WordPress 사이트에서 Google 글꼴을 비활성화하는 방법은 무엇입니까?
게시 됨: 2021-10-01상용 테마를 사용하면 WordPress 사이트가 아름답게 보입니다. 이 프리미엄 테마는 썸네일 이미지와 보기 좋은 글꼴을 사용하여 매력적인 모양을 만듭니다. 그러나 멋진 외관에는 사이트 소유자로서 부담해야 하는 특정 비용이 따릅니다. 이전 기사에서 썸네일 문제에 대해 설명했습니다. 그리고 이 기사에서는 글꼴 문제와 WordPress 사이트에서 Google 글꼴을 비활성화하는 방법을 살펴보겠습니다.
WordPress에서 글꼴 사용
다음은 WordPress에서 글꼴을 사용하는 인기 있는 방법이며 필요할 때마다 글꼴 사용 방법을 전환할 수 있습니다.
- Google 글꼴과 같은 타사 글꼴 사용
- 서버에서 사용자 정의 글꼴 호스팅
- 시스템 글꼴 사용
당신이 사용하는 방식이 무엇이든간에; 글꼴 모음을 사용하려면 다음 세 가지가 필요합니다.
- woff, eot, ttf 또는 svg와 같은 확장자가 다른 글꼴 파일. 하나의 파일이 주로 사용되지만 나머지 파일은 대체 및 호환성 목적으로 사용됩니다. 또는 특히 Google 글꼴 웹사이트에서 로드할 때 CSS 글꼴 파일을 사용할 수 있습니다.
- 파일에서 사이트로 글꼴 가져오기. CSS 글꼴 가져오기는 초기에 인기가 있었고 오늘날에는 헤더 섹션에서 외부 글꼴 파일을 연결하는 것이 일반적입니다.
- HTML 요소에서 CSS 규칙을 사용하여 글꼴 패밀리 및 기타 속성을 언급합니다.
다음은 헤더 섹션에서 일반 가중치가 400인 Roboto 제품군을 사용하기 위해 외부 파일 링크를 사용하는 CSS의 예입니다.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">다음은 HTML에서 H1 제목과 함께 Roboto 글꼴 모음을 사용하는 방법입니다.
h1 { font-family: 'Roboto', sans-serif; }페이지의 각 HTML 요소에는 브라우저에 표시되도록 의도된 방식으로 렌더링하기 위해 글꼴 패밀리가 필요합니다.
WordPress의 Google 글꼴
전체 페이지가 동일한 글꼴을 사용하도록 HTML 본문 요소에 대한 글꼴 패밀리를 선언하는 것이 일반적입니다. 그러나 보기 좋은 테마는 표제, 인용구, 사전 형식, 표, 버튼 등과 같은 요소에 대해 서로 다른 글꼴 패밀리를 사용해야 합니다. 여러 글꼴을 디자인하거나 라이선스 비용을 지불하는 것을 피하기 위해 많은 WordPress 테마 및 플러그인 개발자는 무료 세 번째를 사용합니다. 파티 글꼴. 여기에 Google의 인기와 함께 사이트 방문자에게 더 가까운 글꼴 파일을 제공할 수 있는 CDN 용량과 함께 Google 글꼴이 사용됩니다.

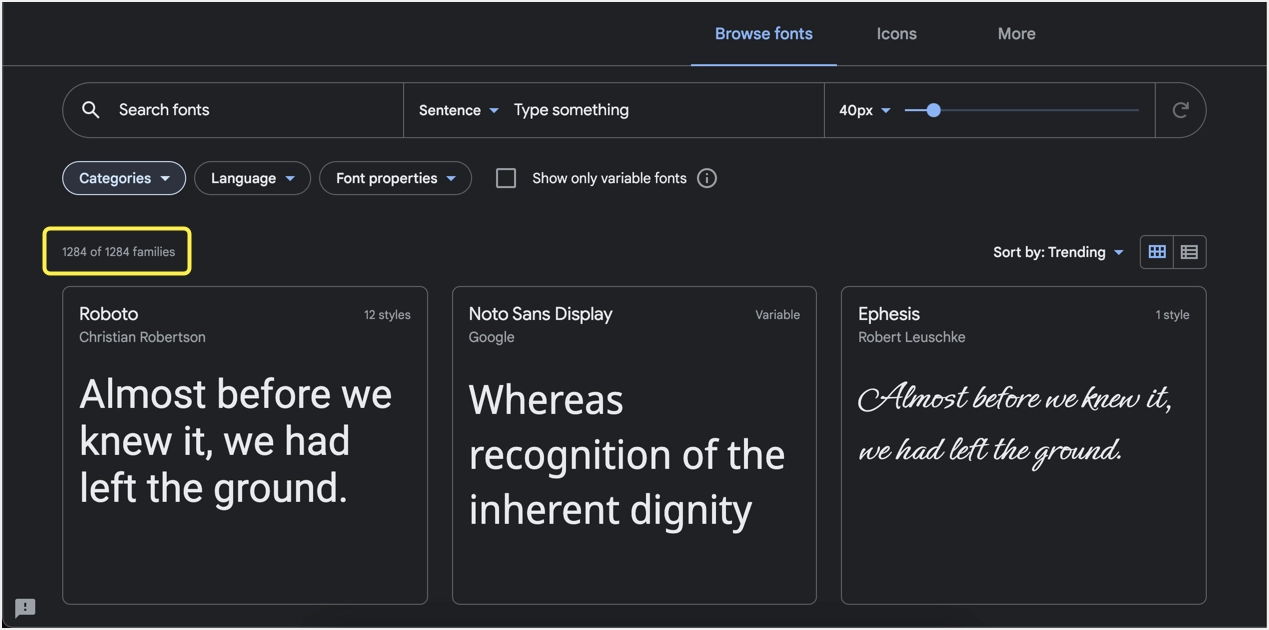
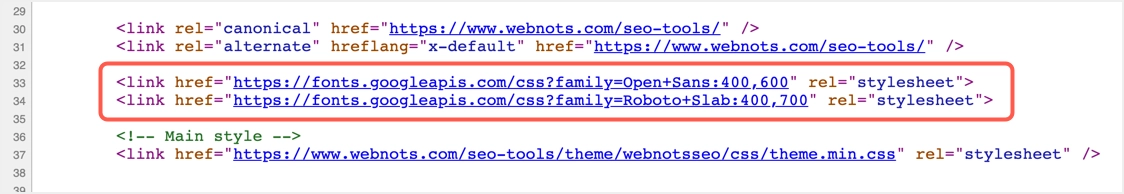
상용 WordPress 테마 10개 중 거의 7개가 Google 글꼴을 사용하고 사용자 정의 테마 패널을 제공합니다. 사용 가능한 1250개 이상의 글꼴 모음 중 하나를 선택할 수 있습니다. 무료로 사용할 수 있는 다양한 종류가 있기 때문에 개발자는 헤더 섹션에서 필요한 Google 글꼴 파일을 패밀리 및 무게 세부정보와 연결하기만 하면 됩니다. 사이트의 소스 코드를 보면 사이트의 Google 글꼴 파일을 볼 수 있습니다.

fonts.googleapis.com 서버에서 글꼴이 로드된 것을 볼 수 있습니다. Open Sans 및 Roboto는 글꼴 모음이며 400/600은 글꼴 두께를 나타냅니다. 때때로 fonts.gstatic.com과 같은 Google 도메인에서 글꼴이 로드되는 것을 볼 수도 있습니다.
다중 및 외부 글꼴 사용 문제
WordPress에서 Google 글꼴을 사용하면 다음과 같은 문제가 발생합니다.
- 타사 리소스는 사이트의 페이지 로딩 속도에 영향을 미칩니다. 예로는 Google 글꼴, 분석 추적, Facebook 픽셀 등이 있습니다.
- 여러 글꼴 모음과 글꼴 두께를 사용하면 Google 서버에서 필요한 외부 파일 수가 늘어납니다. 이렇게 하면 사이트에서 전송되는 HTTP 요청 수가 증가하여 페이지 로딩 속도가 감소합니다.
- 브라우저는 Google 서버에서 모든 글꼴 파일을 다운로드할 때까지 텍스트를 로드하지 않습니다. 이것은 시간이 걸릴 수 있으며 그 시간 동안 사용자는 빈 페이지를 보게 됩니다. 웹 글꼴을 로드하는 동안 텍스트가 표시되는지 확인하기 위해 Google PageSpeed Insights 도구에 경고가 표시됩니다.
- 사이트 로드 속도를 높이기 위해 Google 글꼴 도메인에 연결하기 위해 사전 연결 및 DNS 프리페치를 사용해야 할 수도 있습니다.
속도는 Google 검색의 공식 순위 요소 중 하나이므로 타사 Google 글꼴 사용을 피할 수 있는 다른 옵션이 없습니다.
WordPress에서 Google 글꼴을 비활성화하는 방법은 무엇입니까?
이제 페이지 로딩 속도를 향상시키려면 WordPress에서 Google 글꼴을 비활성화해야 합니다. 그러나 문제는 테마와 플러그인이 Google 글꼴을 사용할 때 사이트의 모양에 영향을 미치거나 영향을 주지 않고 어떻게 하느냐입니다. 다음은 사용할 수 있는 옵션입니다.
- 사이트에서 브라우저의 대체 글꼴을 사용하도록 Google 글꼴을 완전히 비활성화합니다.
- Google 글꼴 파일에 스왑 매개변수를 추가하고 계속 사용하세요.
- 사용자 정의 CSS를 추가하거나 테마를 변경하여 시스템 글꼴을 사용하십시오.
다음 섹션에서 이러한 모든 옵션을 살펴보겠습니다.
#1 – WordPress에서 Google 글꼴을 완전히 비활성화
Google 글꼴이 속도 문제가 되면서 거의 모든 캐싱 및 속도 최적화 플러그인이 사이트에서 Google 글꼴을 결합하거나 제거하는 기능을 제공합니다. 우리가 권장하는 가장 좋은 옵션은 bloating을 제거하기 위한 완전한 옵션 세트와 함께 제공되는 Perfmatters 플러그인을 사용하는 것입니다. 예를 들어 WooCommerce 플러그인을 사용하는 경우 몇 번의 클릭으로 게시물과 페이지에서 WooCommerce 스타일과 스크립트를 비활성화할 수 있습니다.

- 사이트에서 Perfmatters 플러그인을 구입하여 설치합니다.
- "설정 > 성능" 메뉴로 이동합니다.
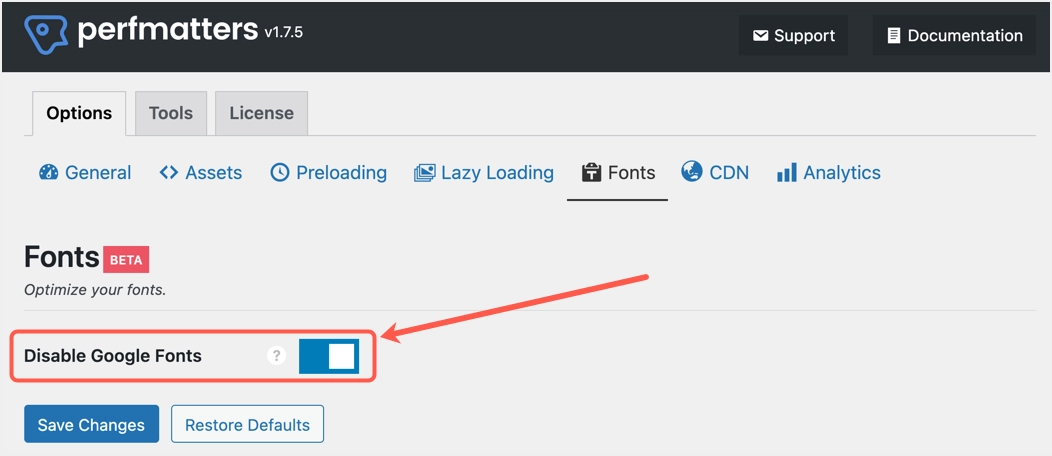
- "옵션" 탭에서 "글꼴" 섹션으로 이동합니다.
- "Google 글꼴 비활성화" 옵션에 대해 버튼을 활성화합니다.
- "변경 사항 저장" 버튼을 클릭하여 변경 사항을 적용합니다.

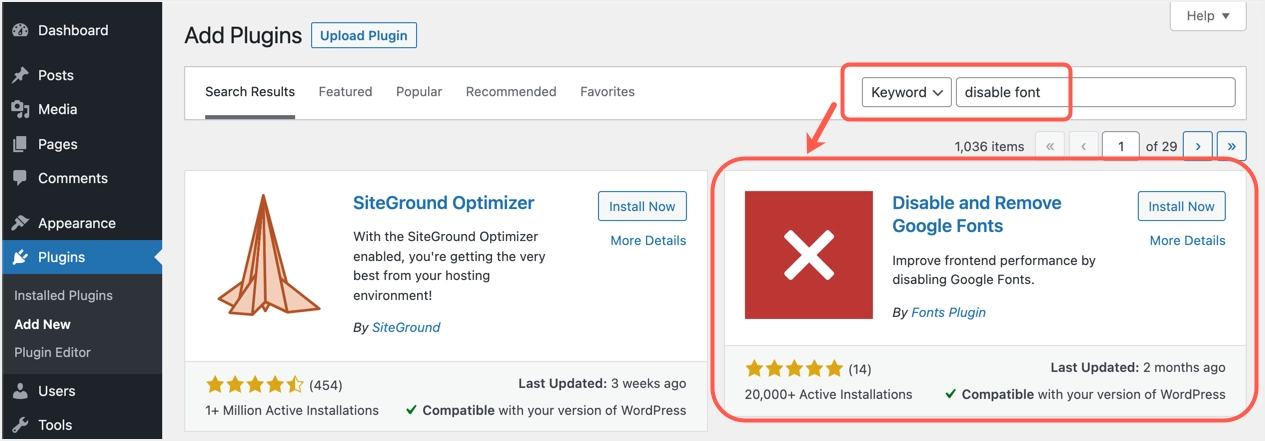
프리미엄 플러그인을 사용하지 않으려면 대시보드의 "플러그인 > 새로 추가" 섹션으로 이동하여 "Google 글꼴 비활성화 및 제거" 플러그인을 설치하세요. 이것은 사이트에서 Google 글꼴을 완전히 제거하기 위해 한 가지 작업만 수행하는 무료 전용 플러그인입니다.

놀라운 부분은 플러그인에 성가신 설정 페이지가 없다는 것입니다. 사이트에 간단히 설치하고 활성화하기만 하면 됩니다.
다른 무료 옵션에는 캐싱 옵션과 함께 유용한 자동 최적화가 있습니다. SiteGround 호스팅을 사용 중인 경우 SG Optimizer 플러그인을 사용하여 모든 Google 글꼴을 결합하여 HTTP 요청 수를 줄이십시오.
#2 – Google 글꼴 표시 교체
위에서 언급했듯이 Google Fonts를 사용하지 않는 주요 이유 중 하나는 텍스트 콘텐츠의 로드가 지연되기 때문입니다. 이를 처리하기 위해 아래와 같은 CSS 속성을 사용할 수 있습니다.
외부 글꼴 파일을 사용하는 경우:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">CSS @import와 함께 사용하는 경우:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>최근 Google은 CSS font-display: swap 속성에 대한 지원을 Google 글꼴과 함께 도입했습니다. 이것은 본질적으로 Google 글꼴 파일을 사용할 수 있을 때까지 기본 브라우저의 글꼴을 먼저 사용하도록 브라우저에 지시할 수 있음을 의미합니다. 브라우저가 Google 글꼴 파일 다운로드를 마치면 디스플레이를 바꾸고 Google 글꼴을 사용합니다. 이런 식으로 텍스트 내용을 보는 데 지연이 없습니다. 이렇게 하면 Google PageSpeed Insights 도구에서 웹 글꼴을 로드하는 동안 텍스트가 계속 표시되도록 하는 것과 같은 문제를 해결하는 데 도움이 됩니다.
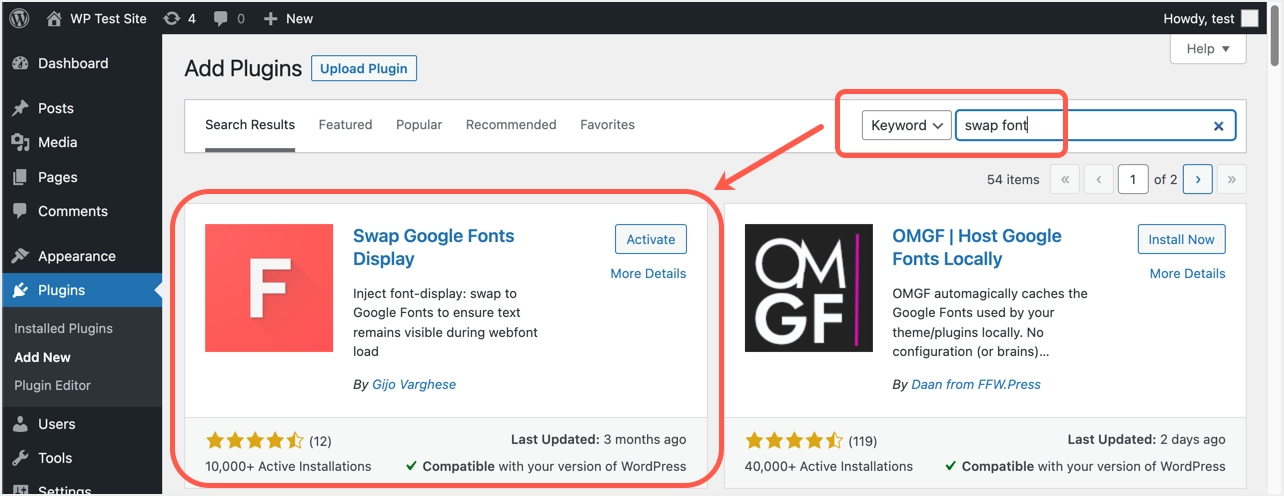
글꼴 스와핑을 구현하기 위해 Swap Google Fonts Display 플러그인을 사용할 수 있습니다. 이 플러그인도 설정이 없습니다. 모든 Google 글꼴 파일에 display=swap 값을 추가하기 위해 사이트에서 플러그인을 활성화하기만 하면 됩니다 .

#3 – 시스템 글꼴 사용
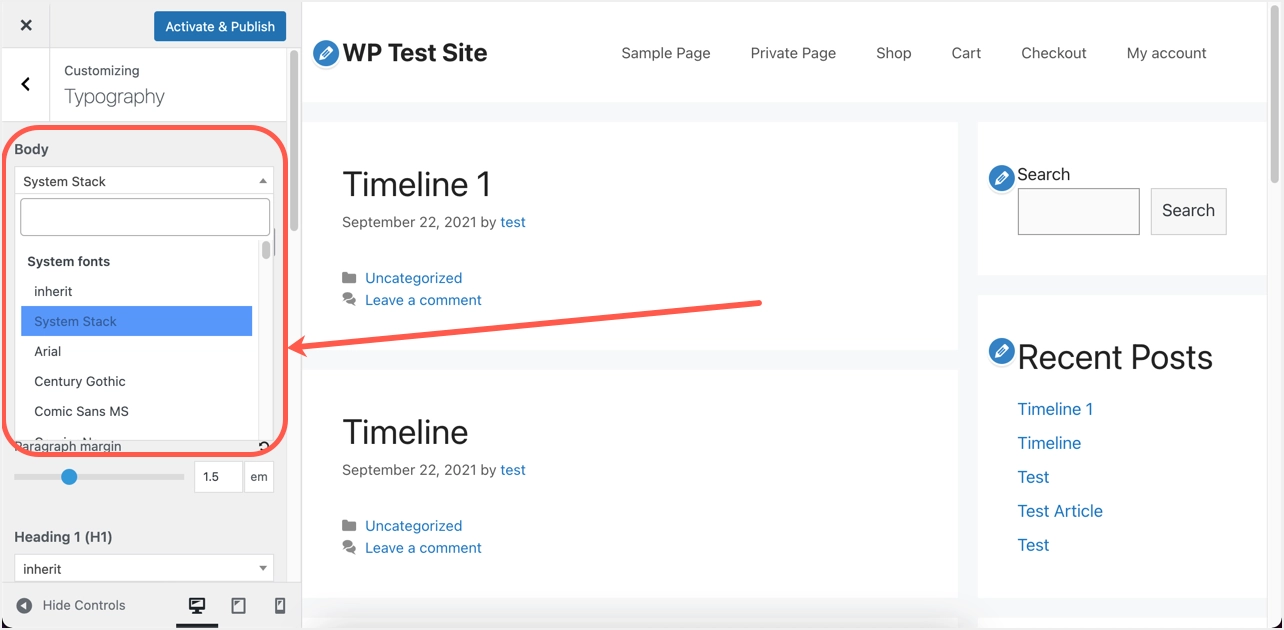
최근에 많은 WordPress 테마는 Google 글꼴과 함께 시스템 글꼴 스택을 사용하는 옵션을 제공합니다. 예를 들어, 이러한 목적으로 GeneratePress와 같은 인기 있는 경량 테마를 사용할 수 있습니다. 사용자 정의 설정에서 시스템 글꼴 옵션을 선택하기만 하면 됩니다.

사이트에서 시스템 글꼴을 수동으로 사용하려면 "모양 > 사용자 정의 > CSS 추가" 섹션에서 다음 CSS를 추가하기만 하면 됩니다. 이 CSS는 본문 요소 전용이며 필요한 경우 선언에 다른 요소를 추가해야 할 수도 있습니다. 또한 해당 글꼴 파일도 로드되지 않도록 하려면 다른 CSS 가져오기 또는 파일 링크를 수동으로 제거해야 합니다.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }이것은 쉬운 옵션이지만 시스템 글꼴을 사용할 때 모든 장치에 고정 글꼴이 표시되지는 않습니다.
마지막 단어
어떤 방법을 사용하든 소스 코드에 Google 글꼴 파일이 포함되어 있지 않은 사이트를 테스트해야 합니다. 스왑 옵션을 사용하는 경우 글꼴 CSS 파일에 display=swap 속성이 포함되어 있는지 확인하십시오. 또한 Google PageSpeed Insights 도구로 사이트를 테스트하여 글꼴 관련 경고가 없는지 확인하십시오.
