Laravel, Vue.js 및 Twilio SendGrid로 랜딩 페이지를 만드는 방법
게시 됨: 2021-05-27이 자습서는 원래 Twilio 블로그에 나타났습니다.
랜딩 페이지는 현대 비즈니스의 모든 곳에 있습니다.
기업은 메일링 리스트에 가입한 사람에 대한 대가로 무료 경품을 제공하고, 제품이나 서비스를 판매하고, 영광스러운 이력서로 사용합니다.
랜딩 페이지는 빠르게 생성하고 배포할 수 있으므로 이러한 종류의 비즈니스 요구 사항에 대한 훌륭한 솔루션입니다. 생성 방법을 아는 것은 다른 사람을 위한 랜딩 페이지를 생성하든 개인 프로젝트를 위한 랜딩 페이지를 생성하든 개발자에게 훌륭한 기술이 될 수 있습니다.
이 튜토리얼에서는 Laravel 8, Vue.js 및 Twilio SendGrid를 조합하여 랜딩 페이지를 만드는 방법을 보여 드리겠습니다. 상당히 긴 튜토리얼이며 이 튜토리얼이 끝나면 많은 것을 배우게 될 것이라고 확신합니다.
전제 조건
튜토리얼을 완료하려면 로컬 개발 환경에 다음 4가지가 필요합니다.
- Laravel (이상적으로는 버전 8.0) 및 Vue.js (이상적으로는 3.x 시리즈)에 대한 사전 경험
- 무료 또는 유료 Twilio SendGrid 계정
- 전 세계적으로 설치된 Composer
- 곱슬 곱슬하다
- Node.js와 npm
- PHP 7.4( cURL , mbstring , intl 및 OpenSSL 확장이 설치되고 활성화됨)
- 라라벨 설치 프로그램
애플리케이션 개요
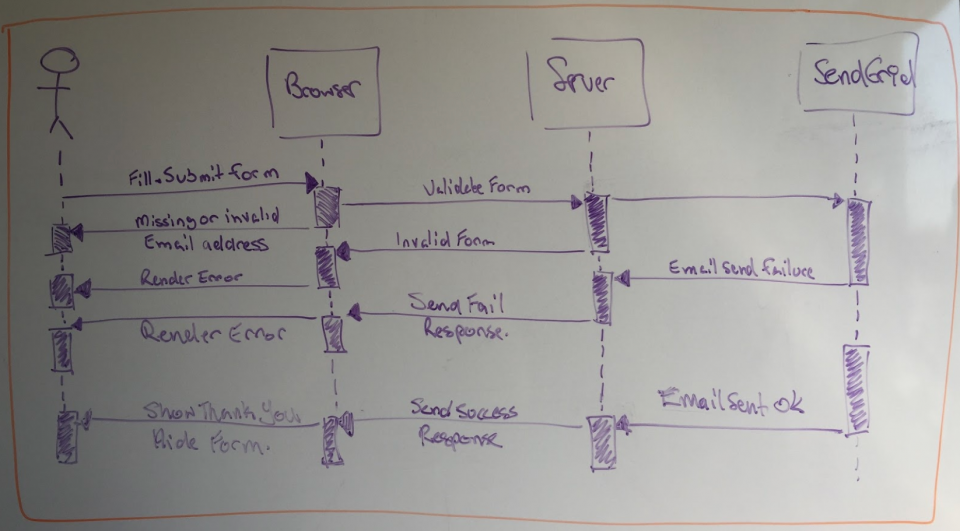
애플리케이션 구축을 시작하기 전에 아래 이미지에서 볼 수 있는 애플리케이션의 사용자 흐름에 대한 광범위한 개요를 알려드리고자 합니다.
랜딩 페이지를 통해 사용자 는 최근 Twilio SendGrid 튜토리얼 에서 내가 만든 가상의 온라인 스토어(The Little PHP Shop)의 예정된 제안에 대한 알림에 등록할 수 있습니다 .

애플리케이션에는 LandingPageController 라는 단일 컨트롤러가 처리하는 / 및 /signup 의 두 가지 경로가 있습니다 .
사용자가 기본 경로( / )를 요청하면 The Little PHP Shop의 / 을 등록하기 위해 이메일 주소를 제공하라는 양식이 표시됩니다 .

제출 후 클라이언트 측과 서버 측에서 양식의 유효성을 검사합니다. 클라이언트 측 유효성 검사가 성공하면 서버는 JSON 개체 형식의 이메일 주소를 받습니다. 서버 측 유효성 검사를 통과하면 사용자가 등록되고 등록 확인 이메일을 받게 됩니다.
이 시점에서 클라이언트는 가입 성공을 확인하는 JSON 응답을 받게 됩니다. 클라이언트가 이것을 받으면 양식을 숨기고 모든 것이 잘 되었음을 확인하는 메시지를 표시합니다.
서버 측 유효성 검사가 실패하거나 사용자가 성공적으로 구독할 수 없는 경우 사용자는 JSON 응답도 수신합니다. 이 JSON 응답은 프로세스가 실패하고 그 이유를 나타냅니다.
백엔드 애플리케이션 만들기
Laravel 애플리케이션 부트스트랩
가장 먼저 해야 할 일은 새로운 Laravel 애플리케이션을 부트스트랩하는 것입니다. 그렇게하려면 아래 명령을 실행하십시오. 원하는 경우 Laravel 애플리케이션을 부트스트랩하는 다른 방법을 자유롭게 사용하십시오 .
부트스트랩된 애플리케이션은 Landing-page 라는 새 디렉토리에 생성됩니다 . 디렉토리로 변경하고 애플리케이션을 시작하여 아래 명령을 실행하여 모든 것이 제대로 작동하는지 확인합니다. 앱은 localhost 포트 8000에서 사용할 수 있습니다.
애플리케이션이 실행 중이면 아래 스크린샷과 유사한 페이지가 표시됩니다. Ctrl+C를 눌러 실행 중인 응용 프로그램을 중지합니다.

필요한 패키지 설치
애플리케이션이 부트스트랩되면 이제 2개의 외부 패키지를 설치해야 합니다.
- s-ichikawa/laravel-sendgrid-driver : Twilio SendGrid를 통해 이메일을 보냅니다. 이는 Laravel이 Twilio SendGrid에 대한 기본 이메일 전송 을 제공하지 않기 때문입니다. Laravel을 위해 특별히 설계된 유일한 패키지이기 때문에 이 라이브러리를 선택했습니다.
- sendgrid/sendgrid : Twilio SendGrid의 연락처 목록에 연락처를 추가합니다.
설치하려면 프로젝트의 루트 디렉터리에서 아래 명령을 실행합니다.
API 키 생성
다음으로 애플리케이션에 Twilio SendGrid API 키를 제공해야 합니다. 그렇게 하려면 Twilio SendGrid 에 로그인한 후 "설정 -> API 키로 이동합니다. " 일단 거기 :
- API 키 생성 을 클릭 하여 API 키를 생성합니다.
- 새 API 키에 이름을 지정합니다.
- " 전체 액세스 "의 기본 API 키 권한을 수락합니다 . "
- " 만들기 및 보기 "를 클릭 합니다. "
API 키를 생성한 후 복사하여 이후 단계에서 사용할 수 있습니다.
그런 다음 프로젝트의 루트 디렉터리에 있는 .env 파일을 열고 파일 끝에 아래의 키/값 쌍을 추가합니다. YOUR-KEY-HERE 를 생성 및 복사한 API 키로 바꿉니다. 또한 파일에 있는 기존 키 2개( MAIL_MAILER 를 sendgrid 로, MAIL_FROM_ADDRESS 를 선택한 이메일 주소로 업데이트)를 업데이트합니다.
참고: 이메일 주소는 발신자 메일링 만들기
이제 이메일 제목을 저장할 메일 가능 클래스 를 만들고, 이메일 본문에 대해 렌더링할 보기를 설정하고, 사용할 메일 전송을 지정해야 합니다. 그렇게 하려면 프로젝트의 루트 디렉터리에서 아래 명령을 실행합니다.
Subscribed.php 라는 새 파일 이 app/Mail 에 생성됩니다 . 파일의 기존 코드 대신 아래 코드를 복사하여 붙여넣습니다.
mailable에서 대부분의 작업은 설정을 위해 일련의 다른 메서드를 호출하는 build 메서드에서 발생합니다.
- 이메일 본문을 만들기 위해 렌더링할 템플릿(
view) - 이메일 제목(
subject)
- 이메일 본문을 만들기 위해 렌더링할 템플릿(
build 메서드는 Twilio SendGrid 전송이 이메일을 보내도록 하는 sendgrid 를 호출하여 완료됩니다.
랜딩 페이지 컨트롤러 만들기
이제 애플리케이션의 2개 경로에 대한 요청을 처리하는 컨트롤러를 생성할 차례입니다. 그렇게하려면 아래 명령을 실행하십시오. 명령이 완료되면 LandingPageController.php 라는 새 파일 이 app/Http/Controllers 에 생성됩니다 .
파일이 생성되면 app/Http/Controllers/LandingPageController.php 를 열고 2개의 메소드를 추가합니다. 먼저 아래 예의 show 메서드, 그 다음에 는 가입 메서드 입니다. 글에 직접 담기에는 다소 길기 때문에 signup 방법을 링크해 두었습니다.
그런 다음 signup 방법에 대해 다음 use 문을 추가합니다.
show 방법은 설명이 필요하므로 건너뛰고 signup 방법에 대해 알아보겠습니다. 이 메서드는 $validator 에 저장된 결과가 있는 유효성 검사 규칙 세트에 대해 $request->all() 을 호출하여 검색한 요청에서 보낸 데이터 의 유효성을 검사하기 위해 라라벨의 유효성 검사기 파사드 를 사용하여 시작합니다.
validation 을 통과하려면 요청 본문에 값이 합법적인 이메일 주소인 email 이라는 요소가 포함되어야 합니다. 또한 다음과 같은 이유로 이메일 관련 RFC( Request For Comment ) 및 DNS( Domain Name System ) 유효성 검사 규칙을 추가했습니다.
- RFC 유효성 검사 는 이메일이 이메일 RFC에 따라 유효한지 확인합니다. 그러나 해당 유효성 검사를 통과하더라도 전자 메일은
matthew또는matthew@lan과 같이 보편적으로 라우팅되지 않을 수 있습니다. - DNS 유효성 검사 는 이메일 주소에 예약된 최상위 DNS 이름 또는 mDNS 및
test,local,lan,intranet및internal과 같은 개인 DNS 네임스페이스가 포함되지 않도록 합니다.
- RFC 유효성 검사 는 이메일이 이메일 RFC에 따라 유효한지 확인합니다. 그러나 해당 유효성 검사를 통과하더라도 전자 메일은
참고: fails 메서드를 호출한 결과가 false 를 반환하면 JSON 객체가 양식 유효성 검사 오류 목록을 포함하는 반환합니다. $validator 의 errors 메소드를 호출하여 검색할 수 있습니다. 또한 응답의 상태 코드는 422 로 설정되어 요청을 처리할 수 없음을 나타냅니다.
그러나 유효성 검사에 성공했다면 이메일 주소를 연락처 목록에 추가해야 합니다. 그렇게 하려면 'SENDGRID_API_KEY' 환경 변수에서 검색한 Twilio SendGrid API 키가 필요한 새 SendGrid 개체를 시작해야 합니다.
그런 다음 PUT 요청이 Twilio SendGrid API /marketing/contacts/ 엔드포인트로 전송됩니다. 새 연락처의 이메일 주소를 지정하는 연락처는 하나뿐이지만 해당 요청에 대한 연락처 배열이 전달됩니다.
응답의 상태 코드가 202가 아니면 문제가 발생한 것입니다. 이 경우 JSON 응답은 3가지 속성을 포함하는 클라이언트로 반환됩니다.
-
status:false으로 설정 -
message: "구독 실패"로 설정 -
reason: Twilio SendGrid API 호출에서 반환된 오류로 초기화됨
-
사용자가 연락처 목록에 성공적으로 추가되었으면 확인 이메일을 보내야 합니다. 그렇게 하기 위해 코드는 Laravel의 메일 파사드 에서 두 가지 방법을 사용 to 수신자를 설정하고 이메일을 send 위해 send를 사용합니다.
$request 의 input 메소드를 호출하여 쉽게 검색되는 요청 본문에서 보낸 이메일 주소에서 수신자를 검색합니다. 이메일 속성의 나머지 부분은 이전에 생성한 메일 가능 객체 인 Subscribed에 있으며 메일 파사드의 send 메소드에 전달됩니다.
이메일 전송 시도 는 " 단일 발신자 확인 " 에 " 확인 됨"으로 나열되지 않은 이메일 주소에서 전송을 시도하는 것과 같이 이메일 전송에 문제가 있는 경우를 대비하여 try/catch 블록으로 래핑됩니다. 테이블.
오류가 있는 경우 JSON 응답은 이전과 유사하게 3개의 속성이 포함된 클라이언트로 반환됩니다.
-
status:false으로 설정 -
message: "등록 실패"로 설정 -
reason: 예외 메시지로 초기화됨
-
이 시점에서 모든 것이 성공했으므로 사용자에게 이를 알릴 때입니다. 이 코드는 JSON 응답을 다시 반환하여 이를 수행하지만 이번에는 status 가 true 로 설정되고 message 가 " registration is completed "로 설정된 두 가지 속성만 사용 합니다.
작지만 효과적 입니다!
참고: 컨트롤러 메서드를 필요한 템플릿 만들기
이제 앱에서 사용할 템플릿을 만들 차례입니다. resources/views 아래 에 2개의 디렉토리( 이메일 및 레이아웃 )와 3개의 파일( Landing.blade.php , email/subscribed.blade.php 및 layouts/app.blade.php )을 생성할 것입니다.
다음은 생성할 파일 및 디렉터리 구조를 시각적으로 빠르게 나타낸 것입니다.
나는 주로 2단계 보기 패턴을 좋아하기 때문에 이 구조를 선택했습니다 . 익숙하지 않은 경우 기본적으로 보기를 두 부분으로 나눕니다. 모든 요청에 걸쳐 일관된 콘텐츠에 대한 부분( layouts/app.blade.php )과 요청별 콘텐츠에 대한 부분( landing.blade.php )이 있습니다.
이러한 작은 응용 프로그램에서는 과도하게 보일 수 있지만 이 접근 방식을 사용하면 유지 관리 가능한 템플릿을 더 쉽게 만들 수 있습니다.
아래 명령을 실행하여 파일 및 디렉터리 구조를 만듭니다.
참고: 리소스/뷰/레이아웃/app.blade.php 업데이트
resources/views/layouts/app.blade.php 를 열고 아래 코드를 붙여넣습니다. 대부분은 상당히 표준 적인 Laravel 템플릿 코드 로, resources/views/welcome.blade.php 에서 찾을 수 있습니다 .
그러나 헤드 섹션의 마지막 2개 태그는 주목할 가치가 있습니다. 여기에서 나중에 튜토리얼에서 만들 CSS 스타일시트를 연결하고 CSRF 토큰을 저장합니다. 이 토큰 은 Laravel이 메타 태그로 생성할 것입니다(자세한 내용은 곧).
이 튜토리얼의 뒷부분에서 다룰 것이므로 지금 resources/views/landing.blade.php 및 resources/views/email/subscribed.blade.php 를 건드리지 않을 것 입니다.

라우팅 테이블 업데이트
라우팅 테이블을 두 가지만 변경하면 됩니다. 기본 경로의 핸들러를 변경하고 가입을 처리할 새 경로를 추가하는 것입니다. 그렇게 하려면 route/web.php 의 기존 경로를 아래 코드로 교체하십시오.
또한 LandingPageController에 대한 use 문도 추가합니다.
Laravel의 구성 업데이트
경로가 정의되면 이제 config/cors.php , config/mail.php 및 config/services.php 의 Laravel 핵심 구성 파일 3개를 업데이트해야 합니다 .
config/cors.php 업데이트
업데이트해야 할 첫 번째 파일은 config/cors.php 입니다. 이는 Vue.js 프론트 엔드에서 수행하는 XHR 요청 이 백엔드 Laravel 앱에 성공적으로 요청할 수 있도록 하기 위한 것입니다.
이를 활성화하려면 config/cors.php 에 반환된 배열에서 paths 요소의 배열을 업데이트하여 아래 예제 코드와 일치하도록 합니다.
config/mail.php 업데이트
다음으로 sendgrid sendgrid 유효한 메일 전송으로 등록하기 위해 config/mail.php 를 업데이트해야 합니다. 그렇게 하려면 기존 전송 목록 끝에 있는 mailers 요소의 배열에 아래 구성을 추가합니다.
config/services.php 업데이트
마지막으로 변경해야 할 사항은 config/services.php 로 sendgrid 를 라라벨의 DI(Dependency Injection) 컨테이너에 서비스로 등록하는 것입니다. 그렇게 하려면 파일에 반환된 배열 끝에 아래 구성을 추가합니다.
Vue.js 애플리케이션 만들기
애플리케이션의 백엔드를 생성했으므로 이제 프론트엔드 Vue.js 애플리케이션을 생성할 차례입니다. 그렇게 하기 전에 몇 가지 종속성을 설치해야 합니다.
다행스럽게도 Tailwind CSS , PostCSS 및 Lodash 를 지원 하여 프런트 엔드 구축을 단순화하는 Vue.js 및 Laravel Mix 뿐입니다.
설치하려면 프로젝트의 루트 디렉토리에서 아래 명령을 실행하십시오.
리소스/보기/landing.blade.php 업데이트
resources/views/email/landing.blade.php 의 전체 내용 은 상당히 길고 여기 기사에서 너무 많은 공간을 차지하기 때문에 포함하지 않았습니다. 이 프로젝트 의 GitHub 리포지토리에서 찾을 수 있습니다 . 내용을 복사하여 템플릿에 붙여넣습니다.
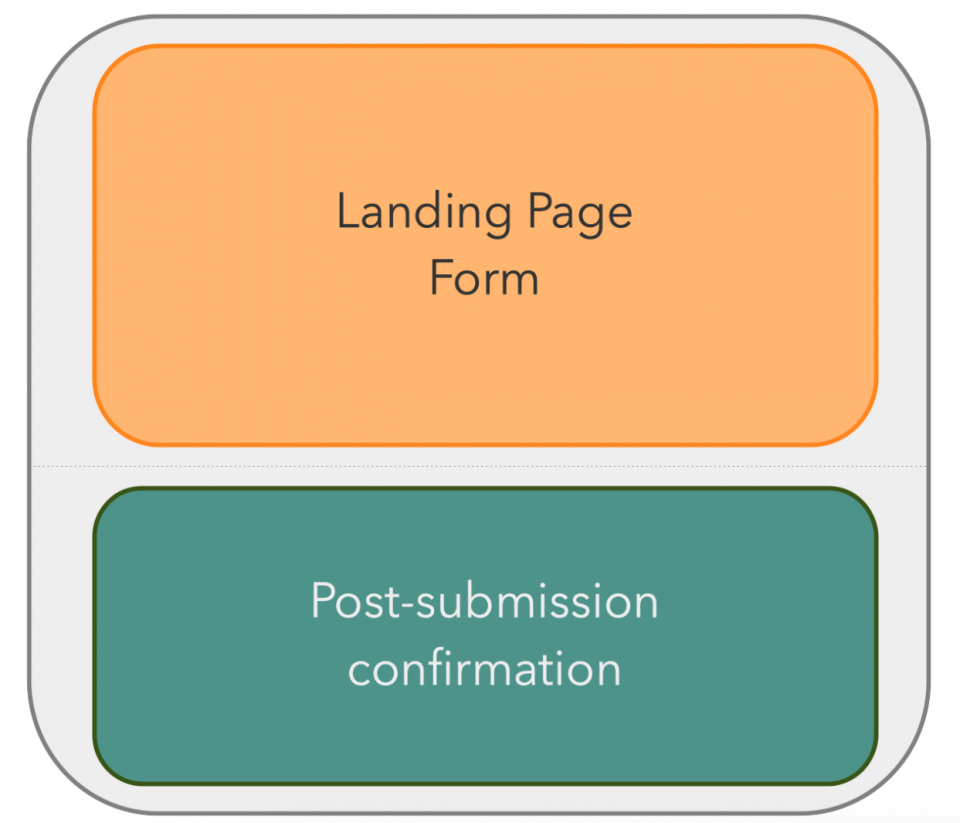
파일에서 가장 관련성이 높은 부분을 단계별로 살펴보겠습니다. 먼저 파일에서 무슨 일이 일어나고 있는지 시각화하여 진행 상황을 더 쉽게 이해할 수 있습니다.

우리는 두 부분으로 구성된 app 이라는 작은 Vue.js 애플리케이션을 만들고 있습니다.
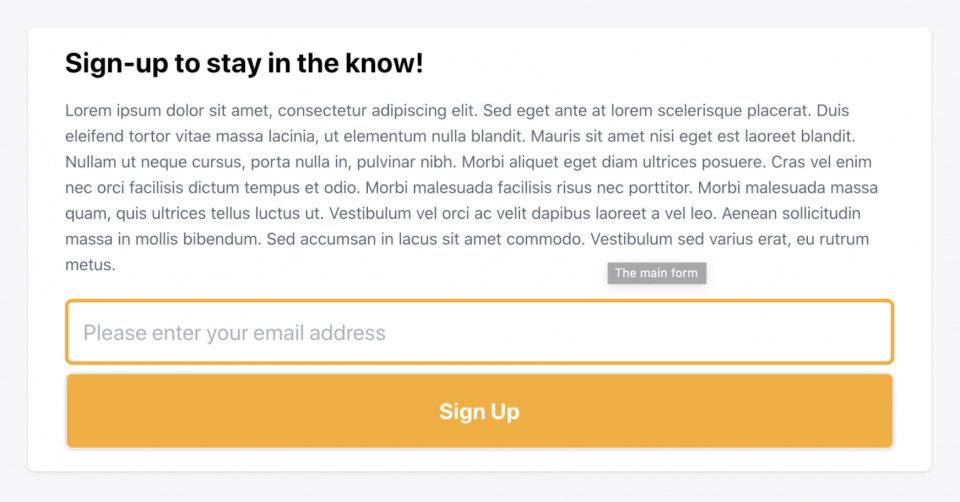
- 사용자가 페이지에 처음 방문할 때 표시되는 방문 페이지 양식
- 성공적인 양식 제출 후 양식 대신 표시되는 제출 후 확인
랜딩 페이지 양식부터 시작하겠습니다. 2개의 부품으로 구성되어 있습니다.
- 독자가 이메일 주소 를 제공하도록 설득하는 헤더 및 마케팅 설명
- 사용자가 작성하고 제출할 수 있는 양식으로, 양식 제출이 유효성 검사에 실패하거나 서버 측 요청이 실패할 때 오류를 렌더링할 수 있습니다.
바로 아래 섹션이 1부입니다. submitted true 요소를 조건부로 표시하는 V-show 지시문 을 제외하고는 그다지 중요하지 않습니다 .
다음 섹션에서는 사용자 지정 Vue.js 구성 요소인 error-item 을 사용하여 템플릿에 필요한 코드의 양을 줄이고 오류 렌더링을 유지 관리하기 쉽게 만듭니다. 이 구성 요소에 대해서는 곧 논의할 것입니다.
이 섹션에서는 V-if 지시문 을 사용 하여 오류가 있는지 여부에 따라 요소를 조건부로 렌더링합니다. Vue.js의 @submit.prevent 속성을 사용하여 일반 양식 제출 프로세스의 제어를 processForm 메소드에 전달합니다. Laravel의 Blade CSRF 지시문 을 사용하여 숨겨진 양식 필드에 CSRF 토큰을 렌더링합니다.
주목할 가치가 있는 또 다른 사항 은 이메일 입력 필드 v-model="form.email" 의 V-model 지시문 입니다. 그러면 JavaScript 코드의 form 요소와 form.email 속성 사이에 양방향 바인딩이 생성됩니다. 이에 대해서는 곧 다시 설명하겠습니다.
참고: 마지막 섹션에는 양식이 성공적으로 제출되면 표시될 확인 메시지가 포함되어 있습니다. 헤더와 본문 텍스트를 지정하기만 하면 간단하게 유지할 수 있습니다.
자바스크립트 코드 생성
다음으로 프론트 엔드를 구동할 JavaScript를 통해 작업할 것입니다. 조금 길기 때문에 GitHub 리포지토리에서 코드를 복사하여 resources/js/app.js 의 기존 코드 자리에 붙여넣습니다 . 그런 다음 살펴보겠습니다.
코드는 Vue.js 애플리케이션의 기초를 형성하고 3개의 데이터 속성을 포함하는 sendGridApp 을 정의하는 것으로 시작합니다.
-
errors: 이것은 양식 유효성 검사 오류 목록입니다. -
form.email: 사용자가 제공한 이메일 주소를 저장합니다. -
submitted: 양식이 성공적으로 제출되었는지 여부를 결정합니다.false이면 양식이 표시됩니다.true양식 대신 확인 메시지가 표시됩니다.
-
다음으로 sendGridApp 의 메서드를 정의합니다. processForm 부터 시작하여 양식 제출에서 트리거되어 이메일이 설정되었는지 확인할 수 있습니다. 그렇지 않은 경우 오류 메시지를 설정하고 양식 제출이 중지되도록 false를 반환합니다. 있는 경우 subscribeUser 를 호출하여 사용자를 목록에 등록합니다.
subscribeUser 는 제출된 양식의 JSON 인코딩 사본이 포함된 JSON 본문을 사용하여 /signup 에 대한 POST 요청을 수행합니다.
요청 헤더는 중요합니다. 이는 라라벨이 요청을 일반 양식 제출( Content-Type 및 Accept )이 아닌 XHR 요청으로 해석하고 CSRF 토큰( X-CSRF-TOKEN )이 있기 때문에 요청이 유효한지 확인하기 때문입니다.
Blade 템플릿만 사용하여 순전히 서버측 애플리케이션을 구축하는 경우 Blade의 CSRF 지시문 만 포함 하면 되고 나머지는 Blade가 수행합니다. 그러나 JavaScript에서는 그렇게 간단하지 않습니다.
코드는 Promise의 then 메서드를 사용하여 응답에서 JSON을 검색하거나(요청이 성공한 경우) 오류를 발생시킵니다(실패한 경우). 요청이 성공하면 다음 then 메소드가 호출됩니다.
여기에서는 submitted 을 true로 설정하여 다음과 같은 몇 가지 작업을 수행합니다.
- 양식을 숨깁니다.
- 확인 메시지를 표시합니다
- 양식에 입력한 이메일 주소를 지웁니다.
마지막으로, 문제가 발생하면 오류를 포착하여 콘솔에 기록합니다.
마지막으로 방금 정의한 const를 사용하여 app 이라는 새 Vue.js 앱이 생성되었습니다. 앱 생성 코드는 양식 오류를 렌더링하기 위한 작은 구성 요소를 정의하고 앱을 탑재합니다.
스타일 시트 만들기
다음으로 resources/css/app.css 에 아래 코드를 추가하세요. 여기에는 Tailwind의 base , components 및 utilities 스타일이 포함 되며 뷰 템플릿 전체에서 공통적인 일부 요소에 대한 몇 가지 추가 기본 스타일 이 생성됩니다.
리소스/보기/이메일/subscribed.blade.php 업데이트
resources/views/email/subscribed.blade.php 의 전체 내용은 포함하지 않았습니다. 내용 이 상당히 길고 여기 기사에서 너무 많은 공간을 차지하기 때문입니다. 이 프로젝트 의 GitHub 리포지토리 에서 찾을 수 있습니다 . 복사하여 템플릿에 내용을 붙여넣습니다.
이제 파일에서 가장 관련성이 높은 부분을 살펴보겠습니다.
템플릿은 렌더링될 때 content 섹션의 콘텐츠를 설정하여 resources/views/layouts/app.blade.php 를 확장합니다. 콘텐츠 자체는 사용자에게 구독에 대한 감사 인사를 표시하고 구독 취소 링크를 제공하여 종료하는 등 비교적 간단합니다.
프런트 엔드 애플리케이션 빌드
이 시점에서 우리는 앱을 테스트할 준비가 되었습니다. 그러나 그렇게 하기 전에 프론트 엔드와 지원 파일을 빌드해야 합니다. 다행 스럽게도 Laravel Mix 는 이것을 아주 간단하게 만듭니다. 시작하려면 하나의 구성 파일을 업데이트하고 두 번째 구성 파일을 만들어야 합니다.
webpack.mix.js 업데이트
Laravel Mix는 Laravel과 함께 번들로 제공되기 때문에 구성 파일인 webpack.mix.js 가 이미 사용 가능하고 기본 구성이 포함되어 있습니다.
그러나 여기에 2개를 추가해야 합니다. 첫 번째 추가는 Vue.js 단일 파일 구성 요소용 Laravel Mix를 지원합니다. 두 번째 추가는 Tailwind CSS 를 지원합니다 . 아래에 강조 표시된 변경 사항을 webpack.mix.js 에 추가하십시오 .
tailwind.config.js 생성
Tailwind CSS를 사용하여 프런트 엔드 스타일을 지정하고 Laravel Mix의 구성 파일에 지원을 추가했기 때문에 제대로 빌드 하려면 tailwind.config.js 구성 파일을 제공해야 합니다.
프로젝트의 루트 디렉터리에 tailwind.config.js 라는 새 파일 을 만든 다음 아래 코드를 복사하여 붙여넣습니다.
이것은 PostCSS 가 위의 디렉토리에 있는 모든 PHP, Blade, JavaScript 및 Vue.js 파일을 구문 분석하고 거기에서 발견된 모든 Tailwind CSS 스타일 목록을 작성하도록 지시합니다. 이 목록을 사용하여 기본 Tailwind CSS 스타일 시트에서 사용하지 않는 스타일을 제거하여 약 20.5KB 크기의 스타일 시트를 생성합니다.
이것은 압축되지 않은 기본 파일 의 크기가 3566.2KB 이기 때문에 편리합니다 . 이것은 성능이 필요한 웹사이트에 비해 너무 큽니다.
파일이 제자리에 있고 구성된 상태에서 프로젝트의 루트 디렉터리에 있는 터미널에서 아래 명령을 실행합니다.
이 명령은 Laravel Mix를 실행하여 다음과 같이 지시합니다.
- resources/js /app.js 에서 public/js/app.js 생성
- resources/css /app.css 에서 public/css/app.css 생성
이 작업을 완료하고 터미널에 다음을 렌더링하는 데 몇 초만 걸립니다.

애플리케이션 테스트
코드가 제자리에 있고 모두 연결되었으면 제대로 작동하는지 테스트할 시간입니다. 그렇게 하려면 아래 명령을 실행하여 애플리케이션을 시작하십시오.
그런 다음 선택한 브라우저에서 http://localhost:8000을 엽니다. 양식을 작성하기 전에 개발자 도구 를 열고 콘솔 탭 으로 변경 하십시오. 모든 것이 준비되면 유효한 이메일 주소로 양식을 작성하십시오.

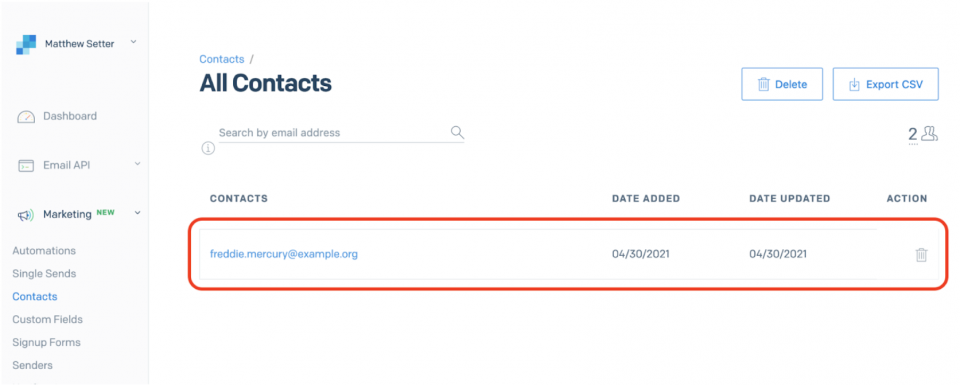
양식이 숨겨지고 확인 메시지로 대체된 것을 볼 수 있습니다. 받은 편지함에서 확인 이메일을 확인하세요. 그런 다음 모든 연락처 목록 을 보고 사용자가 성공적으로 가입되었는지 확인합니다. 성공하면 아래 스크린샷과 같이 목록이 표시되어야 합니다.

이제 "다시 시작" 링크를 클릭하고 이메일 주소를 입력하지 않고 또는 잘못된 이메일 주소를 입력한 후 양식을 제출하여 다시 시도하십시오. 해당 오류 메시지가 표시되어야 합니다.
Laravel 8, Vue.js, Twilio SendGrid를 사용하여 랜딩 페이지를 만드는 방법입니다.
스톡 표준 Laravel 8 사이트를 기본 랜딩 페이지로 바꾸는 방법을 단계별로 살펴보았습니다. 기본 랜딩 페이지는 사용자가 이메일 주소를 제출할 때 메일링 리스트에 등록할 수 있는 페이지입니다.
크게 강조하지는 않았지만 Laravel Mix와 Tailwind CSS를 사용하여 애플리케이션을 위한 맞춤형 프론트 엔드를 만드는 프로세스를 간소화했습니다.
훌륭한 방문 페이지가 무엇인지 자세히 알고 싶다면 Copyblogger의 이 기사를 확인하십시오 . 그렇지 않으면 GitHub 에서 이 시리즈에서 빌드한 애플리케이션에 대한 모든 코드를 찾을 수 있습니다 .
Matthew Setter는 Twilio Voices 팀의 PHP 편집자이자 (당연히) PHP 개발자입니다. 그는 또한 Mezzio Essentials 의 저자이기도 합니다 . 그는 PHP 코드를 작성하지 않을 때 여기 Twilio에서 훌륭한 PHP 기사를 편집하고 있습니다. msetter@twilio.com에서 그를 찾을 수 있으며 그는 Twitter 및 GitHub 에서 settermjd입니다 .
