모바일 친화적인 전자 상거래 웹 사이트를 개발하는 방법
게시 됨: 2020-06-11앞으로 몇 년 동안 모바일 및 PC 사용자가 거의 동일한 웹사이트를 보게 될 것이라는 많은 최근 연구가 있습니다. 수년 동안 온라인 시장은 PC 사용자가 주도했지만 마침내 모바일 사용자가 이 영역을 따라잡고 있습니다.
현재 인터넷 사용자의 거의 50%가 스마트폰을 통해 온라인 쇼핑을 하고 있으며 지금 당장 웹사이트를 만들려는 경우 이러한 스마트폰 사용자를 고려해야 합니다. 모바일 친화적인 전자상거래 웹사이트를 개발하여 이 모바일 사용자에게 서비스를 제공하는 것은 웹사이트나 온라인 상점을 디자인할 때 최우선 순위 목록에 있어야 합니다.
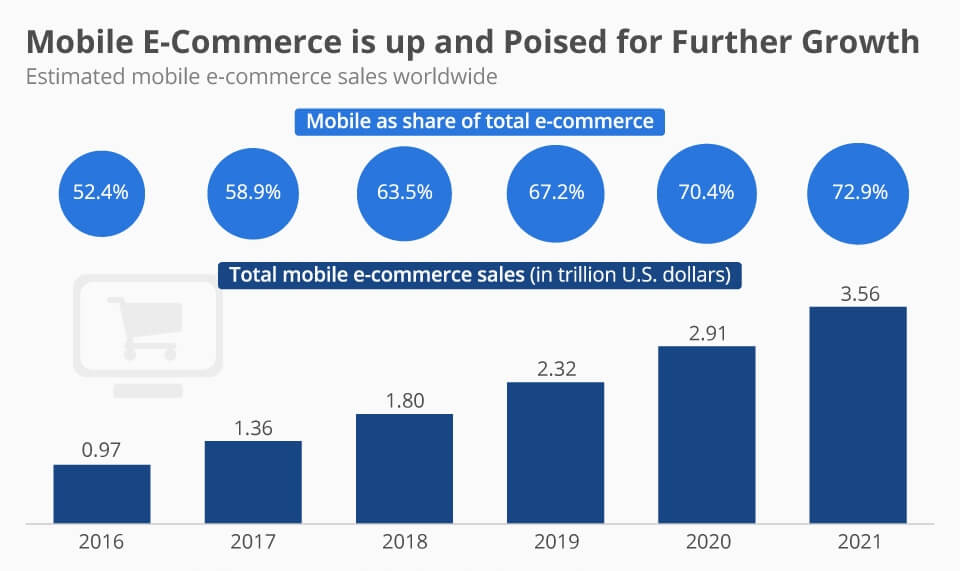
디지털 마케팅 팀은 충분한 논의를 거쳐 모바일 고객을 얼마나 잘 참여시킬 수 있는지 결정해야 합니다. 왜냐하면 이 인구를 유인하면 수익이 몇 배로 증가할 것이기 때문입니다. 모바일 사용자의 참여를 유도해야 할 필요성은 사상 최고이며 다음 통계가 이를 뒷받침합니다. 
- 미국 인구의 약 77%가 스마트폰을 소유하고 있습니다.
- 1억 명 이상의 미국 소비자가 태블릿을 사용합니다.
- 약 2억 3천만 명의 미국 소비자가 스마트폰을 소지하고 있습니다.
- 2018년 설 연휴 구매의 약 40%가 휴대폰을 통해 이루어졌습니다.
- 스마트폰 소유자의 79%는 지난 6개월 동안 휴대전화를 통해 온라인으로 물건을 구매했습니다.
- 쇼핑 중독자의 80%는 제품 리뷰를 조회하거나, 다른 플랫폼과 가격을 비교하거나, 대체 매장 위치를 찾기 위해 실제 매장에서 휴대폰을 검색했습니다.
- 전자 상거래 달러는 이제 모든 소매 수익의 10%에 해당합니다.
- 설문 조사에 따르면 현재 100억 개 이상의 스마트폰이 사용 중입니다.
사용자를 사용하는 모바일의 영향력이 계속 증가하고 있음을 확인하기 위해 다른 통계를 살펴볼 수 있습니다. 2019년의 바쁜 홀리데이 쇼핑 시즌에는 온라인 구매의 1/3이 스마트폰 핸들러에 의해 이루어졌습니다. 블랙 프라이데이 축제일에는 약 62억 달러의 온라인 수익이 발생했으며 이는 이 특정 날의 기록적인 수치입니다.
그러나 눈을 사로잡는 사실은 전체 비즈니스의 40%가 휴대폰을 통해 이루어졌다는 것입니다. 사이버 먼데이 당일 92억 달러의 온라인 수익이 발생했으며 놀랍게도 전체 거래의 54%가 모바일 사용자에 의해 이루어졌습니다.
모바일 친화적인 전자상거래 웹사이트를 디자인하기 위한 팁

1. 반응형 접근
이것이 성공의 기반이라고 정의할 수 있습니다. 반응형 디자인은 간단히 말해서 콘텐츠가 장치, 운영 체제 또는 브라우저에서 열리더라도 정확히 동일하게 표시됨을 의미합니다. 이것은 반응형 웹 페이지가 방문자의 화면 크기와 방향을 감지한 다음 그에 따라 레이아웃을 변경할 수 있기 때문에 발생합니다.
반응형 디자인으로 비즈니스를 위해 별도의 모바일 친화적인 사이트를 만들 필요가 없습니다. 모든 개발자의 부담을 줄였으며 두 개의 별도 웹 사이트에 두 가지 유형의 콘텐츠가 있으므로 중복 콘텐츠가 있다고 Google에 의해 불이익을 받는 것을 두려워할 필요가 없습니다.
또한 읽기: 전자 상거래 웹 사이트를 개발하는 방법 – 전체 가이드
2. 옴니채널 쇼핑 경험
옴니채널은 통합된 쇼핑 경험이라고도 할 수 있습니다. 이제 이것은 단순히 귀하의 계정에서 프로모션 할인 코드를 받고 적용함으로써 직장의 PC에서 일부 품목을 장바구니에 담았지만 빡빡한 일정으로 인해 체크아웃 프로세스를 완료하지 못했다는 것을 의미합니다. 집에 도착한 후에도 모바일로도 주문 완료가 가능하니 걱정하지 않으셔도 됩니다.
이것은 소매업체 세계의 일반적인 추세이지만 고객을 위한 적절한 옴니채널 경험은 여전히 먼 꿈입니다. 꿈일 수도 있지만 현실이 될 가능성이 있으므로 필요한 모든 정보를 유지하고 현실로 전환하도록 노력하십시오.
3. 최신 UX/UI 표준에 따른 모바일 전자상거래 웹사이트 제작
 최근 UX/UI는 웹사이트의 성패를 좌우하는 중요한 요소가 되었습니다. UX/UI는 오늘날의 세계에서 로고 디자인 및 배너 디자인보다 훨씬 더 중요해지고 있습니다. 고객에게 매력적인 인터페이스를 제공할 수 있다면 더 많은 고객을 웹사이트로 유인할 수 있습니다. UX/UI 기반 인터페이스를 만드는 동안 고려되는 인적 요소는 다음과 같습니다.
최근 UX/UI는 웹사이트의 성패를 좌우하는 중요한 요소가 되었습니다. UX/UI는 오늘날의 세계에서 로고 디자인 및 배너 디자인보다 훨씬 더 중요해지고 있습니다. 고객에게 매력적인 인터페이스를 제공할 수 있다면 더 많은 고객을 웹사이트로 유인할 수 있습니다. UX/UI 기반 인터페이스를 만드는 동안 고려되는 인적 요소는 다음과 같습니다.
- 손바닥 크기
- 색맹
- 가독성
- 뚱뚱한 손가락
- 배경
- 친숙한
- 햅틱
- 이문화
더 읽어보기: 전자상거래용 모바일 앱을 개발하는 방법
4. 엄지손가락만으로 쉽게 탐색
고객은 웹사이트를 탐색하는 데 너무 많은 노력을 들이고 싶어하지 않고 엄지손가락을 사용하여 웹사이트를 탐색하기를 원합니다. 따라서 즐겨찾는 고객 목록에서 상위에 오르려면 엄지나 검지로 탐색할 수 있는 콘텐츠를 만들어야 합니다. 그렇지 않은 경우 콘텐츠가 너무 작거나 모바일 장치와 호환되지 않습니다.
5. 스마트폰에서 오디오 검색을 이용한 맞춤 검색
사용자는 관심 있는 웹사이트에 가장 쉬운 버전을 찾고 있습니다. 그들의 작업을 더 쉽게 만드는 웹사이트가 신뢰의 표를 얻을 것입니다. 방문자가 작업을 쉽게 수행할 수 있도록 오디오 검색 옵션을 혼합하여 콘텐츠를 훨씬 쉽게 검색할 수 있습니다. 오디오 검색은 경쟁자가 많지 않은 경향이 있는 드문 기능이지만 이를 현금화할 수 있다면 성공 가능성이 하늘로 치솟을 것입니다.
6. 명확하게 보이는 클릭 유도문안(CTA)
클릭 유도문안 버튼은 그 자체로 매우 중요합니다. 특히 눈에 잘 띄는 '장바구니에 추가' 버튼은 사용자 참여를 늘리고 수익을 높이려면 주의를 집중해야 합니다. 일반적으로 CTA는 앞쪽 중앙에 있는 접힌 부분 위에 존재하지만 일부 다른 기사에서는 CTA를 올바른 금액 아래에 배치할 때 더 높은 전환율을 달성하는 것으로 나타났습니다.
7. 사용자 검색 의도
사용자 검색 의도는 사용자가 검색 엔진에 검색어를 입력하는 동안 사용자의 동기 또는 의도를 식별합니다. 사용자 의도는 콘텐츠 및 검색 엔진 최적화의 주요 측면 중 하나가 되었습니다. 사용자 의도는 일반적으로 정보, 트랜잭션 또는 탐색의 세 가지 유형입니다.
8. 뷰포트 메타 태그 및 W3C 표준
뷰포트는 웹 페이지에서 사용자가 볼 수 있는 영역으로 설명할 수 있습니다. 기기에 따라 다르며 스마트폰에서는 데스크톱 컴퓨터 화면보다 작게 나타납니다. W3C 표준은 개발자가 모든 장치에서 찾을 수 있는 다양한 데이터 저장소로 뒷받침되는 고유한 경험을 만들 수 있도록 일부 앱 개발을 위한 개방형 웹 플랫폼을 의미합니다.
9. 게스트 체크아웃 허용
게스트 체크아웃을 허용하면 고객이 여유 시간이 있을 때마다 앱을 다시 찾게 됩니다. 해당 플랫폼을 다시 사용하기로 결정할 때마다 앱에 등록하고 싶어하는 고객은 없습니다. 모든 방문자에게 무료 패스를 허용하면 조만간 사이트에서 구매할 수 있습니다.

10. 이미지 최적화
JPEG XR, JPEG 2000 및 WebP는 이전 JPEG 및 PNG 형식과 비교하여 고품질 압축 및 고급 특성을 가진 이미지 형식의 몇 가지 주요 예입니다. 위에서 설명한 형식으로 이미지를 인코딩하면 훨씬 빠르게 로드되고 사용자의 셀룰러 데이터 사용량도 줄어듭니다. 따라서 최적화된 이미지는 모바일 친화적인 전자상거래 웹사이트의 성능에 큰 영향을 미칩니다.
11. 웹사이트 홈페이지를 로고와 연결하기
이것은 생각할 필요가 없습니다. 웹사이트 홈페이지를 매력적인 로고와 연결하면 웹사이트 인지도가 높아집니다. 고객은 귀하의 고유한 로고인 귀하의 웹사이트를 식별해야 합니다.
12. 플래시 사용과 팝업 광고를 너무 많이 사용하지 마십시오.
이러한 플래시와 팝업은 일반적으로 시청자에게 큰 방해가 되며 플래시와 팝업의 형태로 직면하는 끊임없는 방해에 좌절합니다. 이들의 정상적인 양은 견딜 수 있지만 너무 많은 간섭을 피하려고 노력하십시오.
13. 지리적 위치를 사용하여 고객 경험 향상
모바일 앱에서 지리적 위치 옵션을 활성화하면 모든 도메인의 비즈니스에 광범위한 기회가 열립니다. 청중을 타겟팅하는 중요한 도구이며 마케팅에도 도움이 됩니다. 따라서 비즈니스의 빠른 성장을 위해 앱에 지리적 위치를 포함시키십시오.
14. 빠른 지원을 위한 원터치 통화 기능
귀하의 사이트를 방문하는 온라인 쇼핑객은 구매하기 전에 일부 제품에 대해 문의하거나 확인하려는 경우 원터치 통화 기능을 제공해야 합니다. 원터치 통화 기능은 고객이 구매한 제품을 반품하고 싶을 때 매우 편리합니다.
15. Think with Google과 같은 도구를 사용하여 웹사이트 친화성 확인
웹사이트를 Think with Google과 같은 성능 개선 도구와 결합하면 걱정할 필요가 없습니다. 이러한 도구를 사용하여 전자 상거래 웹 사이트의 성능과 속도를 지속적으로 확인할 수 있습니다. 그들은 당신이 만족한다면 계속해서 좋은 일을 하라고 상기시켜 줄 것입니다.
16. AMP 지원 페이지 포함
Accelerated Mobile Pages의 약자인 AMP는 모바일 기기에서 페이지 로딩을 줄이는 것을 목표로 구글에서 지원하는 오픈 소스 프로젝트입니다. AMP 페이지는 Google 모바일 검색 결과에 고유한 캐러셀을 가져옵니다.
17. 프로그레시브 웹 애플리케이션(PWA) 구현
프로그레시브 웹 앱은 특히 모바일 플랫폼을 위해 설계된 반응성이 뛰어난 웹 애플리케이션이며 수많은 기본 애플리케이션에 대한 훌륭한 대안이 될 가능성이 있습니다. PWA의 몇 가지 이점은 다음과 같습니다.
- 더 빠른 릴리스 시간을 제공합니다.
- 기업과 고객 간의 커뮤니케이션 격차를 줄입니다.
- 앱의 가시성 향상
또한 읽기: 프로그레시브 웹 앱에 대한 실용적인 안내서
18. 다양한 도구에서 테스트하여 모바일 전자 상거래 웹 사이트 속도 최적화
요즘 사용 가능한 다양한 도구를 사용하여 웹 사이트의 속도를 계속 확인해야 합니다. 이러한 도구는 현재 앱의 위치와 작업이 필요한지 여부를 파악하는 데 도움이 됩니다. 이러한 도구 중 일부는 다음과 같습니다.
- Google 페이지 속도 통계
- GTMetrix
- 핑덤
- WebPageTest.org
- 핵심 웹 바이탈
19. 귀하의 모바일 전자 상거래 사이트가 마침내 이러한 모든 도구를 거친 후 다음과 같은 기술적 측면을 개선해야 합니다.
- JS, HTML, Jquery, CSS 압축 및 축소
- 브라우저 캐싱 활용
- 리디렉션 최소화
- JavaScript의 구문 분석 연기
- 전자 상거래 웹 사이트에 대한 클라우드 호스팅과 같은 좋은 호스팅 계획을 사용하십시오.
- 고해상도 이미지에 대한 지연 로딩 구현
- 다음과 같은 좋은 CDN 네트워크 사용


- 클라우드플레어
- 키 CDN
- 버니씨디엔
- MaxCDN
- 스택 경로
자세히 알아보기: Magento 2 속도 최적화에 대한 완전한 가이드
20. 연락처 정보를 쉽게 액세스할 수 있도록 합니다.
앱을 통해 서비스에 문의하는 것은 고객이 쉽게 액세스할 수 있어야 합니다. 고객이 문의와 관련하여 귀하에게 연락하기를 원하는 경우 교환원에게 연락하는 경로는 고객과의 향후 관계를 결정하는 데 큰 역할을 하기 때문에 수월해야 합니다. 
모바일 친화적인 전자상거래 웹사이트를 보유한 일부 전자상거래 회사의 예
1. 엣시
 홈메이드 아이템이나 빈티지 아이템을 사고팔 수 있는 독특한 웹사이트입니다. 이 웹사이트는 스마트폰과 태블릿 모두와 호환됩니다. 앱을 검색하기 위해 제공하는 기본 옵션에는 검색 창과 앱을 여는 버튼이 포함됩니다. 많은 모바일 웹사이트에서 디스플레이가 깨끗하고 사용하기 쉽도록 미세 조정된 인기 있는 그리드 형식이 구현되었습니다.
홈메이드 아이템이나 빈티지 아이템을 사고팔 수 있는 독특한 웹사이트입니다. 이 웹사이트는 스마트폰과 태블릿 모두와 호환됩니다. 앱을 검색하기 위해 제공하는 기본 옵션에는 검색 창과 앱을 여는 버튼이 포함됩니다. 많은 모바일 웹사이트에서 디스플레이가 깨끗하고 사용하기 쉽도록 미세 조정된 인기 있는 그리드 형식이 구현되었습니다.
2. 나이키
 Nike는 전 세계적으로 널리 알려진 이름이며 성공의 비결은 제품의 숨막히는 사진과 간결한 카피가 결합되어 사용자를 끌어들이는 데 있습니다. 그들의 멋진 디자인은 전체 초점을 제품에 쏟고 사용자가 이 이미지를 클릭하고 더 많은 이미지를 보기 위해 아래로 스크롤하도록 유도합니다. 화면 상단에는 검색 표시줄, 장바구니 및 카테고리 항목에 대한 기본 드롭다운 메뉴와 함께 3개의 기본 아이콘이 있습니다.
Nike는 전 세계적으로 널리 알려진 이름이며 성공의 비결은 제품의 숨막히는 사진과 간결한 카피가 결합되어 사용자를 끌어들이는 데 있습니다. 그들의 멋진 디자인은 전체 초점을 제품에 쏟고 사용자가 이 이미지를 클릭하고 더 많은 이미지를 보기 위해 아래로 스크롤하도록 유도합니다. 화면 상단에는 검색 표시줄, 장바구니 및 카테고리 항목에 대한 기본 드롭다운 메뉴와 함께 3개의 기본 아이콘이 있습니다.
3. 익스프레스
 이것은 젊은 남성과 여성에게 서비스를 제공하는 독특한 유형의 의류 매장이며 청중이 자신의 사이트를 방문할 때 완전히 인식합니다. 사이트의 이미지는 크기가 상당히 크며 그 아래에 제품에 대한 적절한 설명이 있습니다. 이 스타일은 세부 정보를 수집하기 위해 제품 이미지를 지속적으로 클릭할 필요가 없는 시청자에게 큰 차이를 만듭니다.
이것은 젊은 남성과 여성에게 서비스를 제공하는 독특한 유형의 의류 매장이며 청중이 자신의 사이트를 방문할 때 완전히 인식합니다. 사이트의 이미지는 크기가 상당히 크며 그 아래에 제품에 대한 적절한 설명이 있습니다. 이 스타일은 세부 정보를 수집하기 위해 제품 이미지를 지속적으로 클릭할 필요가 없는 시청자에게 큰 차이를 만듭니다.
옷 위에 손가락을 왼쪽에서 오른쪽으로 밀면 뛰어난 모바일 친화적 측면을 볼 수 있습니다. 이미지가 완전히 바뀌고 새 페이지를 로드하지 않고도 같은 옷의 새 이미지를 볼 수 있습니다.
4. 아마존
 가장 인기 있는 전자 상거래 회사 중 일부는 가장 매력적인 디자인을 갖고 있지 않을 수 있지만 이러한 대형 소매업체는 사용성 디자인이 부족해도 성공할 수 있음을 입증했습니다. 이러한 서비스의 검색 창 아래에는 검색 옵션을 보다 구체적인 범주로 좁힐 수 있는 부서 옵션이 있습니다. 이것은 더 오랜 기간 동안 더 많은 고객을 사이트에 참여시킬 수 있는 쉬운 탐색을 보장합니다.
가장 인기 있는 전자 상거래 회사 중 일부는 가장 매력적인 디자인을 갖고 있지 않을 수 있지만 이러한 대형 소매업체는 사용성 디자인이 부족해도 성공할 수 있음을 입증했습니다. 이러한 서비스의 검색 창 아래에는 검색 옵션을 보다 구체적인 범주로 좁힐 수 있는 부서 옵션이 있습니다. 이것은 더 오랜 기간 동안 더 많은 고객을 사이트에 참여시킬 수 있는 쉬운 탐색을 보장합니다.
5. 스타벅스
 스타벅스는 커피 시장에서 가장 유명한 이름이고 그 자리에 도달하기 위해 매우 다른 방식으로 비즈니스를 수행했습니다. 초기에는 주로 고급 레스토랑과 에스프레소 바에 고품질의 원두와 장비만을 판매했습니다. 14년 동안 그들은 판매하기 위해 커피를 끓이는 것이 아니라 제품을 전시하기 위해 무료 샘플만 제공했습니다. 하지만 약 1년여 만에 밀라노에서 에스프레소 바의 인기가 알려지면서 스타벅스가 유명해졌다.
스타벅스는 커피 시장에서 가장 유명한 이름이고 그 자리에 도달하기 위해 매우 다른 방식으로 비즈니스를 수행했습니다. 초기에는 주로 고급 레스토랑과 에스프레소 바에 고품질의 원두와 장비만을 판매했습니다. 14년 동안 그들은 판매하기 위해 커피를 끓이는 것이 아니라 제품을 전시하기 위해 무료 샘플만 제공했습니다. 하지만 약 1년여 만에 밀라노에서 에스프레소 바의 인기가 알려지면서 스타벅스가 유명해졌다.
6. 저스트팹
 Justfab은 여성 신발, 의류 및 핸드백을 취급하는 온라인 비즈니스 스토어입니다. 짧은 시간에 이 온라인 상점은 많은 명성을 얻었고 그것은 여성들에게 제공되는 제품의 품질 때문에 일어났습니다. 제품의 품질 외에도 제품의 표현은 스타덤에 오른 또 다른 주요 요인입니다.
Justfab은 여성 신발, 의류 및 핸드백을 취급하는 온라인 비즈니스 스토어입니다. 짧은 시간에 이 온라인 상점은 많은 명성을 얻었고 그것은 여성들에게 제공되는 제품의 품질 때문에 일어났습니다. 제품의 품질 외에도 제품의 표현은 스타덤에 오른 또 다른 주요 요인입니다.
모바일 친화적인 전자상거래 웹사이트를 디자인하고 개발하려면 어떤 리소스가 필요합니까?
도메인 이름 선택
도메인 이름을 선택하는 것은 항상 어려운 일이며 결론을 내리기 전에 항상 진지하게 생각해야 합니다. 온라인 상점을 설정할 때쯤에는 판매하려는 제품에 대한 아이디어가 이미 있어야 하며 이는 사이트의 도메인 이름을 결정하는 데 도움이 될 것입니다.
웹 디자인의 전자 상거래 원칙
- 나만의 유니크한 디자인으로 다가가는
- 타겟 오디언스를 식별하고 그들을 위한 디자인
- 전자상거래 사이트가 사용자 친화적인지 확인
- 모든 비용으로 사이트 보안 보장
- 전자 상거래 사이트를 매우 가볍게 유지
- 최소한의 디자인 사용 고려
잠재 고객에게 다가가는 몇 가지 방법
- 페이스북 광고 사용
- Linkedin에서 다른 비즈니스에 연락하기
- 비디오 마케팅 활용
- Pinterest에서 부족 만들기
- 인스타그램에 존재감을 뽐내다
- Google 비즈니스 목록 최적화(GMB)
- SEO 전문가 고용
- 전자상거래 웹 분석을 사용하여 KPI 측정
- 블로그를 운영하다
- 이메일 마케팅
- Google 애드워즈로 리드 확보
- 온라인 포럼 가입
- 제휴 마케팅을 시도해보세요
- 영업팀 구축`
- 고객에게 쿠폰 및 할인 제공
다양한 전자상거래 플랫폼 선택 및 비교
1. 쇼피파이
 전자 상거래 사이트 구축에 종사하는 최고의 플랫폼 중 하나로 간주됩니다. Shopify는 현재 120,000명 이상의 상점 소유자에게 서비스를 제공하고 있습니다. 사전 및 사후 설정을 돕는 커뮤니티 지원으로 인해 높은 평가를 받고 있습니다. 플랜은 월 $14-$79 범위에서 다양합니다.
전자 상거래 사이트 구축에 종사하는 최고의 플랫폼 중 하나로 간주됩니다. Shopify는 현재 120,000명 이상의 상점 소유자에게 서비스를 제공하고 있습니다. 사전 및 사후 설정을 돕는 커뮤니티 지원으로 인해 높은 평가를 받고 있습니다. 플랜은 월 $14-$79 범위에서 다양합니다.
2. 우커머스
 Woocommerce는 자신의 개인적인 느낌과 느낌을 가진 웹사이트를 만드는 위험을 감수하고자 하는 온라인 비즈니스 소유자를 위한 곳입니다. WordPress용 Woocommerce 플러그인은 무료이지만 모든 사람을 위한 것은 아닙니다. Woocommerce는 귀하가 귀하의 사이트로 전화할 수 있는 사이트로 전환하기 위해 귀하의 시간, 인내 및 헌신을 요구할 것입니다.
Woocommerce는 자신의 개인적인 느낌과 느낌을 가진 웹사이트를 만드는 위험을 감수하고자 하는 온라인 비즈니스 소유자를 위한 곳입니다. WordPress용 Woocommerce 플러그인은 무료이지만 모든 사람을 위한 것은 아닙니다. Woocommerce는 귀하가 귀하의 사이트로 전화할 수 있는 사이트로 전환하기 위해 귀하의 시간, 인내 및 헌신을 요구할 것입니다.
3. 마젠토 2
 Magento의 첫 번째 버전은 2008년에 출시되어 eBay에 판매되었지만 얼마 후 분사되었습니다. Magento 2.0은 2017년 11월에 출시되었으며 현재 200,000명의 매장 소유자가 사용자 참여를 개선하고 사이트 참여를 원활하게 하며 전환율을 높일 수 있도록 돕고 있습니다. 그것은 정말 유연하며 개발자는 귀하의 요구 사항을 충족시키기 위해 기능을 확장합니다.
Magento의 첫 번째 버전은 2008년에 출시되어 eBay에 판매되었지만 얼마 후 분사되었습니다. Magento 2.0은 2017년 11월에 출시되었으며 현재 200,000명의 매장 소유자가 사용자 참여를 개선하고 사이트 참여를 원활하게 하며 전환율을 높일 수 있도록 돕고 있습니다. 그것은 정말 유연하며 개발자는 귀하의 요구 사항을 충족시키기 위해 기능을 확장합니다.
또한 읽기: Magento 1에서 Magento 2로 마이그레이션의 이점
4. 오픈카트
 무료 장바구니 시스템입니다. 전 세계의 수많은 고객에게 서비스를 제공하는 오픈 소스 PHP 기반 온라인 전자 상거래 솔루션입니다. 그들의 사이트는 SEO 지향 모바일 장치와도 호환됩니다. 그들은 또한 배송 및 지불에 도움을 줄 것입니다.
무료 장바구니 시스템입니다. 전 세계의 수많은 고객에게 서비스를 제공하는 오픈 소스 PHP 기반 온라인 전자 상거래 솔루션입니다. 그들의 사이트는 SEO 지향 모바일 장치와도 호환됩니다. 그들은 또한 배송 및 지불에 도움을 줄 것입니다.
5. 숍웨어
 Shopware는 변화하는 고객의 요구를 충족시키기 위한 완벽한 솔루션입니다. 그들은 19년 이상의 경험을 가지고 있으며 이 기간 동안 100,000명 이상의 고객에게 서비스를 제공했습니다. 2000년에 설립되었으며 그 이후로 영감을 주고 활력을 불어넣으며 귀하의 비즈니스를 한 단계 끌어올리고 있습니다.
Shopware는 변화하는 고객의 요구를 충족시키기 위한 완벽한 솔루션입니다. 그들은 19년 이상의 경험을 가지고 있으며 이 기간 동안 100,000명 이상의 고객에게 서비스를 제공했습니다. 2000년에 설립되었으며 그 이후로 영감을 주고 활력을 불어넣으며 귀하의 비즈니스를 한 단계 끌어올리고 있습니다.
위의 사항을 통과한 후에는 영혼 검색을 수행하고 거기에 어떤 종류의 상점을 만들 생각인지 알아내야 합니다. 훌륭한 앱을 만들려면 다음 단계를 수행해야 합니다.
모바일 친화적인 전자상거래 웹사이트에 대한 요구 사항 찾기
이것은 당신이 당신의 상점을 책임지고 있기 때문에 스스로 찾아야 할 것입니다. 당신은 당신의 상점에 담고 싶은 물건을 스스로 인식해야 합니다.
예산 추정
상점을 위한 꿈의 온라인 상점을 구축하는 데 필요한 항목을 찾은 후 손이 닿지 않는 범위에 있지 않고 요구 사항과 동일한 파장에 있는 예산을 추정해 보십시오.
웹 디자이너 에이전시
위의 두 가지 사항을 정리한 후 최고의 웹 디자인 회사에 대해 조사하십시오. 그들에게 연락하여 당신의 요구 사항과 당신이 찾고 있는 서비스의 종류에 대해 이야기하십시오. 금액을 협상하고 가능한 한 빨리 꿈의 프로젝트를 시작하십시오.
결론
모바일, 스마트폰 및 태블릿에서 검색 시간과 관련된 전자 상거래 웹 사이트는 이미 데스크톱 화면에서 보낸 시간을 압도했습니다. 구글도 이번 전환 이후 휴대전화와 관련된 사용자 검색 의도에 더욱 집중하고 있어 전자상거래 시장에 뛰어들고 싶다면 휴대전화와 호환되는 사이트를 만들어보자. 이 단계는 다양한 사용자를 유치하고 비즈니스에 큰 도움이 될 것입니다.
