종합적인 웹사이트 QA 테스트를 수행하는 방법
게시 됨: 2021-05-11자신이나 고객을 위한 웹 사이트를 만들 때 표면적으로 보기에 좋을 뿐만 아니라 현재와 미래에 정확히 예상대로 작동할 것이라는 보장도 원합니다.
웹사이트 QA 테스트를 수행하면 사이트를 게시하기 전에 실수나 기타 잠재적인 문제를 발견하기 위해 사이트를 체계적으로 테스트할 수 있으므로 이를 수행하는 데 도움이 됩니다.
이 게시물에서는 모든 사이트를 테스트하는 데 사용할 수 있는 이 게시물의 체크리스트 버전을 포함하여 사이트에 대한 웹사이트 QA 테스트를 수행하는 방법을 보여줍니다.
목차
- 웹사이트 품질 보증(QA)이란 무엇입니까?
- 웹사이트를 QA 테스트해야 하는 이유는 무엇입니까?
- 웹사이트 QA 테스트를 수행하는 방법
- 1. 양식 입력 및 유효성 검사
- 2. HTML/CSS 검증
- 3. 쿠키 테스트
- 4. 링크 테스팅
- 5. 웹사이트 보안
- 6. 모바일 응답성
- 7. 접근성
- 8. 기능 테스트
- 9. 지불 게이트웨이(해당되는 경우)
- 10. UI 테스팅
- 이 웹사이트 QA 가이드를 체크리스트로 다운로드
웹사이트 품질 보증(QA)이란 무엇입니까?
품질 보증(QA)은 웹사이트 개발 및 디자인 단계에서 놓쳤을 수 있는 실수, 문제 또는 기타 실수를 발견하기 위해 웹사이트를 테스트하는 프로세스입니다.
QA의 중요한 점은 회귀 테스트, 요구 사항 테스트, 사용자 테스트 및 기타 일반적인 유형이 단일 문제에 더 집중하는 반면 포괄적이고 지속적인 작업이라는 것입니다.
또한 웹 사이트를 시작하기 전에 QA 테스트를 수행해야 하지만 사용자 테스트와 같은 다른 테스트는 사이트가 활성화된 후에만 수행됩니다.
웹사이트를 QA 테스트해야 하는 이유는 무엇입니까?
QA 테스트는 웹사이트가 황금 시간대에 준비되어 있고 사이트 방문자가 첫날부터 훌륭한 경험을 할 수 있도록 도와줍니다.
웹사이트를 직접 구축하는 경우 양질의 방문자 경험을 보장하기 위해 QA 테스트가 중요합니다. 그러나 클라이언트용 웹 사이트를 구축하는 경우 클라이언트에게 넘겨주는 사이트가 제대로 작동하는지 확인하는 것이 두 배로 중요합니다.
보다 구체적인 수준에서 상세한 웹사이트 QA 테스트를 구현하면 다음을 수행할 수 있습니다.
- 잠재적인 문제를 감지하여 웹사이트의 기능을 개선합니다.
- 더 신뢰할 수 있게 보이고 브랜드를 구축할 수 있도록 도와주세요(버그가 있는 사이트가 있으면 나쁘게 보이기 때문입니다).
- 문제가 더 큰 문제로 발전하기 전에 문제를 조기에 파악할 수 있으므로 장기적으로 시간과 비용을 절약할 수 있습니다.
웹사이트 QA 테스트를 수행하는 방법
이제 웹 사이트 QA 테스트를 수행하는 방법에 대해 알아보겠습니다. 이를 위해 확인해야 할 가장 중요한 영역과 해당되는 경우 도움이 되는 몇 가지 도구를 살펴보겠습니다.
사이트가 아직 활성화되지 않은 경우 준비 사이트에서 이러한 테스트를 수행할 수 있습니다.
1. 양식 입력 및 유효성 검사
양식이 있는 경우(대부분의 웹 사이트에 있음) 양식 구성을 테스트하여 입력, 필드 유효성 검사 및 양식 기능을 확인하는 것이 중요합니다.
예를 들어 "이름" 필드가 있는 경우 사용자가 해당 필드에 숫자를 입력할 수 없도록 하고 그 반대의 경우도 마찬가지입니다. 또한 "필수" 필드가 필수로 표시되어 있는지 확인해야 합니다. 확인:
- 데이터 입력 유효성.
- 각 필드에 허용되는 값입니다.
- 잘못된 입력이 있으면 어떻게 됩니까(예: 사용자가 메시지를 받아 무엇이 잘못되었는지 알 수 있습니까?).
이렇게 하면 양식이 필요한 모든 데이터를 수집하고 데이터가 올바른 형식인지 확인할 수 있습니다.
2. HTML/CSS 검증
검증된 HTML 및 CSS 코드를 생성하는 것은 문제를 디버그하고, 미래 보장을 보장하고, 향후 유지 관리를 단순화하고, 일반적으로 모범 사례를 유지하는 데 중요합니다.
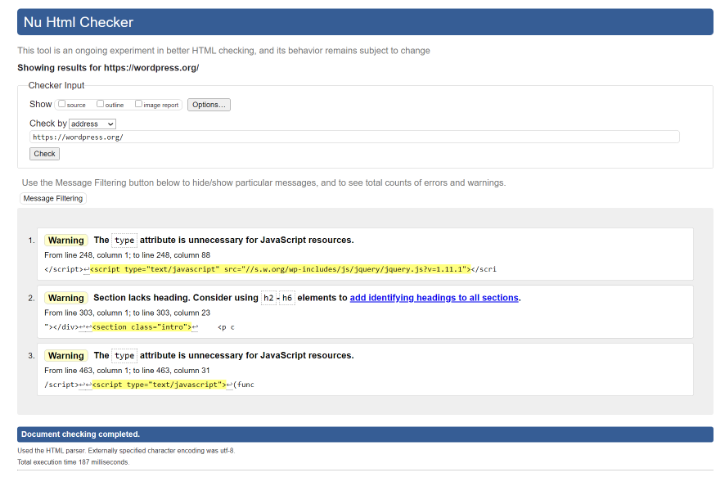
사이트 코드를 확인하기 위해 URL을 입력하여 페이지를 확인할 수 있는 여러 무료 온라인 도구를 찾을 수 있습니다. 몇 가지 인기 있는 옵션은 W3C의 Markup Validation Service와 CSS Validation Service입니다.
두 도구 모두 수정할 수 있는 유효성 검사 문제 목록을 제공합니다.

또는 여러 페이지의 유효성을 더 쉽게 확인할 수 있는 브라우저 확장을 찾을 수도 있습니다. 인기 있는 옵션은 Chrome 및 Firefox용 HTML Validator 확장입니다. 동일한 W3C 기준에 대해 유효성을 검사하지만 브라우저 내부에 포함되며 외부 연결을 만들 필요가 없습니다(즉, 로컬 HTML 콘텐츠를 테스트하는 데 사용할 수도 있음).
3. 쿠키 테스트
쿠키는 방문자가 귀하의 사이트를 방문할 때 방문자의 브라우저에 저장되는 파일입니다. 예를 들어, 사이트에 로그인하면 해당 사이트는 로그인 세션에 대한 쿠키를 추가합니다.
사이트의 쿠키를 QA 테스트하려면 쿠키를 활성화하고 쿠키를 비활성화하여 모든 것이 여전히 작동하는지 테스트하는 등 다양한 시나리오에서 웹사이트를 테스트해야 합니다. 또한 보안을 위해 쿠키를 테스트해야 합니다. Geekflare의 도구는 잠재적인 쿠키 보안 문제를 파악하는 데 도움이 될 수 있습니다.
참고 – WordPress를 사용하는 경우 WordPress에서 자동으로 대부분의 쿠키 문제를 처리합니다.
4. 링크 테스팅
깨진 링크는 사용자 경험에 끔찍하고 SEO에도 좋지 않습니다. 이를 피하는 것이 매우 중요합니다.
끊어진 링크를 테스트하려면 Broken Link Checker와 같은 무료 플러그인을 사용하거나 무료 Ahrefs broken link checker와 같은 클라우드 기반 도구를 사용할 수 있습니다.
문제가 되는 링크를 찾으면 링크를 변경하거나 어떤 이유로 링크를 변경할 수 없는 경우 사용자를 올바른 위치로 보내도록 리디렉션을 설정할 수 있습니다.
끊어진 링크를 테스트하는 것 외에도 주요 링크가 올바른 페이지로 연결되는지 확인해야 합니다(깨지지 않은 경우에도). 예를 들어, 주요 탐색 영역의 모든 링크를 테스트하여 해당 링크가 적절한 대상으로 연결되는지 확인합니다.
5. 웹사이트 보안
보안을 위한 웹사이트 QA는 사이트에서 잠재적인 보안 취약점을 평가하고 향후 문제를 예방할 수 있도록 하는 데 중요합니다.
여기에서 확인해야 할 몇 가지 다른 문제가 있습니다.
- SSL/HTTPS 연결을 테스트하여 제대로 작동하는지 확인하십시오. Qualys의 무료 도구를 사용하여 확인할 수 있습니다. 또한 모든 HTTP 트래픽이 사이트의 HTTPS 버전으로 리디렉션되는지 확인합니다.
- 사용자가 파일을 다운로드하거나 제한되어야 하는 페이지에 액세스할 수 없는지 확인합니다.
- CAPTCHA가 제대로 작동하는지 확인하십시오.
- 사용자가 잘못된 사용자 이름이나 암호로 로그인할 수 없도록 하십시오.
WordPress의 보안에 대해 자세히 알아보려면 WordPress 보안 체크리스트와 WordPress 보안 플러그인 모음을 검색하세요.
6. 모바일 응답성
특히 인터넷 트래픽의 절반 이상이 모바일 장치에서 발생하고 Google이 모바일 우선 색인으로 이동했다는 점을 감안할 때 모바일 반응형 디자인은 오늘날 필수적입니다.
그러나 반응형 디자인은 탭하기 어려운 버튼/링크와 같은 일부 QA 문제를 유발할 수도 있습니다.
사이트에 문제가 있는지 테스트하려면 Google의 모바일 친화성 테스트를 사용할 수 있습니다. 수정할 수 있는 특정 문제가 나열됩니다.
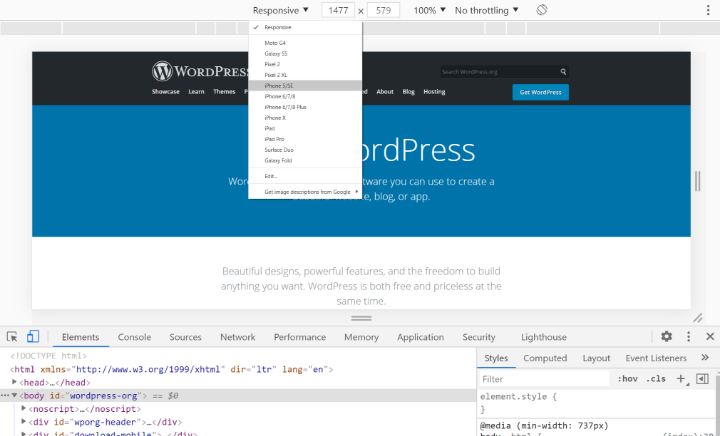
Chrome 개발자 도구는 사이트를 다른 기기로 빠르게 미리 볼 수 있으므로 여기에서도 유용할 수 있습니다.

더 강력한 테스트를 위해 BrowserStack과 같은 유료 도구를 사용할 수 있습니다.
Elementor로 반응형 WordPress 웹 사이트를 디자인하는 방법에 대한 몇 가지 팁도 있습니다.
7. 접근성
액세스 가능한 웹 사이트를 만드는 것은 모든 방문자에게 더 나은 경험을 제공하고 일부 관할 구역의 법률 준수를 위해 중요합니다.
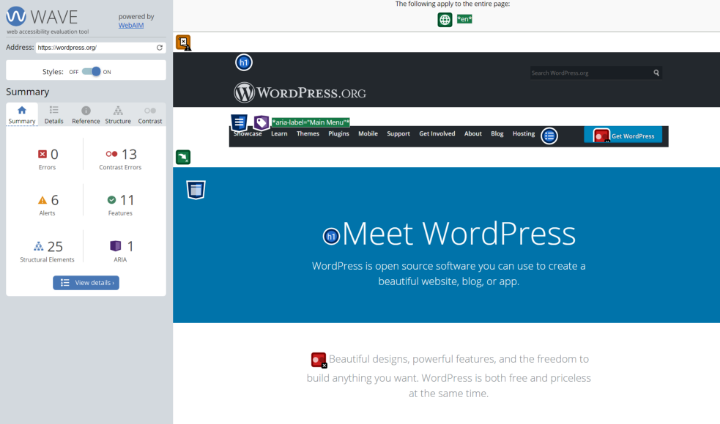
접근성과 관련하여 WCAG(웹 콘텐츠 접근성 지침)에 따라 사이트의 유효성을 검사하는 것이 좋은 출발점입니다. W3C는 사이트를 테스트하는 데 사용할 수 있는 웹 접근성 평가 도구 목록을 유지 관리합니다. WAVE(웹 접근성 평가 도구)도 유용한 도구가 될 수 있습니다. 여기에는 Chrome 및 Firefox용 브라우저 확장 프로그램이 있으므로 브라우저에서도 접근성을 쉽게 테스트할 수 있습니다.

또는 WordPress의 경우 접근성 검사 와 같은 플러그인을 사용할 수도 있습니다. 이 플러그인은 전체 사이트에서 접근성 문제를 테스트하고 문제 해결에 도움이 되는 많은 문서를 제공합니다.
웹사이트 접근성은 중요하고 복잡한 주제이므로 도움을 드릴 수 있는 전용 가이드도 있습니다. 웹 접근성을 위한 디자인에 대한 팁과 WordPress 웹 사이트 접근성 개선에 대한 일반 가이드를 따를 수 있습니다.
8. 기능 테스트
우리는 이미 링크와 양식을 확인하는 몇 가지 기능 테스트에 대해 이야기했지만 제대로 작동하는지 확인하기 위해 다른 주요 기능도 확인하는 것이 중요합니다.
예를 들어 제품 필터가 있는 WooCommerce 상점이 있는 경우 제품 필터가 예상대로 작동하는지 확인하고 싶을 것입니다.
기능 테스트와 관련하여 확인해야 할 몇 가지 다른 일반적인 문제는 다음과 같습니다.
- 드롭다운.
- 버튼.
- 프로세스 흐름 – 방문자가 완료하기를 원하는 전체 여정을 완료할 수 있습니까? 전자 상거래 상점의 경우 방문자가 "단일 제품 -> 장바구니에 추가 -> 장바구니 -> 결제 -> 주문 확인"으로 이동할 수 있는지 확인할 수 있습니다.
소규모 사이트의 경우 이 작업을 수동으로 수행할 수 있습니다. 보다 강력한 테스트의 경우 Selenium과 같은 도구를 사용하여 테스트를 자동화하는 것을 고려할 수 있습니다.
9. 지불 게이트웨이(해당되는 경우)
모든 유형의 온라인 지불을 허용하는 전자 상거래 상점이나 기타 웹사이트가 있는 경우 지불 게이트웨이를 테스트하여 작동하는지 확인하는 것이 중요합니다.
대부분의 지불 프로세서에는 더미 데이터를 사용하여 거래를 수행할 수 있는 일종의 "테스트 모드"가 포함되어 있습니다. 예를 들어 Stripe은 일반 트랜잭션과 다양한 디버그 상황(예: 사용자 주소 확인 실패)을 모두 테스트할 수 있는 테스트 페이지를 유지 관리합니다. Braintree(PayPal에서)도 마찬가지입니다.
이러한 테스트 샌드박스는 QA에 적합합니다. 웹사이트가 활성화되면 실시간 트랜잭션을 활성화해야 합니다.
10. UI 테스팅
UI 테스트에는 웹사이트의 디자인과 인터페이스를 테스트하여 일관성을 유지하고 모든 브라우저와 상황에서 올바르게 보이는지 확인하는 작업이 포함됩니다. 이 영역에서 다음을 테스트해야 합니다.
- 디자인 일관성 – 전체 사이트에서 색상, 글꼴, 글꼴 크기, 레이아웃, 버튼 등이 모두 일관성이 있습니까?
- 화면 해상도 – 사이트가 모든 해상도에서 잘 보입니까? 단순히 작은 해상도가 아닙니다. 이제 많은 방문자가 2K 또는 4K 화면을 사용하므로 사이트도 고해상도에서 작동해야 합니다.
- 브라우저 – 귀하의 사이트는 모든 브라우저에서 올바르게 보입니까? BrowserStack 또는 CrossBrowserTesting과 같은 도구를 사용하여 변수를 빠르게 테스트할 수 있습니다.
- 현지화 – 다국어 웹사이트가 있는 경우 주요 인터페이스 요소가 여전히 제대로 작동합니까? 번역이 공간을 다소 차지할 수 있기 때문에 콘텐츠를 번역할 때 레이아웃과 인터페이스 디자인이 엉망이 되기 쉽습니다.
이 웹사이트 QA 가이드를 체크리스트로 다운로드
나중에 사용할 수 있는 이 팁의 체크리스트 버전을 원하십니까? 이 게시물의 PDF 체크리스트 버전을 다운로드하려면 아래를 클릭하십시오.
QA 테스트로 사이트 품질 극대화
웹사이트가 완벽하게 작동하고 오류가 없는지 확인하려면 웹사이트 QA 테스트를 수행하는 것이 중요합니다. QA 테스트는 현재의 문제를 해결하는 데 도움이 될 뿐만 아니라 미래의 문제를 방지할 수 있는 강력한 기반을 마련합니다.
이 게시물에서는 성공적인 웹사이트 QA를 실행하기 위한 가장 중요한 몇 가지 단계를 안내했습니다. 모든 웹사이트에 이 기능을 구현하고 있는지 확인하려면 이 게시물을 PDF 체크리스트로 다운로드하여 나중에 쉽게 사용할 수 있습니다.
웹사이트 출시 준비에 대한 다른 팁은 전체 웹사이트 출시 체크리스트를 확인하세요.
웹 사이트 QA 테스트를 실행하거나 이러한 원칙을 WordPress 및 Elementor에 적용하는 것에 대해 여전히 질문이 있습니까? 의견 섹션에서 알려주십시오!
