모션 효과를 사용하여 이미지에 애니메이션 효과를 주는 방법(회전, 크기 조정, 스크롤 및 투명도)
게시 됨: 2019-05-06Motion Effects 튜토리얼 이후에 받은 엄청난 긍정적인 반응에 따라, 우리는 더 인터랙티브한 웹사이트를 매우 쉽게 만드는 데 도움이 될 하나의 문서로 그것들을 모으기로 결정했습니다.
우리는 다음을 다룰 것입니다:
- 회전, 수평 및 크기 조정 효과
- 이미지 투명도 효과
- 이미지 회전 및 크기 조정
- 보너스 트릭: 애니메이션 텍스트 겹침 효과
그럼 가자...
이미지 애니메이션: 회전, 수평 스크롤, 수직 스크롤 및 스케일
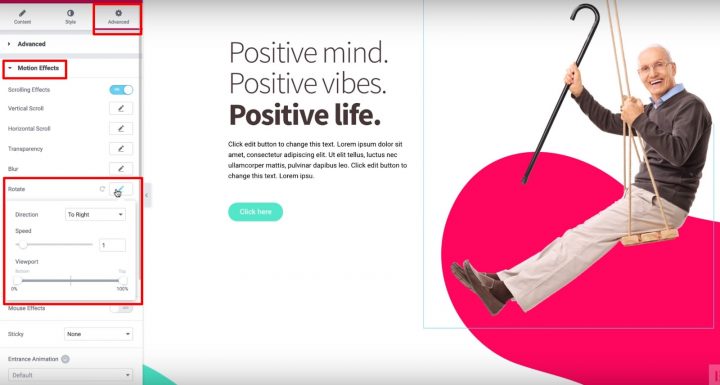
1. 이미지 회전: 이미지 스윙 만들기
이미지를 스윙하려면 고급 탭을 클릭하고 모션 효과 섹션을 연 다음 스크롤 효과를 켭니다 .
그런 다음 회전 옵션을 클릭하고 이미지를 회전할 방향을 선택합니다.
애니메이션을 부드럽게 만들려면 속도 슬라이더도 1 로 설정합니다.
마지막으로 뷰포트 를 기본값인 0% 및 100%로 그대로 둘 수 있습니다.

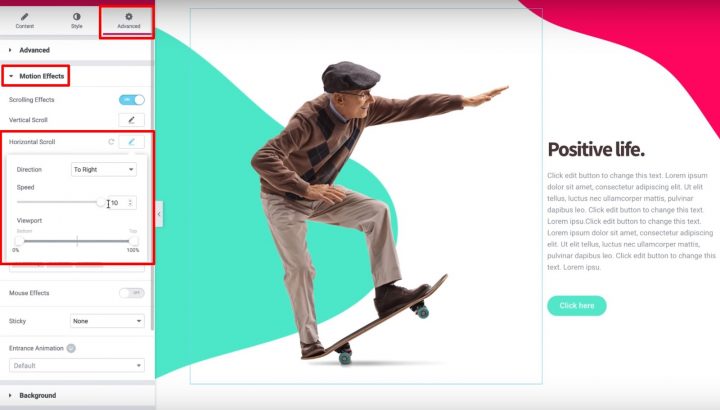
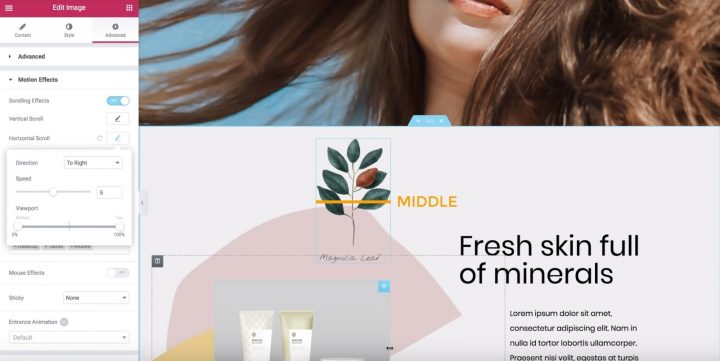
2. 이미지 가로 스크롤: 이미지 슬라이드 만드는 방법
- 이미지를 슬라이드할 방향을 선택하세요.
- 속도 를 10으로 설정

그리고 그게 다야! 방문자가 페이지를 스크롤할 때 이미지가 슬라이드됩니다.
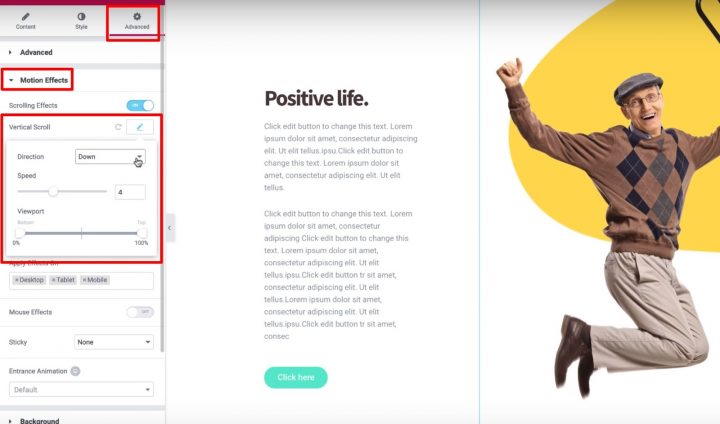
3. 이미지 세로 스크롤: 이미지를 띄우는 방법
이미지를 떠 있게 만들려면 스크롤 효과를 켭니다. 그런 다음 수직 스크롤을 활성화하고 방향을 아래로 동일하게 설정합니다.

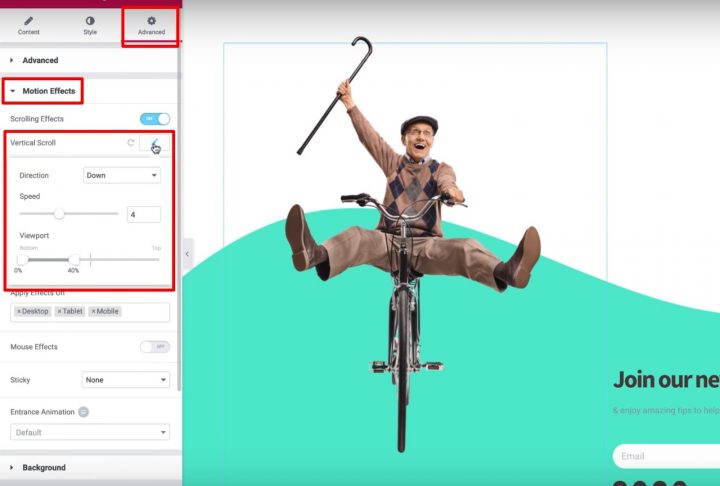
4. 이미지 스케일: 이미지 줌 생성 방법
마지막으로 방문자가 아래로 스크롤할 때 이미지가 방문자를 향해 움직이는 것처럼 보일 것입니다. 이것을 생각하는 또 다른 방법은 이미지 "침몰"입니다.
시작하려면 스크롤 효과를 켜십시오. 그런 다음 세로 스크롤을 활성화하고 다음을 수행합니다.
- 방향을 아래로 설정
- 뷰포트 를 0% 에서 40% 사이로 설정합니다.

그런 다음 배율 옵션을 클릭하고 속도 를 6 으로 설정합니다. 또한 Viewport 설정을 사용하여 하위 20% 와 상위 80%를 만듭니다.
이제 스크롤 효과를 사용하는 방법을 알았으므로 자신만의 디자인을 실험하여 멋진 것을 만들어 보세요!
이미지 투명도: 스크롤 시 이미지와 배경이 사라지도록 설정
- 이미지 선택
- 고급 탭으로 이동
- 모션 효과 섹션 찾기
- 스크롤 효과 켜기

다음으로 Viewport 옵션을 자세히 살펴보고 어떻게 작동하는지 살펴보겠습니다.
먼저 방문자의 표시 영역은 사용자의 기기 화면에서 볼 수 있는 크기 라는 용어를 정의하는 것이 중요합니다.
뷰포트 옵션을 사용하면 방문자의 뷰포트를 기반으로 선택한 스크롤 효과를 언제 시작하고 중지할지 선택할 수 있습니다.
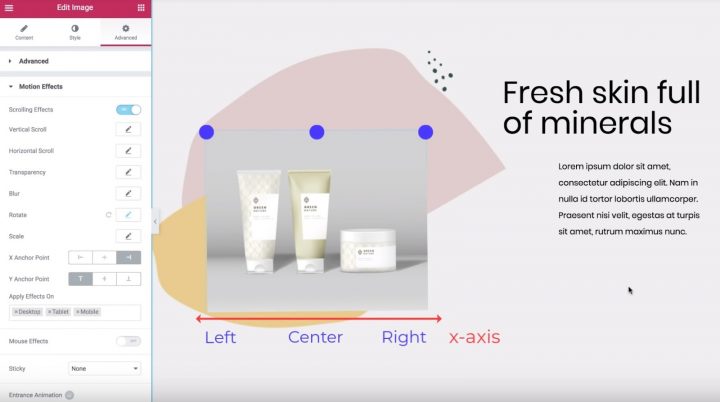
예를 들어 뷰포트의 하단을 0%로 설정하고 상단을 100%로 설정하면 방문자의 뷰포트 하단에 표시되는 즉시 이미지가 움직이기 시작합니다. 게다가 이미지는 방문자의 뷰포트 중앙( 또는 50% )에 있을 때 "원래" 위치에 도달하고 상단(100%)에 도달할 때까지 계속 움직입니다.
전체 효과는 다음과 같습니다.
- 이미지는 방문자의 뷰포트에 처음 나타날 때 원래 위치의 왼쪽에서 시작됩니다( 방문자의 뷰포트는 0% ).
- 방문자의 뷰포트( 방문자의 뷰포트 50% ) 중앙에서 원래 위치에 도달합니다.
- 방문자가 계속 스크롤하면 원래 위치의 오른쪽으로 계속 슬라이딩됩니다( 100%에 도달할 때까지).

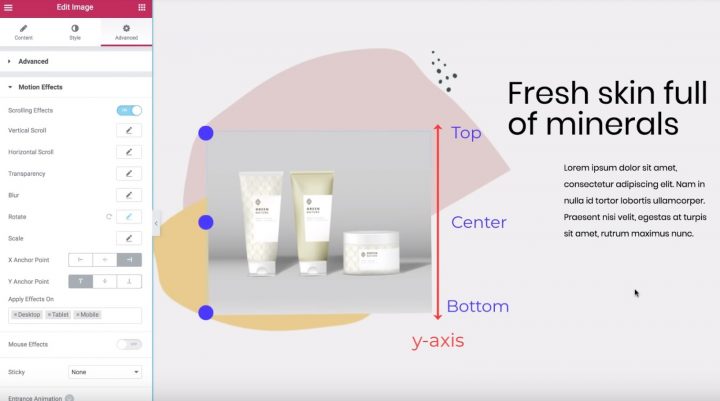
반면에 뷰포트 의 하단 을 50%로 설정하고 상단 을 100%로 설정하면:
- 이미지가 원래 위치에서 시작됩니다.
- 이미지가 방문자의 뷰포트 중앙(50%)에 있으면 이미지가 방문자의 뷰포트(100%) 상단에 도달할 때까지 오른쪽으로 이동하기 시작합니다.
뷰포트가 작동하는 방식을 집으로 이끄는 또 다른 유형의 스크롤 효과를 살펴보겠습니다.
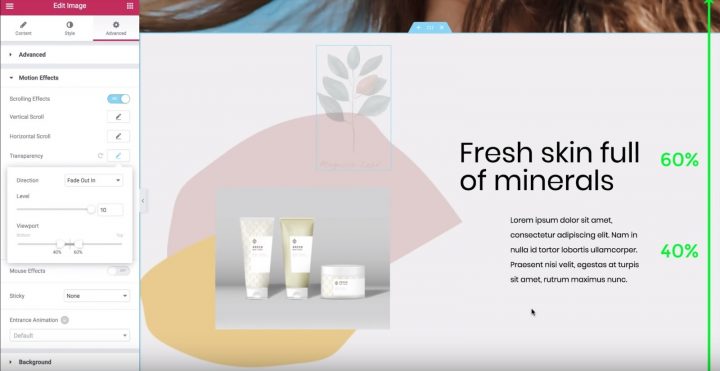
투명 효과 예
- 방향을 페이드 인 으로 설정
- 레벨 을 10으로 설정합니다( 이렇게 하면 이미지가 시작하기에 매우 투명해집니다 ).
- 이미지가 0%에서 40%로 페이드 아웃됩니다.
- 40%에서 60% 사이에서 희미하게 유지됩니다.
- 60%에 도달하면 60%에서 100% 사이에서 다시 페이드 인되기 시작합니다.

이제 뷰포트 설정이 작동하는 방식을 알았 으므로 다양한 설정을 사용하여 원하는 효과를 찾을 수 있습니다.

회전 및 크기 조정 효과에서 X 및 Y 기준점 사용
이 비디오에서는 Elementor의 모션 효과에 있는 회전 및 크기 조정 효과의 X 및 Y 기준점에 대해 알아봅니다.
마지막으로 이러한 설정을 적용하여 사이트에서 멋진 모션 효과를 만드는 방법을 알게 될 것입니다.
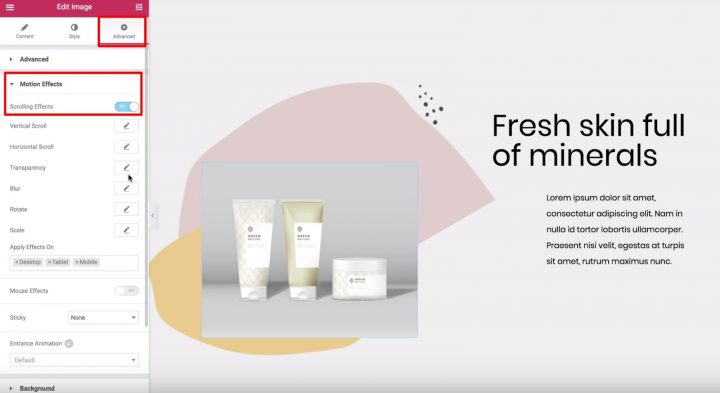
시작하려면 효과를 추가할 이미지를 선택하고 다음을 수행합니다.
- 고급 탭으로 이동
- 모션 효과 설정 찾기
- 스크롤 효과 켜기

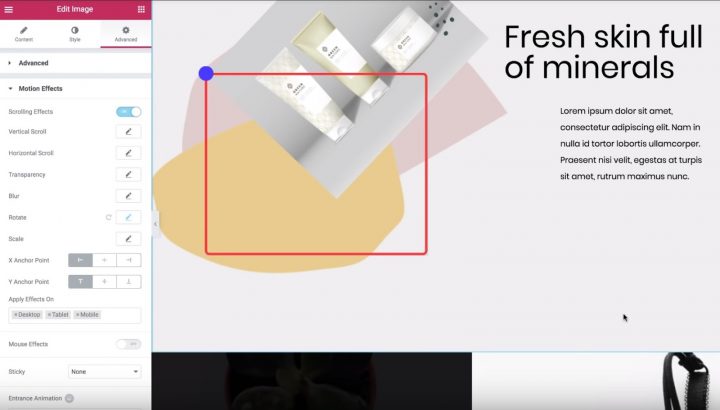
회전 효과의 기준점



스케일 효과의 기준점
이제 기본 개념을 이해했으므로 이 동일한 아이디어가 배율 효과와 함께 작동하는 방식을 살펴보겠습니다.
시작하려면 회전 효과를 비활성화하고 크기 조정 효과를 켜고 다음을 수행합니다.
- 확장 방향 설정
- 속도 를 -5로 설정
기본적으로 X Anchor Point 와 Y Anchor Point 는 모두 Center 로 설정되어 있습니다 .
반면에 기준점을 Left 및 Top 으로 설정하면 이미지가 왼쪽 상단 모서리로 축소됩니다.
회전 효과와 똑같은 개념입니다.
이제 X 및 Y 앵커 포인트의 작동 방식을 알았으므로 이러한 설정을 사용하여 원하는 정확한 효과를 만들 수 있습니다.
보너스 트릭: 애니메이션 텍스트 겹침 효과
이 비디오에서는 Elementor의 모션 효과 에서 수평 스크롤 기능을 사용하여 사이트에 깔끔한 애니메이션 텍스트 효과를 만드는 방법을 배웁니다.
방문자가 스크롤할 때 페이지에서 텍스트를 이동할 수 있습니다. 그리고 약간의 조정으로 텍스트가 이동함에 따라 색상이 변경되도록 할 수도 있습니다.
이 예에서는 여러 애니메이션 제목을 만드는 방법을 다룹니다.
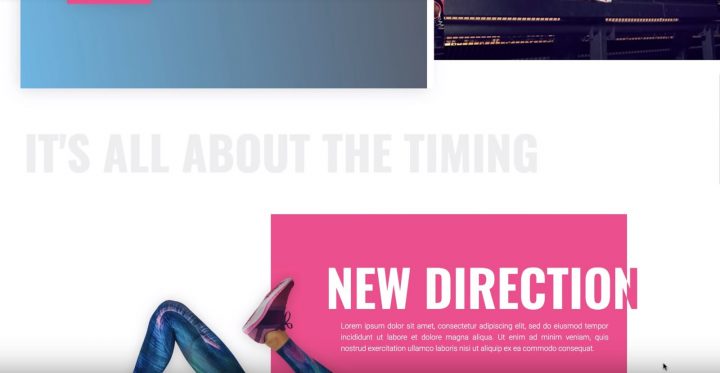
- 오른쪽으로 이동하고 동일한 색상을 유지하는 단순한 회색 제목
- 왼쪽으로 이동하고 분홍색 배경을 통과하면 흰색에서 분홍색으로 변경되는 흰색 및 분홍색 제목

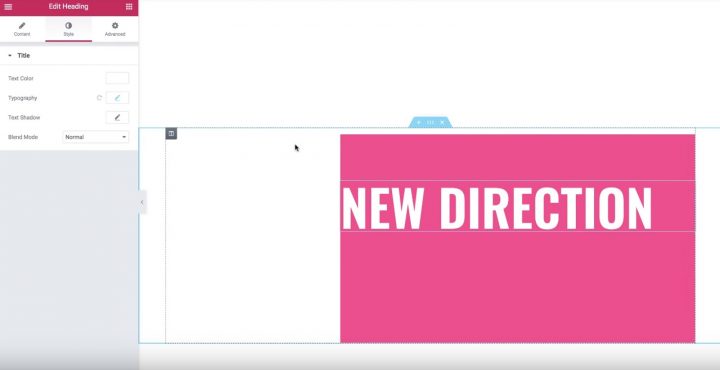
첫 번째 헤더 만들기 - Just Motion
단색 회색 제목부터 시작하겠습니다.
제목을 선택한 다음:
- 고급 탭으로 이동
- 모션 효과 섹션 찾기
- 스크롤 효과 켜기
그런 다음 수평 스크롤 효과 옆에 있는 연필을 클릭하여 설정을 입력합니다.
- 텍스트를 스크롤하려는 방향으로 방향 을 변경합니다(이 예에서는 "오른쪽으로").
- 속도 및 뷰포트 설정을 기본값으로 둡니다.
그리고 그게 다야! 방문자가 페이지를 아래로 스크롤하면 제목이 오른쪽으로 슬라이드됩니다.
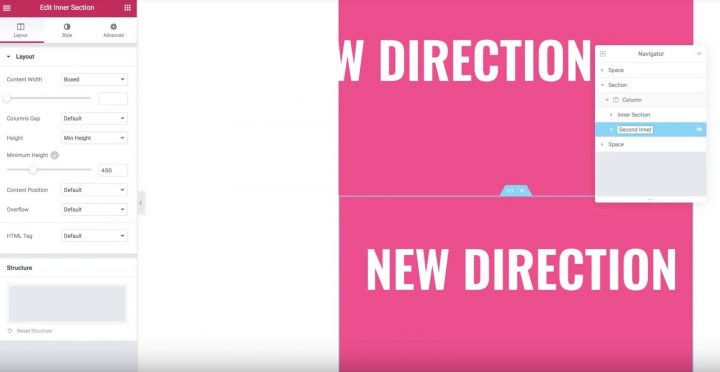
두 번째 헤더 만들기 - 모션 및 색상 변경
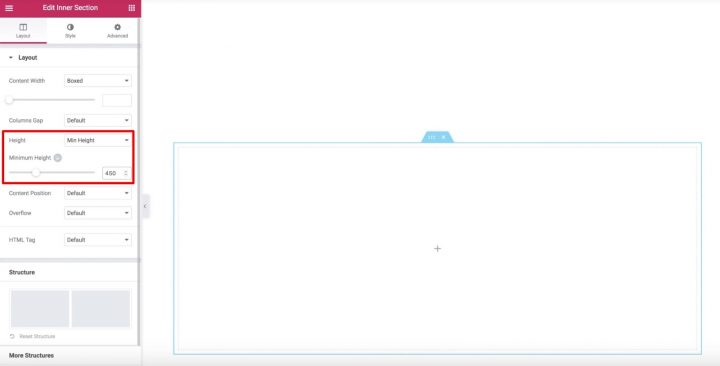
- 중복 내부 섹션 만들기
- 오버플로: 숨김 옵션을 사용하여 제목이 내부 섹션 외부로 지나갈 때 섹션 중 하나에서 제목을 숨깁니다.


이제 제목 위젯을 편집하고 고급 탭에서 스크롤 효과 를 켭니다. 그런 다음 수평 스크롤 설정을 활성화하고 옵션을 기본값으로 둡니다.
이제 헤더가 왼쪽으로 이동하지만 색상은 아직 변경되지 않습니다. 흰색 배경에서도 여전히 흰색임을 알 수 있습니다.
고쳐보자...
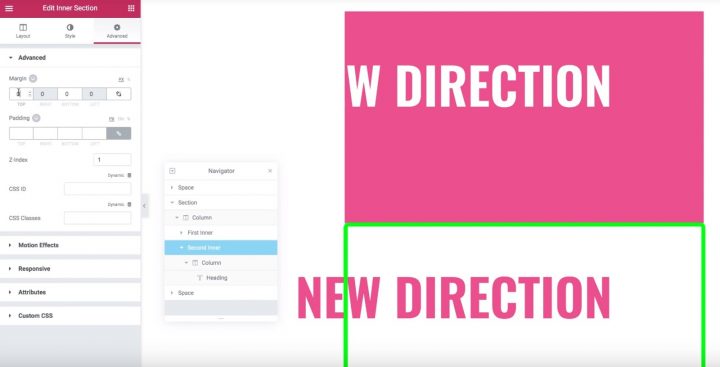
다음으로 내부 섹션을 복제합니다. 이제 두 개의 동일한 내부 섹션과 제목이 생깁니다. 네비게이터 를 사용하여 섹션의 이름을 변경하면 다음 중 기억하는 데 도움이 됩니다.


이 효과를 얻으려면 원래 내부 섹션의 설정으로 이동하십시오. 레이아웃 탭에서 오버플로 옵션을 찾아 숨김으로 설정합니다.
그리고 그게 다야! 이제 내부 섹션을 지나 스크롤하면 복제 섹션의 제목만 나타나 깔끔한 색상 변경 텍스트 효과를 만듭니다.
