SEO 및 UX용 HTML 사이트맵을 사용하는 시기와 방법
게시 됨: 2023-03-24Google 검색 옹호자 John Mueller는 항상 HTML 사이트맵의 가치를 경시했습니다. 최근에 그는 HTML 사이트맵에 대한 불만을 다음과 같이 되풀이했습니다.
“수년에 걸쳐 HTML 사이트맵에 대한 마음을 바꿨습니다. 절대 필요하지 않아야 합니다. 크고 작은 사이트에는 항상 명확한 탐색 구조가 있어야 합니다.”
이것은 그가 과거에 표현한 것보다 약간 더 강력한 입장입니다.
"SEO와 관련하여 … 소규모 사이트의 경우 사이트를 크롤링할 수 있어야 하며(일반적인 CMS를 사용하는 경우 거의 항상 괜찮음) 대규모 사이트의 경우 유용하지 않을 것입니다. (사이트맵 사용, 일반 교차 연결 사용, 선택한 크롤러 확인).”
뮬러가 좋은 지적을 하는 동안, 내 생각에 우리는 완전히 떨어질 수는 없습니다. HTML 사이트맵. 링크와 웹사이트 사용성은 여전히 중요합니다.
나는 또한 전직 Google 직원이자 현재 인기 있는 SEO 전문가인 Pedro Dias가 웹의 현실을 반영하는 Mueller의 발언에 대해 다음과 같이 말한 것을 좋아합니다.
“불행히도 복잡하고 큰 웹사이트에서 아키텍처를 변경하는 것은 쉽지 않습니다. 종종 이와 같은 [sic!]는 여러 팀에 의존하기 때문에 변경하는 데 몇 년이 걸릴 수 있습니다. 따라서 HTML 사이트맵은 종종 환영받는 일시적인 솔루션입니다. 나는 그것들을 싫어했었다… 요즘에는 그들의 사용 사례를 본다.”
HTML과 XML 사이트맵 사이에는 절충안이 있으므로 항상 SEO에서 "상황에 따라 다릅니다."
사이트맵을 사용하여 웹사이트와 사용자에게 도움이 되는 이유, 시기 및 방법을 아래에서 읽어보세요.
사이트맵은 무엇이며 왜 발명되었나요?
웹 초기에는 많은 웹사이트가 유기적으로 성장했습니다.
UX 모범 사례에 따라 정보 설계자가 웹 사이트를 적절하게 계획하지 않았습니다.
그들은 처음부터 시작했고 웹마스터는 필요할 때마다 종종 사용하기 어려운 방식으로 콘텐츠를 추가했습니다.
블로그, 소셜 미디어 또는 콘텐츠 관리 시스템이 등장하기 전이었습니다. 사이트를 만들 때 HTML을 사용하여 직접 했습니다.
대부분의 경우 Dreamweaver와 같은 지저분한 WYSIWYG 편집기 또는 최초의 맞춤 제작되고 매우 번거로운 CMS 도구 중 하나를 사용하여 텍스트 편집기에서 HTML을 수동으로 코딩했습니다. 어느 쪽이든 웹 사이트 구조는 빠르게 혼란스러워졌습니다.
그래서 필요에 따라 사람들은 증가하는 장애를 이해하기 위해 웹사이트에 사이트맵을 추가하기 시작했습니다. 이러한 사이트맵은 일반 HTML로 만들어졌으며 다른 웹페이지와 비슷하게 생겼습니다. 그 중 일부는 서면 콘텐츠 대신 지도를 표시했다는 것입니다.
나중에 검색 엔진은 수동 "검색 엔진 제출"을 대체하기 위한 소위 XML 사이트맵을 도입했습니다.
25년이 지난 지금 HTML 사이트맵은 덜 선호됩니다. 하지만 방명록이나 웹링을 떨어뜨린 것처럼 HTML 사이트맵 사용을 정말 멈출 수 있을까요?
HTML 대 XML 사이트맵 – 보이는 것과 보이지 않는 것
간단히 말해서 HTML 사이트맵과 XML 사이트맵의 주요 차이점은 일반적으로 HTML 사이트맵은 웹사이트 방문자에게 표시되지만 XML 사이트맵은 표시되지 않는다는 것입니다. (후자는 주로 검색 엔진용으로 제작되었습니다.)
XML 사이트맵 표준은 2007년 말에 Google, Yahoo 및 Bing(당시 MSN)과 같은 검색 엔진에 의해 도입되었습니다.
기본적으로 잘 표시되지 않거나 사람이 읽을 수 있는 형식으로 지정됩니다. 대신 이러한 사이트맵은 주로 검색 엔진에서 적절하고 빠른 인덱싱을 보장하는 데 사용됩니다.
반면 리소스가 XML 사이트맵에 있다고 해서 Google과 Bing이 리소스를 색인화하거나 색인에 있더라도 찾을 수 있다는 의미는 아닙니다.
또 다른 SEO 동료인 Rob Watts는 다음과 같이 말하면서 논쟁에 솔직한 설명을 추가했습니다.
“html 또는 xml 사이트맵이 없는 사이트가 몇 년 동안 잘 운영되었습니다. 나는 은박지 모자를 벗고 xml 사이트맵을 사용하기 시작했으며 URL이 serp에 표시되는 데 걸리는 시간을 확인하는 것을 즐겼습니다. 사용에 있어 눈에 띄는 성능 개선을 본 것 같지는 않지만 일부 분석/보고가 약간 더 쉬워졌습니다.”
따라서 XML 사이트맵은 이론적으로만 크롤링과 인덱싱을 보장하므로 여기에 집중하고 가시적이거나 시각적인 사이트맵을 무시해야 합니까?
검색 마케터가 의존하는 일일 뉴스레터를 받으세요.
용어를 참조하십시오.
Google 전용 사이트맵을 만들어야 하는 이유는 무엇입니까?
수년 동안 Google 대변인은 검색 엔진이 아닌 사용자를 위한 웹 사이트를 만들라고 말했습니다. 사이트맵과 관련하여 예외를 만들고 Google 및 기타 검색 엔진용으로만 만드는 이유는 무엇입니까?
검색 봇에 대해 한 가지를 표시하고 웹 사이트 방문자에게 다른 것을 표시하는 다른 SEO 전술도 좋은 생각인지 궁금합니다.
암튼 구글이 그렇게 말했으니 들어야겠죠? 설마.
구글이 HTML 사이트맵을 싫어하고 XML을 선호하는 이유가 있겠죠.
XML 사이트맵은 일반적으로 자동화되어 있으며 온라인에 게시되는 즉시 게시된 모든 콘텐츠를 포함합니다.
WordPress에서는 수많은 도구가 사이트맵을 생성합니다. 예를 들어 Yoast SEO는 기본 무료 버전도 포함합니다.
2020년 WordPress는 마침내 핵심에 XML 사이트맵 지원을 추가했기 때문에 외부 플러그인이 필요하지 않습니다.
XML 코드 형식도 기계가 읽을 수 있는 반면 HTML은 복잡합니다. HTML은 오류가 있어도 작동해야 하지만 XML은 문자를 잊어버리면 작동하지 않습니다.
따라서 결국 XML 사이트맵 생성은 오류가 발생하기 쉬운 사람의 개입 없이 백그라운드에서 대부분 작동합니다.
또한 대부분의 사람들은 XML 사이트맵을 본 적이 없으며 사이트에서 눈에 띄게 연결되어 있지 않기 때문에 어디에서 찾을 수 있는지조차 모릅니다.
사람들을 위한 XML 사이트맵 만들기
운 좋게도 항상 중간 지점이 있습니다. XML 사이트맵을 보이지 않게 만들 필요는 없습니다.
HTML 페이지와 마찬가지로 스타일시트를 사용하여 XML 사이트맵의 형식을 지정할 수 있습니다.
이 기술은 XML이 존재하는 한 계속 작동해 왔습니다. 이를 도와주는 튜토리얼이 있습니다.
실제로 한동안 XML이 HTML을 웹 표준으로 대체하거나 XHTML이라는 절충안인 것처럼 보였습니다.
호환성 때문에 그런 일은 일어나지 않았습니다. XHTML 형식이 더 깨끗하고 오류가 덜 발생했지만. 오류가 발생하면 웹 사이트가 중단되었습니다.
대신 HTML5가 도입되면서 브라우저는 게시를 더 쉽게 하기 위해 엉성하게 코딩된 웹사이트를 수용했지만 자동 크롤링을 희생했습니다.
이제 코딩 기술이 없는 사람들이 읽을 수 있는 XML 사이트맵을 이상적으로 만들었습니다. 여전히 귀하가 가지고 있는 모든 콘텐츠의 단조로운 목록이라는 점을 기억하십시오.
여전히 웹사이트 방문자를 위해 읽을 수 있는 HTML 사이트맵을 만드는 것을 고려할 수 있습니다.
시각적 또는 HTML 사이트맵을 사용해야 하는 경우
둘 중 하나가 아닙니다. 다음을 수행할 수 있습니다.
- 사람들에게 XML 사이트맵을 표시하는 대신 보이는 사이트맵과 보이지 않는 사이트맵을 분리하기로 결정하십시오.
- 여러 가지 이유로 사이트에 보이는(HTML) 사이트맵과 보이지 않는(XML) 사이트맵을 모두 만드세요.
- 둘 이상의 HTML 또는 XML 사이트맵이 있어야 합니다.
사이트의 모양과 목표가 무엇인지에 따라 다릅니다.
결정을 내리기 위한 지침으로 다음 질문을 사용하십시오.
- 사이트의 빠른 개요 페이지를 만들고 싶습니까? HTML 사이트맵을 사용하세요!
- 최대한 빠르고 깊게 인덱싱하고 싶습니까? XML 사이트맵을 만듭니다.
즉, 극단적인 경우가 있으며 많은 웹사이트가 일반적인 표준을 따르지 않습니다.

다음은 시각적 또는 HTML 사이트맵의 사용 사례입니다.
레거시 및/또는 하드 코딩된 사이트
믿거나 말거나 웹에는 수십 년 전의 레거시 사이트가 여전히 존재하며 심지어 하드 코딩되어 있습니다. HTML, CSS 및/또는 JavaScript로 수동으로 만든 사이트.
사실, 꽤 자주 사용했을 것입니다.
Amazon.com은 수년 전과 거의 동일한 사이트입니다. 수년에 걸쳐 지속적으로 새로 고쳐져 오늘날까지 개선되었습니다.
전면적인 재설계는 수익에 너무 위험하고 파괴적이었을 것입니다.
일부 기본 레거시 사이트는 즉시 XML 사이트맵을 만드는 데 어려움이 있을 수 있습니다. 따라서 대신 하드 코딩된 HTML 사이트맵이 있는 경우에는 문제가 되지 않습니다.
구글이 그렇게 말하니까 삭제해야 하나요? 당연히 아니지.
대규모 사이트
Mueller가 적절한 사이트 탐색이 필요하다고 말했을 때 그는 일반적으로 옳았습니다. 그러나 항상 더 큰 사이트에 적용되는 것은 아닙니다.
수천 페이지가 있는 매우 복잡한 사이트를 빠르게 제어할 수 없게 만들지 않고는 메뉴에 맞출 수 없습니다.
더 나은 검색 가능성을 위해 사람과 검색 봇 모두 전체 사이트 구조를 반영하는 사이트맵을 갖는 것이 유용합니다.
페이지가 너무 커지므로 모든 페이지를 나열할 필요는 없습니다.
메가 메뉴의 대안
많은 사이트는 사이트 탐색에 가능한 한 많이 맞추려고 시도하고 소위 메가 메뉴를 갖게 됩니다.
내비게이션 위로 마우스를 가져가면 메뉴가 갑자기 전체 사이트를 덮습니다.
사용자는 선택할 수 있는 수십 가지 옵션으로 인해 시각적으로 빠르게 압도됩니다.
또한 때때로 사용자가 올바른 메뉴 항목을 가리킬 만큼 빠르지 않으면 레벨 1 메뉴를 잃으면 사라집니다.
초대형 메뉴는 특히 모든 이해관계자가 최고가 되고 싶어하는 대기업의 경우 유혹적입니다.
그러나 Smashing Magazine 창립자 Vitaly Friedman이 분명히 보여주듯, 그것들은 종종 사용자 경험의 악몽입니다.
내부 검색이 없는 사이트
웹 홍보를 할 때 많은 사이트에서 연락하기가 매우 어렵다는 것을 알 수 있습니다.
내부 검색 기능이 없는 사이트의 경우가 종종 있습니다. 종종 연락처 페이지를 찾는 데 어려움을 겪을 것입니다.
검색 기능은 논리적인 솔루션이지만 놀랍게도 일부 사이트에는 기능이 내장된 WordPress에서 실행되는 사이트도 있습니다.
일부 테마 또는 웹사이트 소유자는 단순히 검색 입력을 제거합니다.
메뉴에서 표준 페이지를 찾을 수 없고 사용 가능한 검색 기능이 없으면 시각적인 사이트맵이 좋을 것입니다.
고아 페이지
일부 화면에 더 이상 맞지 않을 정도로 커지지 않고 사용할 수 있는 메뉴를 만들면 고아 페이지가 되는 경우가 많습니다.
고아 페이지는 메뉴 구조 또는 콘텐츠 내부에서 내부적으로 연결되지 않은 웹 페이지입니다.
콘텐츠가 제거 및 업데이트되고 일부 링크가 사라지면 이런 일이 발생합니다.
고아 페이지는 모두 제거해야 하는 경우가 많습니다.
다른 것들은 여전히 의미가 있지만 기본 메뉴나 바닥글 링크에 배치하기에는 중요하지 않을 수 있습니다.
이러한 고아 페이지는 찾고 있는 사람들이 찾고 액세스할 수 있도록 눈에 잘 띄고 읽을 수 있는 사이트맵에 연결되어 있으면 괜찮을 것입니다.
더 빠른 인덱싱
솔직해지자! 페이지 또는 기타 리소스(예: 이미지 또는 동영상)가 XML 사이트맵에 나열되어 있다고 해서 Google에서 색인을 생성한다는 의미는 아닙니다.
귀하의 사이트에 모든 콘텐츠를 Google 색인에 포함시킬 충분한 권한이 없을 수 있습니다.
이것은 과거에 새로운 사이트에서 상당히 일반적인 문제였습니다. 특히 새로 생성된 사이트와 Google의 컴퓨팅 성능이 제한적이어서 일부 콘텐츠가 일부러 색인에 포함되지 않았습니다.
지금은 문제가 되지 않지만 여전히 콘텐츠를 내부적으로 연결하여 색인 생성 가능성을 높일 수 있습니다.
더 중요한 콘텐츠를 맨 위에, 눈에 띄게, 그리고/또는 더 자주 링크하십시오.
더 나은 링크 에퀴티
권한에 대해 이야기할 때 우리는 일부 SEO에서 여전히 "링크 주스"라고 부르는 링크 자산을 참조합니다.
상단에 일부 링크를 표시하고 하단에 다른 링크를 표시하는 HTML 사이트맵은 링크 자산 흐름을 어느 정도 조절합니다.
상단에 링크된 페이지는 하단에 있는 페이지보다 더 많은 권한을 갖고 받을 것으로 예상됩니다.
내가 아는 한 XML 사이트맵에는 그러한 계층 구조가 없습니다. 여기에 나열된 모든 리소스는 바로 목록의 항목입니다.
맨 위에 있는 항목은 가장 최신 항목일 뿐, 반드시 가장 중요한 항목이나 가장 높은 권한이 필요한 항목은 아닙니다.
일부 리소스가 더 중요하므로 다른 리소스보다 더 자주 크롤링되어야 한다고 선언하여 사이트맵에 코딩하지 않는 한 XML 사이트맵에는 고유한 계층 구조가 없습니다.
눈에 보이는 HTML 사이트맵을 사용하면 가장 중요한 리소스를 상단에 연결할 수 있으므로 사이트 탐색과 마찬가지로 더 많은 사용자와 권한을 보낼 수 있습니다. 따라서 상단에 "최신"이 아니라 이상적으로 가장 중요합니다.
유용성
여기서 SEO에 대해 이야기할 때 사이트맵의 가장 중요한 측면인 유용성 향상은 마지막에 나옵니다.
이것은 결국 UX Collective가 아니라 Search Engine Land입니다. 그들은 최소한 정보 아키텍처를 구축하는 동안 모든 웹사이트 프로젝트에 대한 (내부) UX 사이트맵 생성을 옹호합니다.
HTML 사이트맵은 특히 다음과 같은 전반적인 사용자 환경을 개선합니다.
- 접근성.
- 검색 가능성.
- 찾기 용이성.
- 유용성.
Google이 인덱싱 및 순위 지정을 위해 링크를 사용하기 훨씬 전이자 XML 사이트맵이 도입되기 훨씬 전인 90년대와 마찬가지로 여전히 HTML 사이트맵의 가장 강력한 사용 사례입니다.
나이든 사용자(나도 그들 중 하나라는 것을 인정합니다)는 터치하지 않으면 사라지는 흔들리는 메뉴나 관련 없는 항목을 표시하는 검색 기능 대신 명확한 페이지 스타일 사이트맵을 선호할 수도 있습니다.
일부 노인들은 마우스 오버 및 마우스 클릭 동작을 효율적으로 사용할 수 없습니다.
장애가 있는 사람, 특히 시각 장애인은 가능한 한 적은 마우스 동작이 필요합니다. 따라서 한 페이지 개요가 그들에게 가장 적합할 수 있습니다.
유용한 사이트맵 예시
뉴욕 타임즈
거의 모든 사람이 출판물을 알고 있고 권위가 있기 때문에 저는 종종 New York Times를 예로 사용합니다.
이번에는 NYT를 예시로 보여주고 싶습니다. 그들이 무언가를 제대로 하고 눈에 띄었기 때문입니다.
NYT는 독자, 검색 사용자 및 검색 엔진 봇 모두에게 실제로 도움이 되는 방식으로 보이는 HTML 사이트맵을 사용합니다.
NYT에는 LinkedIn에서 Go Fish Digital의 동료 SEO Chris Long이 강조한 여러 사이트맵이 있습니다. 사이트 맵을 사용하여 웹 사이트에 도움이 되는 대표적인 예입니다.
"60초 SEO: The New York Times는 내가 본 최고의 HTML 사이트맵 중 하나를 보유하고 있습니다. 다음은 1912년 기사가 [그들의] 홈페이지에서 불과 5단계 떨어져 있는 방법에 대한 예입니다."
Long이 이미 훌륭한 작업을 수행했기 때문에 여기서 자세히 설명하고 싶지 않습니다.
Apple.com
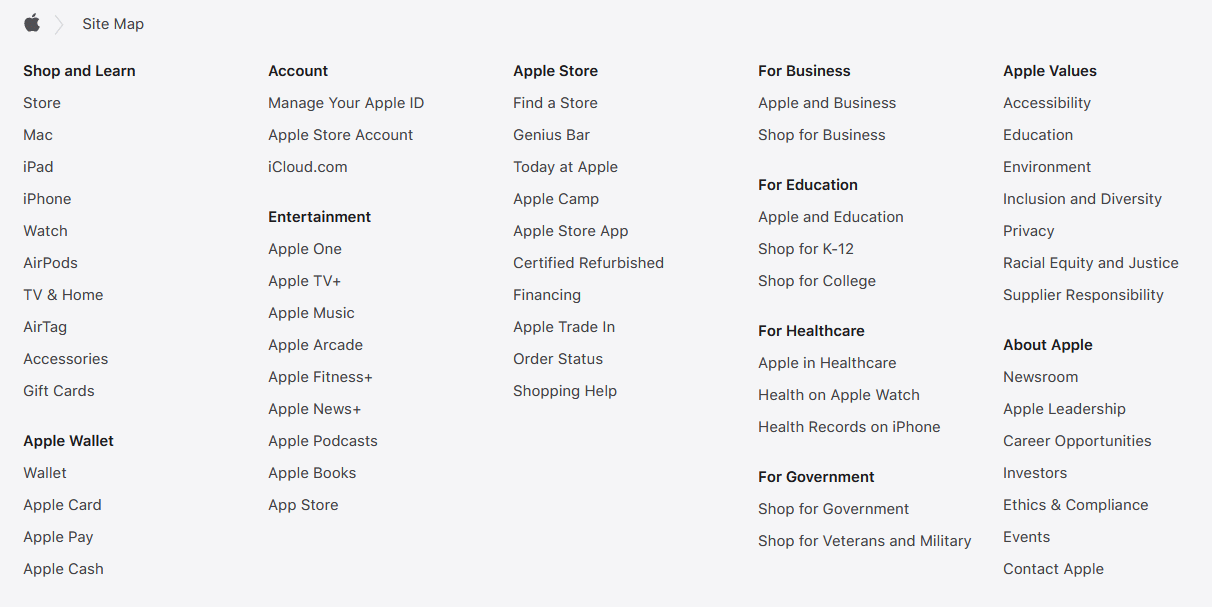
대규모 사이트에 대한 사이트맵 사용의 또 다른 좋은 예는 Apple.com입니다. 평범하고 단순한 텍스트 사이트맵은 사람과 검색 엔진에 유용합니다.
그러나 사이트맵이 콘텐츠 위에 있는 Apple 사이트의 실제 상단 탐색과 얼마나 다른지 확인하십시오.
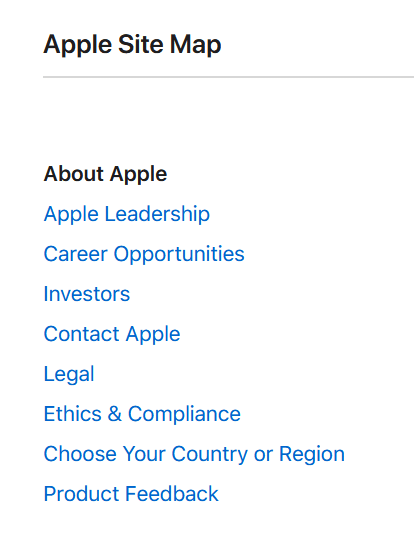
"Apple 사이트맵"은 "About Apple"(연결되지 않음) 및 다음 링크로 시작합니다.

사이트 탐색은 대조적으로 상점 및 특정 제품으로 시작합니다.

분명히 SEO 팀은 웹 사이트 방문자와 검색 봇이 상점과 제품을 더 잘 볼 수 있도록 하기로 결정했습니다. 동시에 페이지의 진정한 구조나 중요성은 완전히 다른 것 같습니다.
어쨌든 거대한 Apple 사이트맵은 100개가 넘는 링크에도 불구하고 사용자에게 페이지 과부하 없이 사이트 콘텐츠에 대한 좋은 개요를 제공합니다.
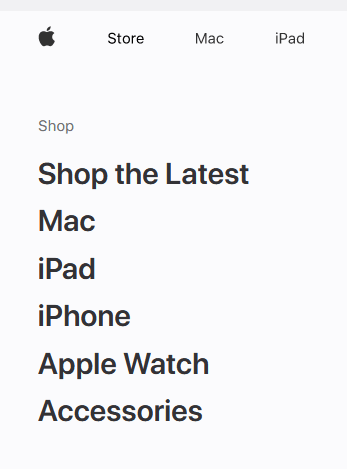
또한 전용 페이지의 독립형 "사이트맵" 대신 상단 메뉴 구조를 반영하는 바닥글에 또 다른 사이트맵이 있습니다.
글꼴 크기와 나열된 링크 수가 모두 작지만 여전히 매우 유용합니다.

따라서 최종 목적지가 어디이든 항상 도움이 되는 사이트 탐색 또는 사이트맵이 있습니다.
"모든 것을 찾기 쉽다"는 사용자 경험은 Apple 웹 사이트 디자인의 핵심입니다.
이 기사에 표현된 의견은 게스트 작성자의 의견이며 반드시 검색 엔진 랜드가 아닙니다. 교직원 저자는 여기에 나열됩니다.
