Elementor를 사용하여 CSS 없이 이미지 디자인 마스터하기
게시 됨: 2017-08-13사용자가 귀하의 페이지를 방문하면 일종의 반응을 보일 것입니다. 그것이 긍정적이든 부정적이든 대부분 그들이 보는 것에 의해 결정됩니다. 시각은 인간의 가장 강력한 감각이기 때문에 이미지는 사용자의 관심을 끄는 가장 빠른 방법 중 하나입니다.
이미지는 말보다 더 크게 말한다
시각적 커뮤니케이션은 사용자와 순식간에 직접 연결되는 최고의 힘을 가지고 있습니다. 대담하고 그래픽적이며 의도적인 이미지는 사용자의 참여를 유도하는 데 도움이 됩니다.
이 기사에서는 Elementor에서 사용할 수 있는 2개의 위젯( 이미지 및 이미지 상자)을 사용하여 이미지를 추가, 설정 및 사용자 지정하는 프로세스를 단계별로 안내합니다. 또한 마지막 섹션에서는 이미지 위에 텍스트 오버레이를 추가하는 방법을 알아보겠습니다.
형세
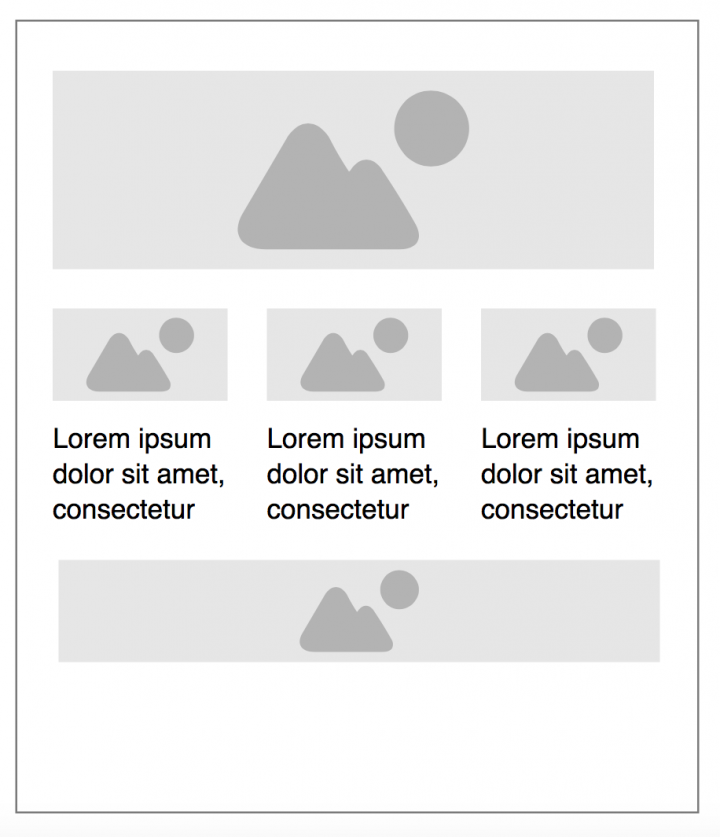
이 자습서의 목적을 위해 5개의 이미지가 포함된 페이지에 대한 간단한 레이아웃을 만듭니다.
- 상단에 있는 기본 이미지 1개
- 사이트 섹션에 대한 설명과 링크가 포함된 2차 이미지 3개
- 텍스트 오버레이가 있는 마케팅 이미지 1개
이 페이지의 목적은 증강 및 가상 현실에 대한 이야기를 전달하고 시청자가 다음 단계를 준비하도록 하는 것입니다. 페이지의 와이어프레임은 다음과 같습니다.

페이지의 상단 영역은 메인 이미지 전용입니다. 메인 이미지는 컨텍스트를 생성한다고 가정하기 때문에 강력한 커뮤니케이션 도구의 역할을 합니다. 3개의 지원 이미지는 기본 이미지에 의해 생성된 컨텍스트에 대한 세부 정보를 추가합니다. 마지막으로 페이지 하단의 마케팅 이미지에는 클릭 유도문안 텍스트가 있습니다.
1. 이미지 위젯을 사용하여 기본 이미지 추가
너무 과장하지 않고 이미지 위젯은 디자인에 필수적이라고 말할 가치가 있습니다. 적어도 하나의 이미지가 포함되지 않은 레이아웃은 상상하기 어렵습니다. 이것이 웹사이트를 디자인하는 동안 가장 많이 사용하게 될 기본 위젯인 이유입니다.
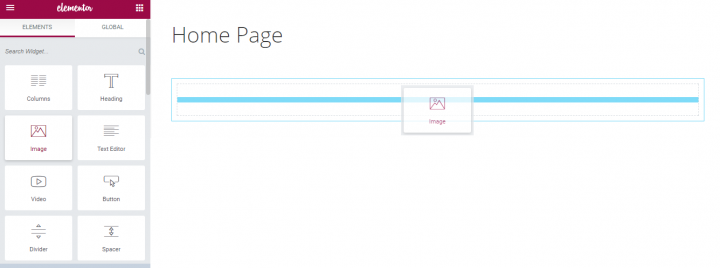
레이아웃에 새 이미지를 추가하려면 새 섹션을 추가하고 Elementor의 위젯 패널에서 섹션으로 이미지 를 드래그하기만 하면 됩니다.

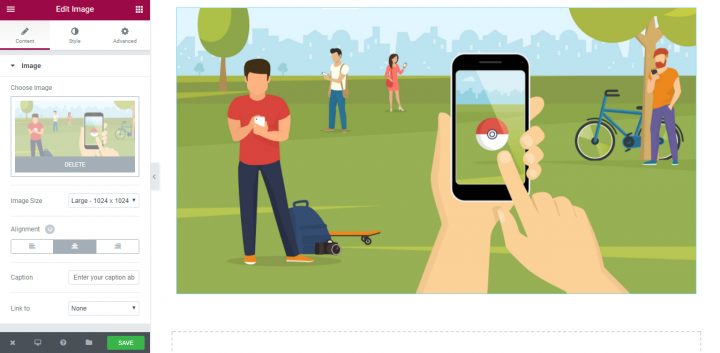
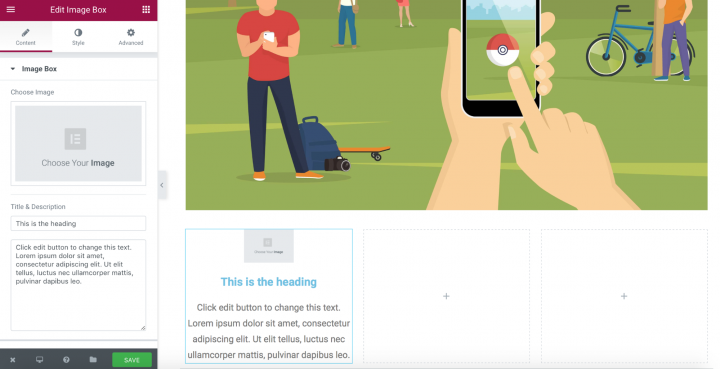
레이아웃에서 위젯을 드래그 앤 드롭하면 콘텐츠 , 스타일 및 고급 탭이 표시됩니다. 콘텐츠 섹션을 클릭하고 WordPress 미디어 라이브러리의 사용 가능한 이미지 세트에서 이미지를 선택합니다. 우리는 우리의 목적에 필요한 것을 선택할 것입니다.


그게 다야! 이제 다음 단계를 수행할 준비가 되었습니다.
스타일 사용자 정의
페이지 레이아웃을 디자인할 때 작은 세부 사항이 사용자 경험에 큰 차이를 만듭니다. 이러한 작은 세부 사항에는 이미지 크기, 불투명도 또는 스타일과 관련된 모든 것이 포함될 수 있습니다. Elementor는 이미지 속성 수정을 위한 환상적인 가능성을 제공합니다. 이미지의 모든 세부 사항을 광범위하게 제어할 수 있으며 WYSIWYG 편집기 덕분에 조정 결과를 즉시 볼 수 있습니다.
기본 이미지를 너무 많이 사용자 지정하지는 않지만 다음 프로젝트에서 사용할 준비를 하려면 모든 중요한 사용자 지정 옵션을 살펴보는 것이 중요합니다. 아래에서 이미지를 사용자 정의하는 몇 가지 인기 있는 방법을 볼 수 있습니다.
이미지 크기
이것은 이미지의 크기를 변경할 수 있는 기본 기능 중 하나입니다. 크기 스케일은 1% 및 100%(전체 크기 이미지)에서 시작합니다.

이미지가 열 전체가 아니라 일부만 포함되도록 하려면 표시 비율로 재생할 수 있습니다. 우리의 경우 이미지를 페이지에서 가장 눈에 띄는 요소(사용자가 보는 첫 번째 요소 그들이 페이지에 들어갈 때), 그것이 우리가 100%를 선택하는 이유입니다.
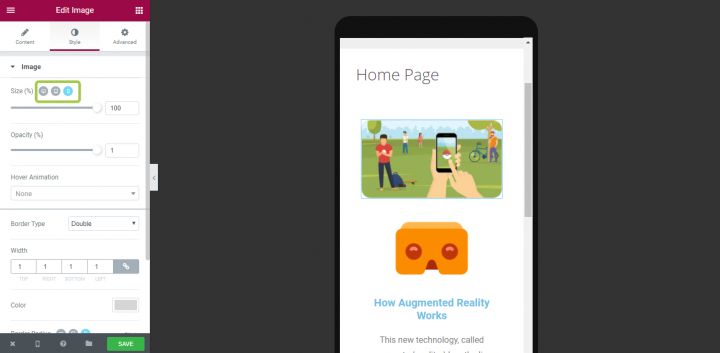
Elementor의 Size 기능의 장점은 다른 화면에서 이미지가 어떻게 보이는지 확인할 수 있다는 것입니다. 오늘날 방문자는 다양한 유형의 장치를 사용하여 사이트를 방문하고 있으며 이미지가 디스플레이 및 플랫폼에 맞게 적절한 크기인지 확인하는 것이 중요합니다. 클릭 한 번으로 이미지가 데스크탑, 태블릿 및 모바일에서 어떻게 보이는지 확인하고 필요한 경우 크기를 수정할 수 있습니다!

이미지가 올바른 형식 비율인지 확인하는 것은 사용성을 향상시키는 데 큰 도움이 됩니다.
조정
정렬 속성은 콘텐츠 탭에서 사용할 수 있습니다. 이 기능은 몇 가지 요소가 있고 화면에서 사용자의 주의를 끌기 위해 강력한 시각적 계층을 만들어야 할 때 중요합니다(예: F 레이아웃 또는 Z 레이아웃). 웹사이트 방문자는 모든 것을 읽는 것보다 화면을 빠르게 스캔할 가능성이 더 큽니다. 따라서 방문자가 콘텐츠를 찾거나 작업을 완료하려는 경우 가야 할 곳을 찾을 때까지 스캔합니다. 이미지의 정렬을 변경하여 눈이 먼저 초점을 맞춰야 하는 위치, 두 번째 위치 등을 디자인하여 함께 도움을 줄 수 있습니다.

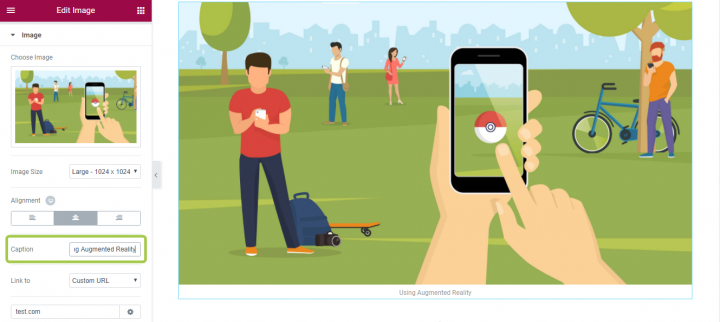
표제
큰 소리로 말할 가치가 있습니다. 접근성이 중요합니다 ! 이미지 접근성은 최대한 많은 사람들이 웹사이트를 사용할 수 있도록 하는 데 중요합니다. 그렇기 때문에 중요한 정보가 포함된 모든 이미지에는 이미지와 동일한 정보를 전달하는 설명 캡션이 있어야 합니다. Elementor 덕분에 방문자에게 가치를 제공하는 각 이미지에 캡션을 추가할 수 있습니다.

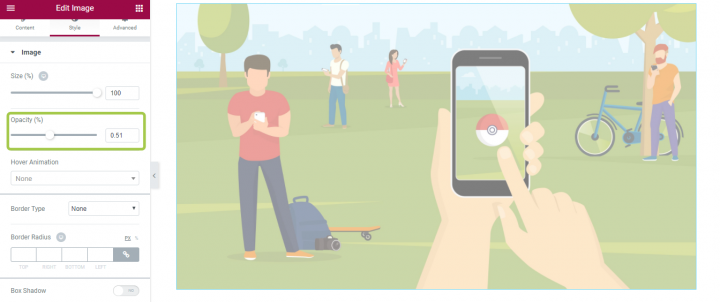
불투명
Elementor를 사용하여 이미지의 불투명도를 사용자 정의할 수도 있습니다. 이 스타일 속성은 이미지를 덜 눈에 띄게 만들고 싶을 때 유용합니다. 우리의 경우 이 설정을 1(100%)로 둡니다.

호버 애니메이션
이미지가 대화형 요소인 경우 사용자에게 클릭 가능성에 대한 시각적 표시를 제공하는 것이 중요합니다. 마우스 포인터를 호버링하여 변경함으로써 사용자에게 신호를 줄 수는 있지만 애니메이션을 사용하면 훨씬 더 나은 결과를 얻을 수 있습니다. Elementor 덕분에 다양한 유형의 애니메이션을 사용하여 대화형 호버 효과를 만들 수 있습니다. 이 기능을 2차 이미지에 사용할 것입니다(섹션 2).
스타일 섹션에는 다양한 유형의 애니메이션 효과가 포함된 호버 애니메이션 설정이 있습니다.
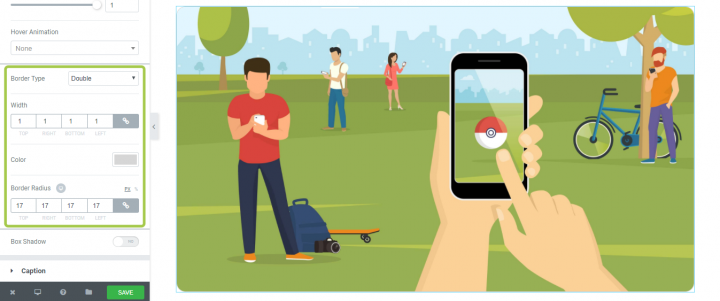
국경
둥근 모서리가 눈에 더 쉽다는 것은 알려진 사실입니다. Elementor의 테두리 기능을 사용하면 이미지의 미학적으로 보기 좋은 둥근 모서리를 만들 수 있습니다. 이 기능을 사용하면 테두리의 색상과 너비 및 반경을 사용자 지정할 수 있습니다.

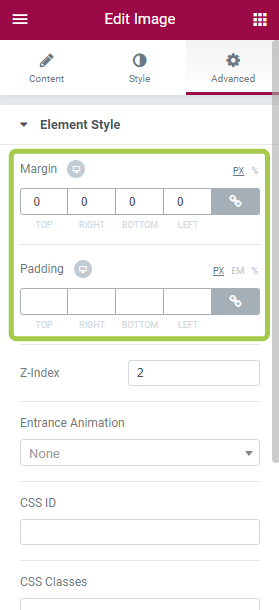
여백 및 패딩
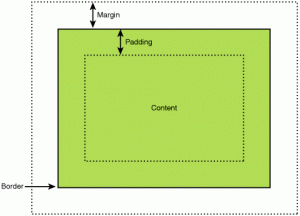
사람들은 종종 "패딩과 여백의 차이점은 무엇입니까?"라고 묻습니다. 따라서 세부 사항을 살펴보기 전에 차이점을 지정하는 것이 중요합니다.
- 여백은 항목을 다른 항목에서 멀리 이동합니다.
- 패딩은 요소 내부의 항목을 요소 테두리에서 멀리 이동합니다.

적절한 간격으로 요소를 배치하는 것은 UX에 엄청난 차이를 만듭니다. Elementor를 사용하여 UI에 여백과 패딩을 사용하는 가장 널리 사용되는 두 가지 방법이 있습니다.
- 수직 리듬을 만듭니다. 이는 다양한 요소가 포함된 웹사이트가 있고 레이아웃을 사용하기 더 즐겁게 만들기 위해 견고한 통합 수직 리듬을 만들어야 하는 경우에 특히 중요합니다.
- 컨테이너의 요소를 정렬합니다. 마케팅 이미지를 사용자 정의하는 동안 실제로 어떻게 작동하는지 살펴보겠습니다(섹션 3).

Z-인덱스
나는 당신이 3D 좌표 공간에 익숙하다고 확신합니다. 일반적으로 가로를 나타내는 데 사용되는 x축, 세로를 나타내는 y축, 페이지 또는 이 경우 화면 안팎에서 일어나는 일을 나타내는 데 사용되는 z축이 있습니다.

화면이 2D 평면이기 때문에 문자 그대로 z축이 보이지 않습니다. 우리는 그것을 원근법의 형태로 보고, 동일한 2차원 공간을 공유할 때 다른 요소의 앞이나 뒤에 나타나는 일부 요소를 봅니다.


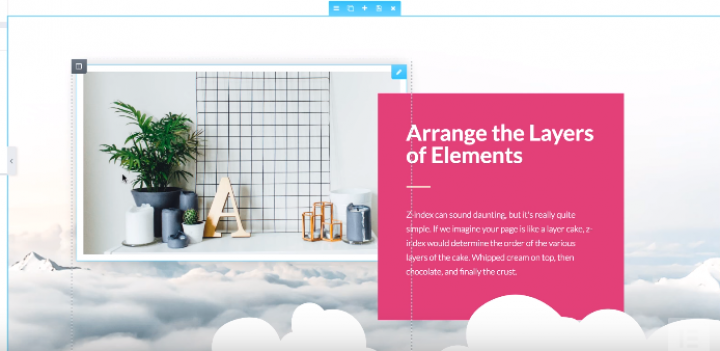
Z-색인을 사용하면 하나의 위젯을 다른 위젯 위에 레이어 형태로 표시할 수 있습니다. 예를 들어 이미지를 배경 이미지로 사용하고 오버레이 요소(예: 아래 예의 카드)를 배치하여 계층화된 레이아웃을 만들 수 있습니다.

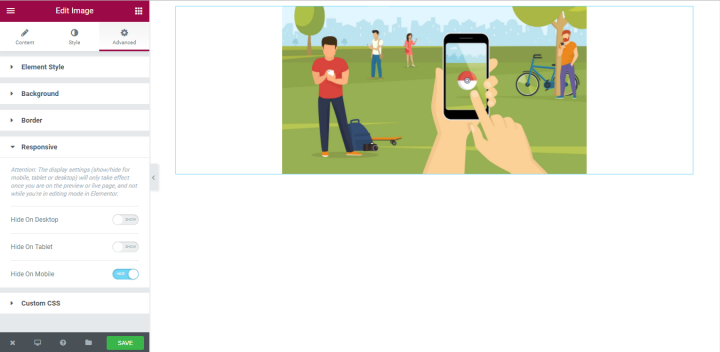
가시성 옵션 사용자화
우리 중 대부분은 모바일 장치의 특정 요소를 숨기는 작업에 익숙할 것입니다. 이를 수행해야 할 때 일반적으로 사용자 정의 CSS 설정을 사용합니다. 이것은 우리가 코딩에 대해 깊이 파고들 것을 요구합니다. Elementor를 사용하면 한 번의 클릭으로 요소를 숨길 수 있습니다(말 그대로!). 반응형 설정 덕분에 장치 유형에 따라 요소의 가시성 설정을 사용자 정의할 수 있습니다. 특정 이미지는 넓은 데스크탑 화면(예: 데스크탑)에서만 표시하고 화면 공간이 제한된 모바일에서는 숨길 수 있습니다.

2. 이미지 상자 위젯을 사용하여 2차 이미지 추가
이제 제목 이미지 아래에 3개의 이미지를 추가할 차례입니다. 그들은 주제에 대한 추가 정보를 제공할 것입니다. 이를 위해 이미지 상자 위젯을 사용합니다. 이미지 상자 위젯을 사용하면 페이지에 이미지를 제목 및 설명과 함께 깔끔한 레이아웃으로 표시할 수 있습니다.
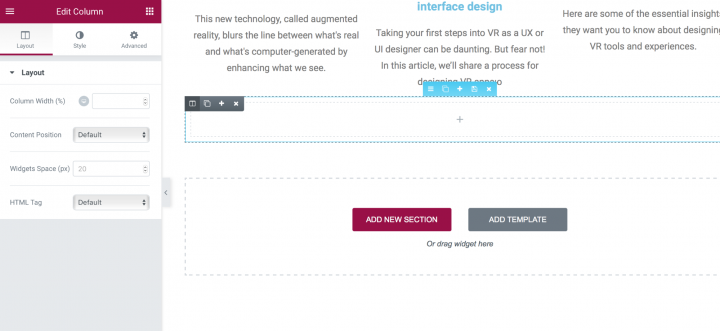
먼저 3열 구조의 새 섹션을 추가합니다.
다음으로 Elementor의 위젯 패널에서 첫 번째 열로 Image Box 위젯을 드래그 앤 드롭해야 합니다.

다음 레이아웃이 있어야 합니다.

이제 이미지 상자를 사용자 정의할 시간입니다.
스타일 사용자 정의
이미지 위젯과 동일 위젯 이미지 박스의 대부분의 속성 때문에, 우리는 우리의 레이아웃에 중요한 속성에 초점을 맞출 것입니다.
이미지, 제목 및 설명, 위치
먼저 이미지 상자 위젯에 대한 가장 중요한 설정을 정의해야 합니다. 이미지를 선택하고 제목과 설명을 추가합니다. 이 모든 것을 한 곳에서 할 수 있습니다 — 콘텐츠 영역.
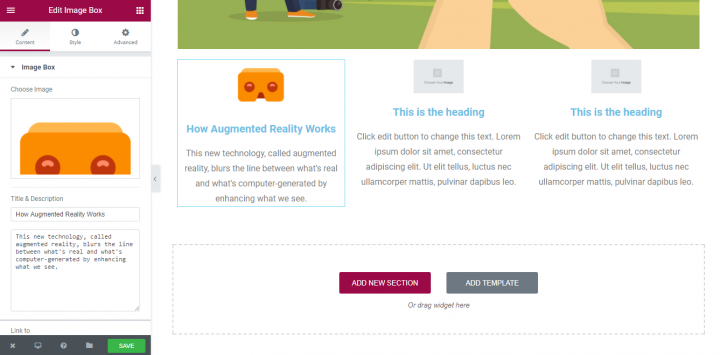
다음은 실제 데이터를 추가한 후의 내용입니다.

링크 및 호버 효과
2차 이미지의 목적은 정보 제공일 뿐만 아니라 탐색 요소이기도 합니다. 링크 기능을 사용하면 사용자가 이미지를 클릭/탭할 때 대상 대상으로 사용될 URL을 정의할 수 있습니다.

각각의 이미지 상자 는 인터랙티브 요소이므로 호버 애니메이션 효과를 추가해야 합니다. 스타일 섹션으로 이동하여 가장 적절한 것을 선택하십시오. 사용자에게 가장 친숙한 애니메이션 성장을 선택하는 것이 좋습니다.
이제 이미지에 마우스를 올리면 이미지가 커지고 사용자는 이것이 대화형 요소임을 이해할 수 있습니다.
간격
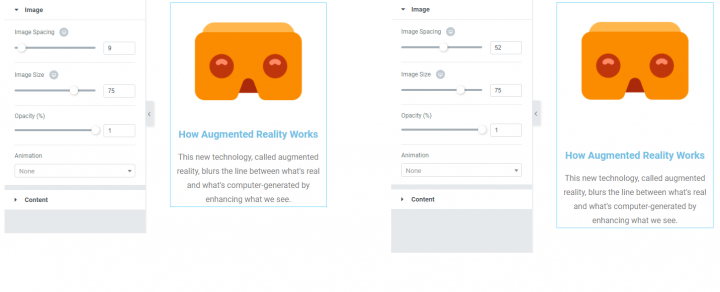
요소 사이에 공백을 적절히 사용하면 정보에 대한 이해도를 크게 높일 수 있습니다. Image Spacing 을 사용하여 이미지와 내용 사이의 간격을 설정할 수 있습니다.

이미지 크기
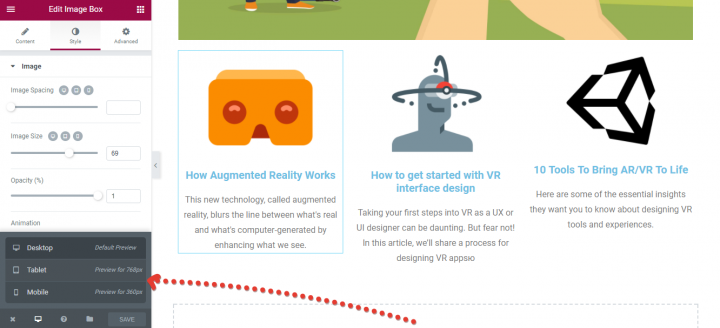
이미지의 이미지 크기 속성을 사용자 정의할 수 있습니다. 5에서 이미지의 전체 크기로 이동합니다.
Elementor는 데스크톱, 태블릿 및 모바일에 대해 서로 다른 이미지 크기를 선택할 수 있는 정말 유연한 도구입니다. 아래 예에서 이미지의 크기는 데스크톱 버전(왼쪽)이 70이고 모바일 버전(오른쪽)이 31입니다.
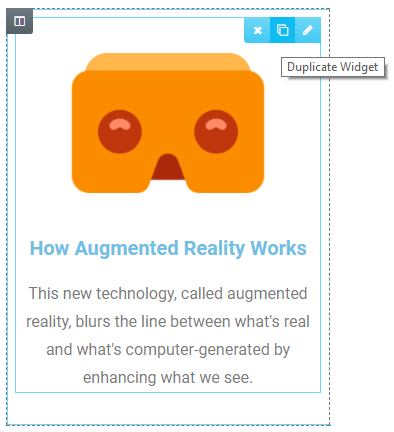
위젯 복제
위젯의 사용자 정의를 완료하는 즉시 해당 속성을 복제할 수 있습니다. 이렇게 하면 많은 시간을 절약할 수 있습니다. 당신이해야 할 일은 이미지를 선택하고 "위젯 복제"를 클릭하는 것입니다

이제 각 상자에 적절한 이미지와 텍스트 사본을 선택하기만 하면 됩니다.
3. 텍스트 오버레이로 마케팅 이미지 추가
마지막으로 프로모션 정보가 포함된 마케팅 이미지를 추가할 차례입니다. 이미지 상자가 있는 섹션 아래에 새 섹션을 추가합니다.

섹션이 추가되면 배경 이미지를 변경해야 합니다. 스타일 → 배경 → 클래식 섹션에서 할 수 있습니다.
미디어 폴더에서 이미지를 선택하겠습니다. 이미지를 선택한 후 아무 일도 일어나지 않았다고 생각할 수 있습니다. 하지만 걱정하지 마세요. 이 섹션에는 아무 요소도 없기 때문에 괜찮습니다(배경용으로 선택한 이미지 제외). 요소를 추가하면 이미지가 표시됩니다.
텍스트 오버레이 추가
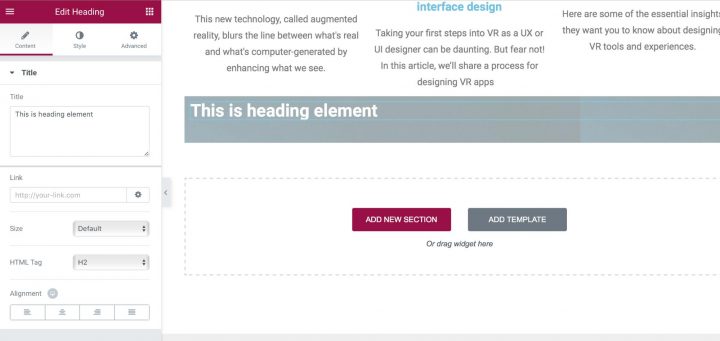
이제 섹션에 대한 마케팅 문구를 추가할 차례입니다. 이를 위해 위젯 패널로 이동하여 제목 위젯을 선택합니다.
섹션으로 끌어다 놓기만 하면 이전 단계에서 선택한 이미지가 마침내 표시되는 것을 볼 수 있습니다.

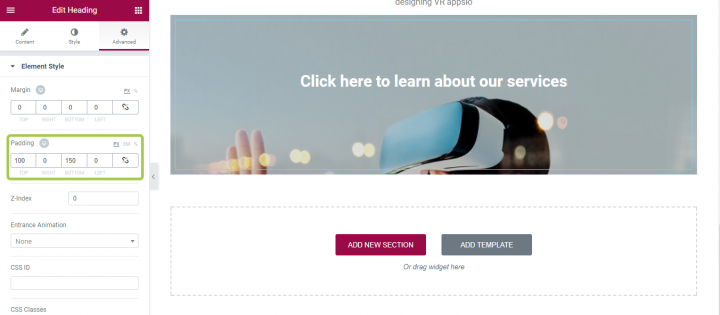
기본 텍스트 사본을 "여기를 클릭하여 서비스에 대해 알아보십시오."로 변경해 보겠습니다.
텍스트 정렬
이제 텍스트 복사본을 정렬할 시간입니다. 이를 위해 Padding을 사용할 것입니다. 이미지의 상단과 하단에 150px를 추가합니다. 작업 결과는 아래 스크린샷에서 볼 수 있습니다. 또한 열의 콘텐츠 위치를 중앙으로 설정합니다.

이 텍스트 오버레이는 언뜻 보기에는 좋아 보이지만 한 가지 심각한 문제가 있습니다. "여기를 클릭하여 서비스에 대해 알아보십시오"라는 흰색 텍스트 카피는 모바일에서 거의 읽을 수 없습니다.
색상 오버레이 추가
원본 이미지가 충분히 어둡지 않은 경우(예: 우리가 가지고 있는 이미지) 전체를 반투명 검정으로 오버레이할 수 있습니다. 이를 위해 텍스트 섹션으로 이동하여 배경 → 일반을 선택하고 불투명도가 50% 이상인 색상을 다시 선택합니다. 현재 우리가 가지고 있는 것은 다음과 같습니다.
또는 이미지 위에 오버레이를 추가할 수 있습니다. 이를 위해서는 배경 이미지를 선택하고 Style 섹션의 Background Overlay 속성을 사용하여 배경을 추가해야 합니다.
결론: 작업 결과 미리보기
따라서 모든 이미지를 성공적으로 추가하고 와이어프레임에 따라 시각적 계층을 생성했습니다. 이제 레이아웃이 다양한 화면 크기에서 어떻게 보이는지 테스트할 차례입니다. 이를 위해 페이지 미리보기 기능을 사용할 수 있습니다.

페이지 미리보기 기능
다른 화면에 맞게 레이아웃을 테스트해야 합니다. 사용자는 수평으로 확대/축소하거나 스크롤하지 않고도 이미지를 포함한 주요 콘텐츠를 볼 수 있어야 합니다.
