브라우저에 표시되지 않는 WordPress Favicon을 수정하는 방법?
게시 됨: 2021-09-13Favicon은 브라우저의 제목 표시줄에 표시되는 작은 아이콘입니다. 브라우저는 이 아이콘을 사용하여 웹 페이지를 고정할 때 탭을 표시합니다. 일부 검색 엔진은 검색 결과에 파비콘을 표시하므로 웹사이트의 브랜드 아이콘이 됩니다. Google은 우리 대부분이 Google 검색 웹사이트를 나타내는 간단한 G 아이콘을 찾을 수 있는 좋은 예입니다. 그러나 WordPress 파비콘이 Chrome과 같은 브라우저에서 표시되지 않는 데에는 여러 가지 이유가 있습니다. 문제를 해결하는 데 어려움을 겪고 있다면 시도해 볼 수 있는 몇 가지 입력 사항이 있습니다.
브라우저의 워드프레스 파비콘
다음은 Google 크롬 데스크톱 브라우저에서 파비콘이 표시되는 방식입니다.

탭을 고정하면 Chrome은 아래와 같이 해당 탭의 파비콘을 사용합니다.

Chrome은 또한 사이트를 열려고 할 때 주소 표시줄에 캐시의 아이콘을 표시합니다. 마찬가지로, 열려 있는 모든 탭을 보면 모바일 Chrome 앱에서 파비콘 또는 사이트 아이콘을 볼 수 있습니다.

데스크톱과 모바일의 거의 모든 브라우저는 새 탭 페이지에서 파비콘을 바로 가기 아이콘으로 사용합니다. 이전 Google 검색은 결과 페이지에 사이트의 파비콘을 표시하고 있었습니다. 그러나 Google은 최신 검색 결과 디자인에서 파비콘을 제거했습니다.
Chrome에 WordPress Favicon이 표시되지 않는 문제 수정
Google 크롬이나 다른 브라우저에서 사이트의 파비콘을 볼 수 없는 경우 아래 해결 방법에 따라 문제를 해결하세요.
1. 워드프레스 파비콘 설정 확인
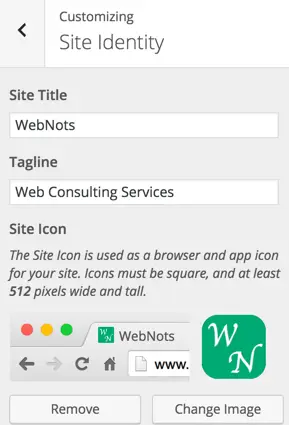
WordPress를 사용하면 웹사이트에 파비콘을 추가할 수 있습니다. 관리자 패널에 로그인한 후 "모양 > 사용자 정의 > 사이트 ID" 섹션으로 이동하여 파비콘 이미지를 업로드합니다. 표준 파비콘 이미지 크기와 달리 WordPress 사이트 아이콘은 512 x 512픽셀이어야 합니다.

사이트 아이콘에 대한 .PNG 이미지를 업로드할 수 있으며 이미지를 업로드한 후 관리자 패널에 있을 때 브라우저에 올바르게 표시되는지 확인합니다. 제대로 작동하면 게시된 사이트를 열어 제목 표시줄에 이미지가 표시되는지 확인합니다.
2. 테마의 파비콘 제거
많은 상업용 테마는 로고와 파비콘을 업로드할 수 있는 사용자 정의 테마 패널을 제공합니다. 이미 WordPress 기본 사이트 아이콘 기능을 사용하고 있다면 favicon에 대한 테마 설정을 비활성화해야 합니다. 이렇게 하면 아이콘이 표시되지 않는 브라우저를 잠재적으로 혼동할 수 있는 다른 위치에서 동일한 기능을 중복 사용하는 것을 방지하는 데 도움이 됩니다.
3. 파비콘 플러그인 사용
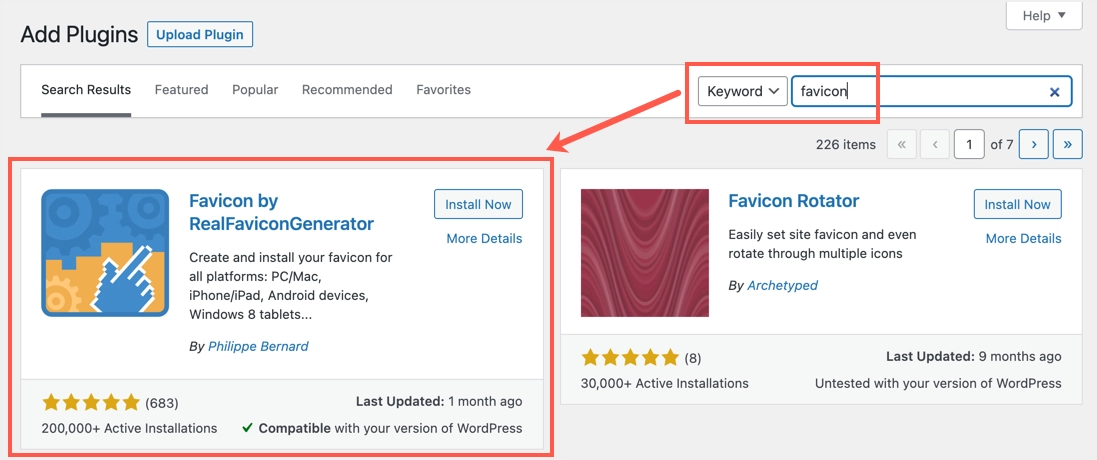
브라우저의 제목 표시줄에 표시할 권장 파비콘 크기는 16 x 16 또는 32 x 32 또는 48 x 48픽셀입니다. 그러나 WordPress는 모바일 앱 아이콘과 동일한 아이콘을 사용하므로 512 x 512 픽셀 사용을 제안합니다. 불행히도 이 더 큰 이미지 크기는 이미지를 제대로 표시하는 데 문제를 일으킬 수 있습니다. 장치마다 다른 이미지 크기가 필요하므로 RealFaviconGenerator와 같은 파비콘 플러그인을 사용해 볼 수 있습니다.
- 먼저 사이트에 플러그인을 설치하고 활성화합니다.

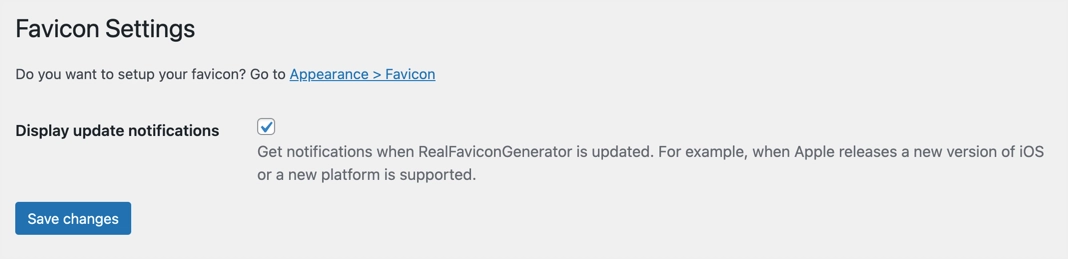
- "설정 > 파비콘" 메뉴로 이동하여 "업데이트 알림 표시"를 활성화하면 플러그인 업데이트가 있을 때 정보를 받을 수 있습니다.

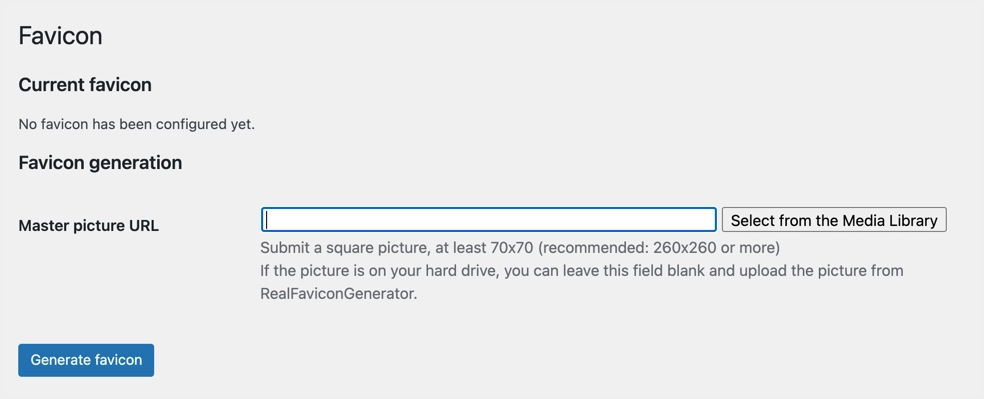
- "모양 > 파비콘" 섹션으로 이동하고 미디어 라이브러리에서 파비콘을 선택합니다. 아이콘이 없으면 "마스터 사진 URL"을 공백으로 두고 "파비콘 생성" 버튼을 클릭합니다.

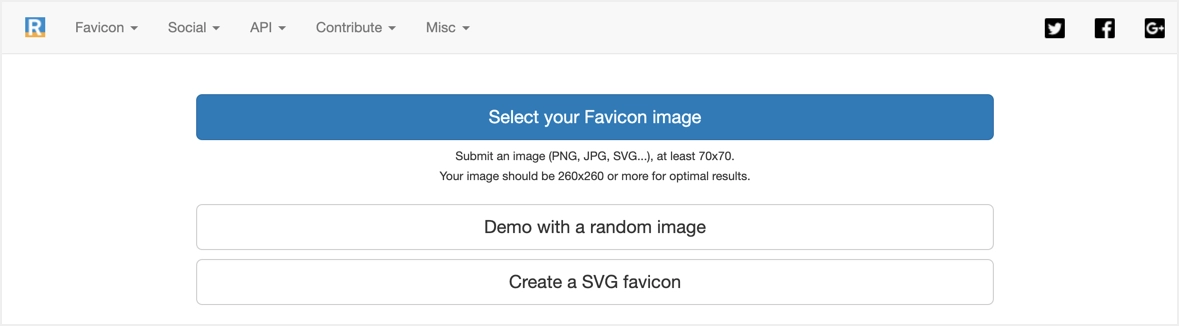
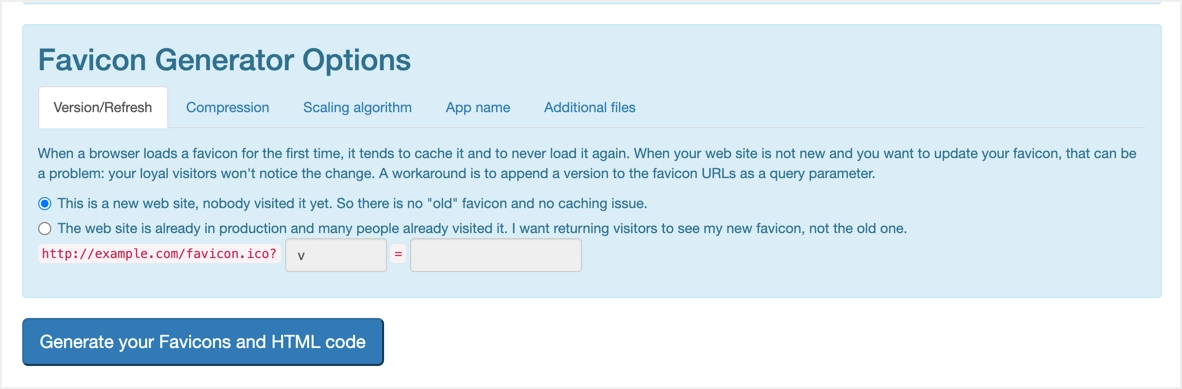
- 그러면 다른 옵션을 사용하여 파비콘을 생성할 수 있는 개발자 웹 사이트로 이동합니다. 무료 파비콘 생성 도구로 아이콘을 생성하고 업로드하여 마스터 이미지로 사용하는 것이 좋습니다.

- 아래로 스크롤하여 "파비콘 및 HTML 코드 생성" 버튼을 클릭합니다.

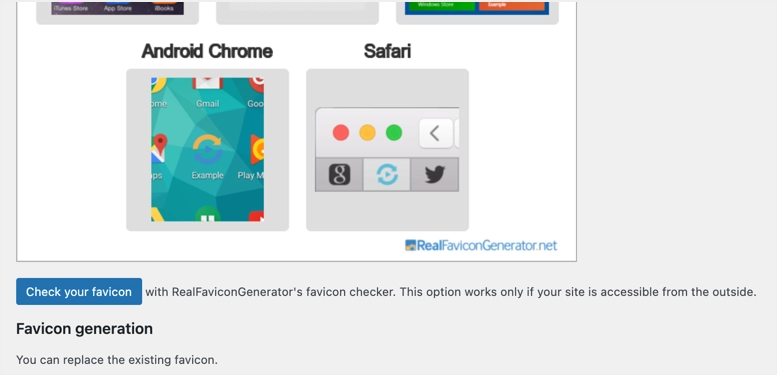
- 자동으로 관리자 패널로 돌아가서 다양한 플랫폼에서 이미지 미리보기를 볼 수 있습니다. 파비콘을 즉시 확인하여 브라우저에서 어떻게 보이는지 확인할 수도 있습니다.

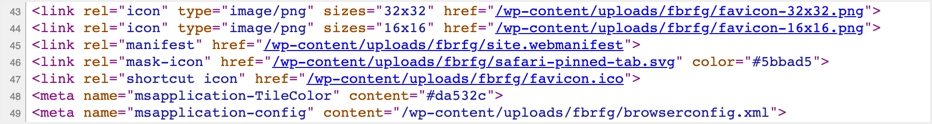
사이트의 소스 코드를 볼 때 플러그인은 다양한 장치를 지원하기 위해 많은 링크 메타 태그를 추가합니다.


기본 WordPress 사이트 아이콘이 사이트에서 작동하지 않는 경우 이 플러그인을 사용하여 48 x 48픽셀 favicon.ico 파일을 추가할 수 있습니다. 또한 플러그인을 사용하면 iOS 및 macOS Safari와 같은 다양한 장치의 아이콘을 생성할 수 있습니다. 유일한 것은 사이트에서 favicon을 지속적으로 사용하려면 플러그인을 활성 상태로 유지해야 한다는 것입니다.
참고: 브라우저의 개발자 콘솔에서 볼 수 있는 다른 모든 이미지 요청과 달리 favicon 이미지 요청은 표시되지 않습니다. 따라서 페이지 소스를 보고 헤더 메타 태그에 파비콘 이미지가 링크되어 있는지 확인해야 합니다.
4. Favicon 수동 업로드
기본 WordPress 파비콘 옵션이 작동하지 않고 어떤 이유로든 플러그인을 사용하고 싶지 않다면 자신의 파비콘을 수동으로 업로드할 수 있습니다.
- 무료 파비콘 생성기 도구에서 파비콘 이미지를 준비하십시오. 이미지가 16 x 16픽셀 크기의 .ico, .gif 또는 .png 형식인지 확인합니다.
- FTP를 사용하여 웹 서버에 로그인하거나 호스팅 패널에서 파일 관리자 앱을 사용하고 WordPress 설치의 루트 디렉터리에 파비콘 이미지를 업로드합니다. 관리자 패널의 미디어 라이브러리에서 이미지를 업로드하려면 올바른 파일 경로를 사용해야 합니다.
- 의심이 가는 경우 브라우저에서 이미지 파일을 엽니다. 사이트의 다른 이미지와 유사한 이미지에 액세스할 수 있어야 합니다.
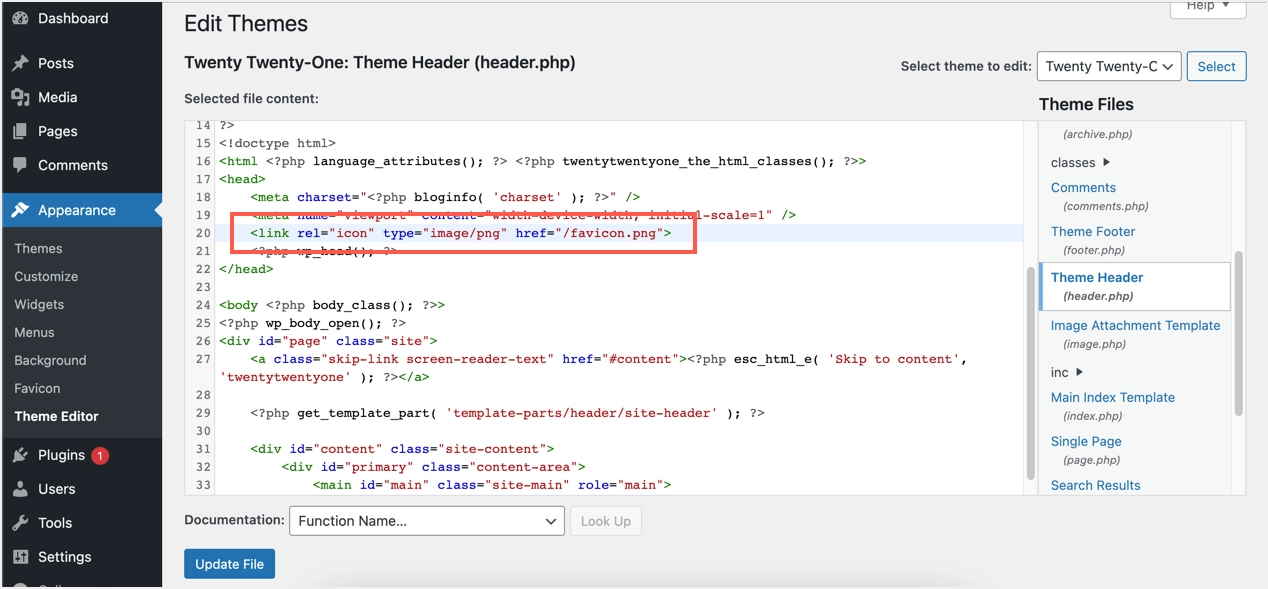
- 이제 "Appearance > Theme Editor"로 이동하여 테마의 header.php 파일을 찾으십시오.
- 다른 메타 태그와 함께 header.php 파일에 아래 코드를 붙여넣습니다.
<link rel="icon" type="image/png" href="/favicon.png">- 다음과 같아야 하며 파비콘 이미지에 올바른 URL을 사용해야 합니다.

- "파일 업데이트" 버튼을 클릭하여 변경 사항을 저장합니다.
- 이를 위해 테마 파일을 편집하지 않으려면 머리글 및 바닥글 삽입과 같은 플러그인을 사용하고 위의 코드를 머리글 섹션 영역에 붙여넣을 수 있습니다.
이제 사이트를 열고 제목 표시줄에 파비콘이 표시되는지 확인합니다.
5. 기본 호스팅 파비콘 제거
favicon의 다른 문제 중 하나는 Bluehost 및 HostGator와 같은 많은 호스팅 회사가 일부 페이지에서 자체 아이콘을 사용한다는 것입니다. 예를 들어 이미지를 보거나 소스 코드를 볼 때 사이트 아이콘 대신 HostGator 및 Bluehost 아이콘이 표시됩니다.

이것은 SiteGround 및 기타 호스팅 회사에서는 발생하지 않습니다. 당신이 할 수 있는 일은 루트 설치를 확인하여 사용 가능한 파비콘이 있는지 확인하고 이를 자신의 아이콘으로 바꾸는 것입니다. 그렇지 않으면 호스팅 지원에 문의하여 이 문제를 전혀 해결할 수 있는지 확인하십시오.
또 다른 문제는 파비콘 위치로 인해 발생할 수 있습니다. 우리 사이트에서는 모든 미디어 파일을 보관하기 위해 별도의 하위 도메인을 사용합니다. 메타 링크 href 값에 올바른 이미지 경로를 제공하지 않으면 문제가 발생할 수 있습니다. 따라서 올바른 경로를 제공하고 문제를 방지하기 위해 제공한 위치에서 이미지에 액세스할 수 있는지 테스트하십시오.
6. 맥 사파리의 파비콘
macOS의 Safari와 같은 일부 브라우저는 다르게 작동합니다. 필요에 따라 파비콘을 활성화하거나 비활성화할 수 있습니다. Safari에서 favicon을 활성화하는 방법에 대한 기사를 확인하고 브라우저에서 이 기능을 제공하는 경우 이 설정을 활성화했는지 확인하십시오.
7. 사이트 및 브라우저 캐시 지우기
아이콘을 변경하거나 동일한 파일 이름을 가진 다른 이미지를 사용하는 경우 캐시를 지워야 합니다.
- WP Rocket, W3 Total Cache 등과 같은 캐싱 플러그인을 사용하는 경우 사이트에서 캐시를 지우십시오.
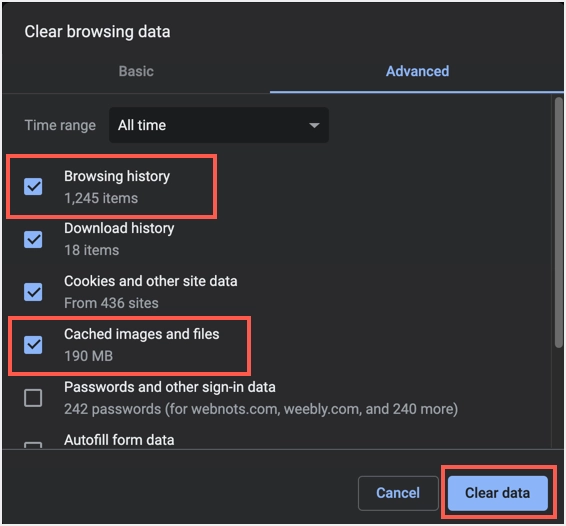
- 그런 다음 관리자 패널에서 로그아웃하고 Windows의 경우 "Control + Shift + Delete" 또는 macOS의 경우 "Command + Shift + Delete"를 누릅니다. 이것은 명확한 인터넷 사용 기록 팝업을 엽니다. "검색 기록" 및 "캐시된 이미지 및 파일" 옵션을 선택하고 삭제합니다.
- 이제 사이트를 열고 브라우저에 올바른 파비콘이 표시되는지 확인하십시오.

모바일 장치에서는 설정 또는 방문 기록 섹션으로 이동하여 인터넷 사용 기록을 지워야 합니다.
마지막 단어
이전 favicon은 브라우저에서만 사용됩니다. 그러나 iOS용 apple-touch-icon과 같은 다른 아이콘에는 동일한 메타 링크 태그가 사용됩니다. 따라서 사이트에서 필요한 모든 아이콘을 사용하고 브라우저 및 기타 장치에서 작동하는지 테스트하는 것이 좋습니다. 이 경우 기본 WordPress 사이트 아이콘이 충분하지 않을 수 있으며 자체 메타 태그를 사용하거나 이 기능을 제공하는 테마 또는 플러그인을 사용해야 합니다.
