실제로 완벽하게 작동하는 맞춤형 Mailchimp 템플릿을 만드는 방법
게시 됨: 2021-06-22모든 이메일을 처음부터 코딩하는 것은 너무 오랜 시간이 걸리므로 재사용이 가능하고 검증된 이메일 템플릿을 사용하면 워크플로 효율성을 크게 높일 수 있습니다. 그러나 자체 템플릿을 구축하는 것 자체도 모험이 될 수 있습니다. 이메일 서비스 제공업체 현황 보고서에 따르면 두 번째로 인기 있는 이메일 서비스 제공업체(ESP)인 Mailchimp의 경우에도 마찬가지입니다.
이메일을 개발하는 데 선호하는 방법이 있을 수 있지만 Mailchimp용 사용자 지정 템플릿의 경우 템플릿이 작동하는 데 시간을 낭비하지 않도록 몇 가지 매우 구체적인 지침을 따르는 것이 중요합니다. 그리고 나는 스스로 많은 시간을 잃었다고 말합니다!
사용자 지정 Mailchimp 템플릿을 만드는 과정을 안내하면서 코드를 구성하는 방법, 버튼을 만드는 방법, 이미지 크기까지 모두 Mailchimp 기술 관점에서 다루어야 합니다.
이것이 바로 이 블로그 게시물에서 Mailchimp 및 기타 전문가와 협력하여 Mailchimp 템플릿이 실제로 완벽하게 작동할 수 있도록 하는 이유입니다.
Mailchimp의 미리 빌드된 템플릿과 사용자 지정 템플릿의 차이점
Mailchimp에는 이메일을 만드는 데 사용할 수 있는 상당한 템플릿 라이브러리가 있습니다. 각각은 끌어서 놓기 편집기와 콘텐츠 레이아웃을 위해 선택할 수 있는 여러 이메일 모듈 내에서 편집할 수 있습니다.
그렇다면 맞춤 템플릿을 만드는 이유는 무엇입니까?
Mailchimp의 템플릿은 편집 가능성이 높기 때문에 모든 브랜드에서 고유한 브랜드 색상과 스타일로 사용할 수 있습니다. 이로 인해 사용량을 모니터링하고 브랜드 아이덴티티를 이메일에서 이메일로 일관되게 유지하는 것이 어려울 수 있습니다. 사용자 지정 템플릿을 만들면 템플릿에 구축한 많은 스타일이 변경되지 않습니다.
또한 사용자 정의 템플릿의 편집 환경이 다릅니다. 끌어서 놓기 편집기가 없습니다. 대신 구현하는 템플릿 언어에 따라 복제, 전환 또는 제거할 수 있는 모듈과 요소를 만드십시오. 이것은 원치 않는 레이아웃 및 편집을 방지하는 또 다른 방법입니다.
맞춤형 Mailchimp 템플릿을 코딩하는 방법
나만의 Mailchimp 이메일 템플릿을 만들 준비가 되셨습니까? 올바르게 수행하는 데 필요한 팁과 요령을 계속 읽으십시오.
목표와 최종 사용자에 대해 생각하십시오.
시작하기 전에 템플릿의 목표와 템플릿을 사용할 사람들에 대해 먼저 생각하는 것이 중요합니다. 예를 들어, 많은 세부 정보와 유연성이 있는 템플릿이 필요할 수 있습니다. 또는 팀의 덜 기술적인 구성원이 채택하는 것이 간단하고 쉬워야 할 수도 있습니다.
이메일 마케팅 컨설턴트이자 마케팅 동기 부여자인 Joolz Joseph은 다음과 같이 말합니다.

“'우리가 이것으로 무엇을 달성하려고 합니까?'라고 자문해 보십시오.
여러 이메일 유형에 사용할 수 있으므로 다양한 블록에 대해 많은 유연성이 필요한 포괄적인 템플릿입니까? 아니면 판촉 템플릿, 온보딩 시리즈 또는 뉴스레터와 같이 더 엄격한 것입니까?
적용할 수 있는 블록이 많은 템플릿에는 큰 이점이 있지만 때로는 많은 옵션에 압도될 수 있는 사람들을 위해 2~3개의 더 짧은 템플릿을 더 쉽게 관리할 수 있습니다.
처음에 이 짧은 고려 사항을 통해 목표와 최종 사용자를 염두에 두고 템플릿을 구축할 수 있습니다.
예를 들어 판촉 템플릿은 주요 목표와 클릭 유도문안(CTA)에 초점을 맞춰야 하는 반면 뉴스레터에는 모두 다른 여러 CTA가 있을 수 있습니다.
이 모든 것이 템플릿 디자인에 반영되어야 합니다. 또한 프로모션을 실행하는 사람이 옵션이 제한되어 있는 경우 관련 콘텐츠를 더 쉽게 추가할 수 있습니다!
모든 가능성을 포착하는 단일 템플릿을 수행하면 브랜드에 있는 이메일이 될 수 있지만 가능한 한 효과적이지 않을 수 있으므로 먼저 한 단계 뒤로 물러서서 달성하고자 하는 것과 어떤 종류의 템플릿(또는 템플릿)이 이를 수행하는 데 가장 도움이 될 것입니다."
팁을 주셔서 감사합니다, Joolz! 템플릿의 목표를 알고 나면 구축에 착수할 수 있습니다.
CSS 스타일링 포함
언급할 가치가 있는 첫 번째 사항 중 하나는 플랫폼 내에 템플릿을 저장할 때 Mailchimp가 포함된 CSS 스타일을 자동으로 인라인한다는 것입니다. 따라서 개발 작업을 시작할 때 모든 스타일을 포함하고 코드 팽창을 제한하는 것이 더 쉬울 수 있습니다.
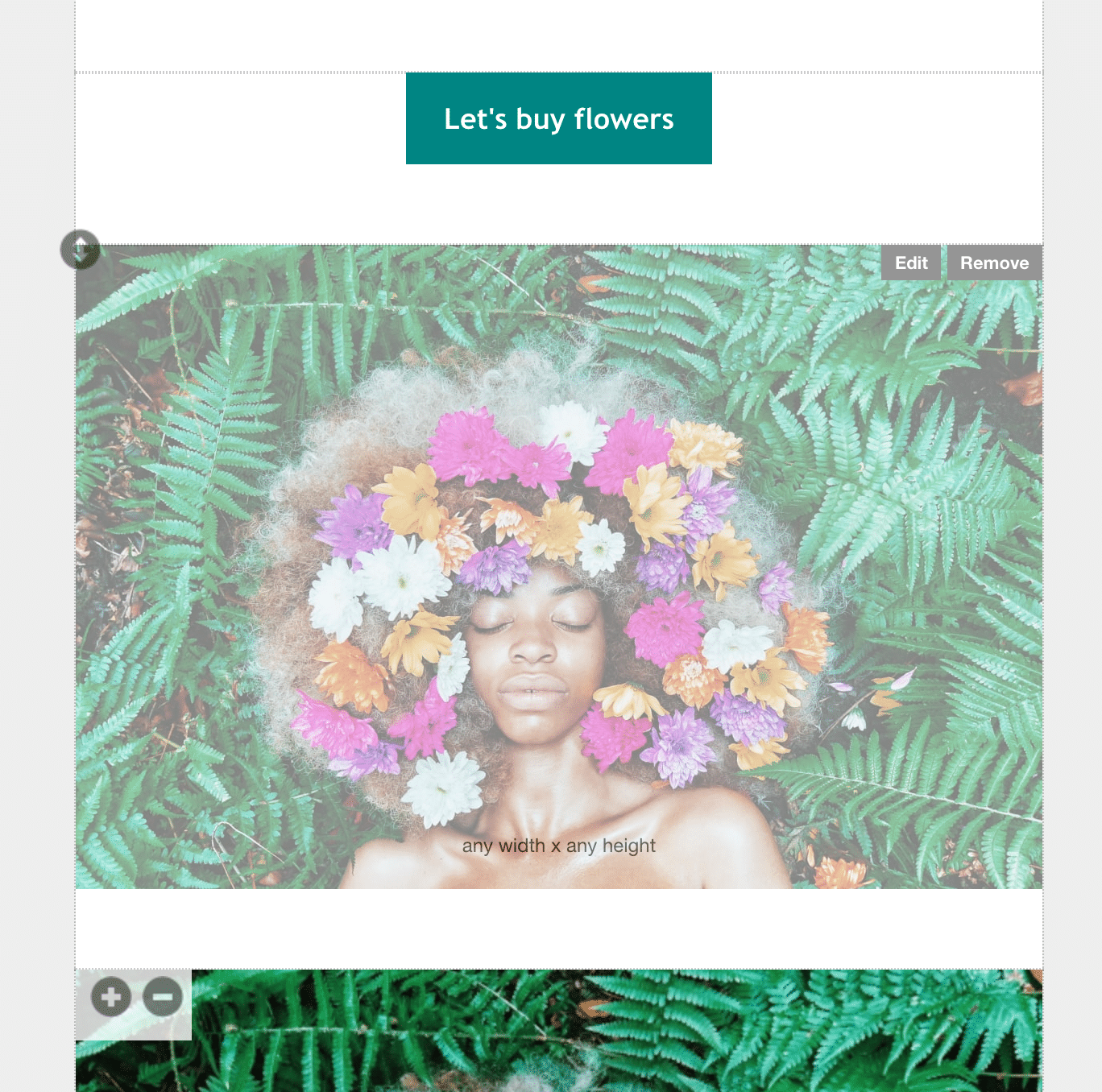
모듈 행 만들기
코드를 구성할 때 편집 가능하게 하려는 블록, 특히 재정렬할 수 있기를 원하는 블록에 대해 생각하십시오. 이러한 블록은 행 내에 있어야 합니다. 예를 들면 다음과 같습니다.