좋은 양식을 만드는 방법(양식이 사람들을 놀라게 하지 않도록 하십시오)
게시 됨: 2018-12-20양식은 사람들이 웹사이트에서 작업을 수행하도록 하는 방법입니다. 사용하는 양식의 유형에 관계없이 양식이 사용 하기 쉬워야 사람들이 작성할 수 있습니다.
양식이 나쁜 사용자 경험을 제공하면 사람들이 양식을 작성하지 않을 것입니다. 이는 그들이 귀하의 웹사이트를 떠나 결코 고객이 되지 않는다는 것을 의미합니다. 이는 귀하가 양식 필드의 형식을 약간 이상하게 지정했기 때문입니다!
즉, 좋은 양식을 만드는 방법을 알아야 합니다.
좋은 양식 디자인은 어떤 유형의 양식에 도움이 될까요?
- 잠재 고객 생성 양식 — 사람들이 귀하의 이메일 목록을 선택하거나 무료 제안을 다운로드하도록 하려는 경우
- 연락처 양식 — 사람들이 연락하기를 원하는 경우
- 등록 양식 — 사람들이 귀하의 서비스 또는 이벤트에 등록하기를 원하는 경우
- 로그인 양식 — 사람들이 쉽게 로그인할 수 있도록 하려는 경우
- 결제 양식 — 사람들이 장바구니를 포기하지 않도록 하려는 경우
- 일반 이메일 캡처 양식 — 다른 사람의 이메일 주소를 알아야 하는 기타 시간에 사용할 수 있습니다.
불행히도 나쁜 형태가 많이 있습니다.
다행히도 좋은 UX로 간단하고 효과적인 양식을 디자인하는 것은 그리 어렵지 않습니다.
다음은 좋은 양식을 만드는 방법입니다.
따라야 할 폼 디자인 원칙(좋은 폼 디자인의 4C)
좋은 양식을 만들려면 두 가지가 필요합니다.
- 필드 레이블을 넣을 위치 및 필드 스택 방법과 같은 간단한 모범 사례
- 좋은 형태를 만드는 방법을 지배하는 원칙
다른 사람들이 이미 테스트한 것에서 많은 것을 배울 수 있습니다. 잠시 후 양식을 더 쉽게 디자인할 수 있도록 하는 양식 디자인 모범 사례를 나열하겠습니다.
그러나 때때로 테스트되지 않은 것에 대해 양식을 사용해야 합니다.
또는 이유가 무엇이든 양식을 작성하는 대부분의 사람들과 다른 청중과 작업하고 있습니다.
양식 디자인의 원리 를 이해하면 어떤 상황에서도 좋은 양식을 만들 수 있는 도구를 얻을 수 있습니다.
[blog-subscribe headline="이 양식은 원칙을 따릅니다." description="이메일을 입력하면 최고의 마케팅 조언이 담긴 일주일에 1개의 이메일을 받게 됩니다."]
그래서. 다음은 일반적인 양식 사용자 경험 실수를 처리하는 데 도움이 되는 빠르고 구체적인 팁입니다.
- 필드 내에서 사라지는 텍스트가 아니라 필드 위에 레이블을 두십시오 . 그렇지 않으면 누군가가 입력을 시작할 때 내가 요청한 정보를 잊어버릴 수 있습니다.
- 필드가 2개 이상인 경우 필드를 세로로 쌓습니다. 수직 필드는 수평 필드보다 스캔하기 쉽습니다.
- 어떤 필드가 필요한지 명확히 하십시오. 별표는 일반적입니다(또는 특별히 선택적 필드를 호출할 수 있음).
- 양식에 6개 이상의 옵션이 있는 경우 드롭다운 메뉴를 사용합니다 . 7의 법칙이라고 들어보셨나요? 사람들은 약 7개 항목을 기억할 수 있으므로 해당 숫자 이상을 가지고 있는 경우 라디오 버튼으로 한 번에 모두 표시하지 마십시오.
- 필드 수가 많으면 다단계 양식을 사용하십시오 . 마찰을 줄일 수 있습니다.
- 예상 답변 길이에 따라 양식 필드의 크기를 다르게 만드십시오. 우편번호 양식은 전화번호 양식보다 짧아야 합니다.
- 오류 메시지가 있는 경우 인라인 유효성 검사를 추가하는 것이 좋습니다.
- 제출 버튼에 "제출"이 표시되지 않도록 하십시오. 매력적인 현미경으로 시각적으로 구별되게 만드십시오.
Oli Gardner의 간단한 팁 - 비즈니스 이메일 요청

때때로 사람들은 피곤하거나 명확한 지시에 따라 자신이 하라는 지시에 세심한 주의를 기울입니다. 여러 번 실행한 실험에서 필드 레이블을 "회사 이메일 주소" 또는 "비즈니스 이메일 주소"로 변경하면 더 많은 회사 브랜드 이메일(예: name@companyname.com)을 수집할 수 있습니다. name@gmail.com).
이것의 이점은 후속 이메일 마케팅을 수행할 때 비즈니스 결정을 내릴 때 종종 근무 시간 중에 커뮤니케이션이 업무용 받은 편지함으로 이동한다는 것입니다. 간단하지만 강력한 해킹입니다.”
– Oli Gardner는 랜딩 페이지를 더 쉽게 구축하고 테스트할 수 있는 플랫폼인 Unbounce의 공동 설립자이자 유명한 마케팅 연설가입니다.
그리고 다음은 좋은 형태의 원리입니다. 다음은 좋은 양식 디자인의 4가지 C입니다.
- 분명한
- 간결한
- 영리한
- 협력적인
(참고: 이 4C 모델을 개발한 Formulate 팀에 감사드립니다.)
1. 명확한 양식이 사용하기 더 쉽습니다.
명확한 형식은 사람들로 하여금 생각하게 하지 않습니다(그리고 그것은 좋은 일입니다).
 웹디자인의 바이블(아마존)인 이유가 있다
웹디자인의 바이블(아마존)인 이유가 있다
명확한 형태를 갖는다는 것은 무엇을 의미합니까? 이는 웹 양식을 작성하는 사람이 가능한 한 적은 노력으로 이를 수행할 수 있어야 함을 의미합니다.
필수 필드는 분명히 필수입니다. 입력 필드는 그들이 요구하는 입력을 명확히 해야 합니다.
양식이 긴 경우 필드에 명확하게 레이블이 지정되고 가능한 한 고통스럽지 않습니다.
양식의 명확성은 매우 중요합니다. 양식의 일부가 혼동되면 전환을 잃게 됩니다!
그리고 나는 당신의 형태의 어떤 부분을 의미합니다. 그것은 포함:
- 선택 또는 필수 부품
- 어떤 정보를 작성해야 하는지
- 어떤 양식 필드가 어떤 정보와 함께 사용됩니까?
- 양식 제출 후 어떻게 됩니까?
- 그들이 당신의 양식을 먼저 작성해야 하는 이유!
사람들이 법적으로 작성해야 하는(예: 세금 문서) 귀하의 양식이 미친듯이 강렬하지 않는 한 사람들이 귀하의 양식을 작성하고 싶게 만들어야 합니다. 즉, 훌륭하고 명확한 옵트인 사본과 함께 훌륭하고 명확한 제안이 필요합니다.
그리고 그것은 당신의 양식을 가능한 한 쉽고 고통 없이 완성하는 것을 의미합니다.

양식을 디자인할 때 다음 질문을 하십시오.
- 양식이 누군가에게 원하는 것이 분명한가?
- 어떤 정보가 요구되고 있는지 명확합니까?
- 정보가 어떤 형식을 취해야 하는지 분명한가?
- 각 정보를 입력해야 하는 위치가 명확합니까?
- 오류가 있는 경우 오류 메시지에 수정 방법이 나와 있습니까?
- 정보가 입력되면 다음에 무엇을 해야 하는지 명확합니까?
2. 간결한 형태로 더 많은 전환을 얻을 수 있습니다.
간결하다는 것이 짧다는 의미는 아닙니다! 더 이상 필요하지 않음을 의미합니다.
예, 짧은 형식은 일반적으로 긴 형식보다 더 많은 전환을 얻습니다. 하지만:
- 때로는 긴 형식이 짧은 형식보다 실제로 더 잘 변환됩니다.
- 때때로 당신은 정말로 더 많은 정보가 필요합니다
- 때로는 가장 관심 있는 사람들에게만 연락하고 싶을 때가 있습니다.
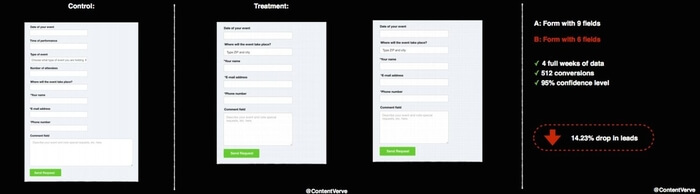
전환율 최적화 전문가인 Michael Aagaard는 양식을 세 필드로 줄였을 때 전환율이 올라갈 것이라고 생각했습니다.
아니요. 전환수는 14% 감소했습니다.
 "결과? 전환율이 14% 감소합니다. 나는 사람들이 실제로 상호 작용하고 싶어하는 모든 필드를 제거하고 그들이 상호 작용하고 싶지 않은 진부한 필드만 남겼습니다. 바보 같군.” – Michael Aagaard, ConversionXL에서
"결과? 전환율이 14% 감소합니다. 나는 사람들이 실제로 상호 작용하고 싶어하는 모든 필드를 제거하고 그들이 상호 작용하고 싶지 않은 진부한 필드만 남겼습니다. 바보 같군.” – Michael Aagaard, ConversionXL에서
일부 양식 필드는 본질적으로 다른 것(예: "이름")보다 마찰(예: "전화 번호")이 더 높습니다.
물론 리드에 대해 가능한 한 많은 정보를 원합니다. 사람들이 기꺼이 제공하는 정보와 균형을 맞추면 됩니다.
반면에 더 긴 양식을 만들고자 하는 두 가지 정말 좋은 이유가 있습니다.
- 잠재 고객을 고객으로 전환하려면 해당 정보가 모두 필요합니다.
- 웹 사이트 방문자가 많고 제안에 대해 진지하지 않은 사람들을 겁주고 싶어합니다.
더 비싼 서비스를 판매할 때, 특히 기업에 판매하는 경우 긴 형식이 더 일반적입니다.
양식이 길더라도 필요한 정보만 요청하는지 확인하십시오.
그리고 기억하세요. 긴 양식을 여러 단계의 양식으로 변환하여 더 쉽게 완료할 수 있도록 할 수 있습니다.
3. 영리한 양식은 사람들을 돕습니다.
영리하다고 해서 양식에 말장난이 많아야 하는 것은 아닙니다. 우리가 이전에 썼듯이 명료함이 영리함보다 더 중요합니다. 최소한 영리함이 "재미있는 것"을 의미할 때는 그렇습니다.
이 문맥에서 "영리한"은 "똑똑한"을 의미합니다. 영리한 양식은 관련 없는 단계를 수행하거나 방문자가 수행해야 하는 단계를 더 쉽게 완료할 수 있도록 하여 방문자가 양식을 완료하는 데 도움이 될 만큼 스마트한 양식입니다.
그 단계 중 일부는 무엇입니까?
- 방문자가 정보를 더 빨리 작성할 수 있도록 자동 완성되는 양식 필드
- 이미 가지고 있는 정보에 대한 양식 필드 숨기기
- 필수 필드가 채워질 때까지 양식 필드 숨기기
- 일부 양식 필드에 대한 일부 입력만 수락(예: 이메일 주소에는 @가 포함되어야 함)
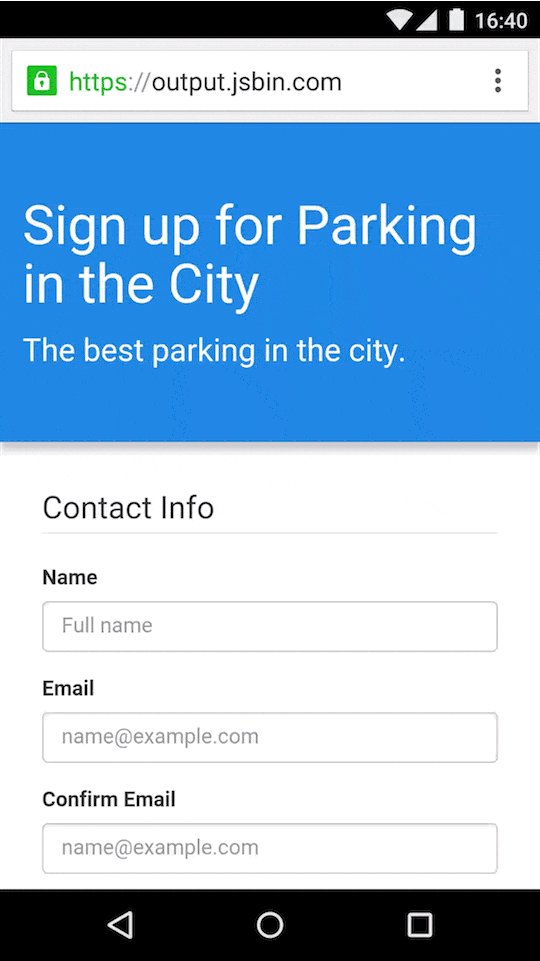
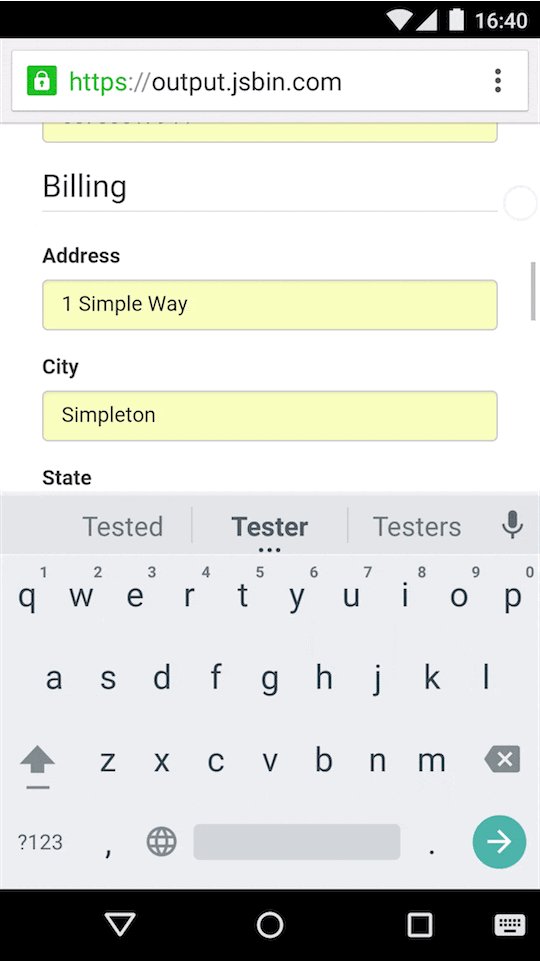
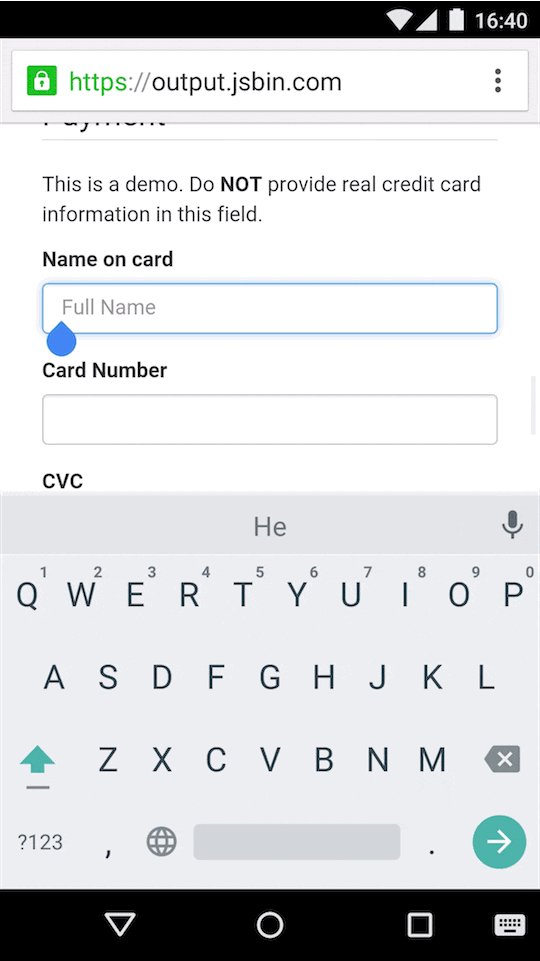
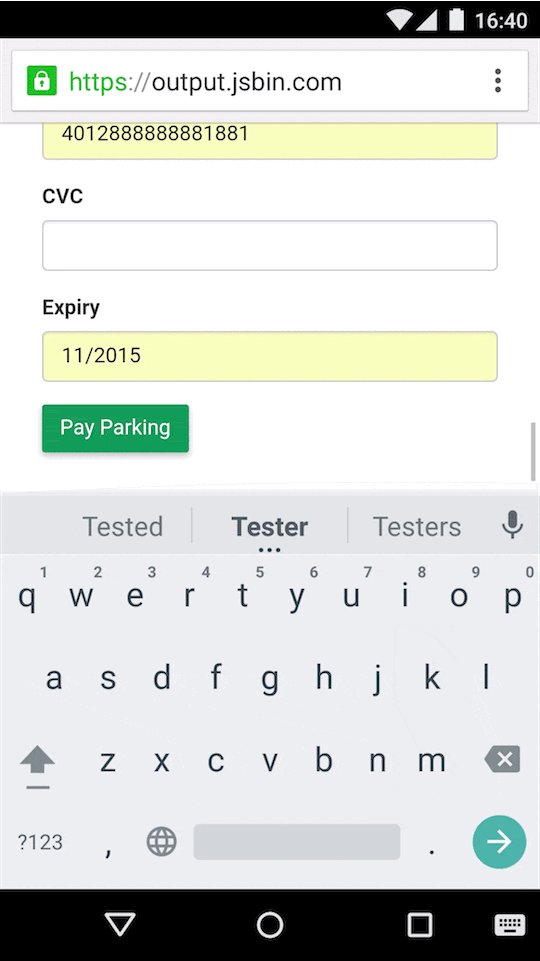
 Google을 사용하면 정보를 자동으로 채울 수 있습니다. 이 예(Developers.google.com에서 제공)는 자동 완성이 얼마나 빠른지 보여줍니다.
Google을 사용하면 정보를 자동으로 채울 수 있습니다. 이 예(Developers.google.com에서 제공)는 자동 완성이 얼마나 빠른지 보여줍니다.
양식을 더 스마트하게 만들면 사람들이 양식을 더 쉽게 제출할 수 있습니다.
4. 협동 형식은 사람들을 좌절시키지 않는다
"협동"은 다른 세 가지보다 일반적인 원칙입니다. 양식이 협조적이라면 방문자와 협력하여 더 쉽게 작성할 수 있음을 의미합니다.
협력 원칙은 다양한 모범 사례를 통합합니다. 예를 들어, 협력 형식:
- 양식 작성자가 양식에 접근할 때 사용하는 정신적 프레임워크로 작업
- 용어 정의 및 필요할 때마다 컨텍스트 제공
- 양식을 제출하는 사람 유형에게 친숙한 용어를 사용합니다.
- 오류를 명확히 하고 수정 단계를 제공합니다.
- 입력의 몇 가지 사소한 오류(철자 오류, 여러 형식)를 수용합니다.
- 모든 양식 필드에 대해 유효하고 정확한 응답이 있는지 확인하십시오.
- 양식 작성자의 진정한 믿음/상태/정보를 반영하지 않는 "최적의" 답변을 제거하기 위해 유효한 답변이 있는 질문을 합니다.
- 양식 작성기에서 기대하는 것과 양식 작성기가 양식 작성에서 기대할 수 있는 것을 명확히 하십시오.
불확실성은 사람들을 좌절하게 만듭니다. 좌절한 사람들은 양식을 작성하지 않으며 고객이 되지 않습니다.
불확실성의 영향에 대한 최근의 메타 분석에서는 이것이 의사 결정에 미치는 영향에 대해 이렇게 말했습니다.
"불확실성은 일상 생활에서 종종 불가피하며 스트레스를 주고 흥미진진할 수 있습니다. 최근 연구에 따르면 생물학적 유기체는 외부 세계에 대한 추론과 예측을 최적화하고 궁극적으로 생존 성공을 촉진하기 위한 수단으로 불확실성을 해결하고 최소화하려고 시도합니다."
혼란스러운 형식에 직면했을 때 "불확실성을 해결하고 최소화"하는 가장 빠른 방법은 무엇입니까?
양식을 작성하지 않았습니다!
이것이 바로 협력 양식이 중요한 이유입니다. 양식 작성자가 좌절하지 않도록 하는 것입니다.
그리고 그들은 더 많은 사람들이 당신의 양식을 작성하도록 합니다.
결론: 좋은 양식 뒤에 오는 것은 무엇입니까?
좋은 양식은 방문자가 귀하의 비즈니스와 상호 작용하는 시작에 불과합니다.
좋은 양식 디자인과 강력한 옵트인 카피는 더 많은 사람들이 양식을 제출하도록 할 수 있습니다. 그 후에는 새로운 리드와 구독자를 계속 참여시킬 방법이 필요합니다.
다음은 사람들의 참여를 유지하는 몇 가지 방법입니다.
- 사용자 정의 감사 페이지로 보내십시오. 사용자 정의 감사 페이지를 사용하면 사람들이 관심을 가질 만한 더 많은 리소스로 안내할 수 있습니다.
- 다음 필수 단계를 명확하게 합니다. 당신은 그들에게 전화 할거야? 확인 이메일을 보내시겠습니까? 지금 당장 다른 조치 를 취해야 합니까? 그들에게 이것을 분명히 하십시오.
- 후속 조치(자동화할 수 있음). 환영 이메일을 보냅니다. 자동화된 후속 조치를 트리거합니다. 참여도는 양식이 제출된 직후 가장 높으므로 다리미가 뜨거울 때 치고 지금 연락하세요.
좋은 양식을 만드는 방법을 배우십시오. 그것을 확인합니다. 그런 다음 후속 조치를 취하십시오. 더 많은 방문자를 리드 및 고객으로 전환하여 비즈니스를 성장시키십시오.
