웹사이트 디자인에 Figma를 사용하는 방법
게시 됨: 2022-03-03Figma는 시각적 프로젝트에 대한 협업을 그 어느 때보다 쉽게 만들어주는 SaaS UI 디자인 소프트웨어입니다. 클라우드 기반이므로 사용자는 전 세계 어디에서나 인터넷에 연결된 모든 장치에서 작업을 계속할 수 있습니다.
또한 프로젝트 소유자는 팀원에게 다양한 수준의 액세스 권한을 제공하여 설계를 검토하고 변경하고 실시간으로 의견을 남길 수 있습니다. 이 도구는 사용이 직관적이어서 새로운 공동 작업자를 번거롭지 않고 쉽게 온보딩할 수 있습니다.
이러한 자산과 다른 많은 자산 덕분에 지난 몇 년 동안 Figma는 많은 디자이너의 마음에서 Adobe XD와 Sketch를 빠르게 대체했습니다.
그렇다면 웹 디자인에 Figma를 사용하는 방법은 무엇입니까?
이 기사에서는 DevriX의 자체 UI 디자이너가 개발한 편리한 워크플로를 제공합니다. 시간이 지남에 따라 테스트되었으며 효율적이고 따르기 쉽습니다.
계속 읽고 메모하십시오!
1. 웹사이트의 종류
웹사이트 디자인에 Figma를 사용하는 방법에 대해 자세히 알아보기 전에 먼저 가장 일반적인 웹사이트와 웹사이트를 정의하는 요소를 살펴보겠습니다.
- 사업. 기업 웹사이트는 일반적으로 더 적은 수의 페이지로 구성되거나 한 페이지 웹사이트의 형태로 개발될 수도 있습니다. 한 페이지 옵션에 관심이 있다면 Onepagelove 커뮤니티에서 영감과 리소스를 찾을 수 있습니다.
- 제품. 이들은 비즈니스 웹사이트와 유사하지만 추가적인 마케팅 및 판매 목적이 있습니다. 그렇기 때문에 그러한 웹 사이트를 디자인할 때 레이아웃과 그래픽의 창의성을 환영합니다. 제품 웹 사이트는 여러 제품이 있는 전자 상거래 상점에 연결되거나 독립 실행형일 수 있습니다. 이러한 웹 사이트의 좋은 예는 Apple의
- 뉴스 및 블로그. 이러한 유형의 웹사이트는 다양한 사람들이 매일 방문하므로 레이아웃 및 디자인 규칙을 부지런히 적용해야 합니다. 또한 Wired 및 Yahoo와 같은 웹 포털도 이 범주에 속하므로 구체적인 접근 방식이 필요합니다. 사용자가 자신의 기본 설정에 따라 콘텐츠를 구성할 수 있는 경우가 많기 때문입니다.
- 웹 앱 및 SaaS. 이러한 제품에 대한 웹사이트는 일반적으로 기능과 응용 프로그램의 거대한 생태계를 포장합니다. 원자적 설계 원칙에 따라 잘 조직된 설계 시스템을 가짐으로써 개발 시간을 크게 줄일 수 있습니다. 또한 재사용 가능한 구성 요소와 라이브러리를 사용하고 신중한 구조를 설계하는 것은 개발 프로세스의 속도와 품질에 필수적입니다. .이러한 웹 사이트는 향상된 생산성과 공동 작업을 제공하므로 완벽하게 작동하도록 설계되고 구축되는 것이 정말 중요합니다. 이 범주의 좋은 예는 Facebook, Asana, Discord, Slack 및 Figma 자체입니다.
- 온라인 상점. 전자 상거래 웹 사이트는 가장 오래된 유형의 웹 콘텐츠 중 하나입니다. 앞의 두 웹사이트와 마찬가지로 이 웹사이트는 많은 양의 정보로 채워져 있습니다. 그러나 그들은 또한 (거의) 정확히 동일한 수십만 개의 제품 페이지를 가지고 있습니다. 여기서 정말 중요한 것은 프론트엔드와 디자인이 아니라 전체 시스템을 보유하는 강력하고 깨끗한 백엔드 코드입니다. 인기 있는 전자 상거래 플랫폼의 예로는 Amazon, Etsy, Aliexpress 등이 있습니다.
2. 웹사이트를 디자인하는 단계는 무엇입니까?
Figma를 사용하든 다른 도구를 사용하든 상관없이 웹사이트를 디자인할 때 당신의 임무는 몇 줄 또는 전체 연구 문서이든 간단한 브리핑을 하고 시각적으로 생기를 불어넣는 것입니다. 프로세스는 아이디어로 시작하여 구조적 계획 및 정보 아키텍처로 바뀝니다.
건물의 콘크리트 기초와 기둥처럼 생각하십시오. 구조나 "골격"이 없으면 전체가 무너질 것입니다.
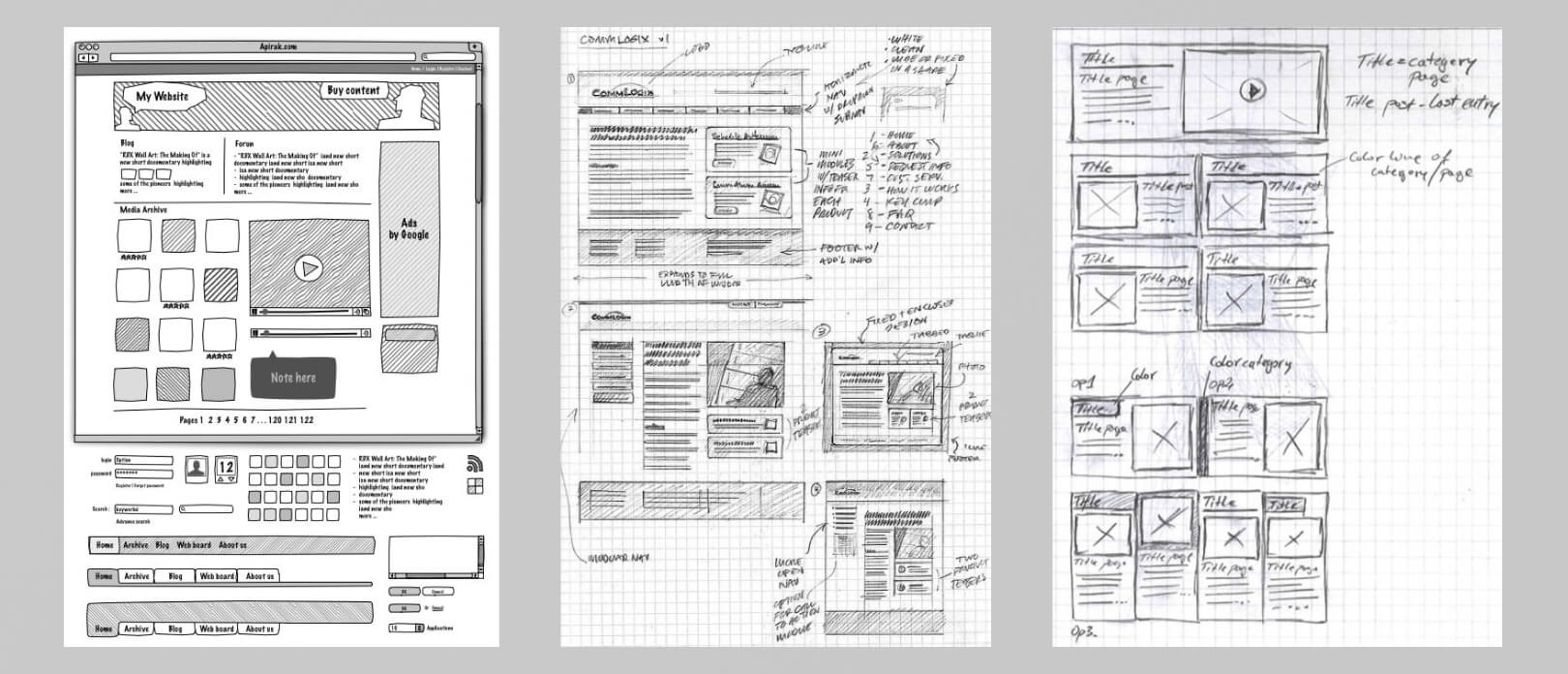
별도의 페이지와 전체 콘텐츠의 모양을 정의한 후 세부 사항이나 충실도 없이 몇 개의 스케치를 그릴 수 있습니다. 와이어프레임이라고 합니다.
Figma에서는 처음부터 와이어프레임을 디자인하거나 디자인과 일치하는 템플릿을 기반으로 구축할 수 있습니다.
어떤 경우이든, 이것들은 당신의 멋진 새 디자인을 만들기 위해 더러워지기 전에 전체 그림을 보는 데 도움이 될 것입니다.

프로젝트 관리자 및/또는 클라이언트와 레이아웃에 동의한 후 이러한 대략적인 아이디어를 중간 수준의 프로토타입으로 전송하여 더 자세한 버전으로 들어갈 수 있습니다. 반복되는 레이아웃이 여러 개인 경우 한 번만 디자인한 다음 필요에 따라 곱하고 변경하면 됩니다.
하지만 아직 실제 콘텐츠와 멋진 영상이 나오는 단계는 아니니 참고하세요. 픽셀 단위의 완벽한 최종 변형에 시간을 투자하기 전에 웹사이트 디자인을 잘 정의해야 합니다. 또한 개발자의 시간을 낭비하지 않고 최종 작업이 아닌 작업을 수행하도록 하는 것이 중요합니다.
결과가 요구 사항과 일치하는지 확인하려면 각 단계에서 항상 팀의 피드백과 검토를 받으십시오.
3. 그리드 및 레이아웃
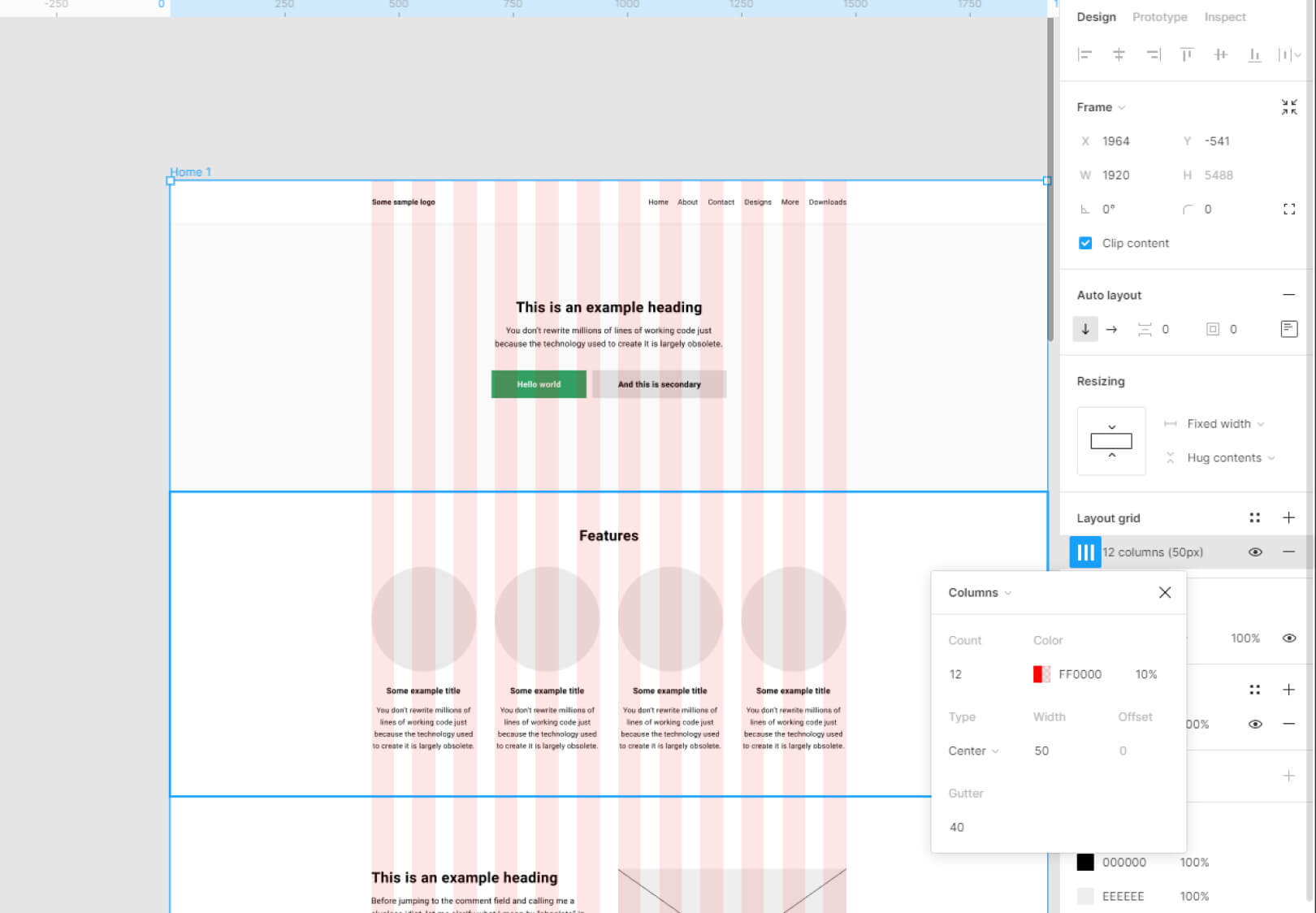
Figma에는 그리드와 레이아웃과 관련하여 매우 유용한 "격자에 맞추기" 기능이 있습니다.
웹 디자인에 가장 일반적으로 사용되는 지침은 수직 기둥 그리드 시스템입니다. 이를 통해 디자인 요소를 일관된 순서로 배치하고 콘텐츠를 검토하는 공동 작업자가 레이아웃을 시각적으로 더 쉽게 액세스할 수 있습니다.
가장 좋은 방법은 너비가 50~100픽셀인 12개의 열을 사용하는 것입니다. 그들 사이의 거터는 다를 수 있습니다. 또한 모든 것을 8 또는 10으로 나눈 값을 유지하는 것이 좋습니다.

콘텐츠를 쉽게 구별할 수 있도록 공백을 남겨두고 항상 그리드 제한과 요소 사이의 패딩을 따르십시오.
4. 웹사이트의 구성요소는 무엇입니까?
Figma에서 웹 사이트를 디자인하는 다음 단계는 개별 구성 요소에 초점을 맞추는 것입니다.
먼저 화면을 설정합니다. 1920px 너비의 프레임에서 작업하십시오. 그런 다음 추가를 시작할 수 있습니다.
머리글 영역 또는 탐색 모음
머리글과 탐색 모음 섹션은 단순하고 읽기 쉬워야 하며 모든 페이지에서 항상 같은 크기여야 합니다. 여기에는 로고, 탐색 버튼, 때로는 주소, 소셜 미디어 아이콘 등이 포함됩니다.
사람들은 왼쪽에서 오른쪽으로 읽는 경향이 있으므로 가장 일반적인 순서는 로고를 먼저 추가한 다음 나머지 요소를 추가하는 것입니다. 이는 특정 업종이나 고객의 요구에 따라 다를 수 있습니다.

여기와 여기에서 주제에 대한 유용한 리소스를 찾을 수 있습니다.
"영웅" 섹션
영웅 섹션은 잘 설계된 웹사이트의 부동산입니다! 여기서 첫인상이 결정됩니다. 일반적으로 전체 너비의 일러스트레이션이나 비즈니스에 대한 눈에 띄는 짧은 설명이 포함된 사진이 될 수 있습니다.
모든 중요한 요소를 "접힌 부분"(화면 하단의 가상선) 위의 영웅 이미지에 유지하는 것을 잊지 마십시오. 800-900px이면 충분합니다. 이미지에 대해 다양한 크기를 고려하고 더 작거나 더 큰 화면에서 어떻게 잘리거나 크기가 조정되는지 테스트합니다.
현재 추세는 3D 이미지와 호버링에 반응하는 인터랙티브한 최소한의 그래픽 요소를 사용하는 것입니다. 그러나 이 섹션에서 어떤 이미지를 선택하든 스톡 사진과 스틸 일러스트레이션을 피하십시오.
변형 및 모범 사례에 대한 심층 분석을 보려면 이 문서를 참조하세요.
텍스트, 글꼴 및 크기
웹의 가장 중요한 요소 중 하나는 실제 작성된 콘텐츠입니다.
모든 타이포그래피가 읽기 쉽고 읽기 쉬워야 합니다. 섹션 제목은 다양한 글꼴에 대해 40픽셀에서 60픽셀 사이이며 본문 텍스트는 16픽셀에서 18픽셀까지 내려갈 수 있습니다.
그러나 항상 표준을 염두에 두십시오. Google은 최근 귀하의 기술을 확장하는 데 도움이 될 수 있는 Font Knowledge를 출시했습니다.
양식 및 입력 필드
양식 및 입력 필드는 방문자가 사이트에서 무언가를 작성하고 텍스트 상호 작용을 수행해야 하는 목적을 위해 설계되었습니다.
항상 왼쪽에 정렬하고 최대 두 개의 열을 사용하십시오(하나에 고정되도록 시도).
더 나은 사용자 경험을 위해 필드를 "쉽게"에서 "어려운"으로 정렬하고 요약 알림 및 도움말 상자를 디자인하여 사용자를 안내합니다. 여러 필드가 있는 더 긴 양식에 진행률 표시줄을 추가하는 것을 고려할 수도 있습니다. 이렇게 하면 사용자가 얼마나 멀리 있고 얼마나 더 많은 단계가 더 필요한지 알 수 있습니다.
양식에 대한 자세한 연구는 여기에서 찾을 수 있습니다.
버튼 및 컨트롤
버튼은 사용자를 새 페이지로 안내하거나 다른 팝업 창을 열 수 있습니다. 버튼의 적용은 다양할 수 있지만 버튼을 정의하는 것은 항상 시선을 사로잡아야 한다는 것입니다.
집중해야 할 가장 중요한 버튼은 이른바 CTA(클릭 유도문안)입니다. 방문 페이지와 관련하여 이 버튼은 전체 페이지에 대한 것입니다. 콘텐츠의 나머지 부분과 일치해야 하며 사용자가 클릭하도록 해야 합니다.
테이블
테이블은 웹 디자인, 특히 모바일 레이아웃에서 종종 큰 도전 과제로 여겨집니다. 그들은 텍스트가 많은 데이터를 표시하며 종종 그 목적은 사용자가 정보를 나란히 비교할 수 있도록 하는 것입니다.
Figma에서는 테이블을 쉽게 생성할 수 있습니다. 정보를 더 빠르게 디자인하고 시각화하기 위해 테이블 생성기 플러그인을 사용할 수 있습니다.
더 나은 사용자 경험을 위해 다른 줄마다 약간 다른 배경 채우기를 사용하는 것을 고려하고 테두리가 테이블에 불필요한 혼란을 추가하므로 피하십시오.
여기에서 더 유용한 팁을 찾을 수 있습니다.
카드
카드는 블로그와 온라인 상점에서 가장 일반적으로 사용됩니다.
디자인 요소에는 일반적으로 이미지와 짧은 제목 또는 설명이 포함됩니다. 이는 별도의 새 페이지에 표시되는 보다 자세한 정보에 대한 진입점 역할을 합니다.
구성 요소의 상호 작용을 에뮬레이트하기 위해 그림자를 적용할 수 있습니다. 또한 항상 계층 구조를 염두에 두고 요소를 신중하게 그룹화하고 기본 그리드를 따르십시오.
여기와 여기에서 카드 디자인에 대한 자세한 정보를 찾을 수 있습니다.
모달 또는 팝업 대화 상자
모달 및 팝업 대화 상자는 기본 웹 사이트 창 위에 떠 있는 창입니다. 이는 쿠키 면책 조항, 오류 메시지, 특별 프로모션 등과 다릅니다.
디자인을 고려할 때 매우 중요한 CTA가 포함된 플로팅 카드로 취급해야 합니다. 그러나 사용자가 팝업을 닫고 기본 콘텐츠로 계속 이동할 수 있도록 명확하게 보이는 버튼을 제공해야 합니다. 그렇지 않으면 매우 불쾌한 UX가 됩니다.

원천
여기에서 이러한 유형의 웹 사이트 구성 요소를 디자인하는 방법에 대해 자세히 알아볼 수 있습니다.
5. Figma의 효과적인 사용을 위한 팁
다음은 웹사이트 디자인에 Figma를 사용하는 방법에 대한 몇 가지 추가 실용적인 팁입니다.
- 자동 레이아웃을 사용합니다. 가능한 한 많은 자동 레이아웃을 사용하고 프레임을 양호한 작업 순서와 계층 구조로 유지하려고 노력하십시오. 이렇게 하면 팀원, 개발자 및 기타 공동 작업자가 디자인 작업에 쉽게 액세스할 수 있습니다. 또한 프레임과 레이어의 이름을 적절하고 알아볼 수 있는 방식으로 지정하여 각 팀원이 어디로 가야 하는지 또는 다음에 무엇을 해야 하는지 이해할 수 있도록 하십시오. .
- 이미지를 압축합니다. 래스터 이미지를 가져올 때 Figma는 일부 일반적인 압축을 수행합니다. 고해상도 스크린샷과 JPG로 페이지에 과부하를 주지 마십시오. 무드보드와 종이 스케치 사진이 유용할 수 있지만 PC가 느리고 GPU 카드가 약한 사람들도 생각해보세요.
- 댓글 기능을 사용하세요. Figma의 댓글을 통해 팀원들과 실시간으로 쉽게 협업할 수 있습니다. 메시지를 남겨서 의견을 구하고 긴급한 문제에 대해 토론하고 디자인에 대한 의견을 검토하고 발생할 수 있는 질문에 대한 후속 조치를 취할 수 있습니다.
- 자리 표시자 텍스트를 피하십시오. LOREM IPSUM이라고도 하는 자리 표시자 텍스트는 특히 템플릿 및 스톡 그래픽을 사용할 때 디자인에 일반적으로 사용됩니다. 그러나 완성된 디자인에 남아 있으면 정말 불쾌한 사용자 경험으로 이어질 수 있습니다. 대신 주제/컨텍스트와 관련된 Wikipedia의 텍스트를 사용할 수 있습니다. 시간이 부족한 경우 페이지를 빠르게 채울 수 있는 Figma 플러그인이 있습니다.
결론
Figma는 오늘날 가장 직관적이고 유연한 UI 디자인 솔루션 중 하나입니다. 고정 팀과 원격 팀 모두 보다 효율적으로 협업할 수 있으며 웹 개발 프로세스의 생산성 향상에 기여합니다.
우리가 제시한 워크플로는 초보자를 위한 강력하고 따라하기 쉬운 Figma 가이드 역할을 할 수 있으며 웹 프로젝트 설계와 관련된 단계에 대한 개요를 제공합니다. 이에 따라 다양한 유형의 웹사이트를 디자인할 수 있을 뿐만 아니라 그 과정에서 기술을 향상시킬 수 있습니다.
