이메일 마케팅 템플릿을 사용자 정의하는 방법
게시 됨: 2018-11-14오늘은 템플릿과 Twilio SendGrid의 유연한 편집기에서 템플릿을 사용 하거나 선택한 이메일 빌더에서 템플릿의 HTML을 조정하는 방법에 대해 알아보겠습니다. 일부 마케터는 처음부터 멋진 이메일을 편안하게 디자인하고 코딩할 수 있지만 웹 디자이너나 이메일 개발자가 아닌 사람들에게는 이메일 템플릿을 사용하여 아름답게 반응하는 이메일을 만드는 강력하고 시간을 절약할 수 있습니다.
이 게시물에서는 미리 만들어진 이메일 템플릿을 선택하는 방법과 그 과정에서 내가 선택한 디자인을 안내해 드리겠습니다.
이메일 마케팅 템플릿 선택

마케팅 캠페인을 시작하는 경우 다양한 템플릿 옵션이 있습니다. 그러나 템플릿을 선택하기 전에 다음과 같이 자문해 보십시오.
보내려 는 이메일의 목적과 수신자가 취하기를 원하는 조치는 무엇입니까?
이 작업을 수행하려면 많은 텍스트와 CTA가 포함된 설명이 필요합니까, 아니면 여러 이미지로 제품을 시각적으로 표시하려고 합니까? 콘텐츠와 잘 어울리는 구조와 형식을 주시하세요.
당신의 브랜드는 대담하고 시끄럽고, 고급스럽고 기이하며, 현대적이고 매끄럽습니까? 귀하의 브랜드와 유사한 템플릿을 찾는 것이 도움이 됩니다. 브랜드에 맞게 이미지, 텍스트 및 색상을 변경할 수 있지만 달성하려는 스타일에 맞는 템플릿을 사용하는 것이 좋습니다.
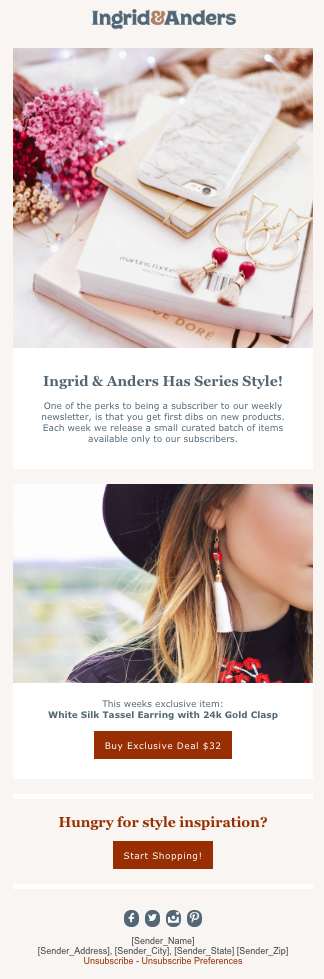
저는 보석 가게에서 홍보 이메일을 보낼 계획이기 때문에 왼쪽에 있는 Ingrid and Anders Welcome Series 2 템플릿( 여기에서 다운로드 가능 )을 선택했습니다.
컬러와 이미지가 주얼리 브랜드를 대표하는 것은 아니지만, 부티크 룩이 브랜드의 전체적인 느낌과 잘 맞아떨어지고, 여러 이미지와 카피의 섹션이 제가 전달하고자 하는 콘텐츠에 잘 맞습니다.
브랜드에 맞게 커스터마이징 
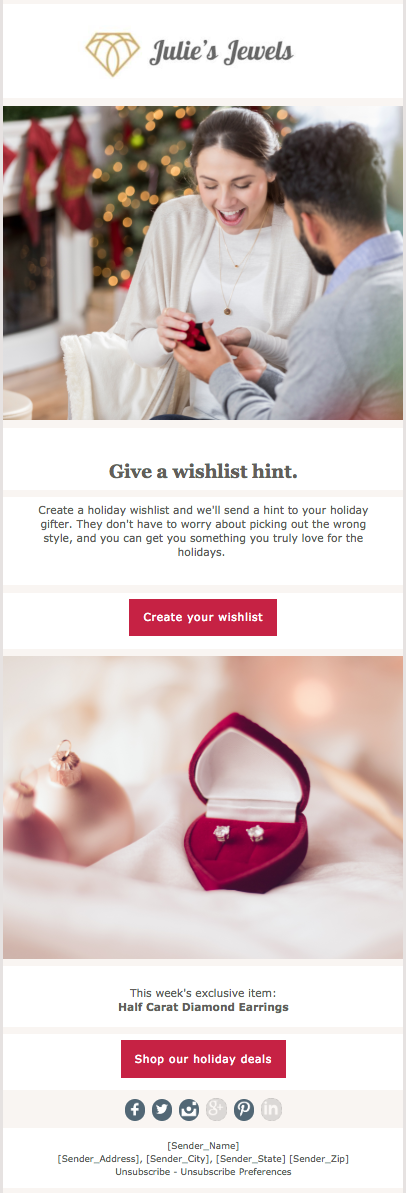
다음은 브랜드, 메시지 및 원하는 작업을 염두에 두면서 위의 템플릿에서 오른쪽의 이메일 미리보기로 이동하는 단계별 접근 방식입니다.
1단계: 헤더
헤더에 보석 가게의 로고를 넣는 것으로 시작했습니다. 이메일 수신자는 브랜드와의 관계를 신뢰하고 관심을 갖고 있음을 보여주었습니다. 그들이 귀하의 이메일을 열 때 보는 내용이 익숙하고 예상되는지 확인하는 것은 그러한 신뢰를 유지하는 데 매우 중요합니다.
- 너비: 헤더 너비는 이메일의 전체 너비를 확장할 수 있도록 600픽셀 이상이어야 합니다.
- 정렬: 대부분의 회사는 헤더를 왼쪽 또는 중앙에 정렬합니다.
- HTML: HTML 에서 로고를 변경하려면
img class속성에서 링크를 교체하십시오. 링크는src속성에 위치해야 합니다(아래 참조). 링크 주위에 따옴표를 포함하는 것을 잊지 마십시오.
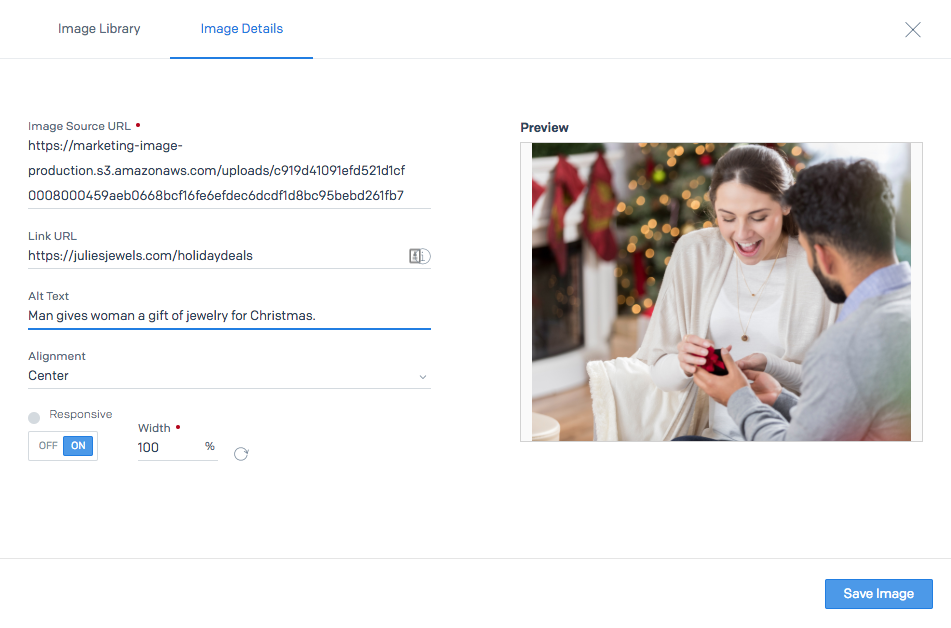
2단계: 이미지
카피 및 브랜드와 관련된 이미지를 선택하십시오. 보석은 시각적인 제품이기 때문에 이미지가 사본보다 이메일의 훨씬 더 많은 부분을 차지하기를 원했습니다.
내 이메일의 첫 번째 이미지는 복사 및 크리스마스 선물 받기에 관한 것입니다. 사람들이 등장하는 이미지는 수신자가 콘텐츠와 감정적으로 연결되도록 도와줍니다. 두 번째 이미지는 방문자를 웹사이트로 유도하는 데 도움이 되는 특별한 보석 제품을 강조합니다. 이 이미지는 iStock에서 찾았지만 멋진 이미지를 찾을 수 있는 다른 리소스가 많이 있습니다 .
이메일에 이미지를 포함할 때 다음 사항을 기억하십시오.
- 대체 텍스트 포함: 일부 ESP는 이메일에서 이미지를 숨깁니다. 대체 텍스트를 포함하면 수신자가 이미지를 볼 수 없더라도 이미지 이면의 아이디어를 이해하는 데 도움이 됩니다.
- 이미지 링크: 이미지 를 포함하여 모든 항목을 클릭할 수 있을 것으로 기대합니다. 이 이메일에서 특히 다이아몬드 귀걸이의 사진은 웹사이트에서 이 제품에 대한 설명을 클릭할 수 있어야 합니다.
- 이미지 크기: 헤더와 마찬가지로 이미지의 너비가 최소 600픽셀인지 확인합니다.
- HTML: 로고 이미지와 유사하게 템플릿에서 이미지를 전환할 때
img class와src속성을 찾으십시오. 대체 텍스트를 포함하려면img class에alt속성을 추가하고 이미지를 설명합니다. 이미지에 대한 링크를 추가하려면img class태그 내에href속성을 포함하십시오.
 3단계: 글꼴
3단계: 글꼴
마케팅 캠페인을 사용하면 사용자가 글꼴을 가져올 수 있으므로 이메일에서 브랜드 표준을 희생할 필요가 없습니다. HTML 헤드를 편집하여 글꼴을 추가할 수 있습니다(왼쪽 탐색의 "고급" 아래에 있음). 다음은 글꼴 추가에 대한 단계별 지침입니다.

일부 ESP는 소수의 글꼴만 지원하므로 Arial, Times New Roman 또는 Verdana와 같은 표준 기본 글꼴을 선택하는 것이 좋습니다. 귀하의 웹사이트와 최대한 일치하는 것을 선택하십시오. 이렇게 하면 브랜드 글꼴이 지원되지 않는 경우 백업할 준비가 됩니다.
4단계: 복사
이 뉴스레터의 목표는 수신자가 위시리스트를 만들거나 쇼핑을 하도록 웹사이트를 방문하도록 하여 이메일에 너무 오래 머무르지 않도록 하는 것입니다. 이것이 바로 내 카피가 짧고 요점이며 클릭 유도문안 버튼으로 직접 연결되는 이유입니다.
- 이메일을 작성할 때 메시지의 목표로 돌아가서 수신자가 어떤 조치를 취하기를 바라는지 자문해 보십시오.

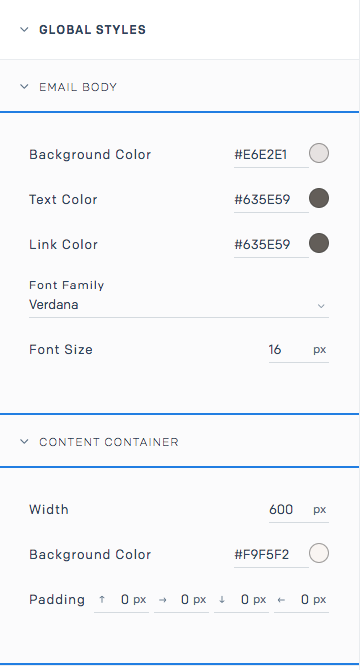
5단계: 색상
귀하의 웹사이트와 유사한 색상을 사용하여 귀하의 이메일을 귀하의 브랜드에 맞추십시오 . 이메일이 웹사이트와 꼭 같아야 할 필요는 없지만 브랜드를 돋보이게 하기 위해 이메일에 한두 가지 색상을 추가해 보세요. 이번 메일은 폰트 색상을 웹사이트와 동일하게 변경하고 로고와 어울리도록 금빛이 가미된 이미지를 포함시켰습니다.
- 이메일 배경: 받은 편지함을 자세히 살펴보면 대부분의 이메일에 흰색 또는 중간색 배경색이 있으며 때로는 검은색도 있다는 것을 알 수 있습니다. 이메일 배경에 해당 색상 중 하나를 사용하는 것이 좋습니다. 밝거나 대담한 색상은 압도적으로 느껴지고 이메일의 실제 내용에서 수신자의 주의를 산만하게 할 수 있습니다. 오른쪽은 이 이메일의 배경과 텍스트에 사용한 색상입니다.
- 바닥글: 이메일을 브랜드에 맞추는 가장 좋은 방법은 웹사이트와 동일한 바닥글 배경색과 글꼴 색상을 사용하는 것입니다. 이는 이메일과 웹사이트 간의 연속성을 만드는 데 도움이 됩니다.
- CTA 버튼: 이 버튼은 이메일에서 가장 밝고 대담한 요소인 경우가 많습니다. 그들은 주의를 끌고 수신자가 행동을 취하도록 동기를 부여해야 합니다.
- HTML: HTML 에서 배경, 테두리 또는 글꼴의 색상을 변경하려면 6자리 16진수 색상을 찾으십시오.
style,span style,background-color,bgcolor,color및border-color와 같은 요소 및 속성에서 16진수 코드를 찾을 수 있습니다. 템플릿에는 모든 이메일 공급자에게 색상을 전달할 수 있도록 동일한 색상에 대한 여러 속성이 있을 수 있습니다. 색상을 나열하는 모든 섹션을 변경해야 합니다. CTA 버튼 디자인 및 코드의 이 예를 확인하십시오.

6단계: 테스트!
이메일을 설정했으면 미리보기를 자신에게 보내 테스트하십시오. 미리보기에서 확인해야 할 몇 가지 사항은 다음과 같습니다.
- 모바일 반응형인가요? 데스크탑과 전화에서 이메일을 검토하여 이메일이 모바일 반응형인지 다시 확인하십시오.
- 모든 링크가 작동합니까? 모든 링크와 링크된 이미지를 클릭합니다. CTA 버튼이 손가락으로 클릭할 수 있을 만큼 충분히 큰지 확인합니다.
- 브랜드를 알아볼 수 있습니까? 이메일과 웹사이트를 나란히 비교하세요. 귀하의 브랜드는 이메일에서 빛을 발해야 합니다.
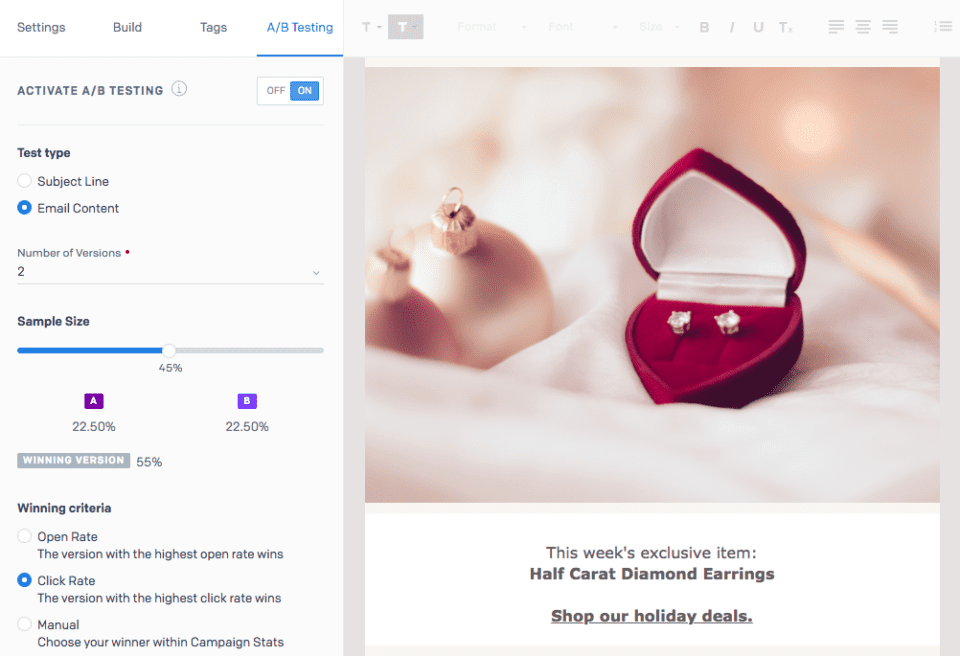
마케팅 캠페인에서 다양한 요소를 A/B 테스트하고(아래 이미지 참조) 일반 텍스트 링크가 다채로운 CTA 버튼보다 더 많은 클릭을 유도하는 데 도움이 되는지 확인할 수 있습니다. 이것은 미래의 보내기를 위해 디자인 선택을 백업할 데이터를 제공합니다. 이메일을 보내기 전에 검토할 전체 항목 목록을 보려면 이메일 보내기 전 테스트 체크리스트 를 살펴보십시오 .

사전 제작된 템플릿은 이메일 디자인 및 개발 전문가가 아닌 사람들을 위한 훌륭한 시간 절약 솔루션입니다. 이메일 HTML의 잡초에 들어갈 필요 없이 회사의 브랜드와 메시지를 반영하도록 이러한 템플릿을 쉽게 사용자 정의할 수 있습니다.
수십 개의 맞춤형 반응형 템플릿을 사용하려면 무료 마케팅 캠페인 계정에 등록하세요.
