더 나은 사용자 경험을 위해 웹사이트 로딩 속도를 개선하는 방법
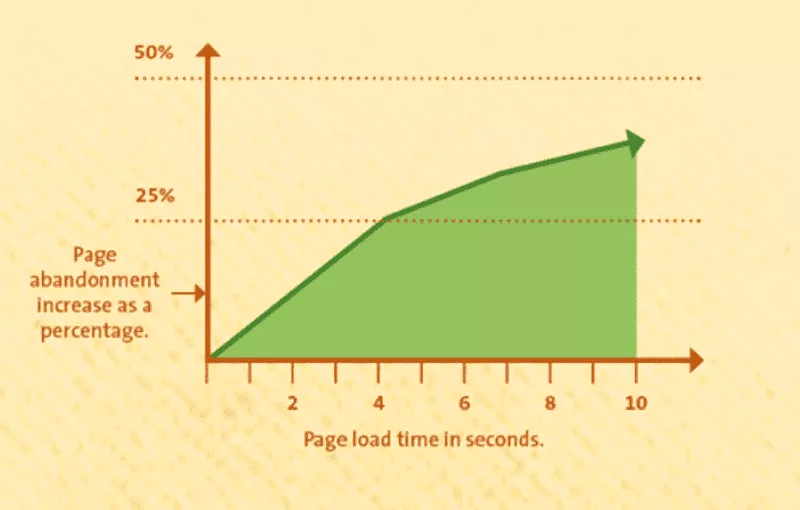
게시 됨: 2023-05-04여기 흥미로운 사실이 있습니다. Portent의 연구에 따르면 5초 이내에 로드되는 웹사이트가 최고의 전환율을 보입니다. 같은 맥락에서 로드 시간이 증가함에 따라 1초가 추가될 때마다 전환율이 평균 4.42% 감소합니다.
이 연구는 웹사이트 로딩 속도와 사용자 경험 사이에 큰 상관관계가 있음을 보여줍니다. 사람들은 웹 페이지 로딩이 완료될 때까지 기다리는 것을 싫어하기 때문입니다. 그들은 참지 못하고 페이지를 클릭하여 기다리지 않고 동일한 유형의 콘텐츠를 제공하는 다른 사이트를 찾습니다.
안타깝게도 대부분의 웹사이트 소유자는 다양한 이유로 속도를 15초에서 5초 이하로 낮출 수 없습니다. 이러한 요소 중 일부에는 무거운 CSS 파일, 비디오 콘텐츠 및 고화질 이미지가 포함됩니다.
사이트 로딩 속도를 개선하는 데 어려움을 겪고 있다면 더 나은 사용자 경험을 위해 수집한 다음 팁과 요령을 확인하십시오.
1. 불필요한 플러그인 제거
웹사이트를 처음 만들거나 소유하는 경우 쉽게 몰입하여 원하는 만큼 많은 플러그인을 추가할 수 있습니다. 당신은 항상 이러한 플러그인이 곧 유용할 것이라고 생각하지만, 그렇지 않습니까? 대신, 이러한 불필요한 플러그인은 결국 웹사이트의 로딩 속도를 망치게 됩니다.
따라서 사용하지 않는 모든 플러그인을 가능한 한 빨리 제거하십시오. 대부분의 웹사이트 빌더에는 필요하지 않은 플러그인을 제거하는 방법을 안내하는 FAQ 또는 지원 페이지가 있습니다.
2. 이미지 최적화
이미지를 최적화하면 SEO 점수가 향상되고 사이트 속도가 향상되는 두 가지 이점이 있습니다. 최적화된 이미지는 더 빨리 로드되므로 사용자는 사진이 화면에 표시될 때까지 기다리지 않아도 됩니다.
이미지를 최적화하는 방법은 다음과 같습니다.
- 가장 적합한 파일 형식(예: JPEG 및 PNG)을 사용하십시오.
- 품질 저하나 데이터 손실 없이 이미지를 압축합니다(팁: 무손실 최적화로 중간 압축률 선택).
- 이미지 크기를 조정합니다.
- 이미지를 생성, 추가, 편집 또는 크기 조정할 수 있는 최적화 도구를 사용해 보십시오.
3. 압축 코드
빠르게 로드되는 웹사이트는 더 나은 사용자 경험을 제공하여 전환율을 높이고 페이지에 머무는 시간을 늘리며 이탈률을 낮춥니다.

이미지 출처
이러한 요소는 전환율이 성공과 직결되는 전자 상거래 사이트에 특히 중요합니다. 전체적인 관점에서 보자면 로딩 시간이 100ms만 지연되어도 Amazon의 매출이 1%(약 2억 4,500만 달러) 감소할 수 있습니다. 양동이에 큰 방울입니다.
이 수치는 웹사이트 로딩 속도가 비즈니스 수익에 미칠 수 있는 중요한 영향을 강조합니다. 더 작은 파일이 더 빨리 로드된다는 것은 말할 필요도 없습니다.
따라서 사용하는 코드(Java, HTML 또는 CSS)에 관계없이 로드 시간을 개선하려면 코드를 압축해야 합니다.
다음은 코드를 압축할 때 유의해야 할 몇 가지 사항입니다.
- 압축 도구 사용: Gzip 및 Deflate를 포함하여 널리 사용되는 코드 압축 도구의 기능을 활용하여 더 스마트하게 작업하십시오. 이러한 도구는 코드를 압축하고 브라우저가 빠르게 로드할 수 있는 더 작은 압축 파일을 생성하여 작동합니다.
- 코드 축소: 축소는 코드에서 공백 및 주석과 같은 불필요한 문자를 제거하여 코드 파일의 크기를 크게 줄입니다.
- 짧은 변수 및 클래스 이름 사용: 변수 및 클래스의 이름을 지정할 때 짧고 설명이 포함된 이름을 사용하십시오. 예를 들어 변수 이름을 "NumberOfItemsInShoppingCart"로 지정하는 대신 "CartItemCount"로 지정할 수 있습니다.
4. 리디렉션 줄이기
리디렉션은 로드 속도와 SEO에 좋지 않습니다. 리디렉션은 방문자를 여러 페이지로 안내하여 필요한 콘텐츠를 보여줍니다. 한 페이지를 로드하는 데 5초가 걸린다면 세 페이지의 로드 시간이 15초가 된다고 상상해 보십시오. 맞습니까?
이를 방지하려면 정기적으로 웹사이트를 스캔하여 웹사이트 페이지나 플러그인에 리디렉션이 있는지 또는 리디렉션이 있는 웹사이트로 연결되는지 확인하십시오.
Google PageSpeed를 사용하여 어떤 리디렉션이 사이트에 영향을 미치고 있는지 확인할 수 있습니다.
5. 크기 조정된 이미지 제공
이전 요점을 되돌리면 크기에 맞는 이미지를 사용하는 것이 항상 모범 사례입니다. 이미지의 크기가 정확하지 않으면 브라우저에서 이미지를 다운로드하고 크기를 조정해야 하며 이 작업에는 몇 초가 걸릴 수 있습니다.
이를 방지하려면 웹 사이트를 분석하여 부적합한 이미지가 있는지 확인하고 고품질의 이미지만 사용하고 디스플레이 크기에 맞으며 이미지 크기 조정 플러그인 또는 도구를 활용하십시오.
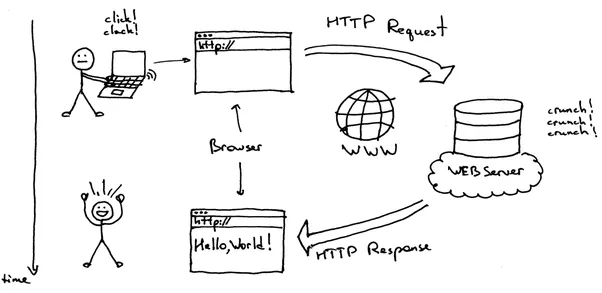
6. HTTP 요청 최소화
여러 파일이나 큰 파일을 사용하는 경우 브라우저는 여러 개 이상의 HTTP 요청을 반환합니다. 두 경우 모두 웹 사이트의 로딩 속도에 영향을 미칠 수 있으므로 목표는 최적의 파일 수를 유지하는 것입니다.

HubSpot의 제품 관리자인 Jeffery Vocell에 따르면 이상적으로는 10~30개의 파일을 고수해야 합니다.
HTTP 요청을 줄이기 시작하려면 먼저 웹 사이트를 감사하여 수신한 요청 수를 확인한 다음 로드하는 데 가장 오래 걸리는 파일을 확인하십시오.

이미지 출처
그런 다음 이러한 파일을 최적화할지 또는 완전히 제거할지 분석하십시오.
전체 연습을 보려면 웹 사이트의 HTTP 요청을 줄이는 방법 블로그 게시물을 확인하세요.
7. 브라우저 캐싱 활성화
캐싱은 향후 방문 시 쉽게 액세스할 수 있도록 웹 페이지 데이터를 저장합니다. 사용자가 웹사이트를 방문하면 브라우저는 이미지, 스타일시트 및 스크립트와 같은 특정 파일을 캐시에 저장합니다.
그런 다음 사용자가 웹 사이트를 다시 방문하면 브라우저는 이러한 파일을 서버에서 다시 요청하지 않고 캐시에서 빠르게 검색할 수 있습니다. 결과? 로드 시간이 크게 단축되었습니다.
다음은 브라우저 캐싱을 활성화하기 위한 몇 가지 팁입니다.
- 파일 만료 날짜 설정: 서버에서 파일을 다시 요청해야 하기 전에 캐시에 파일을 저장하는 기간을 사용자의 브라우저에 알려줍니다.
- Cache-Control 헤더 사용: 브라우저가 파일을 캐시할 수 있는 최대 시간을 지정합니다. 브라우저는 지정된 시간이 경과한 후에만 서버에서 파일을 다시 요청합니다.
- ETag 사용: ETag 또는 엔터티 태그는 파일이 마지막으로 캐시된 이후 파일이 변경된 시기를 브라우저가 알 수 있게 하여 브라우저가 오래된 버전의 파일을 캐시하지 못하도록 하는 고유 식별자입니다.
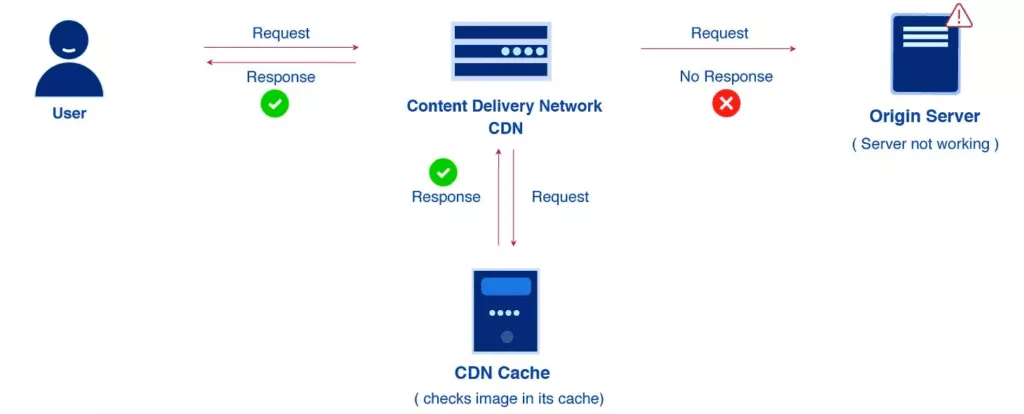
- 콘텐츠 전송 네트워크(CDN) 사용: CDN은 웹 사이트 파일의 복사본을 다른 지리적 위치에 있는 서버에 저장할 수 있으므로 해당 파일을 사용자에게 더 빠르게 전달할 수 있습니다.

이미지 출처
8. 심플한 웹사이트 디자인을 선택하세요
다채롭고 역동적인 웹사이트 디자인은 정말 매력적이고 기억에 남을 수 있습니다. 그러나 진정으로 사용자 경험을 향상시키려면 기본에 충실하고 웹사이트를 단순하게 유지하는 것이 좋습니다.
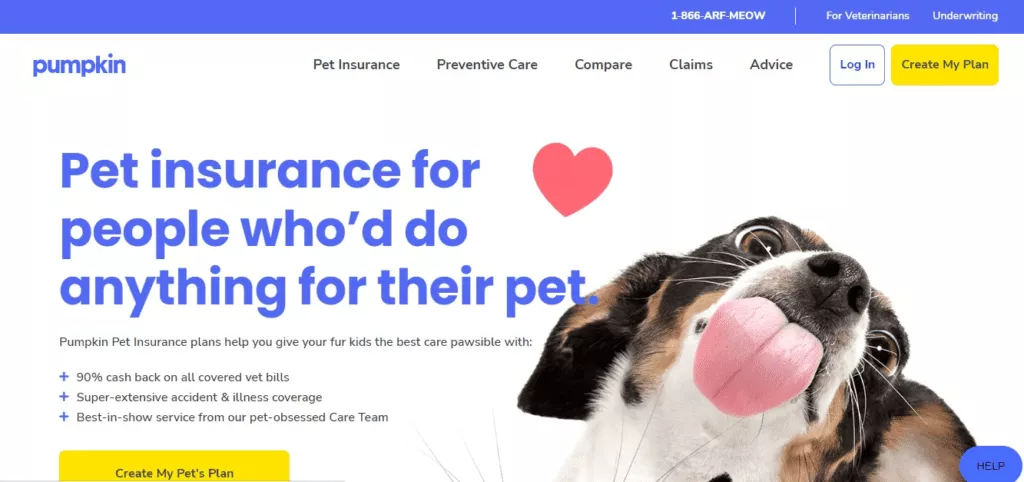
예를 들어, 애완 동물 보험 회사인 Pumpkin Care는 홈페이지에 화려한 것이 없습니다. 그러나 웹 사이트는 메시지를 크고 명확하게 전달하고 탐색하기 쉬우며 대상 고객에게 어필할 수 있는 디자인을 갖추고 있습니다. 또한 번개처럼 빠르게 로드됩니다.

이미지 출처
9. 404 오류 제거
손상된 파일 또는 오류 404 파일은 서버에 부담을 주어 로드 속도를 저하시킵니다. 또한 404 오류는 고객이 정보 또는 구매 여정을 어디에서 어떻게 진행해야 할지 모르기 때문에 고객 전환 가능성을 크게 줄일 수 있습니다.
404 오류를 줄이려면 Google 검색 센터와 같은 감지 도구 또는 더 이상 작동하지 않는 링크를 찾아 메시지를 생성할 수 있는 플러그인을 사용하는 것이 좋습니다. 여기에서 링크를 그대로 두거나(페이지에 트래픽이 없는 경우) 리디렉션하거나 완전히 삭제할 수 있습니다.
또한 고객 서비스 소프트웨어를 사용하여 404 링크를 통해 들어오는 사용자의 문제를 해결할 것을 권장합니다.
더 빠른 웹사이트 = 더 높은 전환율
웹 사이트 로드 속도가 향상되면 트래픽 유지율이 높아지고 SEO 점수가 향상되며 잠재 고객이 전환됩니다. 귀하와 귀하의 방문자 모두에게 윈윈 상황입니다.
이와 같은 "성공"을 몇 번 더 달성하려면 웹 사이트 성능을 개선하고 비즈니스 목표를 달성할 수 있는 방법에 대해 정기적으로 게시하는 Spiralytics 블로그를 계속 확인하십시오.
