전환하는 제휴사 방문 페이지를 만드는 방법
게시 됨: 2019-01-15귀하의 제휴 프로그램의 성공과 관련하여 귀하는 귀하의 제휴사에 권한을 부여하기를 원하며 이를 수행하는 가장 좋은 방법 중 하나는 양질의 제휴사 방문 페이지를 사용하는 것입니다.
진정으로 효과적인 제휴사 방문 페이지는 도달 범위를 확장하고 리드를 생성하며 전환율 을 높일 것입니다. 뿐만 아니라; 랜딩 페이지는 사이트 방문자와 판매 사이의 격차를 해소하여 정서적 연결을 만들고 욕망 의 감정을 불러일으킵니다. 그러나 이 효과를 만드는 것은 정확히 무엇입니까? 판매를 가져올 때 실제로 효과가 있는 것은 무엇입니까?
이 게시물에서는 전환되는 제휴사 방문 페이지를 만들기 위한 몇 가지 팁에 대해 설명합니다.
핵심 목적
제휴 랜딩 페이지는 무엇보다도 행동 을 유도하기 위해 존재합니다. 귀하의 목표는 사이트 방문자가 클릭하거나 이메일을 입력하거나 구매하거나 어떤 식으로든 행동하도록 하는 것입니다. 올바른 결정을 내리는 데 도움이 되므로 방문 페이지를 디자인할 때 이것을 기억하는 것이 중요합니다.
예를 들어, 순전히 미학이나 개인 취향에 따라 디자인 결정을 내리고 싶을 수 있습니다. 이는 창의적인 관점에서 만족할 수 있지만 제휴 방문 페이지의 목표는 더 많은 돈을 버는 것이므로 전환 측면에서 주로 생각하는 것이 좋습니다. 물론 이것은 자신의 스타일 지침 내에서 작업할 수 없다는 말은 아닙니다!
간과된 이점
솔직히 말해서, 제휴 링크는 점점 더 기술에 정통한 소비자의 마음에 의심을 불러일으킬 수 있습니다. 제휴 링크 위로 마우스를 가져가면 링크가 어디로 가는지 쉽게 알 수 있으며 임의의 문자가 포함된 긴 URL은 특히 일부 사람들에게 불쾌감을 줄 수 있습니다.
Affiliate 랜딩 페이지는 원하는 만큼 짧고 달콤한 URL을 사용하여 이 문제를 완전히 우회하여 전체 프로세스가 고객에게 좀 더 투명하고 안전한 것처럼 보이게 합니다.
오늘날 존재하는 모든 사기, 데이터 침해 및 사이버 위협으로 인해 잠재 고객은 비정상적인 것을 더욱 경계하므로 보다 간단하고 합법적인 방법을 사용하지 않는 이유는 무엇입니까? 고객은 그것을 감사합니다!
제휴 랜딩 페이지의 구조
정의에 따르면 방문 페이지는 본질적으로 한 페이지 웹사이트입니다. 고객이 특정 URL로 이동하거나 링크를 클릭할 때 방문하는 독립형 웹 페이지 또는 게시물입니다. 일반적으로 방문 페이지는 종종 다음의 일부입니다. 더 많은 사이트 방문자, 리드 및 판매를 유도하기 위해 고안된 광고 캠페인 또는 마케팅 노력 - 그리고 그들은 표적 방식으로 고객에게 알리고 설득하는 판매 촉진자 역할을 합니다.
계열사의 경우 방문 페이지는 (일반적으로) 계열사의 맞춤 URL(링크 또는 추천을 통해)로 이동하여 페이지에 도착하는 계열사 고객에게 개인화된 경험을 제공합니다. 랜딩 페이지를 제휴하면 고객이 브랜드와 더 쉽고 즐겁게 상호 작용할 수 있습니다. 또한 구매한 모든 항목이 분명히 제휴사를 지원하도록 함으로써 고객의 신뢰를 강화합니다.
이제 제휴 랜딩 페이지의 구조를 구성하는 요소를 살펴보겠습니다.
실제 웹페이지
랜딩 페이지를 만드는 방법은 여러 가지가 있습니다. 자체 코드, 디자인 및 콘텐츠 관리를 수행하는 경우 방문 페이지를 직접 만드는 것이 좋습니다. Affiliate Landing Pages와 같은 플러그인을 사용하면 게시물이나 페이지를 특정 제휴사에 할당할 수 있습니다. 이제 막 시작하고 HTML이나 CSS를 모르는 경우 Instapage 또는 Thrive와 같은 도구를 사용하면 기술적인 배경 없이도 랜딩 페이지를 만들 수 있습니다.
디자인
전체적인 디자인 면에서는 항상 깨끗하고 현대적인 것이 승리합니다. 순수한 향수를 불러일으키지 않는 한 아무도 90년대에서 바로 튀어나온 것처럼 보이는 페이지로 가고 싶어하지 않습니다!
여백을 많이 사용하는 것도 효과적입니다. 방문자가 방문 페이지에 도착하면 가장 중요한 정보에 쉽게 집중할 수 있어야 합니다. 너무 복잡한 콘텐츠, 텍스트 벽 또는 정리되지 않은 미학은 사람들로 하여금 페이지를 떠나게 만들 수 있습니다.
고객이 보고 싶은 대상을 바라보도록 유도해야 한다는 점을 기억하십시오. 그들이 제안의 요지를 찾기 위해 많은 검색, 긴장 또는 곁눈질을 해야 하는 경우 관심을 잃을 가능성이 높습니다. 가장 중요한 정보를 "스크롤 없이 볼 수 있는 부분"에 유지하면 고객이 가능한 한 빨리 제안을 이해하는 데 도움이 되며 페이지 디자인에 대한 최소한의 접근 방식은 주의를 산만하게 하는 것을 최소화하는 데 도움이 됩니다.
헤드라인 및 이미지
헤드라인은 독자의 관심을 끌 수 있는 큰 기회입니다. 여기에서 잠재 고객이 방문 페이지의 본문을 읽고 궁극적으로 제품을 구매하고 싶어하도록 영감을 줄 필요가 있습니다!
헤드라인에 대한 다양한 옵션을 브레인스토밍하는 것을 두려워하지 마십시오. 나중에 가장 좋은 것으로 좁힐 수 있습니다. 정말 좋은 소리를 내는 데 시간이 걸릴 수 있습니다.
귀하의 헤드라인은 귀하의 제품을 경쟁업체의 제품과 비교하거나 고객 평가를 포함할 수 있습니다. 눈에 띄는 기능을 강조하거나 제품이 제공하는 주요 라이프스타일 이점을 설명할 수 있습니다. 제휴 기반의 특정 세그먼트에 대한 헤드라인을 사용자 정의하거나 다양한 휴일, 특별 이벤트 등에 대한 테마 헤드라인을 만들고 싶을 수 있습니다.
사진, 배너 또는 기타 그래픽이든 시각적 이미지는 전면 중앙에 있어야 합니다. 사실, 이미지는 모든 것을 한 번에 전달할 수 있는 가능성과 함께 랜딩 페이지에서 가장 중요할 수 있습니다. 이미지는 강력 할 수 있습니다 . 귀하의 제품이 매우 시각적인 것이라면 이것을 활용하십시오!
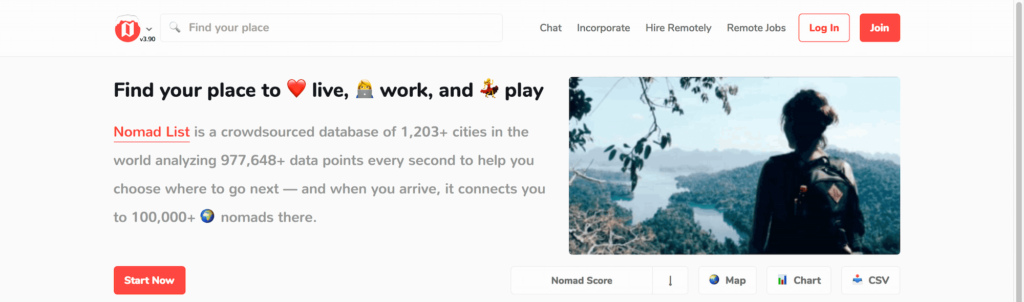
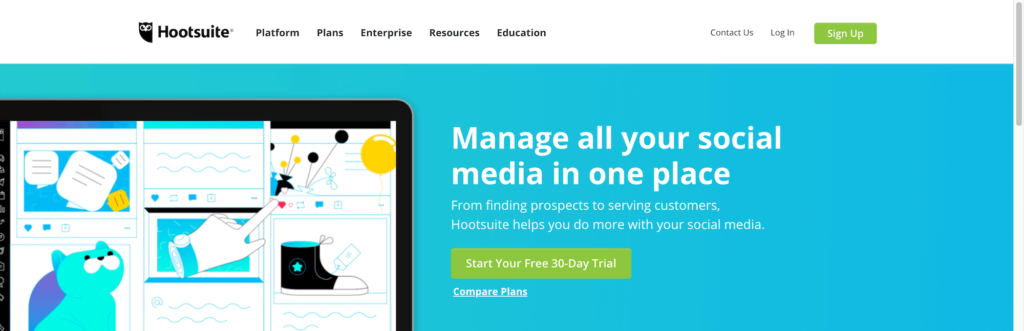
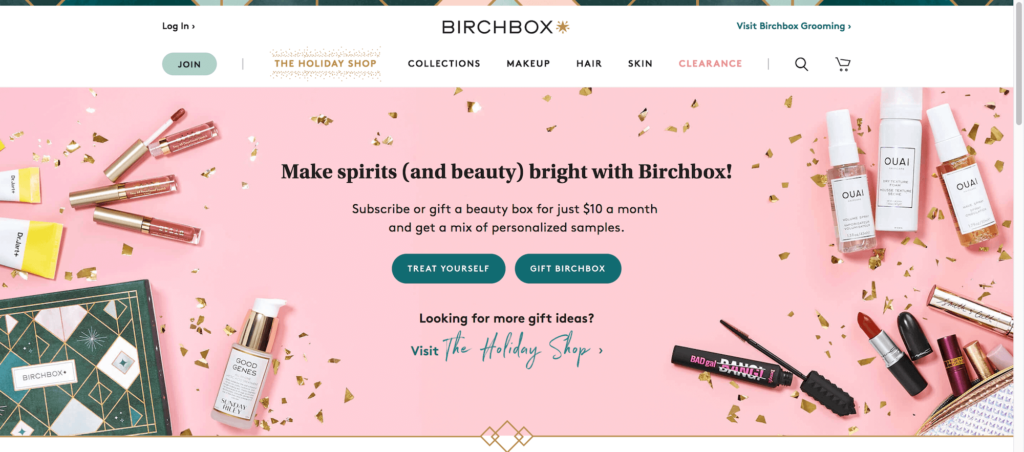
다음은 영감을 주는 이미지가 포함된 헤드라인의 몇 가지 예입니다.

추천 이미지가 포함된 캐주얼한 헤드라인(Nomad List)

주요 그래픽이 포함된 간결한 헤드라인(Hootsuite)


배경 이미지가 있는 휴일 테마 헤드라인(Birchbox)
사본
본문 또는 방문 페이지 사본 을 작성할 때 목표는 방문자가 계속 읽도록 하는 것입니다. 카피는 경험을 만들거나 깨뜨리거나 깨뜨릴 수 있습니다. 간결 하고 설득력이 있어야 합니다. 제안의 요점과 제품의 실제 이점을 전달해야 합니다. 무엇보다 첫 문장은 독자가 계속 읽고 싶게 만들어야 합니다!
스토리텔링을 사본에 통합하는 것을 고려하십시오. 모든 사람은 좋은 이야기를 좋아합니다. 특히 그것이 성공 사례이거나 관련된 장애물을 극복하는 이야기라면 더욱 그렇습니다. 처음부터 질문을 하고 미스터리한 요소를 추가하는 것은 특히 효과적일 수 있으며, 독자의 호기심을 불러일으키고 결론에 대한 욕구를 불러일으킵니다(종종 개방 루프 라고도 함).
다음은 방문 페이지 사본을 작성하기 위한 몇 가지 다른 팁입니다.
- 청중과 직접 대화
- 더 많은 행동 단어 사용(동사)
- 메시지를 간단하고 이해하기 쉽게 유지
카피를 작성할 때 고려해야 할 또 다른 사항은 가치 제안이 명확하고 솔직하기를 원한다는 것입니다. 고객들은 그들이 당신에게서 구매해야 하는 이유 를 알아야 합니다. 결국, 거기에는 많은 경쟁이 있습니다!
고객이 귀하의 제품을 사용하여 경험하게 될 이점 (실제 결과)을 전달하는 데 중점을 두거나 귀하의 제품에 경쟁 우위를 제공하는 뛰어난 기능을 강조하는 데 중점을 둡니다. 결론은 귀하의 제품 이 고객의 문제를 해결 한다는 의심을 없애고자 한다는 것입니다.
클릭 유도문안(CTA)
제휴사 방문 페이지의 길이에 따라 클릭 유도문안은 페이지 상단에서 본문 내, 페이지 끝까지 여러 번 나타날 수 있습니다. 이를 통해 다른 지점에서 구매 결정을 내리는 사람들이 페이지의 어디에 있든 쉽게 액세스할 수 있습니다.
또한 모바일 장치가 전자 상거래 판매의 큰 부분을 차지하기 때문에 "스크롤 없이 볼 수 있는 부분"에 있는 클릭 유도문안은 방문자가 페이지를 방문하는 즉시 보게 됨을 의미합니다. 무한 스크롤이 있는 사이트에서도 이 트릭은 여전히 사람들의 주의를 단숨에 사로잡습니다.
그러나 최신 모범 사례에 따르면 클릭할 단일 위치를 만드는 것이 더 효과적이며 스크롤이 전혀 필요하지 않은 짧은 방문 페이지의 경우 특히 그렇습니다.
그럼에도 불구하고 CTA 버튼의 색상은 페이지 색상과 대조되는 색상이어야 합니다. CTA 버튼의 문구도 결정해야 합니다.
다음과 같은 일반적인 선택을 고려하십시오.
- 지금 구매/구매
- 다운로드
- 오늘 가입
- 장바구니에 추가
- 지금 주문하세요
사회적 증거
사회적 증거만큼 제품을 판매하는 것은 없습니다! 이것은 평가, 확인된 구매의 리뷰, 실제 사용 사례, 총 고객 수 및 소셜 미디어 존재의 형태일 수 있습니다. 실제 인물의 사진이 전환율을 높이는 것으로 입증되었으므로 특히 유명 고객의 경우 고객의 얼굴 사진을 평가와 함께 포함하는 것을 고려하십시오!
다음은 확장할 수 있는 몇 가지 템플릿 아이디어입니다.
- "고객이 말하는 내용은 다음과 같습니다."
- "(고객 이름)이 '(인용)'이라고 말합니다.”
- “(수) 초과 판매되었습니다!”
- "(이름)이 승인/사용/지원"
- 주목할만한 실제 사용자 또는 클라이언트 목록
요즘 비디오가 엄청나 다는 것을 잊지 마십시오. 특정 계열사가 YouTube와 같은 플랫폼에서 큰 인지도를 가지고 있는 경우 방문 페이지에 제품을 홍보하는 동영상을 포함할 수 있습니다. 가끔은 영상만으로도 충분합니다!
화이트보드 설명 동영상, 애니메이션 또는 기타 홍보 동영상 콘텐츠가 이미 있는 경우 이를 사용하는 것이 좋습니다. 비디오를 정기적으로 제작하는 경우 특히 제휴사 방문 페이지에 사용할 비디오를 만들거나 비디오 사용 후기를 통합할 수도 있습니다.
고객 신뢰
고객 신뢰는 궁극적으로 판매를 만드는 것이기 때문에 언급할 가치가 있습니다. 고객의 구매 결정 이면에 있는 것이 바로 고객의 구매 결정이며 고객은 구매 결정 없이는 할 수 없습니다. 그럼 어떻게 만드나요?
답은 업계 권위, 비즈니스 적법성, 사이트 보안, 사회적 증거, 정확한 광고 및 효과적인 마케팅과 같은 요소의 조합을 통해 얻을 수 있습니다. 고객은 자신이) 아는 사람이나 b) 신뢰 하는 사람에게서 구매하기를 원합니다. 이상적으로는 둘 다입니다!
물론 이것은 제휴사가 이미 고객과의 신뢰와 친숙함을 구축했기 때문에 일반적으로 제휴사 랜딩 페이지를 통해 부분적으로 달성됩니다. 그러나 고객에 대한 가시성을 높이고 자신의 업계 전문 지식을 전달하면 더욱 확신할 수 있습니다.
지불 게이트웨이 로고 및 신뢰 배지/인감을 포함하는 것도 시각적 신뢰 신호 역할을 하기 때문에 중요합니다. 고객은 안전한 브라우징 및 구매 경험을 원하며 귀하는 그들의 자신감을 원합니다!
분할 테스트
모든 방문 페이지에서 분할 테스트(또는 A/B 테스트)는 절대적으로 필요합니다. 비교할 데이터가 없으면 작동하는 것과 작동하지 않는 것을 어떻게 알 수 있습니까?
전환하는 랜딩 페이지를 만드는 것은 단순한 추측이 아닙니다. 조사를 해야 합니다. 그러나 반드시 극단적인 조치를 취할 필요는 없습니다. 헤드라인, 이미지, 문구 및 클릭 유도문안과 같은 항목을 약간만 변경하면 큰 결과를 얻을 수 있습니다.
예를 들어, CTA 버튼의 색상을 결정하는 데 어려움이 있는 경우 두 개의 다른 방문 페이지에서 두 가지 색상을 시도하고 어떤 색상이 더 나은지 확인하십시오. 원하는 만큼 효과적인 지점까지 방문 페이지를 수정하는 데 시간이 걸릴 수 있습니다. 괜찮아요!
에뮬레이션 및 실험
결국 제휴 랜딩 페이지와 관련하여 업계 표준 관행이 너무 많습니다. 따라서 성공적인 회사에서 힌트를 얻어 아이디어가 흐르도록 하십시오. 모방하는 데 아무런 해가 없습니다! 그리고 이러한 전환이 일어나도록 하는 요소의 완벽한 조합을 찾으려면 항상 약간의 실험이 필요하다는 것을 기억하십시오!
자신의 제휴사 방문 페이지에서 어떤 전략을 사용했습니까? 우리가 놓친 것이 있습니까? 아래 의견에 알려주십시오!
