WordPress에서 쿼리 루프를 사용하여 게시물 목록 페이지를 만드는 방법은 무엇입니까?
게시 됨: 2021-11-20블로그 게시물 페이지는 카테고리, 유형, 게시 날짜 또는 작성자에 관계없이 WordPress 웹사이트의 모든 블로그 게시물을 페이지에 표시합니다. 기본적으로 블로그 게시물과 기사로만 구성된 웹사이트를 본 적이 있습니까? 글쎄, 그것은 본질적으로 해당 웹 사이트의 홈페이지 역할을하는 블로그 게시물 페이지입니다. 이러한 유형의 웹 사이트는 뉴스 관련 콘텐츠만 표시하는 웹 사이트에서 가장 분명합니다. 그 외에도 게시물 목록 페이지는 일반적으로 대부분의 웹사이트의 블로그나 뉴스 페이지에 갈 때 보게 되는 것입니다. 그렇다면 자신의 웹 사이트를 위해 이러한 중 하나를 어떻게 만들 수 있습니까?
WordPress에서 블로그 게시물 페이지 설정
블로그 페이지를 설정하고 싶다면 워드프레스에서 페이지를 생성하면 됩니다.
- 웹사이트의 관리 대시보드로 이동하여 "페이지 > 새로 추가"를 선택합니다.
- 페이지의 제목을 입력합니다. 앞서 언급한 대부분의 웹사이트에서 이 페이지의 이름은 "블로그" 또는 "뉴스"로 지정되며 원하는 대로 사용할 수 있습니다.
- 페이지에 콘텐츠가 없는지 확인하고 빈 페이지를 게시합니다.
- 이제 WordPress 관리자 패널의 "설정 > 쓰기" 섹션으로 이동하여 "게시물 페이지"로 빈 페이지를 선택합니다.
- 설정을 저장합니다.
게시물 페이지에 표시되는 게시물 수와 각 게시물에 대한 요약 또는 전체 콘텐츠를 표시할지 여부를 사용자 지정할 수 있습니다.
디자인된 게시물 목록 페이지는 테마를 통해 제어되며 페이지 빌더 플러그인을 사용하여 귀하의 사이트인 맞춤형 게시물 페이지를 만들 수도 있습니다. 이제 이것이 기본 옵션인데 왜 Gutenberg 편집기에서 별도의 쿼리 루프 블록을 사용할 수 있는지 궁금하실 것입니다.
쿼리 루프 블록
WordPress는 5.8 버전에서 Query Loop 블록이라는 정말 멋진 새 기능을 출시했습니다. 블로그 게시물 페이지와 달리 쿼리 루프 블록으로 표시 및 기타 다양한 기능을 조정할 수 있는 사용자 지정 옵션이 있습니다. 본질적으로 쿼리 루프 블록을 사용하여 디자인, 정렬 및 구조 측면에서 특정 기본 설정에 따라 배치된 모든 게시물로 채워진 게시물 목록 페이지를 쉽게 만들 수 있습니다.
쿼리 루프는 기본적으로 게시물 제목, 게시물 콘텐츠, 게시물 추천 이미지 등을 포함하는 중첩 블록으로 "게시물 목록" 블록과 정확히 동일하게 작동합니다. 이 새로운 블록 편집기에 많은 블록 패턴이 통합되어 있어 타사 플러그인 없이도 포트폴리오 페이지 또는 즐겨찾는 게시물로 가득 찬 페이지를 쉽게 만들 수 있습니다. 이 가이드에서는 게시물 페이지를 설정하고 쿼리 루프 블록을 사용하여 WordPress 사이트의 블로그 게시물로 페이지를 채우는 것과 관련된 모든 단계를 안내합니다.
이 연습의 목적을 위해 게시물 목록 페이지를 만들기 전에 웹사이트에 이미 몇 개의 게시물이 있는 것이 좋습니다. 또한 이전 Classic 편집기가 아닌 Gutenberg 블록 편집기를 사용하고 있는지 확인하십시오.
쿼리 루프 블록 추가
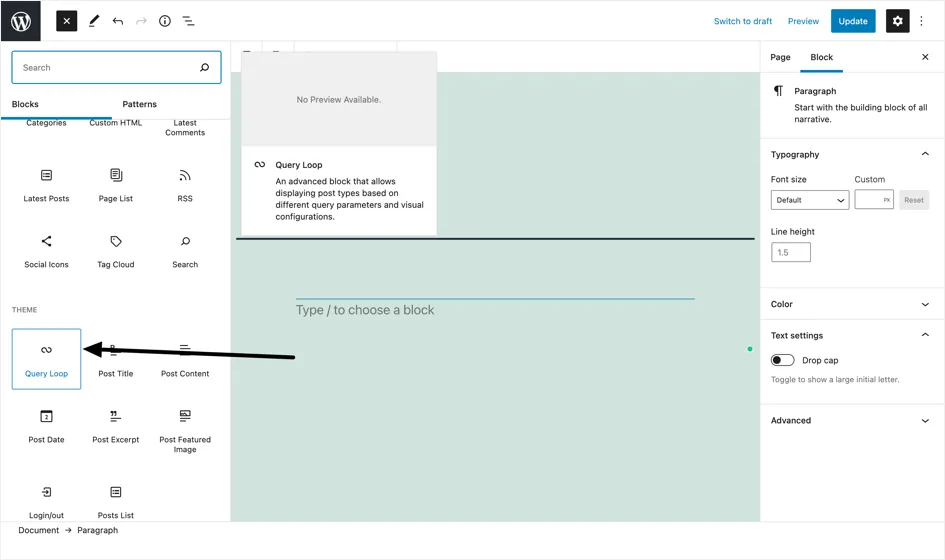
- (+) 블록 추가 삽입기를 클릭하고 아래 이미지와 같이 쿼리 루프 블록을 선택합니다. 쿼리 루프 블록을 찾으려면 모두 찾아보기 를 클릭한 다음 블록 삽입기의 테마 섹션으로 스크롤해야 합니다. 또는 새 단락 블록에 "/쿼리 루프"를 입력하여 동일한 작업을 수행할 수 있습니다.

쿼리 루프 블록 사용자 정의
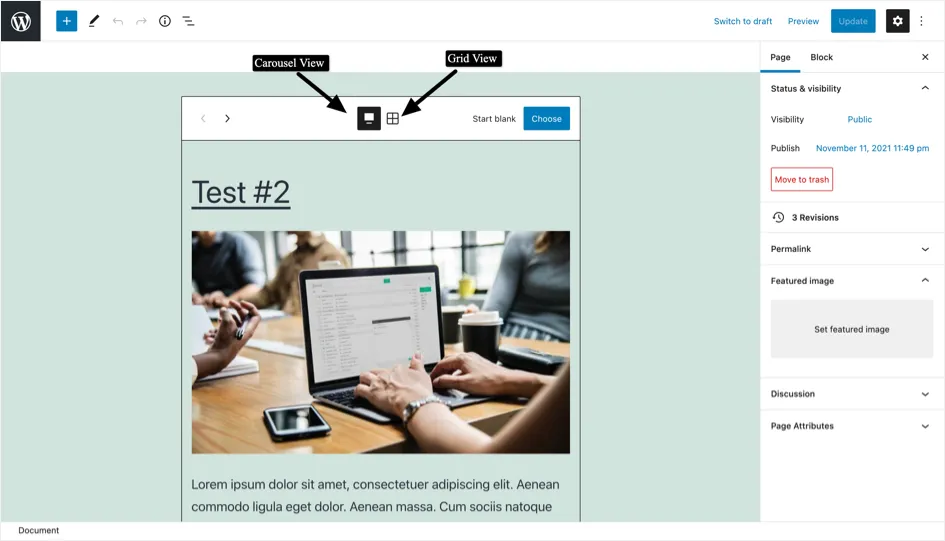
쿼리 루프 블록을 페이지에 추가하면 기본적으로 블록이 페이지를 최신 게시물로 채웁니다. 단, 게시물 페이지 생성을 위해 표시할 게시물 수를 변경할 수 있습니다. 쿼리 루프 블록 편집기는 블록 패턴의 형태로 다양한 레이아웃 옵션을 제공하여 선택하고 사용자 정의할 수 있습니다. 다양한 레이아웃 옵션은 캐러셀 또는 그리드 형식으로 볼 수 있습니다.

쿼리 루프 블록 디자인 패턴
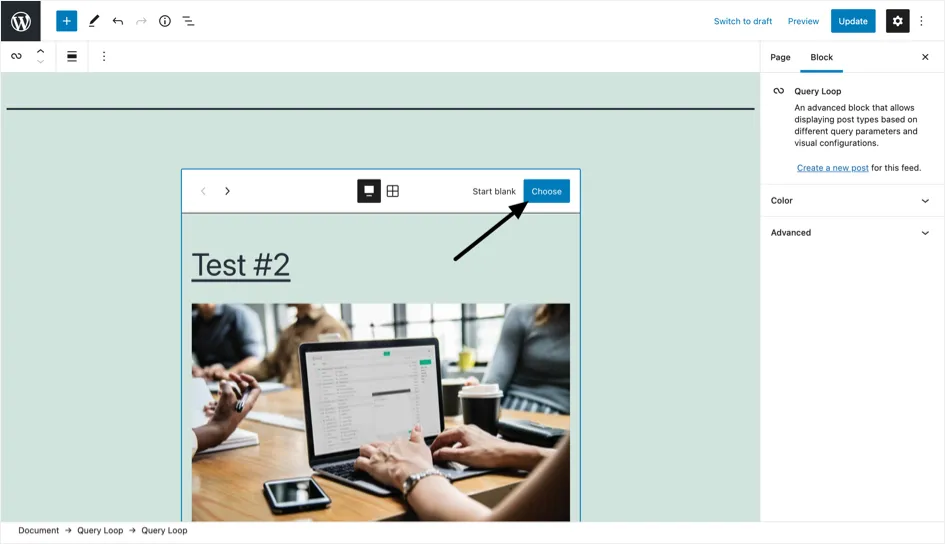
게시물 목록 페이지의 루프 블록 상단에서 선호하는 디자인 보기를 기반으로 두 가지 보기 형식, 캐러셀 또는 그리드 중 하나를 선택합니다. 회전식 보기로 이동하기로 결정한 경우 선택 버튼을 사용하거나 그리드 형식이 선택한 보기 형식인 경우 사용 가능한 옵션 중 하나를 선택해야 합니다.
WordPress에서 기본적으로 제공하는 쿼리 루프 패턴은 다음과 같습니다.
- 기준
- 왼쪽 이미지
- 작은 이미지와 제목
- 그리드
- 큰 제목
- 오프셋
데모 목적으로 아래에 표시된 표준 디자인 패턴을 회전식 보기 형식과 함께 사용하기로 결정했습니다. 반대로, Blank 에서 시작하도록 선택하고 특정 요구 사항에 맞는 4가지 변형 중 하나를 선택하고 거기에서 추가로 사용자 지정할 수도 있습니다.

쿼리 루프 블록 옵션
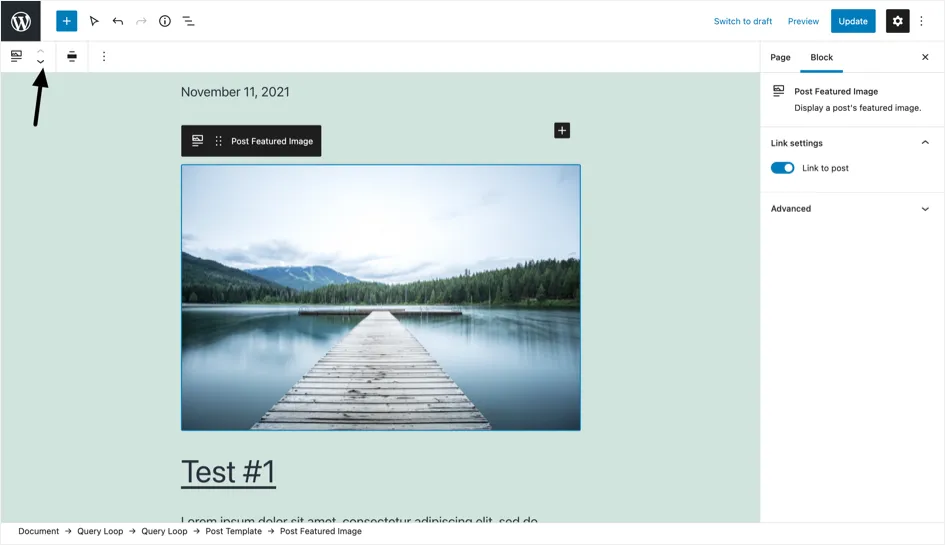
앞에서 언급했듯이 쿼리 루프는 재정렬, 추가, 정렬 등을 할 수 있는 중첩 블록으로 구성됩니다. 좋은 점은 한 블록을 사용자 정의하고 변경할 때 동일한 유형의 모든 블록에 동일하게 적용된다는 것입니다. 아래 스크린샷과 같이 상단 도구 모음을 사용하여 게시물 블록을 다음과 같이 수정할 수 있습니다.
- 너비: 쿼리 루프 블록에서 다양한 요소의 너비를 변경합니다. 상단 도구 모음에서 게시물을 전체 너비 또는 너비로 만들 수 있습니다. 넓은 너비 옵션은 콘텐츠 크기 이상으로 블록을 확장하는 반면 전체 너비 옵션은 화면의 전체 너비를 포함하도록 쿼리 루프 블록을 확장합니다.
- 정렬: 쿼리 루프 블록에서 다양한 요소의 정렬을 변경합니다. 페이지의 왼쪽에서 중앙, 오른쪽까지 정렬 설정을 선택할 수 있습니다.
- 배열: 아래와 같이 무버를 사용하여 쿼리 루프 블록의 요소를 원하는 대로 재정렬할 수 있습니다.

- 색상: 선택한 블록의 블록 설정 옵션을 통해 다양한 색상 옵션을 적용할 수 있습니다.
- 블록 추가: 원하는 경우 게시물 작성자 또는 발췌문과 같은 새 요소를 블록에 추가할 수도 있습니다.
쿼리 루프 블록 도구 모음
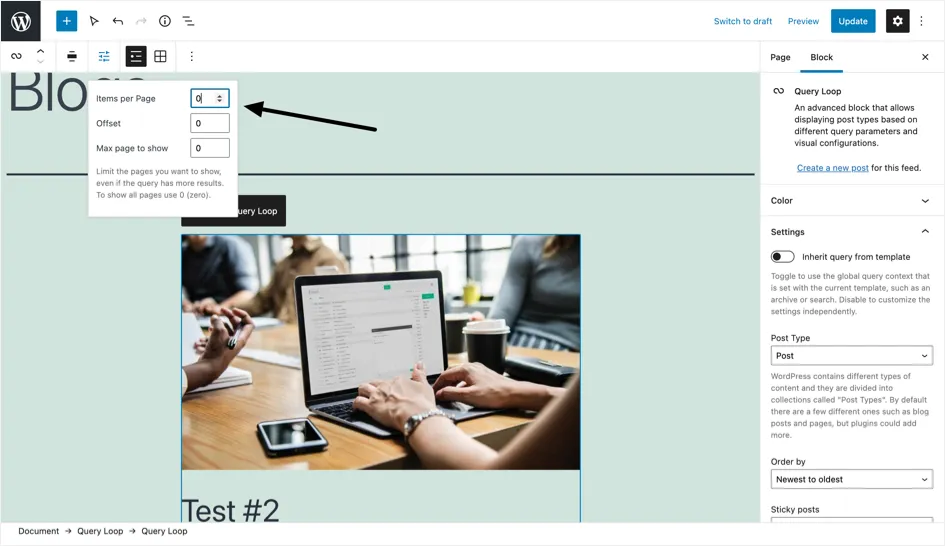
쿼리 루프 블록의 도구 모음에서 표시 설정 버튼을 찾을 수 있습니다. 이 버튼을 클릭하면 표시할 게시물 수를 선택할 수 있는 팝업이 열립니다.

- 페이지당 항목 수: 쿼리 루프 블록 내에 표시할 게시물 수
- 오프셋: 건너뛰고 싶은 게시물 수
- 표시할 최대 페이지 수: 표시 할 게시물 수 제한
게시물 목록 페이지에 표시할 게시물 수를 선택합니다. 게시물 목록 페이지는 웹사이트의 모든 게시물을 표시하는 것이 좋습니다. 즉, 동일한 페이지에 있지 않을 수 있으며 페이지 매김을 사용하여 여러 페이지에 표시될 수 있습니다.

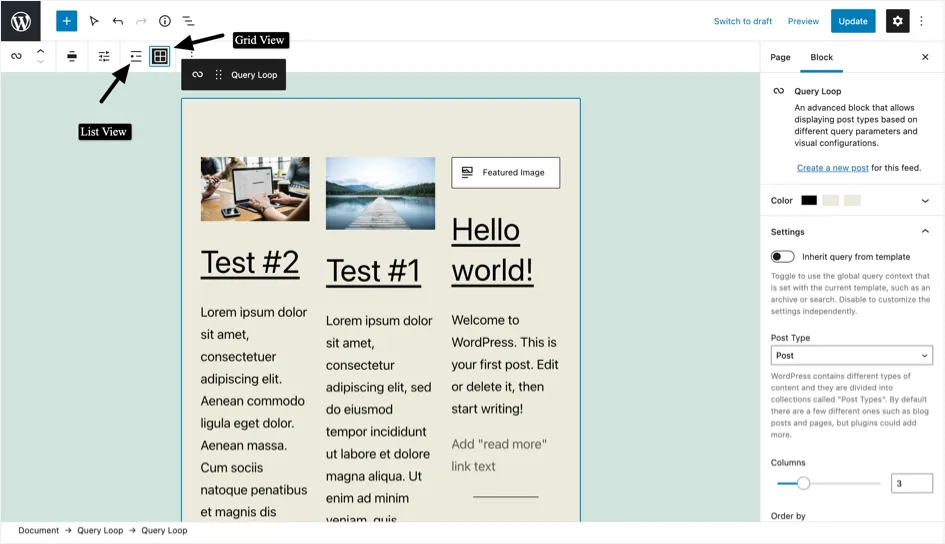
쿼리 블록 도구 모음에서 게시물을 누적 목록 형식으로 표시하거나 그리드로 나란히 표시하려는 경우 목록 보기 또는 그리드 보기 간에 전환할 수도 있습니다.

관련 항목: WordPress용 상위 5개 구텐베르크 블록 플러그인.
쿼리 루프 블록 편집기
쿼리 루프 블록 편집기의 특정 기능과 수정자를 사용하여 색상 설정을 변경하고 게시물별 필터를 적용하고 게시물 목록 페이지에서 게시물 주문을 변경할 수 있습니다. 블록 편집기가 표시되지 않는 경우 게시 버튼 옆에 있는 "톱니바퀴" 아이콘을 클릭하여 화면 오른쪽에 있는 편집기 사이드바를 엽니다.
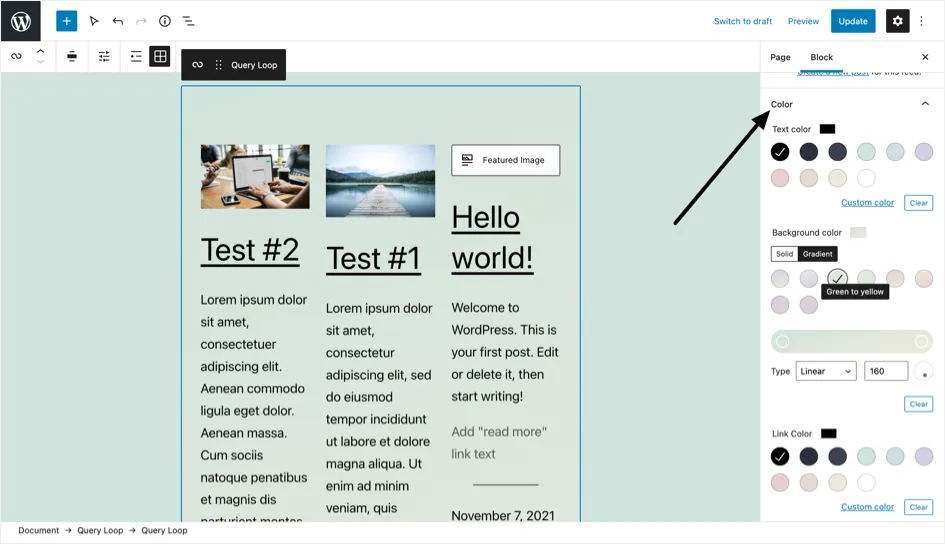
- 쿼리 루프 블록 편집기의 색상 옵션은 전체 쿼리 블록에 영향을 미치지만, 특별히 선택하고 편집기 사이드바를 통해 적용 가능한 변경을 수행하여 블록 내의 개별 요소를 사용자 정의할 수도 있습니다. 쿼리 루프 블록 편집기는 블록 내에서 다음과 같은 색상 사용자 정의 옵션을 제공합니다.
- 텍스트 색상: 쿼리 루프 내부에 포함된 텍스트의 색상을 변경할 수 있습니다. 여기에서 메뉴에서 사전 설정 색상 중 하나를 선택하거나 팔레트에서 사용자 정의 색상을 선택하거나 선택한 특정 색상 코드를 추가할 수 있는 옵션이 있습니다.
- 배경색: 블록의 전체 배경색에 영향을 줍니다. 여기에서 사전 설정 색상을 선택하거나 사용자 정의 색상을 선택하거나 특정 색상 코드를 추가하거나 그라디언트 색상 옵션을 사용할 수도 있습니다. 아래 제공된 스크린샷에서 그라디언트 색상 옵션 사용이 쿼리 블록에 어떤 영향을 미쳤는지 확인할 수 있습니다.
- 링크 색상: 이 색상 옵션은 쿼리 블록에 있는 모든 게시물의 링크 색상을 제어합니다. 이 옵션은 텍스트 색상 옵션과 완전히 동일한 색상 변형을 가집니다.

- 쿼리 루프 블록 편집기 사이드바 에서 템플릿 옵션 에서 쿼리 상속을 실행합니다. 이 옵션은 루프가 구축된 쿼리를 사용자 정의할지 여부에 따라 켜고 끌 수 있습니다. 토글하면 특정 사용자 지정 옵션이 숨겨지지만 토글하면 다음과 같은 추가 사용자 지정 옵션이 나타납니다.
- 열: 게시물을 표시할 열 수를 선택할 수 있는 드래그 바입니다. 이 옵션은 목록 보기가 아닌 그리드 보기를 선택한 경우에만 나타납니다.
- 당신은 다음 기준 중 하나에 포스트 목록 페이지에서 게시물을 주문 할 수 있습니다 :에 의해 주문 :
- 최신에서 가장 오래된 것, 이것이 기본 주문 옵션입니다.
- 가장 오래된 것부터 최신순으로
- 알파벳, A부터 Z까지
- 알파벳, Z에서 A
- 고정 게시물: 이 옵션을 사용하면 새로운 고정 게시물이 게시될 때까지 블로그 게시물을 게시물의 첫 페이지 상단에 유지할 수 있습니다. 고정 게시물만 포함, 제외 또는 표시할 수 있습니다.
- 또한 쿼리 루프 블록 편집기 사이드바에서 필터 옵션을 찾을 수 있습니다. 이 옵션은 표시되는 게시물과 관련하여 추가로 사용자 정의하는 데 도움이 되는 옵션입니다. 템플릿에서 쿼리 상속 옵션을 켜면 이 옵션이 표시되지 않습니다. 게시물 목록 페이지에 게시물을 표시하기 위한 필터를 만들려면 다음 옵션을 사용해 보세요.
- 카테고리: 포함하려는 게시물의 카테고리를 나열해야 합니다. 이 필터가 작동하려면 게시물을 고유한 범주로 할당해야 합니다.
- 작성자: 인덱스 페이지에 특정 작성자가 작성한 블로그만 표시하려는 경우 이 필터를 사용할 수 있습니다.
- 키워드: 게시물에 포함될 수 있는 키워드를 기반으로 게시물을 필터링하려면 이 필터 옵션을 사용하십시오.
- 마지막으로 특정 기본 설정에 따라 블록 스타일을 사용자 정의할 수 있는 사용자 정의 CSS 클래스를 추가할 수 있는 고급 설정 옵션도 있습니다. 원하는 경우 HTML 요소를 할당할 수도 있습니다. 그러나 프런트 엔드 웹 개발에 대한 배경 지식이 없는 경우 이 옵션을 그대로 두고 다른 블록 사용자 지정 옵션을 사용하여 쿼리 루프 블록의 스타일을 지정하는 것이 좋습니다.
그리고 당신은 그것을 가지고 있습니다! 쿼리 루프 블록에서 위에서 언급한 다양한 옵션을 사용하여 게시물 페이지를 생성하여 WordPress 사이트의 다양한 게시물을 나열하고 원하는 대로 맞춤화할 수 있습니다. 필요한 경우 게시물 페이지를 블로그로 할당하거나 특정 매개변수를 사용하여 별도의 블로그로 사용할 수 있습니다.
