이메일에 있는 블루링크에 좌절감을 느끼셨나요? 선을 위해 그들을 정복하십시오
게시 됨: 2021-07-24이메일의 파란색 링크: 유용한 사용성 기능이지만 사려 깊은 브랜드 캠페인을 디자인하려는 이메일 마케팅 담당자에게 너무 자주 골칫거리가 됩니다.
수년에 걸쳐 우리는 단순한 것에서 복잡한 것까지 HTML 이메일에서 파란색 링크를 처리하는 여러 가지 방법을 보았습니다.
그러나 어떤 기술이 가장 효과적입니까? 마케팅 담당자는 이메일의 유용한 기능을 희생하지 않고 어떻게 아름다운 이메일 디자인을 보장할 수 있습니까? 이 가이드에서는 파란색 링크가 무엇인지, 그리고 이러한 링크가 귀하의 이메일을 망치는 것을 방지하는 가장 좋은 방법을 살펴보겠습니다. 배울 준비:
- 파란색 링크란 무엇입니까?
- 당신은 그들을 제거해야합니까?
- 각 이메일 클라이언트에 대해 변경하는 방법
- 대체(및 Outlook의 경우)로 엣지 케이스
 | 주의: 깨진 이메일의 다른 원인이 있습니다. 이메일 오류로 인해 몸이 떨리십니까? 파란색 링크는 이메일이 깨진 것처럼 보일 수 있는 한 가지 방법일 뿐입니다. 이메일을 손상시킬 수 있는 요소와 진실을 유지하기 위한 팁 및 요령에 대해 자세히 알아보세요. 일반적인 문제 및 수정 사항 공개 → |
파란색 링크란 무엇입니까?
파란색 링크는 정확히 다음과 같습니다. 하이퍼링크에 공통적인 기본 파란색 밑줄이 있는 스타일을 사용하는 이메일의 텍스트입니다. 이메일 마케팅, 특히 모바일 장치에서 이러한 파란색 링크는 이메일 클라이언트가 자동으로 생성하여 사람들에게 정보를 저장하거나 정보와 상호 작용할 수 있는 옵션을 제공합니다.
최근 몇 년 동안 Apple Mail은 이러한 링크 중 일부에 대한 처리를 업데이트했으며 더 이상 파란색으로 바꾸지 않습니다. 주소와 시간의 경우 iOS 기기는 원래 스타일을 유지하지만 클릭할 수 있음을 나타내기 위해 점선 밑줄을 추가합니다.
이것은 일부 블루 링크 문제에 대한 접근성을 위한 한 단계이지만 주소와 시간 이상이 영향을 받을 수 있기 때문에 모든 문제를 해결하지는 못합니다.
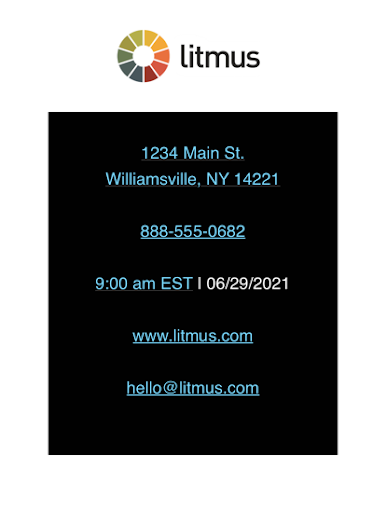
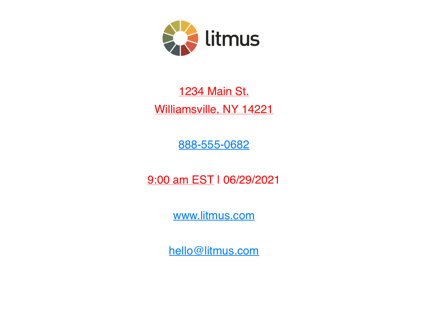
대부분의 iOS 버전의 Apple Mail은 전화번호, URL 및 이메일 주소를 파란색으로 변경하지만 실제 주소와 시간은 원래 스타일 색상(아래 예에서 빨간색)으로 유지합니다.

iOS 13에서 콘텐츠는 계속 연결되지만 원래 스타일이 지정된 색상은 유지됩니다.

테스트에서 다음은 연결된 콘텐츠(파란색 또는 기타)가 되기 위한 주요 후보입니다.
- 구애
- 날짜
- 이메일 주소
- 웹사이트 URL
- 타임스
- 전화 번호
파란색 링크의 장점: 제거해야 할까요?
각각의 경우 연결된 정보는 가입자가 연락처 목록에 전화번호를 추가하거나 온라인에서 주소를 조회하려는 경우에 유용할 수 있습니다. 브랜딩 관점에서 보면 성가시지만 파란색 링크는 실제로 사용성과 접근성에 뛰어나 중요한 기능을 제공합니다.
이것은 논쟁을 불러일으킵니다: 우리는 처음에 이 행동을 재정의해야 합니까?
한편으로 우리는 이메일 디자인이 일관되고 브랜드를 유지하기를 원합니다. 이메일 클라이언트가 우리 고유의 스타일을 재정의하면 놀라움을 유발하고 이해 관계자를 화나게 하며 접근성 문제를 일으킬 수 있습니다. 반면에 사람들은 이 기능에 의존하고 이메일의 정보에 대해 조치를 취할 수 있기를 기대할 수 있습니다.
그렇다면 이메일 디자이너는 어떻게 해야 할까요?
이러한 링크 의 기능 이 아닌 스타일을 재정의하는 것이 가장 좋은 방법이라고 생각합니다. 파란색 링크에 대한 이상적인 솔루션은 자동으로 생성된 링크에 대해 조치를 취할 수 있는 기능을 유지해야 하지만 운영 체제나 이메일 클라이언트가 아닌 해당 링크의 스타일을 지정할 수 있어야 합니다.
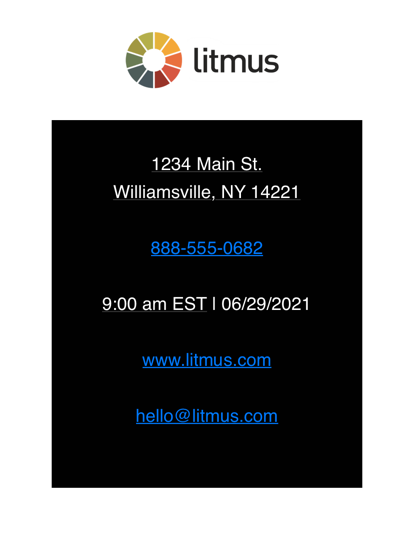
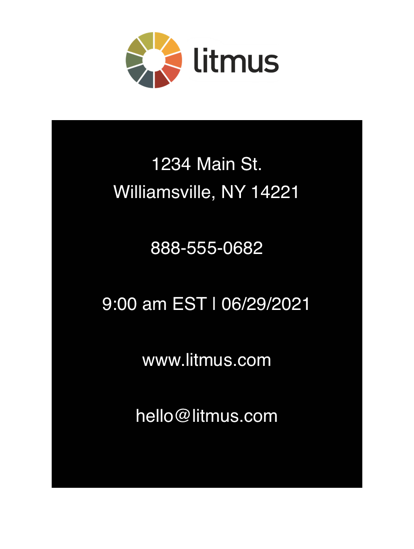
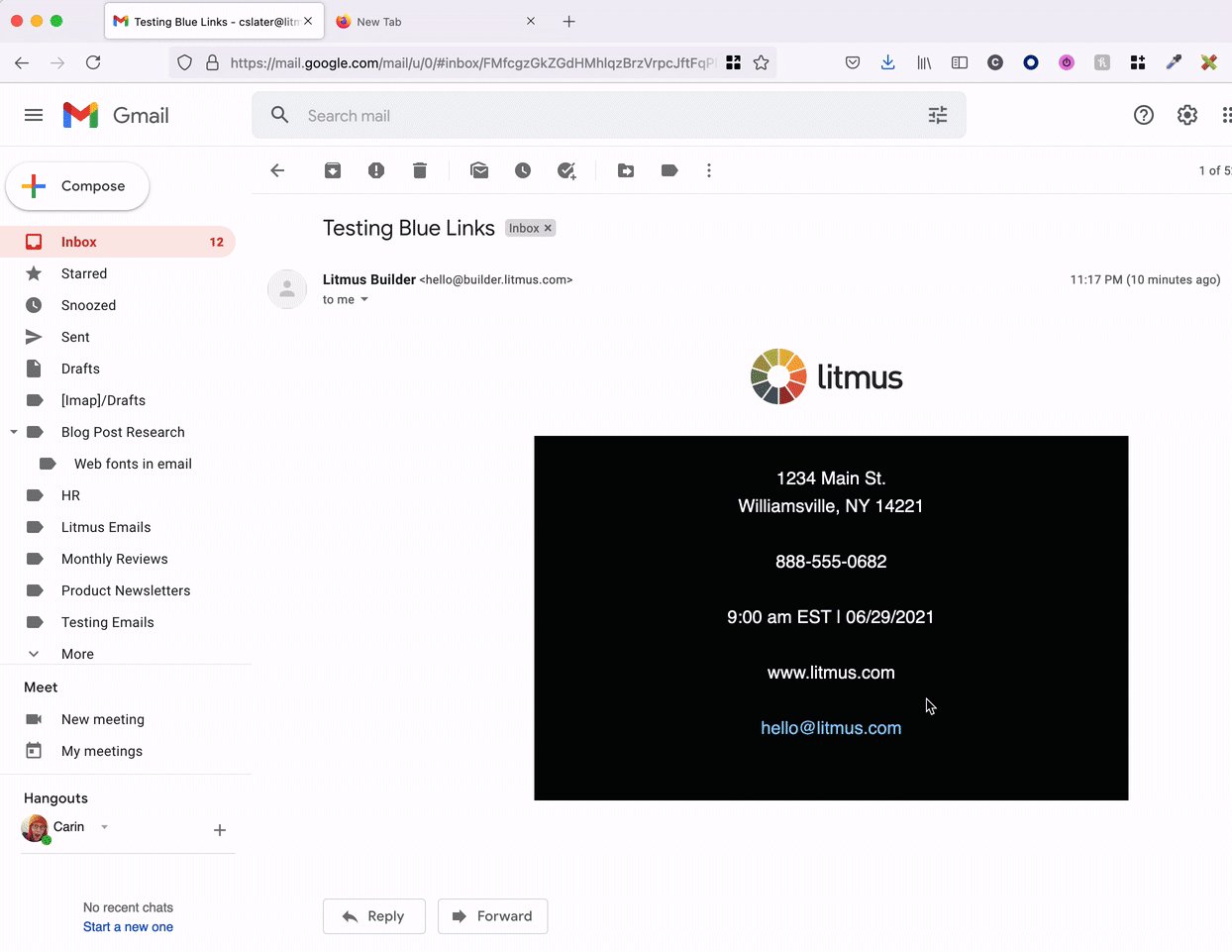
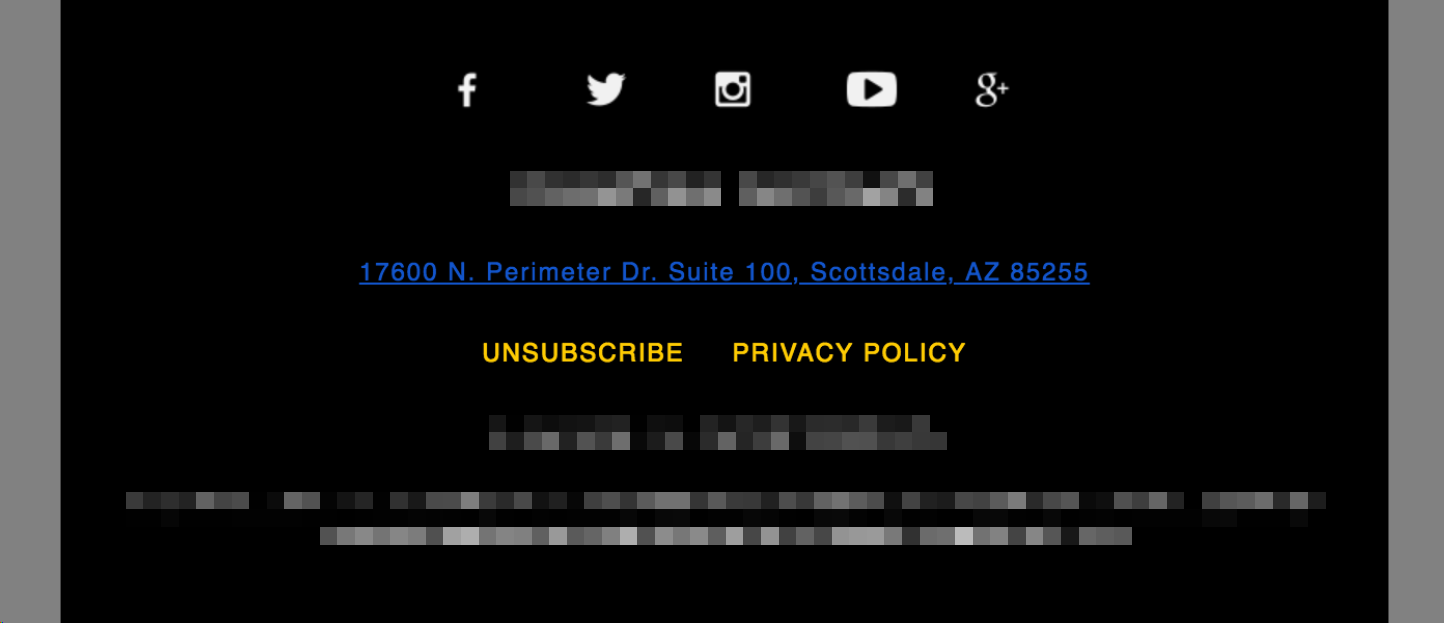
어떤 사람들은 파란색 밑줄이 그어진 스타일을 무시하는 것이 너무 지나치다고 주장할 것입니다. 그러나 기본 동작에는 해결할 수 있는 심각한 접근성 문제가 있습니다. 예를 들어, 주소에 파란색 링크가 추가된 이 이메일 바닥글을 보십시오.

일반적인 디자인입니다. 검정색 배경에 흰색 텍스트, 그 위에 있는 콘텐츠에 초점을 유지하기 위한 작은 텍스트. 정보를 연결하고 파란색 스타일을 적용하면 대비가 매우 낮습니다. 시각 장애가 있는 사람 또는 밝은 환경에서 흐린 화면이나 모바일 장치를 사용하는 뛰어난 시력을 가진 사람은 해당 정보를 소비하는 데 매우 어려움을 겪을 것입니다. 유용한 기능은 실망스러운 경험으로 바뀝니다.
모든 이메일 클라이언트가 자동 연결을 동일하게 취급하는 것도 아닙니다. 파란색 링크가 가장 일반적인 원인이지만 일부 클라이언트는 글꼴 색상을 유지하지만 미묘한 밑줄을 추가합니다. 일부 클라이언트는 전화번호는 연결하지만 주소는 연결하지 않습니다. 이러한 모든 불일치로 인해 관리하기가 어려울 수 있습니다.
그렇다면 이메일 디자이너는 파란색 링크를 어떻게 처리할 수 있을까요?
자동 링크 스타일을 재정의하는 가장 좋은 방법
범위 및 클래스로 일반적으로 연결된 텍스트를 대상으로 지정하거나 동작을 중단하기 위해 해당 텍스트에 보이지 않는 문자를 삽입하는 것과 같이 과거에 다양한 솔루션을 살펴보았지만 가장 좋은 솔루션은 임베디드 CSS에 의존하는 것입니다. 자동 링크 스타일을 재정의합니다. 그런 다음 밑줄 및 브랜드 색상과 같은 값을 추가하여 사람들이 콘텐츠를 계속 클릭할 수 있음을 알립니다. 사용성과 접근성에 이상적입니다.
이 방법에는 많은 것이 있습니다. 다음을 수행할 수 있습니다.
- 텍스트에 나만의 스타일을 설정하세요.
- 다른 링크에 다른 스타일을 사용하십시오. 이메일 전체에 하나의 스타일을 강요하지 않습니다.
- 이메일 클라이언트 및 운영 체제에서 도입한 기능을 유지합니다.
- 스타일링을 간편하게 유지하세요.
이는 귀하와 귀하의 구독자 모두에게 윈-윈입니다.
유일한 주의사항은? 다른 이메일 클라이언트는 텍스트를 자동 연결할 때 다른 작업을 수행하므로 스타일을 재정의하려면 여러 CSS 규칙이 필요합니다.
 | 이메일에 파란색 링크가 있습니까? 이메일 클라이언트가 Litmus Email Previews를 사용하여 이메일 렌더링을 업데이트할 때를 항상 알 수 있습니다. 모든 인기 있는 이메일 클라이언트 및 장치에서 이메일을 미리 보고 보내기 전에 오류를 찾아냅니다. 더 알아보기 → |
Apple Mail에서 파란색 링크 무시
텍스트 주위에 링크를 생성할 때 Apple Mail은 해당 링크에 일반적인 href 이외의 추가 속성을 추가합니다. 간단한 예는 다음과 같습니다.