최대 전환을 위해 상점을 디자인하는 방법: 초보자 가이드
게시 됨: 2021-07-02Shopify 스토어를 구축하려면 많은 요소를 고려해야 합니다. 다행히도 우리는 디자인 지침을 돕기 위해 왔습니다! 이 블로그 게시물은 Shopify에서 온라인 스토어를 디자인하기 위한 몇 가지 팁과 요령을 요약합니다. 홈페이지, 제품 페이지, 결제 등을 위한 디자인 고려 사항을 다루므로 처음부터 끝까지 성공적인 상점을 구축하는 것이 그 어느 때보다 쉬워집니다.
Shopify 스토어에 적합한 테마를 선택하는 방법

상점을 디자인하려면 먼저 테마를 선택해야 합니다. Shopify 테마 는 레이아웃 및 디자인 요소와 함께 제공되는 독립형 디자인 템플릿입니다. 필요에 따라 사용자 정의할 수 있는 동시에 사이트를 신속하게 시작하고 실행하는 데 도움이 됩니다.
어떤 디자인 테마를 사용할지 모르십니까? 브랜드에 맞는 디자인을 선택하는 것이 좋습니다. 이를 수행하는 가장 좋은 방법은 다음과 같은 질문을 스스로에게 하는 것입니다.
– 고객이 저와 매장에서 판매하는 제품에 대해 이해하기를 바라는 메시지는 무엇입니까?
– 내 디자인으로 누구를 위해 판매하거나 대상으로 삼고 있습니까?
– 내 디자인으로 어떤 디자인 스타일을 불러일으키고 싶은가?
디자인을 염두에 두고 나면 테마를 추가할 차례입니다. Shopify 관리자 내에서 테마를 찾아 설치하거나 웹에서 Shopify App Store의 테마 섹션을 방문할 수 있습니다.
Shopify의 디자인 팀은 미리 디자인되어 있고 쉽게 사용자 지정할 수 있는 여러 테마를 만들었습니다. 상점에 필요한 모든 디자인 요소, 레이아웃, 색상, 글꼴 등이 함께 제공됩니다. 또한 이러한 미리 만들어진 템플릿을 영감으로 사용하여 0에서 시작하지 않고도 처음부터 디자인을 만들 수 있습니다.
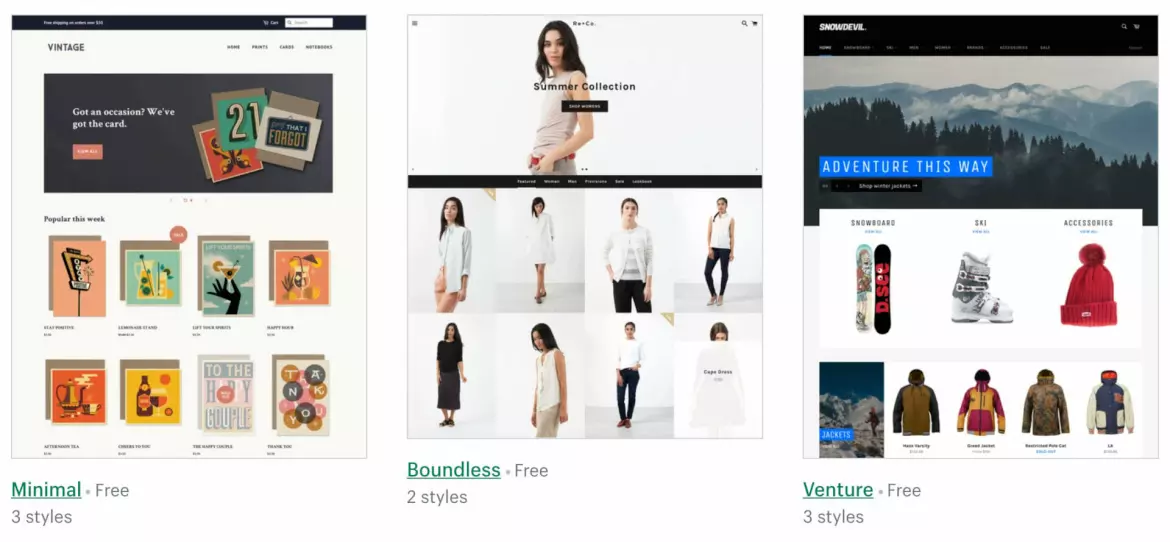
테마는 상점의 디자인과 레이아웃을 제공합니다. Shopify 디자인을 막 시작하는 경우 모든 새 Shop에 번들로 제공되는 기본 무료 테마 중 하나를 사용하는 것이 좋습니다.
– 최소한의 테마
– 무한 테마
– 벤처 테마
– 간단한 테마
– 공급 테마
– 브루클린 디자인
상점 홈페이지를 디자인하는 방법

홈페이지 디자인은 상점에서 가장 중요한 디자인 요소 중 하나입니다. 이 페이지는 고객이 귀하의 사이트에 방문했을 때 가장 먼저 보게 될 것입니다. 그것은 당신의 디자인의 다른 부분을 보기 전에 그들의 기대와 사고방식을 설정하는 것입니다.
아래에서 각 섹션에 대한 디자인 고려 사항을 배우게 됩니다.
- 머리글
– 탐색 메뉴
– 클릭 유도문안 디자인 요소
머리글
헤더는 고객의 관심을 끌고 끌어들이는 것입니다. 이 디자인은 로고, 이미지 배너, 슬로건 또는 세 가지 모두를 사용하여 사이트의 주요 목적을 설명하거나 소개해야 합니다. 디자인에는 어떤 것도 포함해야 합니다.
탐색 메뉴
탐색 메뉴 디자인을 통해 고객은 사이트에서 무엇을 할 수 있는지 알 수 있습니다. 이 디자인에는 컬렉션, 카테고리 및 각 섹션 내의 제품 섹션을 포함하여 모든 주요 웹사이트 영역에 대한 클릭 가능한 링크가 포함되어야 합니다.
이 디자인은 고객이 당황하거나 혼란스러워하지 않고 빠르게 길을 찾을 수 있도록 명확한 레이블과 시각적 신호로 탐색하기 쉬워야 합니다.
또한 필요에 따라 빠르고 쉽게 편집할 수 있는 디자인을 원합니다. 일부 테마는 끌어서 놓기 편집을 제공하므로 그 어느 때보다 쉽게 편집할 수 있습니다!
디자인 고려 사항: 디자인 에 숨겨진 메뉴가 없는지 확인하십시오. 한 페이지에서 다른 페이지로 이동하는 방법에 대해 생각할 필요 없이 사람들이 이해할 수 있는 순서로 명확하게 배치하십시오. 페이지가 많은 경우 탐색 메뉴를 디자인하여 사람들이 가장 먼저 볼 가능성이 높은 순서로 링크를 배치하여 고객이 원하는 것을 쉽게 찾을 수 있도록 하십시오(즉, 섹션보다 컬렉션).
로고 디자인
로고 디자인은 디자인 기술과 브랜드를 보여줄 수 있는 좋은 방법입니다. 다음을 염두에 두고 설계하는 것이 좋습니다.
- 단순하지만 독특하게 유지
– 매장 디자인의 팔레트와 일치하거나 보완하는 색상 사용
– 고객이 보고 있는 회사가 무엇인지 바로 알 수 있도록 투명한 아이콘이 있어야 합니다.
로고 디자인은 모든 온라인 상점에서 가장 중요한 디자인 결정 중 하나입니다. 사람들이 매일 로고를 보는 데 얼마나 많은 시간을 할애하는지 생각해 보십시오! 훌륭한 그래픽 디자이너는 다른 작업을 하기 전에 이 모든 사항을 다뤘는지 확인합니다. 이 작은 세부 사항은 여기 뿐만 아니라 디자인 및 브랜딩의 다른 영역에서도 처음부터 끝까지 모든 것이 일치하도록 하여 비용을 절약할 수 있습니다.
클릭 유도문안 디자인 요소
클릭 유도문안의 디자인은 상점의 전환율이 얼마나 성공적인지를 결정하므로 이 세부사항을 간과하지 않는 것이 중요합니다! 매번 제안을 받고 싶지 않은 고객을 위해 충분히 미묘하면서도 주의를 끄는 CTA 디자인을 디자인하는 좋은 방법:
– 인센티브 또는 할인(예: 무료 배송)
– 제안 또는 거래에서 제품을 함께 묶음
– 프로모션(오늘 모든 품목 x% 할인!)
사이트에서 사용할 CTA 유형을 결정할 때 이러한 디자인 고려 사항을 염두에 두십시오. 차이를 만들 수 있습니다.

배너 이미지
주의를 끌고 사람들을 끌어들이는 디자인은 모든 형식, 특히 이미지 배너에서 중요합니다. 이 디자인은 고객이 사이트에 방문했을 때 가장 먼저 보게 될 것입니다. 그것은 회사로서 당신에게 무엇을 기대해야 하는지에 대한 그들의 기대치를 설정합니다.
이 디자인에는 다음이 포함되어야 합니다.
– 시선을 사로잡는 이미지
– 판매하는 제품에 대한 명확한 메시지 또는 제안이 포함된 디자인
디자인을 단순하고 요점으로 유지하십시오. 고객이 원하는 것이 무엇인지 쉽게 이해하지 못하면 고객은 빠르게 떠날 것입니다.
추천 컬렉션
추천 컬렉션의 디자인은 판매하는 제품의 고유한 품질을 선보이고 가장 인기 있거나 최신 제품을 추천하여 고객의 관심을 끌며 구매를 유도할 수 있는 좋은 방법입니다.
이와 함께 귀하의 추천 컬렉션은 본질적으로 유사한 다른 제품과 비교하여 한 행에 배치되어야 합니다.
캐러셀에 컬렉션을 표시하고 4-5개 이상의 제품을 사용할 수 있습니다.
종료 팝업
이탈 팝업 디자인은 구매하지 않고 사이트를 떠나려는 고객을 확실히 하는 좋은 방법입니다.
이 디자인은 종료되기 전에 팝업되어야 하며 다음을 포함해야 합니다.
– 인센티브(예: 무료 배송) 또는 지금 구매 시 할인 제공
– 타이머가 거래가 만료될 때까지 남은 시간을 알려줍니다. 예를 들어, 30초 후에 일부 사람들이 즉시 알아차리지 못할 경우 다시 경고를 해보십시오!
이 디자인 요소는 마지막 순간에 더 많은 판매를 전환하고 떠날 것을 고려했을 수 있는 잠재 구매자를 다시 유인하는 데 도움이 됩니다. 이 디자인은 판매를 늘리는 가장 좋은 방법 중 하나입니다.
고객 리뷰

고객 리뷰는 사이트에서 가장 중요한 디자인 요소 중 하나입니다. 고객 리뷰는 고객이 구매하려는 제품에 대해 정보에 입각한 결정을 내리는 데 도움이 됩니다.
다음과 같은 고객 리뷰 디자인 고려 사항을 강조 표시할 수 있습니다.
– 매장 디자인에 대한 만족도를 강조하기 위해 녹색 글꼴로 된 행복한 고객의 긍정적인 피드백(가장 강력한 디자인 기능 중 하나)
– 개선이 필요한 디자인 요소를 강조하기 위해 빨간색 글꼴로 불만 고객의 부정적인 피드백(이것도 중요한 디자인 기능)
– 리뷰 날짜 및 리뷰에 대한 추가 정보를 찾을 수 있는 링크
고객 리뷰를 추가하면 잠재 구매자를 반복 고객으로 전환하는 데 도움이 됩니다.
LAI AliExpress 리뷰를 통해 고객에게 매장을 더 신뢰할 수 있게 만들 수 있습니다. LAI를 사용하면 실제 사람들의 실제 리뷰를 온라인 상점으로 가져올 수 있습니다.
제품 페이지를 디자인하는 방법
제품 페이지의 디자인은 방문자가 구매를 결정하는 단계를 설정합니다. 고객은 제품에 대해 필요한 모든 것을 보고 행동하고 구매하기에 충분하도록 만드는 디자인 요소에 현혹되어야 합니다.
이 디자인에는 다음이 포함되어야 합니다.
- 설명 캡션이 포함된 각 제품의 사진(고객이 디자인에서 기대할 수 있는 것을 알립니다)
- 제품명과 가격
- 제품 설명
- 사회적 증거
- 고객이 올바른 크기 또는 디자인 옵션을 쉽게 선택할 수 있도록 하는 디자인을 포함한 크기 및 색상 옵션.
- 방문자가 지금 구매할지, 나중에 구매할지 또는 전혀 구매하지 않을지 여부를 신속하게 결정하는 데 도움이 되는 다른 디자인 요소, 프로모션 또는 특별 제안을 추가합니다.
체크아웃을 디자인하는 방법

체크아웃 페이지의 디자인은 다른 모든 페이지의 디자인과 마찬가지로 매력적이고 영감을 불러일으키는 디자인이어야 합니다. 아래에서 각 섹션에 대한 디자인 고려 사항을 배웁니다.
- 간편한 탐색으로 사람들은 결제 과정에서 항상 자신의 위치를 정확히 알 수 있습니다.
- SSL(Secure Socket Layer) 기술이나 our Shop과 같은 안전한 결제 수단으로 고객이 안심할 수 있는 디자인 요소
- 빠른 결제 프로세스
- 이용 가능한 모든 배송 방법, 가격 등을 포함한 배송 정보 및 비용 절감 방법(예: $100 이상 구매 시 무료 배송)
- 장바구니 디자인에는 고객의 장바구니에 있는 항목 수와 다른 제품을 추가하기 위한 디자인 요소가 포함됩니다.
- 확인 디자인에는 헤더의 디자인 요소와 포장 전표 디자인, 추적 번호 디자인 등과 같은 주문 배송과 관련된 모든 정보가 포함되어야 합니다.
결론
전반적으로 디자인은 매장 성공의 핵심입니다. 고객은 모든 페이지에서 디자인의 영향을 받으며 디자인은 전환율에 중요한 역할을 합니다. 부인할 수 없습니다!
이 블로그 게시물에서는 최대 전환율을 위해 Shopify 테마의 각 섹션을 디자인하는 방법에 대해 설명했습니다.
– 홈페이지 디자인 – 제품 페이지 디자인 – 체크아웃 디자인
또한 인센티브 또는 할인을 통해 마지막 순간에 판매를 늘리는 방법으로 출구 팝업을 다루었습니다. 이 가이드가 전자 상거래 상점에 가장 적합한 디자인 요소에 대해 정보에 입각한 결정을 내리는 데 도움이 되기를 바랍니다.
