WordPress 속도를 높이는 방법: 심층 가이드
게시 됨: 2021-03-02자신이나 고객을 위해 성공적인 WordPress 웹사이트를 만들고 싶다면 WordPress 사이트 속도를 높이는 방법을 배우는 것이 필수적입니다.
많은 사람들이 웹사이트의 디자인과 콘텐츠에 정당하게 초점을 맞추는 동안 웹사이트가 얼마나 빨리 로드되는지도 그 이상은 아니더라도 그만큼 중요합니다. 로드 시간은 사이트의 사용자 경험, SEO 순위, 전환율, 이탈률 등에 영향을 미칩니다.
그러나 WordPress 성능의 모든 기능을 이해하는 것은 복잡할 수 있으므로 WordPress 사이트 속도를 높이는 방법에 대한 이 방대한 가이드를 만들었습니다.
이 게시물에서 우리는 당신이 알아야 할 모든 것을 다룰 것입니다. WordPress 사이트의 속도를 늦추는 요소, 속도가 중요한 이유, 사이트의 현재 성능을 테스트하는 방법을 설명하는 것으로 시작하겠습니다.
그런 다음 오늘 WordPress 사이트의 성능을 개선하는 데 사용할 수 있는 실행 가능한 전체 전술 목록을 공유합니다.
목차
- WordPress 사이트가 느린 이유는 무엇입니까?
- WordPress 사이트 속도가 중요한 이유는 무엇입니까?
- WordPress 사이트 속도를 측정하는 방법
- 테스트 결과는 무엇을 의미합니까? "점수"는 어떻습니까?
- 좋은 웹사이트 로딩 시간이란?
- WordPress 사이트 속도를 최적화하는 방법
WordPress 사이트가 느린 이유는 무엇입니까?
WordPress 사이트 속도를 저하시킬 수 있는 문제에는 크게 두 가지 범주가 있습니다.
- 백엔드 성능 – 넓은 의미에서 이것은 서버가 파일을 전달하는 데 걸리는 시간입니다.
- 프론트엔드 성능 – 이것이 WordPress 사이트 자체가 최적화된 방식입니다.
백엔드 성능 문제는 일반적으로 호스팅에서 발생합니다. 예를 들어 느린 호스팅을 사용하는 것은 백엔드 성능 저하의 가장 큰 원인 중 하나입니다. 또한 페이지 캐싱, 최신 버전의 PHP 사용, 데이터베이스 최적화 등과 같은 전술을 사용하여 서버를 보다 효율적으로 만들어 백엔드 성능을 높일 수 있습니다.
프론트엔드 성능 문제는 WordPress 사이트를 구축할 때 선택하는 항목에 훨씬 더 많이 의존합니다. 여기에 있는 몇 가지 일반적인 문제는 다음과 같습니다.
- 최적화되지 않은 WordPress 플러그인을 너무 많이 사용
- 무거운 WordPress 테마 사용
- 최적화되지 않은 대용량 이미지 로드
- 최적화되지 않은 JavaScript 또는 CSS가 있는 경우
- 너무 많은 타사 스크립트 로드
사이트의 성능을 최대화하려면 두 가지 유형의 성능을 모두 최적화해야 합니다. 예를 들어 프론트엔드 최적화가 완벽한 사이트라도 호스팅 속도가 정말 느린 경우(또는 그 반대의 경우) 여전히 느리게 로드될 수 있습니다.
아래의 팁은 두 가지 유형의 문제를 해결하는 방법을 다룹니다.
WordPress 사이트 속도가 중요한 이유는 무엇입니까?
로딩 속도가 느린 웹사이트를 사용해 본 적이 있다면 느린 웹사이트를 처리하는 것이 얼마나 답답한 일인지 직관적으로 알 것입니다. 성가신 일이며 방문자가 콘텐츠가 로드될 때까지 기다려야 하는 경우(특히 모바일 장치에서) 짜증이 날 것입니다.
따라서 기본 수준에서 느린 WordPress 웹 사이트의 한 가지 큰 문제는 방문자에게 정말 열악한 사용자 경험을 생성한다는 것입니다. 이는 항상 피해야 하는 것입니다.
그러나 느린 웹 사이트에는 다음과 같은 구체적인 단점도 많이 있습니다.
SEO 순위 – Google은 데스크톱 및 모바일 결과 모두에서 순위 요소로 사이트 속도를 사용합니다. 또한 속도 메트릭이 포함된 Core Web Vitals 메트릭을 곧 사용하기 시작할 것입니다. 사이트 속도는 강력한 사이트가 많이 있는 경쟁 틈새 시장에서 특히 중요할 수 있습니다. 다음은 Google의 의견입니다.
전환율 – 로드 시간이 느려지면 전환율이 낮아집니다. Akamai에 따르면 100밀리초만 지연되어도 전환율이 7% 감소할 수 있습니다. Deloitte는 또한 사이트 속도가 100밀리초 개선되어 쇼핑객이 10% 더 많은 지출을 하게 된다는 사실을 발견했습니다.
이탈률 – 로드 시간이 느리면 이탈률이 높아집니다. 예를 들어, Pingdom은 2초 안에 로드되는 페이지의 시간 관련 이탈률이 6%이지만 5초 안에 로드되는 페이지의 경우 38%로 점프한다는 것을 발견했습니다. 모바일에서 Google은 누군가가 튕길 확률이 1-3초에서 32%에서 1-5초에서 90%로 점프한다는 것을 발견했습니다.

사이트 속도는 모바일 방문자의 53%가 로드하는 데 3초 이상 걸리는 페이지를 떠나는 모바일에서도 특히 중요합니다.
WordPress 사이트 속도를 측정하는 방법
WordPress 사이트의 성능을 테스트하는 가장 쉬운 방법은 속도 테스트 도구를 사용하는 것입니다. 이러한 도구를 사용하면 테스트하려는 페이지의 URL을 입력하기만 하면 도구가 성능을 평가하기 위한 많은 데이터를 제공합니다.
최고의 무료 속도 테스트 도구는 다음과 같습니다.
- WebPageTest – 더 유용한 데이터를 수집하기 위해 많은 테스트 변수를 제공합니다.
- 빠름 또는 느림 – 글로벌 로드 시간을 평가하기 위해 전 세계 여러 위치에서 테스트합니다.
- GTmetrix – 무료 계정에 등록하면 매우 유연합니다.
- Google PageSpeed Insights – Lighthouse의 테스트와 함께 Google의 실제 속도 데이터를 제공합니다.
정확한 데이터를 원할 경우 주의해야 할 몇 가지 테스트 변수가 있습니다.
- 장치 – 데스크탑과 모바일 장치를 모두 테스트해 보십시오.
- 테스트 위치 – 이상적으로는 대상 고객에게 가장 가까운 위치에서 테스트해야 합니다. 청중이 전 세계에 있는 경우 여러 위치에서 테스트해야 합니다.
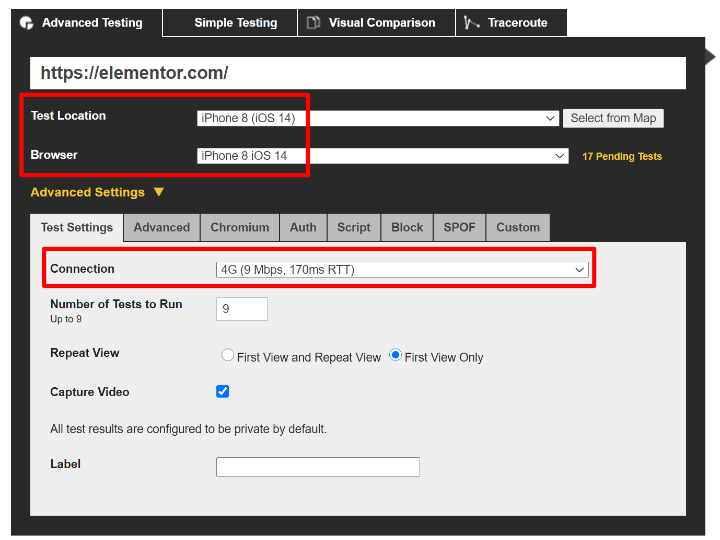
- 연결 속도 – 방문자의 인터넷 연결 속도는 사이트 로드 속도에 영향을 미칩니다. 그러나 일부 속도 테스트 도구는 초고속 연결을 사용하여 테스트하므로 실제 사용자가 보는 것보다 사이트가 더 빠르게 보입니다. 이상적으로는 사용자의 실제 상황과 일치하는 연결 속도를 선택하는 것이 좋습니다.
예를 들어 4G 연결에서 모바일 방문자를 위해 사이트 속도를 테스트하기 위한 테스트 구성은 다음과 같습니다.

테스트 결과는 무엇을 의미합니까? "점수"는 어떻습니까?
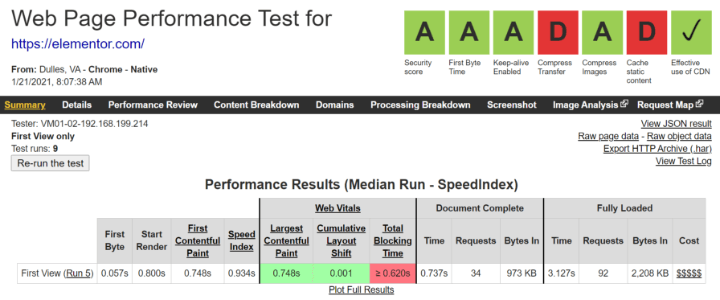
속도 테스트를 실행하면 다양한 숫자가 표시됩니다(정확한 숫자는 사용하는 도구에 따라 다름).
일반적으로 "점수"가 아닌 실제 로드 시간에 중점을 두어야 합니다. 점수는 사이트를 최적화하는 데 도움이 되는 유용한 지침을 제공할 수 있지만 방문자는 사이트가 실제로 로드되는 데 걸리는 시간에만 관심이 있습니다.
실제 로드 시간과 관련하여 다른 숫자가 표시됩니다. 일반적으로 완전히 로드된 시간(전체 사이트를 로드하는 데 걸리는 시간)과 사이트가 로드되는 데 걸리는 시간을 측정하는 LCP(Large Contentful Paint)와 같은 "사용자 경험" 측정항목에 모두 주의를 기울여야 합니다. 사이트가 스크롤 없이 볼 수 있는 콘텐츠 및 스크립트를 계속 로드하는 경우에도 "주 콘텐츠"가 표시됩니다.

좋은 웹사이트 로딩 시간이란?
일반적으로 좋은 웹사이트 로드 시간은 2~3초 미만입니다. 모바일 사용자의 경우 Google은 3초 미만을 권장합니다. 그리고 전자 상거래 상점의 경우 2초 미만을 목표로 해야 합니다.
그러나 사이트의 완전히 로드된 시간이 유일한 중요한 측정항목은 아니라는 점을 기억하십시오. 또한 방문자가 사이트를 "느끼는" 속도인 사이트의 "인식" 로드 시간에 초점을 맞추는 것이 좋습니다. Google의 말:
"LCP(Largest Contentful Paint)는 페이지의 주요 콘텐츠가 로드되었을 가능성이 있는 페이지 로드 타임라인의 지점을 표시하기 때문에 인식된 로드 속도를 측정하기 위한 중요한 사용자 중심 메트릭입니다. 빠른 LCP는 페이지가 유용한."
Google은 LCP 시간을 2.5초 미만으로 설정하고 2021년부터 이 기준을 SEO 순위 요소로 사용할 것을 권장합니다.
