WooCommerce Shop 페이지를 쉽게 사용자 정의하는 방법은 무엇입니까?
게시 됨: 2020-07-06WooCommerce의 기본 쇼핑 페이지는 동적으로 사전 설정되어 있으며 대부분 디자인을 제어할 수 없습니다. 그런 다음 WooCommerce 상점 페이지를 사용자 정의하는 방법은 무엇입니까? 사이트의 필수 페이지 중 하나이므로 필요에 맞게 만드는 방법은 무엇입니까? 매장 페이지를 효과적으로 관리할 수 있다는 것은 확실히 장점입니다.
상점 페이지는 현재 판매 가능한 모든 항목 을 표시 하는 자리 표시자로 자주 사용됩니다. 특정 게시물 유형 아카이브에 대해 다른 설정을 가질 수 있으므로 쇼핑 페이지가 사이트의 다른 페이지와 동일한 방식으로 표시되지 않을 수 있습니다.
사용하는 테마는 기본 WooCommerce 쇼핑 페이지의 모양과 레이아웃의 기초가 됩니다. 쇼핑 페이지의 제품은 일반적으로 그리드 레이아웃 으로 표시됩니다.
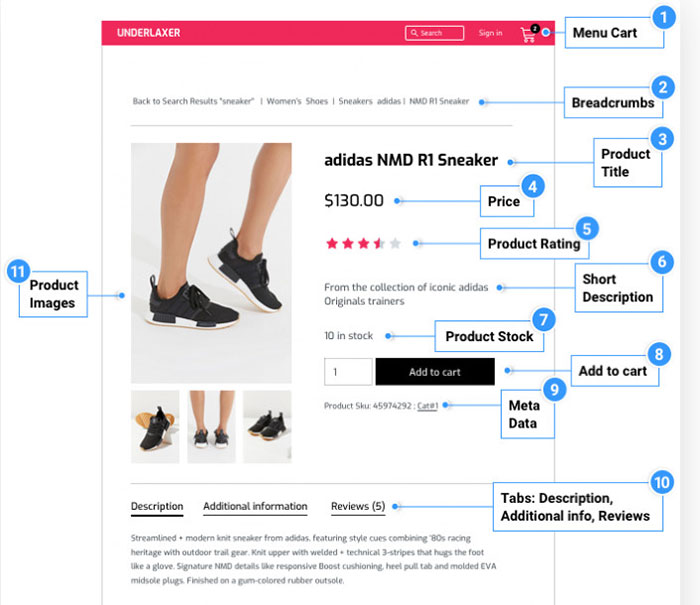
그리드 레이아웃에는 일반적으로 제품 이미지와 가격, 제품 이름 및 고객 리뷰의 별점이 있습니다. 해당 페이지의 각 제품에 대한 간략한 제품 설명이 나열됩니다. 제품 변형 또는 제품 수량은 일반적으로 그리드 데이터에 포함되지 않습니다.
많은 기본 WooCommerce 상점 페이지는 전체 너비 입니다. 일부에는 필터 위젯(최상의 WooCommerce 제품 필터 플러그인 확인) 및 기타 사용자 정의 옵션을 추가할 수 있는 사이드바가 있습니다.
상점 페이지 는 사용자 정의 없이 멋지게 보일 수 있습니다 . 사용자 정의는 특정 제품에 이상적일 수 있지만 다른 항목에는 비효율적일 수도 있습니다. 판매 중인 제품을 더 잘 표시할 수 있는 방법을 찾고 있다면 WooCommerce 상점 페이지를 사용자 정의하는 것을 고려해 볼 좋은 시간입니다.
WooCommerce Shop 페이지를 사용자 정의하는 방법은 무엇입니까?
기본 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법에는 여러 가지가 있습니다. 변경할 수 있는 양이나 유형에는 제한이 없습니다. 예를 들어, 사용자 정의 필드를 추가하고, 독점 제안을 표시하고, 기본 레이아웃을 편집하고, 제품 필터를 포함하고, 사이드바를 추가 또는 제거하고, 사용자 정의 WooCommerce 사이드바를 생성하거나, 기타 편집을 수행할 수 있습니다.
상점 페이지 레이아웃과 디자인은 판매하는 제품에 적합해야 합니다. 쇼핑 페이지는 다음과 같은 용도로 사용할 수 있습니다.
- 신규 및 기존 고객이 제품 선택을 스크롤하도록 권장하십시오.
- 방문자가 사이트에서 구매하려는 항목을 빠르게 찾을 수 있습니다.
- 전반적인 구매 프로세스를 사용자 친화적이고 직관적으로 만드십시오.
필터 선택 이 있는 테이블 레이아웃을 사용하여 쇼핑 페이지에 제품을 표시하고 선보일 수 있습니다. 이러한 종류의 페이지는 품목을 대량으로 판매하는 도매업자 및 기타 상점, 매우 사용자 정의가 가능한 제품을 제공하는 판매자(예: 선물 바구니, 초콜릿 또는 피자 상자), 품목이 여러 사양(예: 노트북, 하드웨어, 주방 조리대 등) 및 다양한 추가 옵션 또는 변형 옵션(신발, 옷 및 기타 유형의 맞춤 선물)이 있는 제품을 제공하는 회사.
방법 1 페이지 빌더를 사용하여 WooCommerce 상점 페이지 사용자 정의
페이지 빌더는 쇼핑 페이지의 레이아웃, 디자인, 표시되는 항목의 양, 제품 유형 등 을 변경할 수 있습니다 . 페이지 빌더를 사용할 때 가장 좋은 점은 테마 파일을 변경하거나 코드를 작성할 필요가 없다는 것 입니다.
Beaver Builder(Beaver Builder 무료 대 유료 비교 참조), Divi, Elementor, Visual Composer(Visual Composer 무료와 프리미엄의 차이점)를 사용하거나 다른 인기 있는 페이지 빌더를 사용하여 WooCommerce 쇼핑 페이지를 편집할 수 있습니다. 코드 줄.

Elementor를 사용하는 경우 이 가이드에 따라 Elementor를 사용하여 WooCommerce 쇼핑 페이지를 사용자 지정할 수 있습니다. Divi를 사용하는 경우 이 가이드에 따라 WooCommerce 기본 상점 페이지를 편집하세요. Beaver Builder를 사용하는 경우 이 가이드를 따르세요.
또한 Astra, GeneratePress, OceanWP 등과 같은 일부 테마는 이미 WooCommerce 페이지를 사용자 정의하기 위한 통합 옵션을 제공합니다.
방법 2 플러그인을 사용하여 기본 WooCommerce 쇼핑 페이지 사용자 지정
다음은 WooCommerce 페이지를 사용자 정의하고 편집하는 데 사용할 수 있는 페이지 빌더가 아닌 다른 플러그인입니다.
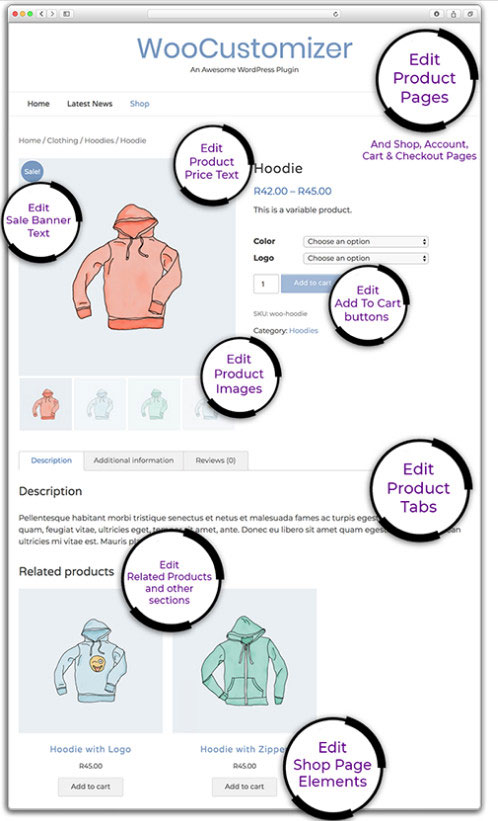
1. StoreCustomizer(구 WooCustomizer)
StoreCustomizer 플러그인은 무료 및 유료 버전으로 제공됩니다. 플러그인은 WordPress Customizer의 설정을 사용하여 WooCommerce 스토어를 실시간으로 변경합니다. 편집하는 동안 편집 내용을 볼 수 있습니다.
가격을 숨기거나(WooCommerce에서 가격을 숨기는 방법) 원하는 경우 온라인 상점에서 "구매" 및 "장바구니에 추가" 기능을 제거할 수 있습니다. 그렇게 하면 고유한 WooCommerce 카탈로그를 만들 수 있습니다.
카탈로그 모드 설정은 특정 제품 또는 모든 WooCommere 제품에 대해 설정할 수 있습니다. 이 설정은 로그인하지 않은 사용자에게만 적용할 수도 있습니다. 이렇게 하면 사용자에게 계정을 만들고 로그인해야 사이트에서 항목을 구매할 수 있습니다.

WooCommerce용 제품 빠른 보기 를 활성화하면 사용자가 온라인 제품 카탈로그를 더 빠르게 탐색할 수 있습니다. 사용자는 관심 있는 항목을 미리 보고 온라인 쇼핑 카트에 추가할 수 있습니다.
또한 WooCommerce Shop 페이지를 사용하여 검색하는 항목 의 간략한 이미지 갤러리 팝업 을 볼 수 있습니다 . 고객이 구매할 제품을 알게 되면 '장바구니에 추가'를 쉽게 클릭할 수 있습니다.
카테고리 및 제품 페이지에 팝업 창이 나타나도록 설정할 수 있습니다. WooCommerce 스토어의 디자인 및 레이아웃으로 이미지 갤러리 팝업 및 제품 빠른 보기를 사용자 정의하는 데 사용할 수 있는 추가 설정이 있습니다.
WooCommerce Ajax 검색 을 사용하면 고객이 원하는 항목을 더 짧은 시간에 찾을 수 있습니다. 간단한 단축 코드를 사용하여 사이트 어디에서나 Ajax 제품 검색 기능을 표시할 수 있습니다.

사이트 방문자가 Ajax 검색 표시줄을 사용할 때마다 예상되는 WooCommerce 항목 모음이 표시되도록 기능 설정을 조정합니다. 이 플러그인에는 더 많은 기능이 있으며 WooCommerce 상점 페이지를 사용자 정의하는 가장 좋은 방법 중 하나입니다.
2. 상점 앞 블록
스토어프론트 블록은 기존 기본 WooCommerce 쇼핑 페이지 레이아웃 및 디자인, 카테고리 페이지 및 홈을 재정의하는 데 사용할 수 있습니다. 이러한 블록은 코드를 입력하지 않고도 통합할 수 있습니다.
8가지 프리미엄 WooCommerce Storefront Blocks가 있습니다. 제품 범주 블록, 제품 회전식 블록, 제품 슬라이더 블록, 제품 테이블 블록, 석조 제품 블록 및 정사각형 그리드 블록은 사용 가능한 옵션 중 일부일 뿐입니다.
일반적으로 WooCommerce는 카테고리 페이지를 동적으로 생성합니다. 그 페이지는별로 구별되지 않습니다. 일반적으로 상점의 다른 모든 페이지와 레이아웃 및 디자인이 동일합니다. 외모도 바꿀 수 없습니다.

상점 첫 화면 블록을 사용하여 사용자 정의된 카테고리 페이지를 작성할 수 있습니다 . 각 카테고리 페이지의 모양을 변경할 수 있다면 매출이 증가할 가능성이 더 높아집니다.
Storefront Blocks는 판매하려는 특정 항목과 관련된 매력적인 콘텐츠를 더 추가할 수 있기 때문에 검색 엔진 최적화를 개선하는 데 도움이 될 수 있습니다.
Storefront Blocks를 사용하여 홈 페이지를 다시 디자인할 수도 있습니다. 테마는 일반적으로 사이트의 홈 페이지에서 찾은 항목을 자동으로 생성합니다. 상점 전면 블록을 사용하면 콘텐츠 를 제어 할 수 있습니다. 기존 섹션을 재정렬하거나 새로운 섹션, 카테고리 및 제품을 추가할 수 있습니다.
블록은 재사용, 변형 및 전체 너비로 확장될 수 있습니다. 제품 그리드 열 및 행, 레이블 정렬 및 위치 지정, 그리드 간격, 색상, 글꼴 등을 조정할 수 있습니다.
3. 우커머스 블록
WooCommerce 블록을 사용하여 상점에 소개하려는 제품을 표시할 수 있습니다. 카테고리 및 태그별로 상품을 표시할 수 있습니다. 추천 상품, 엄선 상품, 베스트 셀러 또는 현재 판매 중인 상품을 표시할 수도 있습니다.
WooCommerce Blocks의 최신 버전에는 페이지 매김도 포함됩니다. 고객이 선택할 수 있는 상품이 많은 점주에게 편리한 기능입니다.
방법 3 WooCommerce 쇼핑 페이지를 수동으로 사용자 정의
또 다른 옵션은 페이지 빌더 및 플러그인을 건너뛰고 사이트를 수동으로 사용자 정의하는 것입니다. 이것은 필요하지 않은 경우 타사 플러그인을 추가하고 싶지 않은 사람들이 선호하는 방법입니다.
이 길을 가려면 코딩 전문가일 필요 는 없지만 기본적인 코딩 지식 은 있어야 합니다. 이 방법은 모든 사람에게 적합하지 않습니다.
1단계: 자식 테마 만들기
아직 자식 테마를 만들지 않았다면 지금이 자식 테마(자식 테마를 만드는 방법)를 만들기에 완벽한 시간입니다. 이렇게 하면 기본 테마를 편집하고 업데이트하는 경우 해당 편집 내용이 저장되면 새 테마 업데이트가 있을 때 모든 변경 내용이 손실되는 것에 대해 걱정할 필요가 없습니다.
자식 테마를 만드는 방법에는 여러 가지가 있습니다. 수동으로 또는 하위 테마 마법사 및 하위 테마 구성 기와 같은 플러그인을 사용하여 수행할 수 있습니다. 그러나 테마를 구입할 때 이미 사용 가능한 하위 테마가 있거나 테마 개발자에게 요청할 수 있습니다.
2단계: 하위 테마에서 폴더 구조 만들기
cPanel(cPanel과 vDeck 비교 참조) 또는 FTP 클라이언트를 사용하여 웹사이트 파일을 변경할 수 있습니다. 자식 테마를 만든 후에는 cPanel File Manager 또는 FileZilla와 같은 FTP를 사용하여 /wp-content/themes/your-theme-name으로 이동합니다. 예를 들어 자식 테마가 Twenty Twenty 테마인 경우 자식 테마의 이름을 2020-child-theme 또는 이와 유사한 이름으로 지정할 수 있습니다.
이제 /wp-content/themes/your-theme-name에 WooCommerce라는 폴더를 만듭니다. 그런 다음 해당 폴더에 archive-product.php 라는 파일을 생성합니다. 이 파일은 상점 페이지 템플릿 파일입니다.
이제 WooCommerce 쇼핑 페이지가 생겼습니다. 다음 단계는 이 빈 페이지에 콘텐츠를 추가하는 것입니다.
3단계: 쇼핑 페이지 콘텐츠 만들기
archive-product.php 텍스트 편집기에 입력하는 모든 내용은 사이트 방문자가 쇼핑 페이지에서 볼 수 있습니다. 원하는 경우 페이지에 코딩을 추가하도록 선택할 수 있습니다. 그렇지 않거나 해당 페이지를 코딩하는 방법을 잘 모르는 경우 4단계로 이동할 수 있습니다.
4단계: 쇼핑 페이지 템플릿 만들기
WooCommerce 쇼핑 페이지를 처음부터 만드는 대신 기존 템플릿을 사용하여 사용자 지정할 수 있습니다. 상위 테마를 살펴보는 것으로 시작합니다. index.php 파일이나 single.php 파일을 찾고 싶을 것입니다.
둘 중 하나가 보이면 2단계에서 만든 WooCommerce 폴더에 복사하여 붙여넣습니다. 단일 및 index.php 파일을 모두 사용할 수 있는 경우 single.php 파일을 복사하여 붙여넣습니다.
기존 archive-product.php 파일을 삭제합니다. 방금 복사하여 붙여넣은 파일의 이름이 archive-product.php 파일로 지정되기 때문에 이 작업을 수행하고 싶을 것입니다.
여기에 방금 붙여넣은 파일의 이름(index.php 또는 single.php)을 archive-product.php 로 변경 합니다.
이 파일은 사이트의 제품 페이지 중 하나처럼 보이지만 상점 페이지로 사용됩니다. 단축 코드를 사용하여 상점 페이지처럼 보이도록 페이지를 사용자 정의할 수 있습니다.
5단계: 단축 코드를 사용하여 쇼핑 페이지 사용자 지정
제품을 행이나 열로 분리하여 시작하십시오. 예를 들어, 제품을 열당 6개 이하의 제품으로 두 개의 열에 배치하려는 경우 입력해야 하는 단축 코드는 다음과 같습니다.
[제품 제한=”6″ 열=”2″]
이 단축 코드를 입력하는 방법을 모르는 경우 다음 단계를 대신 수행할 수 있습니다.
- archive-product.php 파일을 클릭하여 엽니다.
- <main id=“main” class=“site-main” role=“main”> 과 </main><!– #main –> 사이의 모든 텍스트를 제거합니다 . 이 두 줄의 코드를 제거해서는 안 되며 그 사이에 있는 것만 제거해야 합니다.
- 이전 단계에서 코드를 제거한 다음 코드 줄을 추가합니다. <?php echo do_shortcode ('[
products limit="6" columns="2"]') ?> - 완료되면 변경 사항을 저장합니다.
이제 WooCommerce 쇼핑 페이지가 준비되었습니다! 원하는 경우 코드나 단축 코드를 추가할 수 있습니다. 상점 페이지의 모양과 느낌에 익숙해질 때까지 다양한 단축 코드를 자유롭게 실험해 보십시오.
맞춤형 WooCommerce Shop 페이지 만들기
WooCommerce 상점의 상점 페이지는 사람들이 귀하의 제품에 대해 자세히 알아보기 위해 방문하는 주요 페이지 중 하나입니다. 그렇기 때문에 고객을 끌어들이고 구매를 유도 하는 페이지 를 만드는 것이 중요합니다 .
디자인은 시각적으로 매력 적이고 사용자 친화적 이어야 합니다. 쇼핑 페이지는 전통적으로 미리 디자인되어 있습니다. WooCommerce에는 페이지 모양을 변경하려는 경우 사용할 수 있는 기본 제공 리소스가 없습니다.
기본 상점 페이지에는 사이트 소유자를 위한 편리한 기능이 많이 있습니다. 문제는 이것이 모든 온라인 상점에 가장 적합한 솔루션은 아니라는 것입니다. 상점의 상점 페이지 레이아웃과 디자인 을 개선하면 판매를 늘리고 전환율을 높이며 사이트를 더 쉽게 사용할 수 있습니다. 또한 사이트로 더 많은 트래픽을 끌어들일 수 있을 만큼 시각적으로 매력적이어야 합니다.
