이메일에서 Accessibility Switcher™를 만드는 방법
게시 됨: 2019-07-05편집자 주: 이것은 이메일 디자인 및 개발 컨설턴트이자 A Type of Email 이라는 책의 저자인 Paul Airy의 게스트 게시물입니다. Paul은 이메일의 접근성에 대한 주요 옹호자이자 Accessibility Switcher의 창시자입니다. Twitter에서 Paul을 팔로우하고 Litmus Live London에서 그를 만나면 액세스 가능한 이메일 디자인 시스템을 만드는 방법에 대해 이야기할 수 있습니다.
이메일 경력을 통틀어 사람들에게 초점을 맞추었습니다. 저는 항상 발신자, 구독자, 이메일 간의 관계와 세 사람이 연결될 때 일어나는 "마법"에서 영감을 받았습니다. 나는 우리가 구독자에게 보내는 이메일이 모든 캠페인에서 그러한 경험, 즉 "마법"을 전달할 수 있도록 자신과 내가 속한 업계에 도전하기 위해 노력했습니다.
이러한 경험을 제공하는 것은 읽기 쉽고 상호 작용하기 쉬운 이메일을 만드는 기본 사항에서 시작됩니다. 간단합니다. 이것들은 대부분의 이메일이 이미지가 많았던 시기에 타이포그래피에 대한 작업에 영감을 준 기본 사항이며, 이메일 접근성에 대해 이야기했지만 그것에 대해 많이 수행되지 않은 시기에 접근성에 대한 작업입니다.
접근성을 살펴보기 시작했을 때 내가 가장 먼저 한 일은 "이메일 마케팅 담당자, 디자이너 및 개발자가 이메일 에 액세스할 수 있도록 하는 데 방해가 되는 것은 무엇입니까?"라는 질문이었습니다. 이 질문에 답하는 데 도움이 되도록 웹 접근성에 대한 표준을 정의하는 문서인 WCAG(웹 콘텐츠 접근성 지침)를 살펴보고 이메일 공간에서 해당 표준을 충족하는 데 얼마나 가깝거나 멀었는지 이해했습니다.
내가 발견한 것은 이메일과 웹메일 클라이언트가 웹 브라우저와 지침을 준수하는 능력이 다르기 때문에 많은 지침이 관련이 없거나 이메일에 구현하는 것이 불가능하다는 것입니다. 또한 대부분의 접근성 가이드라인이 웹 중심으로 작성되어 이메일에 대한 해석이 까다로웠습니다. 나는 WCAG(웹 콘텐츠 접근성 지침)에 명시된 표준에 대한 이메일의 접근성을 구현하는 것이 불가능하고 불가능했기 때문에 그렇게 하지 못했다고 확신했습니다 .
이로 인해 " 이메일에 일종의 접근성을 구현할 수 있다면 어떨까요?"라는 질문을 스스로에게 던 졌습니다.
나는 WCAG(Web Content Accessibility Guidelines) 의 여러 원칙 과 이메일에 구현할 수 있는 몇 가지 권장 사항 이 있다는 것을 깨달았습니다 . 이 테이크 아웃 나중에 내가 얘기 할 것 봉투 이메일 설계 시스템을, 저쪽의 기초를 형성하는 것이 2015 년 전자 메일 디자인 컨퍼런스에서 "접근성의 한 유형"인쇄술과 접근성, 내 세션으로 자신의 길을 발견 8 월 리트머스 라이브 런던.
 | 이메일에 액세스할 수 있습니까?Litmus 체크리스트의 접근성 검사를 사용하면 주요 접근성 모범 사례에 대해 이메일을 쉽게 테스트하고 개선할 영역을 식별하며 모든 구독자가 이메일에 더 쉽게 액세스할 수 있습니다. 더 알아보기 → |
접근성이 중요한 이유
그렇다면 접근성이 왜 중요한가? 아주 간단합니다.
- 이메일에 더 쉽게 접근할 수 있을수록 더 많은 사람들에게 연락할 수 있습니다.
- 더 많은 사람들에게 다가갈수록 브랜드와 조직으로 더 잘 연결될 수 있습니다.
스스로에게 물어야 할 질문은 "사람들이 당신의 브랜드나 조직에 참여하는 것을 더 어렵게 만들고 싶습니까, 더 쉽게 만들고 싶습니까?"입니다.
우리가 설계하고 이메일을 개발할 때, 우리는 우리가 읽고 그들과 상호 작용 할 수 있는지 여부에 따라, 그들과 함께 읽고 상호 작용 할 수있을 것입니다 우리의 가입자를 가정하는 경향이있다. 우리는 우리 자신의 경험을 바탕으로 다른 사람들의 경험의 질을 판단합니다. 진실은 모든 사람과 그들이 세상을 경험하는 방식이 다르다는 것입니다.
사람마다, 세상을 경험하는 방식이 다릅니다.
트윗 →
다름을 위한 디자인
그러나 우리는 각각의 모든 차이점에 맞게 이메일을 디자인하고 개발하는 방법을 알고 있습니까? 확실히 그건 불가능합니다! 진실은 우리가 가능한 한 포괄적으로의 첫 번째 단계에서 결정해야하므로 그것이 불가능하다.
업계로서 우리는 이미 그 첫걸음을 떼기 시작했습니다. 우리는 제목 및 단락 태그와 같은 의미 요소를 사용하여 이메일 내의 콘텐츠를 설명하므로 스크린 리더와 같은 보조 기술을 사용하는 가입자는 한 유형의 콘텐츠를 다른 유형과 구별할 수 있습니다. 더 많은 구독자가 텍스트를 읽을 수 있도록 최소 글꼴 크기를 16px로 정의합니다. 텍스트가 명확하고 읽을 수 있도록 충분히 대비되는 전경색과 배경색을 선택합니다.
그러나 첫 번째 단계는 바로 그것입니다. 이메일의 접근성을 위한 다음 단계는 무엇입니까? 더 많은 사람들이 읽기 쉽고 상호 작용하기 쉬운 이메일을 어떻게 만들 수 있습니까? 다음 단계는 구독자에게 자신의 경험을 구성할 자율성을 부여하는 것이며 이메일이 주로 텍스트 매체라는 점을 감안할 때 이러한 자율성은 특히 타이포그래피, 텍스트 크기 및 대비를 중심으로 해야 한다고 생각했습니다.
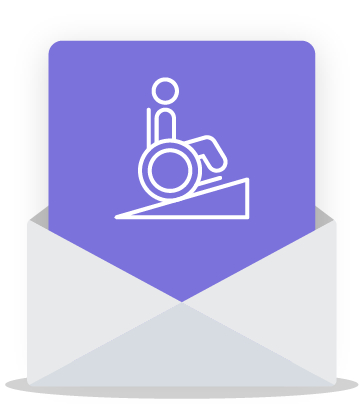
대부분의 운영 체제에는 텍스트 크기와 대비를 조정하는 내장 솔루션이 있지만 대부분은 받은 편지함에서 제대로 작동하지 않습니다. Apple의 iOS를 사용하면 시스템 전체에서 글꼴 크기를 늘릴 수 있지만 Spotify에서 다음과 같은 이메일이 생성됩니다.

+ 및 – 키를 사용하여 확대/축소 수준을 허용하는 운영 체제 및 브라우저는 유사한 일관되지 않은 동작을 나타냅니다. 따라서 이러한 기본 제공 설정이 구독자에게 필요한 경험을 제공하지 않는 경우 이메일 자체에 구축하는 것은 어떻습니까?
접근성 전환기 솔루션 시작
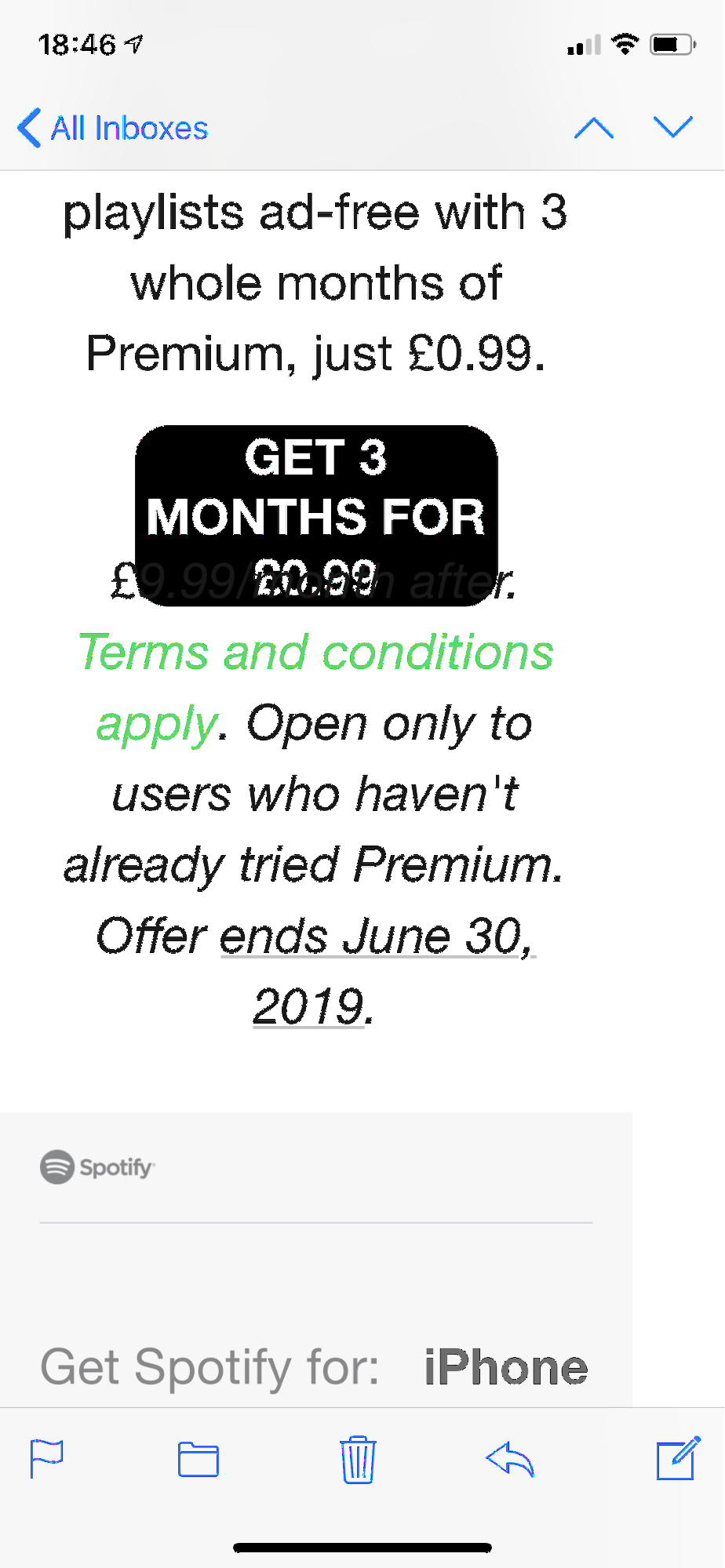
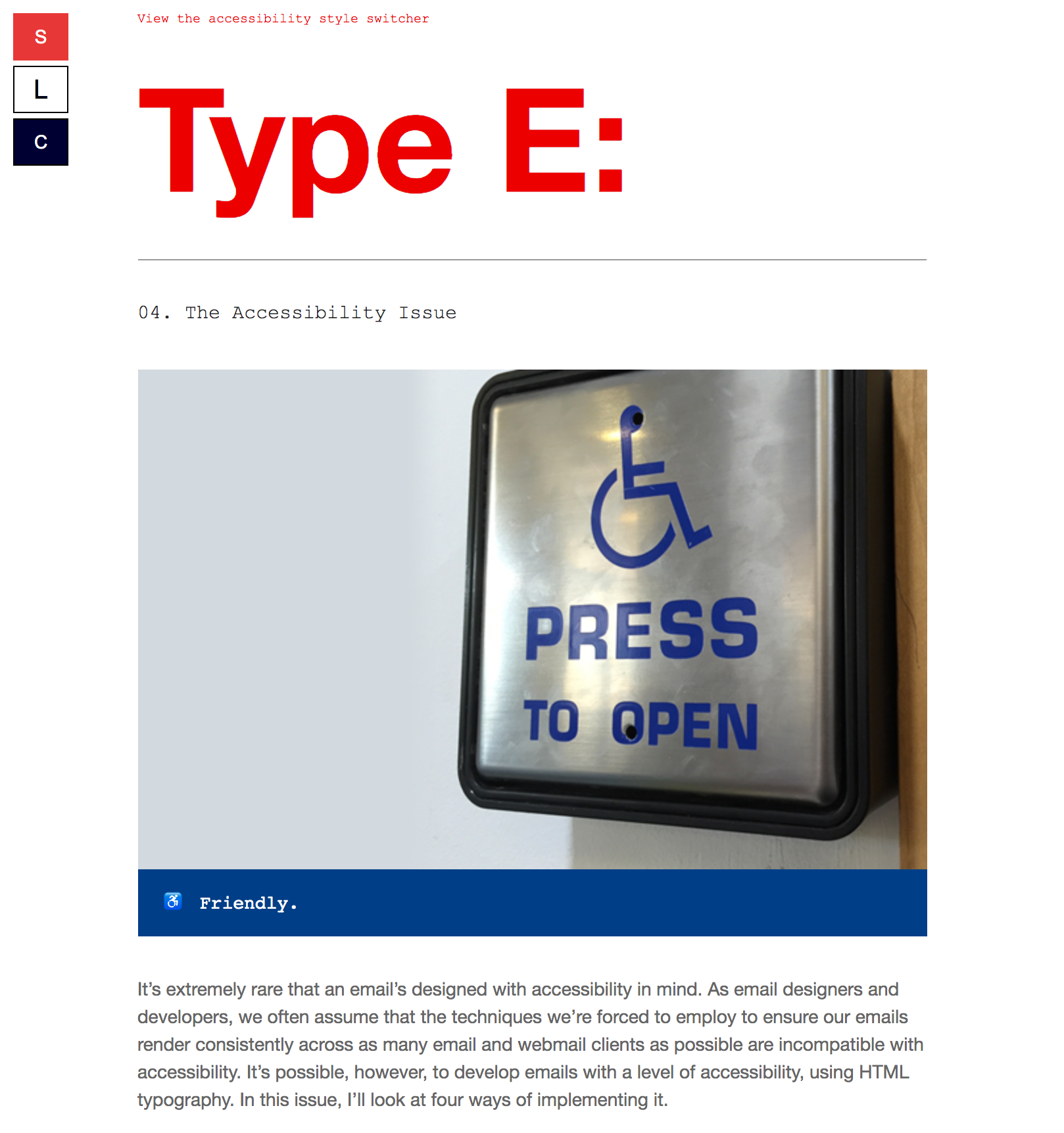
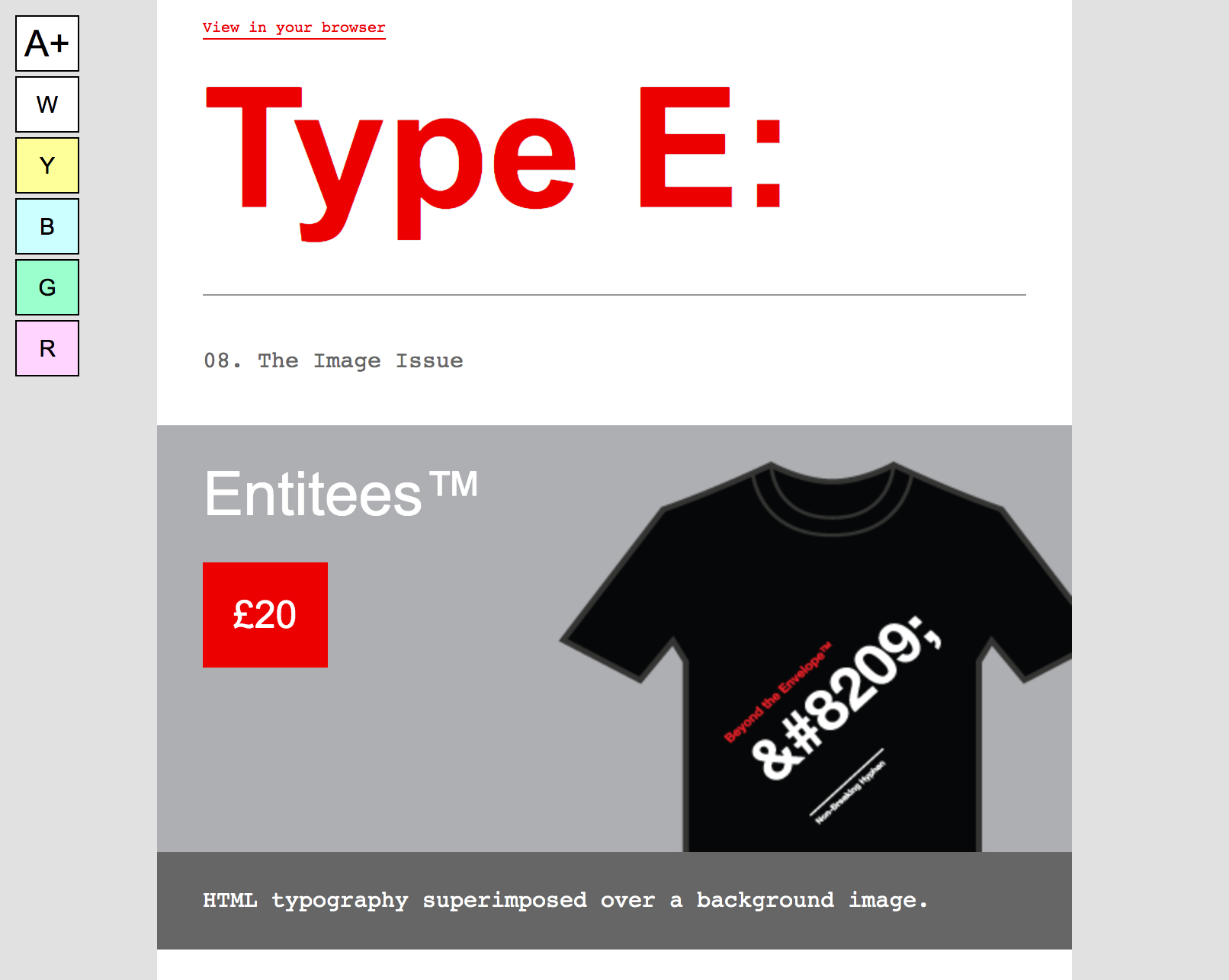
대화형 이메일 기술을 사용하여 내 이메일의 네 번째 버전인 Type E에 처음 등장한 Accessibility Switcher를 만들었습니다 . 텍스트 크기를 확대하는 버튼, 텍스트 크기를 줄이는 버튼, 대비를 더 많이 만들기 위해 이메일의 색상을 반전시키는 버튼이 포함되어 있습니다.


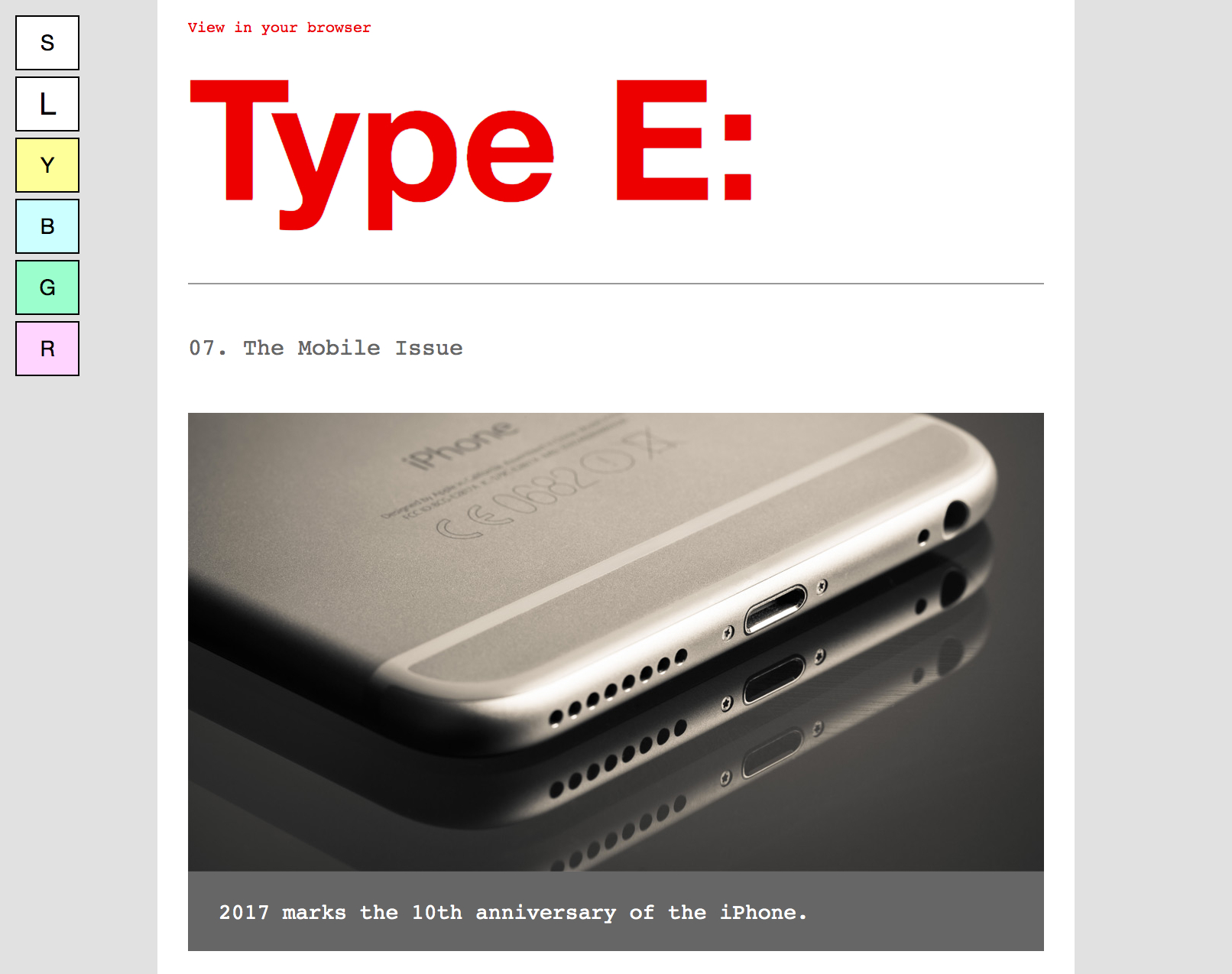
나는 전자 메일의 전경색과 배경색을 변경하는 일련의 버튼을 추가하여 접근성 전환기를 계속 발전시켰습니다. 난독증과 알츠하이머를 앓고 있는 사람들이 읽기를 돕기 위해 사용하는 반투명 컬러 시트의 디지털 버전을 만들었습니다.

그 이후로 텍스트를 확대 및 축소하는 두 개의 버튼을 하나의 버튼으로 대체하면서 개념은 더욱 발전했습니다.

선호의 문제
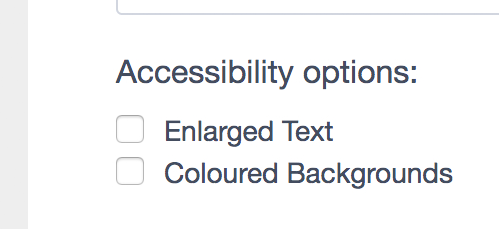
저는 항상 접근성 전환기가 표준 기능이 아니라 옵션이 되어야 한다고 생각했습니다. 따라서 누군가가 오늘 Type E:를 구독하면 이메일에 접근성 전환기가 표시되도록 옵트인해야 합니다. 가입자는 텍스트 크기를 확대 및 축소하거나 전경색과 배경색을 변경하거나 둘 다를 허용하도록 구성할 수 있습니다.

가입자가 자신의 필요와 기본 설정에 따라 이메일 캠페인을 구성하는 데 사용할 수 있는 액세스 가능한 첫 번째 단계를 점진적으로 향상시키기 위한 탁월한 솔루션입니다. 그렇다면 실제로 어떻게 만들어졌을까요?
접근성 전환기 코딩 방법
접근성 전환기는 작동하기 위해 대화형 이메일 기술을 사용합니다.
텍스트를 확대 및 축소하는 버튼 뒤에는 기본적으로 "선택됨"으로 설정된 체크박스가 있고 전경과 배경을 변경하는 각 버튼 뒤에는 일련의 라디오 버튼이 있습니다.
다음 은 <body> 태그와 이메일 래퍼 사이 에 있는 접근성 전환 버튼 용 HTML에서 발췌한 것입니다 .
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS는 대상 이메일의 <head>에 배치되고 각 입력의 스타일을 지정하여 자신의 목적에 맞게 사용자 지정할 수 있습니다.
접근성 전환기는 기본적으로 숨겨져 있습니다. 일부 이메일 클라이언트는 대화형 요소를 지원하지 않으므로 표시되지 않으며 이메일은 기본 인라인 스타일을 사용하여 표시됩니다.
하지만 표시 및 선택하면 해당 요소의 기본 인라인 스타일을 재정의하여 관련 클래스 이름이 있는 요소에 스타일이 적용됩니다. 이 경우 이러한 스타일은 글꼴 크기, 줄 높이, 배경색 및 색상과 같은 항목을 재정의합니다.
다음은 "Large/Small" 버튼에 대한 CSS로, 선택 시 글꼴 크기를 20px로 변경합니다.
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}놀랍도록 복잡한 문제에 대한 비교적 쉬운 솔루션입니다. 앞서 언급한 접근성을 위한 첫 번째 단계를 대체하지 않으며 대체해서는 안 되지만 가입자가 자신의 경험을 구성할 수 있도록 하는 탁월한 점진적 향상을 제공합니다.
최근 뉴스레터에서 Litmus가 접근성 전환기를 구현한 방법을 확인하십시오.
접근성 전환기를 Litmus의 뉴스레터 디자인에 매끄럽게 통합하기 위해 Paul의 독창적인 기술을 여기저기서 약간 수정했습니다. 다음은 우리가 달성하고자 하는 것과 접근성 전환기를 뉴스레터에서 구현한 방법에 대한 자세한 설명입니다.
커뮤니티에서 확인하세요 →
접근성은 여행입니다
접근성과 관련하여 우리는 모두 여행 중입니다. 가입자가 이메일을 읽고 상호 작용하는 방법과 가입자가 더 쉽게 할 수 있는 방법에 대해 계속해서 배우고 있습니다. 이메일 및 이메일 디자이너의 접근성에 대해 그 어느 때보다 많은 기사가 무대에서 이야기하고 있기 때문에 오늘날 액세스할 수 없는 이메일 캠페인을 설계, 개발 및 전송하는 것에 대한 변명의 여지가 거의 없습니다.
아직 감사하지 않은 경우 자신의 이메일을 감사하고 자체 캠페인에서 접근성을 개선할 수 있는 방법을 확인하십시오. 마스터 이메일 템플릿의 글꼴 크기를 늘리든 접근성 전환기를 구현하든 구독자는 감사할 것입니다.
 | 이메일 접근성에 대한 궁극적인 가이드이 가이드에는 능력에 상관없이 누구나 즐길 수 있는 이메일을 작성, 디자인 및 코딩하는 데 필요한 통찰력과 단계별 조언이 있습니다. 전자책 다운로드 → |
