HTML 및 이메일: 피해야 할 6가지 일반적인 실수
게시 됨: 2017-12-21이 기사에서
HTML 코드로 이메일을 작성하시겠습니까? 다음은 능률적이고 깨끗한 이메일 커뮤니케이션의 이점을 얻기 위해 피해야 할 6가지 매우 빈번한 실수입니다.
오류 1. 지나치게 장황한 코드 사용
HTML과 CSS 덕분에 이메일 구조를 만들고 특정 유형의 글꼴, 특정 배경색, 이미지 등을 표시할 수 있는 형식 또는 형식을 제공할 수 있다는 것을 알고 있습니다.
이제 HTML과 CSS 태그가 어떤 면에서 동일한 기능을 수행하고 결국에는 겹치는지 살펴보겠습니다. 실용적인 예를 들어보겠습니다. HTML과 CSS 모두에서 테이블의 배경색을 정의합니다.

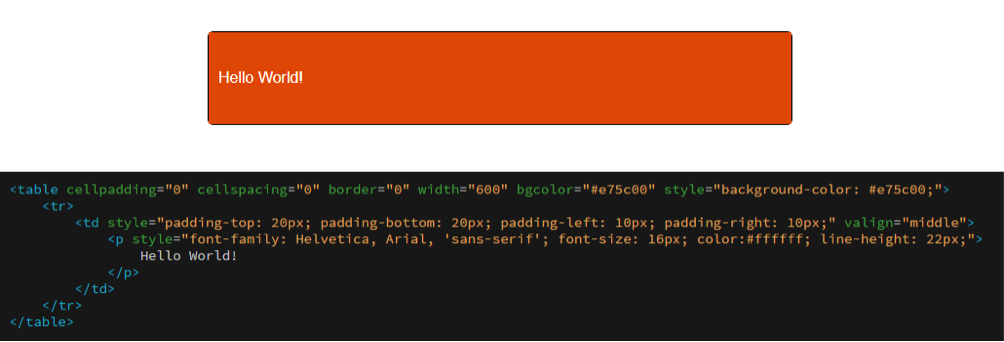
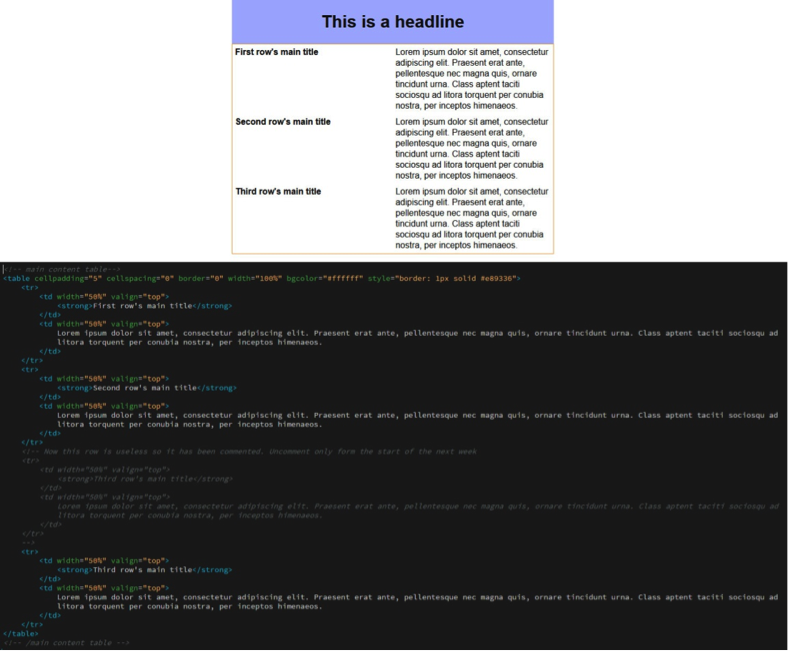
코드는 이미지에 표시됩니다. 배경색이 정의된 두 지점이 있음을 알 수 있습니다.
- bgcolor = "#e75c00" 은 태그 테이블의 속성입니다.
- background-color 는 테이블에 적용된 CSS 속성입니다.
두 속성 모두 동일한 작업을 수행하므로 중첩됩니다. 테이블 배경에 주황색(16진수 형식에 따라 #e75c00)을 적용합니다.
이제 중요한 점은 더 명확해집니다. HTML 및 CSS 속성 정의가 서로 겹쳐질 수 있습니다. 사실, 동일한 이메일 모델을 재작업하거나 변경할 때 코드는 종종 동일한 기능을 수행하는 중복 속성으로 인해 방해를 받을 수 있습니다.
그게 다가 아닙니다. 인라인 스타일은 모든 단일 요소에 적용될 수 있으므로 다음과 같은 (비뚤어진) 경우도 발생할 수 있습니다.

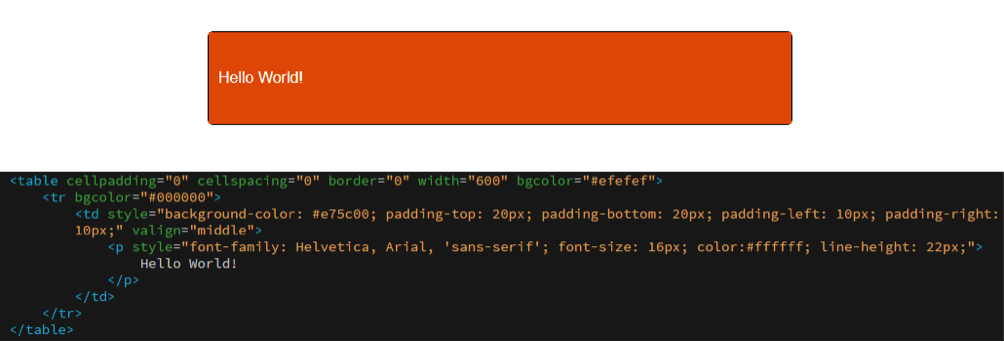
브라우저(또는 이메일 클라이언트)는 다음과 같이 코드를 읽습니다.
- 테이블에 회색 배경( bgcolor = "#efefef" ) 적용
- Ten은 행에 검정색 배경( bgcolor = “#000000” )을 적용합니다.
- 마지막으로 Hello World! 라는 텍스트가 포함된 셀에 주황색 배경( background-color: #e75c00 )을 적용합니다 .
최종 결과는 이 예와 이전 예에서 모두 동일합니다. 주황색 배경에 흰색 텍스트입니다.
문제는 두 번째 경우에 세 가지 다른 배경 규칙이 정의되었다는 것입니다. 사용자가 보는 것은 브라우저가 코드를 순차적으로 읽기 때문에(table -> tr -> td) 셀과 관련하여 정의된 것입니다. 마지막 정의가 <td> 에 설정 되었으므로 정확히 표시됩니다.
많은 코드가 필요하지 않다는 것은 분명합니다. 이는 셀에 적용된 배경색만 표시될 뿐만 아니라 좋은 이메일 마케팅의 목적 중 하나가 커뮤니케이션을 최대한 밝게 유지하는 것이기 때문입니다. 매우 장황하고 중복되는 코드는 가벼운 코드가 아닙니다.
권장 사항:
- 코드를 최대한 깔끔하게 유지
- 코드를 포맷할 때 불필요한 반복을 피하십시오
- 인라인 스타일에 우선권 부여
- 통신 코드를 위한 모듈식 구조를 구축해 보세요.
- 들여쓰기를 통해 코드를 가능한 한 순서대로 유지하십시오(HTMLformatter 또는 Clean CSS와 같이 이를 수행하는 여러 온라인 서비스가 있음). 통신 구조의 개요를 볼 수 있습니다.
- 모델에 대한 매크로 변경 기록 추적
오류 2. 코드에 과도한 주석 달기
대부분의 언어와 마찬가지로 HTML에 주석을 추가할 수도 있습니다. HTML 스크립트에서 주석이란 무엇입니까? 코드를 읽고 실행하는 프로그램이 무시하는 목록의 일부입니다.
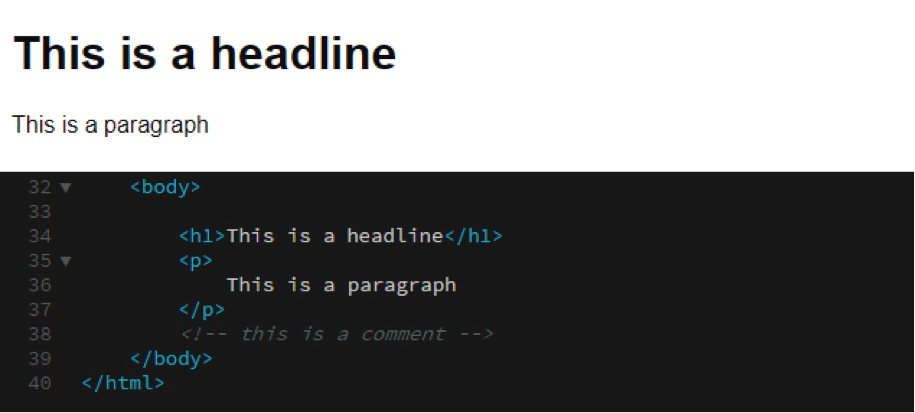
주석의 예는 아래 그림에 나와 있습니다.

보시다시피 <!- 와 -> 사이의 모든 것은 다른 색상(편집 프로그램에 따라 다름)일 뿐만 아니라 가장 중요한 것은 화면에 표시되지 않는다는 것입니다.
이를 통해 작성된 코드 또는 아직 완료되지 않았거나 개선이 필요한 부분에 대한 지침과 관련된 "서비스 통신"을 삽입할 수 있습니다.
주석을 사용하는 다른 방법도 있습니다. 여는 마커와 닫는 마커 사이에 포함된 모든 것이 표시되지 않으므로 다음 예와 같이 전체 페이지 부분을 숨길 수 있습니다. 실제로 코드에 작성된 4줄이 아닌 3줄만 화면에 표시되는 것을 볼 수 있습니다.

물론 유용한 도구이지만 남용해서는 안 됩니다. 주석 처리된 코드가 표시되지 않는 것은 사실이지만, 그럼에도 불구하고 전송된 통신에 남아 있어 부담이 됩니다.
우리의 조언:
- 예를 들어 의사 소통 구조의 시작과 끝을 나타내거나 개발자에게 유용한 정보를 삽입하기 위해 주석을 현명하게 사용하십시오.
- 댓글에 장황하게 말하지 말고 영어로 작성하는 것이 좋습니다.
- 댓글이 달린 코드는 통신용이 아니므로 전송 전 삭제
오류 3. 이메일 콘텐츠의 잘못된 관리
이메일을 디자인할 때 한 줄의 코드를 작성하기 전에도 후속 구현 단계 및 결과적으로 생산 중에 수정할 수 없는 특정 매개변수를 정의하는 것이 좋습니다.
이러한 매개변수 중 일부는 다음과 같습니다.
- 이메일 너비
- 이미지 크기
- 이미지 수
- 헤더에 사용된 글꼴 크기
- 본문 글꼴 크기
등등. 종종 생략되는 매개변수 중 하나는 텍스트 요소의 최대 키 스트로크 수입니다.
이 시점에서 당신은 우리가 규칙에 광적인 죄를 지었다고 이의를 제기할 수 있지만, 그렇게 엄격한 데에는 두 가지 이유가 있습니다. 첫 번째는 개념적이며 두 번째는 운영적입니다.
개념적 수준에서 콘텐츠(텍스트, 이미지 등)와 컨테이너(HTML 구조)는 전자가 후자에 종속되는 매우 정확한 계층 구조를 가진 두 개의 개별 엔터티입니다.
사실, 콘텐츠는 컨테이너에 맞게 조정되어야 하며 그 반대의 경우도 마찬가지입니다. 통신 아키텍처는 코드를 작성할 때 구성됩니다. 이것은 컨테이너를 정의하며, 일단 형성되면 이메일이 응답하도록 생성된 경우에도 내용에 관계없이 컨테이너가 그대로 유지됩니다.
요약하면 – 그리고 이소룡의 말을 바꾸어 말하면 – 내용은 물과 같습니다. 컵에 물을 넣으면 컵이 됩니다. 병에 물을 넣으면 병이 됩니다. 찻주전자에 물을 넣으면 찻주전자가 됩니다.
컵이 병이 될 것이라고 기대할 수 없고 찻주전자는 결코 컵이 될 수 없습니다. 따라서 텍스트(또는 이미지 또는 버튼)는 텍스트(또는 이미지 또는 버튼)가 포함된 구조에 맞게 조정되어야 하며 그 반대는 아닙니다.

두 번째 이유는 더 운영적입니다. 커뮤니케이션을 구성하는 모든 매개변수를 사전에 정확히 알고 있다면 초안 작성 단계에서 보다 효과적인 커뮤니케이션을 생성할 수 있을 뿐만 아니라 보다 균형 잡힌 커뮤니케이션을 생성할 수 있습니다.
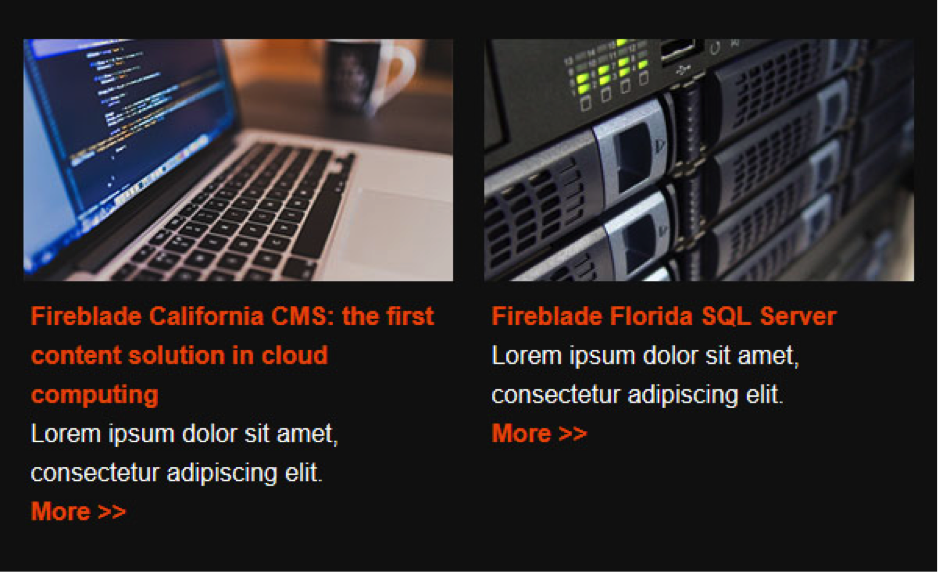
좀 더 구체적인 예를 들어보겠습니다. 두 제품이 나란히 있는 DEM이 있다고 가정해 보겠습니다. 제품은 일반적으로 다음과 연관됩니다.
- 이미지
- 제품 이름
- 제품 설명
- 가격
- 제품 페이지로 연결되는 CTA
이제 제품이 나란히 있기 때문에 부품의 균형이 반드시 필요합니다.

즉, 이미지의 높이가 같아야 하고 설명 텍스트의 길이가 비슷해야 하며 두 CTA가 너무 다르지 않아야 합니다.
이러한 기본 원칙을 무시하거나 무시하면 위의 이미지와 같은 경우가 발생할 수 있습니다.
왼쪽의 제품 제목이 너무 길어 세 줄을 덮고 오른쪽의 제품 제목이 너무 짧아서 한 줄만 채우기 때문에 두 요소 사이의 대칭이 깨졌습니다. 궁극적으로 전체 의사 소통을 약화시키는 불일치가 도입되었습니다.
iPhone X의 1125 x 2436픽셀에서 Samsung Galaxy S8의 1440 x 2960픽셀에 이르기까지 다양한 장치의 해상도가 매우 다른 모바일 세계를 생각할 때 이러한 규칙을 준수하는 것이 훨씬 더 중요합니다. Microsoft Lumia 1020의 768 x 1280픽셀.
이 엄청난 다양성이 이메일 클라이언트의 밀집된 정글과 겹친다는 것은 모든 경우에 픽셀에 적용되는 최종 코드가 없기 때문에 DEM 디스플레이를 완전히 제어할 수 없다는 것을 의미합니다. 따라서 코드를 통해 제어할 수 없는 경우 텍스트 길이 또는 이미지 크기와 같이 이메일을 구성하는 다른 부분을 변경하여 간접적으로 제어해야 합니다.

권장 사항:
- 템플릿의 모든 부분 정의
- 커뮤니케이션의 서로 다른 부분 간에 일관성 유지
- 자신에게 주어진 규칙을 존중하십시오
- 규칙은 어길 수 있지만 이것은 완전히 인식하고 이루어져야 합니다.
- 템플릿이 요구 사항을 충족하지 않으면 새 템플릿 정의에 대해 생각할 수 있습니다.
오류 4. 대화형 전화번호 및 주소가 잘못되었습니다.
때때로 이메일 발신자는 특히 바닥글에 연락처 정보를 추가합니다. 여기에는 일반적으로 주소와 전화번호가 포함됩니다.
전화번호와 주소는 데스크톱 클라이언트 이메일의 표준 정보가 될 수 있지만 거의 사용되지는 않지만 이러한 요소는 모바일 측면에서 특히 중요합니다.
이것은 주로 두 가지 이유로 발생합니다.
- 클릭 한 번으로 데이터를 관리하는 앱(캘린더, 휴대폰, 브라우저)을 열 수 있습니다.
- 표시 공간이 줄어들어 바닥글에 있더라도 모든 정보가 더 잘 보입니다.
따라서 통신을 개발할 때 이러한 세부 사항을 잊지 않는 것이 중요합니다. 그 동작은 장치마다 다르기 때문입니다.
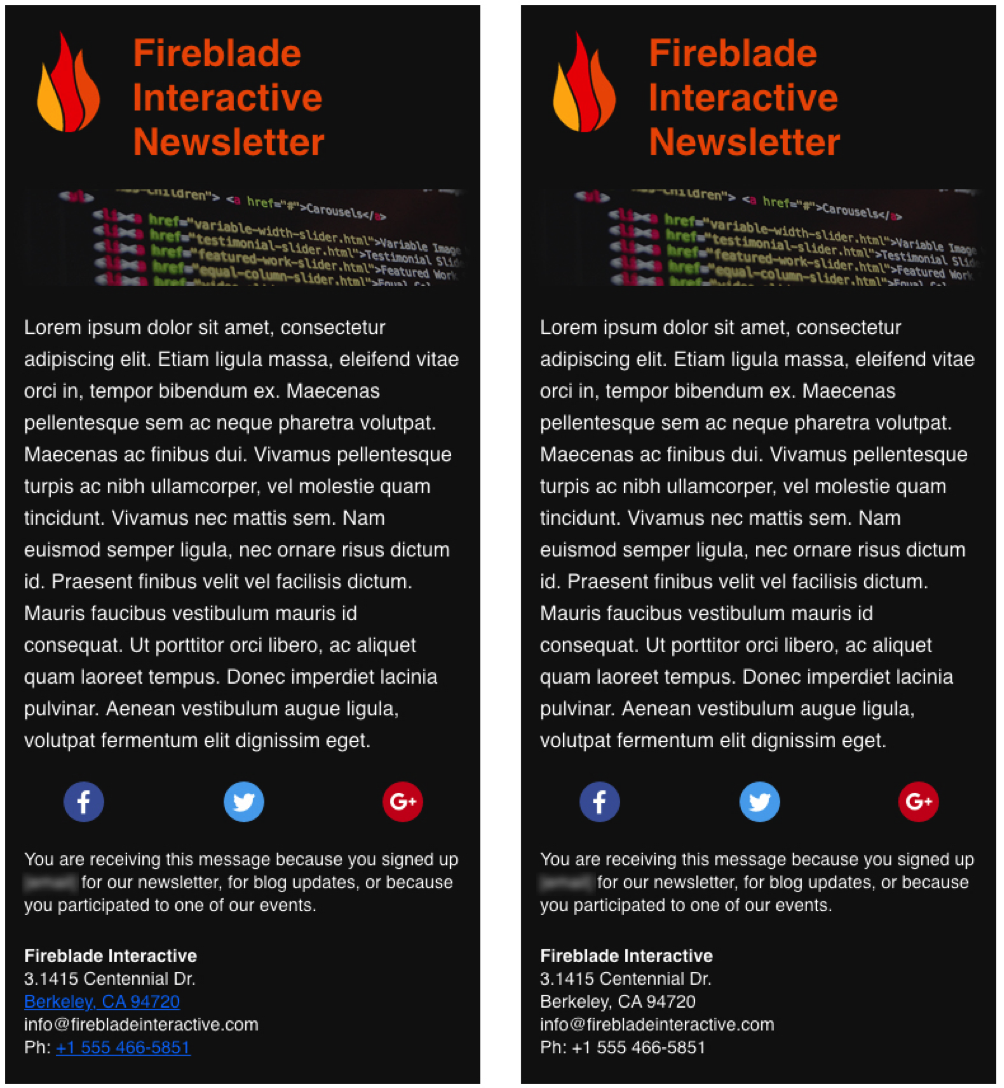
시뮬레이션을 통해 임시로 생성된 예제를 잠시 살펴보겠습니다. 두 예 모두 iPhone 6+ iOS 9에서 표시됩니다.

왼쪽 이미지는 서식 없이 텍스트를 직접 입력하여 사용자가 받은 뉴스레터를 보여줍니다.

기술적인 관점에서 모든 것이 정확하지만 코드가 모바일의 이메일 앱 자체에서 해석된다는 사실을 고려해야 합니다. 이메일의 텍스트를 "읽고" 날짜, 주소 또는 전화번호 형식의 텍스트를 인식하면 활성 링크를 해당 앱(예: 캘린더, 지도 또는 전화)에 자동으로 연결합니다.
클릭 한 번으로 전화를 걸거나 이벤트를 예약하거나 지도를 열어 경로를 설정할 수 있으므로 이 모든 것이 매우 편리합니다. 그것에 대해 슬퍼할 수 있는 유일한 사람은 파란색 링크와 밑줄을 보고 싶어하지 않는 아트와 개발자입니다. 그래서 우리는 무엇을해야합니까? 어떻게 진행해야 합니까?
작은 해결 방법이나 트릭을 사용하여 상황을 정상으로 되돌릴 수 있습니다. 분명히 합시다. 형식이 좋은 HTML의 규칙을 어기긴 하지만 해결 방법은 방대한 이메일 클라이언트에서 필수 불가결합니다.
개발자의 주요 목표가 가능한 한 많은 클라이언트에서 통신을 볼 수 있도록 하는 것이라면 타협하고 해결 방법을 수용해야 합니다.
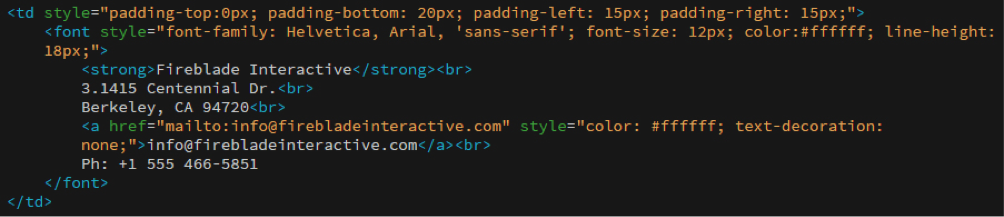
그럼 코드가 어떻게 바뀌었는지 봅시다.

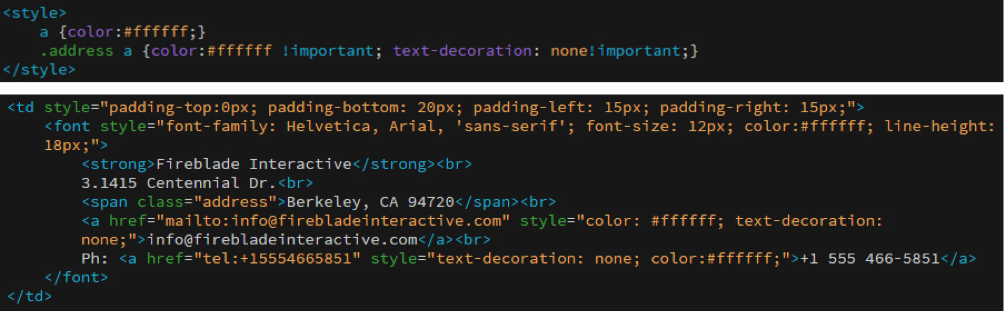
전화의 경우 간단합니다. 앵커 태그를 사용하면 href 속성에서 tel 을 사용하여 전화번호를 정의할 수 있으므로 공백이나 구분선 없이 전화번호를 추가합니다.
그러나 우리는 주소나 날짜에 대해 다른 방식으로 행동해야 합니다. 이를 위해서는 클라이언트 내에서 자동으로 색상을 삽입하는 앵커 태그(color: #ffffff;)를 부과하는 클래스(.address)를 정의해야 합니다. 무엇보다 각 링크의 기본 기능인 밑줄을 제거해야 합니다(text-decoration:none;).
주소 클래스의 두 속성에는 속성에 관계없이 클라이언트가 적용해야 하는 !important 가 있습니다. 이것이 없으면 해결 방법이 제대로 작동한다는 보장이 없습니다.
권장 사항:
- 통신이 모바일에 표시되는 방식에 항상 주의하십시오(예: 테스트 수행).
- 가능하면 마이크로 픽스를 사용하여 통신을 모바일 친화적으로 만듭니다.
- 데스크톱에 좋은 것이 모바일에도 좋다고 가정하지 마십시오.
- 청중을 파악하십시오. 그들이 사용하는 기술은 무엇입니까? 어떤 장치? 어떤 미디어?
- 특히 이메일 클라이언트 앱에 대한 상당한 업데이트가 있는 경우 내부 테스트를 사용하여 자체 커뮤니케이션을 실험합니다.
오류 5. 버려진 태그나 빈 태그를 정리하지 않음
통신의 전체 가중치를 최소로 유지하려는 목표를 계속 유지하면서 기존 코드에서 자연스러운 내용이 비워진 부분에 주의를 기울일 필요가 있습니다.
바로 구체적인 예를 들어보겠습니다. 텍스트가 포함되지 않은 일련의 인라인 스타일이 있는 <font> 태그입니다. 분명히 전자 메일 쪽에서는 아무 것도 읽을 수 없지만 <font> 형식 지정 태그는 계속 존재하고 전자 메일의 물리적 공간을 차지합니다.
또 다른 고전적인 예는 연결된 개체가 없는 <a> 앵커 태그입니다. <a href=”http://www.mailup.com” style=”color:#00000;text-decoration:none”> </a>.
일반적으로 이러한 "오류"는 이미지, 링크 및 텍스트와 같은 다른 부분이 삽입, 수정 또는 삭제되도록 재작업되거나 여러 번 사용된 해당 코드에 존재합니다. 또는 WYSIWYG 편집기의 잘못된 사용을 나타낼 수 있습니다. 사실, 잘못 사용하거나 경솔하게 사용하는 경우 이러한 편집기는 코드에 코드를 추가하는 결함이 있습니다. 사전 정의된 모든 요소에는 일반적으로 편집기 자체가 생성될 때부터 정의된 코드의 일부가 있기 때문입니다.
프로그램은 선택된 요소가 삽입될 때마다 모델을 무비판적으로 적용하며, 결과적으로 이 문제는 이메일의 동일한 부분을 충분한 횟수만큼 다시 작성할 때 발생할 수 있습니다.
우리의 조언:
- 코드를 작성할 때 항상 버려진 태그나 빈 태그가 없는지 확인하십시오.
- WYSIWYG 편집기를 사용하고 코드에 액세스할 수 있는 경우 모든 것이 정상이고 이러한 종류의 오류가 없는지 확인하십시오.
오류 6. 검증되지 않은 HTML 사용
이메일 코드 검증에 대해 이야기하는 것은 어려운 주제입니다.
“월드 와이드 웹의 대부분의 페이지는 웹 작성자가 텍스트를 구조화하고 멀티미디어 콘텐츠를 추가하고 결과에 어떤 모양이나 스타일을 지정해야 하는지 지정할 수 있는 컴퓨터 언어(예: HTML)로 작성됩니다.
모든 언어에는 고유한 문법 , 어휘 및 구문 이 있으며 이러한 컴퓨터 언어로 작성된 모든 문서는 이러한 규칙을 따라야 합니다. (X)HTML 언어는 XHTML 1.1까지의 모든 버전에 대해 SGML에서 상속된 메커니즘인 DTD라고 하는 기계 판독 가능한 문법을 사용합니다.
그러나 자연어의 텍스트에 철자나 문법 오류가 포함될 수 있는 것처럼 마크업 언어를 사용하는 문서는 (여러 가지 이유로) 이러한 규칙을 따르지 않을 수 있습니다. 문서가 사용하는 언어에 대한 규칙을 실제로 준수하는지 확인하는 프로세스를 유효성 검사 라고 하며 이를 위해 사용되는 도구가 유효성 검사기입니다. 이 프로세스를 성공적으로 통과한 문서를 valid 라고 합니다 .
이러한 개념을 염두에 두고 "마크업 유효성 검사" 를 웹 문서가 사용한다고 주장하는 문법(일반적으로 DTD)에 대해 웹 문서를 확인하는 프로세스로 정의 할 수 있습니다.
W3C 정의
W3C는 분석에서 오류를 표시하고 수정 방법을 제안하는 코드 유효성 검사 도구를 제공하여 코드의 보호자이자 보증인으로서 우리를 돕습니다. 이 도구 덕분에 더 큰 구조적 오류를 식별하고 수정할 수 있습니다.
이메일 마케팅에는 두 가지 상황이 있음을 기억할 가치가 있습니다.
- 한편으로 HTML은 매우 정확한 규칙과 구조를 가진 표준화된 언어입니다.
- 다른 한편으로, 표준이 아니며 종종 눈살을 찌푸리게 하는 일련의 해결 방법이지만 이메일 클라이언트에서 올바른 시각화를 원할 경우 잘 작동합니다.
이 두 가지 면은 열정이 식어버린 노부부 같다. 그들은 왜 동거를 했는지 모르지만 타협을 하며 어쩔 수 없이 동거를 하게 된다.
그렇다면 코드 유효성 검사에 대해 이야기하는 이유는 무엇입니까? 말이 되나요? 타협점은 무엇입니까?
세부 사항에 너무 깊이 들어가지 않고 더 넓은 관점에서 코드 유효성 검사에 대해 이야기하는 것이 좋습니다. 따라서 구조, 전자 메일을 구성하는 모듈 및 통신의 중추를 구성하는 테이블과 관련하여 W3C가 지시하는 표준에 가까운 깨끗하고 코드를 갖는 것이 완벽합니다. 가능한 한.
그러나 우리는 현실을 인식해야 하므로 가능한 한 많은 클라이언트에게 올바른 시각화를 확장하기 위해 일종의 미세 조정으로 해결 방법이 추가되는 견고하고 기능적인 구조를 만드는 것이 타협입니다.
우리는 이미 해결 방법이 경험을 통해 축적된 지식에서 파생된 규칙의 예외이거나 완벽하게 정통적인 기술이 아니라는 것을 알고 있지만, 이러한 방법의 존재는 코드를 페이지 나누기 없이 올바르게 시각화할 수 있기 때문에 의미가 있습니다.
우리의 조언:
- 코드에 대해 의심이 가는 경우 유효성 검사가 분석을 위한 빠르고 효과적인 도구가 될 수 있습니다.
- 코드 유효성 검사는 코드 목록에서 가장 큰 오류를 빠르게 식별하는 좋은 도구가 될 수 있습니다.
- 검증된 코드는 가능한 한 보편적으로 만들기 위해 해결 방법을 사용하여 통신을 후속적으로 발전시키고 적용하기 위한 훌륭한 출발점입니다.
- 유효성 검사는 특히 자주 조작 및 재작업된 모델에서 코드에 대한 "서비스"로 볼 수 있습니다.
- 경험을 쌓으면서 문제를 해결할 때 시간을 절약하기 위해 다양한 클라이언트를 위한 임시 솔루션의 작은 라이브러리를 구축하십시오.