훌륭한 모바일 앱을 디자인하는 방법: 앱 디자인 프로세스
게시 됨: 2023-03-30모바일 앱에 대한 아이디어가 있지만 어디서부터 시작해야 할지 모르십니까?
괜찮아요; 우리는 당신을 덮었습니다. 비즈니스 신진이나 파트너에게 앱 아이디어에 대해 이야기하기 전에 모바일 앱 설계라는 방대한 주제에 대해 스스로 교육해야 합니다. 10년 된 비즈니스, 스타트업 또는 조직을 위한 모바일 앱을 원하든 첫 번째 단계는 항상 연구입니다.
이 블로그를 통해 다음을 발견할 수 있습니다.
- UI 및 UX 디자인이란 무엇입니까?
- UI UX 모바일 앱 디자인이란?
- 모바일 앱을 디자인하는 단계.
더 이상 고민하지 않고 시작하겠습니다.
UI 디자인이란?
UI는 " 사용자 인터페이스 "를 의미합니다. 사용자 인터페이스(UI)는 컴퓨터화된 소프트웨어 장치를 통해 매력적인 인터페이스를 만드는 설계 프로세스입니다. 모바일 앱 UI 디자인은 각 사용자가 앱이나 장치를 흥미롭게 경험하도록 하기 위해 필요합니다.
사용자를 위한 UI는 세 가지 형식으로 제공됩니다.
- 그래픽 사용자 인터페이스(GUI): 개인은 컴퓨터 데스크탑 또는 디지털 제어판을 통해 시각적 표현과 상호 작용합니다.
- 음성 제어 인터페이스(VUI): Siri 및 Alexa와 같은 스마트 도우미는 VUI입니다.
- 제스처 기반 인터페이스: 여기에서 사용자는 신체 동작을 통해 3D 디자인 공간에 참여합니다.
UX 디자인이란 무엇입니까?
UX는 " 사용자 경험"을 의미합니다. ” 사용자 경험은 사용자의 니즈를 높이는 데 초점을 맞춘 디자인 전략입니다. UX 전문가의 주요 목표는 모바일 앱이 사용자의 기대를 충족하고 사용자에게 가치를 제공하는지 확인하는 것입니다. 성공적인 UX 디자인의 필수 기둥은 우수한 사용성, 접근성, 유용성 및 의존성입니다.
사용자를 위한 UX는 세 가지 형식으로 제공됩니다.
- 인터랙션 디자인,
- 시각디자인과
- 정보 아키텍처.
앱 디자인이란 무엇입니까?
앱 디자인은 사용자 경험(UX)과 사용자 인터페이스(UI) 요소로 구성됩니다. 앱 디자인 프로세스에는 아이디어 구상, 솔루션 정의, 앱의 흐름 및 구조 생성이 포함됩니다. 또한 디자이너는 색상에서 앱 글꼴에 이르기까지 스타일을 선택해야 합니다.
모바일 앱 디자인의 중요한 단계
- 시장 조사 수행
시장 조사는 의심할 여지 없이 훌륭한 앱을 만들기 위한 첫 번째 단계입니다. 심층 조사를 통해 대부분의 사용자에게 어떤 트렌드가 인기가 있는지 확인할 수 있습니다. Play 스토어에서 사용할 수 있는 다양한 앱을 탐색하고 어떤 앱이 잘 작동하는지 분석해야 합니다.
많은 기능과 대담한 색상이 포함된 앱을 원할 수 있지만 대상 사용자는 최소한의 기능을 갖춘 우아한 제품을 선호할 수 있습니다. 결국 사용자의 기대를 충족시키려면 사용자의 앱 요구 사항을 이해하는 것이 최우선 순위여야 합니다.
다음은 시도해야 할 몇 가지 중요한 시장 조사 기법입니다.
- 경쟁사 조사
주요 경쟁자를 조사하면 다른 비즈니스의 성과에 대한 우위와 통찰력을 얻을 수 있습니다. 똑똑한 회사는 경쟁사의 전략을 연구하는 데 많은 시간과 돈을 투자합니다.
- 고객 세분화 연구
모든 사용자를 만족시키는 것은 불가능합니다. 사용자는 취향, 선호도 및 특성이 다릅니다. 고객 세분화 조사를 통해 대상 고객을 식별할 수 있습니다. 이 방법은 대상 청중을 성별, 연령, 행동 등에 따라 더 작은 그룹으로 나눕니다.
- 제품 개발
이 방법은 매우 중요합니다. 앱 개발 프로세스를 시작하기 전에 비용과 귀중한 시간을 절약할 수 있습니다. 제품 조사는 모바일 앱 개념을 결정하는 데 도움이 됩니다. 이 중요한 시장 조사 접근 방식을 활용하십시오.
- 사용성 테스트
사용성 테스트는 제품의 사용성에 중점을 둡니다. 이 연구 방법을 통해 사용자가 애플리케이션의 다양한 측면과 어떻게 상호 작용하는지 알 수 있습니다. 플랫폼별 조사(Android 및 iOS용)를 수행해야 합니다. Android 디자인 지침은 iOS 앱과 다릅니다.
- 앱의 목표 설정
앱 디자인의 초기 단계를 시작하기 전에 앱으로 달성하려는 것이 무엇인지 생각해 보십시오. 생각의 모자를 쓰고 아래 언급된 질문에 대한 답변을 적어 두시기 바랍니다.
- 당신의 앱은 정확히 어떤 일을 하나요?
- 앱의 목표는 무엇입니까?
- 사용자에게 앱을 어떻게 제공할 예정입니까?
- 앱을 통해 어떤 문제를 해결하고 싶습니까?
- 사람들이 귀하의 앱을 사용해야 하는 이유는 무엇입니까?
- 당신의 앱을 독특하게 만드는 것은 무엇입니까?
모바일 앱 디자인 프로세스
기본 사항을 다룬 후 다음과 같은 모바일 앱 디자인 절차가 진행됩니다.
- 사용자 흐름 다이어그램 만들기
- 저충실도 와이어프레임 생성
- 고충실도 와이어프레임 제작
- 사용자 인터페이스 개발
- 제품 사양 결정
- 개발자에게 디자인 전달
- 사용자 흐름 다이어그램 만들기
사용자 흐름 다이어그램은 모바일 앱을 통한 사용자 여정을 나타냅니다. 즉, 사용자 흐름은 사용자가 앱에서 작업을 수행하기 위해 한 화면에서 다른 화면으로 이동하는 방식입니다. 다음은 음식 주문 앱 사용자 흐름의 예입니다.
- 사용자가 앱에 로그인합니다.
- 그런 다음 특정 지역에서 이용 가능한 레스토랑 목록을 보여줍니다.
- 사용자가 주문하려는 레스토랑을 선택하면 메뉴가 표시됩니다.
- 그런 다음 메뉴에서 항목을 선택하고 장바구니에 추가합니다.
- 마지막으로 체크 아웃하고 배송 정보를 입력하고 주문 금액을 지불합니다.
사용자 흐름은 앱의 UX를 최적화하는 데 필수적입니다. 모바일 앱 UX의 도움으로 모든 작업 및 기능에 대한 단계를 쉽게 시각화할 수 있습니다. 사용자 흐름을 따르면 디자인에 필요한 화면과 자산을 계획할 수 있어 소중한 시간을 절약할 수 있습니다.
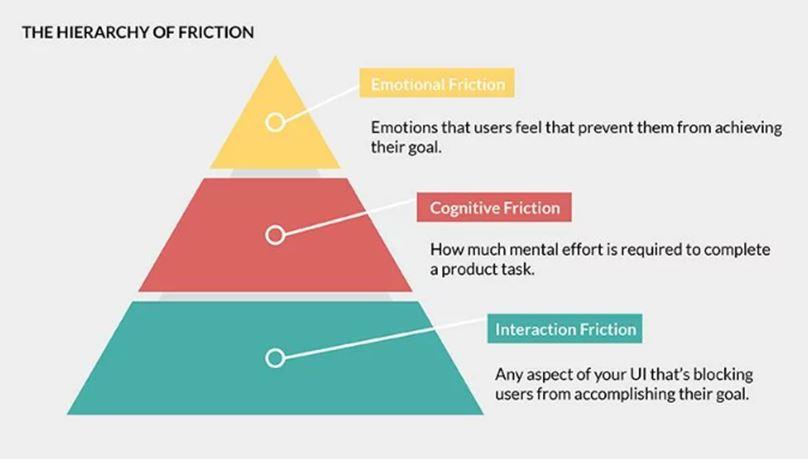
사용자 흐름 다이어그램을 사용하여 앱 흐름에서 발생할 수 있는 문제를 발견하고 마찰을 일으킬 수 있습니다. 마찰은 사용자 경험을 방해하는 장애물입니다. 다음과 같은 세 가지 수준으로 나타납니다.

PC: 디코드
사용자 흐름을 적용하는 또 다른 이점은 가능한 모든 수준에서 마찰 문제를 감지하고 수정하는 데 탁월하다는 것입니다. 예를 들어 가장 일반적인 UX 문제는 A에서 B 사이의 불필요한 단계입니다. 이러한 불편은 상호 작용 마찰을 일으켜 사용자가 작업을 쉽게 완료하지 못하게 합니다.
일어날 수 있는 다른 마찰은 인지적이고 감정적인 것입니다. 둘 다 실망스럽습니다. 계획된 사용자 흐름을 사용하면 이 모든 것을 피할 수 있습니다. 대상 청중에게 손쉬운 앱 경험을 제공하는 것을 목표로 합니다. 그리고 사용자 흐름은 그 중 강력한 부분입니다.
일이 계획대로 진행되지 않는 경우 사용자 흐름을 개선하면 도움이 될 것입니다. 따라서 견고한 앱 흐름 다이어그램을 만드는 데 필요한 만큼의 시간을 투자하세요. 그리고 첫 번째 시도에서 제대로 작동할 것이라고 기대하지 마십시오. 10회까지 시도할 수 있습니다.
- 저충실도 와이어프레임 생성
모바일 앱 디자인의 다음 단계는 와이어프레임 작업을 시작하는 것입니다.

와이어프레임이란 무엇입니까?
와이어프레임은 모바일 앱 아키텍처의 청사진입니다. 와이어프레임은 한 화면에서 다른 화면으로 앱의 기본 흐름을 시각화하는 데 도움이 됩니다. 간단히 말해 앱이 작동하는 방식에 대한 대략적인 초안입니다. 앱의 모양과 느낌으로 전환하기 전에 UX(사용자 경험) 및 와이어프레임부터 시작하는 것이 좋습니다.
와이어프레임에는 다음이 포함되어야 합니다.
- 페이지 레이아웃 디자인
- 앱 레이아웃 디자인
- 탐색 요소
저충실도 와이어프레임 제작부터 시작하십시오. 저충실도 와이어프레임을 거친 종이로 생각하십시오. 앱에서 각 화면의 콘텐츠, 기본 레이아웃 및 용도를 지정합니다. 충실도가 낮은 와이어프레임에 투자하는 주요 목적은 앱을 구상하고 청중/사람들의 피드백을 요청할 수 있도록 앱이 어떻게 표시되는지 확인하는 것입니다. 와이어프레임에서 작업하는 동안 나중에 디자인 프로세스를 방해할 수 있는 문제를 발견할 수 있습니다. 일단 승인되면 충실도가 낮은 와이어프레임이 최종 앱 디자인의 기초로 작동할 수 있습니다.
충실도가 낮은 와이어프레임은 매력적입니다. 프로세스의 모든 단계를 안내하는 가장 친한 친구라고 생각하십시오. 여기에는 UI 요소와 콘텐츠를 나타내는 단순한 모양으로 구성된 와이어프레임이 포함됩니다. 모바일 앱 디자인을 수정하고 최적화하려면 신속하게 와이어프레임을 개발해야 합니다.
고충실도 와이어프레임 제작
저충실도 와이어프레임이 준비되고 만족스러운 경우 다음 단계는 이를 고충실도 와이어프레임으로 바꾸는 것입니다.
충실도가 높은 와이어프레임은 앱 아키텍처의 세련된 버전입니다. 그래픽, 이미지, 아이콘, 색 구성표 및 콘텐츠와 같이 최종 모바일 앱 디자인에 가까운 요소를 포함해야 합니다. 여기서 강력한 목표는 앱의 모든 UX 문제를 평가하고 레이아웃의 미묘한 차이를 수정하는 것입니다.
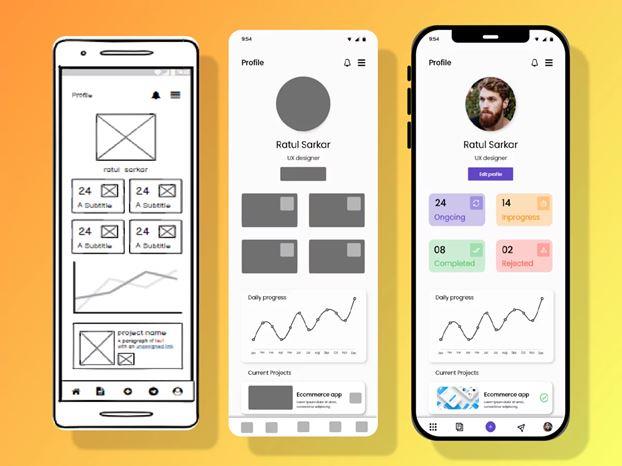
앱의 레이아웃을 보고 싶어하는 외부 이해관계자에게 디자인을 보여줄 책임이 있는 경우 고화질이 가장 좋은 옵션입니다. 아이디어를 제공하기 위해 다음은 저충실도 및 고충실도 와이어프레임의 스케치 묘사입니다.

PC: 드리블
사용자 인터페이스 개발
앱의 와이어프레임에 대한 승인을 받은 후에는 "실제" 앱 디자인을 만들 차례입니다. 이 단계에서는 색상, 레이아웃, 아이콘, 일러스트레이션, 알림음 및 이미지와 같은 중요한 디자인 측면을 결정해야 합니다. 최종 앱 디자인에 자산을 포함할 수 있는 흥미로운 단계입니다.
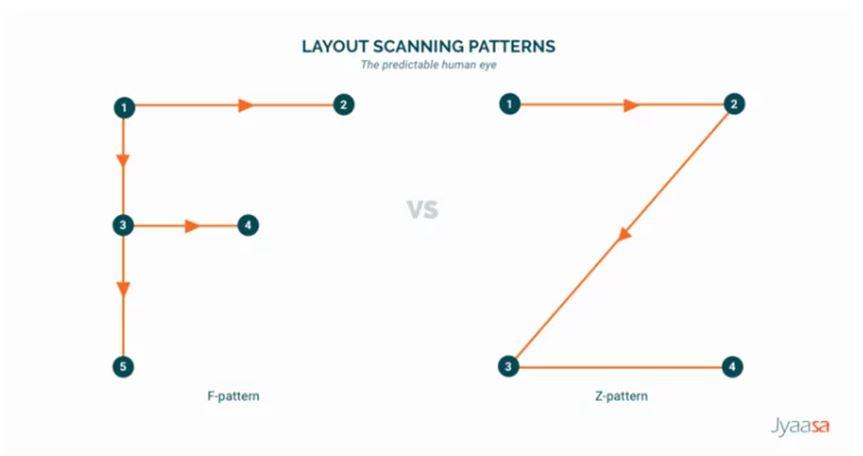
이 단계에서도 모양 패턴이 고려됩니다. 이것의 기본 아이디어는 사용자가 즉시 인식할 수 있도록 고정 지점에 핵심 요소를 배치하는 것입니다. 두 가지 패턴이 있습니다.
- F자 모양, 그리고
- Z 모양.
F자 모양은 큰 텍스트 블록을 포함하는 UI 레이아웃의 경우에 사용됩니다. 반면에 Z 모양은 UI 화면에 이상적입니다.

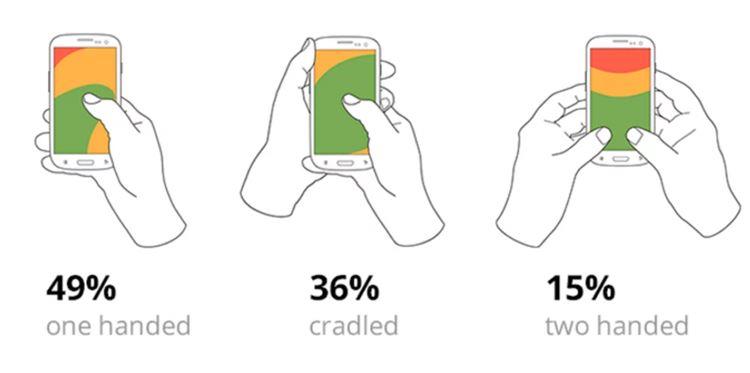
해결해야 할 또 다른 강력한 인터페이스는 양손 작업입니다. 대부분의 사람들이 스마트폰을 사용하기 때문에 양손 조작이 중요합니다. 그러기 위해서는 사용자가 쉽게 엄지손가락으로 닿을 수 있는 일반적인 영역인 엄지 영역을 조심해야 합니다. 내비게이션과 같은 주요 요소는 엄지손가락이 닿는 범위 내에 있어야 합니다. 모든 사용자에게 가장 적합한 공통 기반을 파악해야 합니다.
다음은 참조입니다.

- 제품 사양 결정
UI 디자인을 개발자에게 전달하기 전에 제품 사양을 제시해야 합니다. 제품 사양은 개발자와 소통하고 설계 자산의 요구 사항을 정확히 알려주는 길잡이 역할을 합니다. 요컨대 이러한 지침을 개발하면 개발자가 생산된 모바일 앱 디자인을 구현하는 데 도움이 됩니다.
제품 사양에 포함해야 할 중요한 정보는 다음과 같습니다.
- 치수,
- 파일 형식,
- 색상 16진수 코드 및
- 글꼴 이름.
또한 UI 구성 요소의 다양한 단계를 보여주기 위해 제품 사양이 필요합니다. 알면 놀랄 것이지만 디자인이나 와이어프레임을 보면 분명하지 않을 수 있습니다. 버튼 상태는 제품 사양의 좋은 예입니다. 잘 만들어진 제품 사양 가이드는 버튼이 활성화되거나 눌리거나 비활성화될 때 버튼이 어떻게 나타나는지 알 수 있어야 합니다. Zeplin 과 같은 도구를 사용하여 특정 제품 기능을 생성할 수 있습니다.
- 개발자에게 디자인 전달
제품 사양이 준비되면 개발자에게 제출할 모든 것이 있습니다. 성공적인 핸드오프는 원활한 앱 프로세스를 보장하는 데 필수적입니다. 개발자와 공개적으로 소통하고 비전을 알리는 것이 좋습니다.
모바일 앱 디자인 최종 3단계
- 테스트,
- 피드백 및
- 반복
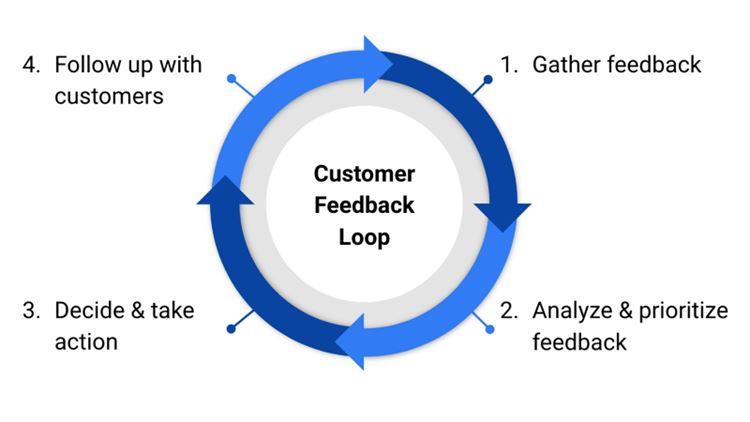
위의 단계를 완료하면 드디어 모바일 앱의 사용성 테스트를 시작하고 피드백을 요청할 수 있습니다. 피드백을 받으려면 사용자 또는 소비자 피드백 루프를 만들어 모든 인사이트를 파악하고 피드백을 받으면 앱을 다시 디자인하고 업데이트하여 구현해야 합니다.
피드백 루프를 만드는 방법은 무엇입니까?
피드백 루프를 만드는 것은 간단합니다. 다음은 예입니다.

PC: convas.io
또한 사용자에게 평가 및 리뷰를 제공할 수 있는 다양한 선택권을 제공해야 합니다. 여기에는 다음이 포함될 수 있습니다.
- 앱 스토어 프로필
- 소셜 미디어 프로필
- GMB(구글 마이 비즈니스) 페이지
- 웹사이트
아래에 언급된 앱 디자인 테스트에 참여할 수도 있습니다. 여기에는 다음이 포함됩니다.
- 포커스 그룹
- 사용성 테스트
- 품질보증 테스트
- A/B 테스트
모두에게 앱, 친구, 동료 및 가족을 테스트하도록 요청하십시오. 더 많은 사람들이 모바일 앱을 사용할수록 더 나은 피드백을 얻을 수 있습니다. 앱 디자인 테스트 단계를 "항상 베타"라고 생각하세요.
마음에 앱 아이디어가 있습니까?
매력적이고 매력적인 모바일 애플리케이션을 만들기 위해서는 좋은 디자인이 필수적입니다. 이 블로그를 읽은 후 앱 디자인 방법에 대한 깊은 통찰력을 얻으셨기를 바랍니다. 앱 디자인은 창의적이고 도전적인 과정입니다. 이를 해내려면 전문 디자인 에이전시의 도움이 필요합니다.
숙련된 에이전시를 곁에 두고 싶다면 숙련된 UI UX 디자인 에이전시를 찾아보세요. 과거 프로젝트에 대한 아이디어를 얻으려면 웹 사이트 및 포트폴리오 섹션을 확인하십시오.
