게시하기 전에 WordPress 사이트를 라이브 미리 보는 방법은 무엇입니까?
게시 됨: 2021-10-18워드프레스는 웹사이트 제작을 위한 가장 큰 콘텐츠 관리 시스템입니다. WYSIWYG(What You See Is What You Get) 편집기 인터페이스를 사용한다고 주장하지만 현실은 아닙니다. 이전 Classic Editor는 WYSIWYG 편집기와 비교할 수 없었고 새로운 Gutenberg 블록 기반 편집기는 시각적인 것과 기술적인 것이 혼합되어 있습니다. 이 설정을 사용하면 레이아웃 문제를 피하기 위해 항상 게시물과 페이지를 미리 봐야 합니다. 이 기사에서는 콘텐츠를 게시하기 전에 WordPress 사이트를 미리 보는 방법을 설명합니다.
게시하기 전에 콘텐츠를 미리 봐야 하는 이유는 무엇입니까?
상황에 따라 다양한 미리보기 시나리오가 있습니다.
1. 게시물 또는 페이지 미리보기
다음 이유 중 하나 이상으로 인해 개별 게시물, 페이지 또는 사용자 정의 게시물을 미리 보는 것이 필요합니다.
- 많은 기능이 게시물 편집기에 표시되지 않으며 미리보기 또는 게시 후에만 볼 수 있습니다. 예를 들어 "모양 > 사용자 정의 > 추가 CSS" 섹션에서 추가한 CSS 코드는 미리 보기 또는 라이브 콘텐츠에서만 작동합니다.
- 마찬가지로, 어떤 요소에 대한 편집기의 문서 사이드바에 사용자 정의 CSS 클래스를 추가하면 콘텐츠를 볼 때만 효과가 있습니다.
- 사이드바 및 바닥글의 콘텐츠는 전체 페이지에서만 볼 수 있으며 편집기 화면에서는 볼 수 없습니다.
- 테마와 호환되지 않아 레이아웃 문제가 있을 수 있습니다. 예를 들어 많은 테마가 이미지의 전체 너비 및 넓은 너비 옵션에서 제대로 작동하지 않습니다. 사이드바 콘텐츠에서 이미지가 겹치지 않도록 미리보기를 확인해야 합니다.
- 플러그인을 사용하여 머리글, 바닥글 또는 본문 섹션에 삽입된 코드는 편집기 내에서 작동하지 않습니다. 예를 들어 미리보기 또는 라이브 콘텐츠에서만 작동하는 광고 또는 소셜 아이콘에 대한 헤더 코드가 있을 수 있습니다.
- 캐싱 플러그인이 수정된 콘텐츠를 제대로 표시하지 않을 수 있습니다. 이 경우 문제가 있는 경우 캐시를 미리 보고 제거해야 합니다.
- 거의 모든 WordPress 사이트는 플러그인을 통해 또는 테마 설정에서 단축 코드를 사용합니다. 이러한 단축 코드는 Gutenberg 또는 Classic 편집기에서 작동하지 않습니다.
이 모든 것을 말하면서, 편집기 내부에서 보는 내용에 의존하고 미리보기 없이 게시하는 것은 어리석은 일입니다.
2. 다른 사람의 게시물 미리보기
위의 모든 이유는 사이트의 개별 게시물이나 페이지를 보는 데 유효합니다. 그러나 이는 사이트 소유자 또는 콘텐츠를 게시하는 사람의 상황입니다. 그러나 귀하 또는 귀하의 편집자가 게시하기 전에 게시물을 공유하고 싶어하는 또 다른 시나리오가 있습니다. 예를 들어 콘텐츠를 게시하기 전에 승인을 받기 위해 클라이언트와 콘텐츠를 공유해야 할 수 있습니다. 이것은 WordPress에서 검토 또는 미리보기 목적으로 누구에게나 게시물 링크를 보낼 수도 있습니다.
3. 테마 변경 미리보기
전체 사이트 또는 임의의 페이지를 미리 보는 이유가 하나 더 있습니다. WordPress에는 수천 개의 무료 및 프리미엄 테마가 있으며 사이트 레이아웃을 테스트하기 위해 각 테마를 활성화할 수 없습니다. 솔루션은 WordPress 저장소에서 사용할 수 있거나 활성화하지 않고 사이트에 설치된 모든 테마의 실시간 미리보기를 테스트하는 것입니다. 이렇게 하면 실제 사용자에게 영향을 주지 않고 레이아웃 문제를 식별하고 모양을 이해하는 데 도움이 됩니다.
SEO 제안: Semrush Pro 특별 14일 무료 평가판으로 사이트를 최적화하십시오.
게시하기 전에 WordPress 사이트를 미리 보는 방법은 무엇입니까?
위의 모든 시나리오를 다루는 가능한 모든 설명을 설명하겠습니다.
개별 게시물 또는 페이지 미리보기
좋은 부분은 추가 플러그인 없이 WordPress에서 게시물 또는 페이지 콘텐츠를 미리 볼 수 있다는 것입니다.
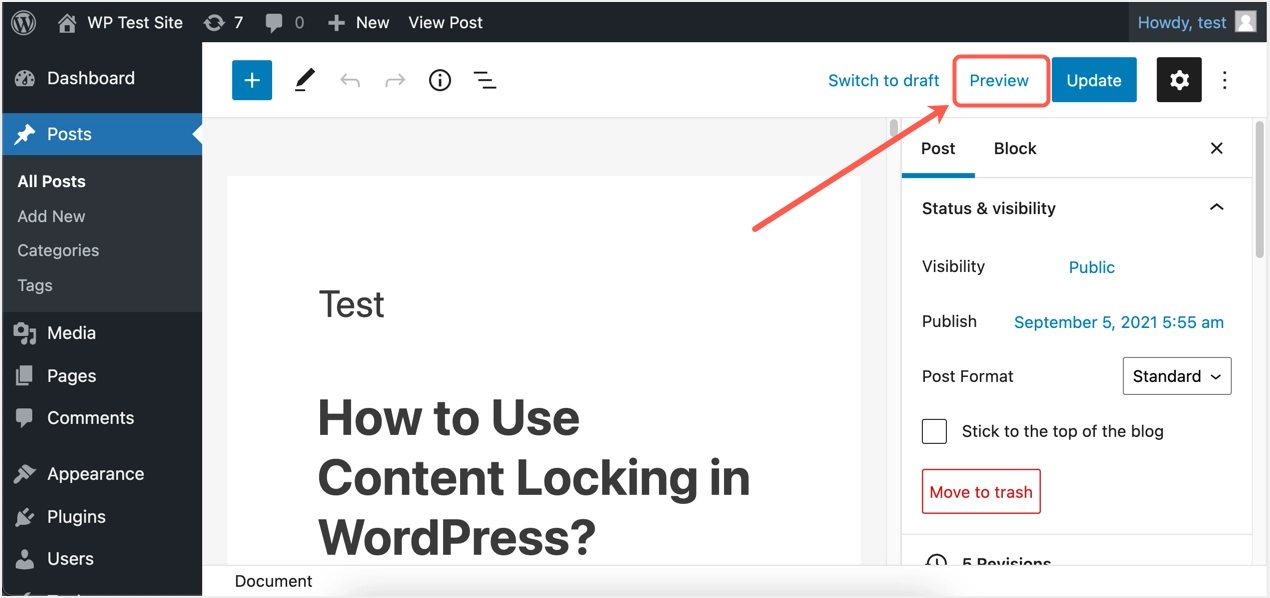
- Gutenberg 블록 편집기에 있을 때 "게시" 또는 "업데이트" 버튼 옆에 표시되는 "미리보기" 링크를 클릭하십시오. 새 게시물을 만들 때 "게시" 버튼이 표시되고 이미 게시된 게시물을 편집할 때 "업데이트" 버튼이 표시됩니다.

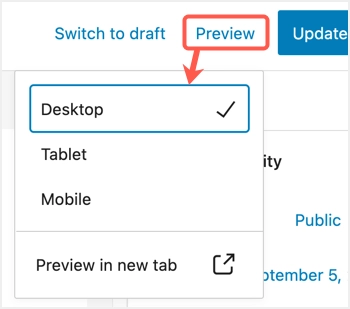
- 데스크톱, 태블릿 또는 모바일에서 미리 볼 수 있는 여러 옵션을 보여주는 드롭다운이 표시됩니다.

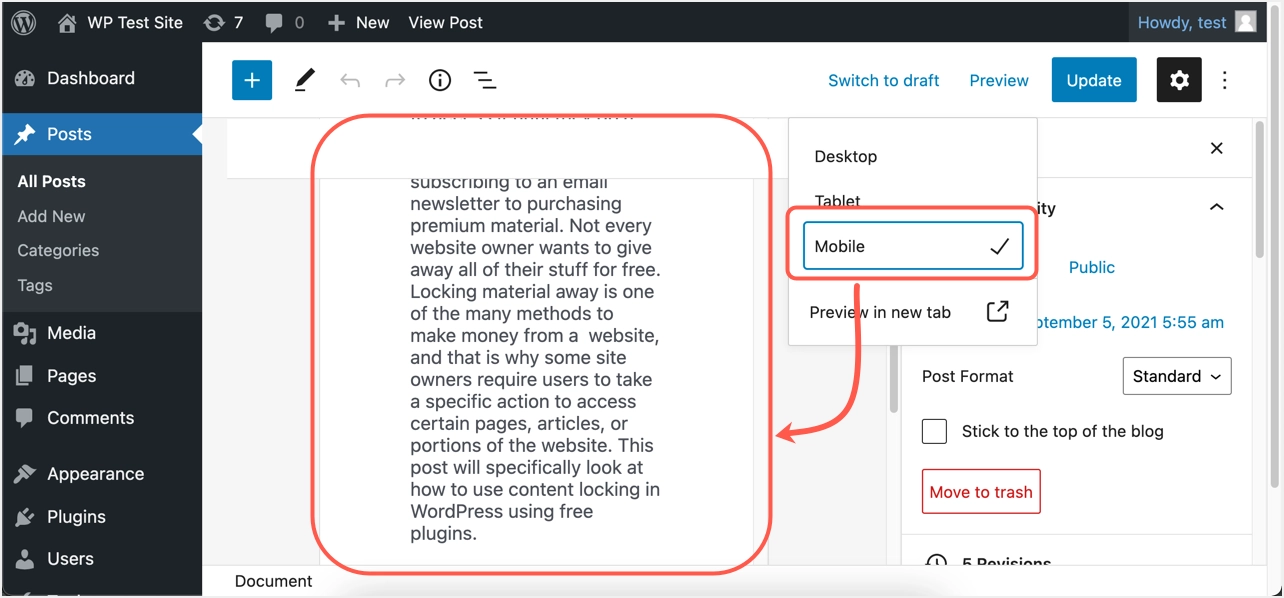
- 기본적으로 편집기의 미리보기는 "데스크톱" 모드로 표시되며 태블릿 또는 모바일 보기를 선택하여 편집기에서 보기를 즉시 변경할 수 있습니다. 에디터 내에서 다른 코드 및 레이아웃이 적용되지 않으므로 텍스트/이미지 내용을 확인하기 위한 사전 미리보기로만 사용할 수 있습니다.

- 전체 미리보기를 보려면 장치 모드를 선택하고 "새 탭에서 미리보기" 옵션을 클릭하십시오. 그러면 새 브라우저 탭에서 게시물이 열리고 템플릿의 다른 곳에 적용한 모든 코드, 단축 코드 및 레이아웃 변경 사항이 적용됩니다.

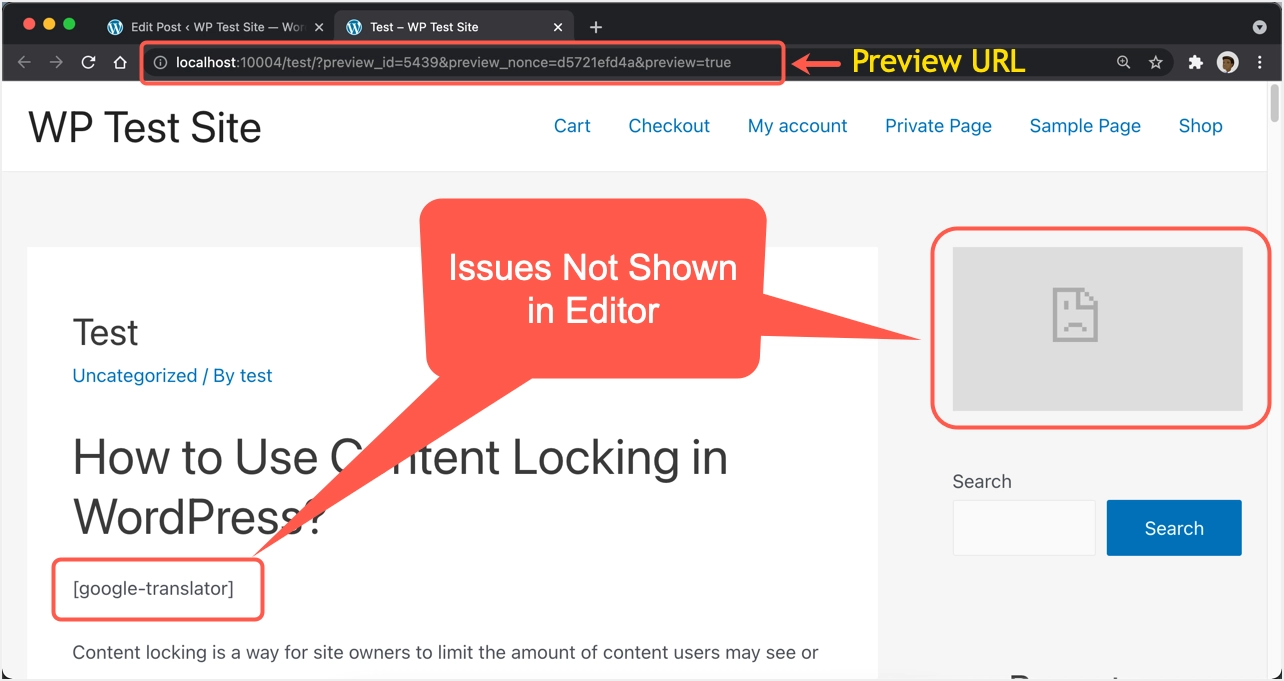
미리보기에는 CSS, 스크립트, 단축 코드와 같은 모든 효과가 포함되어 있고 사이드바, 바닥글 등으로 전역 레이아웃을 적용한다는 것을 기억하십시오. 위의 라이브 미리보기 스크린샷에서는 편집기에서 찾을 수 없는 여러 문제를 확인할 수 있습니다. [google-translator] 단축 코드와 첫 번째 사이드바 위젯이 작동하지 않습니다. "게시" 또는 "업데이트" 버튼을 누르기 전에 문제를 해결하고 수정할 수 있습니다.
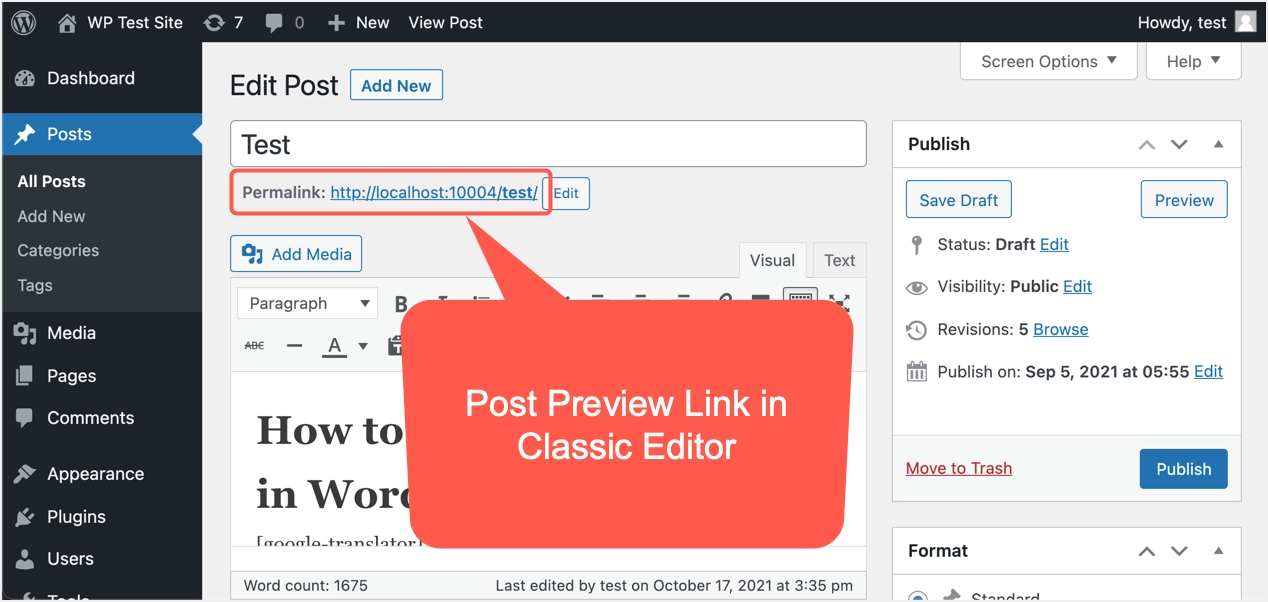
게시물 및 페이지에 대해 여전히 클래식 편집기를 사용하거나 클래식 편집기 인터페이스와 함께 사용자 정의 게시물 유형을 사용하는 경우 먼저 "임시 저장" 버튼을 클릭하십시오. 이제 게시물 제목 아래에 퍼머링크가 표시되고 클릭합니다.

그러면 새 브라우저 탭에서 실시간 게시물 미리보기가 열립니다. 미리보기 탭을 열어두고 페이지 콘텐츠를 계속 업데이트할 수 있습니다. 영구 링크를 다시 클릭할 때마다 이미 열려 있는 미리 보기 탭이 업데이트됩니다.
누구에게나 링크를 공유하여 미리보기 허용
브라우저의 주소 표시줄에 미리보기 URL이 표시되면 이 URL에는 preview_id, preview_nonce 및 preview=true가 있습니다. WordPress에는 이 StackExchange 기사에 설명된 대로 게시물의 상태를 기반으로 미리 보기를 가져오는 메커니즘이 있습니다. 누구와도 공유할 수 있는 사용자 정의 게시물 URL로 만료되는 임시 항목을 만드는 데 사용할 수 있는 플러그인이 있습니다.

- "플러그인 > 새로 추가" 섹션으로 이동하고 검색 상자에서 "미리보기"를 검색합니다.
- 이렇게 하면 많은 플러그인을 필터링하고 공개 게시물 미리보기 플러그인을 찾아 사이트에 설치/활성화합니다.

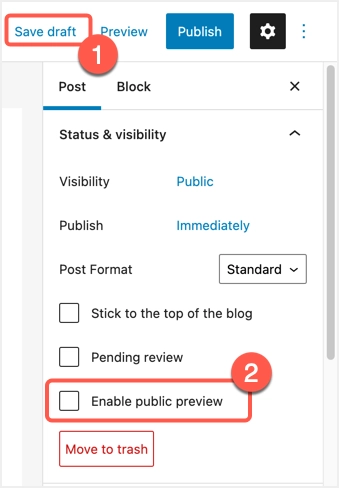
- 새 게시물을 만들고 초안으로 저장하면 사이드바에 "공개 미리보기 활성화" 옵션이 추가로 나타납니다. 이 옵션은 자동 저장이 실행되거나 "미리보기" 링크의 왼쪽에 있는 "임시 저장" 링크를 클릭한 후에만 나타납니다.

- 미리보기 URL이 나타나는지 보려면 "공개 미리보기 활성화" 상자를 선택하십시오.

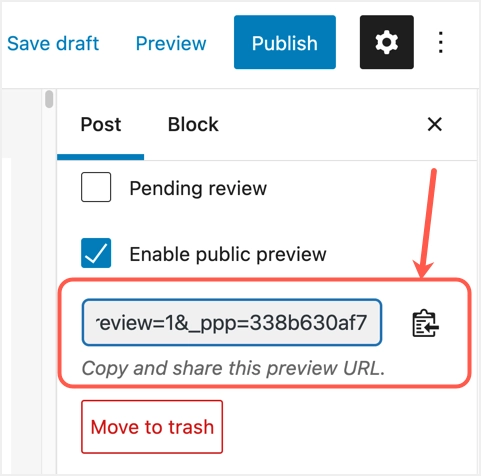
- URL 옆에 표시되는 "미리보기 URL 복사" 버튼을 클릭하여 링크를 클립보드에 복사합니다. 이제 게시물 미리보기를 보고 싶은 사람과 이 URL을 공유할 수 있습니다. 액세스를 제한하려면 게시물로 이동하여 "공개 미리보기 활성화" 확인란을 비활성화하기만 하면 됩니다. 또는 게시물을 게시하면 이미 게시물을 게시했기 때문에 공개 미리보기 URL도 유효하지 않게 됩니다.
- 액세스를 제한하거나 게시물을 게시한 후 미리보기 URL을 보는 사람은 "공개 미리보기를 사용할 수 없습니다!"라는 WordPress 오류가 표시됩니다.

WordPress SEO: 무료 WordPress SEO 가이드로 WordPress 사이트를 최적화하십시오.
다른 테마로 전체 사이트 미리보기
이것은 기본 WordPress 기능이며 이를 위해 추가 플러그인이 필요하지 않습니다. 또한 라이브 사이트에서 활성화하지 않고 몇 가지 테마를 미리 보고 싶을 때 가장 유용한 옵션입니다. 단, 테마 미리보기 기능을 사용하기 위해서는 테마를 설치해야 합니다. WordPress 관리자 패널에서 두 가지 방법으로 테마 미리보기를 사용할 수 있습니다.
WordPress.org 저장소에서 테마를 설치/미리보기하거나 사이트에 이미 설치된 테마를 미리 보려면 지침을 따르세요.
- WordPress 관리자 패널에 있을 때 "모양 > 사용자 지정" 섹션으로 이동하여 사용자 지정 프로그램을 엽니다.
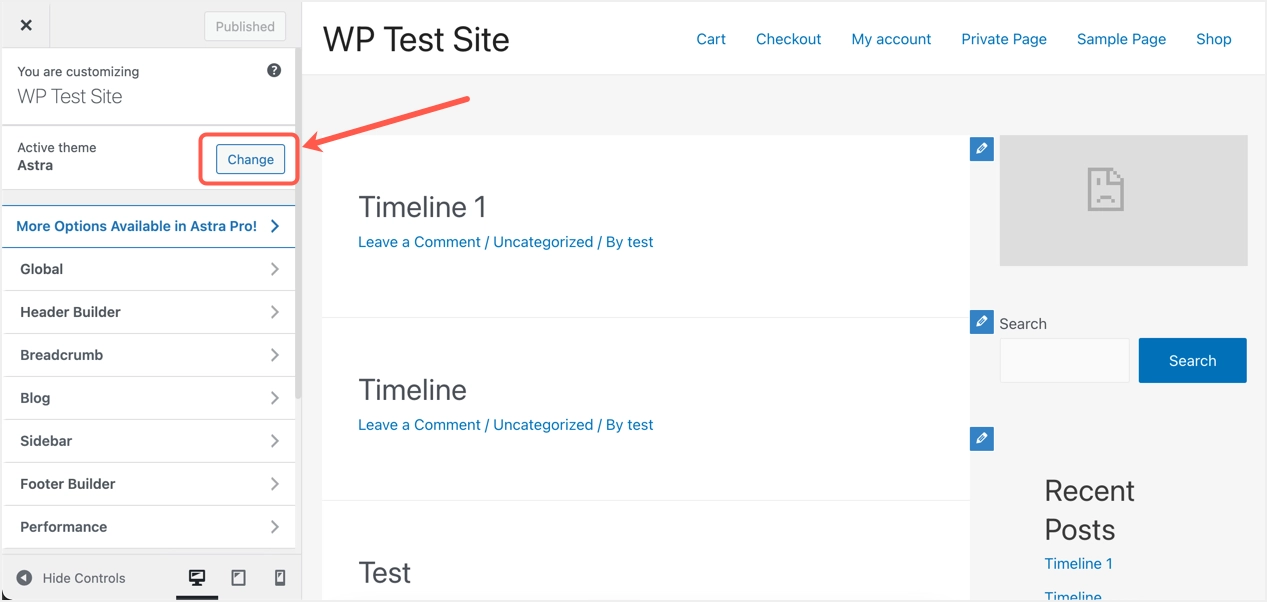
- 현재 테마로 사이트 홈페이지의 실시간 미리보기를 표시합니다. 아래 예에서 사용자 정의 프로그램이 Astra 테마로 실시간 미리보기를 표시하고 "변경" 버튼을 클릭하는 것을 볼 수 있습니다.

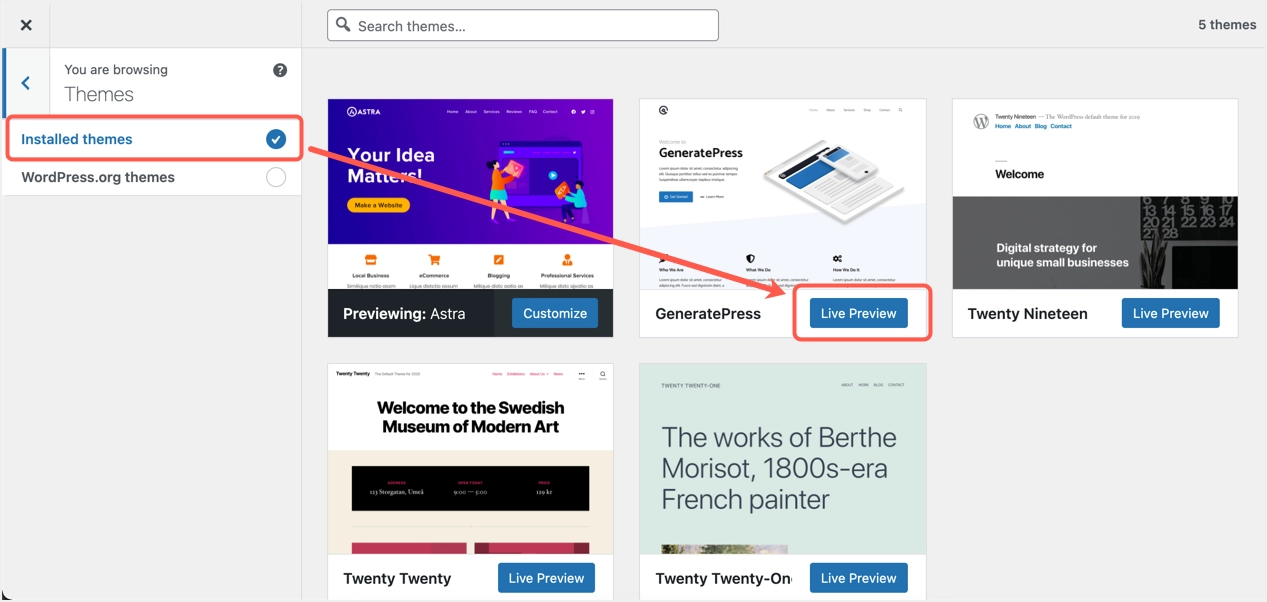
- WordPress.org 테마로 전환하는 옵션과 함께 사이트에 설치된 모든 테마를 보여주는 아래와 같은 화면이 표시됩니다.
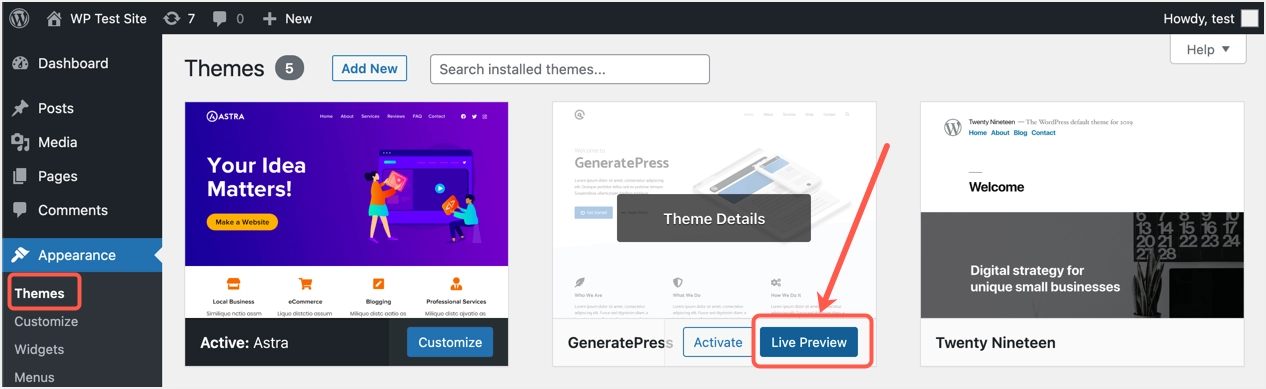
- 이미 설치된 테마의 경우 "실시간 미리보기" 버튼을 클릭하여 미리보기 화면으로 이동합니다.

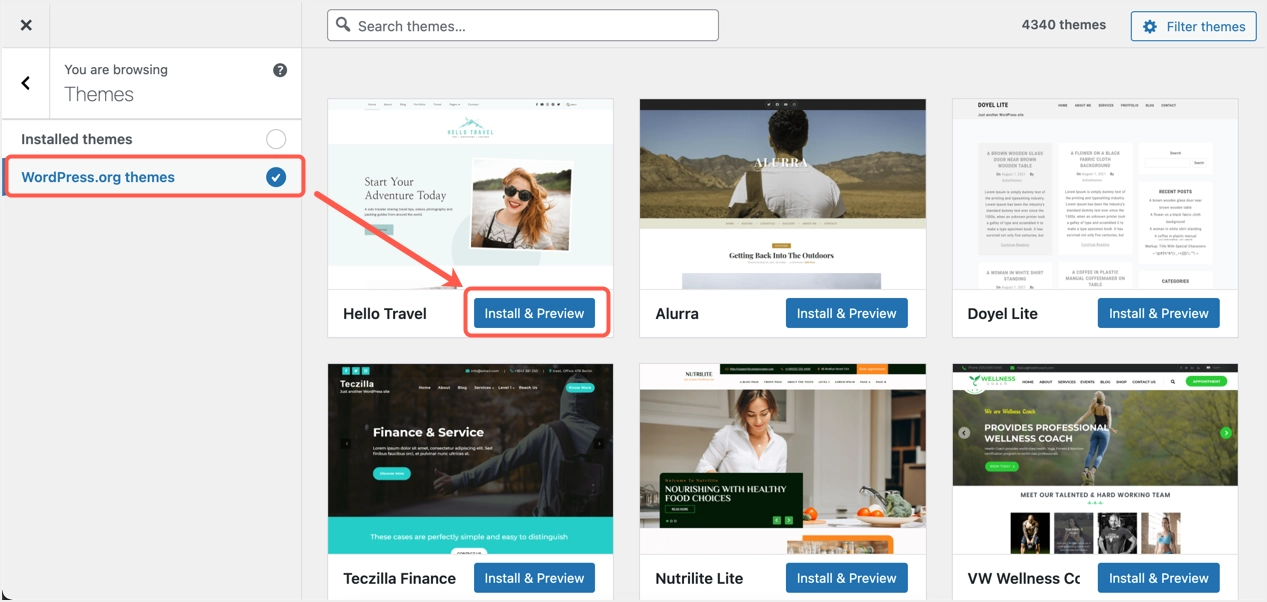
- WordPress.org 테마를 테스트하려면 사이드바에서 해당 옵션을 클릭하여 테마를 보십시오. 검색 상자를 사용하여 테마를 필터링하고 "설치 및 미리보기" 버튼을 클릭할 수 있습니다.

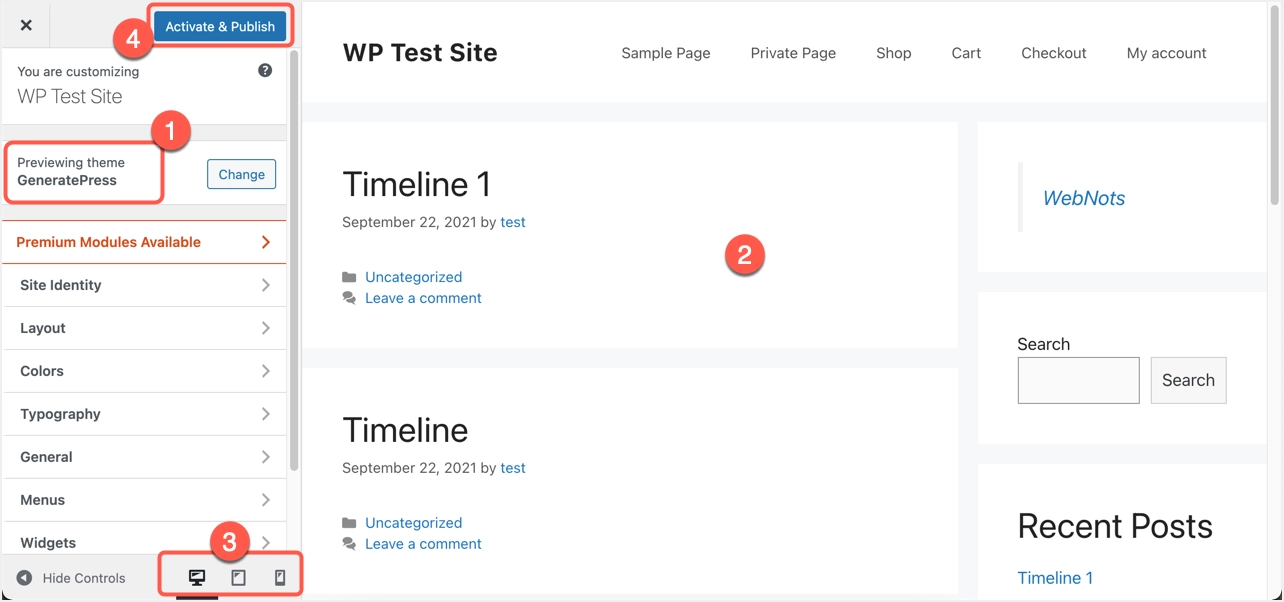
- 예를 들어 테마를 GeneratePress로 변경하고 활성화하지 않고 아래와 같이 미리 봅니다. 사이드바의 하단 섹션을 표시하는 아이콘을 클릭하여 장치 디스플레이를 데스크톱, 태블릿 또는 모바일로 전환할 수도 있습니다.

- 이 방법의 가장 큰 장점은 미리보기 페이지에서 내부 링크를 클릭하고 새 테마로 해당 페이지의 미리보기를 볼 수 있다는 것입니다.
- 미리 본 후 사용자 지정 도구를 닫거나 원래 테마로 다시 변경할 수 있습니다. 또는 "활성화 및 게시" 버튼을 클릭하여 사이트에 새 테마를 적용하고 라이브로 만드십시오.
다음 옵션은 "모양 > 테마" 섹션으로 이동하여 사이트에 설치된 테마만 미리 보는 것입니다. 마우스를 가져가서 미리 보고 싶은 테마에 표시되는 "실시간 미리보기" 버튼을 클릭합니다. 그러면 위의 방법에서 설명한 대로 모든 링크를 미리 볼 수 있는 사용자 지정 화면으로 이동합니다.

마지막 단어
많은 사용자가 WordPress에서 사용할 수 있는 다양한 미리보기 옵션을 인식하지 못합니다. 이 기사가 새로운 테마로 게시하기 전에 WordPress 사이트를 미리 보거나 단일 게시물 URL만 미리 보고 공유하는 데 도움이 되었기를 바랍니다.
