WordPress에서 Prefetch 및 DNS-Prefetch를 사용하는 방법은 무엇입니까?
게시 됨: 2021-10-07요즘에는 WordPress 사이트의 로딩 속도를 높이는 메커니즘이 많이 있습니다. 그러나 현재 웹페이지의 콘텐츠를 로드하는 데에만 집중하는 것만으로는 충분하지 않습니다. 또한 링크된 페이지에 필요하고 타사 사이트에서 사이트에 로드되는 리소스를 개선해야 합니다. 헤더 섹션의 링크 메타 태그와 함께 Prefetch 및 DNS-Prefetch 속성을 사용하여 이를 수행할 수 있습니다. 이것은 필요할 때 로딩 속도를 향상시키기 위해 브라우저가 리소스를 사전에 로드하도록 암시합니다. 이 기사에서는 Prefetch와 DNS-Prefetch가 무엇이며 WordPress에서 사용하는 방법에 대해 설명합니다.
관련: 사전 연결 이란 무엇이며 WordPress에서 사전 연결을 사용하는 방법은 무엇입니까?
프리페치 대 DNS 프리페치
이것을 더 잘 이해하기 위해 간단한 예를 들어 보겠습니다. 다음 두 가지가 포함된 WordPress 게시물이 있습니다.
- 사이트의 중요한 페이지로 연결되는 링크 – 중요한 페이지에는 크기가 매우 큰 인포그래픽 이미지가 포함되어 있습니다. 현재 페이지를 방문하는 거의 모든 사용자가 링크를 클릭하고 중요한 페이지를 방문할 것으로 예상합니다. 이 경우 prefetch 속성을 사용하여 사용자가 중요한 페이지를 방문할 때 필요한 인포그래픽 이미지 다운로드를 시작하도록 브라우저에 지시할 수 있습니다. 큰 이미지가 이미 다운로드되어 브라우저의 로컬 캐시에 준비되어 있으므로 중요한 페이지의 로딩 속도가 향상됩니다.
- 외부 웹사이트 링크 – 현재 게시물은 일반적으로 Google 서버 fonts.gstatic.com 및 fonts.googleapis.com에서 로드되는 Google 글꼴을 사용합니다. 사용자가 페이지를 로드할 때 브라우저는 Google 서버에 대한 호스트 이름 확인을 수행하고 해당 서버의 IP 주소를 가져와야 합니다. 이것은 특히 인터넷 연결이 느린 경우 글꼴 로드를 쉽게 지연시킬 수 있습니다. 여기에서 DNS-Prefetch를 사용하여 사이트에 필요한 외부 도메인의 도메인 이름 확인 프로세스의 속도를 높일 수 있습니다.
이 두 가지 사례가 Prefetch 및 DNS-Prefetch의 사용을 명확하게 설명하기를 바랍니다. WordPress 사이트에서 Prefetch 및 DNS-Prefetch를 사용하는 방법에 대해 알아보겠습니다.
WordPress에서 프리페치 사용
언급한 바와 같이 Prefetch를 사용하면 브라우저가 이후 사용자 상호 작용의 일부로 나중에 필요하다고 생각하는 리소스를 가져오도록 지시합니다. 이렇게 하면 브라우저의 유휴 시간을 사용하여 CSS, JavaScript 및 이미지와 같은 리소스의 사전 다운로드를 시작합니다. Prefetch를 사용하려면 사이트의 헤더 섹션에 다음 링크 태그를 수동으로 추가할 수 있습니다.
<link rel="prefetch" href="my-big-important-image.png">또는 "prefetch" 대신 "next" 속성을 사용하여 동일한 기능을 수행할 수도 있습니다.
<link rel="next" href="my-next-page.html">그러나 여기서 문제는 링크 메타 태그를 삽입하기 위해 머리글 및 바닥글에 코드 삽입과 같은 플러그인이 필요하다는 것입니다. 그 대신 다양한 유형의 브라우저 힌트를 생성하기 위해 전용 Pre* Party Resource Hint 플러그인을 사용할 수 있습니다.
- "플러그인 > 새로 추가" 섹션으로 이동하여 사전* 파티 리소스 힌트 플러그인을 찾습니다. 사이트에 플러그인을 설치하고 활성화합니다.
- 사이트에서 Prefetch를 구현하려면 "Pre* Party" 메뉴를 클릭하십시오.
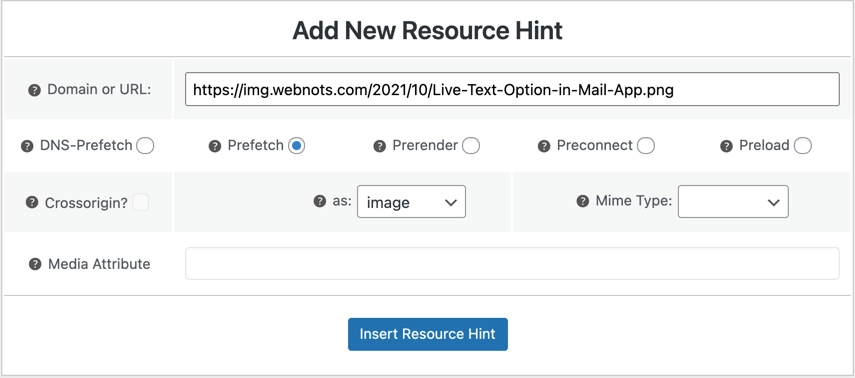
- "힌트 삽입" 탭으로 이동하여 "새 리소스 힌트 추가" 섹션까지 아래로 스크롤합니다.
- "도메인 또는 URL" 상자에 미리 가져올 리소스 파일의 전체 URL을 입력합니다.
- "프리페치" 라디오 버튼을 선택하면 플러그인이 프리페치에 적용되지 않는 필드를 자동으로 비활성화합니다. 예를 들어, 프리페치에 적용할 수 없는 교차 출처 및 미디어 속성 옵션이 비활성화됩니다.
- "as" 속성 드롭다운을 클릭하고 해당 파일 형식을 선택합니다. 예를 들어 "도메인 또는 URL" 상자에 이미지 URL을 제공했기 때문에 이미지를 선택합니다.
- MIME 유형 필드를 공백으로 둡니다.
- 페이지 하단의 "리소스 링크 삽입" 버튼을 클릭하여 변경 사항을 적용합니다.

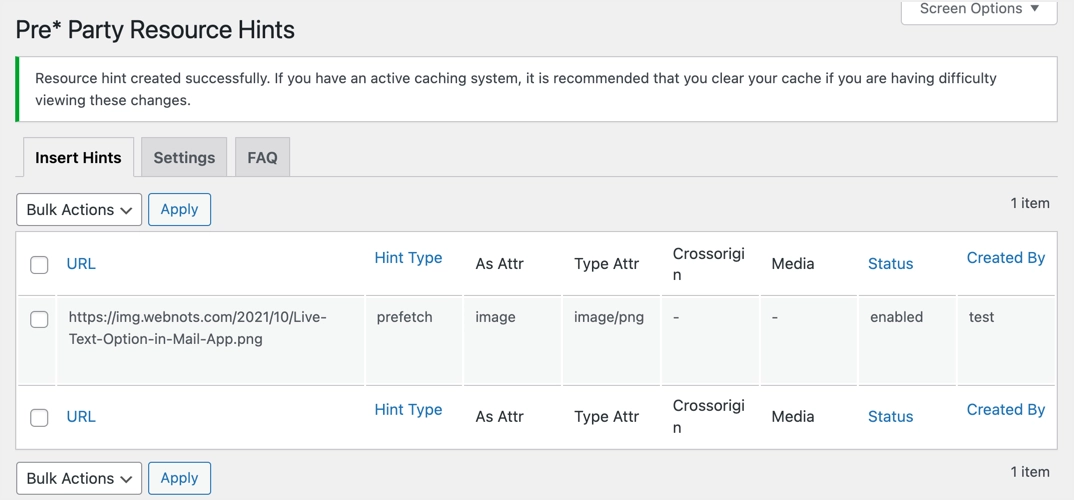
그게 다야 플러그인이 사이트에 필요한 헤더 링크 태그를 자동으로 삽입합니다. "새 리소스 힌트 추가" 섹션 바로 위에 생성된 모든 리소스 힌트를 보고 나중에 언제든지 변경하거나 삭제할 수 있습니다.


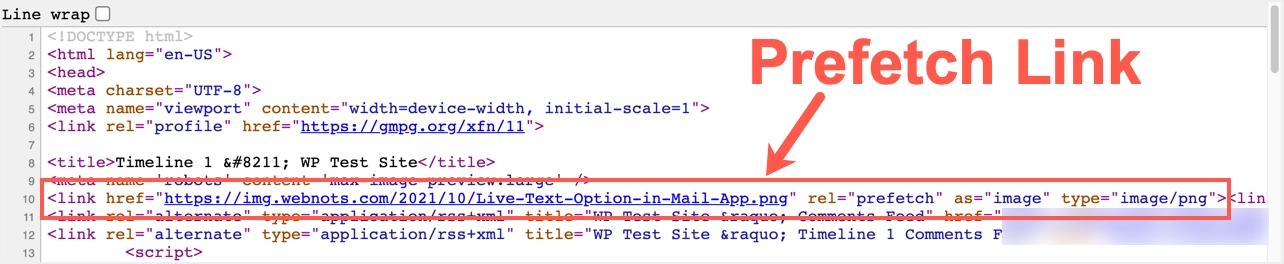
성공 메시지에서 볼 수 있듯이 사이트에서 서버 측 또는 캐싱 플러그인을 사용하는 경우 캐시를 지우십시오. 브라우저에서 페이지를 열고 페이지 소스 코드를 확인하십시오. 제공한 리소스와 함께 헤더 섹션에 프리페치 링크가 표시되어야 합니다. MIME 유형을 공백으로 남겨두었지만 플러그인이 주어진 입력에 따라 자동으로 type=image/png를 추가했음을 알 수 있습니다.

프리페칭 사용 시 고려 사항
- 모든 페이지에 필요한 이미지 또는 CSS/JS를 연결하기 위해 외부 도메인용 프리페치를 사용할 수 있습니다. 또 다른 경우는 미디어 파일을 별도로 호스팅하는 경우 CDN 하위 도메인 또는 미디어 하위 도메인과 같은 자체 하위 도메인을 사용하는 것입니다.
- 헤더 태그가 모든 페이지에 로드되므로 페이지 헤더에도 프리페치 링크가 삽입됩니다. 특정 페이지에서만 프리페치를 사용하려면 후크를 제공하는 플러그인이나 테마를 사용하여 필터가 있는 헤더에 코드를 삽입하세요. 예를 들어, GeneratePress Premium 또는 Astra Pro 테마를 사용하여 사이트의 필수 페이지에만 코드를 삽입할 수 있습니다.
- 적절한 트래픽을 얻고 있고 Bluehost와 같은 공유 호스팅 회사에서 호스팅하는 경우 프리페치 기능을 사용하지 마십시오. 라이브 트래픽에 영향을 미치는 여러 프리페치 요청이 시작되면 서버 속도가 느려질 수 있습니다. 또한 브라우저는 느린 네트워크에서 미리 가져오기를 지연할 수 있습니다. 현재 페이지 콘텐츠를 로드하는 것이 전혀 사용되지 않을 수 있는 예상 리소스를 미리 가져오는 것보다 우선 순위가 가장 높습니다.
관련: WordPress에서 글꼴을 미리 로드하는 방법?
WordPress에서 DNS-Prefetch 사용
DNS-Prefetch는 사용자가 링크를 클릭하기 전에 외부 도메인 이름을 백그라운드에서 IP로 확인하도록 브라우저에 지시합니다. 따라서 사용자가 링크를 클릭하면 브라우저가 도메인을 확인하는 데 걸리는 시간이 단축되어 로딩 속도가 향상됩니다. 이는 Google 글꼴, 애드센스 및 기타 여러 타사 리소스와 사전에 연결하는 데 이상적입니다. Prefetch와 유사하게 DNS-Prefetch를 사용하기 위해 헤더 섹션에 다음 코드를 수동으로 추가할 수 있습니다.
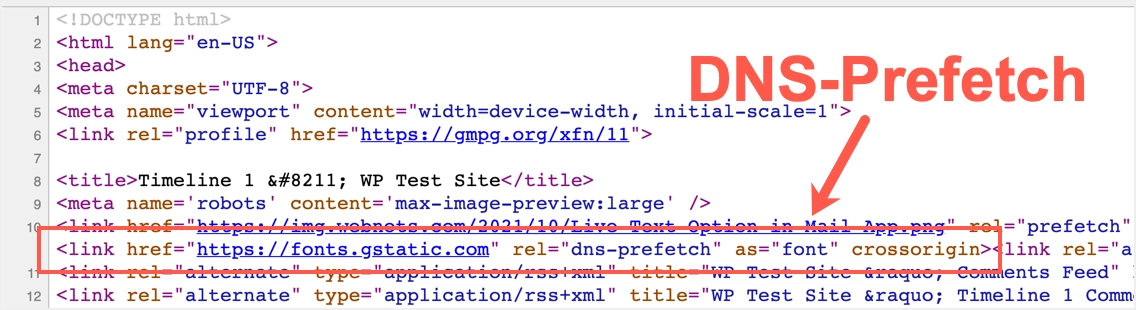
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >이 목적을 위해 동일한 사전* 파티 리소스 힌트 플러그인을 사용할 수도 있습니다.
사이트에서 DNS-Prefetch를 구현하려면
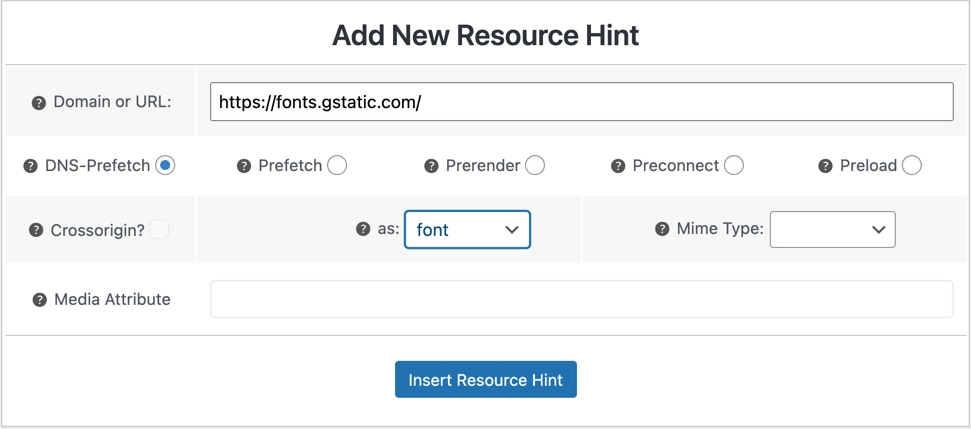
- 플러그인의 "새 리소스 힌트 추가" 섹션에 있을 때 "도메인 또는 URL" 필드에 외부 도메인 URL을 입력합니다.
- DNS-Prefetch 라디오 버튼을 선택합니다.
- 드롭다운에서 "as" 속성을 선택합니다. 예를 들어 Google 글꼴의 글꼴을 선택할 수 있습니다.
- "리소스 링크 삽입" 버튼을 클릭하여 변경 사항을 적용합니다.

항목을 언제든지 편집하거나 삭제할 수 있습니다. 페이지 소스 코드를 확인하여 DNS-Prefetch 항목이 헤더 섹션에 링크 태그로 있는지 확인하십시오.

마지막 단어
Prefetch 및 DNS-Prefetch는 외부 리소스 로드를 개선하기 위한 브라우저의 두 가지 힌트입니다. 이 기사에서는 더 나은 이해를 위해 두 가지를 모두 설명했지만 목적은 다릅니다. DNS-Prefetch는 호스트 이름 확인만 수행하지만 Prefetch는 도메인을 확인하고 리소스를 사전에 다운로드합니다.
