WordPress Instagram 피드를 만드는 방법(쉽게)
게시 됨: 2023-06-05웹 사이트에 WordPress Instagram 피드를 추가하는 방법을 배우고 싶습니까?
Instagram은 엄청나게 인기 있는 소셜 미디어 플랫폼이자 마케팅 도구입니다. WordPress 사이트에 피드를 표시하면 사회적 증거를 구축하고, 참여를 늘리고, 소셜 팔로잉을 구축하고, 시간을 절약하고, 더 많은 매출을 올릴 수 있습니다!
이 기사에서는 WordPress에 Instagram 피드를 쉽게 추가하는 방법을 단계별로 보여줍니다.
WordPress Instagram 피드를 만드는 이유는 무엇입니까?
WordPress Instagram 피드를 사용하면 Instagram에 업로드한 이미지가 웹사이트에 자동으로 표시되므로 사이트 업데이트에 많은 시간을 소비하지 않고도 최신 콘텐츠를 선보이고 방문자 참여를 유도할 수 있는 매우 편리한 방법입니다.
다음은 Insta 피드를 WordPress와 연결하여 사진 및 기타 미디어를 표시할 때 얻을 수 있는 몇 가지 주요 이점입니다.
- 사이트 방문자가 최신 게시물을 볼 수 있도록 하고 최신 업데이트를 위해 사이트를 다시 방문하도록 권장합니다.
- 사이트에 동적 콘텐츠를 추가하여 신선하고 매력적으로 유지하세요.
- 제품 리뷰, 관련 해시태그 피드 및 비디오 평가를 표시하여 사회적 증거를 구축할 수 있습니다.
- Instagram 프로필을 홍보하여 고객을 확대하고 브랜드를 성장시키며 더 많은 Instagram 팔로워를 확보하세요.
- Google이 인덱싱할 관련 콘텐츠를 더 많이 제공하여 SEO를 개선하고 순위를 높일 수 있습니다.
그것은 귀하의 비즈니스에 매우 놀라운 이점입니다! Instagram 피드를 WordPress에 쉽게 삽입하는 방법을 알아볼 준비가 되셨나요? 시작하자.
WordPress Instagram 피드를 추가하는 가장 좋은 방법
귀하의 웹사이트에 Instagram 피드를 표시하기 위해 백만 명이 넘는 사용자가 추천하는 최고의 소셜 미디어 및 Instagram 피드 플러그인을 사용할 것입니다.

Smash Balloon Instagram Feed Pro를 사용하면 WordPress 사이트에 Instagram 사진 피드를 쉽게 추가하고 매혹적인 콘텐츠를 즉시 표시할 수 있습니다. 사용자 친화적인 가이드 흐름을 통해 Instagram 피드를 WordPress에 간단하고 빠르게 통합하고 완전히 사용자 정의 가능한 피드를 만들 수 있습니다.
또한 사이트의 디자인을 자동으로 채택하여 일관된 시각적 경험을 보장하고 초고속 로딩 시간을 위해 성능을 최적화했습니다.
소셜 미디어 플러그인은 포함 코드 없이도 Instagram API와 쉽게 연결되며 최고의 끌어서 놓기 페이지 빌더와 원활하게 작동합니다.
멋진 기능이 많고 기술적인 능력이 필요하지 않으며 고급 사용자를 위한 CSS 지원으로 초보자와 전문가 모두를 위한 최고의 WordPress Instagram 플러그인입니다.
Instagram Feed Pro의 기능에는 여러 Instagram 계정, 해시태그 피드, Instagram 스토리, 릴, 비디오, 멘션, 쇼핑 가능한 Instagram 이미지, 라이트박스, 전체 디자인 사용자 지정, 다양한 레이아웃 옵션 등에 대한 지원이 포함됩니다.

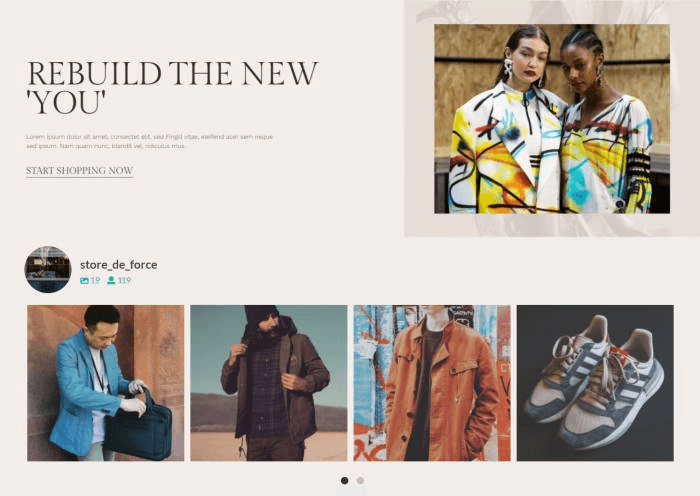
Smash Balloon을 사용하면 위의 전자 상거래용 Instagram 쇼핑 가능 피드와 같이 몇 분 안에 사이트에 대한 완전히 개인화된 피드를 만들고 사용자 지정할 수 있습니다.
Smash Balloon Instagram Feed Pro를 지금 시작하세요!
WordPress에서 고유한 Instagram 피드를 만들 준비가 되셨습니까? 단계별 지침을 살펴보겠습니다.
WordPress에 Instagram 피드를 추가하는 방법
- 1단계: Smash Balloon Instagram Feed Pro 설치
- 2단계: 새 Instagram 피드 만들기
- 3단계: Instagram 계정을 WordPress에 연결
- 4단계: 피드 디자인 사용자 지정
- 5단계: WordPress에 Instagram 피드 삽입
1단계: Smash Balloon Instagram Feed Pro 설치
먼저 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 이 자습서를 확인하십시오.
참고: 이 자습서에서는 더 많은 기능과 함께 전체 사용자 지정 옵션을 제공하는 Smash Balloon의 프리미엄 버전을 사용합니다. 이제 막 시작했거나 예산이 부족한 경우 무료 버전인 Smash Balloon Social Photo Feed를 사용해 볼 수 있습니다.
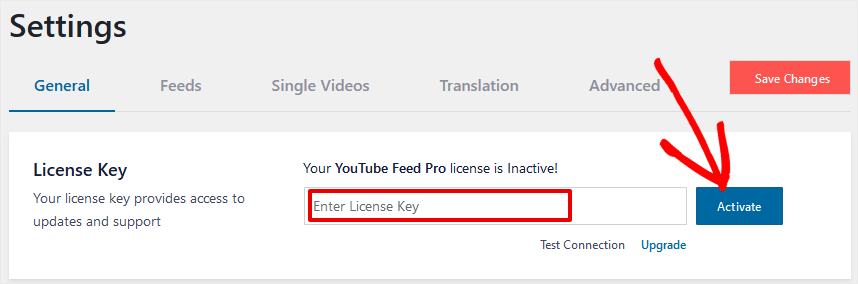
플러그인을 설치하고 활성화했으면 라이선스 키를 활성화해야 합니다. WordPress 관리자의 Instagram 피드 » 설정 으로 이동합니다.
여기에 라이선스 키(구매 확인 이메일 또는 Smash Balloon 계정에 있음)를 붙여넣고 활성화 를 누릅니다. 그런 다음 오른쪽 상단의 변경 사항 저장을 클릭합니다.

첫 번째 WordPress Instagram 피드를 만들 준비가 되었습니다.
2단계: 새 Instagram 피드 만들기
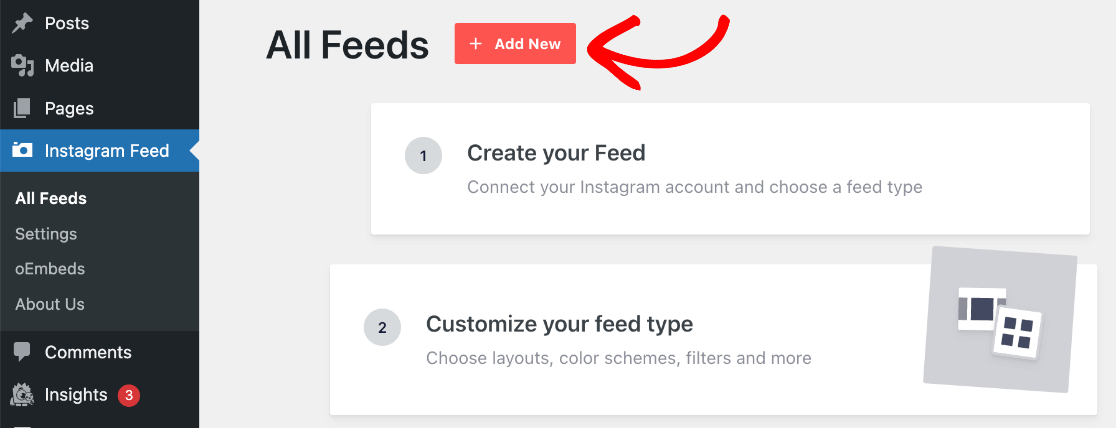
WordPress에서 새 Instagram 피드를 설정하려면 Instagram 피드 » 모든 피드 로 이동하십시오. 상단의 버튼 + 새로 추가 를 누릅니다.

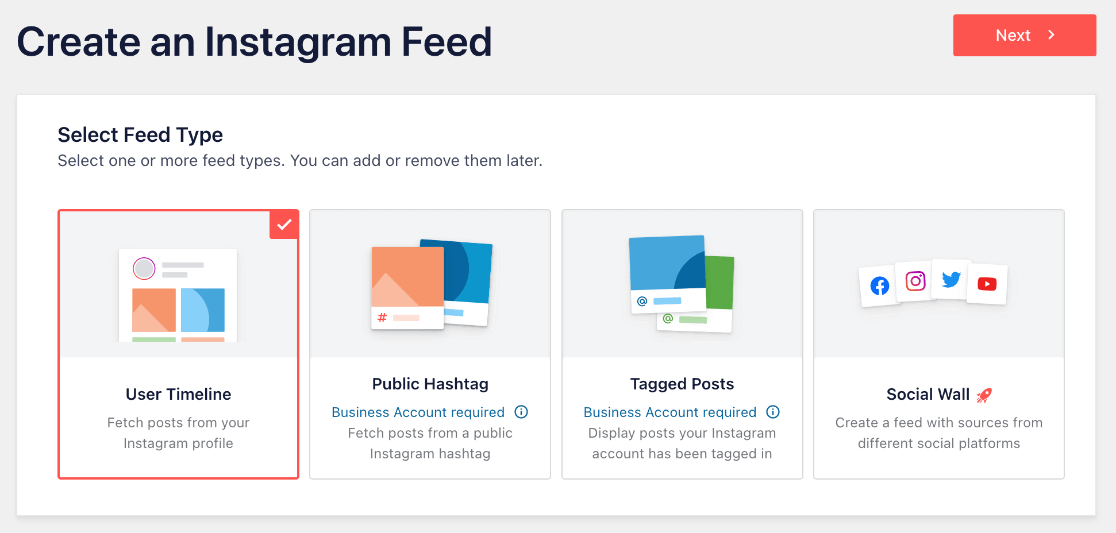
그런 다음 피드 유형을 선택 하고 처음 3가지 옵션 중에서 선택합니다.
- 사용자 타임라인 – 프로필의 Instagram 사진 및 비디오를 표시합니다.
- 공개 해시태그 – 선택한 해시태그와 함께 Instagram 게시물을 표시합니다.
- 태그가 지정된 게시물 – Insta 계정이 태그된 게시물을 표시합니다.
참고: 소셜 월은 Smash Balloon의 여러 소셜 네트워크 플러그인(Twitter, Facebook, YouTube 및 리뷰)의 피드를 결합하여 사이트에 소셜 월 WordPress 페이지를 만드는 데 사용됩니다.

공개 해시태그 또는 태그가 지정된 게시물을 사용하려면 Instagram 비즈니스 계정이 필요합니다. 비즈니스 계정을 사용하면 분석, 연락처 버튼, 라이브 Instagram 스토리와 같은 고급 기능에 액세스할 수도 있습니다.
개인 Instagram을 비즈니스 계정으로 전환하는 방법에 대한 Smash Balloon의 튜토리얼을 확인하십시오. 또는 사용자 타임라인을 선택하여 우리가 사용할 계정과 함께 사용할 수 있습니다.
피드 유형을 선택한 후 다음 버튼을 누릅니다.
선택한 유형에 관계없이 다음 단계에서 새 피드를 Instagram 계정에 연결해야 합니다.
3단계: Instagram 계정을 WordPress에 연결
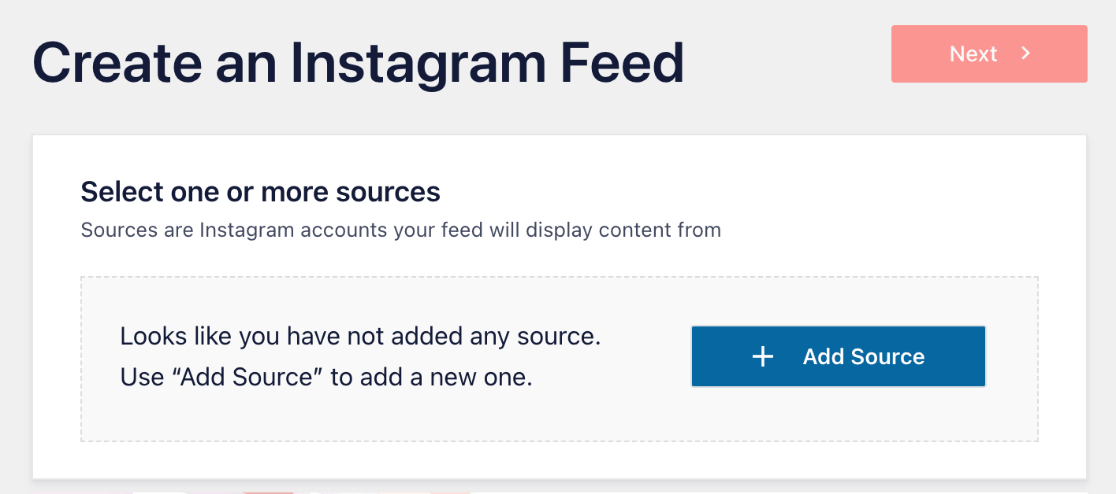
다음 화면에서 파란색 버튼 + 소스 추가 를 클릭합니다.

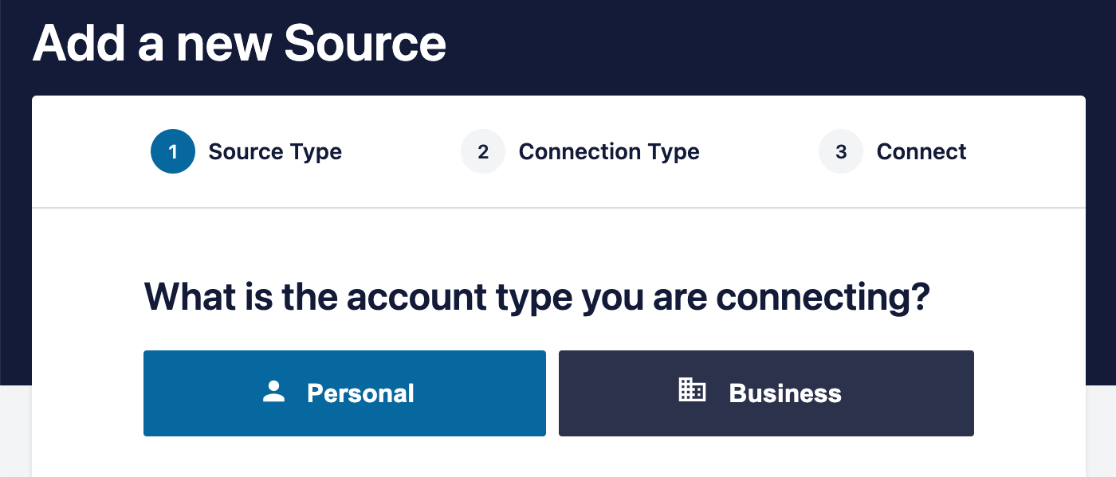
이제 Smash Balloon 계정으로 이동합니다. 연결하려는 Instagram 계정 유형을 선택합니다.

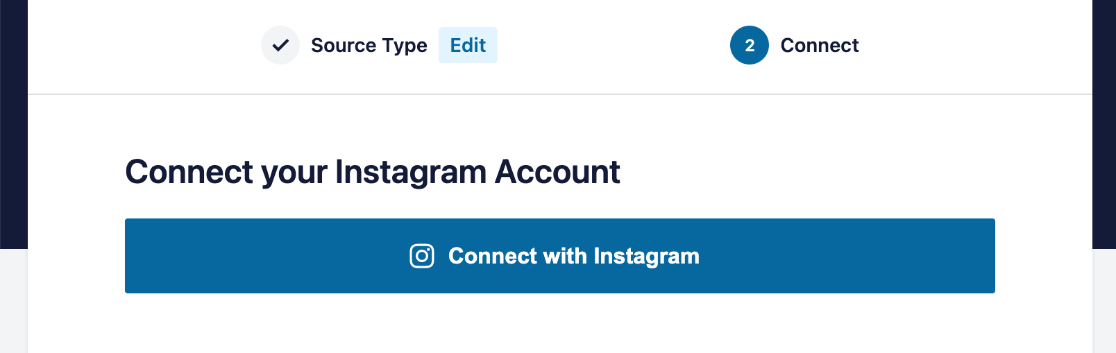
버튼을 눌러 Instagram과 연결합니다 .


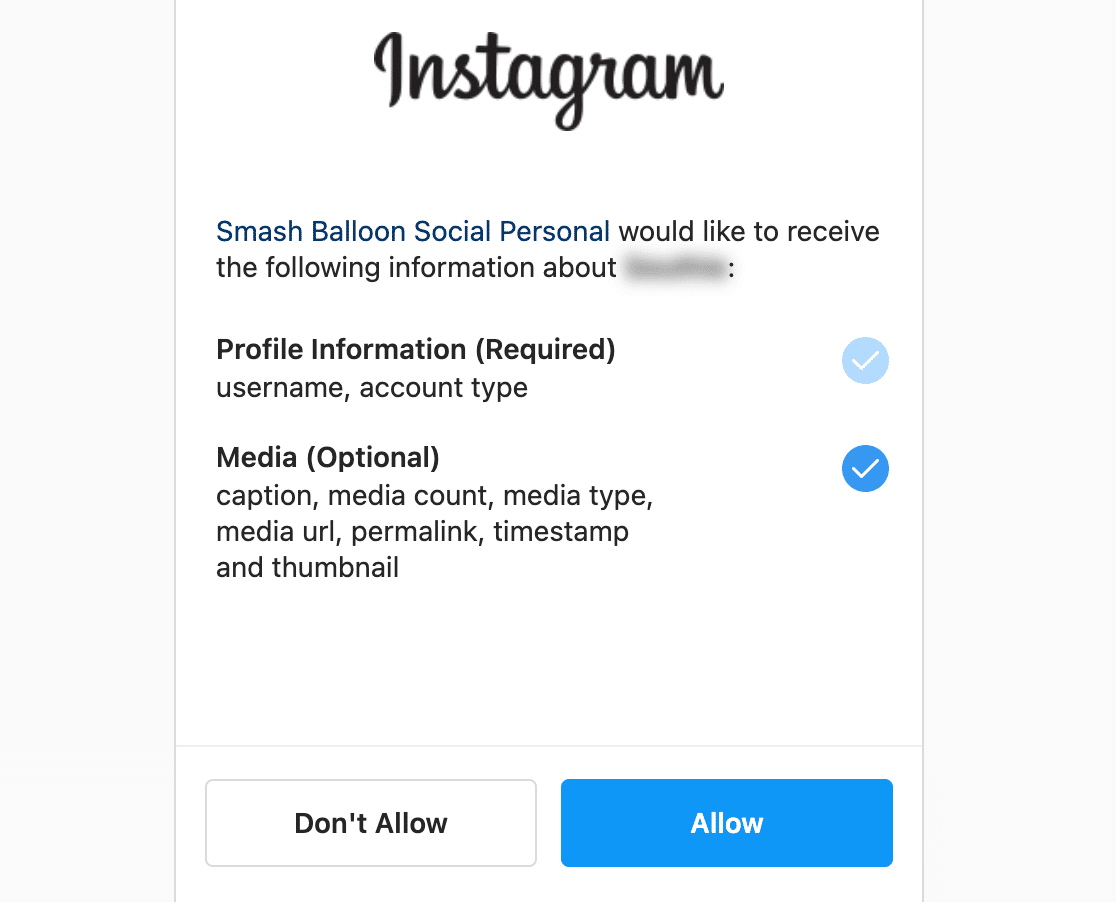
이제 Smash Balloon이 피드에 액세스할 수 있도록 Instagram으로 리디렉션됩니다. 두 권한이 모두 파란색으로 선택되어 있는지 확인하고 허용 을 누릅니다.

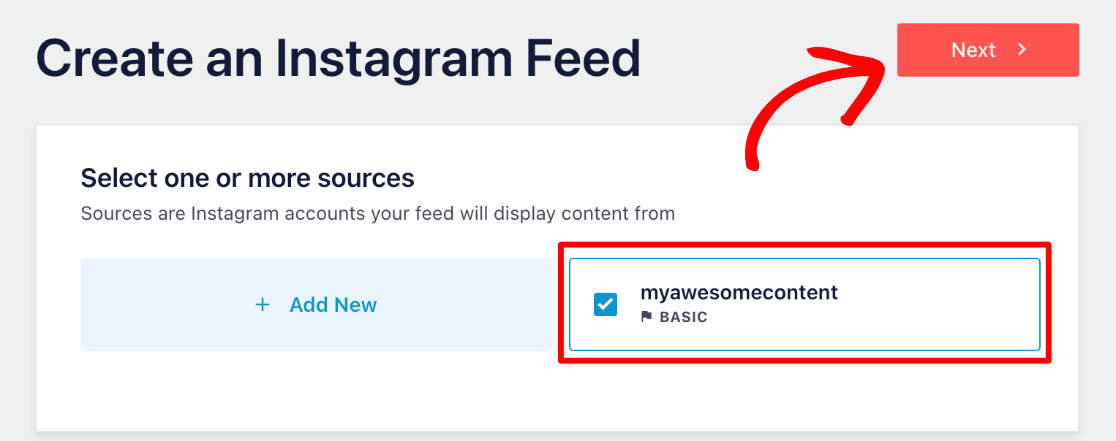
여기에서 WordPress 웹사이트로 다시 리디렉션됩니다. 새 Instagram 피드 소스를 클릭하여 선택하고 오른쪽 상단에서 다음을 누릅니다.

Instagram 피드를 WordPress에 연결하는 방법을 배웠습니다! 이제 재미있는 부분으로 피드를 디자인하고 브랜드에 맞게 맞춤설정할 수 있습니다.
4단계: 피드 디자인 사용자 지정
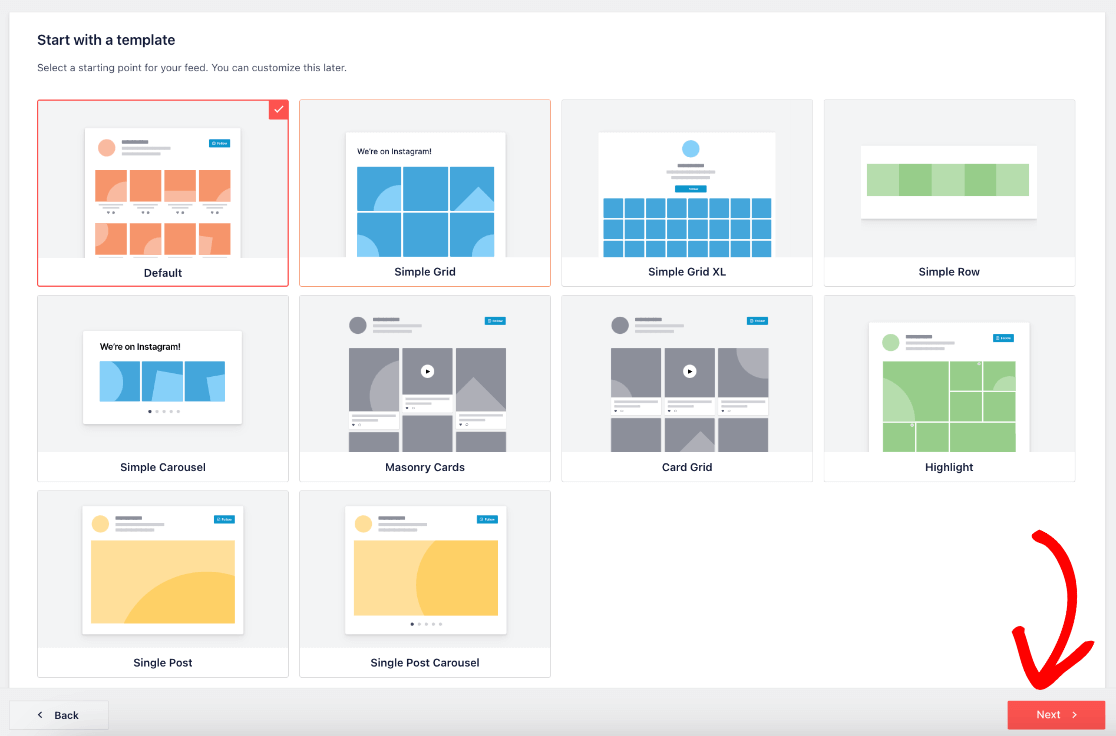
먼저 WordPress Instagram 피드의 템플릿을 선택해야 합니다(걱정하지 마세요. 나중에 편집기에서 변경할 수 있습니다). 우리는 Default 를 사용할 것입니다. 다음 버튼을 누릅니다.
팁: 개인 계정을 사용하는 경우 프로필 사진과 약력을 추가하라는 팝업이 표시될 수 있습니다. Instagram 피드 » 설정 으로 이동하고 피드 소스 옆에 있는 설정 아이콘을 사용하여 나중에 추가하거나 편집기를 사용하여 각 피드에 대해 설정할 수 있습니다.

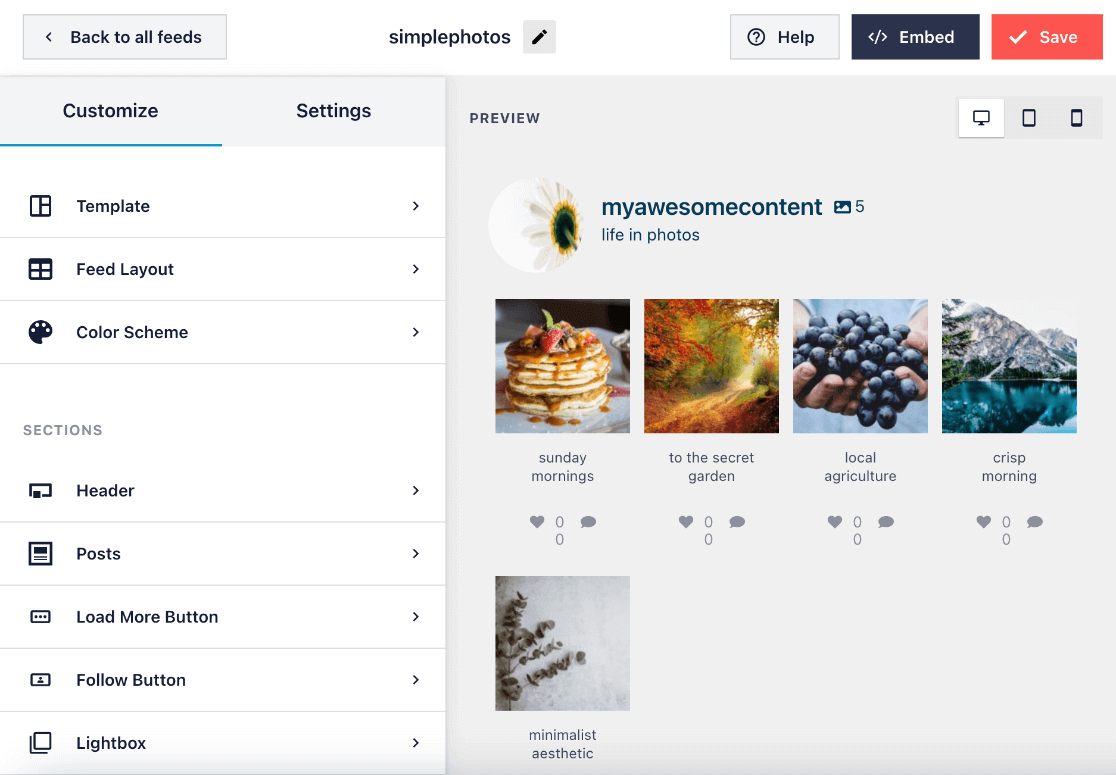
다음으로 WordPress Instagram 피드를 사용자 지정하여 원하는 대로 정확하게 표시할 수 있는 라이브 편집기에 도착합니다.
왼쪽 사이드바에는 레이아웃, 색 구성표, 헤더 디자인, 라이트박스, 게시물 스타일, 추가 로드 및 팔로우 버튼 등과 같이 변경할 수 있는 모든 옵션이 있습니다.
참고: Pro 버전을 사용하고 있음을 기억하십시오. 무료 플러그인을 사용하는 경우 동일한 사용자 지정 옵션과 기능을 모두 사용할 수는 없지만 여전히 가지고 있는 옵션으로 작업하거나 Smash Balloon의 가격 페이지로 이동하여 업그레이드할 수 있습니다.
변경 사항을 적용하면 실시간 미리 보기가 업데이트되므로 최종 Instagram 피드 디자인을 결정하기 전에 다양한 레이아웃과 옵션을 가지고 놀기에 정말 편리합니다.

다양한 사용자 정의가 있으며 대부분은 설명이 필요 없습니다. Instagram 피드의 모양에 만족할 때까지 다양한 옵션을 계속 사용하는 것이 좋습니다.
즉, 사용자가 원하는 몇 가지 팁과 일반적인 변경 사항을 공유할 것입니다.
Instagram 피드 사용자 지정을 위한 팁
더 많은 레이아웃 옵션을 보려면 피드 레이아웃을 클릭하십시오. 게시물이 Carousel , Masonry , Highlight 또는 Grid 레이아웃으로 정렬되는 방식을 변경할 수 있습니다. 그런 다음 높이와 패딩으로 레이아웃을 추가로 사용자 정의하여 미디어 사이의 간격을 변경할 수 있습니다.
캐러셀 레이아웃을 사용하면 행 수, 루프 유형, 간격 시간, 페이지 매김, 탐색 화살표 및 자동 재생을 사용자 지정할 수도 있습니다.
마찬가지로 강조 레이아웃을 사용하면 게시물 패턴을 만들고 오프셋을 사용하여 강조 표시할 게시물을 선택하거나 게시물 ID 또는 해시태그로 강조 표시하도록 선택할 수 있습니다.
다양한 기기 크기에서 피드가 어떻게 보이는지 확인하려면 라이브 편집기의 오른쪽 상단에 있는 기기 아이콘을 클릭하세요.
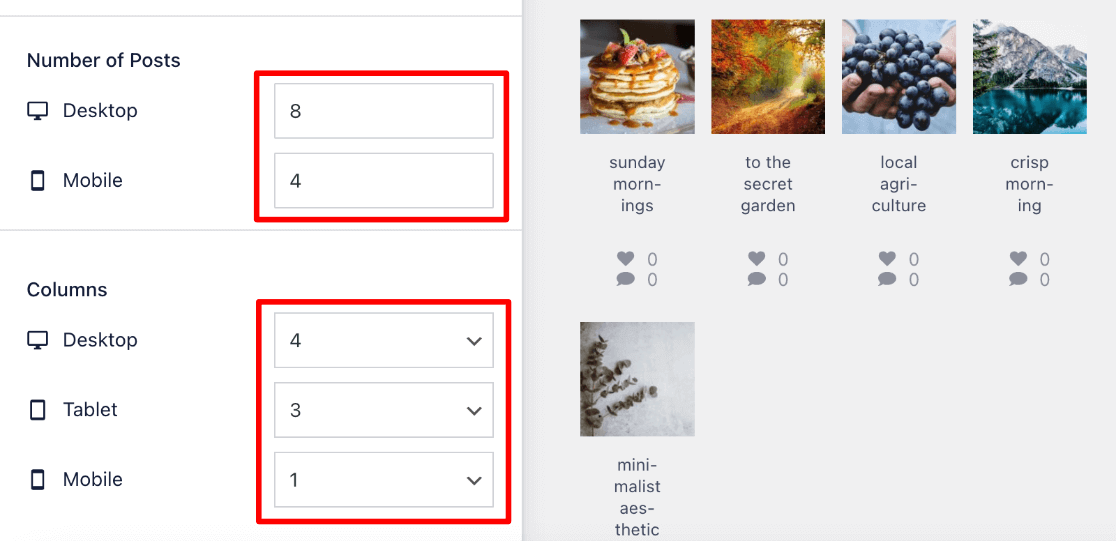
Smash Balloon은 기본적으로 모바일과 데스크톱에서 동일한 수의 Instagram 게시물을 표시합니다. 더 작은 장치는 화면이 더 작고 처리 능력이 더 낮기 때문에 이를 변경하는 것이 좋습니다. 피드 레이아웃 에서 게시물 수 아래의 필드를 변경할 수 있습니다.
이 바로 아래에서 각 장치 유형에 대해 표시할 기본 열 수를 변경할 수 있습니다. 라이트박스 중심의 디자인을 위해 더 작은 축소판을 만들려는 경우에도 이 기능이 유용할 수 있습니다.

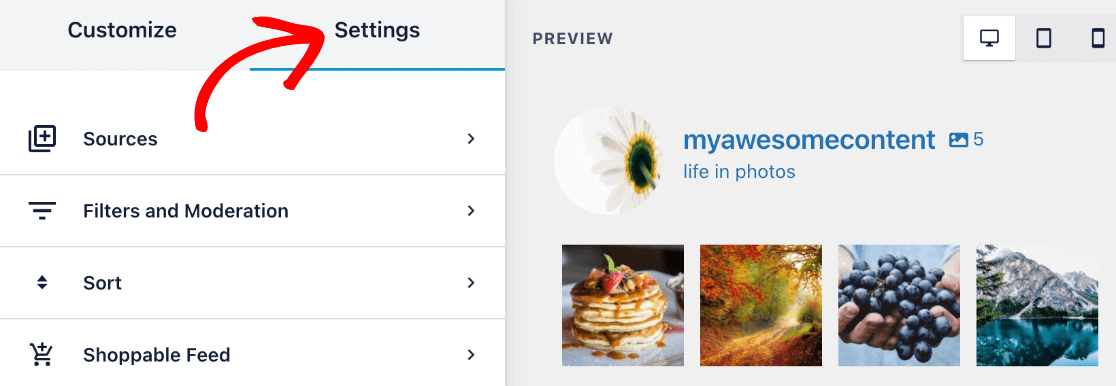
사이드바에서 설정 탭을 클릭하여 쇼핑 가능한 피드 활성화, 게시물의 정렬 순서 변경, 필터를 추가하여 WordPress 웹사이트에 표시되는 게시물 제어 및 피드 캐싱과 같은 Instagram 피드에 대한 추가 기본 설정을 지정할 수 있습니다.

사용자 지정을 마치면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.
5단계: WordPress에 Instagram 피드 삽입
마지막 단계에 도달했습니다! 이제 Instagram 피드를 WordPress 웹사이트에 삽입하는 방법을 배울 차례입니다.
디자인을 저장한 후 포함 버튼을 클릭합니다.

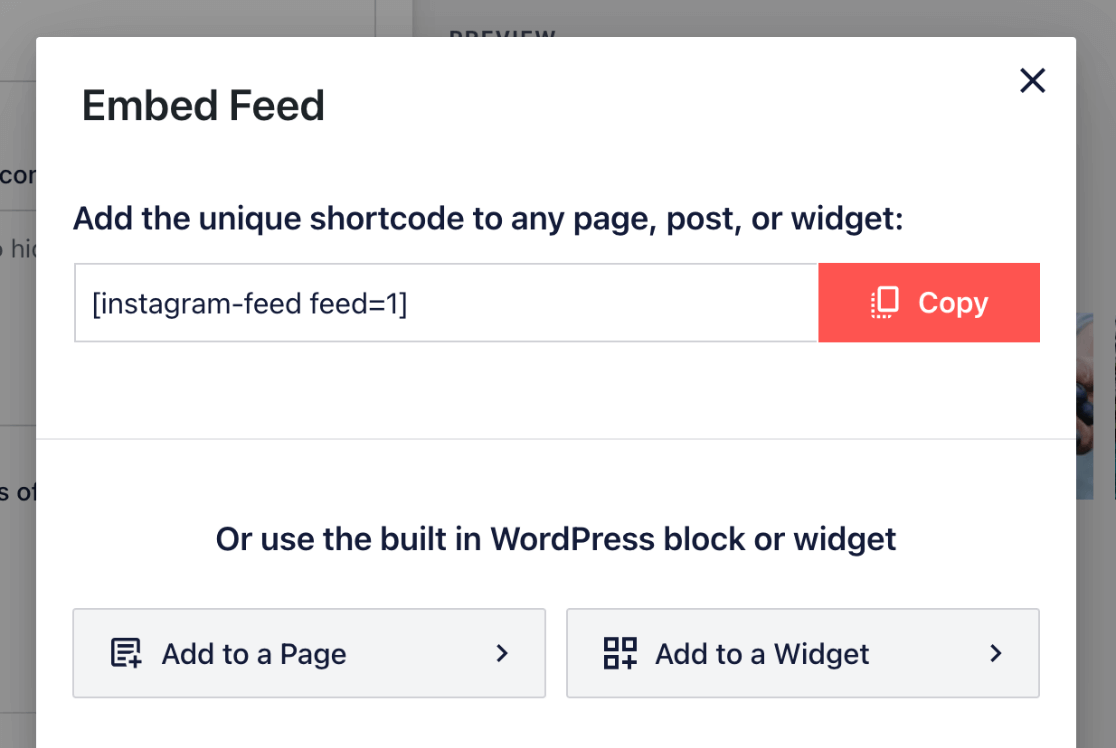
웹 사이트에 Instagram 피드를 삽입하는 방법에는 3가지 옵션이 있습니다. 아래에서 각각 살펴보겠지만 단축 코드에서 feed= 옆에 있는 숫자를 기록해 두십시오(이 경우에는 1입니다).

1. 쇼트코드를 사용하여 퍼가기
쇼트코드를 사용하는 경우 간단히 복사 버튼을 누르고 WordPress 쇼트코드 블록을 사용하여 Instagram 피드 쇼트코드를 페이지나 게시물에 붙여넣을 수 있습니다.
Instagram Feed » All Feeds 로 이동하여 다양한 피드에 대한 단축 코드를 언제든지 찾을 수 있습니다. 여기에서 각 피드 옆에 단축 코드가 표시됩니다.
2. 페이지에 피드 추가
페이지에 추가 를 선택하면 페이지 목록이 표시되고 피드를 포함할 페이지를 선택할 수 있습니다. 해당 페이지의 WordPress 편집기로 자동으로 이동합니다. 게시물이나 페이지를 편집할 때마다 이 옵션을 사용할 수도 있습니다.
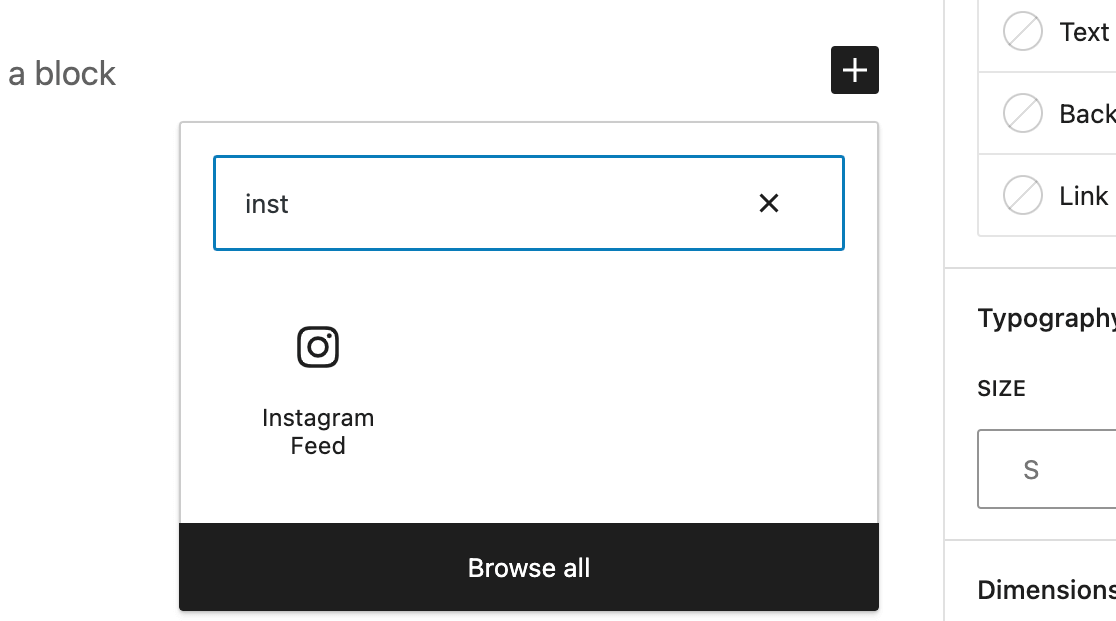
WordPress 편집기에서 + 아이콘을 클릭하여 새 블록을 추가합니다. Instagram Feed 입력을 시작하면 차단 옵션이 표시됩니다.

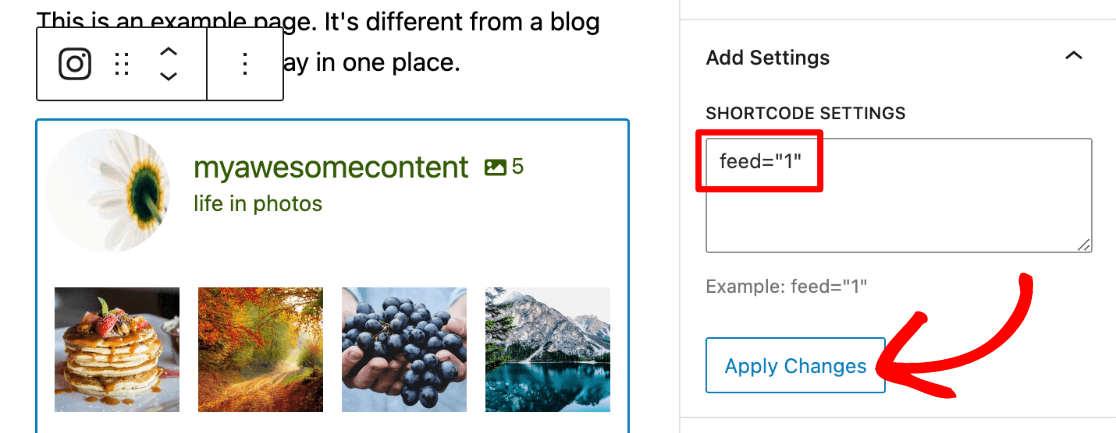
블록은 기본적으로 피드 중 하나를 사용합니다. 피드가 여러 개인 경우 표시할 피드를 선택해야 합니다. 사이드바의 Shortcode Settings 에서 feed=” ”를 올바른 숫자로 변경합니다. 그런 다음 변경 사항 적용 을 누릅니다.

3. 인스타그램 위젯 추가
Instagram 콘텐츠를 피드 위젯으로 추가할 수도 있습니다. 사이드바나 바닥글과 같이 모든 페이지에서 피드를 쉽게 표시하려는 경우 좋은 옵션입니다.
삽입 옵션에서 위젯에 추가를 클릭하면 사이트의 위젯 영역으로 이동합니다. ( 모양 » 위젯 으로 이동하여 찾을 수도 있습니다).
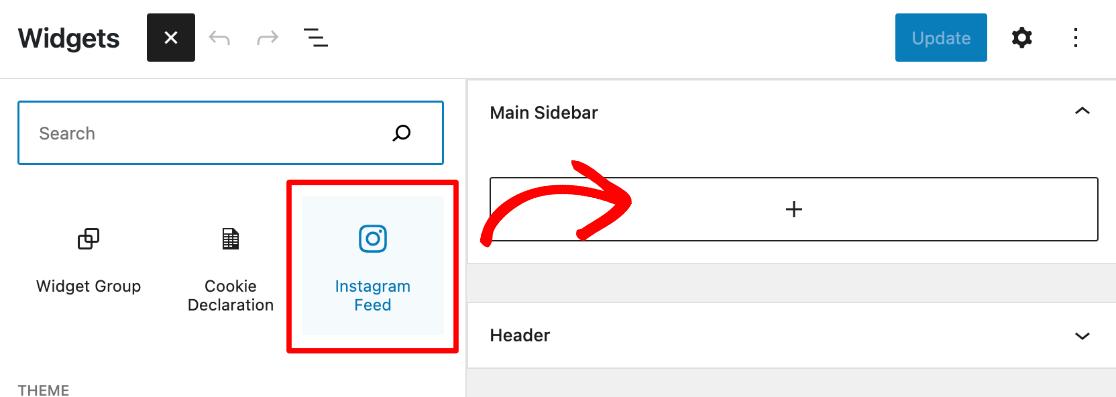
여기에서 페이지 상단의 파란색 + 아이콘을 클릭하여 새 위젯을 추가하고 왼쪽 사이드바에 Instagram 피드를 입력하기 시작하세요. 보이면 원하는 위젯 위치로 드래그하면 됩니다.
참고: 이 옵션을 사용하려면 WordPress 테마가 위젯 영역을 지원해야 하지만 많은 테마가 공통 위젯 위치를 지원합니다.

원하는 단일 피드가 표시되지 않는 경우 이전 포함 옵션 중에 페이지 편집기에서 수행한 것처럼 사이드바의 단축 코드 설정 에서 feed= number를 변경할 수 있습니다.
오른쪽 상단의 업데이트를 눌러 피드 위젯을 활성화하세요.
그게 다야! WordPress Instagram 피드를 만드는 방법을 성공적으로 배웠습니다!
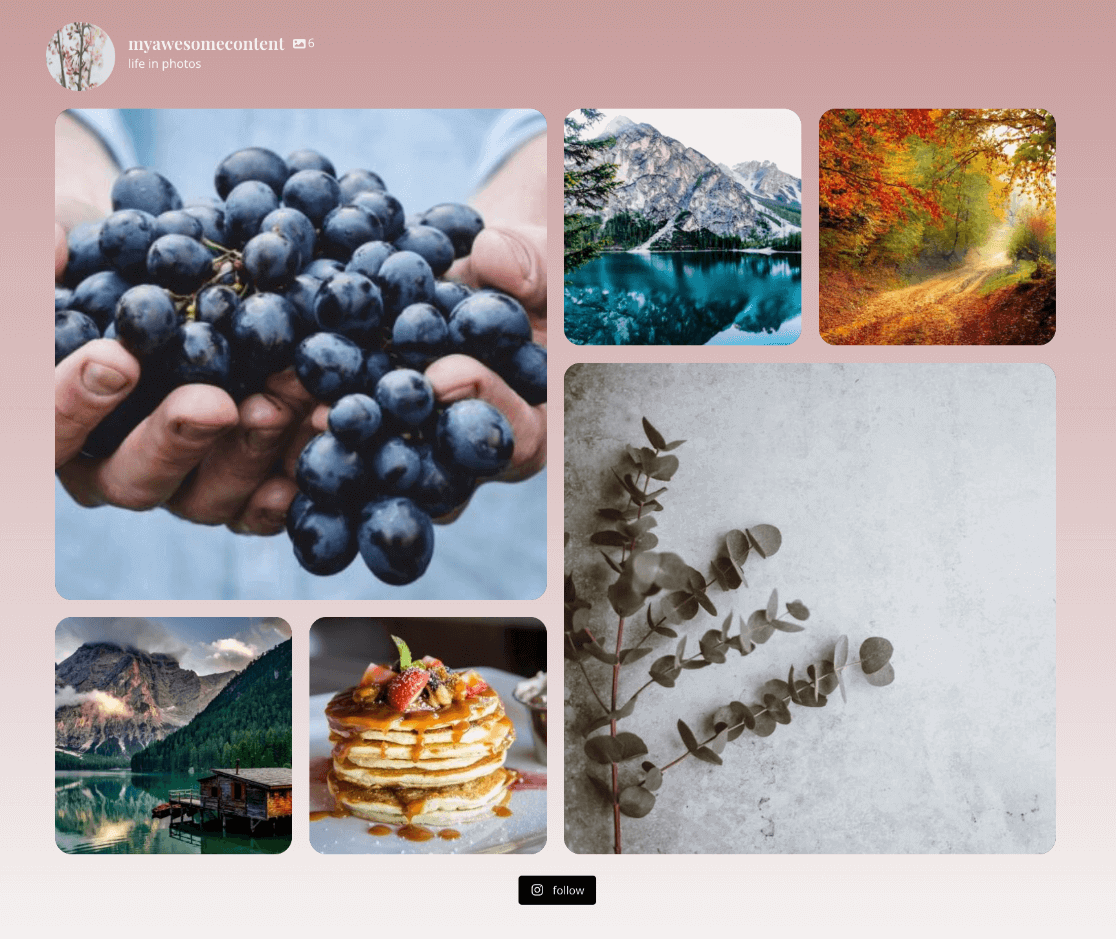
Smash Balloon으로 만든 최종 Instagram 사진 피드를 확인하세요.

이제 WordPress 사이트에 멋진 Instagram 피드를 설정했으므로 MonsterInsights를 사용하여 새 피드 페이지의 트래픽과 전환을 추적하세요!
이 기사가 마음에 드셨다면 Google Analytics 소셜 미디어 추적을 설정하는 방법을 확인하고 싶을 것입니다.
아직 MonsterInsights를 사용하지 않습니까? 당신은 무엇을 기다리고 있습니까?
최고의 WordPress 자습서 및 Google Analytics 업데이트를 위해 Twitter, Facebook 및 Youtube에서 우리를 팔로우하는 것을 잊지 마십시오.
Smash Balloon의 대안을 찾고 계십니까? 다음 플러그인을 확인하세요.
- 언캐니 오토메이터
- 리바이브 소셜
- 소셜 피드
- WP줌
