WordPress Twitter 피드를 만드는 방법(단계별)
게시 됨: 2022-12-05웹 사이트에도 트윗이나 Twitter 타임라인을 게시하고 싶습니까? 이 문서를 읽고 웹사이트가 게시되는 즉시 새 Twitter 콘텐츠로 자동 업데이트되는 WordPress Twitter 피드를 만드는 방법을 알아보세요.
Twitter에서 새 콘텐츠를 지속적으로 게시하면 웹 사이트가 최신 상태를 유지하고 방문자의 관심을 끌 수 있습니다. 또한 새 자료를 만드는 대신 기존 콘텐츠를 재사용하는 시간을 절약할 수 있습니다.
WordPress Twitter 피드란 무엇입니까?
WordPress Twitter 피드는 WordPress 웹사이트에 포함된 개별 트윗, 타임라인 또는 다른 사용자의 타임라인을 보여줍니다. 피드는 해시태그, 검색 키워드 또는 기타 기준을 기반으로 트윗을 표시할 수도 있습니다.
WordPress 사이트에서 Twitter 피드를 만드는 가장 좋은 방법은 해당 용도로 빌드된 플러그인을 사용하는 것입니다. 이를 통해 누구나 모든 종류의 Twitter 콘텐츠를 맞춤형으로 표시할 수 있습니다.
이 예에서는 Smash Balloon의 Twitter Feed Pro라는 소셜 미디어 피드 플러그인을 사용할 것입니다.

Twitter Feed Pro는 WordPress에 트윗과 타임라인을 삽입하는 작업을 자동화합니다. 표시할 콘텐츠와 사이트에 표시되는 방식을 필터링하기 위한 수많은 옵션이 있습니다.
그리고 이 모든 것이 사용하기 쉬운 패키지로 제공되어 초보자도 WordPress 사이트에서 놀라운 Twitter 피드를 만들 수 있습니다.
다음은 Twitter Feed Pro를 사용할 때 얻을 수 있는 몇 가지 다른 이점입니다.
- Twitter 피드는 크롤링 가능한 최신 콘텐츠를 정기적으로 추가하여 웹사이트에 SEO 가치를 더합니다.
- 피드 콘텐츠는 모바일에서 데스크톱에 이르기까지 모든 화면 크기에서 잘 보이도록 반응합니다.
- 다른 사용자, 자신의 Twitter 계정, 팔로우하는 사람의 트윗을 표시하거나 해시태그 또는 검색어를 필터링하여 표시할 수 있습니다.
- 여러 페이지 또는 위젯에서 다양한 사용자의 피드를 원하는 만큼 표시합니다.
- Twitter 콘텐츠는 기본적으로 전체 웹 디자인과 일치하도록 사이트 스타일을 상속합니다.
이 자습서에서 Twitter Feed Pro를 사용하는 방법을 보여주므로 아래에서 더 많은 기능을 볼 수 있습니다.
다른 소셜 플랫폼을 사용하는 사람들을 위해 Smash Balloon은 WordPress 사이트에 다른 소셜 미디어 피드를 표시하는 플러그인도 만듭니다.
- 페이스북 피드 프로
- 인스타그램 피드 프로
- YouTube 피드 프로
- 소셜 월
사이트에서 둘 이상의 소셜 피드 플러그인을 사용하려는 경우 All Access 번들이 가장 적합하며 WordPress에 필요한 모든 소셜 미디어 도구를 제공합니다.
자, 이제 WordPress에서 Twitter Feed Pro 플러그인을 사용하여 실제 피드를 생성하고 정확히 어떻게 수행되는지 살펴보겠습니다.
WordPress에 Twitter 피드를 추가하는 방법(4단계)
먼저 플러그인을 다운로드한 다음 나머지 간단한 단계를 따릅니다.
1단계. WordPress에 Twitter Feed Pro 설치
2단계. 사용자 지정 Twitter 피드 만들기
3단계. Twitter 피드 레이아웃 및 표시 옵션 사용자 지정
4단계. WordPress 사이트에 Twitter 피드 추가
시작하자….
1단계. WordPress에 Twitter Feed Pro 설치
귀하의 사이트에 Twitter Feed Pro 플러그인을 설치하려면 Smash Balloon 사이트로 이동하여 원하는 계획을 선택하십시오.
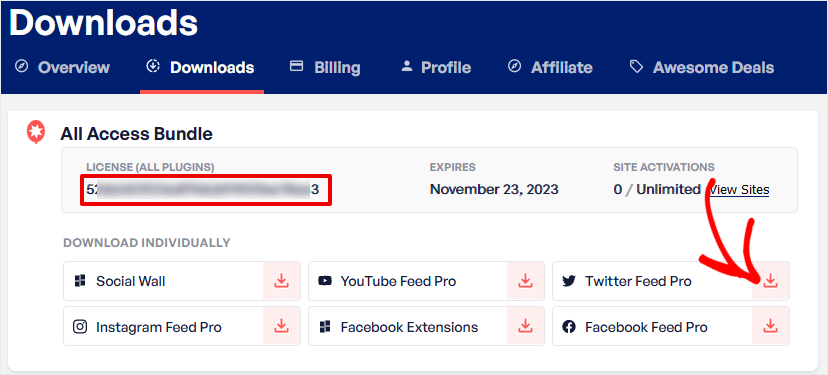
체크아웃 절차를 완료한 후 Smash Balloon 사이트의 내 계정 페이지로 이동하여 다운로드 탭을 클릭합니다.

이 페이지에서 두 가지 작업을 수행해야 합니다. 먼저 Twitter Feed Pro 옆에 있는 다운로드 아이콘을 클릭하여 플러그인을 다운로드하고 컴퓨터에 저장합니다.
둘째, 라이선스(모든 플러그인) 레이블 아래에 라이선스 키를 복사합니다. 다음 단계에서 이 키를 입력하게 됩니다.
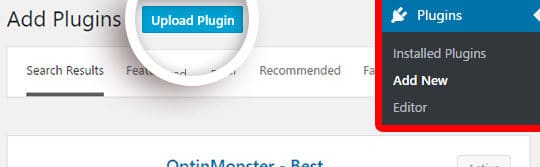
이제 WordPress에 로그인하고 기본 대시보드 메뉴에서 Plugins » Add New 를 클릭합니다. 이 페이지 상단에서 플러그인 업로드 버튼을 클릭합니다.

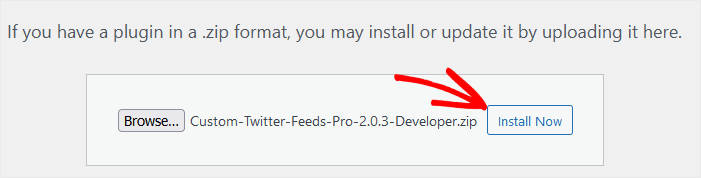
이때 Smash Balloon에서 다운로드한 ZIP 파일을 선택하고 지금 설치 버튼을 클릭합니다.

플러그인이 설치되면 플러그인 활성화 버튼을 클릭하여 완료합니다.
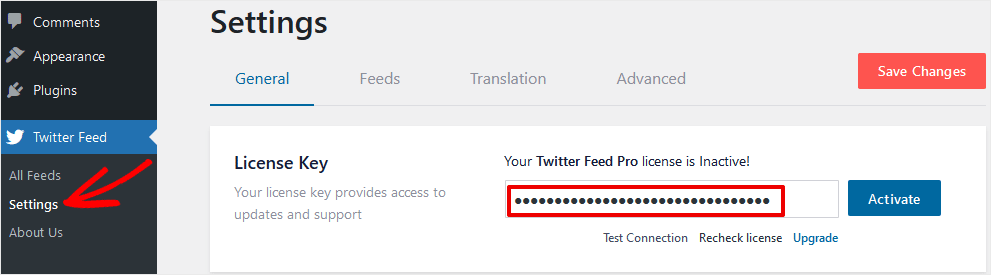
이제 Twitter Feed Pro가 설치되었습니다. 이제 WordPress 메뉴에서 Twitter 피드 » 설정 을 클릭하고 이전에 Smash Balloon 계정에서 복사한 라이선스 키를 입력할 수 있습니다.

활성화 를 클릭하여 계정을 확인하면 Twitter Feed Pro를 사용할 준비가 된 것입니다. WordPress에서 첫 번째 Twitter 피드를 만들어 봅시다!
2단계. 사용자 지정 Twitter 피드 만들기
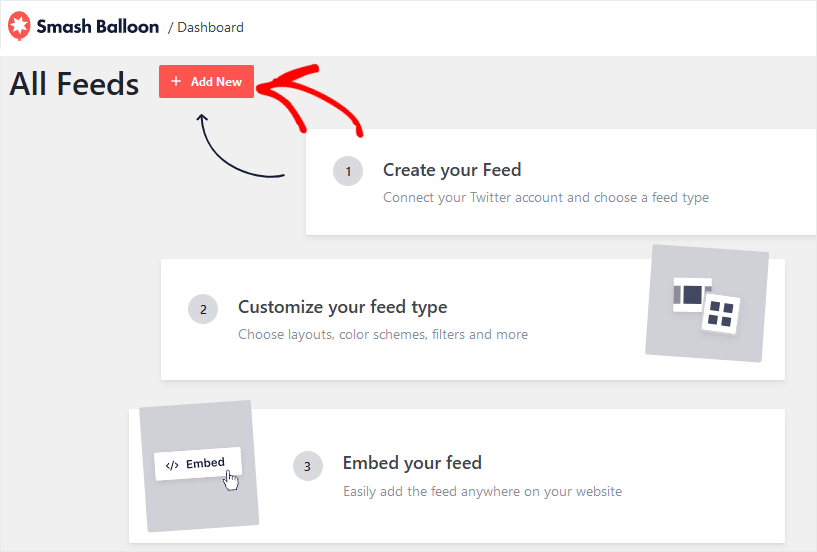
WordPress 사이트에서 새 Twitter 피드를 작성하는 프로세스를 시작하려면 Twitter Feed » All Feeds 를 클릭하십시오.
이것이 Twitter Feed Pro에서 만드는 첫 번째 피드인 경우 새 피드 마법사로 이동됩니다. 새로 추가 버튼을 클릭합니다.

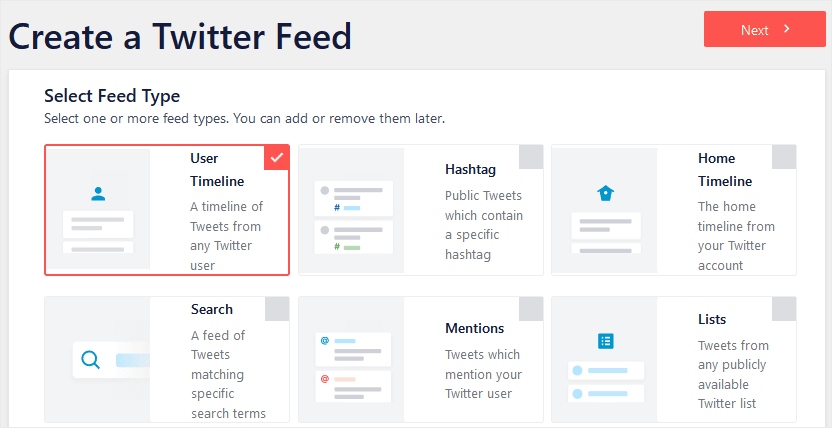
이제 사이트에 표시할 피드 유형을 선택해야 합니다.

이 예에서는 사용자 타임라인 을 선택합니다. 그러면 사이트에 표시하려는 Twitter 사용자의 타임라인이 포함된 피드가 표시됩니다. 피드 유형을 선택했으면 다음 버튼을 클릭하여 계속합니다.
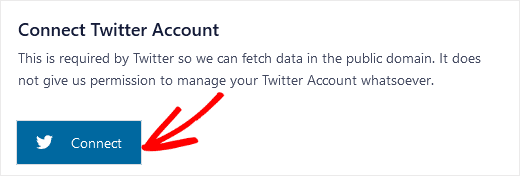
Twitter 타임라인을 추가하려면 이제 Twitter 계정을 연결해야 합니다. 연결 버튼을 클릭합니다.

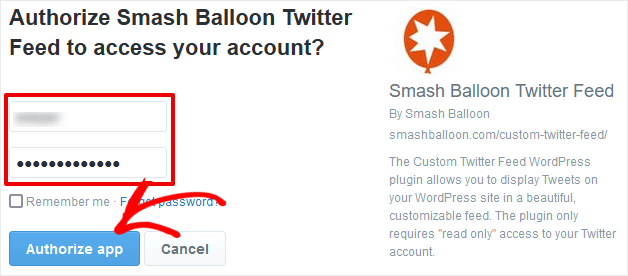
그런 다음 유효한 Twitter 계정 이름 또는 핸들과 암호를 입력하고 앱 승인 버튼을 클릭합니다. 이렇게 하면 Twitter Feed Pro가 Twitter의 콘텐츠에 액세스하여 사이트에 게시할 수 있습니다.

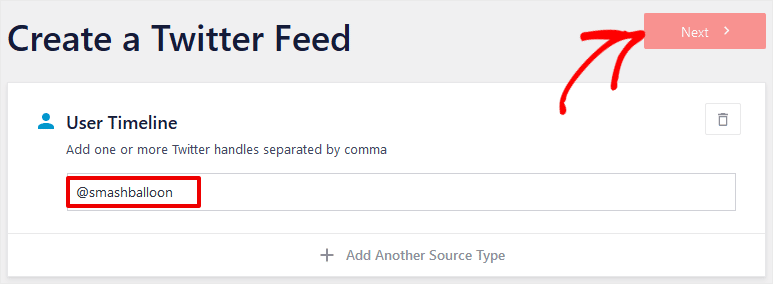
다음 화면에서 피드에 표시하려는 Twitter 계정의 핸들을 입력합니다. 핸들을 입력하고 다음 버튼을 다시 한 번 클릭합니다.

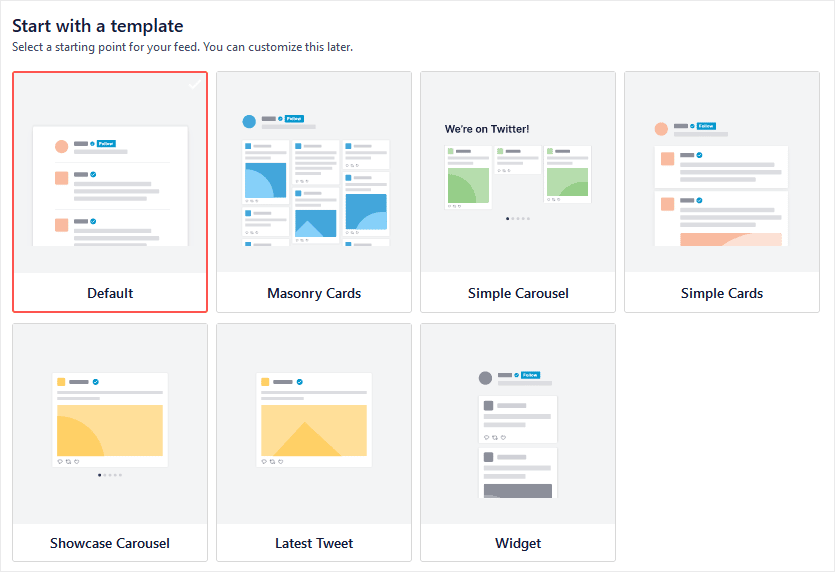
다음 화면에서는 피드의 일반적인 모양을 제어하는 템플릿을 선택할 수 있습니다. 이 단계에서는 시작할 기본 템플릿을 선택합니다. 프로세스의 다음 단계에서 이 템플릿을 사용자 지정할 수 있습니다.

좋아요, 다음 버튼을 한 번 더 클릭하면 끝입니다! 피드가 모두 설정되었습니다.
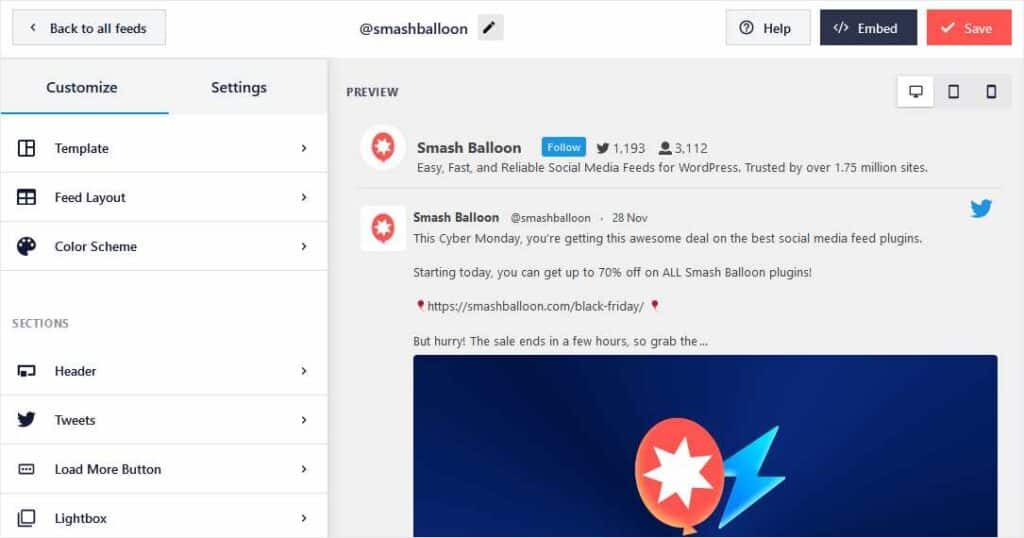
이제 피드 편집기 화면에서 피드 미리보기를 볼 수 있습니다.

다음 단계에서 피드 레이아웃과 디스플레이를 구성할 것이므로 이 화면에 그대로 있습니다.
3단계. Twitter 피드 레이아웃 및 표시 옵션 사용자 지정
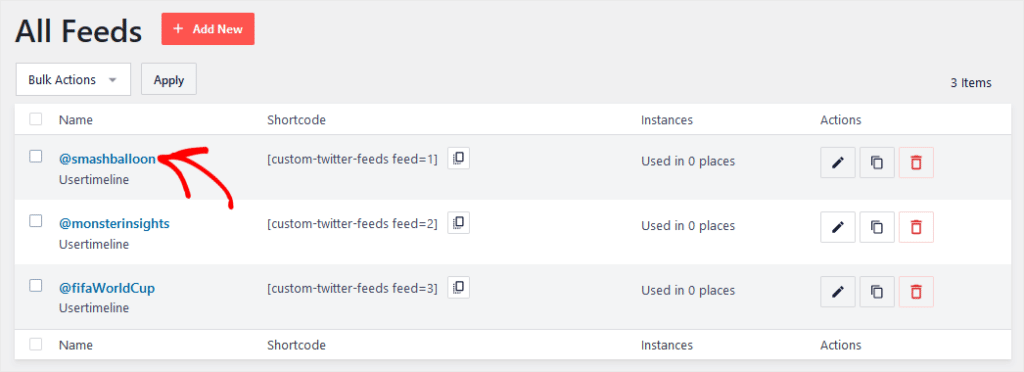
여전히 피드 편집기 화면에 있다면 좋습니다! 그렇지 않은 경우 Twitter Feed » All Feeds 로 이동하여 Twitter Feed Pro 플러그인으로 생성한 피드 목록을 확인하십시오.


그런 다음 맞춤설정할 피드를 클릭하여 피드 편집기로 이동합니다.
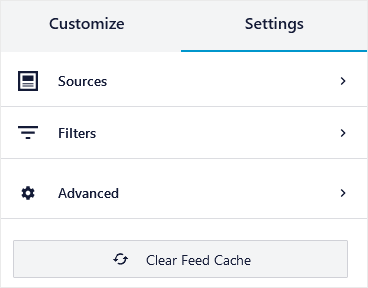
피드 편집기 화면 설정 탭에서 피드 소스를 변경하고 키워드에 따라 트윗을 포함하거나 제외하도록 필터를 만들 수 있습니다. 답글과 리트윗을 표시할지 여부도 선택할 수 있습니다.

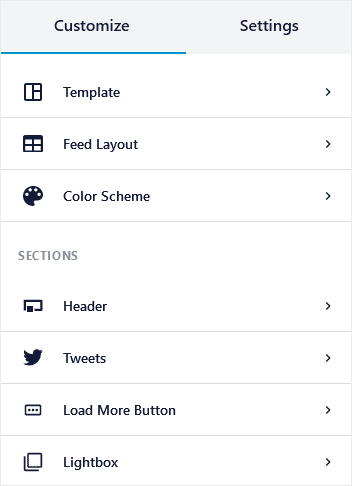
사용자 지정 탭에서 피드 레이아웃, 템플릿 및 색 구성표를 변경할 수 있습니다.

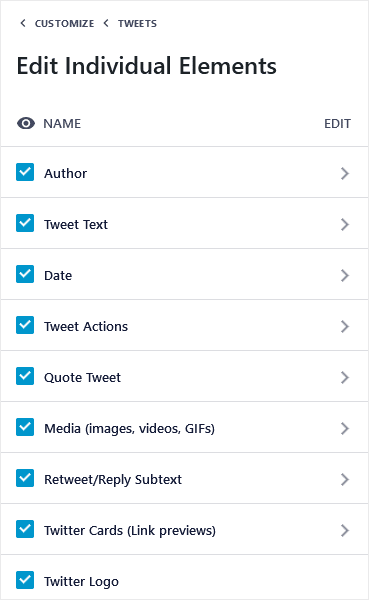
헤더 콘텐츠, 더 로드 버튼, 피드가 라이트박스에 표시되는지 여부를 수정할 수도 있습니다. 피드에서 개별 트윗의 모양을 사용자 지정하려면 트윗 항목을 클릭하십시오.

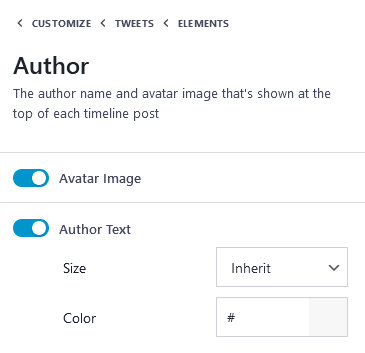
여기에서 트윗, 바이라인 정보, Twitter 카드 및 기타 요소에 포함된 미디어를 표시할지 여부를 선택할 수 있습니다. 피드에 이미지와 동영상을 표시하지 않으려면 미디어 상자를 선택 취소하세요.
메뉴 항목 옆에 있는 › 기호를 클릭하여 추가 설정을 볼 수도 있습니다. 예를 들어 작성자의 아바타 이미지와 텍스트를 표시할지 여부를 선택할 수 있습니다.

기본 설정에 따라 피드를 수정한 후 오른쪽 상단의 저장 버튼을 클릭합니다.
좋습니다. 피드가 설정되어 웹사이트에 표시할 준비가 되었습니다. 이제 이 Twitter 콘텐츠를 표시할 위치를 결정하기만 하면 됩니다.
4단계. WordPress 사이트에 Twitter 피드 추가
WordPress 사이트에서 Twitter 콘텐츠의 위치와 관련하여 여러 가지 옵션이 있습니다. 페이지 또는 게시물에 피드를 삽입하거나 Twitter 피드가 포함된 위젯을 추가할 수 있습니다.
사이트에 Twitter 피드를 추가하려면 아직 피드 편집기가 없는 경우 먼저 피드 편집기를 엽니다. 그런 다음 오른쪽 상단의 저장 버튼 옆에 있는 삽입 버튼을 클릭합니다.

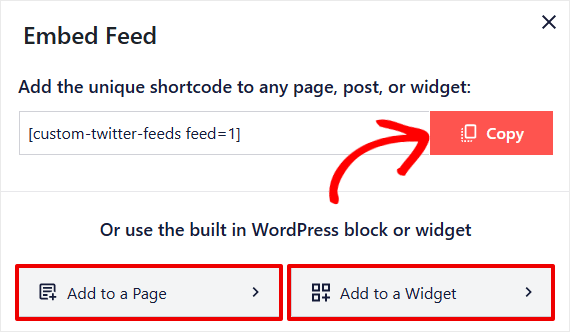
이제 WordPress 사이트에 Twitter 피드를 삽입하기 위한 3가지 옵션을 제공하는 상자가 열립니다.
- 게시물, 페이지 등에 피드 콘텐츠를 배치하려면 단축 코드를 복사하세요.
- 블록 편집기를 사용하여 페이지에 피드 추가
- WordPress 위젯에 Twitter 피드 추가

단축 코드로 Twitter 피드를 추가하는 방법
단축 코드를 사용하여 Twitter 피드를 삽입하려면 복사 버튼을 클릭하기만 하면 됩니다. 이제 단축 코드를 사용할 수 있는 페이지, 게시물, 위젯 또는 기타 위치로 이동합니다. 단축 코드를 WordPress HTML 편집기에 붙여넣거나 Gutenberg 편집기에서 단축 코드 블록을 사용할 수 있습니다.

계속해서 페이지를 저장하거나 업데이트하고 라이브 피드를 보십시오!

페이지에 Twitter 피드를 추가하는 방법
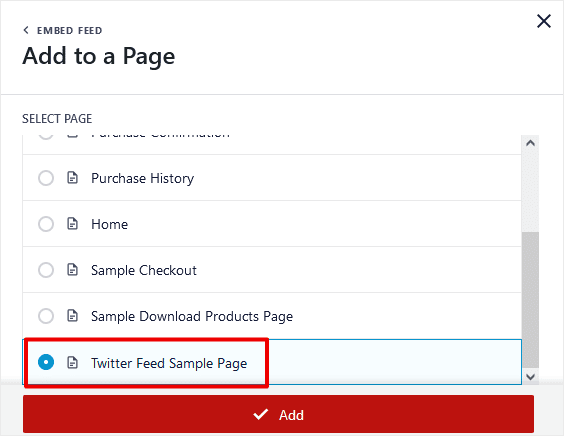
WordPress의 개별 페이지에 피드를 추가하는 또 다른 방법은 이전 단계에서 페이지에 추가 버튼을 클릭하는 것입니다. 이렇게 하면 사이트에 게시된 모든 페이지를 볼 수 있는 체크리스트가 열립니다.

이제 피드를 표시할 페이지를 선택하고 추가 를 클릭할 수 있습니다. 해당 페이지가 새 탭에서 열립니다. 피드를 표시할 위치에 새 블록을 추가하려면 더하기 기호 (+) 를 클릭하세요.

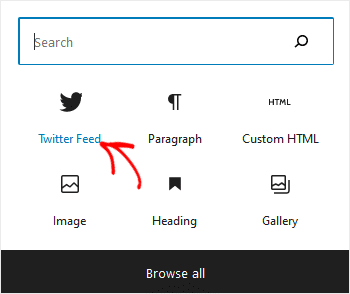
그런 다음 Twitter 피드 블록 아이콘을 클릭하면 선택한 위치에 피드가 추가됩니다. 끝났습니다. 페이지를 저장하고 미리 볼 수 있습니다!
WordPress 위젯에 Twitter 피드를 추가하는 방법
좋습니다. 마지막 예는 위젯에 Twitter 피드를 추가하는 방법을 보여줍니다. WordPress 테마가 허용하는 모든 위치에 위젯을 배치할 수 있습니다.
Twitter 피드를 위젯에 배치하려면 피드 편집기에서 임베드 를 클릭한 다음 위젯에 추가 버튼을 클릭하십시오. 위젯 편집 화면이 WordPress에서 열립니다.

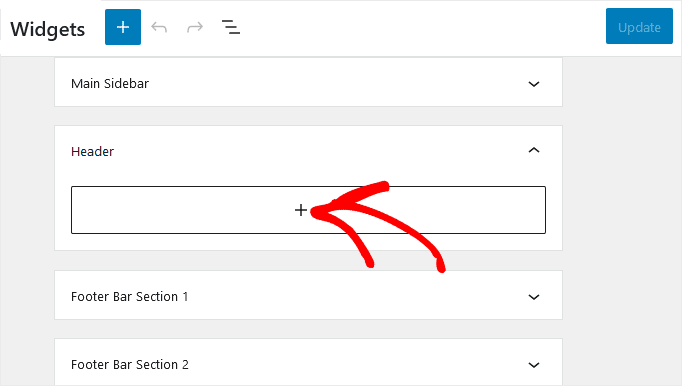
Twitter 피드를 표시하려는 위젯 아래의 더하기 기호 (+) 를 클릭하여 블록 편집기를 엽니다. 이제 이전에 피드를 배치하는 데 사용한 방법 중 하나를 사용할 수 있습니다.

Twitter 피드 아이콘을 클릭하여 피드를 자동으로 배치하거나 단축 코드를 클릭하여 Twitter 피드 단축 코드를 사용하십시오.
완료되면 업데이트 버튼을 클릭하면 모든 작업이 완료됩니다! 사이드바 위젯 또는 배치한 위치에 표시되는 새 Twitter 피드를 확인하십시오!
플러그인 없이 WordPress에서 Twitter 피드를 만들 수 있습니까?
예, 플러그인 없이 Twitter 게시물과 타임라인을 표시할 수 있습니다. 워드프레스에 내장된 도구를 사용하여 이를 수행하는 몇 가지 방법이 있습니다.
WordPress에서 Twitter 블록을 사용하여 트윗 또는 타임라인 추가
WordPress에서 Gutenberg 블록 편집기를 사용하는 경우 Twitter 라는 내장 블록으로 트윗을 쉽게 추가할 수 있습니다.
Twitter 블록으로 트윗을 추가하려면 페이지나 게시물을 여세요. Twitter 블록을 표시할 위치에 커서를 놓고 + 를 클릭하여 새 블록을 추가합니다.

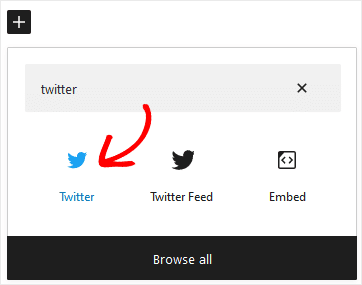
이제 "twitter"를 찾아보거나 검색하여 WordPress의 블록 편집기에 내장된 Twitter 블록을 찾으십시오. 블록을 클릭하여 배치하면 편집기 화면에 표시됩니다.

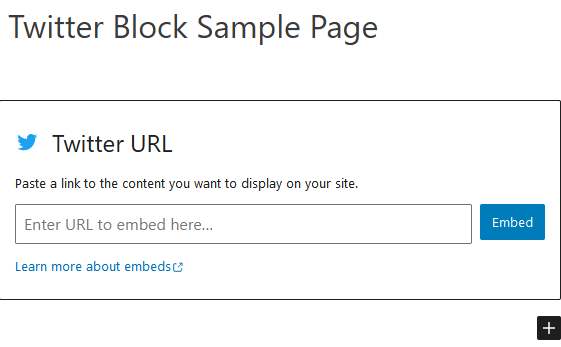
이 시점에서 Twitter 트윗, 타임라인 또는 기타 콘텐츠 유형에 대한 URL을 입력합니다.
개별 트윗의 URL을 찾으려면 트윗 옆에 있는 날짜 레이블을 클릭하여 별도의 탭에서 엽니다. 그런 다음 브라우저 주소 표시줄에서 URL을 복사합니다. 이제 해당 URL을 WordPress Twitter 블록에 붙여넣을 수 있습니다.
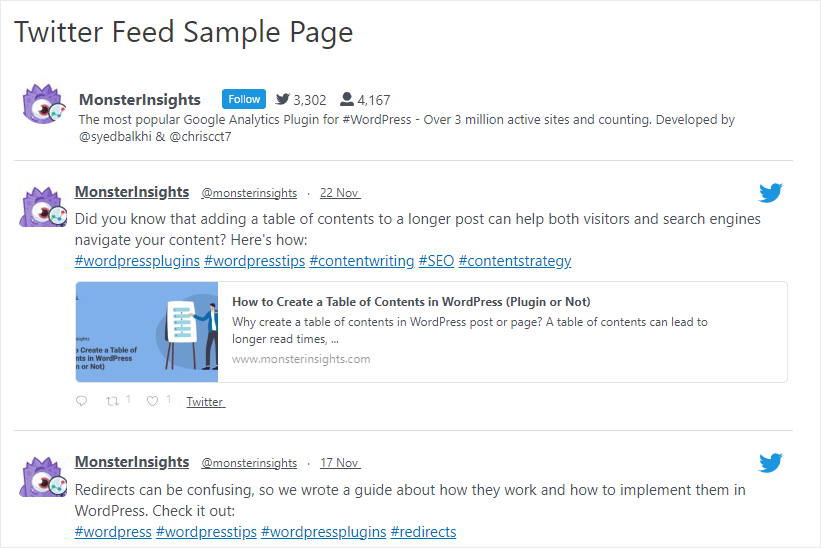
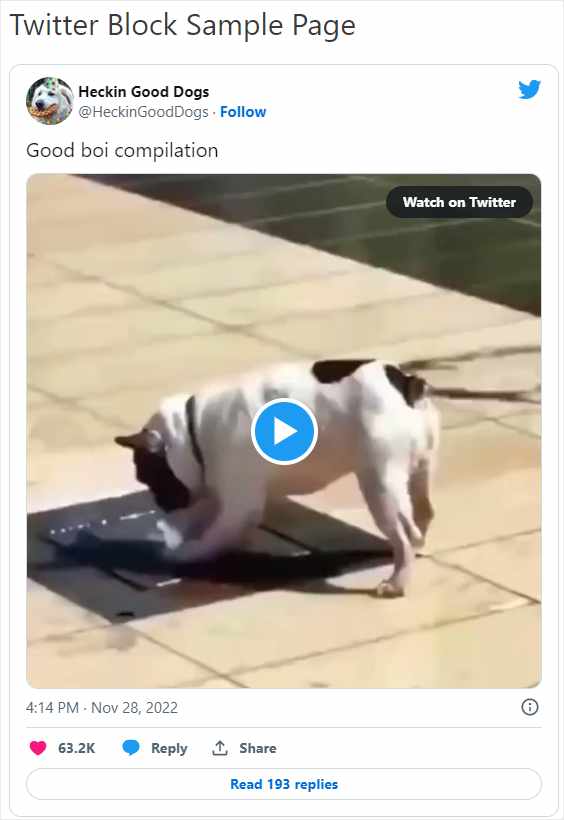
다음은 Twitter 블록을 사용하여 페이지에 게시할 때 트윗이 표시되는 모습입니다.

보시다시피 기본 트윗 표시는 멋지고 간단합니다. 안타깝게도 레이아웃과 디스플레이를 제어할 수 있는 권한이 많지 않습니다.
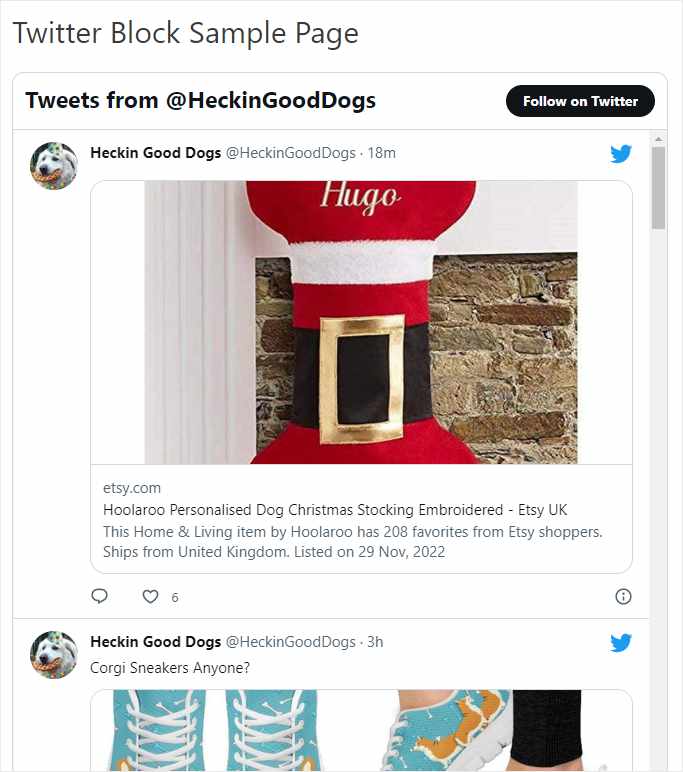
Twitter 블록에 타임라인 URL을 입력하면 게시된 페이지에 다음과 같이 표시됩니다.

WordPress는 선택한 타임라인의 모든 콘텐츠를 답장 없이 상자에 표시합니다. 다시 말하지만 표시되는 게시물 수, 이미지 또는 답글 포함 여부 또는 기타 설정을 제어할 수 없습니다.
기본 제공 Twitter 블록에서 제공하는 표시 및 레이아웃 옵션이 부족하다는 점을 고려할 때 WordPress에 Twitter 피드를 추가하는 이 방법을 사용하는 것은 권장하지 않습니다.
Smash Balloon의 Twitter Feed Pro와 같은 전용 소셜 피드 플러그인을 사용하면 훨씬 더 나은 결과와 더 많은 사용자 지정 옵션을 얻을 수 있습니다.
이제 트윗이나 Twitter 타임라인과 같은 소셜 콘텐츠를 WordPress 사이트에 추가하여 이점을 누릴 준비가 되었습니다. 더 많은 사이트 트래픽과 더 많은 소셜 팔로워를 확보하고 추가 노력을 거의 들이지 않고도 사이트 콘텐츠를 새로 고칠 수 있습니다!
자, WordPress에 Twitter 피드를 추가하는 방법에 대한 자습서의 전부입니다.
이 기사가 마음에 드셨다면 Google Analytics로 소셜 미디어 추적을 설정하는 방법에 대한 게시물이 마음에 드실 것입니다.
더 유용한 자습서, 리뷰 및 Google Analytics 팁을 보려면 Twitter, Facebook 및 YouTube에서 우리를 팔로우하는 것을 잊지 마십시오.
