최대 사용자 확보를 위해 모바일 앱 랜딩 페이지를 디자인하는 방법
게시 됨: 2022-02-24
모바일 사용자를 타겟팅하는 것은 더 이상 온라인 마케팅 트렌드가 아닙니다. 모바일 앱 시장은 매일 수백 명의 플레이어가 죽어가는 치열한 경쟁의 장입니다. 인기 있고 수익성 있는 앱을 개발하고 유지 관리하는 것은 특히 초보자에게 매우 어려운 작업이 되었습니다. 이 경우 트래픽과 다운로드 비율을 늘리기 위해 가능한 모든 방법을 사용해야 합니다. 이러한 방법 중 하나는 앱 마케팅 전략에 모바일 앱 로그인 페이지 생성을 포함하는 것입니다.
모바일 앱을 위한 치열한 경쟁에서 랜딩을 만드는 것은 강력한 논거입니다. 귀하가 최상위에 있지 않다면 잘 설계된 앱 랜딩 페이지가 더 많은 설치를 유도할 것입니다.
효과적인 모바일 앱 방문 페이지는 어떻게 앱 사용자 유지를 극대화합니까?
모바일 앱 방문 페이지는 모바일 앱 홍보 전용입니다. 방문자가 앱을 클릭, 다운로드 및 설치하도록 유도하려면 앱의 기능과 가치 제안을 설명해야 합니다. 앱의 랜딩 페이지는 진입점이며 사용자 여정을 시작합니다.이것이 브랜드와 잠재 고객 간의 첫 번째 접촉이기 때문에 모바일 앱의 로그인 페이지에는 앱이 해결하는 문제가 무엇인지 명확하게 명시되어야 합니다. 이것은 방문자가 그것을 시도하도록 설득할 수 있는 유일한 기회일 수 있습니다. 첫인상이 중요하다!
방문 페이지는 다음을 수행할 수 있습니다.
- 브랜드의 비즈니스 목표 지원: 애플리케이션 랜딩 페이지는 신제품을 홍보합니다. 그들의 목표는 새로운 고객을 유치하고 전환율(이 경우 앱 다운로드)을 높이는 것입니다. 또한 랜딩 페이지를 통해 비즈니스 전략의 성공 여부를 쉽게 측정할 수 있습니다.
- 고가치 리드 생성: 방문 페이지에는 단일 집중 목표와 클릭 유도문안이 있습니다. 이 경우 앱을 다운로드하십시오. 웹사이트의 홈페이지에 도달할 수 있는 사람들과 달리 앱 방문 페이지를 방문하는 잠재 고객은 앱이 제공할 수 있는 특정 가치를 찾고 있기 때문에 가치가 높은 리드입니다.
- 전환율 개선: 잘 디자인된 앱 랜딩 페이지와 명확하게 정의된 전환 유입경로가 페이지 참여도와 전환율을 높입니다.
- 브랜드 인지도 향상: 앱 방문 페이지는 마케팅 캠페인에 대한 리드를 수집함으로써 브랜드를 홍보하고 웹사이트를 통해 추가 트래픽을 유도할 수 있는 좋은 방법입니다(즉, 앱 이상을 제공하는 경우).
- 브랜드 신뢰도 향상: 랜딩 페이지가 없는 앱은 사용자에게 더 많은 정보를 제공하고 전환의 중요한 전제 조건인 신뢰를 구축할 수 있는 기회를 놓치게 됩니다.

" 자세히 알아보기 "를 클릭하여 지금 ASO World 앱 프로모션 서비스로 앱 및 게임 비즈니스를 추진하십시오.
훌륭한 앱 랜딩 페이지를 디자인하는 단계
모든 앱 방문 페이지에는 교육 기회를 늘리고 궁극적으로 리드를 전환하기 위한 특정 필수 요소가 있어야 합니다.1. 페이지 제목
앱 랜딩 페이지의 제목은 독자가 페이지에서 가장 먼저 보게 되는 사실을 이용해야 합니다.한 특정 연구는 헤드라인의 위험성을 가장 잘 설명합니다. 헤드라인을 읽는 시청자 10명 중 9명은 클릭 유도문안도 읽을 것입니다.
헤드라인은 애플리케이션의 가치를 말하고, 이점을 전달하고, 간결하고 경제적이며 효과적인 방식으로 판매 포인트를 이끌어내야 합니다.
잠재 고객이 바로 뒤로 돌아가지 않고 페이지에 머물도록 유도하고 앱이 필요한 이유에 대한 질문에 즉시 답변해야 합니다.
2. 클릭 유도문안 버튼
클릭 유도문안 버튼, 양식 또는 텍스트 링크는 잠재 고객을 고객으로 전환시키기 때문에 가장 중요한 앱 랜딩 페이지 요소입니다.랜딩 페이지가 존재하는 진짜 이유는 잠재 고객이 유입경로를 아래로 이동하고 그들을 전환시키는 클릭 유도문안으로 이동하도록 동기를 부여하는 것입니다.
앱 방문 페이지의 CTA는 일반적으로 사용자가 앱을 다운로드할 수 있는 앱 스토어로 안내해야 합니다. 또는 연락처 양식으로 이어질 수 있습니다. 일단 작성하고 제출하면 앱에 직접 액세스할 수 있습니다.
이상적으로는 방문 페이지에 지배적인 CTA가 있어야 합니다. 연구에 따르면 여러 CTA 제안을 포함하면 전환율을 266%까지 줄일 수 있다고 합니다.
3. 사회적 증거
사회적 증거는 방문자에게 앱의 신뢰성을 설명합니다.이는 기존 고객의 평가가 설득력 있고 앱 다운로드에 대한 잠재 고객의 결정을 유도할 수 있는 타사 앱 리뷰와 같은 유형의 콘텐츠일 수 있습니다.
사회적 증거는 또한 앱이 궁극적으로 승리한다는 상과 인정, 또는 총 다운로드 및 사용자 수일 수 있습니다.
4. 명확하고 간결한 카피
본문은 앱의 가치 제안, 기능 및 특징에 대해 더 자세히 설명할 수 있는 기회를 제공합니다.앱 랜딩 페이지를 만들기 전에 미리 조사하고 이해해야 하는 이점과 사용자 질문 및 문제점에 대한 답변을 제공해야 합니다.
사본은 앱 페이지를 방문하는 사용자를 만족시켜야 하며 검색 결과, 광고 또는 다른 채널에서 페이지를 클릭하여 사용자가 옳은 일을 하고 있음을 증명해야 합니다.
응용 프로그램의 유형과 목적에 따라 사용해야 하는 웹 사본의 양이 결정됩니다. 예를 들어, 게임 애플리케이션은 설명해야 하는 여러 기능이 있는 피트니스 애플리케이션보다 훨씬 적은 사본이 필요합니다.
5. 고품질 미디어
애플리케이션 랜딩 페이지의 시각적 요소는 눈에 띄게 만듭니다. 이미지, GIF 또는 비디오 요소는 페이지에 대한 시각적 효과를 제공할 뿐만 아니라 사본의 초점을 향상시킵니다.여기에 나열된 5가지 요소 각각에는 앱의 이점을 강조하는 목적이 있어야 합니다. 이상적으로는 미디어는 제품의 고유한 기능과 두드러진 점뿐만 아니라 제품의 실제 적용도 보여주어야 합니다.
고품질 미디어 사용을 설명하고 강조하면 앱 방문 페이지가 더 길어질 수 있지만 걱정하지 마십시오. 연구에 따르면 방문 페이지가 길수록 전환율이 220% 증가할 수 있습니다.
사례 연구: 앱 사용자 유지를 유도하는 뛰어난 앱 랜딩 페이지 예시
귀하의 목표는 모바일 앱 방문 페이지의 효율성을 개선하여 잠재 사용자가 비즈니스 목표를 더 빨리 달성할 수 있도록 하는 것입니다.다음은 앱 랜딩 페이지를 최적화하는 데 도움이 되는 모바일 앱 랜딩 페이지 예시로 설명된 몇 가지 모범 사례입니다.
1. 나이키
요점: 다운로드 요청
Nike 앱 랜딩 페이지는 매우 액션 지향적입니다. 페이지 레이아웃은 처음부터 전환을 유도하도록 설계되었으며 방문자를 앱 스토어로 직접 연결하는 헤더의 QR 코드를 놓칠 수 없습니다.
이 대담한 배치는 Nike의 최고의 자신감을 보여줍니다. 그들은 누군가를 설득하기보다는 방문자를 즉시 CTA로 때렸습니다.
2. 교차로
키포인트: 진입장벽 낮추기
즉, 사용자가 해당 CTA 버튼을 쉽게 클릭할 수 있도록 합니다. 실제로 앱 랜딩 페이지에 문의 양식이 있는 경우 가능한 한 짧아야 합니다. 또는 텍스트가 있는 경우 클릭하기 전에 끝없는 텍스트 스트림을 스크롤하도록 하지 마십시오.
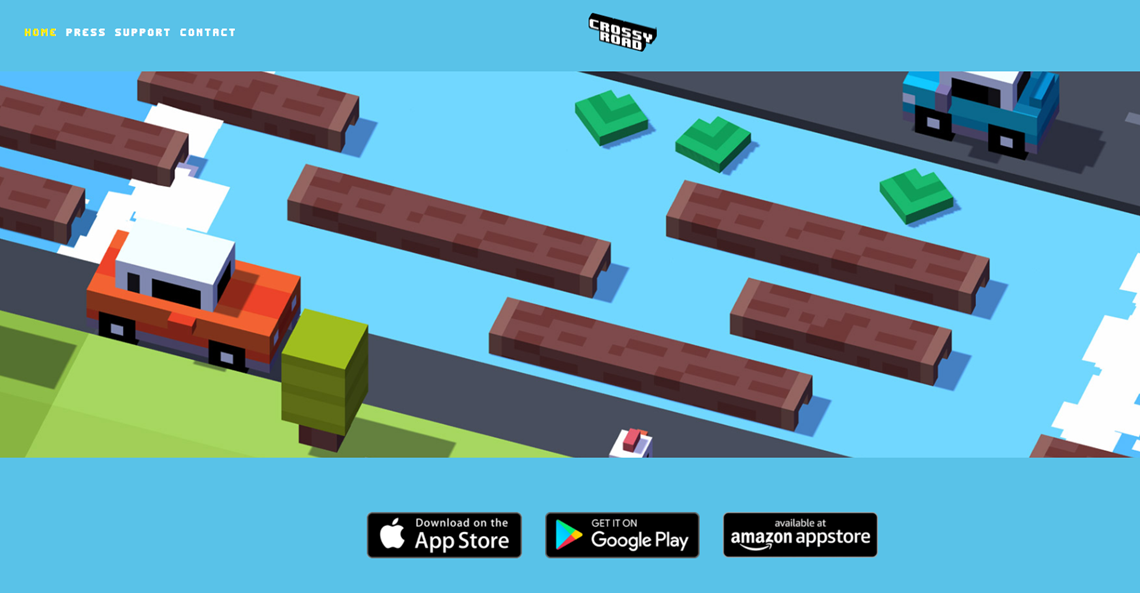
가장 간단한 방문 페이지 중 하나는 게임 앱 Crossy Road입니다. 게임 내 스크린샷, 다운로드 링크 및 하단에 몇 가지 사회적 증거 보너스가 있습니다. 멋진 텍스트가 필요하지 않습니다. 요점은 다음과 같습니다. 게임이 이렇게 생겼으니 지금 다운로드하세요!
3. 빅오븐
요점: 텍스트를 명확하고 읽기 쉽게 만드십시오 .
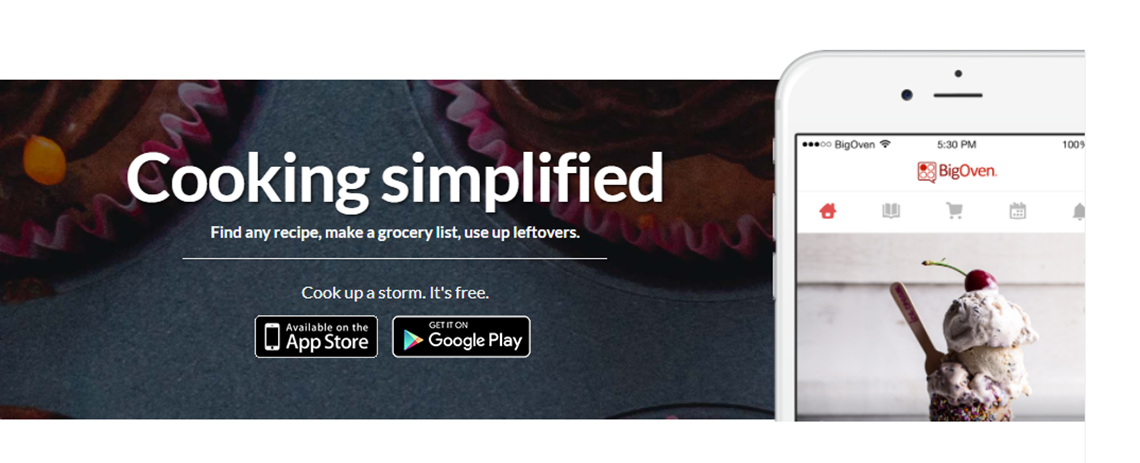
BigOven의 앱 로그인 페이지를 참조하십시오. 헤더 텍스트의 큰 크기는 몇 피트 떨어진 곳에서도 누구에게나 이것을 더 분명하게 합니다. 보너스: 글머리 기호나 본문을 읽지 않고 헤드라인만 읽어도 앱이 제공하는 혜택을 바로 파악할 수 있습니다.
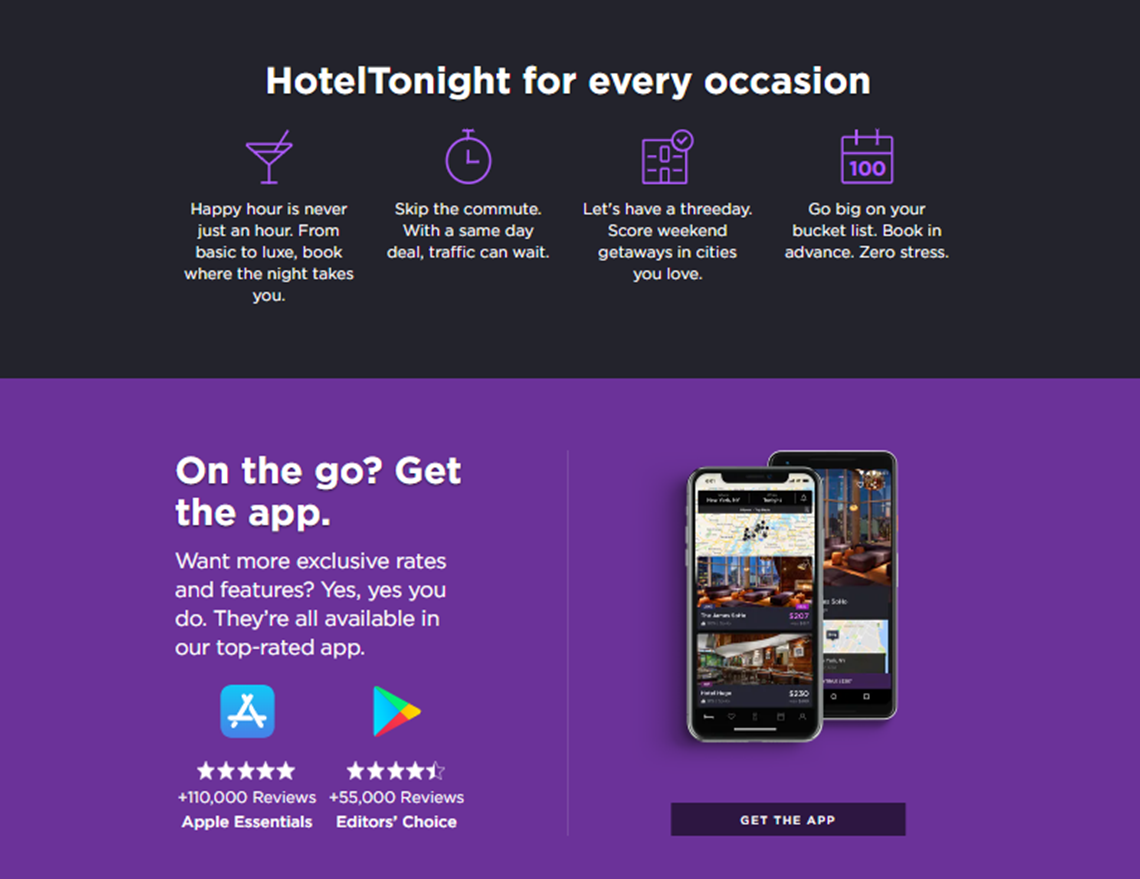
4. 호텔투나잇
요점: 다운로드해야 하는 이유를 알려주세요 .
앱의 이점과 해결하는 문제를 설명하세요. 가치 제안에 따라 조기에 판매할 수 있다면 빠르게 고객으로 전환할 수 있습니다. 기억하십시오: 단순할수록 더 좋습니다!
Hotel Tonight의 모바일 앱 로그인 페이지에서는 귀하가 얻는 가치와 앱을 바로 사용하기 시작하는 간단한 절차에 대해 설명합니다.
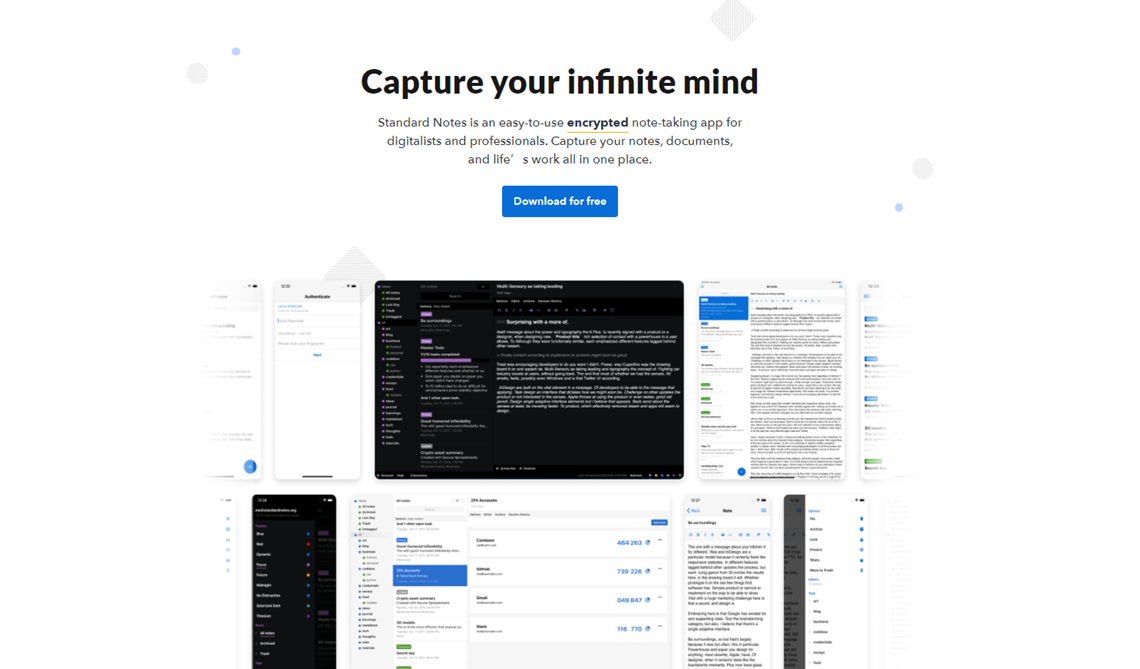
5. 표준 메모
요점: CTA에 대한 주의 환기
다양한 요소(예: 색상, 크기, 글꼴 또는 배치)를 A/B 테스트하여 CTA에 주의를 끌 수 있습니다. 핵심은 독자가 자신의 CTA 버튼이나 텍스트 링크를 거부할 수 없게 만드는 요소를 찾는 것입니다!
Standard Notes 앱 랜딩 페이지의 경우 디자이너는 다운로드 버튼에 브랜드 색상을 사용하기로 결정하여 하단의 스크린샷을 제외하고 페이지의 유일한 트루 컬러를 제공했습니다. 그리고 페이지 중앙에 너무 가볍게 배치되어 있기 때문에 CTA 버튼을 볼 수 밖에 없습니다.
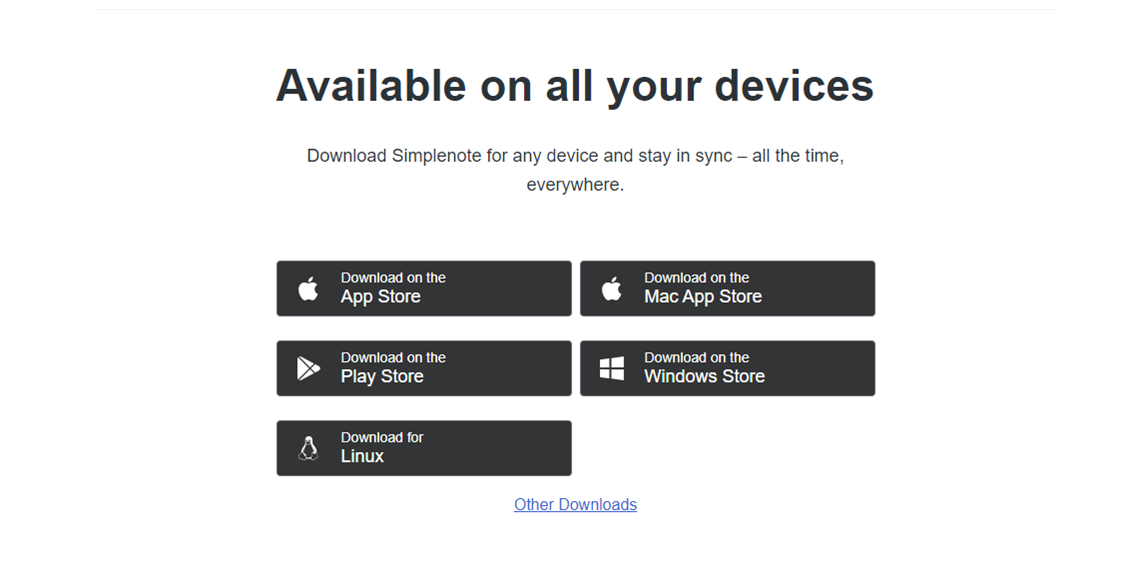
6. 심플노트
요점: 엄지 디자인
Simplenote 모바일 앱 로그인 페이지를 확인하세요. 먼저 앱의 기능에 대한 일반적인 아이디어를 얻고 각 운영 체제에 대한 다운로드 링크를 즉시 얻을 수 있습니다. 각 다운로드 링크가 얼마나 큰지 확인하십시오. 이것은 모바일 장치에서 쉽게 클릭할 수 있도록 하기 위한 것입니다.
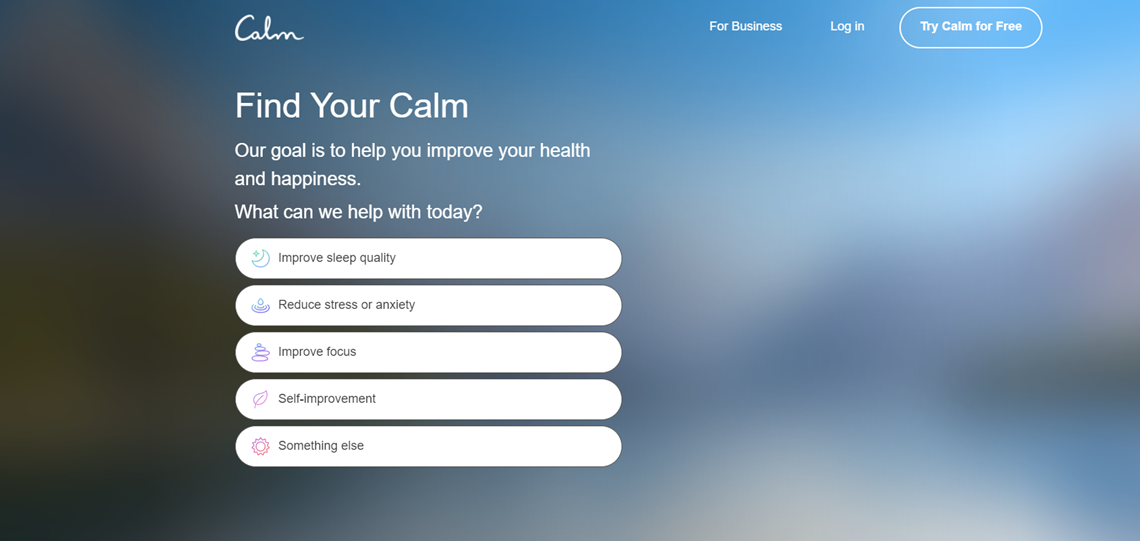
7. 진정
요점: 우리가 좋아하는 것
Calm은 대화형 접근 방식을 사용하여 페이지 방문자의 참여를 유도하는 건강 앱입니다.
그들의 방문 페이지는 먼저 방문자에게 무엇을 찾고 있는지 묻고 수면 습관 및 스트레스 수준과 관련된 일련의 질문을 통해 방문자가 특정 문제를 해결하는 개인화된 경험을 받을 수 있도록 합니다.
