AI를 사용하여 더 나은 모바일 앱 사용자 경험을 디자인하는 방법은 무엇입니까?
게시 됨: 2019-04-10사진에 엄청난 양의 데이터가 있는 상황과 사용 사례에서 인공 지능을 상상하는 것은 완벽합니다. 그러나 상황이 전적으로 인간의 재량에 근거하면 어떻게 됩니까? 인공 지능 사용자 인터페이스 디자인 은 AI가 여러 다른 산업 분야에 했던 것과 같은 작업을 수행할 수 있습니까 ?
거의 모든 다양한 형태의 설계는 프로세스의 인간 부분을 분석 및 데이터 중심 측면보다 훨씬 더 높은 위치에 유지함으로써 주도됩니다. CAD 디자인이나 제품 디자인과 같이 머신 러닝이 들어갈 수 있는 여지를 남겨두는 영역이 있지만 문제의 디자인 형식이 모바일 앱 디자인인 경우 그 격차는 무시할 수 있는 수준인 것 같습니다.
그러나 다른 많은 산업과 마찬가지로 인공 지능은 모바일 앱 디자인 분야에서도 자리를 잡았고 인공 지능 사용자 인터페이스 디자인 의 개념을 탄생시켰습니다 . 인공 지능과 고객 경험의 관계를 새로운 차원으로 끌어올려야 하는 개념입니다.
기계가 디자이너를 대체할지 여부에 대한 대답은 거의 불가능하지만 디자이너 커뮤니티에서는 다음 과 같이 기억에 남는 모바일 앱을 디자인하는 여정에서 AI 사용자 경험을 함께 사용하기 시작했습니다.
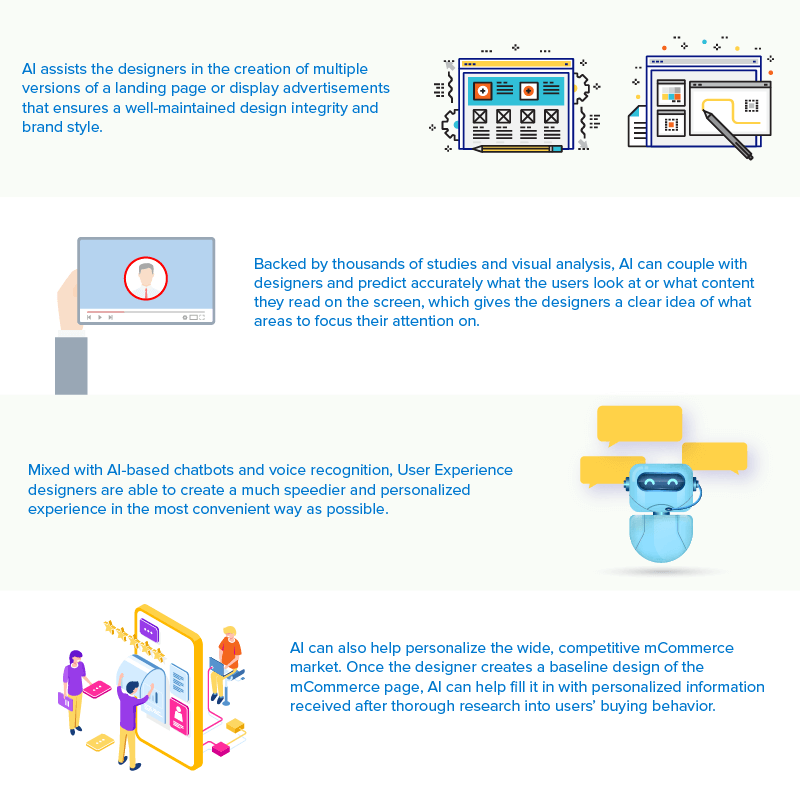
- 자동화된 이미지 크기 조정과 같은 시간이 걸리는 수동 작업 가져오기
- AI 기반 번역을 활용하여 디자인 현지화
- 사용자와 제품 간의 시스템 일관성 확보
- 사용자가 어떤 요소와 상호 작용하는지, 주의가 필요한 요소에 대한 통찰력 제공
AI 기반 UI 영역 에서 디자인 업계가 목격하고 있는 이러한 참여는 업계의 현재에 큰 영향을 미치고 있으며 AI와 디자인의 미래 가 훨씬 더 잘 연결된 세상으로 가는 길을 열어주는 것입니다.

이제 우리는 AI가 모바일 앱 디자인에 미치는 영향과 이것이 곧 모바일 앱 디자인 을 향상시키는 입증된 팁 중 하나가 되는 방법을 보았으므로 다음 단계는 AI 디자인 영역에서 통합을 이끄는 원칙을 살펴보는 것입니다. 경험담
모바일 앱 디자인과 머신 러닝을 결합하는 기본 원칙
공유 언어 개발
사용자 경험 검토, 제품 비전 및 비즈니스 목표와 같은 요소는 전체 팀에서 이해하고 공유해야 하는 요소입니다. 모바일 앱 디자인과 머신 러닝 개발 방법이 공유된 개념과 공통 언어를 통해 서로를 보완해야 의미 있고 진정으로 지능적인 사용자 경험을 만들 수 있습니다.
머신 러닝 전문가와 사용자 경험 디자이너는 사용자의 현실과 팀의 제품 계획을 기반으로 하는 청사진을 설정하는 것을 목표로 함께 데이터 파이프라인과 사용자 인터페이스를 포함하는 공통 청사진을 개발해야 합니다.
사용 사례에 중점
최고의 소프트웨어 디자이너 가 말하듯 이 소비자 대면 앱을 개발할 때 중요한 것은 이를 뒷받침하는 기술이 아니라 달성하려는 비즈니스 목표와 사용자 경험입니다. 따라서 사용 사례를 구체화하는 것이 매우 중요합니다.
사용 사례에 별도의 초점을 두고 사용자 흐름에 복잡한 주의를 기울인 다음 팀에서 경험을 향상하기 위해 기계 학습을 추가할 수 있는 주요 지점을 식별할 수 있습니다.
사용 사례에 대한 명확한 이해를 통해 모바일 앱 디자인 회사 의 팀 은 사용자 경험 프로그램 개발에 적합한 KPI를 결정할 수 있으며, 이는 차례로 기계 학습 메트릭과 일치합니다.
양적 데이터와 정성적 데이터 혼합
머신 러닝 솔루션과 사용자 경험 디자인을 결합할 때의 진정한 영향을 이해하려면 정성적 데이터와 정량적 데이터를 모두 고려하는 것이 중요합니다. 설문지, 인터뷰 등과 같은 질적 조사 방법을 사용하여 사용자가 앱을 어떻게 경험하고 있는지 측정해야 합니다.
양적 데이터와 정성적 데이터의 조합 사용을 강조하는 이유는 새로운 앱을 설계할 때 기계 학습 개발자와 사용자 경험에 영향을 미치는 예기치 않은 요소를 만날 수 있기 때문입니다. 피드백 루프의 효율성, 인공 지능 앱 디자인 의 일부를 알아야 하는 데이터 포인트 캡처 의도 및 사용자 행동 은 두 데이터 유형을 깊이 고려한 후에만 가장 잘 답할 수 있습니다.
결합된 데이터를 실제 환경으로 가져오기
기계 학습이 이해 가능하고 유창한 사용자 경험을 개발하는 데 실제로 사용되었는지 어떻게 확인합니까? 머신 러닝과 사용자 경험이 현실 세계에서 어떻게 조화를 이루는지 보여주는 엔드 투 엔드 솔루션을 설정합니다.
기계 학습 모델과 함께 작업 데이터 파이프라인을 포함하는 MVP는 AI 지원 설계를 함께 반복하기 쉽게 만들고 베타 또는 사용자 테스트를 통해 사용자로부터 직접적인 피드백을 받는 데 도움이 됩니다.
파트너인 AI 앱 개발 회사 의 UX 디자이너와 머신 러닝 전문가가 제품 디자인 문제에 대한 이해를 공유하면 반복 작업이 생산적이고 빠릅니다. 반면에 사용자 경험 디자이너는 기계 학습을 둘러싼 가능성, 즉 사용자 경험을 개선하는 데 사용할 수 있는 시기와 방법을 인식하게 됩니다.
데이터 수집에 대해 투명하게
AI와 AI를 위한 디자인 은 끊임없는 노력이 필요하며 그것이 절대적으로 적절하려면 수집한 데이터에 특별한 초점을 맞추는 것이 중요합니다.
데이터를 수집하고 데이터를 정보로 변환하고 설계를 반복하는 이 주기에서 최종 사용자 측을 고려하는 것이 매우 중요합니다.
사용자에게 자신의 데이터가 AI를 공급하는 데 사용되고 있음을 알리고 최상의 컨텍스트가 제공되는 방식으로 수집된 정보를 변경할 수 있는 옵션을 제공합니다. AI가 수집하는 데이터를 변경할 수 있는 옵션을 사용자에게 제공하는 것 외에도 AI가 학습하는 내용을 변경할 수 있는 옵션도 제공하여 사용자가 원하는 예측이 되도록 해야 합니다.

방금 본 이러한 원칙은 결합된 AI 및 UX 디자인이 어떻게 작동해야 하는지에 대한 명확성을 제공하는 데 도움이 되지만 전 세계 개발자 커뮤니티의 지원을 받는 유명 디자인 및 편집 도구 중 일부가 이 기술을 사용하는 방법을 살펴보겠습니다. 더 나은 모바일 앱 사용자 경험을 제공합니다.
디자인에 인공 지능을 사용하는 도구

재단사 브랜드
Tailor Brands 로고 메이커는 적은 예산으로 전문적인 로고를 얻기 위해 기업에서 사용하는 유명한 제품입니다. AI 디자인 은 로고에 입력될 정보의 형태로 제공되는 입력을 기반으로 합니다.
어도비 포토샵
Photoshop에서 제공하는 주제 선택 기능은 AI를 사용하여 모양을 기억한 다음 훨씬 쉽게 이동, 변경 및 편집할 수 있습니다. 이 도구는 이미지의 다양한 피사체를 인식하여 배경을 변경할 수 있는 Sensei로 알려진 내부 AI 시스템에서 작동합니다.
프리즈마와 디파르트
유명한 이미지 편집 도구/ AI 디자인 소프트웨어 는 모두 인공 지능을 사용하여 비디오와 사진의 다양한 측면을 식별하고 선택한 스타일로 변환합니다. 그들은 무엇보다도 필터와 색상을 해결할 수 있는 옵션을 제공합니다.
강화하자
디자인 업계에서 가장 자주 발생하는 문제 중 하나는 낮은 품질의 이미지입니다. AI로 구동되는 향상시키자. 세 가지 필터를 사용하여 이미지 품질을 향상시킵니다.
Anti-JPEF 필터는 이미지를 고품질 PNG로 변환하는 반면 Boring 필터는 이미지 품질의 저하 없이 이미지를 약 4배까지 확대합니다. Magic, 세 번째 필터를 사용하면 이미지 내부에 디테일을 추가할 수 있습니다.
인공 지능을 모바일 앱 디자인 프로세스의 주요 부분으로 만드는 것은 사용자 인터페이스와 사용자 경험이 손상되지 않도록 하기 위해 고려해야 하는 몇 가지 추가 요소와 함께 패키지로 제공되는 것입니다.
그리고 이것은 차례로 쉬운 과정이 아닙니다.
전체 프로세스가 인공 지능 디자인 패턴 으로 변환되는 방식으로 앱의 사용자 경험을 인공 지능으로 패키징하려면 많은 숙제가 필요하며, 그 자체로 사용자가 동의하여 제공하는 정보에 크게 의존합니다.
디자인을 더 스마트하게 만드는 작업을 막 시작하는 경우 지능형 여정을 시작하는 데 도움이 되는 몇 가지 UI 패턴이 있습니다.

A. 기준 슬라이더
많은 앱이 기계 학습 알고리즘을 사용하여 결과를 예측하거나 권장 사항을 전달합니다. 기준 슬라이더는 사용자가 의미 있는 기준에 따라 권장 사항을 조정한 다음 미세 조정할 수 있도록 하기 때문에 여기에서 유용합니다.
여기에서 사용자가 조작하는 기준이 기계가 알고리즘에서 사용하는 데이터에 올바르게 매핑되었는지 확인해야 합니다.
B. 좋아요 및 싫어요 버튼
간단한 좋아요 및 싫어요 버튼은 애플리케이션 내에서 누군가가 공유하는 사용자 경험을 개선하는 데 도움이 됩니다. 사용자에게 간단한 좋아요 및 싫어요 버튼을 통해 경험을 제공하도록 요청할 때 추천 시스템을 기반으로 할 뿐만 아니라 그들이 무엇을 좋아하지 않고 왜 하는지에 대한 피드백을 제공할 수 있는 옵션을 제공합니다.
C. 자신감 유도 팁
종종 사용자는 전체 예측 및 인공 시스템이 어떻게 작동하는지 모를 뿐만 아니라 시스템에 얼마나 많은 신뢰를 둘 수 있는지도 모릅니다. 사용자에게 더 잘 어울리는 옷 선택, 다음 표시 옵션 등의 대가로 데이터를 입력하거나 질문을 하도록 요청할 때
사용자에게 결과를 제공하고 승인 또는 비승인하도록 하면 신뢰 지수가 훨씬 더 높아집니다. 이렇게 하면 앱에 자동으로 자신감을 심어주는 충전을 사용자가 담당하게 됩니다.
D. 그들에게 인 앤 아웃 옵션을 제공하십시오.
모든 사용자가 인공 지능 시스템에서 가져오고 공급하기 위해 데이터를 제공하거나 스마트한 경로를 사용하기를 원하는 것은 아닙니다. 따라서 적절한 때에 스마트 옵션을 선택하거나 선택 해제할 수 있는 옵션을 제공하십시오.
이렇게 하면 앱에 대해 더 긍정적인 전망을 가질 수 있을 뿐만 아니라 추가 옵션이 있다는 것을 알고 향후 데이터를 추가할 의향이 더 커질 것입니다.
이제 AI 기반 UX 가 앱 디자인 산업에 영향을 미치는 방식, AI를 위한 디자인 의 기본 원칙, 이미 AI를 사용하고 있는 도구, 사용자가 개방적일 수 있도록 디자인 선언문에 추가해야 하는 UI 패턴을 살펴보았습니다. AI에 대한 아이디어는 마지막으로 한 가지만 남았습니다.
마지막으로 AI를 모바일 앱 디자인 프로세스의 일부로 만드는 것입니다. UI/UX 디자이너 팀이 도와드리겠습니다 .
[또한 읽기: AI 개발 문제를 해결하는 방법?]
