최고와 최고를 구분하는 직관적인 검색 사양
게시 됨: 2020-09-25때때로 사람들이 " 나는 직관이 있었다 "라는 말을 하는 것을 들을 때, 그/그녀가 미래를 보는 능력이 있는지 궁금할 것입니다. 하지만 그렇지 않습니다. 직관은 사람들이 본능에 따라 얻는 느낌이며 이 본능은 의식적인 추론에 기반을 두지 않습니다.
이 잠재의식적이고 대뇌적인 개념은 모바일 앱 디자인 세계에서 엄청난 의미를 가지고 있습니다. 결국 하나의 기호를 특정 동작과 연관시키는 이유는 무엇입니까? 그것은 자연스러운 경향입니까, 아니면 일상의 경험에서 나오는 경향입니까? 오늘 우리는 그러한 질문에 대한 답을 찾고 모바일 앱에서 어떤 기능과 측면이 최적의 직관적인 검색 기능을 구성하는지 결정할 것입니다.
직관적인 디자인이란 무엇입니까?
직관적인 앱 디자인은 앱 에서 UI/UX 디자인의 중요성 을 정의하는 모든 것으로 구성됩니다 . 타이포그래피 또는 콘텐츠 흐름과 같은 구성 요소를 사용하면 정보 검색과 같은 작업을 안내하는 추측을 할 수 있습니다. 직관적인 디자인은 문자 그대로 사용자의 얼굴을 응시하는 동시에 의미를 미묘하게 전달합니다. 사용자는 기능의 의도된 용도 외에 다른 것을 생각할 수 없고 생각할 수도 없어야 합니다. 직관적인 디자인 아키텍처는 본능적인 것으로 간주되기 위해 다음과 같은 특성을 생성해야 합니다.
검색 가능성 은 모바일 앱 디자인 검색의 두 번째 특성입니다. 메뉴 모음에서 프로필 섹션에 이르기까지 길을 잃지 않고 한두 번의 클릭으로 모든 것을 탐색할 수 있습니다.
Affordance 는 인식의 다른 단어입니다. 직관적인 UI는 수많은 시각적 신호를 사용하여 사용자에게 버튼을 클릭하면 결과가 무엇인지 알려줍니다. 그 요소는 사용자가 버튼에서 원하는/기대하는 것을 염두에 둡니다. 이것은 우리를 다음 요점으로 이끕니다.
사용자의 기대 는 시각적 단서로 보완되어야 합니다. 종은 일반적으로 알림, 좋아요 표시 등을 나타냅니다. 직관적인 UI 디자인은 상식에 호소하는 아이콘의 디아스포라를 통합합니다.
효율성 은 미니멀리즘의 관점에서 생각해야 합니다. 미니멀리스트 디자인은 사용자가 작업을 수행하기 위해 필요한 단계를 정확히 거쳐야 한다는 점에서 대립적 이지 않습니다.
앱의 응답 성은 사용자가 수행한 작업이 성공적인지 여부를 알려줍니다. 직관성은 한 걸음 더 나아가 야유가 발생한 경우 시정 조치를 설명합니다.
직관적인 UX 디자인의 중요성
모바일은 우리 삶의 거의 모든 측면에서 압도적인 위치를 차지했습니다. 많은 사람들에게 데스크탑을 완전히 대체했습니다. 실제로 40%의 사람들이 온라인 검색을 위해 휴대전화를 사용합니다. 전 세계의 모든 동영상 조회수 중 50% 이상이 스마트폰에서 발생합니다.
사람들이 휴대폰을 사용하는 시간과 유틸리티를 고려하면 직관적인 디자인 요소는 모든 모바일 앱 디자인 에이전시가 가장 먼저 수행해야 하는 작업이자 모바일 앱 디자인 가이드 를 읽을 때 모든 사람이 알아야 하는 작업으로 간주됩니다 .
직관적인 모바일 앱 검색 만들기
검색은 아마도 대부분의 사용자가 모든 앱에서 수행하는 첫 번째 작업일 것입니다. 사용자가 선택한 영역으로 빠르게 이동할 수 있는 웜홀입니다. 그러나 훌륭한 앱과 훌륭한 앱의 검색 기능 사이에는 현저한 차이점이 있습니다.
창립 때 부터 모바일 앱 디자인 회사 였으므로 많은 경우와 마찬가지로 직관적인 우선주의를 추구하는 것이 우리의 DNA입니다. 그 결과 우리는 사용자 친화적인 인앱 검색 옵션을 디자인하는 방법에 대한 생각을 여러분과 공유할 수 있는 위치에 있습니다. 이해를 돕기 위해 프로세스를 4단계로 나누었습니다.
1. 검색창
검색 표시줄의 물리적 속성, 그 형태 및 화면상의 위치부터 시작하겠습니다.
검색 막대 크기
UX 검색 모범 사례에 대한 성경은 검색 창을 충분히 크게 만들 것을 권장합니다.
디자인이 허용하는 경우 검색 필드는 이상적으로는 사용자가 볼 수 있는 확장된 상자여야 합니다. 검색 아이콘을 클릭하면 검색 필드가 확장되는 경우가 종종 있습니다. 재미있어 보이지만 UX 관점에서 보면 부정적인 결과를 초래하므로 피해야 할 UI/UX 실수 로 지적될 수 있습니다 .
원천
권장하지 않음
문맥상 아이콘은 쿼리 입력을 단순화해야 하지만 아이콘 전용 검색은 사용자가 그렇게 하기 전에 추가 단계를 추가합니다. 열린 텍스트 필드를 선택하면 사용자가 올바른 방향을 찾을 수 있습니다.
원천
추천
검색 아이콘
검색 필드는 반드시 돋보기로 표시되어야 합니다. 무언가를 찾기 위해 고정 관념의 돋보기를 사용하는 모든 스니치 영화 덕분에 사람들은 기본적으로 기호를 받아들이게 되었습니다. 그래픽 추가가 거의 또는 전혀 없는 가장 단순한 돋보기 이미지를 사용합니다. 이것은 당신이 덜 할 수록 더 많은 것을 말하는 곳입니다.
2. 검색어 입력
우리 중 대부분은 몇 년 동안 Google 검색 창에 입력했습니다. 그러나 우리는 오타를 범합니다. 모든 사람이 문법에 익숙하지 않고 일반적으로 전체 단계를 서두르고 싶어하기 때문에 맞춤법 오류는 사용자를 짜증나게 합니다. 따라서 검색 입력을 최대한 쉽게 하는 것이 모바일 앱 디자인 회사의 책임입니다.
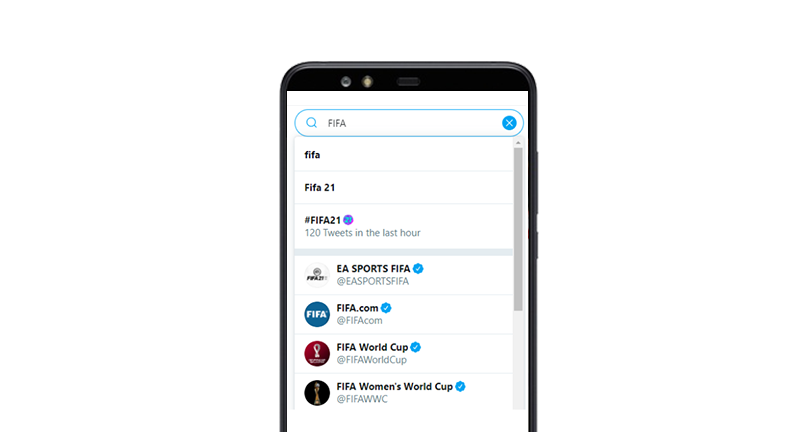
키워드 기반 검색
그것에 대해 이상하지 않습니다. 검색 필드에 검색어를 입력하면 아래에 귀하의 키워드와 일치하는 검색 결과 목록이 나타납니다. 원하는 정보에 가장 가까운 옵션을 클릭하면 이동합니다. 꽤 많은 앱이 이 메커니즘을 계속 사용합니다. 하나의 Twitter는 쿼리와 연결된 해시태그와 소셜 핸들(있는 경우)을 모두 표시합니다.

그러나 그러한 시스템에는 단점이 있습니다. 매번 올바른 입력을 입력하는 소비자에 따라 다릅니다. 이것은 다음 섹션에서 볼 수 있듯이 검색에 AI가 새롭게 도입된 덕분에 보다 혁신적인 솔루션으로 해결되었습니다.
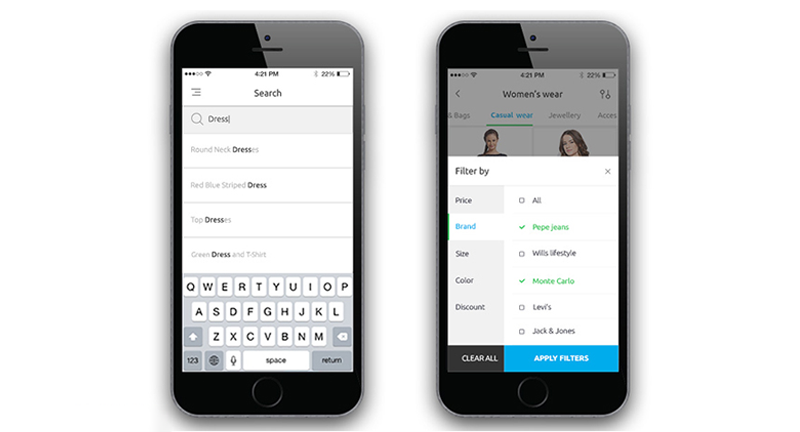
필터링된 검색
수천 개의 제품 카탈로그가 있는 웹사이트는 강력한 필터링 검색을 통합하여 앱에서 세련된 검색 기능을 제공합니다. 전자 상거래, Edtech 및 여행과 같은 도메인이 그 예입니다. 입력한 키워드와 일치하는 수천 개의 결과가 있다는 점을 감안할 때 사용자가 검색과 가장 밀접하게 관련된 옵션을 선택하도록 하는 것이 현명합니다.
일부 앱은 돋보기를 누르기 직전에 필터를 추가할 수 있는 옵션을 제공하지만 전체 결과로 사용자를 당황하게 한 다음 정렬하게 만드는 다른 앱이 있습니다.

원천
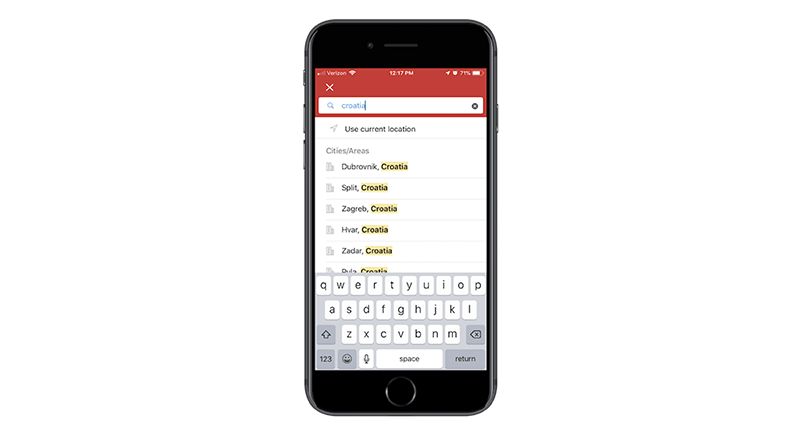
예측 검색
Whatsapp과 같은 대화형 앱이나 Pinterest와 같은 라이프스타일 앱과 같이 많은 데이터 입력이 필요한 앱의 경우 자동 완성 옵션을 통합하는 것이 좋습니다. 이 기능은 AI가 차세대 앱 개발을 도울 수 있는 방법 중 하나입니다 . 애플리케이션 개발을 담당하는 앱 디자인 회사는 최근 검색을 검색 기록의 일부로 등록하는 인앱 기능을 구축해야 합니다. 키워드를 다시 입력하면 사용자가 자동 제안 드롭다운 목록에서 가장 먼저 보게 되는 것은 최근에 입력한 키워드입니다.
귀하의 상점이 전자 상거래 상점이 아닌 경우 자동 제안은 사용자가 하는 모든 일에 패턴이 있고 이를 발견하여 인앱 검색을 간단하게 만드는 것이기 때문에 자동 제안이 완벽하게 혼합되어야 합니다.


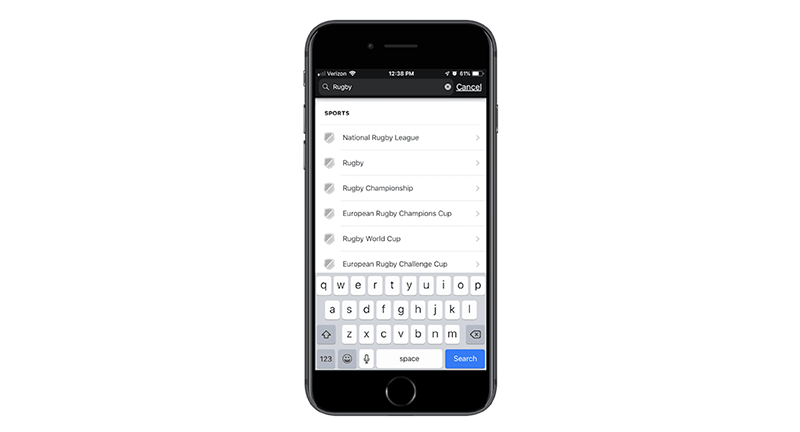
제한된 검색
다양한 정교함으로 앱을 로드하는 것이 항상 올바른 선택은 아닐 수 있습니다. 웹사이트는 페이지 방문을 최대화하기 위해 사용자 세션을 연장하려고 합니다. 앱은 이 테마와 반대로 실행되며 세션이 몇 초 지속되더라도 사용자의 반복적인 방문에 중점을 둡니다.
디자인 검색 고려 사항은 앱의 검색 기능을 제한하는 아이디어를 즐겁게 할 수 있습니다. 예를 들어 Hotels.com에서와 같이 콘텐츠를 범주로 분류하여 사용자가 원하는 곳으로 이동할 수 있는 양만 유지합니다.

음성 검색
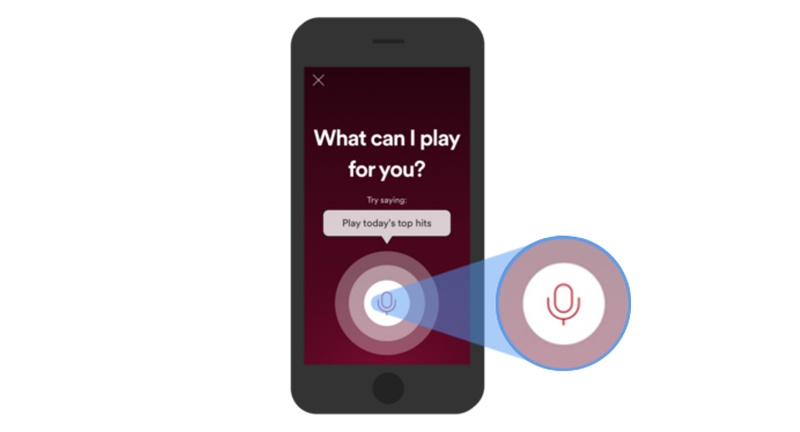
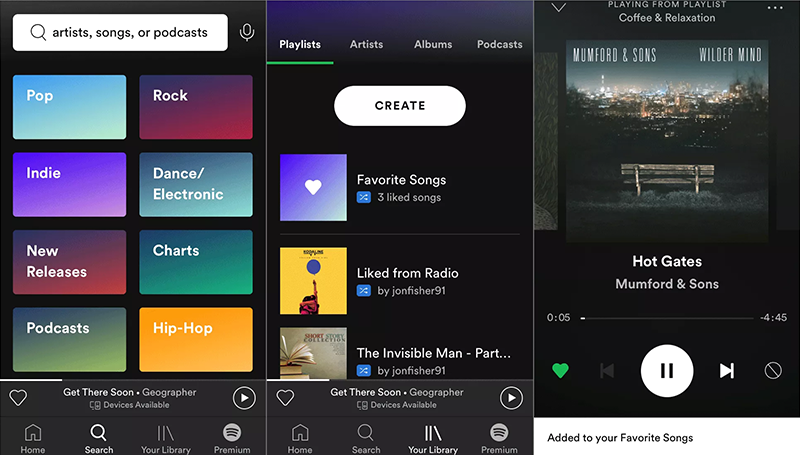
음성 검색은 앱을 사용하는 동안 손을 떼지 않고도 사용할 수 있도록 설계되었습니다. 이러한 기능을 제공하는 앱은 종종 교차 연결 및 멀티미디어 방송에 사용되는 경향이 있습니다. Google은 시장에서 음성 검색 친화적인 콘텐츠를 디자인하기 시작한 이래 최고의 음성 검색 기능 중 하나를 제공합니다. Spotify는 버튼을 누르고 있으면 노래를 검색할 수 있는 또 다른 예입니다.

원천
3. 결과 가져오기
엄지손가락 규칙은 손가락이 엔터를 치자마자 검색 결과가 나타나야 한다고 명시하고 있습니다. 그러나 네트워크 지연이 거의 발생하지 않을 수 있으며 이 경우 사용자는 지연을 예상해야 합니다.
이 속도 테스트 표시기가 좋은 예입니다. 속도계 애니메이션을 사용하여 앱이 실제 네트워크 속도를 계산하는 데 시간이 걸린다는 사실에서 주의를 분산시킵니다. 애니메이션과 함께라면 사용자가 기다려야 하는 총 시간(초 단위)을 표시할 수 있습니다.
4. 디스플레이 결과
대부분 검색 결과가 정확할 것으로 예상됩니다. 그러나 모바일 애플리케이션 디자인 회사인 Appinventiv는 막다른 골목으로 이어지는 오류가 발생하기 쉬운 쿼리에도 세심한 주의를 기울입니다. 다음 단계는 누구도 추측할 수 없는 것이 아니라 다음 섹션에서 알 수 있듯이 사용자로부터 올바른 입력을 얻기 위한 합리적인 단계별 접근 방식이어야 합니다.
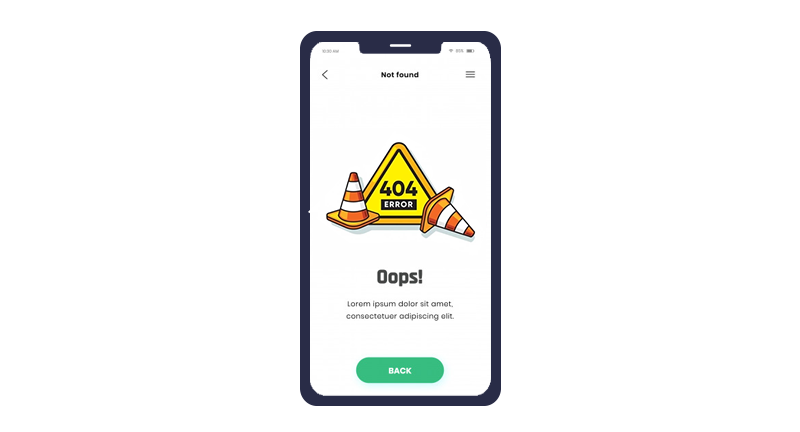
"일치하는 항목을 찾을 수 없음" 해결
고객이 벽을 응시하게 놔두지 마십시오. 코드가 표시하기에 적합한 결과를 찾지 못하더라도 시청자에게 무언가를 제공하십시오. 표시할 관련 결과가 없는 경우 대체 또는 원격으로 관련된 제품 또는 가장 인기 있는 검색 범주를 표시합니다. 그것이 사용자의 의도인지 결코 알 수 없습니다. 이러한 조건에서 빈 페이지는 앱을 비효율적으로 받아들일 수 있는 사용자의 입에 나쁜 맛을 남깁니다.

올바른 메시지에 대응
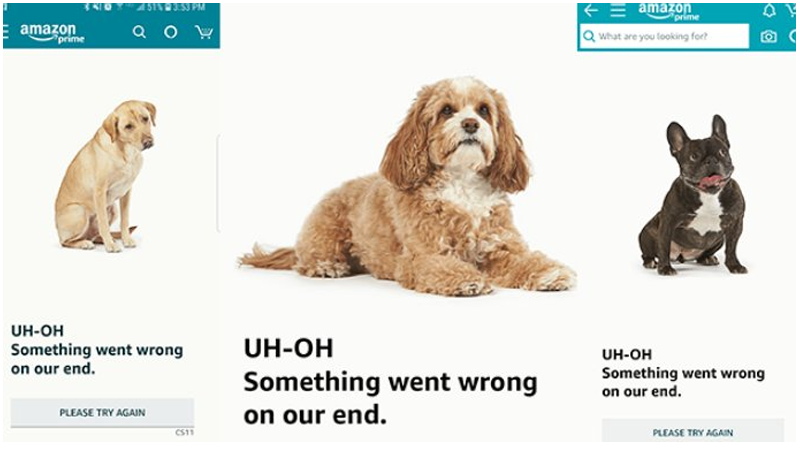
관련 제품을 표시하는 것도 사용자를 달래는 한 가지 방법이지만 문제가 그보다 더 깊어지면 어떻게 될까요? 백엔드가 실제로 오작동했을 수 있으며 사용자에게 발생한 문제를 인정하고 밑줄을 긋는 데 부끄러운 일이 아닙니다. 그러나 문제가 조만간 해결될 것이라는 희망을 갖도록 하십시오.
Amazon은 이 분야에서 기교와 함께 최고의 기믹 중 하나를 수행합니다. 모두가 개를 사랑하므로 Amazon 개발자는 개를 유리하게 사용하지 않는 이유를 생각했습니다. 해당 오류 메시지를 살펴보십시오.

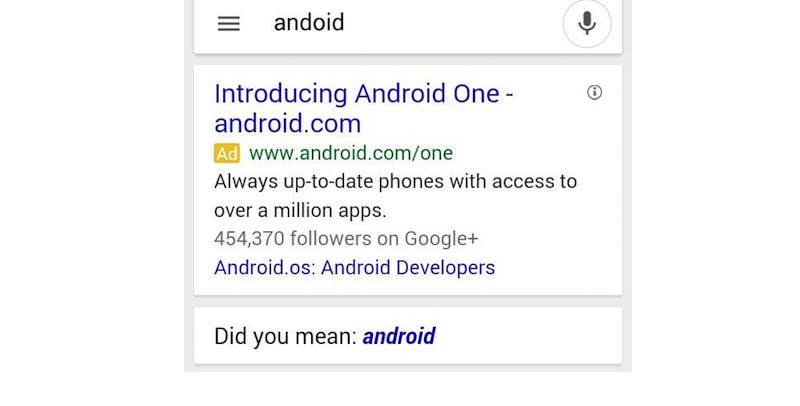
사용자가 우리는 모두 오타를 냅니다. 정상입니다. 그리고 대부분의 사람들은 알고리즘이 잘못을 지적할 때 자신의 잘못을 현명하게 받아들입니다. Google 검색의 경우 우리 대부분은 엔진이 철자가 올바른 단어를 수정하고 제안할 때 우리의 검색 의도를 알고 있다는 것을 기쁘게 생각합니다. 이것은 앱으로 변경되지 않지만 개선될 수 있습니다.
사내에서 앱 을 빌드하든 모바일 앱 디자인 및 개발 회사에 작업을 아웃소싱하든 반드시 algos가 맞춤법 오류를 수정하도록 훈련되었는지 확인하십시오.

카테고리 헤더 생성
콘텐츠가 매우 다양할 때 상위 범주 아래에 가장 잘 배치됩니다. 스포티파이의 경우를 보자. 수백만 곡의 노래가 있으며 정렬할 특정 검색 범주를 구분했습니다. 상위 태그는 아티스트, 노래, 팟캐스트이며 사용자가 장르를 알고 있으면 바로 해당 장르로 이동할 수 있습니다. 마찬가지로 콘텐츠를 배포할 수 있는 방법을 생각해 보세요.

레이아웃 템플릿 선택
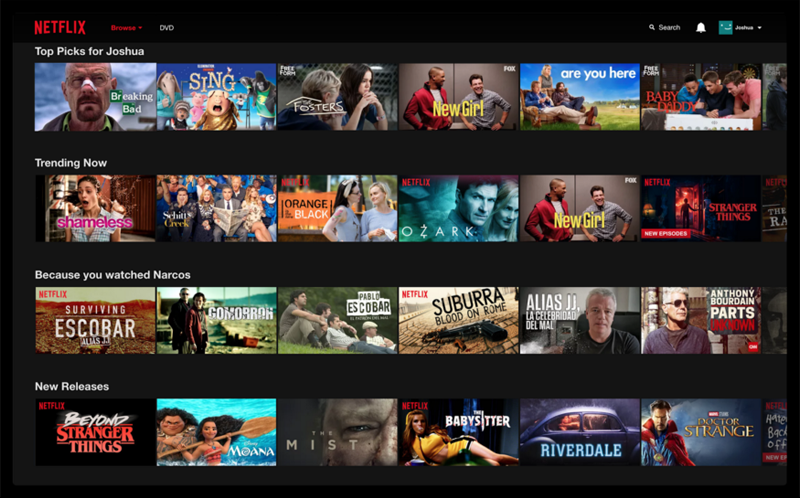
프레젠테이션은 콘텐츠를 바닥에 깔는 방식과 많은 관련이 있습니다. Netflix는 사이드 슬라이드 검색 기능을 표시하는 대표적인 예입니다. 캐러셀 및 페이지 매김을 포함하여 오래되고 시도되고 과도하게 사용된 콘텐츠 흐름 스타일에 대해 산소가 풍부한 공기를 입증했습니다. 무한 스크롤은 또한 중독성이 있고 똑같이 효과적인 것으로 입증되었습니다.

주문형 로딩
지연 로딩이라고도 하는 이는 한 인스턴스에서 페이지를 대량으로 로드하는 것보다 먼저 의도한 콘텐츠를 표시하기 위해 배포된 콘텐츠 최적화 기술입니다. 시간을 절약하고 더 적은 네트워크 대역폭을 사용하며 사용자에게 즉각적인 만족을 줍니다. 지연 로딩을 통해 개발자는 사용자가 추가 정보를 요구할 때까지 지연될 수 있는 코드 실행을 피할 수 있습니다.
닫기
Appinventiv는 친구 그룹의 직관적인 결정으로 시작했으며 오늘날 모바일 앱 개발 세계에서 성장하는 위상을 가지고 있습니다. 찬사에도 불구하고 우리는 머리를 땅에 대고 행복하게 프로젝트를 수락하고 감사하게도 한 번도 일어나지 않은 것이 우리의 능력을 넘어서면 정중하게 인정합니다. 직관적인 디자인이 여기까지 온 이유라면 당사 서비스의 전체 범위를 알고 놀라실 것입니다. 지금 알아보십시오 .
