Microsoft Edge에서 웹 사이트 소스 코드를 보는 방법은 무엇입니까?
게시 됨: 2021-09-20Windows 11에서 Microsoft는 마침내 악명 높고 상징적인 Internet Explorer 브라우저를 제거합니다. Google의 Chromium 코드베이스를 기반으로 하는 Edge만 갖게 됩니다. 따라서 Edge 브라우저는 여러 면에서 Google Chrome과 유사하다고 느낄 것입니다. 웹 페이지의 소스 코드를 분석하고 싶을 때 Chrome이나 Firefox를 찾지 않고도 Edge에서 쉽게 분석할 수 있습니다. 이 기사에서는 Microsoft Edge 브라우저에서 HTML, CSS 및 JavaScript와 같은 웹 사이트 소스 코드를 보는 방법에 대해 설명합니다.
웹사이트 소스 코드
일반적으로 웹 페이지는 HTML로 작성되고 CSS, JavaScript, 이미지, 비디오 등과 같은 다양한 유형의 파일을 사용합니다. Edge와 같은 브라우저는 이러한 HTML/CSS/JavaScript를 처리하고 읽을 수 있는 텍스트와 미디어 콘텐츠만 독자에게 보여줍니다. 그러나 많은 상황에서 더 자세한 정보를 얻기 위해 소스 코드를 분석해야 할 수도 있습니다.
- 개발자 또는 블로거이고 문제 해결을 위해 소스 코드를 확인하려고 합니다.
- 보고 있는 웹 페이지가 매력적이며 페이지에 사용된 색상과 글꼴을 찾고 싶었습니다.
- 원본 코드를 실제로 수정하지 않고 라이브 브라우저에서 소스를 편집하고 결과를 테스트하려고 합니다. 예를 들어, 제목에 다른 색상을 적용하거나 글꼴 크기를 확인하려고 합니다.
- 페이지의 모바일 응답성을 테스트하거나 페이지에 로드된 요소를 찾습니다.
경우에 따라 소스 코드를 보면 사이트에서 사용되는 테마와 플러그인을 찾을 수도 있습니다. 이유가 무엇이든 소스 코드를 두 가지 방법으로 분석할 수 있습니다.
- 전체 소스 코드를 직접 확인하여
- Microsoft Edge DevTools에서 요소 검사 옵션 사용
두 가지 방법을 자세히 설명하겠습니다.
전체 소스 코드 보기
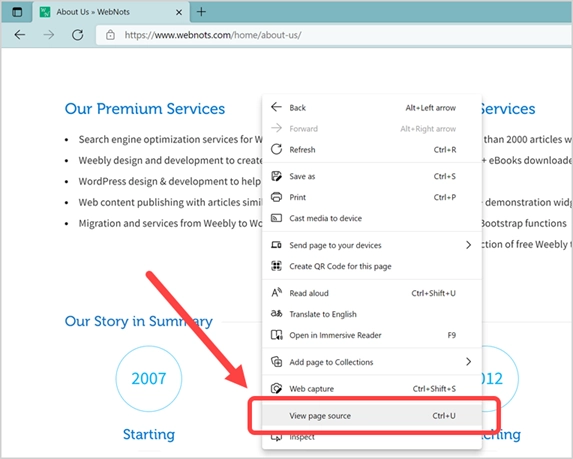
페이지에서 사용된 CSS 및 JS 파일을 찾고 싶다고 가정해 보겠습니다. 전체 소스 코드를 보면 쉽게 이 작업을 수행할 수 있습니다. Edge에서 페이지를 열고 빈 영역을 마우스 오른쪽 버튼으로 클릭한 다음 컨텍스트 메뉴에서 "페이지 소스 보기"를 선택합니다.

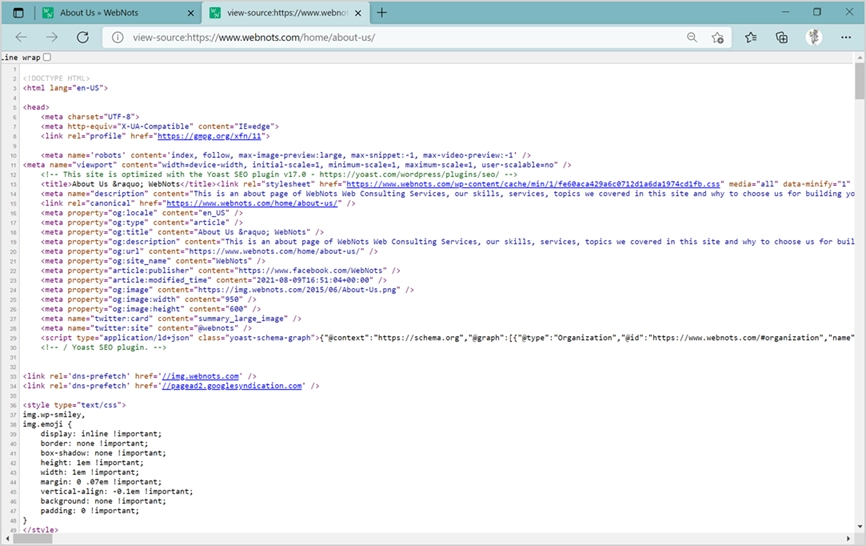
그러면 아래와 같이 보고 있는 페이지의 전체 소스 코드를 보여주는 새 페이지가 열립니다.

각 요소의 HTML 코드, <head>와 </head> 섹션 사이에 링크된 CSS 파일, 메타 태그, body 태그 </body>를 닫기 전에 링크된 스크립트를 찾을 수 있습니다. 이것은 많은 상황에서 유용할 것이지만 페이지의 어떤 HTML 요소에 어떤 CSS 스타일이 적용되는지에 대한 세부 정보를 찾을 수 없습니다. 예를 들어, 전체 소스 코드를 보고 제목 요소의 글꼴 모음을 찾을 수 없습니다. 제목에 사용된 스타일을 찾으려면 .css 또는 .min.css 파일 링크를 클릭하고 해당 파일을 검색해야 합니다. 제목이 H1에서 H6까지 어떤 HTML 표제 태그에 속하는지 모르기 때문에 어려운 작업입니다. 또한 CSS를 독립적으로 검색하여 찾을 수 없는 제목 태그에 적용된 사용자 정의 CSS 클래스가 있을 수 있습니다.
요즘 많은 웹사이트에서 모든 CSS 파일을 결합하여 HTTP 요청 수를 줄이고 캐싱을 개선합니다. 따라서 페이지의 CSS 파일이 단일 파일로 결합된 경우 완전한 소스 코드를 보는 것은 도움이 되지 않습니다. 솔루션은 요소의 HTML과 CSS를 함께 보고 특정 요소에 대한 완전한 그림을 제공하도록 하는 것입니다.
Edge에서 요소 옵션 검사
이 옵션을 사용하여 웹 페이지의 모든 요소를 분석하여 HTML 및 CSS를 가져올 수 있습니다. 이를 사용하려면 Edge 브라우저를 실행하고 분석하려는 웹 페이지를 엽니다. 웹 페이지의 요소 분석을 시작하려면 Microsoft Edge DevTools(또는 Edge 개발자 도구)를 열어야 합니다. Edge DevTools를 여는 방법에는 여러 가지가 있습니다.
- 간단히 빈 영역을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 "검사"를 선택하십시오.
- 대부분의 데스크탑 및 노트북 모델에서 작동하는 Windows에서 F11 키를 누를 수 있습니다. 또는 "Control + Shift + I" 키를 눌러 Edge 개발자 도구 섹션을 엽니다.
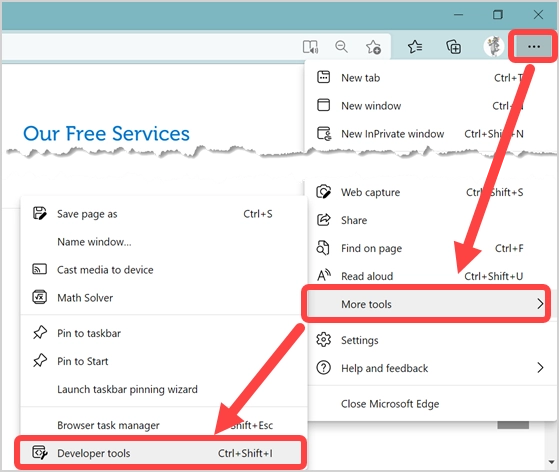
- Alt + F를 눌러 메뉴를 열고 "추가 도구 > 개발자 도구"로 이동합니다.

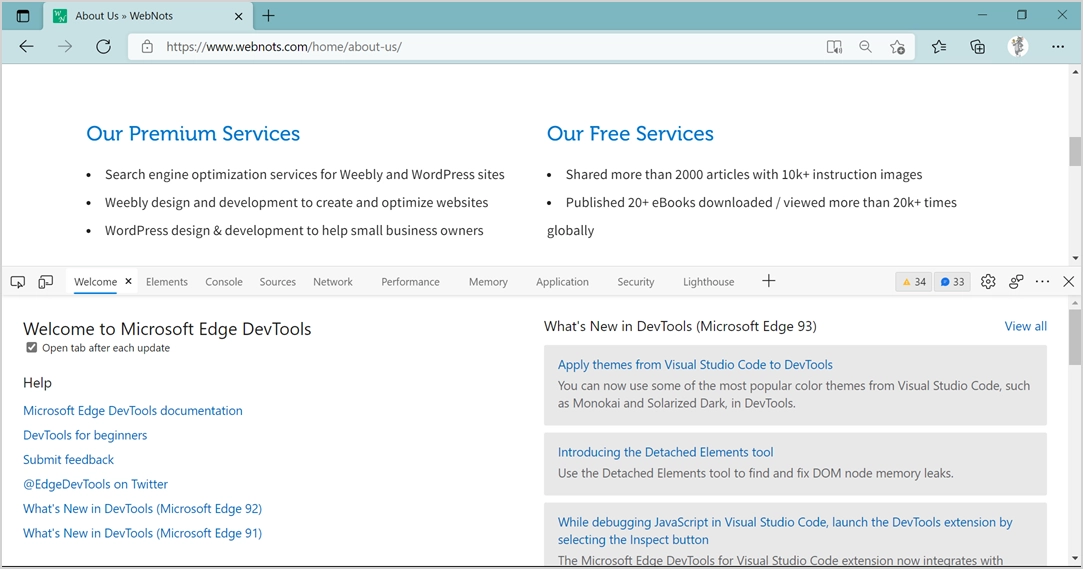
기본적으로 Edge는 아래와 같이 브라우저 하단에 개발자 도구 섹션을 엽니다.

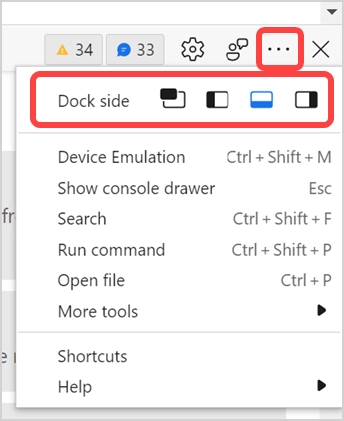
개발자 도구 메뉴바에서 가로로 점 3개 아이콘을 드래그 앤 클릭하여 높이를 조정하여 위치를 위/아래로 변경하거나 새 창에서 열 수 있습니다.

DevTools에는 많은 메뉴 항목이 있지만 Edge에서 웹 사이트 소스 코드를 분석하는 데 몇 가지만 사용해야 합니다. DevTools를 처음 열면 간단히 닫을 수 있는 "Welcome" 탭이 있습니다.
소스 HTML 및 CSS 코드 보기
언급했듯이 웹 페이지의 각 요소에는 CSS 스타일이 있는 소스 HTML 코드가 포함되어 있습니다. 소스 HTML과 CSS를 보려면 요소를 선택해야 합니다.
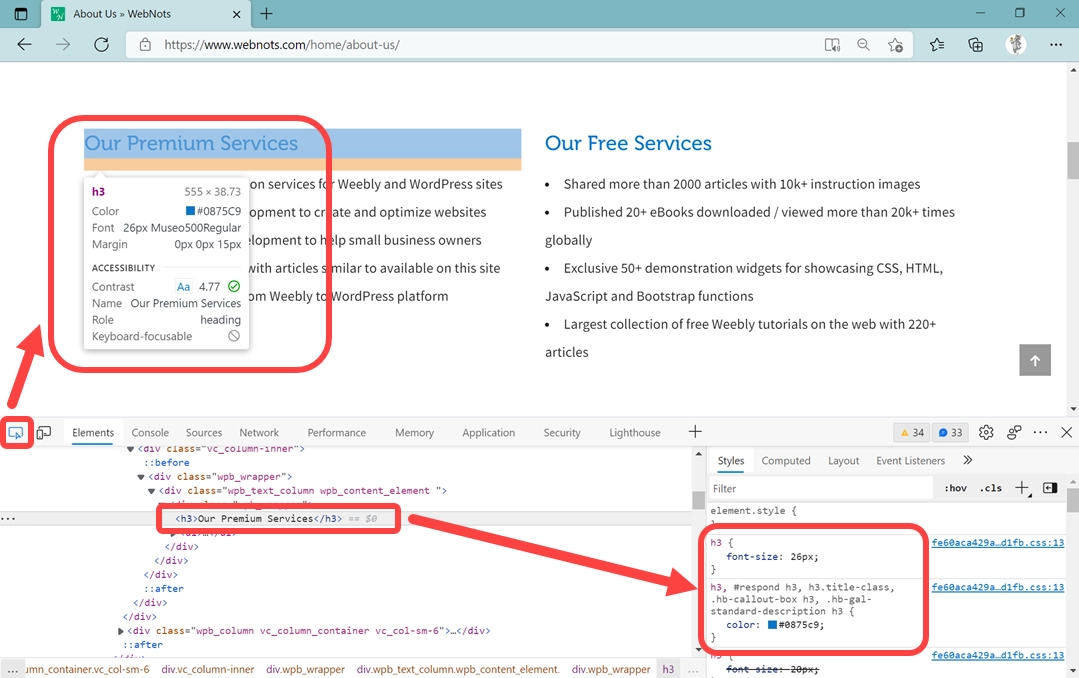
- DevTools 메뉴의 첫 번째 아이콘은 요소 선택 도구입니다.
- 아이콘을 클릭하고 소스 HTML을 찾으려는 요소 위로 마우스를 가져갑니다. 예를 들어, "Our Premium Services"라는 제목에 대한 세부 정보를 찾아보겠습니다.

해당 제목 요소 위로 마우스를 가져가면 Edge에서 대부분의 필수 세부 정보가 포함된 플로팅 팝업을 표시합니다. 제목은 h3, 글꼴 크기는 26px, 글꼴 패밀리는 Museo500Regular, 색상은 #0875c9로 사용합니다. "요소" 탭 아래에 표시되는 요소를 클릭하고 오른쪽 창의 "스타일" 섹션에서 유사한 CSS 세부 정보를 볼 수도 있습니다. 요소 선택 도구를 사용하여 모든 요소에 대한 HTML 및 CSS의 전체 세부 정보를 얻을 수 있습니다.

"스타일" 섹션에서 각 스타일에 대한 CSS 파일 링크를 볼 수 있습니다. 아래 섹션에서 설명할 "소스" 탭에서 파일 링크를 클릭하여 열 수 있습니다.
웹페이지 콘텐츠의 실시간 편집
이제 제목에 몇 가지 변경 사항을 적용하고 실제 사이트에서 어떻게 보이는지 확인하려고 합니다. 이렇게 하려면 웹사이트의 관리자 패널에 로그인하고 소스 콘텐츠를 업데이트해야 합니다. 그러나 다른 색상이나 글꼴 크기로 요소를 시각화하는 것과 같은 문제가 있습니다. 쉬운 방법은 "요소" 섹션에서 소스 HTML을 편집하거나 "스타일" 섹션에서 CSS 스타일을 편집하는 것입니다.
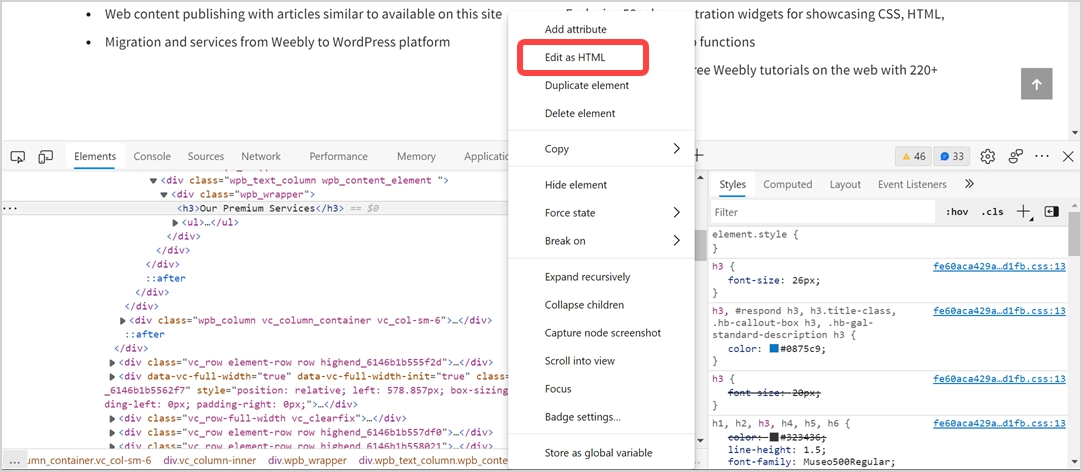
HTML을 편집하려면 먼저 "요소" 탭에서 요소를 선택하고 마우스 오른쪽 버튼을 클릭합니다. 또는 선택한 요소의 맨 왼쪽에 표시되는 세 개의 점 아이콘을 클릭할 수 있습니다. 컨텍스트 메뉴에서 해당 옵션을 선택하여 요소를 간단히 삭제하거나 숨길 수 있습니다. 편집하려면 "HTML로 편집" 옵션을 선택하십시오.

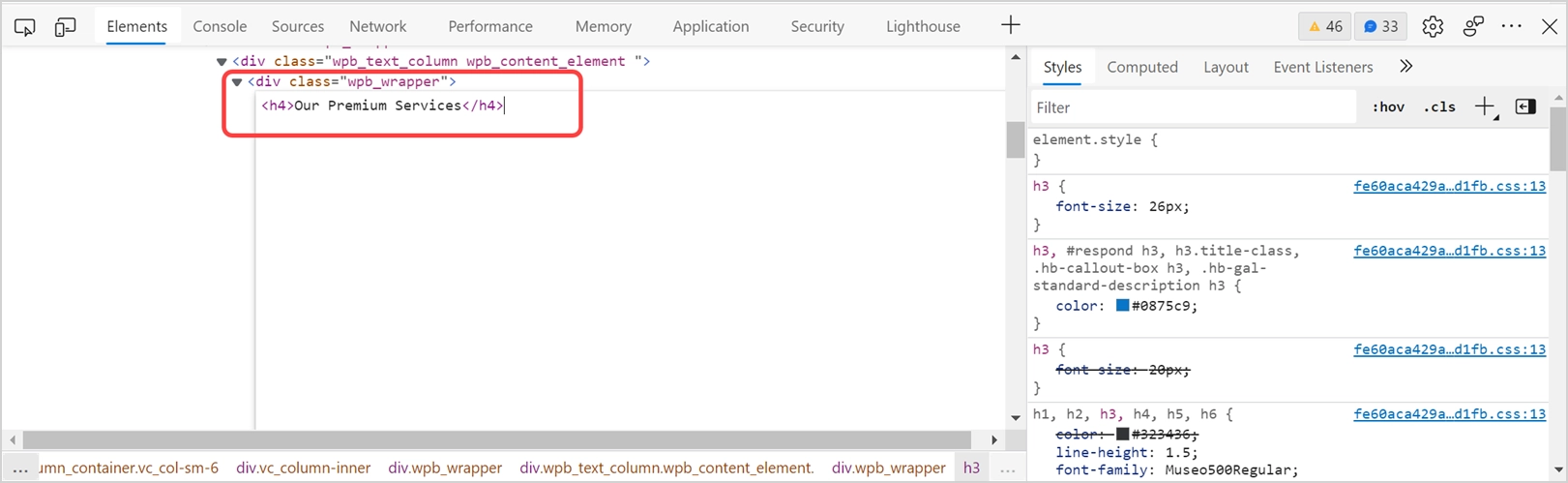
그러면 텍스트 편집이 열리고 편집기에서 HTML 태그를 변경하거나 요소에 CSS 클래스를 추가할 수 있습니다. 편집 후 DevTools의 빈 영역을 클릭하여 편집을 종료합니다. 편집기는 자동으로 태그의 유효성을 검사하고 수정합니다. 예를 들어 시작 태그를 <h4>로 변경하고 종료 태그를 변경하는 것을 잊어버리고 </h3>로 남겨두면 자동으로 원래 <h3>…</h3> 태그로 다시 변경됩니다.

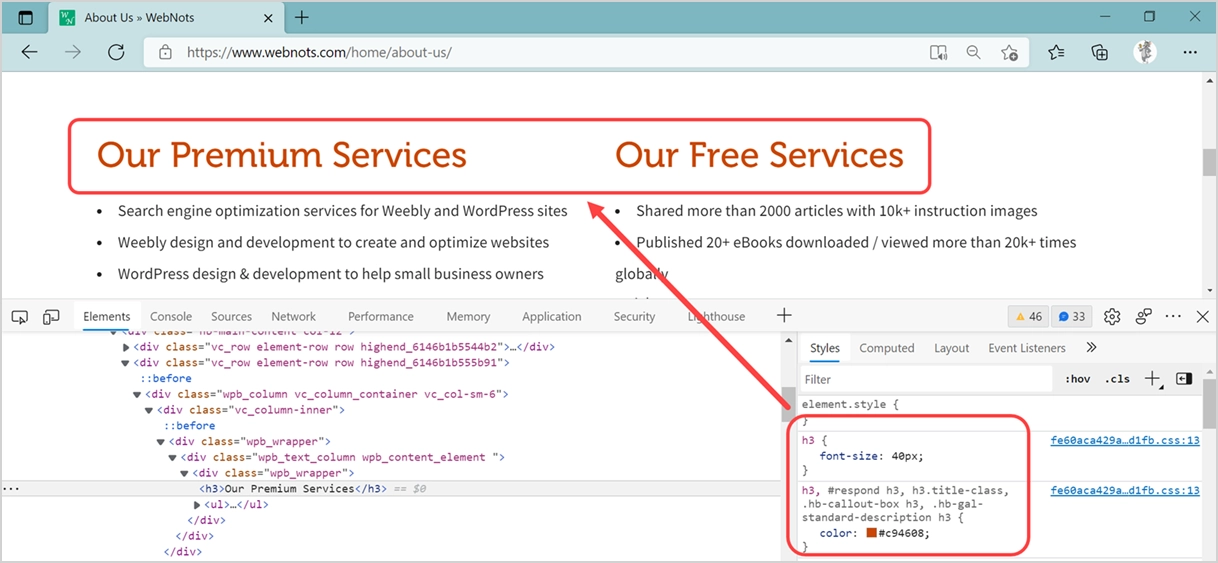
마찬가지로 "스타일" 탭에서 CSS 스타일을 변경할 수 있습니다. 예를 들어 h3 제목의 글꼴을 40px로 늘리고 색상을 #c94608로 변경합니다.

페이지에서 즉시 미리보기를 보고 수정된 CSS 및 HTML로 어떻게 보일지 알 수 있습니다. 그러나 변경 사항은 일시적이며 페이지를 새로 고치거나 새로고침하면 원래 콘텐츠가 복원됩니다. 백엔드에서 변경 사항을 수행하여 웹 페이지에 영구적으로 적용할 수 있습니다.
웹페이지 오류 문제 해결
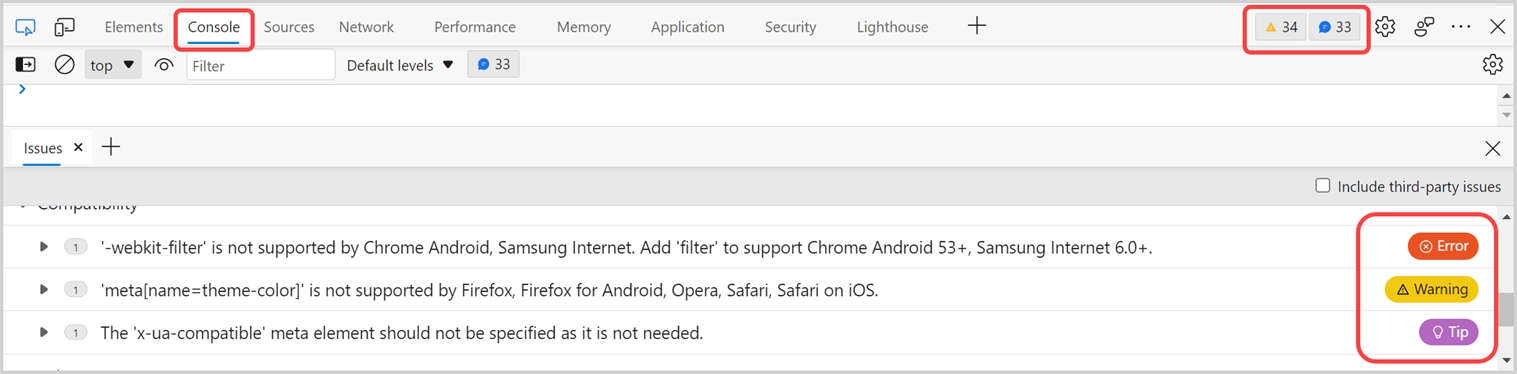
DevTools의 주요 목적 중 하나는 페이지가 제대로 표시되지 않도록 하는 브라우저 문제를 찾는 것입니다. 위의 스크린샷에서 볼 수 있듯이 Edge는 DevTools 메뉴 모음에 두 개의 숫자(34 및 33)를 표시합니다.
- 첫 번째 숫자 아이콘은 "콘솔" 탭에서 볼 수 있는 브라우저 콘솔 오류 및 경고를 보여줍니다.
- 두 번째 숫자는 독립적으로 닫을 수 있는 DevTools 내부의 별도 창에 열려 있는 문제가 있는 경우 표시됩니다.

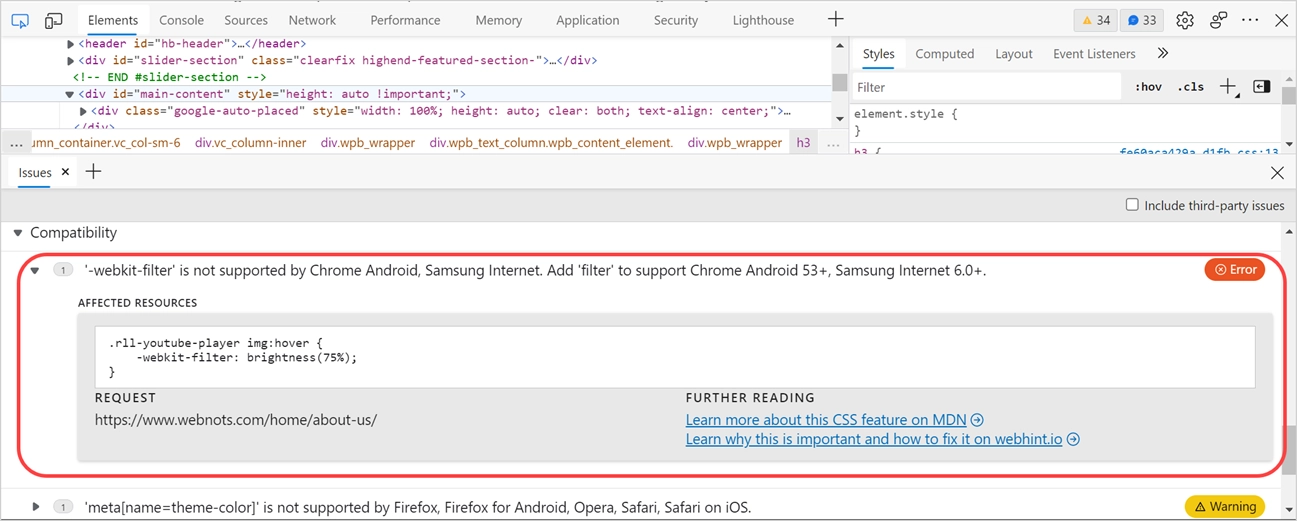
오류, 경고 및 팁은 문제를 이해하는 데 도움이 되도록 레이블과 함께 표시됩니다. 각 항목을 클릭하면 페이지에서 문제 및 영향을 받는 리소스에 대한 자세한 정보를 얻을 수 있습니다. 오류가 수정되었는지 확인하려면 코드를 수정하고 다시 테스트해야 합니다.

소스 파일을 독립적으로 보기
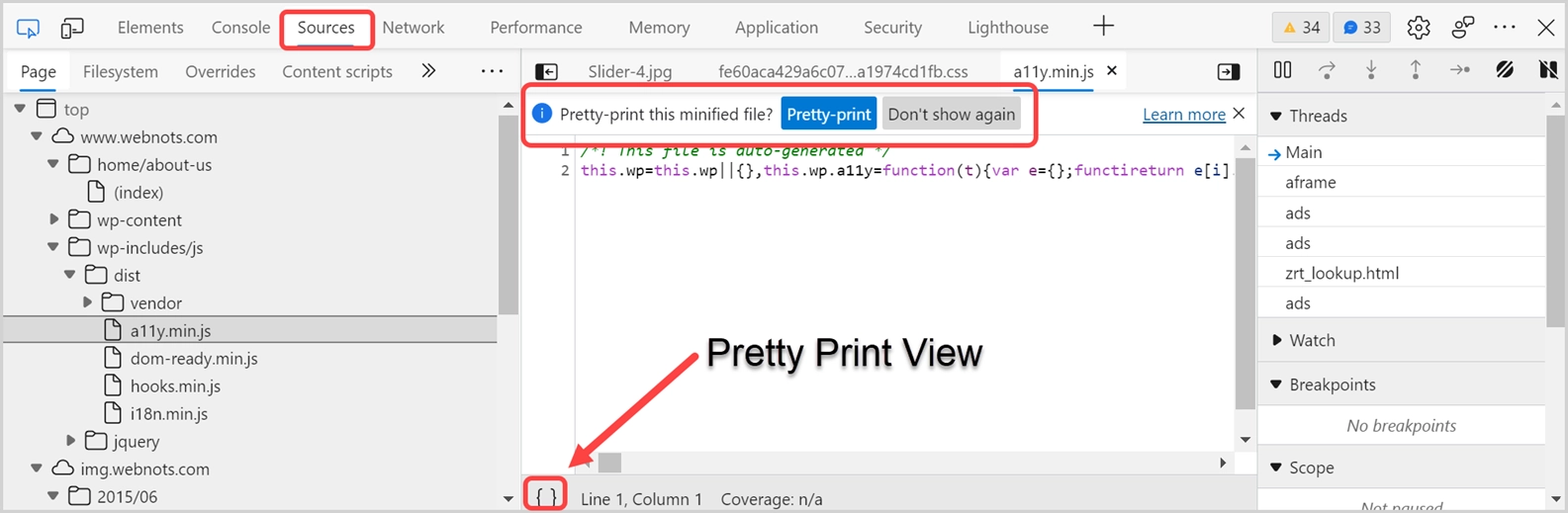
Edge DevTools의 "소스" 탭은 전체 소스 코드를 보는 것과 유사합니다. 그러나 도메인의 각 부분에서 로드된 리소스와 외부 도메인에서 별도로 로드된 리소스를 구조로 표시합니다. 파일을 선택하고 DevTools 내에서 콘텐츠를 미리 볼 수 있습니다.

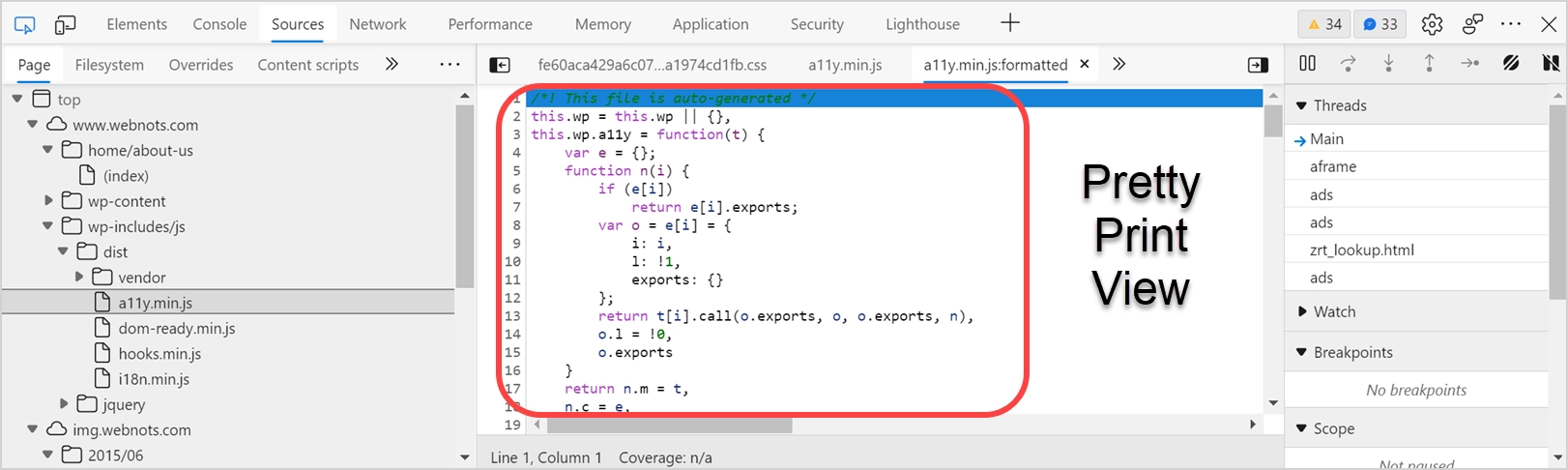
축소된 파일을 선택하면 Edge에서 "이 축소된 파일을 예쁘게 인쇄하시겠습니까?"라는 질문을 표시합니다. 축소하면 파일의 모든 공백과 줄 바꿈이 제거되어 사용자가 읽을 수 없게 됩니다. 예쁜 인쇄를 사용하여 축소된 파일을 줄 바꿈과 공백이 있는 읽기 가능한 모드로 변환할 수 있습니다. "Pretty-print" 버튼을 클릭하거나 상태 표시줄에 표시되는 { }를 클릭할 수 있습니다.

네트워크, 성능 등과 같은 다른 모든 항목은 페이지 로딩 시간의 고급 분석, HTTP 헤더 확인, 보안 문제 찾기 및 SEO 성능 점수 테스트에 유용합니다. 분석이 끝나면 DevTools를 닫을 수 있습니다.
마지막 단어
최신 Edge Chromium 버전은 다른 브라우저보다 강력합니다. Microsoft Edge DevTools를 사용하여 문제 해결 및 디자인 목적으로 웹 페이지 소스 코드를 볼 수 있습니다. 페이지에서 사용된 파일 보기 전체 소스 코드를 얻을 수도 있습니다.
