접근성을 위해 소셜 콘텐츠를 디자인하는 방법
게시 됨: 2021-05-11
포용성은 2021년 대부분의 회사에서 중요한 목표이지만 소셜 미디어 콘텐츠에서는 알지 못할 것입니다.
대부분의 소셜 미디어 플랫폼에는 접근성을 향상시키는 도구가 있지만 많은 제작자는 이러한 필수 리소스를 간과합니다. 접근성 모범 사례를 무시하면 도달 범위를 방해하고 회사의 가치에 어긋나며 콘텐츠를 보다 포괄적으로 만들지 않아 참여도를 놓칠 수 있습니다.
많은 사람들은 Pinterest, Instagram 및 Facebook이 접근성 요구 사항을 충족하도록 설정되지 않았다고 가정합니다. 다시 생각 해봐!
콘텐츠를 쉽게 소비할 수 없는 사람들을 위해 콘텐츠를 더 매력적으로 만들 수 있는 방법이 많이 있습니다. 이러한 소셜 플랫폼은 모든 사람을 위한 플랫폼을 보다 포괄적으로 만들기 위해 노력했으며, 이는 동일한 작업을 수행해야 하는 큰 이유입니다!
다음은 소셜 미디어에서 접근성이 중요한 이유, 보다 포괄적인 온라인 커뮤니티를 만드는 방법, 보다 접근성이 높은 콘텐츠를 만들기 위한 팁입니다.

소셜 미디어에서 포괄적인 디자인이 중요한 이유
거의 모든 소셜 미디어 관리자는 알고리즘 변경 후 도달 범위가 좁아지는 고통을 느꼈습니다. 그러나 많은 사람들이 형편없는 디자인으로 매일 수많은 잠재 시청자를 뛰어넘는 방법을 알지 못합니다.
가장 아름다운 그래픽, 멋진 캡션, 최신 유행 동영상이 있더라도 디자인이 전체 청중을 만족시키지 못할 수 있습니다. 시각, 청각 또는 읽기 능력이 제한된 사람들을 고려하지 않으면 콘텐츠가 표시를 놓칠 수 있습니다.
포괄적인 디자인은 모든 사람이 소셜 미디어에서 귀하의 콘텐츠에 합리적으로 참여할 수 있도록 합니다. 6,100만 명의 미국인만 장애가 있음을 고려할 때 실수로 온라인 커뮤니티에서 수많은 사람들을 제외할 수 있습니다.
“디지털 콘텐츠에 액세스할 수 있게 하는 것은 더 나은 마케팅을 의미한다는 것을 이해하는 것이 중요합니다. 디지털 마케터로서 우리는 자연스럽게 가능한 한 많은 사람들에게 다가가고자 하며, 접근성 덕분에 그렇게 할 수 있습니다."
Alexa Heinrich, 디지털 접근성 전문가 및 소셜 미디어 관리자
그러나 접근성을 위한 디자인은 더 많은 좋아요를 얻는 것 이상입니다. 온라인 커뮤니티에 모든 사람을 포함시키는 것은 우리의 사회적 책임이며 온라인 커뮤니티 구축자는 고객과 팬을 위한 안전하고 환영하는 공간을 만드는 것이 얼마나 중요한지 알고 있습니다.
사진 및 동영상 콘텐츠가 플랫폼 전반에 걸쳐 확장됨에 따라 제작자는 제작 및 게시 프로세스의 모든 단계에서 접근성을 고려해야 합니다.
포괄적인 온라인 커뮤니티를 개발할 때 고려해야 할 사항
접근성을 고려한 디자인에는 익숙한 것보다 더 많은 의도가 필요할 수 있습니다. 그러나 크리에이티브 브리프의 새 섹션이나 체크리스트의 새 상자는 이전에 만나본 적이 없는 참여 청중으로 이어질 수 있습니다.
Instagram, Pinterest 또는 모든 소셜 네트워크에서 포괄적인 커뮤니티를 개발하는 과정의 일부는 다양한 장애가 있는 사람들이 귀하의 콘텐츠에 액세스하는 방법에 대해 생각하는 것입니다.
플랫폼은 장애인의 요구를 더 잘 이해하기 위해 형평성 팀을 개발하기 시작하고 있으므로 사용 가능한 도구는 지속적으로 변경됩니다.
그럼에도 불구하고 이러한 도구는 장애인의 경험에 공감하고 도구가 그들의 경험을 향상시키기 위해 어떻게 작동하는지 이해하는 경우에만 도움이 됩니다.
" 콘텐츠 제작자는 청력 및/또는 시각 장애가 있는 사용자를 포함하여 팔로워가 콘텐츠, 특히 사진 및 비디오와 같은 시각적 요소에 참여하는 방식을 항상 고려해야 합니다.
이미지를 게시하려면 스크린 리더를 사용하는 모든 사람이 액세스할 수 있도록 대체 텍스트를 작성해야 합니다. 물론 청각 장애인과 난청이 있는 사람들이 액세스할 수 있도록 비디오에는 항상 캡션이 있어야 합니다.”
-알렉사 하인리히

소셜 미디어 플랫폼은 이러한 권장 사항을 가볍게 여기지 않습니다. 예를 들어, Pinterest는 2018년에 스크린 리더 지원을 강화하고, 색상 대비 감도를 개선하고, 시각 장애인을 위한 사용자 경험을 개선하기 위해 초점 표시기를 추가하면서 큰 걸음을 내디뎠습니다.
한편 페이스북과 인스타그램은 최근 동영상 콘텐츠에 자동 자막을 추가했다 .
그러나 플랫폼이 취하는 조치는 기업의 책임을 면제하기에 충분하지 않습니다.
우리는 커뮤니티가 사용하는 도구나 리소스에 관계없이 사용할 수 있는 훌륭한 콘텐츠를 제공하고 있습니다. 이는 특정 커뮤니티에서 대부분의 콘텐츠에 여전히 액세스할 수 없는 Pinterest 및 Instagram과 같은 주로 시각적인 플랫폼에서 특히 중요합니다.
Pinterest 및 Instagram에서 더 접근성 높은 콘텐츠 만들기
접근성을 염두에 두고 콘텐츠를 디자인하는 것은 처음에는 복잡해 보일 수 있습니다. 그러나 실제로는 생각보다 훨씬 쉽습니다.
하인리히에 따르면 가능한 한 액세스할 수 있도록 모든 소셜 미디어 콘텐츠에 포함해야 하는 세 가지 핵심 요소는 시각적 구성 요소, 오디오 구성 요소 및 읽을 수 있는 텍스트 구성 요소입니다.
" 콘텐츠를 소비하기 위해 시각에 의존하는 사용자를 위한 시각적 구성 요소, 콘텐츠를 소비하기 위해 청각에 의존하는 사용자를 위한 오디오 구성 요소, 작성된 게시물이나 트윗, 스크립트 또는 이미지 대체 텍스트와 같은 읽을 수 있는 텍스트 구성 요소가 필요합니다. 콘텐츠를 소비하기 위해 보조 장치에 의존하는 사용자를 위해."
“사용자가 스크린 리더가 콘텐츠를 소리내어 읽게 하는 경우 읽을 수 있는 텍스트는 오디오 구성 요소로 두 배가 될 수도 있습니다.
이미지의 텍스트 또는 비디오 구성요소의 열린 캡션과 같은 평면화된 사본은 일반적으로 스크린 리더가 읽을 수 있는 텍스트로 식별할 수 없기 때문에 계산에 포함되지 않습니다."라고 Heinrich는 말합니다.
알렉사 하인리히
각 구성 요소는 실체가 있어야 하며 다른 구성 요소에 의존하지 않고 강조된 이야기를 전달해야 합니다.
예를 들어, 많은 전문가 들이 장애인을 지원하지 않는 방식으로 Instagram 이미지 대체 텍스트 를 사용합니다.
스크린 리더를 사용하는 사람들을 위해 이미지를 포괄적으로 설명하는 대신 일부 사람들은 대체 텍스트를 중복 이미지 캡션이나 키워드를 추가할 기회로 사용합니다.

이 인기 있는 SEO 관행은 소셜 미디어 게시물이나 웹사이트에서 이미지를 "보기" 위해 대체 텍스트에 의존하는 장애인에게 좋지 않은 경험을 제공할 수 있습니다.
또 다른 예는 캡션에 이모티콘을 사용하는 것입니다. 이모티콘에는 대체 텍스트가 연결되어 있으므로 스크린 리더는 이모티콘을 이모티콘을 나타내는 단어로 중계합니다. 따라서 이모티콘을 문장 사이에 예기치 않게 배치하거나 글머리 기호로 대체하면 이모티콘을 볼 수 없는 사람들에게 혼란을 초래할 수 있습니다.
그러나 캡션에 이모티콘을 사용할 수 없다는 의미는 아닙니다. 대신 문장 끝에 이모티콘을 사용하거나 캡션 끝에 이모티콘을 사용하는 데 집중하세요! 그렇게 하면 스크린 리더는 "나무" 또는 "연꽃 위치에 있는 여자"와 같은 임의의 단어에 방해받지 않고 여전히 메시지를 받습니다.
이와 같은 경우 포괄적인 콘텐츠를 만드는 것은 이전에 더 높은 참여로 연결되었을 수 있는 습관을 깨는 것을 포함합니다.
보다 포괄적인 콘텐츠를 위한 3가지 빠른 팁
더 접근하기 쉬운 콘텐츠를 만드는 데 익숙해지는 데 시간이 걸릴 수 있습니다. 디자인 프로세스를 검토하고 더 나은 접근성을 위해 새로운 요소를 추가하는 것이 어려울 수 있지만 궁극적으로 더 강력한 온라인 커뮤니티와 더 성공적인 소셜 캠페인으로 이어질 수 있습니다.
다음은 지금 보다 영향력 있고 포괄적인 콘텐츠를 디자인할 수 있는 세 가지 쉬운 방법입니다.
1. 비디오에 캡션 추가
모든 자막은 좋은 자막이죠? 정확히.
열린 캡션 또는 비디오 파일에 포함된 캡션은 생각만큼 유용하지 않습니다.
하인리히가 앞서 언급했듯이 이러한 캡션은 읽을 수 있는 텍스트로 식별되지 않는 경우가 많습니다. 대신 인스타그램 스토리에 캡션 스티커를 추가하여 비디오에 자동 캡션을 추가하거나 IGTV 비디오를 추가할 때 자동 생성 캡션 설정을 토글할 수 있습니다.
캡션을 추가하면 난청인 시청자를 지원하는 동시에 화면 판독기용 텍스트를 읽을 수 있습니다. 또한 다른 시청자도 귀하의 캡션을 높이 평가할 수 있습니다. Facebook은 동영상의 85%가 음소거 상태에서 시청된다고 보고하므로 캡션을 추가하면 어쨌든 귀하의 동영상을 듣지 못했을 다른 청중을 끌어들일 수 있습니다.
2. 해시태그를 현명하게 사용하기
스크린 리더가 중요한 만큼 항상 완벽할 수는 없습니다. 해시태그와 함께 대문자를 추가하면 스크린 리더가 해시태그의 의미를 더 쉽게 해독할 수 있습니다.
스크린 리더가 #tailwindapp을 보면 전체 해시태그를 한 단어로 유지하려고 할 것입니다. 대문자는 해시태그에 특정 단어가 포함되어 있음을 명확히 하고 사용자가 올바르게 읽을 수 있도록 합니다.
이 주제에 대해 이야기하는 동안 Instagram 캡션 하단에 30개의 해시태그를 추가하거나 Pinterest 캡션에 여러 개를 추가하면 시각 장애가 있는 사용자에게 좋지 않은 경험을 제공할 수 있습니다. 대신 댓글에 해시태그를 추가하세요.
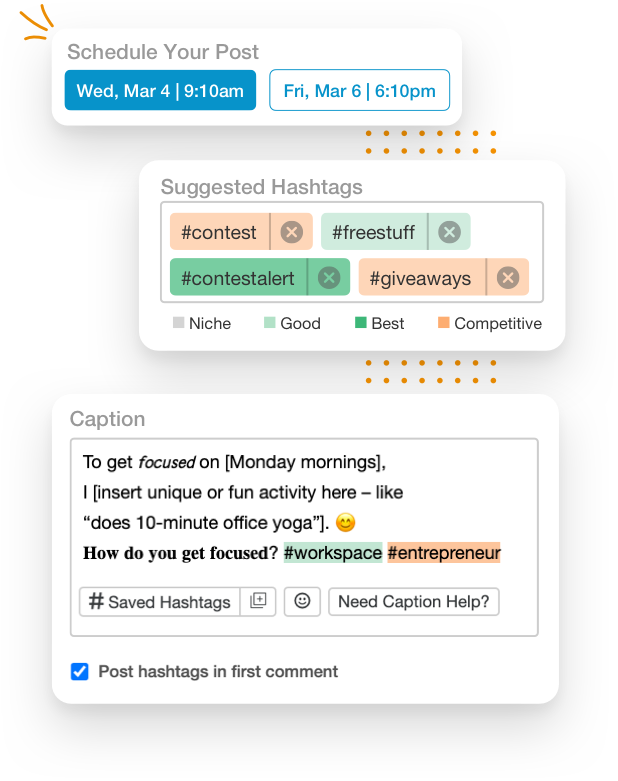
Tailwind로 첫 댓글에 해시태그를 추가하는 방법
Instagram 해시태그를 첫 번째 댓글에 게시하는 것은 접근성을 위한 강력한 도구이며 Tailwind의 Instagram 일정 도구를 사용하면 단 한 번의 클릭으로 가능합니다!
사용 방법은 다음과 같습니다.
- 사진 또는 비디오를 초안에 업로드
- Tailwind의 스마트 일정 도구에서 권장하는 최적의 게시 시간 선택
- 인스타그램 캡션 작성
- Hashtag Finder의 제안에서 해시태그를 추가하거나 저장된 해시태그에서 좋아하는 해시태그 목록을 추가하세요.
- "첫 댓글에 해시태그 게시" 확인란을 선택합니다(Tailwind 자동 게시 활성화됨).
- 일정 클릭
그것만큼 쉽습니다! 게시할 시간이 되면 신중하게 제작된 콘텐츠를 Instagram으로 보내어 캡션 끝에 있는 해시태그를 게시물의 첫 번째 댓글에 자동으로 채웁니다. 프레스토 악장!

3. 의미 있는 텍스트 캡션 추가
한 마디로, 인스타그램과 핀터레스트에서 quippy 캡션이 일반화되었습니다. 그러나 사용자가 이미지를 명확하게 볼 수 없는 경우 의미 있는 컨텍스트 없이는 게시물이 무엇인지 알 수 없습니다!
상세하고 유익한 캡션으로 이미지 또는 비디오의 스토리를 확장하십시오. 현재의 스타일 트렌드를 따르지 않을 수도 있지만 사람들이 귀하의 콘텐츠를 경험하는 방식에 큰 차이를 만들 것입니다. 캡션은 비디오 트렌드가 항상 가장 포괄적인 것은 아닌 Instagram Reels에서 특히 영향을 미칠 수 있습니다.
Pinterest의 경우 관련 정보를 전용 필드(예: URL 필드에 웹사이트 주소)에 추가하거나 핀 설명에 세부정보를 추가하면 캡션을 읽기 쉽게 유지할 수 있습니다.
다른 사용자나 브랜드를 다시 고정하기 전에 항상 콘텐츠가 핀에 표시되는 방식에 집중하고 접근성 목표에 맞게 콘텐츠 또는 형식을 조정하세요. 읽기에 충분한 대비와 함께 명확하게 보이는 텍스트 오버레이를 핀에 추가하는 것은 이를 수행하는 좋은 방법입니다.
사실, Tailwind Create를 사용하여 모든 소셜 미디어 디자인에 명확하게 읽을 수 있는 텍스트 오버레이와 적절하게 대조되는 색상 팔레트를 추가할 수 있습니다!

소셜 미디어 커뮤니티에서 포용성 최우선
소셜 미디어 관리자로서 우리는 매일 커뮤니티와 상호 작용합니다. 우리 브랜드는 단순한 회사 그 이상이며 다양한 사람들과 상호 작용하는 것이 종종 업무의 가장 중요한 부분입니다. 그렇기 때문에 더 나은 일을 하고 커뮤니티를 확장하여 모든 사람을 환영하는 것이 우리의 책임입니다.
포괄성을 염두에 두고 설계하려면 몇 가지 추가 단계가 필요할 수 있지만 모든 사람이 참여할 수 있는 기회가 있다는 의미라면 노력할 가치가 있습니다. 소셜 미디어를 위한 접근 가능한 디자인에는 많은 이점이 있지만 주요 이점은 항상 누구도 소외되지 않는 풍부하고 강력한 커뮤니티를 만드는 것입니다.
소셜 미디어에 사용하는 접근성 팁이 있습니까? 댓글로 알려주세요!
쉿! 이 핀은 Tailwind Create로 몇 초 만에 만들어졌습니다. 직접 사용해 보세요!

