모달 팝업을 만드는 방법? / 부트스트랩 및 jQuery 및 CSS
게시 됨: 2021-10-15모달 팝업은 뉴스레터 가입 시작, 알림/경고 표시, 등록 및 로그인 양식 제어를 위해 웹에서 자주 사용됩니다.
HTML , CSS 및 JavaScript를 사용하여 다양한 방법으로 모달 팝업을 만들 수 있습니다. 따라서 이제 Bootstrap Modal Popup , jQuery Modal Popup 및 CSS Modal Popup 에 대해 구체적으로 단계별로 배우게 됩니다.
그런 다음 마지막으로 팝업을 만들고 구현하는 매우 간단하고 실행 가능한 방법을 알려 드리겠습니다. 그러나 먼저 모달 팝업이 사용되는 이유 와 중요한 이유를 알아야 합니다.
모달 팝업이란 무엇입니까?
모달 팝업 또는 대화 상자는 마지막으로 업데이트된 웹 페이지를 표시하는 데 도움이 됩니다. 모달 팝업의 이점은 추가된 정보를 표시하고 페이지를 다시 로드하지 않는다는 것입니다. 유사한 웹 페이지의 팝업 상자에서 관련 정보를 볼 수 있는 기능을 사용자에게 제공하기 때문에 더 나은 사용자 경험을 위해 중요합니다.
모달은 트리거될 때까지 침묵을 유지하며 일반적으로 사용자가 한 번의 호출로 활성화되도록 집중하거나 가입 양식 및 경고와 같은 정보를 강조하는 데 사용됩니다.
Modal Popups가 관련된 많은 장소가 있습니다:
문의/연락처
리드 생성/가입 양식
로그인/등록 양식
검색 양식
경고/알림
도움말/팁
- 전체 화면 이미지 및 비디오 표시
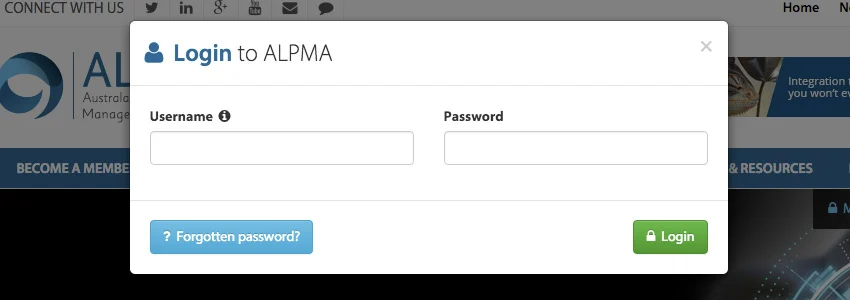
목표를 중심으로 팝업을 만들 수 있습니다. 예를 들어, Alpma는 사용자가 사이트의 모든 곳에서 로그인할 수 있도록 허용합니다.

팝업은 사용법에 대해 나쁜 평판을 가지고 있지만 올바르게 사용하면 다음과 같은 이점을 얻을 수 있습니다.
- 웹사이트 사용성을 증가시킵니다.
- 로드 시간을 줄입니다.
- 모든 디자인을 명확히 합니다.
모달 팝업이 왜 그렇게 중요한지 배운 후에 이제 만드는 방법을 배울 수 있습니다.
부트스트랩 모달 팝업
위에서 읽은 것처럼 모달 팝업은 사용자가 다른 곳으로 이동하기 전에 조치를 취할 수 있도록 도와줍니다. 때때로 사용자에게 경고하거나 정보를 가져오는 데 사용할 수 있습니다.
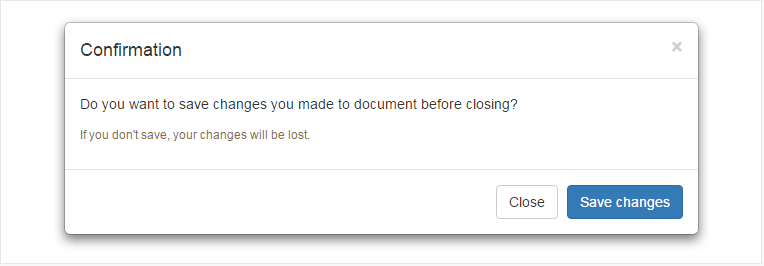
부트스트랩 모달 플러그인을 사용하면 매우 유용하고 기능적인 모달 팝업 또는 대화 상자를 만들 수 있습니다. 머리글, 바닥글 및 메시지 본문을 사용하여 고유한 모달 팝업을 만드는 방법을 이해하려면 아래 예를 확인하세요.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>JavaScript를 통해 "문서 객체 모델"을 로드하면 창이 자동으로 열립니다.


jQuery 모달 팝업
jQuery 모달 대화 상자는 정보를 빠르게 시연할 수 있는 훌륭한 방법입니다. jQuery 모달 대화 상자를 만드는 동안 제대로 준비하면 사용자에게 경고하거나 멋진 웹 사이트에 오류를 표시할 수 있습니다. (현대 모달 때문에!)
jQuery 예제를 살펴보자!
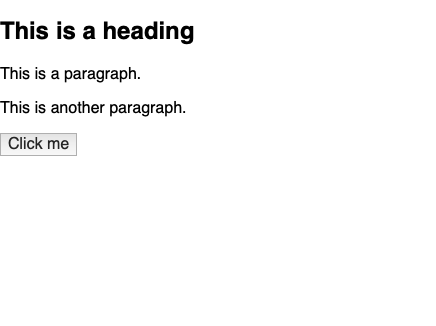
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>그 후 다음을 볼 수 있습니다.

CSS 모달 팝업
CSS는 HTML 요소가 화면에 표시되는 방식을 설명하는 언어입니다. 따라서 먼저 HTML을 보고 CSS를 검토합니다.
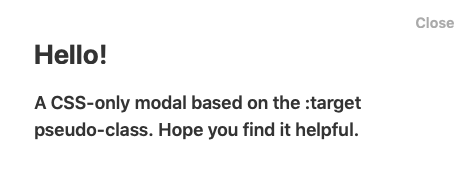
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>그런 다음 CSS를 추가하십시오!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }다음과 같습니다.

우리는 무엇을 추천합니까? Popupsmart: 간단한 팝업 생성기 서비스
의심할 여지 없이, 어떤 목적으로든 웹 페이지에 적용되는 모달 팝업을 만들 수 있습니다. 그러나 모달 팝업을 만드는 더 기능적이고 간단한 방법이 있습니다. Smart popupbuilder, Popupsmart는 당신을 대신하여 모든 것을 만듭니다. 첫 번째 단계에서는 팝업이 필요한 이유를 결정해야 합니다. 판매 전환을 늘리고, 이메일 목록을 늘리고, 청중을 안내하거나, 전화 통화를 늘릴 수 있습니다. 그런 다음 목표를 선택하여 다음 단계로 이동할 수 있습니다.
팝업스마트의 디자인
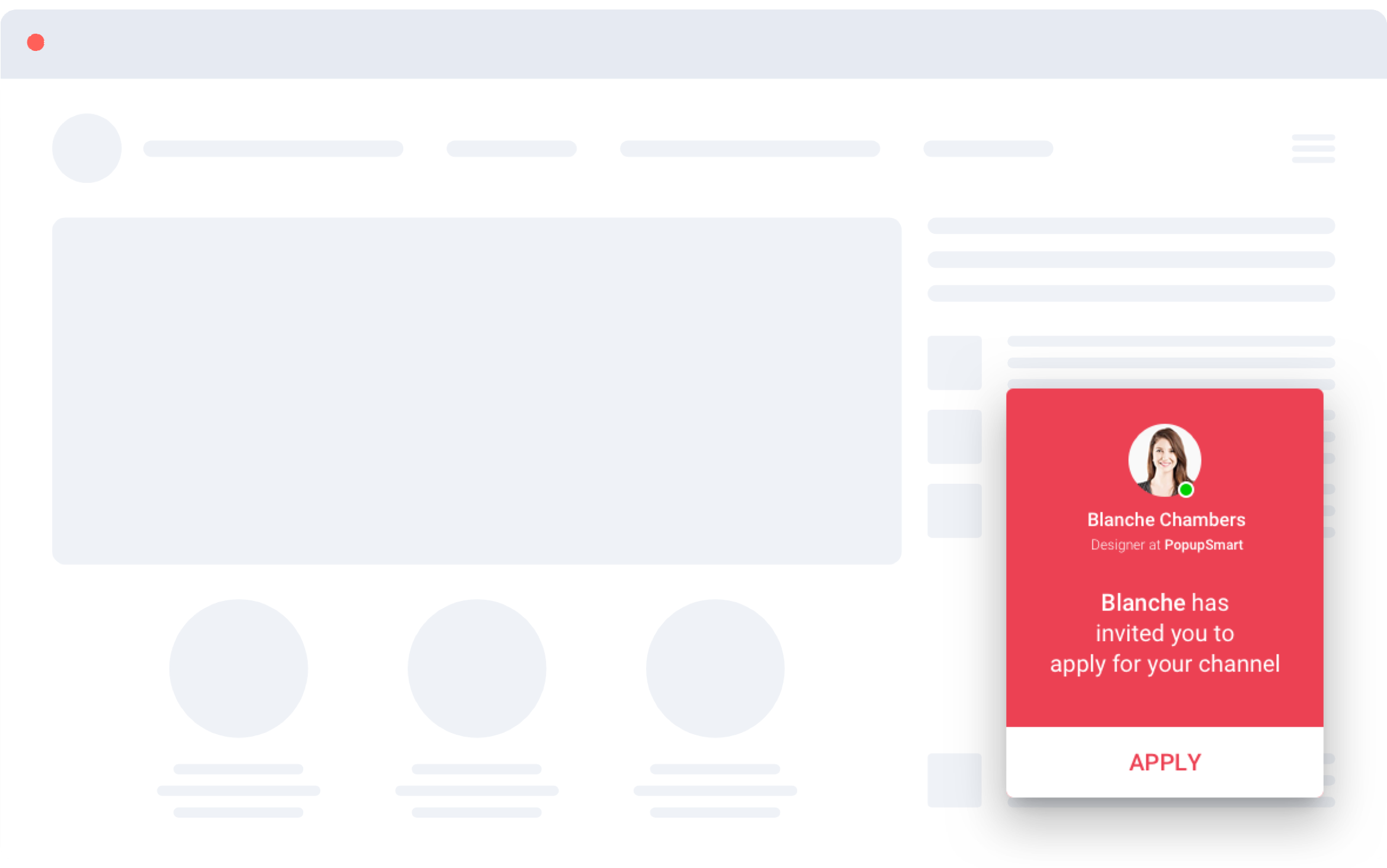
선택할 수 있는 준비된 템플릿이 많이 있습니다. "공지 팝업"으로 청중을 안내하려면 다음을 선택할 수 있습니다.

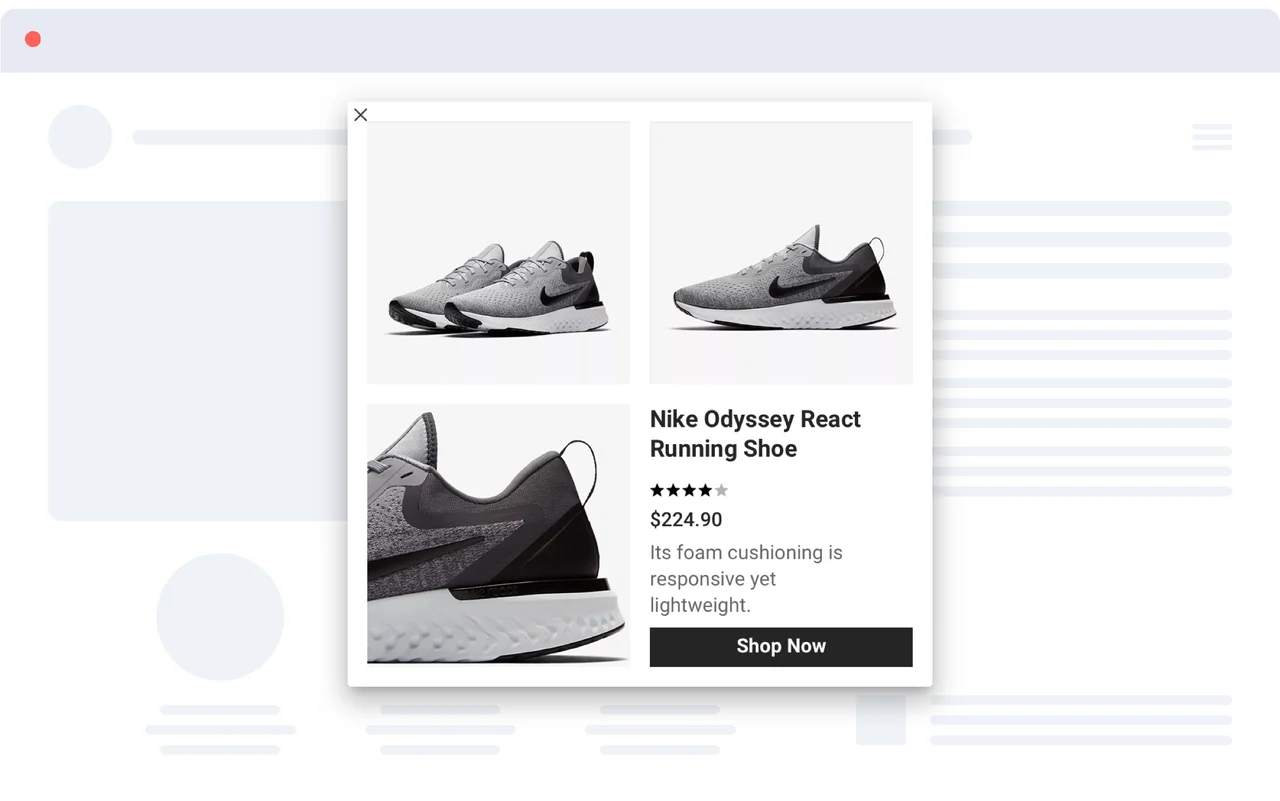
또는 "제품 프로모션 팝업"으로 판매 전환을 늘리고 싶다면 팝업을 다음과 같이 디자인할 수 있습니다.

팝업스마트의 디스플레이
방문자의 행동에 따라 메시지를 간단히 사용자 정의하여 전환, 참여 및 판매율을 높일 수 있습니다. 또한 Popupsmart는 사용자가 모든 웹 사이트 플랫폼과 호환되는 팝업을 1분 만에 설치할 수 있도록 합니다.

Popupsmart의 통합 시스템
비즈니스 목표 및 호환 가능한 팝업 템플릿을 선택한 후, 기술적인 문제 없이 Popupsmart의 사용자 친화적인 시스템으로 사용자 정의하고 게시할 수 있습니다.

이 기사가 팝업을 쉽게 만드는 방법을 안내하기를 바랍니다. HTML, CSS 또는 JavaScript 로 만들 수 있습니다. 그러나 시간을 낭비하지 않고 가장 눈길을 끄는 팝업을 준비하고 가장 중요한 전환을 확인하려면 Popupsmart를 선택해야 합니다!
Popupsmart의 디자인을 철저히 검토하려면 다음을 확인해야 합니다.
팝업 디자인 템플릿
또한 플러그인 없이 Wordpress에서 팝업을 만드는 방법을 알고 있습니까? 관련 기사로 이동하여 지금 배우십시오!
관련 블로그 게시물
간단한 팝업으로 블로그 게시물 참여를 늘리세요. 웹사이트 방문자를 방해하지 않고 YouTube 조회수를 높이세요.
시간 내 주셔서 감사합니다!
