WordPress 갤러리를 만드는 방법: 단계별
게시 됨: 2023-12-21귀하의 사이트에 WordPress 갤러리를 추가할 생각이 있으신가요?
갤러리는 이미지를 행과 열로 깔끔하게 정리할 수 있는 좋은 방법입니다. 이렇게 하면 너무 많은 공간을 사용하지 않고도 많은 사진을 보여줄 수 있고 전문적으로 보이도록 할 수 있습니다. 또한 귀하의 사이트를 방문하는 사람들이 모든 내용을 더 쉽게 볼 수 있습니다.
이 가이드에서는 WordPress에서 멋진 이미지 갤러리를 만드는 방법을 안내합니다. 우리는 그것을 간단하게 만들어서 설정하기 쉽고 사진과 웹사이트를 멋지게 보이게 할 것입니다!
WordPress 이미지 갤러리의 장점
WordPress 사진 갤러리를 추가하면 많은 이점이 있습니다. 이것이 좋은 아이디어인 이유는 다음과 같습니다.
- 더욱 전문적이고 깔끔하게 보입니다. 방문자가 귀하의 페이지를 볼 때 페이지가 얼마나 깔끔하고 정돈되어 있는지 좋아할 것입니다. 귀하의 갤러리는 좋은 첫인상을 남길 것입니다!
- 많은 사진 표시: 페이지가 복잡해 보이지 않게 많은 사진을 표시할 수 있습니다. 방문자에게 부담을 주지 않으면서 더 많은 것을 공유할 수 있는 현명한 방법입니다.
- 판매 증대: 온라인 상점이 있는 경우 특수 플러그인을 사용하여 갤러리의 사진을 제품에 연결할 수 있습니다. 이는 사람들이 눈에 보이는 것을 구매하도록 장려하는 좋은 방법입니다.
- SEO에 적합: 사진이 많은 웹사이트와 같은 검색 엔진. 대체 설명이 포함된 이미지 갤러리를 추가하면 사이트의 SEO를 향상할 수 있습니다.
WordPress에서 갤러리를 만드는 것은 매우 쉽습니다. 특히 Gutenberg 편집기의 갤러리 블록을 사용하면 더욱 그렇습니다. 더 멋진 기능을 원하신다면 이를 위한 플러그인도 있습니다!
이제 WordPress에 갤러리를 추가하는 방법을 살펴보겠습니다.
WordPress 갤러리를 만드는 방법
WordPress는 게시물과 페이지에 단일 이미지를 추가하는 데 매우 편리합니다. 이미지 블록을 열고 사진을 업로드하기만 하면 됩니다. 쉬운!
하지만 이미지가 많으면 어떻게 될까요? 그것들을 차례로 배치하면 사이트가 복잡해 보일 수 있으며 방문자는 모든 것을 보려면 많은 스크롤을 해야 합니다.
갤러리가 들어오는 곳입니다!
가이드의 이 부분에서는 두 가지 쉬운 방법을 보여 드리겠습니다.
먼저, 귀하의 사이트에 바로 내장되어 있는 WordPress 편집기를 사용하여 단계별로 살펴보겠습니다. 간단하고 빠릅니다.
그런 다음 갤러리에 플러그인을 사용하는 방법도 안내해 드리겠습니다. 이를 통해 사용할 수 있는 몇 가지 추가 멋진 기능을 제공하고 갤러리를 더욱 전문적으로 보이게 만듭니다.
두 가지 방법을 모두 배우면 필요에 가장 적합한 방법을 선택할 수 있습니다.
WordPress 편집기 사용
블록 편집기를 사용하여 WordPress에서 이미지 갤러리를 만드는 것은 간단하지만 이 방법은 기본 기능만 제공한다는 점을 기억하세요.
예를 들어, 레이아웃에 대한 고급 사용자 정의 옵션, 다양한 장치에 대한 반응형 디자인, 라이트박스 효과나 앨범과 같은 추가 기능이 부족하여 이미지 표시 방식을 제한할 수 있습니다.
더욱 전문적이고 더 많은 기능을 갖춘 갤러리를 만들려면 WordPress 갤러리용 플러그인 사용에 대한 섹션으로 이동하세요.
이제 WordPress 편집기에서 이를 수행하는 방법을 살펴보겠습니다.
- 1단계: WordPress에 로그인
- 2단계: 게시물 또는 페이지로 이동
- 3단계: 미디어 추가를 클릭하세요.
- 4단계: 갤러리 만들기
- 5단계: 갤러리 편집
1단계: WordPress에 로그인
시작하려면 WordPress 대시보드에 로그인해야 합니다. 이곳은 모든 마법이 일어나는 곳입니다. 여기에서 게시물, 페이지, 갤러리를 관리할 수 있습니다.
2단계: 게시물 또는 페이지로 이동
다음으로 갤러리를 원하는 위치를 결정하세요. 새 게시물이나 페이지에 추가하거나 기존 게시물을 편집할 수 있습니다.
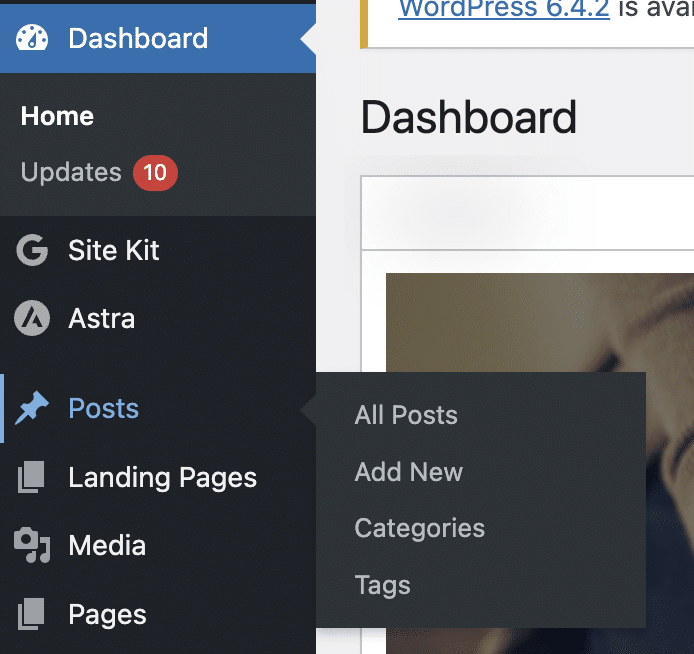
대시보드 왼쪽에는 '게시물' 또는 '페이지' 옵션이 표시됩니다.

이들 중 하나를 클릭한 다음 새로 추가를 선택하여 새 게시물/페이지를 만들거나 편집할 기존 게시물을 선택하세요.
3단계: 미디어 추가를 클릭하세요.
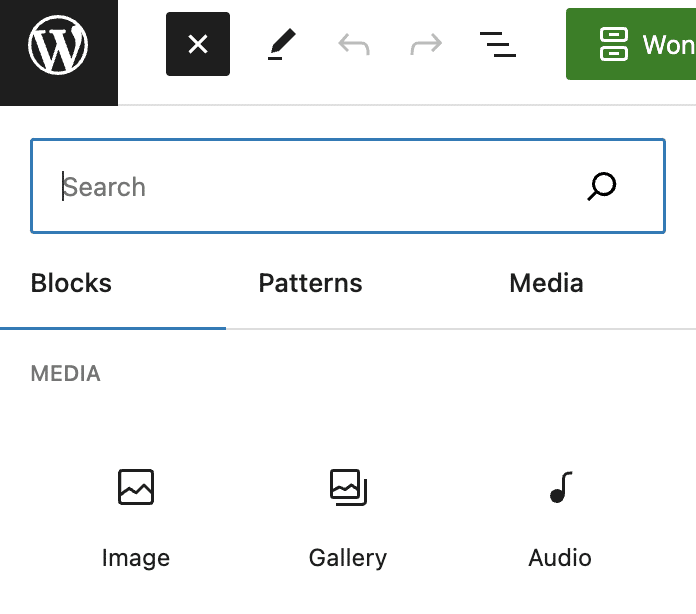
게시물 또는 페이지 편집기에 있으면 갤러리를 표시할 위치에 커서를 놓습니다. 상단 영역에는 + 버튼이 있습니다.
미디어 섹션이 보일 때까지 아래로 스크롤하거나 검색하세요. 거기에는 갤러리라는 블록이 있습니다.

갤러리를 만드는 과정을 시작하려면 클릭하세요.
4단계: 갤러리 만들기
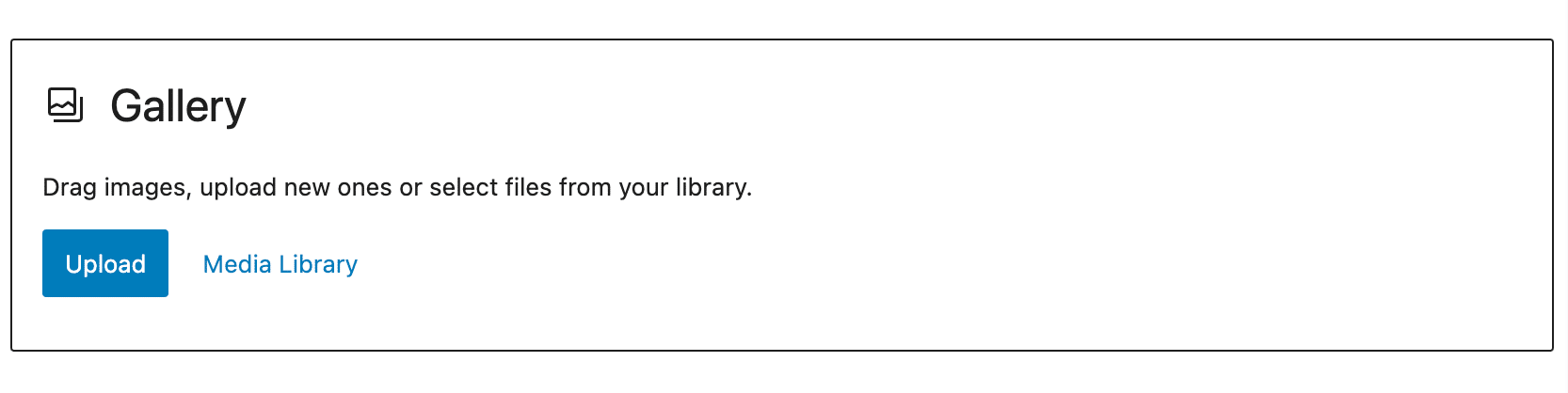
이제 갤러리를 만들 차례입니다.
컴퓨터에서 새 이미지를 업로드하거나 WordPress 미디어 라이브러리에 이미 업로드한 이미지 중에서 선택할 수 있습니다.

새 이미지를 업로드하는 경우 업로드를 클릭하고 컴퓨터에서 이미지를 선택할 수 있습니다.
Ctrl 키를 누른 채 각 이미지를 클릭하면 여러 이미지를 한 번에 업로드할 수 있다는 점을 기억하세요.
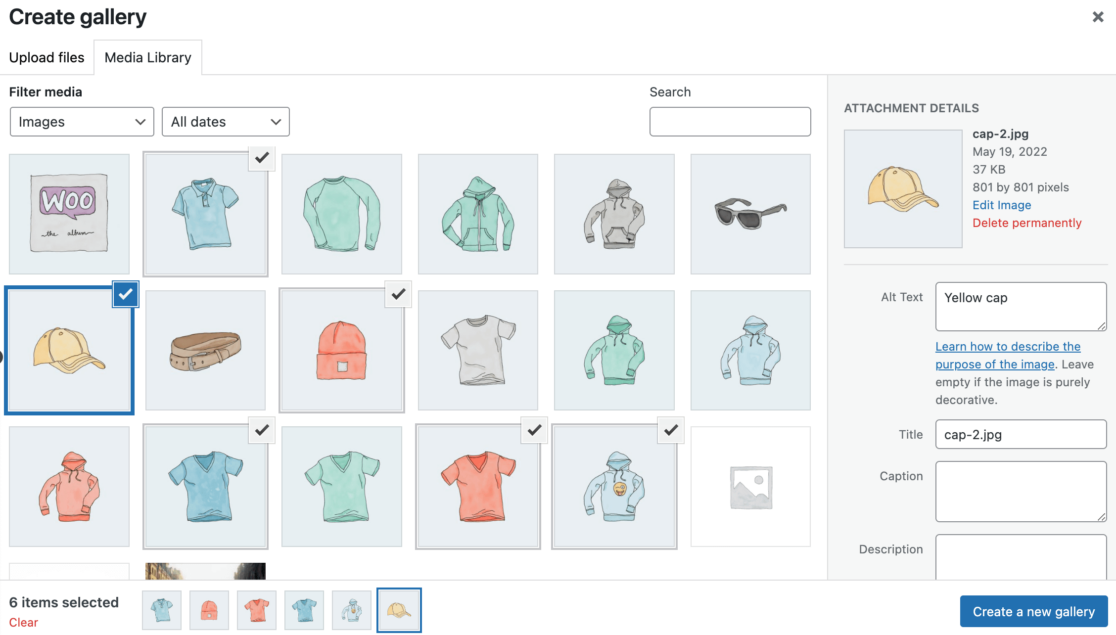
미디어 라이브러리에서 선택하는 경우 갤러리에 포함하려는 이미지를 클릭하세요.

이미지를 선택하면 오른쪽 패널에 대체 텍스트, 제목, 캡션을 추가할 수 있습니다.
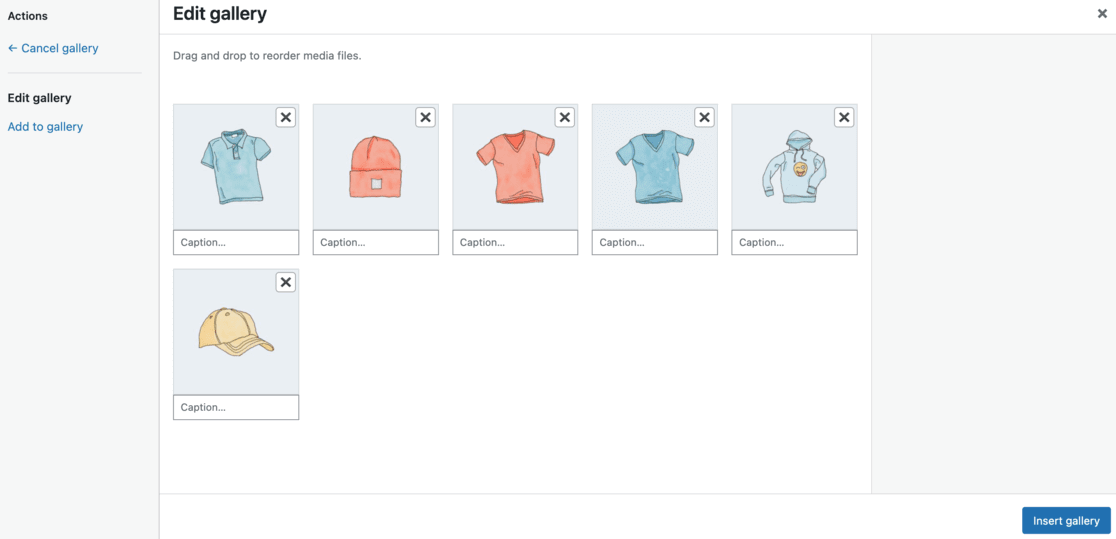
5단계: 갤러리 편집
이미지를 선택한 후 오른쪽 하단에 있는 새 갤러리 만들기 버튼을 클릭하세요.
'갤러리 편집' 페이지로 이동하게 됩니다. 여기에서 이미지 순서를 다시 정렬하고 제목, 캡션, 설명, 대체 텍스트를 추가하거나 편집할 수 있습니다.

갤러리에 원하는 열 수를 결정하고 각 사진을 첨부 파일 페이지나 미디어 파일에 연결할지 여부를 선택할 수도 있습니다.
필요한 경우 이미지 크기를 조정하세요.
원하는 대로 갤러리를 맞춤설정한 후 갤러리 삽입 버튼을 클릭하여 게시물이나 페이지에 추가하세요.

추가로 편집해야 하는 경우 편집기에서 갤러리를 클릭하고 연필 아이콘을 사용하여 조정하세요.
모든 것이 완벽해 보이면 게시 또는 업데이트를 누르세요.
이제 모든 방문자가 볼 수 있도록 새로운 WordPress 사진 갤러리가 공개되었습니다.
꽤 간단했어요, 그렇죠?
그러나 옵션이 제한되어 있고 갤러리가 약간 기본적으로 보일 수 있다는 것을 금방 깨닫게 될 것입니다.
플러그인을 사용하여 WordPress에서 더욱 전문적인 갤러리를 만드는 방법을 살펴보겠습니다.
플러그인 사용: Envira 갤러리
기능적일 뿐만 아니라 시각적으로도 눈에 띄는 이미지 갤러리를 WordPress 사이트에 만들고 싶다면 플러그인 사용을 살펴보는 것이 탁월한 선택입니다.
플러그인은 사이트를 더욱 전문적이고 현대적으로 보이게 만드는 많은 기능을 추가하여 갤러리를 실제로 개선할 수 있습니다.
사용 가능한 다양한 옵션 중에서 Envira Gallery 플러그인에 중점을 둘 것입니다. WordPress 시장에서 최고의 WordPress 갤러리 플러그인입니다.

Envira는 완벽하게 반응하고 미적으로 만족스러운 갤러리를 쉽게 만들 수 있다는 점에서 눈에 띕니다.
놀라울 정도로 빠르며 라이트박스 팝업, 부드러운 이미지 탐색, 드래그 앤 드롭 빌더, 다양한 전문 갤러리 템플릿과 같은 기능이 탑재되어 있습니다.
Envira가 WordPress 이미지 갤러리의 모양과 기능을 어떻게 향상시킬 수 있는지 살펴보겠습니다.
- 1단계: Envira 플러그인 다운로드 및 설치
- 2단계: 라이센스 확인
- 3단계: 갤러리 만들기
- 4단계: WordPress 갤러리 구성
- 5단계: WordPress 사이트에 갤러리 삽입하기
1단계: Envira 플러그인 다운로드 및 설치
Envira Gallery 플러그인으로 WordPress 사이트를 돋보이게 만드는 첫 번째 단계는 플러그인 자체를 직접 사용해 보는 것입니다.
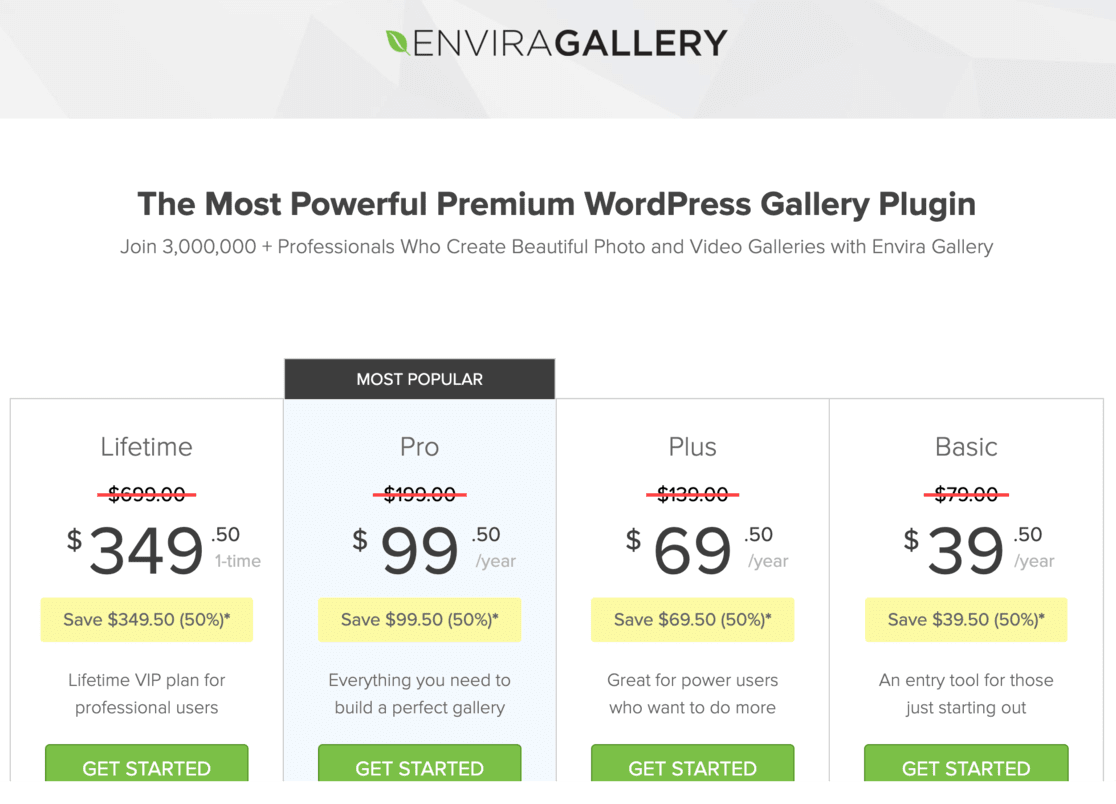
먼저 해당 웹사이트를 방문하고 가격 페이지로 이동하세요.

잠시 시간을 내어 그들이 제공하는 다양한 계획을 살펴보세요. 각 플랜에는 고유한 기능과 이점이 있으므로 귀하의 필요와 예산에 가장 적합한 플랜을 선택하세요.
무료 버전도 있지만 기능이 더 적습니다. 이 가이드에서는 Pro 버전을 사용하겠습니다.
구매가 완료되면 로그인하여 플러그인을 다운로드하는 안내를 받게 됩니다.
다음 부분은 WordPress 사이트에서 플러그인을 설치하고 실행하는 것입니다. 이렇게 하려면 WordPress 사이트에 플러그인을 설치하고 활성화해야 합니다.
방법을 잘 모르는 경우 WordPress 플러그인 설치 방법에 대한 이 가이드를 읽어보세요.
2단계: 라이센스 확인
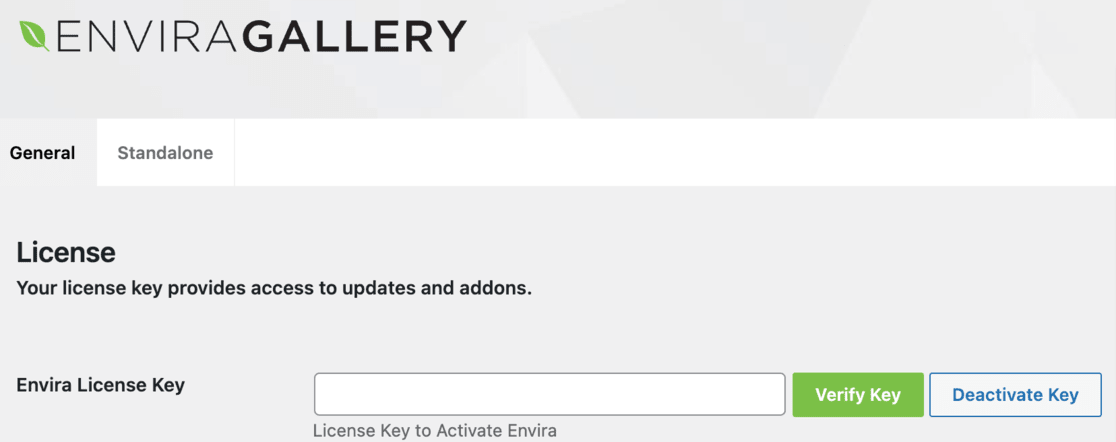
Envira Gallery 플러그인을 활성화한 후 다음 단계는 라이센스를 확인하는 것입니다. 이는 빠르고 쉬운 과정입니다:

WordPress 대시보드로 이동하여 메뉴에서 Envira Gallery를 찾으세요.
Envira 갤러리에서 설정을 클릭하세요.

이제 라이센스 키가 필요합니다. Envira Gallery 웹사이트, 귀하의 계정 또는 구매 후 받은 확인 이메일에서 이를 확인할 수 있습니다.
여기에서 라이센스 키를 복사하여 WordPress의 Envira 갤러리 설정 페이지에 있는 라이센스 필드에 붙여넣습니다.
키를 붙여넣은 후 키 확인을 클릭하고 변경 사항을 저장해야 합니다.
3단계: 갤러리 만들기
이제 Envira Gallery 플러그인이 설정되고 라이센스가 확인되었으므로 첫 번째 갤러리를 만들 차례입니다. 여기에서 이미지를 아름답게 선보일 수 있습니다.
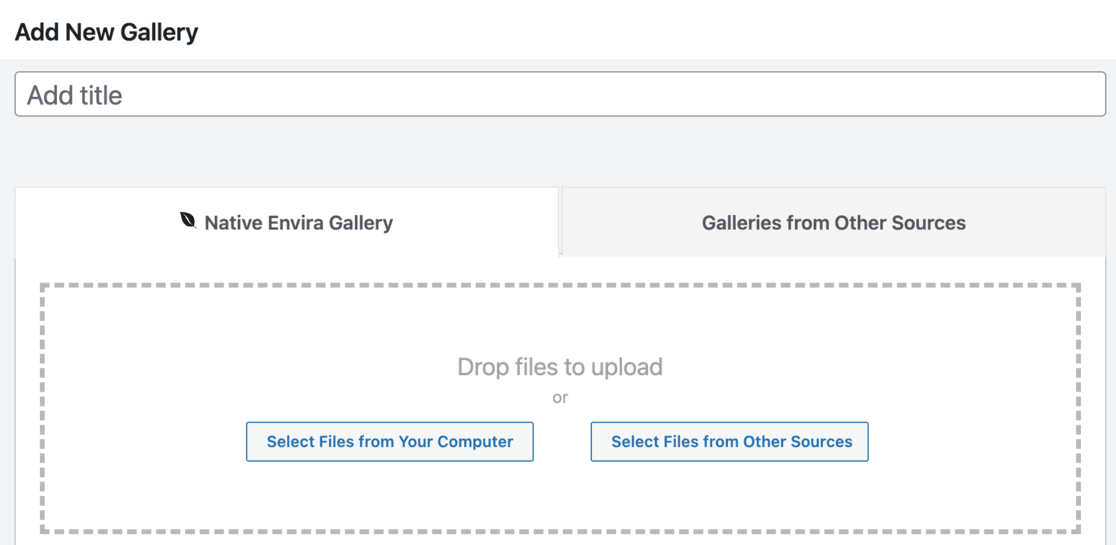
먼저 WordPress 대시보드로 이동하여 사이드바에서 Envira Gallery를 클릭하세요. 그런 다음 새로 추가를 선택하여 시작합니다.

페이지 상단에는 갤러리 이름을 지정할 수 있는 공간이 있습니다. 갤러리의 내용을 반영하는 제목을 선택하세요.
이제 사진을 추가해 보겠습니다.
컴퓨터에서 이미지를 업로드하려면 컴퓨터에서 파일 선택 버튼을 클릭하세요. WordPress 미디어 라이브러리에 이미 있는 이미지를 사용하려면 다른 소스에서 파일 선택을 클릭하세요.
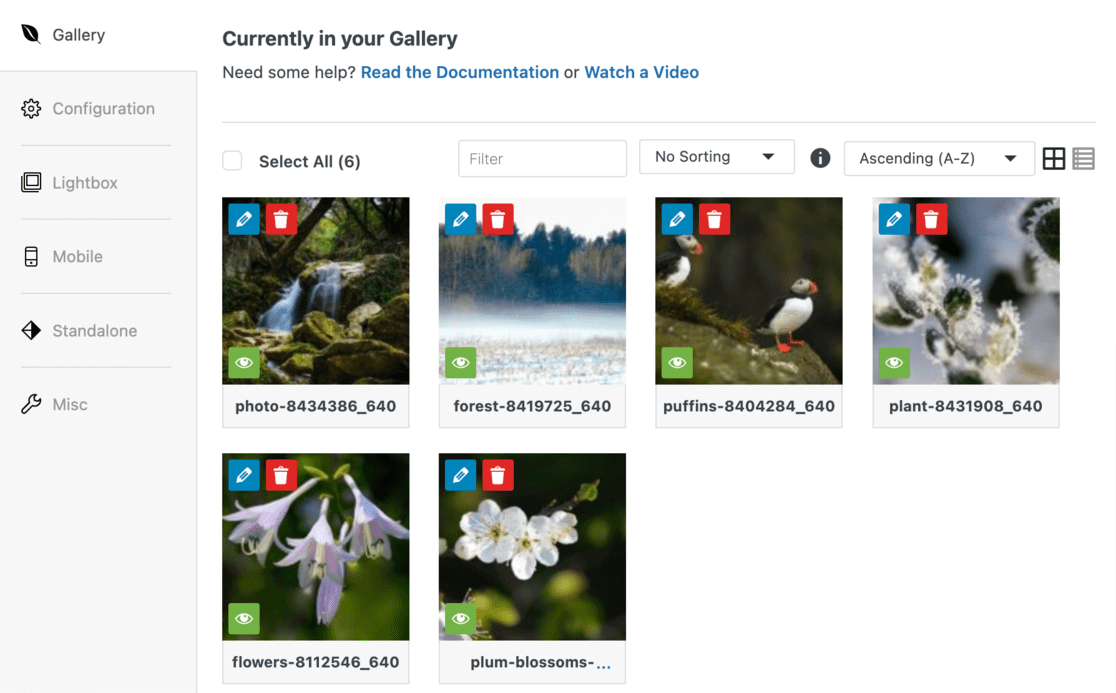
업로드한 후 갤러리 섹션까지 아래로 스크롤합니다. 여기에서 갤러리의 모든 사진을 볼 수 있습니다. 이미지 세부정보를 편집해야 하는 경우 각 이미지 상단에 있는 연필 아이콘을 클릭하세요.

그러면 '메타데이터 편집' 섹션이 열립니다.

'메타데이터 편집' 섹션에서 각 이미지에 캡션, 제목, 대체 텍스트를 추가할 수 있습니다. 이것은 단지 외모만을 위한 것이 아닙니다. SEO에도 좋습니다.
편집이 끝나면 메타데이터 저장 버튼을 누르세요.
이제 갤러리를 돋보이게 만드는 몇 가지 구성과 기능을 살펴보겠습니다.
4단계: WordPress 갤러리 구성
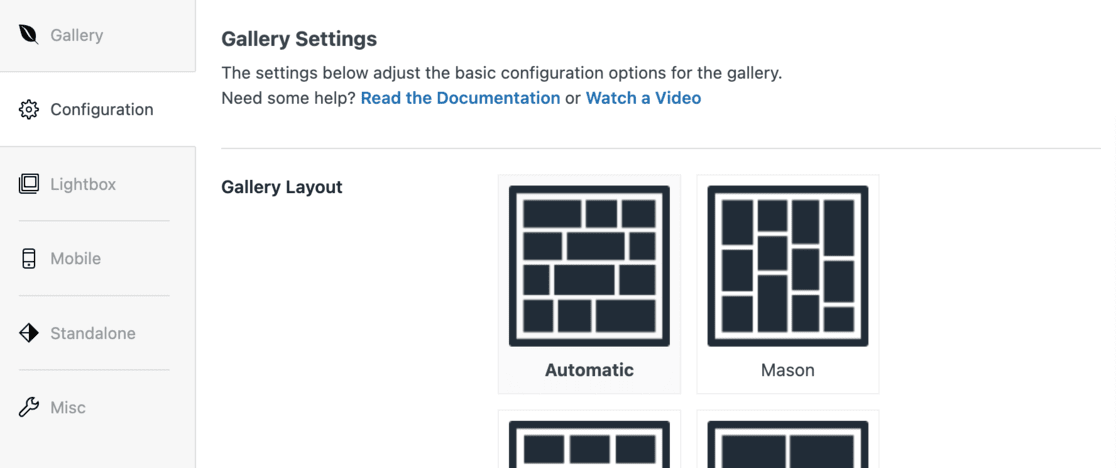
이제 갤러리를 만들었으므로 원하는 모양을 사용자 정의할 차례입니다.
갤러리 편집 페이지 왼쪽에 사이드바가 표시됩니다. 구성 탭을 클릭합니다. 여기에서 다양한 설정을 찾을 수 있습니다.

이 섹션에서는 갤러리의 레이아웃을 변경할 수 있습니다. 여기에는 템플릿 선택, 열 수 설정, 이미지 크기, 페이지에 이미지가 로드되는 방식(지연 로드), 제목과 캡션 위치 등이 포함됩니다.
여백, 높이, 축소판 크기를 조정하여 모든 것이 제대로 보이도록 할 수도 있습니다.
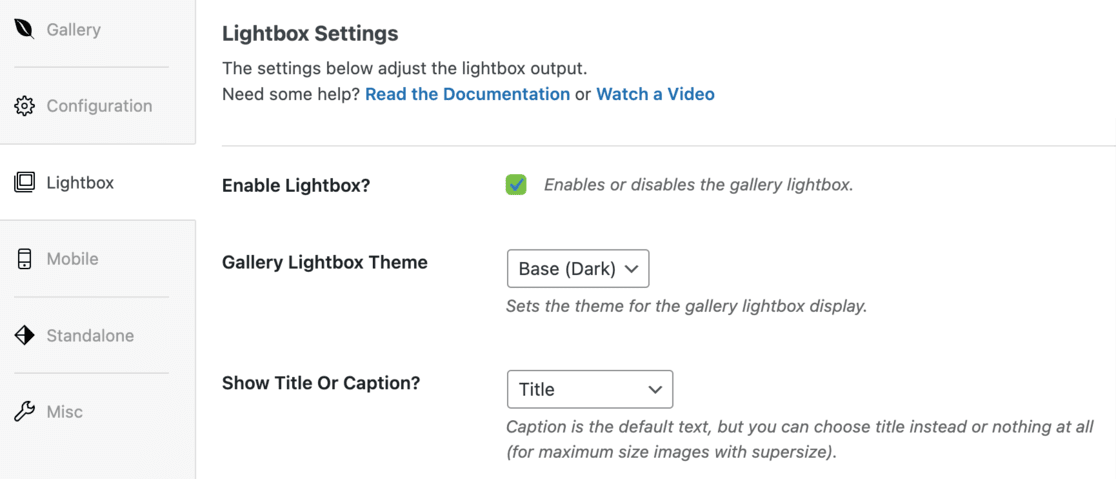
다음으로 사이드바에 있는 라이트박스 탭으로 이동하세요. 여기에서 라이트박스 활성화 옵션을 확인하세요.

이 멋진 기능을 사용하면 방문자는 페이지를 떠나지 않고도 이미지를 클릭하여 더 큰 보기로 볼 수 있습니다. 사진을 자세히 볼 수 있어 좋습니다.
Envira의 기본 설정은 일반적으로 대부분의 웹사이트에 적합합니다. 하지만 잠시 시간을 내어 그것들을 살펴보세요. 사이트 스타일에 더 잘 어울리도록 변경하고 싶은 내용을 찾을 수도 있습니다.
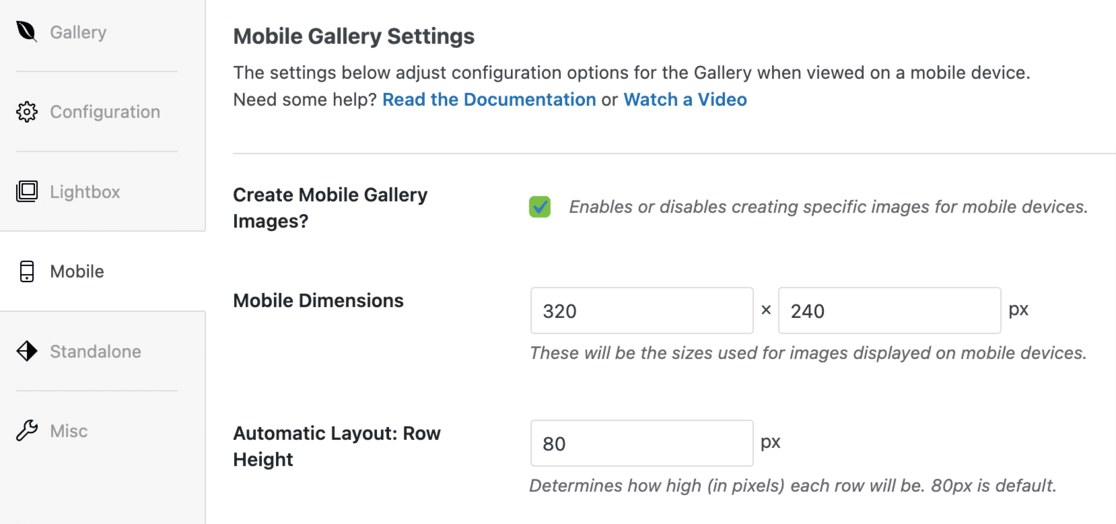
모바일 사용자도 잊지 마세요! 모바일 탭을 클릭하여 갤러리가 작은 화면에 표시되는 방식을 설정하세요.

여기에서 모바일 장치의 이미지 크기를 조정하고, 모바일용 라이트박스 기능을 켜거나 끄고, 모바일에서 이미지 캡션을 표시할지 여부를 결정할 수 있습니다.
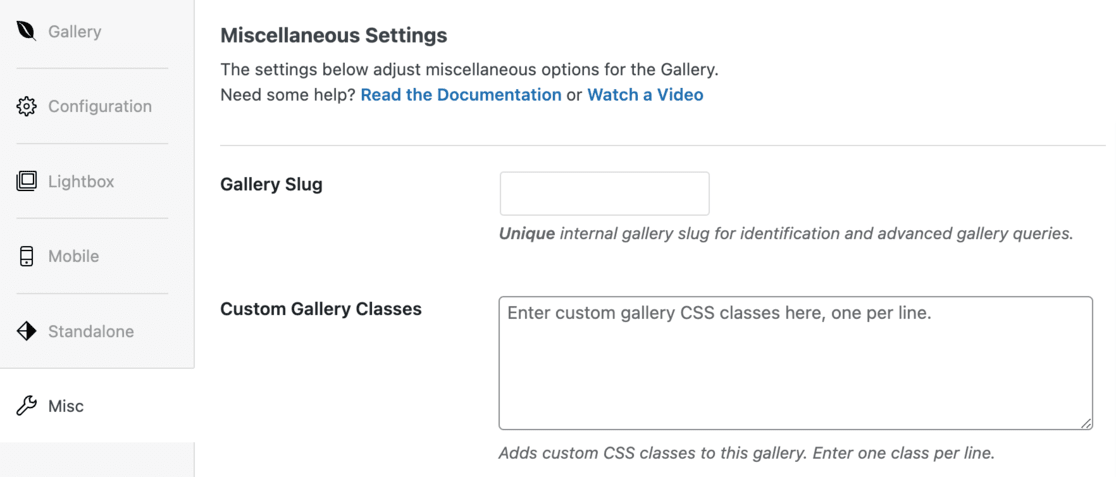
더 많은 옵션을 살펴볼 수 있는 기타 섹션이 있습니다. 모험을 즐기고 싶다면 갤러리 슬러그(갤러리 이름의 URL 친화적인 버전)를 설정하고 사용자 정의 CSS 코드를 추가할 수도 있습니다.

모든 설정에 만족하면 페이지 상단의 게시 버튼을 누르세요. 이렇게 하면 변경한 내용이 모두 저장됩니다.
이제 Envira를 사용하여 WordPress 갤러리를 구성했습니다.
5단계: WordPress 사이트에 갤러리 삽입하기
이제 갤러리가 완전히 설정 및 구성되었으므로 마지막 단계는 갤러리를 WordPress 사이트의 게시물이나 페이지에 삽입하는 것입니다.
먼저 갤러리를 표시할 위치를 결정하세요. 갤러리가 딱 맞을 것이라고 생각되는 게시물이나 페이지를 엽니다.
게시물 또는 페이지 편집기에서 화면 왼쪽 상단에 있는 + 버튼을 클릭하세요.
그러면 블록 메뉴가 열립니다.
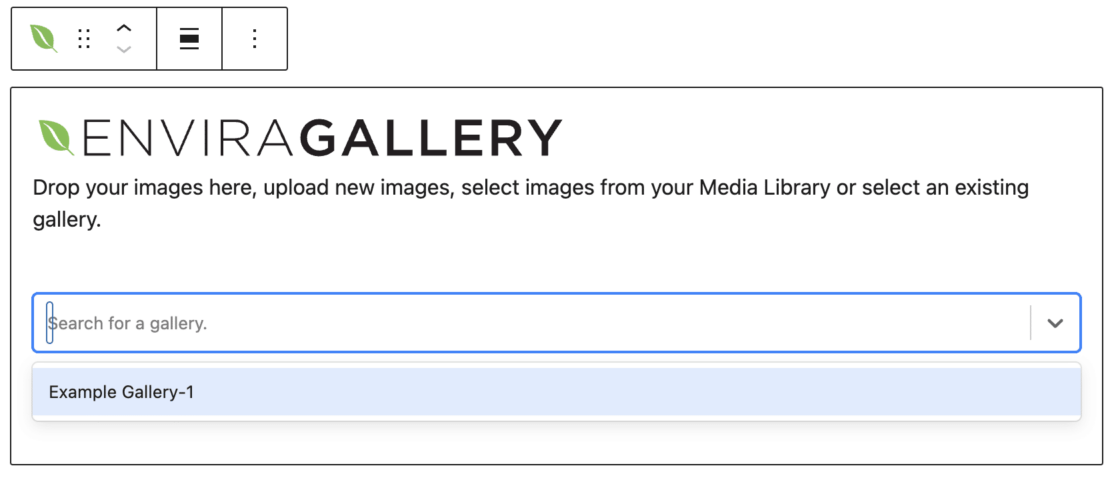
Envira 갤러리 블록을 스크롤하거나 검색하여 페이지나 게시물에 추가하세요.
Envira Gallery 블록을 추가하면 블록 내에 드롭다운 메뉴가 표시됩니다. 이 메뉴를 클릭하고 생성한 갤러리를 선택하세요.

그러면 게시물이나 페이지에 갤러리가 포함됩니다.

이제 갤러리가 준비되었으므로 작업을 저장하는 것을 잊지 마십시오.
페이지 상단에 있는 업데이트 또는 게시 버튼을 클릭하세요. 이렇게 하면 갤러리가 사이트에 라이브로 표시됩니다.
계속해서 게시물이나 페이지를 보고 WordPress 이미지 갤러리가 실제로 작동하는지 확인하세요.
갤러리에서 이미지를 클릭하면 라이트박스 효과를 통해 전체 크기로 열리는 것을 볼 수 있습니다.

이를 통해 방문자는 이미지를 자세히 볼 수 있습니다. 또한 생성한 갤러리 유형에 따라 슬라이더를 사용하거나 스크롤하여 라이트박스의 이미지를 탐색할 수 있습니다.
그리고 그게 다야!
아름답게 제작된 이미지 갤러리를 WordPress 사이트에 성공적으로 추가했습니다.
이제 방문자는 대화형, 반응형, 전문가 수준의 갤러리에서 이미지를 탐색하는 것을 즐길 수 있습니다.
WordPress 편집기를 사용해야 할까요, 아니면 플러그인을 사용해야 할까요?
WordPress 사이트에 이미지 갤러리를 만들 때 내장된 WordPress 편집기를 사용할지 아니면 Envira Gallery와 같은 플러그인을 사용할지 궁금할 수 있습니다.
둘 다 장단점이 있으며, 최선의 선택은 귀하의 특정 요구 사항과 상황에 따라 달라집니다.
WordPress 편집기 사용은 간단하며 추가 설치가 필요하지 않습니다. 예산이 부족하거나 이제 막 시작하는 경우 좋은 선택입니다.
그러나 곧 한계가 있음을 알게 될 것입니다. 예를 들어 WordPress 편집기 갤러리의 이미지는 클릭할 수 없거나 사용자에게 친숙하지 않은 새 페이지에서 열릴 수 있습니다.
이로 인해 방문자는 좌절감을 느끼고 페이지를 종료할 수도 있습니다. 이는 나쁜 사용자 경험을 야기하며 SEO에도 좋지 않습니다.
또한 갤러리의 모양은 사용 중인 테마에 따라 크게 달라집니다. 이로 인해 특히 다양한 장치에서 일관된 모양을 유지하는 것이 어려울 수 있습니다.
모바일 보기에 맞게 갤러리를 사용자 정의하는 것도 까다로울 수 있으며 이미지 크기를 조정하는 데 어려움을 겪을 수도 있습니다.

반면 Envira Gallery와 같은 플러그인은 더욱 세련되고 전문적인 솔루션을 제공합니다.
새 페이지로 리디렉션하는 대신 라이트박스에서 열리는 클릭 가능한 이미지와 같은 기능을 통해 보다 사용자 친화적인 환경을 제공하는 경우가 많습니다. 이렇게 하면 방문자가 귀하의 사이트에 계속 머무르고 귀하의 콘텐츠에 참여하게 되어 SEO에 좋습니다.
플러그인은 또한 더 많은 사용자 정의 옵션을 제공하므로 갤러리의 모양을 사이트 테마에 맞게 조정하고 데스크탑과 모바일 장치 모두에서 멋지게 보이도록 할 수 있습니다.

마지막으로 플러그인을 사용하면 앨범 만들기, 태그 사용 등과 같은 옵션을 통해 갤러리를 보다 효율적으로 구성할 수 있습니다.
이렇게 하면 매번 갤러리를 다시 만들 필요 없이 갤러리를 더 쉽게 관리하고 재사용할 수 있습니다.
자주 묻는 질문
WordPress의 갤러리란 무엇입니까?
WordPress의 갤러리는 행과 열 등 체계적이고 매력적인 레이아웃으로 웹 사이트에 여러 이미지를 표시할 수 있는 기능입니다.
웹사이트에서 갤러리의 목적은 무엇입니까?
갤러리는 구조화된 레이아웃으로 여러 이미지를 보여주어 시각적 매력을 강화하고 방문자가 사진 컬렉션이나 포트폴리오를 더 쉽게 찾아보고 감상할 수 있도록 해줍니다.
플러그인 없이 WordPress에서 갤러리를 어떻게 만들 수 있나요?
플러그인 없이 갤러리를 만들려면 WordPress 편집기를 사용하세요. 새 게시물이나 페이지를 추가하고, 미디어 추가를 클릭하고, 갤러리 만들기를 선택하고, 이미지를 선택한 후 갤러리를 삽입하세요.
WordPress에서 갤러리 그리드를 어떻게 만드나요?
WordPress 편집기에서 갤러리에 이미지를 추가한 후 열 수를 조정하여 그리드 레이아웃을 만들 수 있습니다. 이렇게 하면 이미지가 격자 패턴으로 구성됩니다.
WordPress에서 반응형 갤러리를 어떻게 만드나요?
반응형 갤러리를 만들려면 반응형 디자인을 지원하는 Envira Gallery와 같은 플러그인을 사용하세요. 이렇게 하면 갤러리가 뷰어의 장치 화면에 따라 레이아웃과 크기를 조정할 수 있습니다.
WordPress 이미지 갤러리 만들기가 끝났습니다! 이 튜토리얼이 마음에 드셨다면 다음 기사를 꼭 읽어보세요.
웹사이트에서 사용자 참여를 높이는 8가지 입증된 방법
비즈니스 성장을 위한 10가지 WordPress SEO 최적화 팁
아직 MonsterInsights 사용자가 아니신가요? 오늘은 시작하는 날입니다!
더 많은 WordPress 팁에 관심이 있다면 YouTube 채널을 구독하고 Twitter와 Facebook에서 팔로우하세요!
