이미지 SEO: 이미지 최적화를 위한 15가지 팁
게시 됨: 2023-10-13SEO 세계에서 우리 모두는 콘텐츠를 최적화하는 데 많은 시간을 보냅니다.
하지만 사이트 이미지를 최적화하는 것도 매우 중요하다는 사실을 알고 계셨나요?
글쎄, 내가 그것에 대해 모두 말해주지.
이 가이드에서 다룰 내용은 다음과 같습니다.
- 이미지 SEO가 정확히 무엇인지
- 장점
- 이미지 최적화를 위한 15가지 주요 팁
- 다양한 도구를 사용하여 사이트 이미지 문제를 식별하는 방법
- Google Lens에 맞게 이미지를 최적화하는 방법
결국, 이미지 SEO가 귀하의 사이트에 중요한 이유와 이것이 SERP와 Google 이미지 모두에서 순위를 높이는 데 어떻게 도움이 될 수 있는지 완전히 이해해야 합니다.
이미지 SEO 및 그 이점 이해
사이트에서 많은 이미지를 사용한다면 좋습니다. 그렇게 해야 합니다. 인간은 시각적 지향적인 생물이며 매력적인 이미지만큼 우리의 관심을 끄는 것은 없습니다. 실제로 Optinmonster에 따르면 이미지가 포함된 온라인 콘텐츠는 이미지가 없는 콘텐츠보다 최대 94% 더 많은 조회수를 기록합니다.
간단히 말해서 사용자의 참여를 유도하고 순위를 높이려면 콘텐츠에 이미지를 포함해야 합니다.
그렇다면 이미지가 SEO 노력에 기여하도록 어떻게 보장할 수 있습니까? 글쎄, 그것이 이미지 SEO가 들어오는 곳입니다.
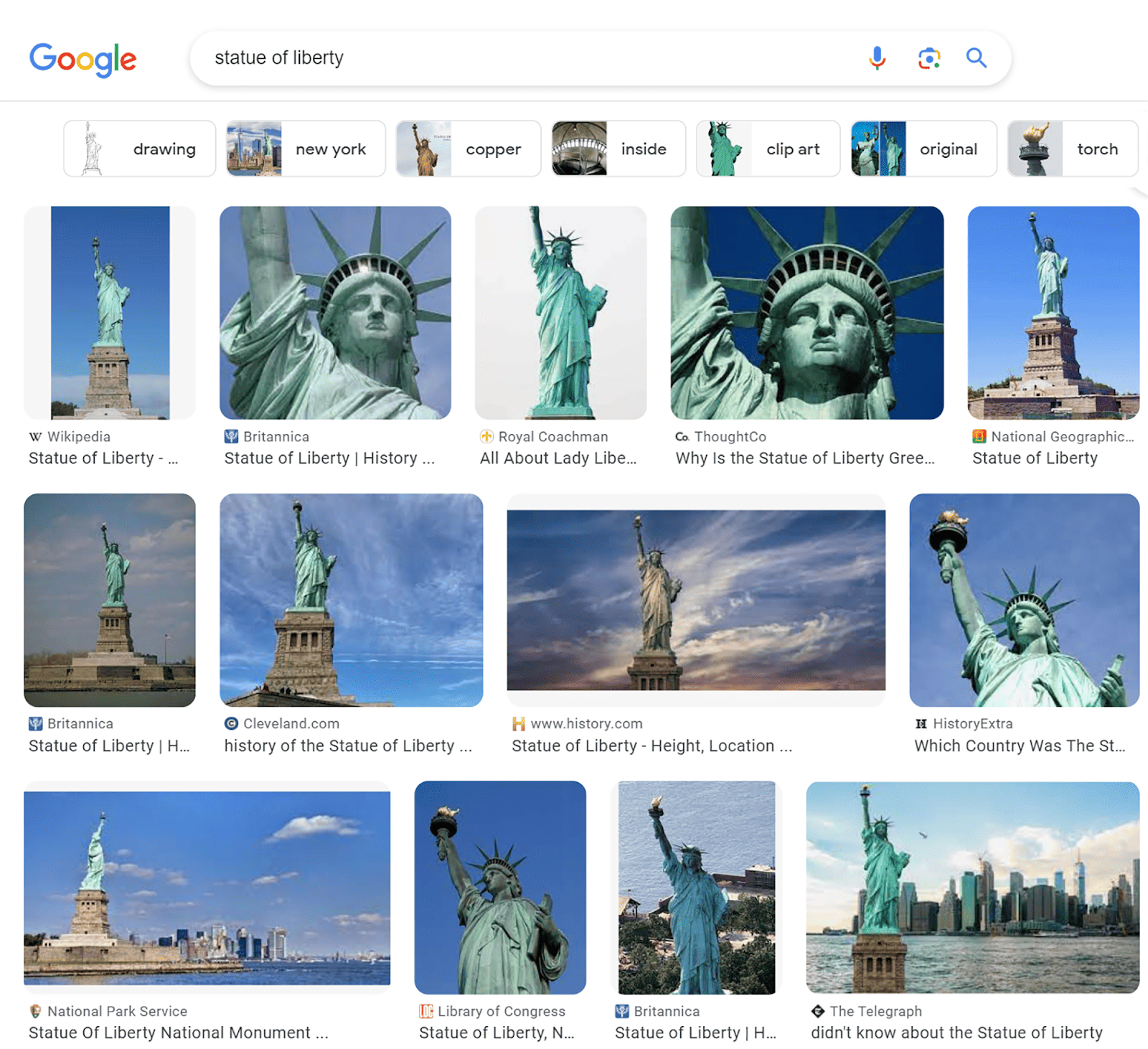
이미지 SEO에는 Google 이미지 및 SERP에서 가시성을 높이기 위해 이미지를 최적화하는 작업이 포함됩니다. 이는 잠재적으로 Google의 이미지 팩에 나타날 수 있음을 의미합니다.

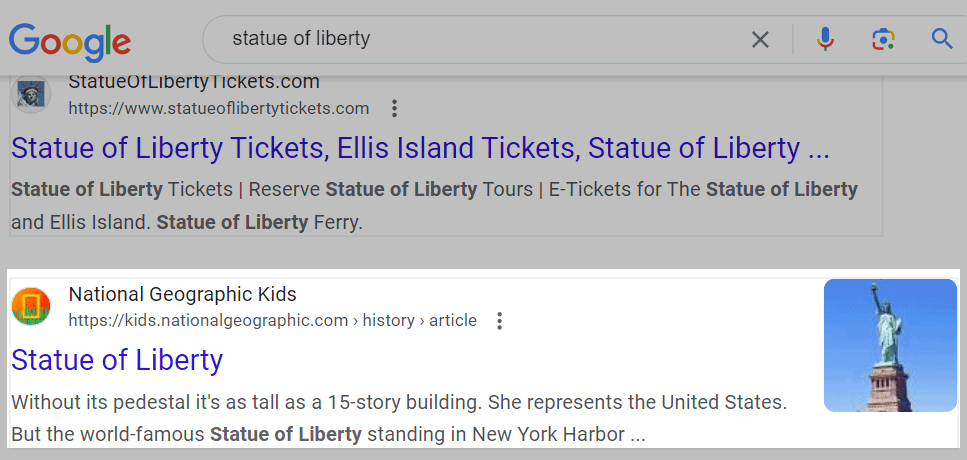
...일반 검색 결과의 링크 옆에 더 작은 썸네일 버전으로 표시됩니다.

이미지를 완전히 최적화하면 다음과 같은 많은 이점이 있습니다.
- 체류 시간 개선 : 페이지에 매력적인 이미지가 포함되어 있으면 사용자가 콘텐츠를 더 많이 소비하고 이에 더 많은 시간을 보내고 싶어할 가능성이 높습니다. 이로 인해 체류 시간이 길어지고 SEO에 긍정적인 영향을 미칩니다.
- 향상된 접근성 : 검색 엔진에 추가 정보를 제공하고 이미지 내용을 더 쉽게 이해할 수 있도록 이미지에 대체 텍스트(대체 텍스트)가 추가됩니다. 이미지를 렌더링할 수 없는 경우에도 검색 엔진에 표시됩니다.
또한 대체 텍스트를 포함하면 화면 판독기에 의존하는 사용자의 페이지 접근성이 향상됩니다. 화면 판독기는 이미지를 보거나 대체 텍스트를 직접 읽을 수 없는 사용자를 위해 디지털 텍스트를 점자 출력 또는 합성 음성으로 변환하는 소프트웨어 앱 또는 하드웨어 장치입니다. 이는 이러한 사용자에게만 도움이 되는 것이 아니라 SEO에도 좋습니다. - Better UX : 원활하게 렌더링되는 최적화된 이미지는 향상된 UX로 이어집니다. 이는 대형 이미지가 화면을 가득 채우고 다른 요소를 가리는 가능성을 줄여줍니다. 제대로 최적화되지 않았거나 용량이 크거나 형식이 잘못된 이미지는 페이지 로딩 시간을 크게 늘릴 수 있습니다. 이는 부정적인 UX로 이어질 뿐만 아니라 순위에도 영향을 미칠 수 있습니다. 이미지를 최적화하면 페이지 로딩 시간을 단축하고 사이트의 UX를 향상할 수 있습니다.
이미지 최적화를 위한 15가지 주요 팁
보시다시피 이미지 SEO는 정말 중요하며 많은 이점을 가지고 있습니다. 더 나은 순위를 찾는 데 도움이 되도록 이미지가 최적화되어 있는지 확인해야 합니다.
이를 돕기 위해 이미지 최적화에 대한 15가지 주요 팁을 소개합니다.
1. 올바른 이미지 파일 형식을 선택하세요
올바른 이미지 파일 형식(일반적으로 이미지 형식이라고도 함)을 사용하는 것은 이미지가 흐릿하지 않고 적절하게 표시되고 사용자에게 명확하게 표시되도록 하는 데 중요합니다. 또한 Google이 올바르게 색인을 생성할 수 있는 이미지 형식을 사용하고 있는지 확인해야 합니다.
Google에서 색인을 생성할 수 있는 이미지 형식은 다음과 같습니다.
- JPEG
- PNG
- 웹P
- SVG
- BMP
- 및 GIF
그렇다면 SEO에 가장 적합한 이미지 형식은 무엇입니까? 결정을 내리기 전에 다양한 형식을 이해해야 합니다.
- JPEG : 이 형식은 거의 모든 장치와 호환되며 다양한 색상을 표현할 수 있습니다. 이미지 색상을 보존하는 데에도 정말 좋습니다. 그러나 손실 압축을 사용하므로 압축 중에 일부 데이터가 손실됩니다. 결과적으로 JPEG는 디지털 사진과 같은 상세한 이미지에는 적합하지 않습니다.
- PNG : 이 형식은 보편적으로 호환됩니다. JPEG와 달리 PNG는 무손실 압축을 사용하므로 압축 중에 데이터 손실이 없습니다. 가장 큰 단점은 PNG 파일이 JPEG 파일보다 크기가 더 큰 경향이 있다는 것입니다. 즉, 페이지 로드 속도 시간이 늘어날 수 있습니다.
- SVG : 이 형식은 픽셀이 아닌 벡터를 사용하여 이미지를 구성합니다. 파일 용량이 너무 커서 사진에는 좋지 않습니다. 그러나 로고, 다이어그램 및 애니메이션 요소에 이상적입니다.
- WebP : 이 형식은 점점 인기를 얻고 널리 사용되고 있으며 그 이유를 쉽게 알 수 있습니다. WebP는 이미지 품질을 유지하면서 이미지 크기를 줄이는 데 탁월합니다. Google에 따르면 WebP 손실 파일은 JPEG 파일보다 25~34% 작고 WebP 무손실 파일은 PNG 파일보다 26% 작습니다.
한 가지 단점은 WebP가 여전히 모든 브라우저에서 지원되지는 않지만 곧 변경될 것이 확실하다는 것입니다.
그럼 어느 것을 사용해야 할까요?
- JPEG는 스크린샷, 블로그 게시물 이미지, 사이트 속도가 필수적인 콘텐츠 등에 적합합니다.
- PNG는 품질과 해상도 측면에서 더 좋지만 이러한 파일은 일반적으로 더 크기 때문에 페이지 로드 시간이 느려질 수 있습니다. 더 나은 품질을 위해 약간의 속도를 희생할 의향이 있다면 PNG 형식이 될 수 있습니다.
- WebP는 처음 두 가지보다 압축 기능이 뛰어나므로 이미지 품질을 많이 희생할 필요가 없습니다. 페이지 로딩 속도를 최적화하고 대역폭 사용량을 줄이려는 경우에 이상적입니다. 또한 WebP는 GIF의 애니메이션 기능과 PNG의 투명한 배경을 지원합니다. 당신은 정말로 잘못될 수 없습니다.
- 아이콘이나 로고 같은 경우에는 SVG가 더 나은 옵션입니다. 이러한 파일은 해상도를 잃지 않고 어떤 크기로든 확장할 수 있기 때문입니다.
궁극적으로 귀하에게 적합한 형식은 귀하의 선호도에 따라 다릅니다. 사이트에서 사용하는 이미지 유형, 달성하려는 속도와 품질에 따라 선택하는 형식이 결정됩니다.
그건 그렇고, 가능하다면 페이지에 GIF를 사용하는 것을 권장하지 않습니다. 멋져 보일 수도 있지만 로드 속도가 느려지는 경향이 있습니다.
2. 웹용으로 이미지 크기 조정
이미지 크기와 파일 크기는 서로 다르다는 점을 기억하는 것이 중요합니다. 이미지 크기는 너비와 높이 측면에서 이미지의 크기를 나타냅니다(예: 1050픽셀 x 1000픽셀). 파일 크기는 해당 파일이 차지하는 저장 공간입니다(예: 350KB).
크기(너비 및 높이)가 큰 이미지는 페이지 로딩 속도를 실제로 느리게 할 수 있습니다. 이는 이미지가 사이트에 표시되는 최대 너비보다 크더라도 브라우저가 전체 이미지를 로드해야 하기 때문입니다.
예를 들어, 블로그의 최대 너비가 650픽셀로 설정되어 있고 너비가 5,500픽셀인 이미지를 업로드하는 경우 브라우저는 여전히 전체 크기 이미지를 다운로드해야 합니다. 이로 인해 페이지 로드 속도가 크게 느려질 수 있습니다.
따라서 의도한 디스플레이 크기에 맞게 이미지 크기를 조정해야 합니다.
물론 이는 의도한 디스플레이 크기의 최대 너비와 높이를 확인해야 함을 의미합니다. 이 작업을 수행하는 방법을 알아보려면 제가 링크한 유용한 가이드를 확인하세요.
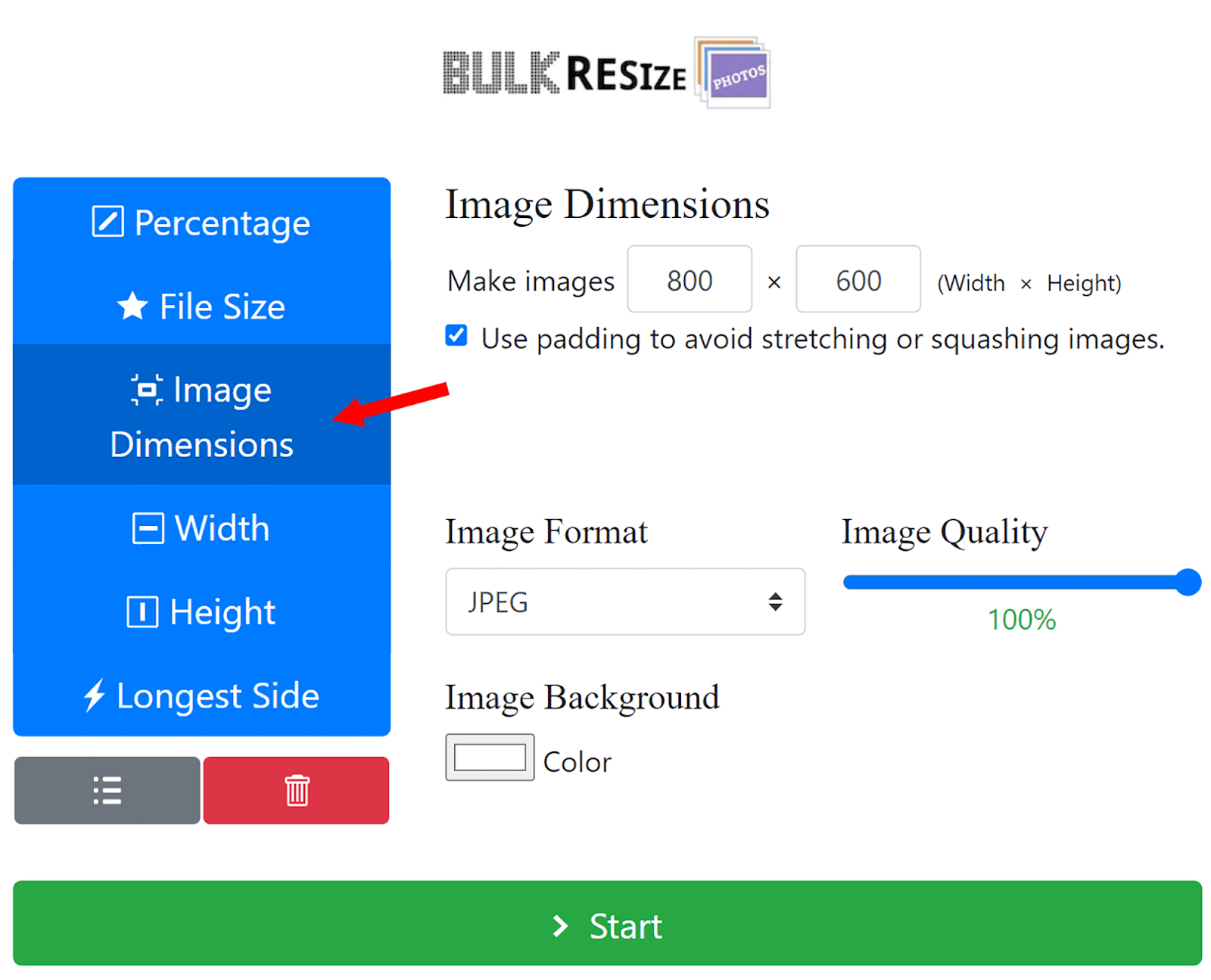
이미지의 올바른 크기를 결정한 후에는 크기를 조정할 차례입니다. 제가 가장 좋아하는 이미지 크기 조정 도구 중 하나는 대량 크기 조정 사진입니다.
여러분이 해야 할 일은 브라우저에서 이미지를 연 다음 이미지를 드래그하거나 장치에서 업로드하는 것뿐입니다.

그런 다음 도구를 사용하여 이미지의 크기를 조정할 수 있습니다. “이미지 크기”를 클릭하고 너비와 높이를 설정하세요.

이미지 크기가 조정되면 해당 이미지를 페이지에 다운로드할 수 있습니다.
고해상도 이미지는 페이지 로딩 속도를 방해할 수도 있습니다. 물론, 이러한 이미지는 보기에 좋고 인쇄에 이상적이지만, 웹 페이지에 업로드할 때는 더 빠르고 반응이 빠른 페이지를 위해 약간의 품질을 희생해야 합니다.
온라인 이미지의 표준 해상도는 인치당 72픽셀(PPI)입니다. 픽셀(px)은 데스크톱 및 모바일 화면에서 이미지를 구성하는 개별 점입니다. PPI는 화면의 1인치 공간 내에 이러한 점의 개수가 나타나는 것을 나타냅니다.
대부분의 모바일 및 데스크톱 화면은 이미지를 72PPI로 표시하므로 더 높은 해상도를 사용한다고 해서 이미지가 반드시 좋아지는 것은 아닙니다.
요약하자면, 항상 의도한 디스플레이 크기에 맞게 이미지 크기를 조정하고 이미지 해상도를 72PPI 이하로 유지하십시오.
3. 더 빠른 로딩을 위해 이미지를 압축합니다.
이미지 압축은 이미지 파일의 크기를 줄입니다. 이로 인해 다양한 장치에서 빠른 로딩과 효율적인 저장에 더 적합해졌습니다.
이미지 파일 크기는 페이지의 전체 로딩 속도에 직접적인 영향을 미칩니다. 따라서 페이지에 파일 크기가 큰 이미지가 있는 경우 사용자는 상호 작용을 시작하기 위해 평소보다 더 오래 기다려야 할 수 있습니다. 이는 사용자에게 실망감을 줄 수 있으며 심지어 사용자를 사이트에서 멀어지게 할 수도 있습니다.
큰 이미지는 또한 더 높은 대역폭 소비에 기여합니다. 이는 사이트와 사용자 간에 전송되는 데이터의 양입니다.
사용자가 더 큰 이미지가 포함된 페이지 중 하나에 액세스하는 경우 더 많은 데이터를 전송해야 합니다. 이로 인해 대역폭 사용량이 증가하여 웹 호스팅 리소스에 부담을 줄 수 있습니다.
많은 웹 호스팅 제공업체가 전송된 데이터 양이나 사용한 리소스에 따라 비용을 청구하기 때문에 이로 인해 호스팅 비용이 상승할 수 있습니다. 이는 이미지를 페이지에 배치하기 전에 이미지를 압축해야 함을 의미합니다.
그러나 이미지를 압축하면 품질이 저하될 수 있습니다. 이 모든 것은 선택한 이미지 형식에 따라 다릅니다. 앞서 언급했듯이 JPEG는 손실 압축을 사용하고 PNG는 무손실 압축을 사용합니다. 따라서 JPEG는 일반적으로 PNG보다 더 많이 압축될 수 있지만 품질이 떨어집니다.
이것이 바로 WebP가 다시 등장하는 이유입니다. 이미지 품질을 어느 정도 유지하면서 JPEG와 PNG보다 더 많이 압축할 수 있다는 점을 기억하세요.
경험상 이미지를 100KB 이하로 압축하는 것을 목표로 해야 합니다. 매우 큰 이미지를 압축하는 경우 품질을 심각하게 낮추지 않고는 이미지를 낮추는 것이 불가능할 수 있습니다. 이 경우 이미지를 계속 사용할 수 있도록 하면서 최대한 압축하세요.
이미지 압축에 사용할 수 있는 최고의 무료 이미지 최적화 도구 중 하나는 TinyPNG입니다. 브라우저에서 파일을 열면 최대 20개의 JPEG, PNG 또는 WebP 파일을 드롭할 수 있습니다.

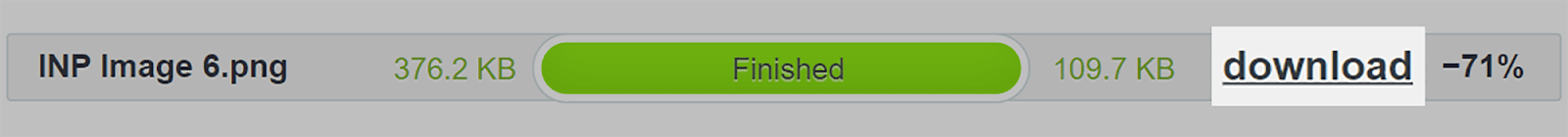
TinyPNG는 이미지를 대폭 압축하며 압축 프로세스가 완료되면 쉽게 다운로드할 수 있습니다.

압축된 이미지를 사용하는 것은 페이지 로드 속도를 줄이고 사이트의 UX를 개선할 수 있는 좋은 방법입니다. 또한 대역폭 사용량을 줄이고 호스팅 비용을 낮출 수 있습니다.
4. 설명적인 대체 텍스트 작성
앞서 언급했듯이 대체 텍스트는 특히 이미지를 시각적으로 해석할 수 없기 때문에 Google 및 기타 검색 엔진이 이미지의 내용과 맥락을 이해하는 데 중요한 역할을 합니다. 또한 시각 장애가 있는 사용자에게 이미지를 설명하기 위해 화면 판독기에서 사용됩니다. 따라서 페이지 접근성을 높이고 UX를 향상시키는 것이 중요합니다.
또한 이미지 자체를 렌더링할 수 없는 경우 브라우저는 이미지에 대한 대체 텍스트를 표시합니다.
이는 대체 텍스트가 설명적이어야 하며 그 안에 관련 키워드를 사용해야 함을 의미합니다. 그렇게 하면 검색 엔진에 필수적인 컨텍스트를 제공하고 이미지를 사용자 검색 쿼리에 맞출 수 있습니다. 이를 통해 SERP 및 Google 이미지에서의 관련성을 높일 수 있습니다. 이제 더 자세히 알아보고 이를 사용하기 위한 모범 사례를 살펴보겠습니다.
대체 텍스트 모범 사례
대체 텍스트를 만들 때 사용할 수 있는 좋은 기술은 눈을 감고 있는 동안 누군가가 읽어 주는 것을 상상하는 것입니다. 머릿속에 이미지가 명확하게 그려지면 대체 텍스트가 제 역할을 하고 있는 것입니다.
이제 잘못된 대체 텍스트와 좋은 대체 텍스트의 예를 살펴보겠습니다.
나쁜:
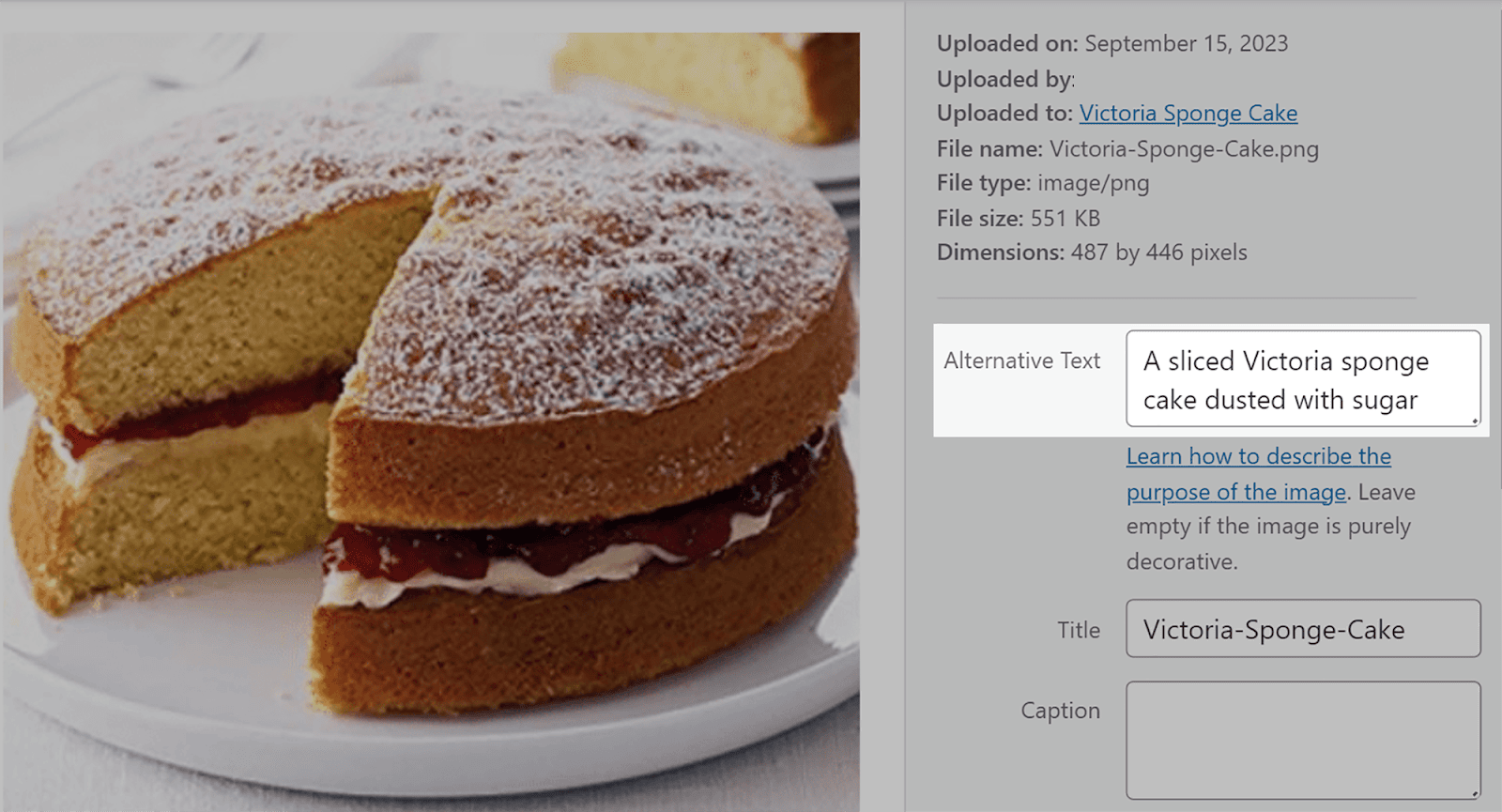
아래 이미지에 대한 잘못된 대체 텍스트의 예는 "Victoria Sponge Cake"일 수 있습니다.

네, 사실은 빅토리아 스펀지 케이크인데 이미지가 잘 표현되지 않네요. 그렇죠?
좋은:
더 나은 대체 텍스트 설명은 "설탕을 뿌린 얇게 썬 빅토리아 스펀지 케이크"입니다. 이는 사용자의 마음 속에 이미지를 떠올리고 Google에 이미지를 설명하는 작업을 훨씬 더 효과적으로 수행합니다.
대체 텍스트에 어떤 키워드를 사용해야 할지 확실하지 않은 경우 Semrush의 키워드 매직 도구를 사용하여 키워드 조사를 수행해야 합니다.
이 도구에는 대체 텍스트에 사용할 키워드를 찾는 데 도움이 되는 기능이 있습니다. 사용하려면 Semrush에 로그인한 후 왼쪽 메뉴에서 “Keyword Magic Tool”을 클릭하세요.

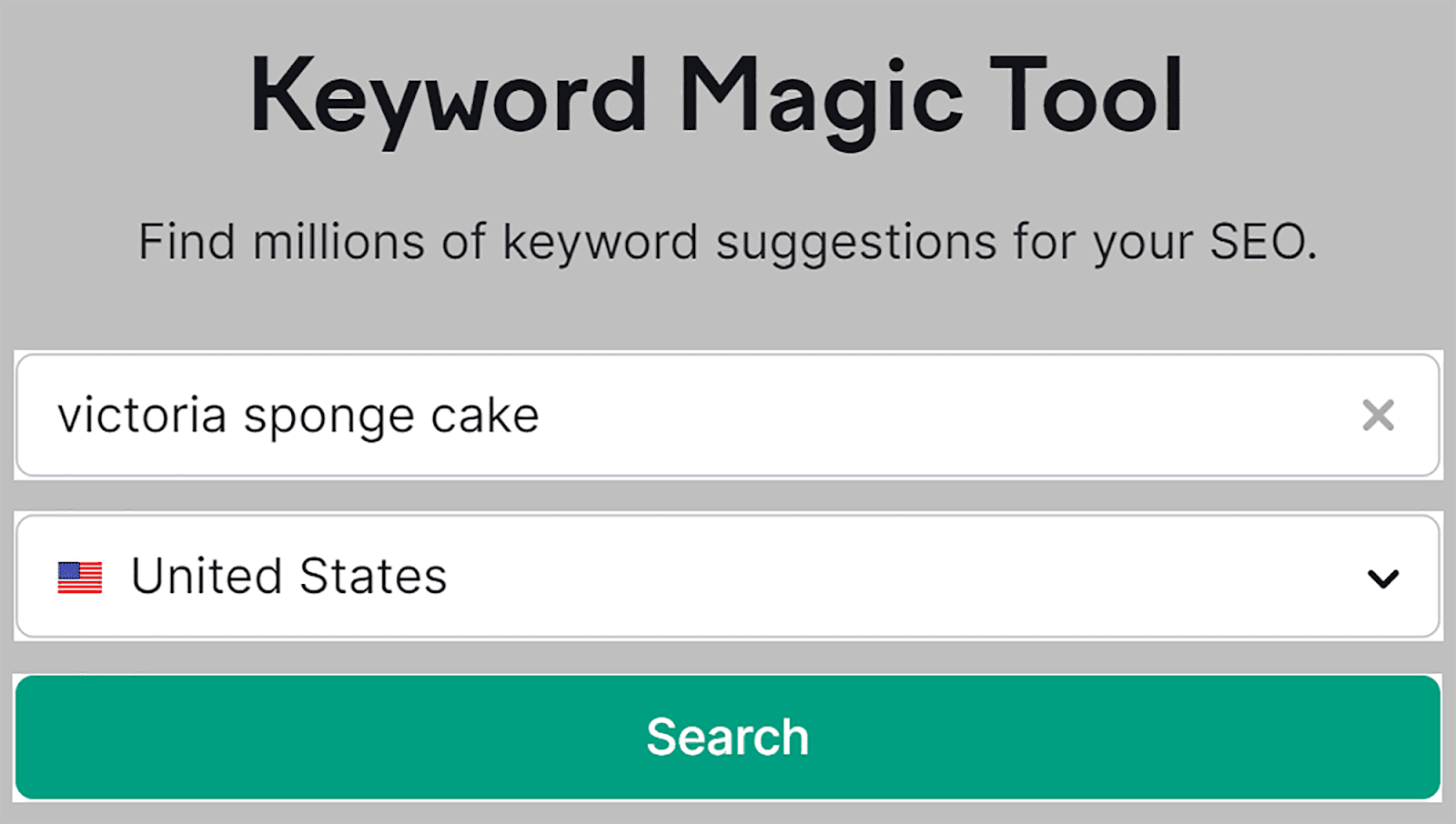
다음으로, "빅토리아 스펀지 케이크"와 같은 이미지 키워드를 입력하고 "검색"을 누르세요.

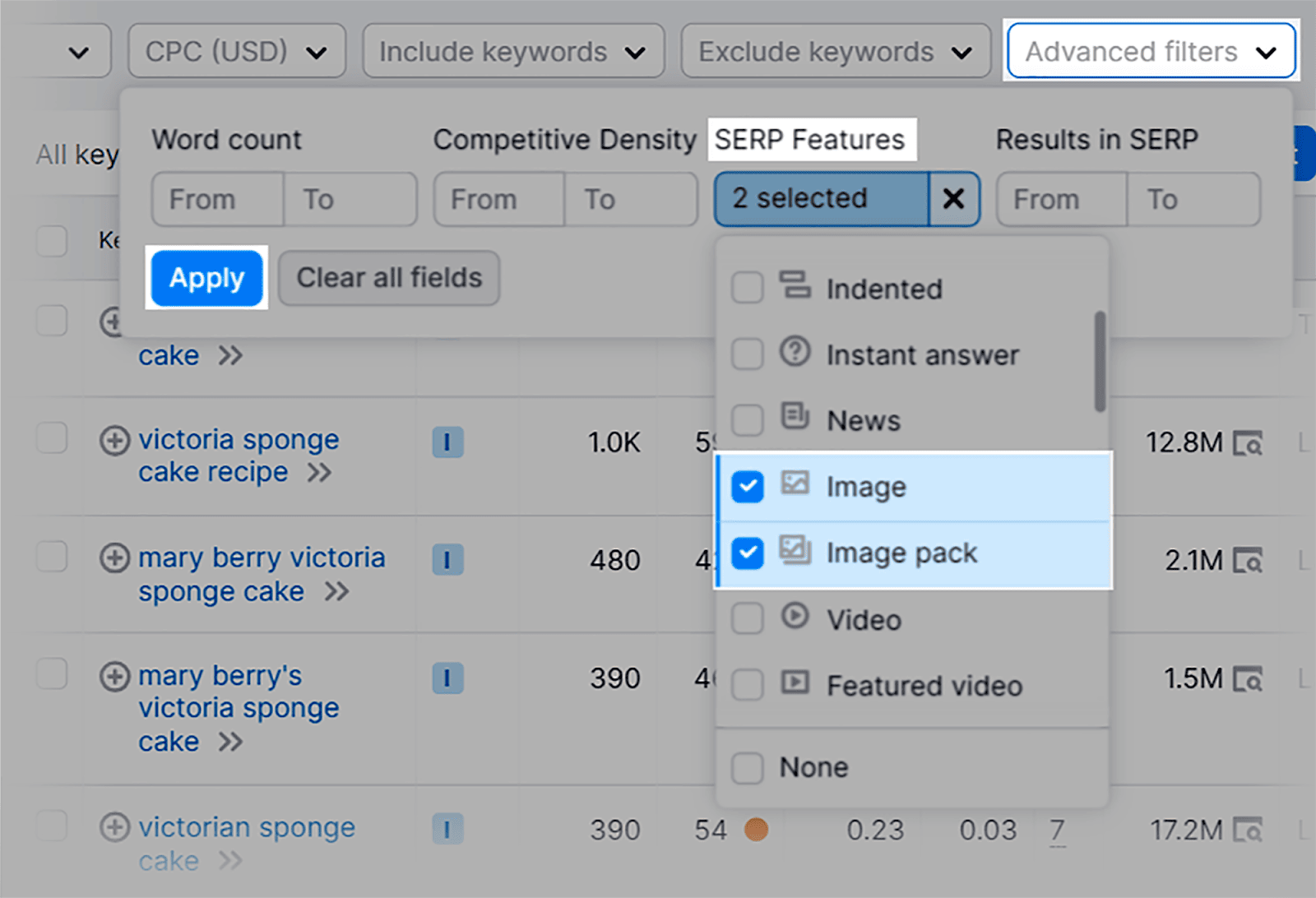
그런 다음 "고급 필터" 및 "SERP 기능"을 클릭하십시오. 드롭다운에서 “이미지”와 “이미지 팩”을 선택하고 “적용”을 클릭하세요.

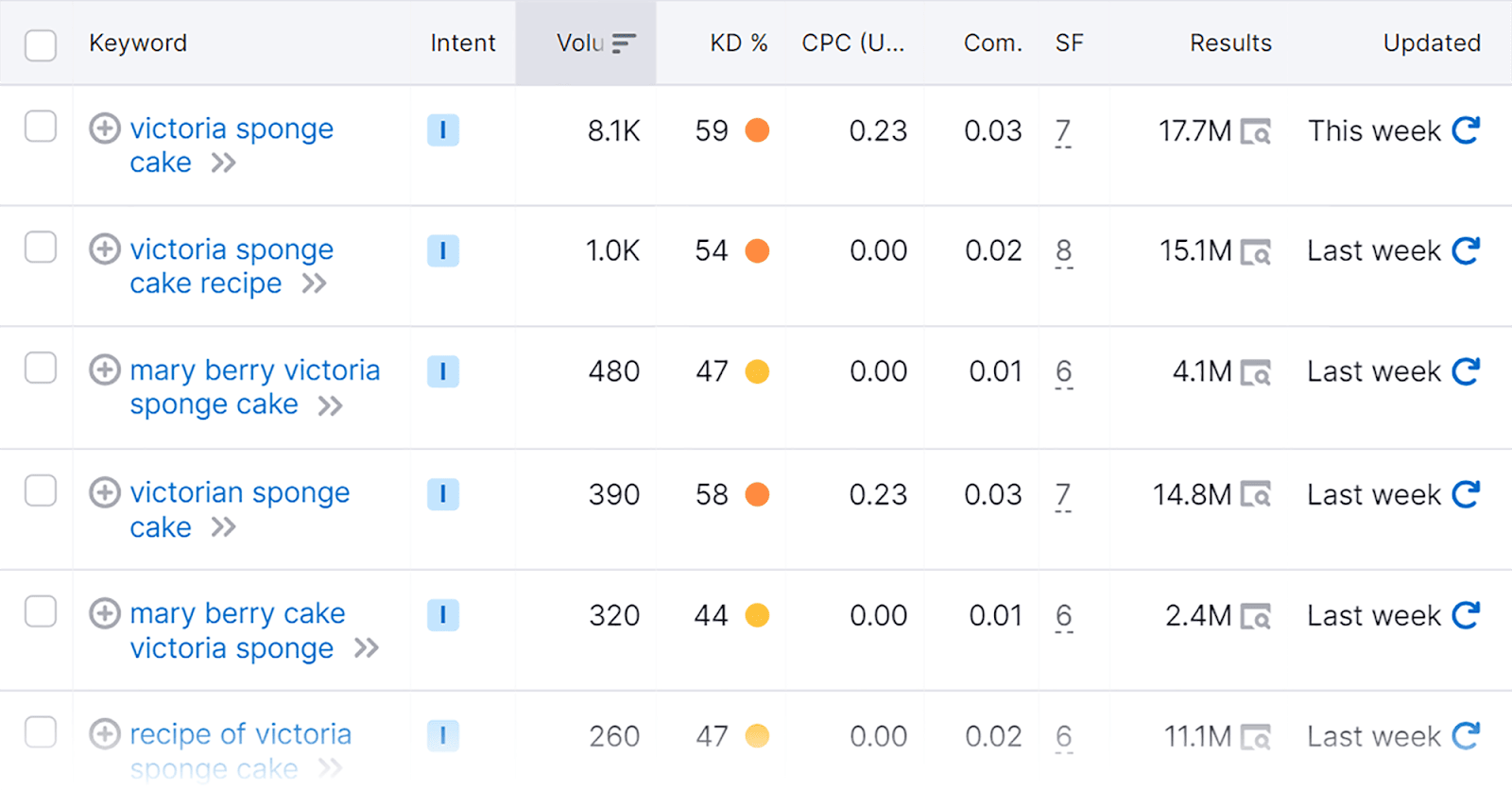
이제 이미지의 대체 텍스트에 사용할 수 있는 다양한 키워드 변형을 얻을 수 있습니다.

이제 관련 키워드를 선택한 후 이미지에 대체 텍스트를 추가하는 방법은 무엇입니까?
WordPress를 사용하는 경우 이미지에 WordPress를 추가하는 것은 정말 쉽습니다. 이를 수행하는 방법에는 두 가지가 있습니다.
방법 1:
저장된 미디어 파일에서 이미지를 선택하기만 하면 화면 오른쪽에 해당 이미지를 추가할 수 있는 옵션이 표시됩니다.
먼저, 화면 왼쪽 메뉴에서 “미디어” 탭을 클릭하세요.

그런 다음 미디어 라이브러리에서 이미지를 선택하고 "대체 텍스트" 상자에 대체 텍스트를 입력하세요.

방법 2:
이는 이미 페이지나 게시물에 업로드된 이미지가 게시되었더라도 해당 이미지에 대체 텍스트를 추가하는 더 빠른 방법입니다.
왼쪽 메뉴에서 '페이지' 또는 '게시물'을 클릭합니다.

다음으로 게시물을 선택하세요.

게시물의 이미지를 클릭하면 이미지 위에 옵션이 표시됩니다. 연필 아이콘을 클릭하세요:

그런 다음 상자에 대체 텍스트를 입력하고 “업데이트”를 누르십시오.
그리고 거기 있습니다. 그렇게 간단합니다.

5. 관련 이미지 파일명 활용 및 키워드 포함
이미지 파일 이름은 검색 엔진이 사용자 검색어에 대한 이미지의 콘텐츠와 관련성을 이해하는 데 중요한 역할을 합니다. 따라서 단순히 기본 이름으로 이미지를 업로드하는 대신 설명이 포함된 이름을 사용하여 이미지를 저장해야 합니다.
예를 들어, 이 이미지를 페이지에 배치했고 기본 이름이 "IMG_785432.jpg"라고 가정해 보겠습니다.

Google이 페이지를 크롤링할 때 이미지에 대한 컨텍스트를 제공하지 않습니다. 이는 사용자가 귀하의 키워드를 검색할 때 이 이미지가 Google 이미지나 일반 SERPS에 표시될 가능성이 거의 없음을 의미합니다.
대신 "red-ford-mustang-1967.png"와 같이 설명이 포함된 파일 이름을 지정해야 합니다. 이미지 파일 이름도 짧아야 하며 Google이 쉽게 이해할 수 있도록 제목의 단어를 하이픈으로 구분해야 한다는 점을 기억하세요.
또한 이미지가 관련 검색 결과에 나타나도록 하려면 이미지 제목과 설명에 키워드를 포함해야 합니다.
예를 들어, 귀하가 전자상거래 사이트를 운영하고 있는데 귀하가 판매하는 제품 중 하나가 갈색 카슈미르 스웨터라고 가정해 보겠습니다. 물론 귀하의 사이트에는 이에 대한 이미지가 있을 것입니다. 이미지 이름을 '스웨터'로 지정하는 대신 '갈색 카슈미르 스웨터'와 같이 보다 설명적인 이름을 선택해야 합니다. 이렇게 하면 관련 사용자 검색어에 이미지가 표시될 가능성이 높아질 수 있습니다.
이미지 설명을 작성하면 콘텐츠의 다른 곳에 포함할 수 없는 롱테일 키워드를 포함할 수 있는 좋은 기회가 됩니다.
롱테일 키워드를 찾으려면 이미 논의한 도구인 Semrush의 키워드 매직 도구를 사용할 수 있습니다.
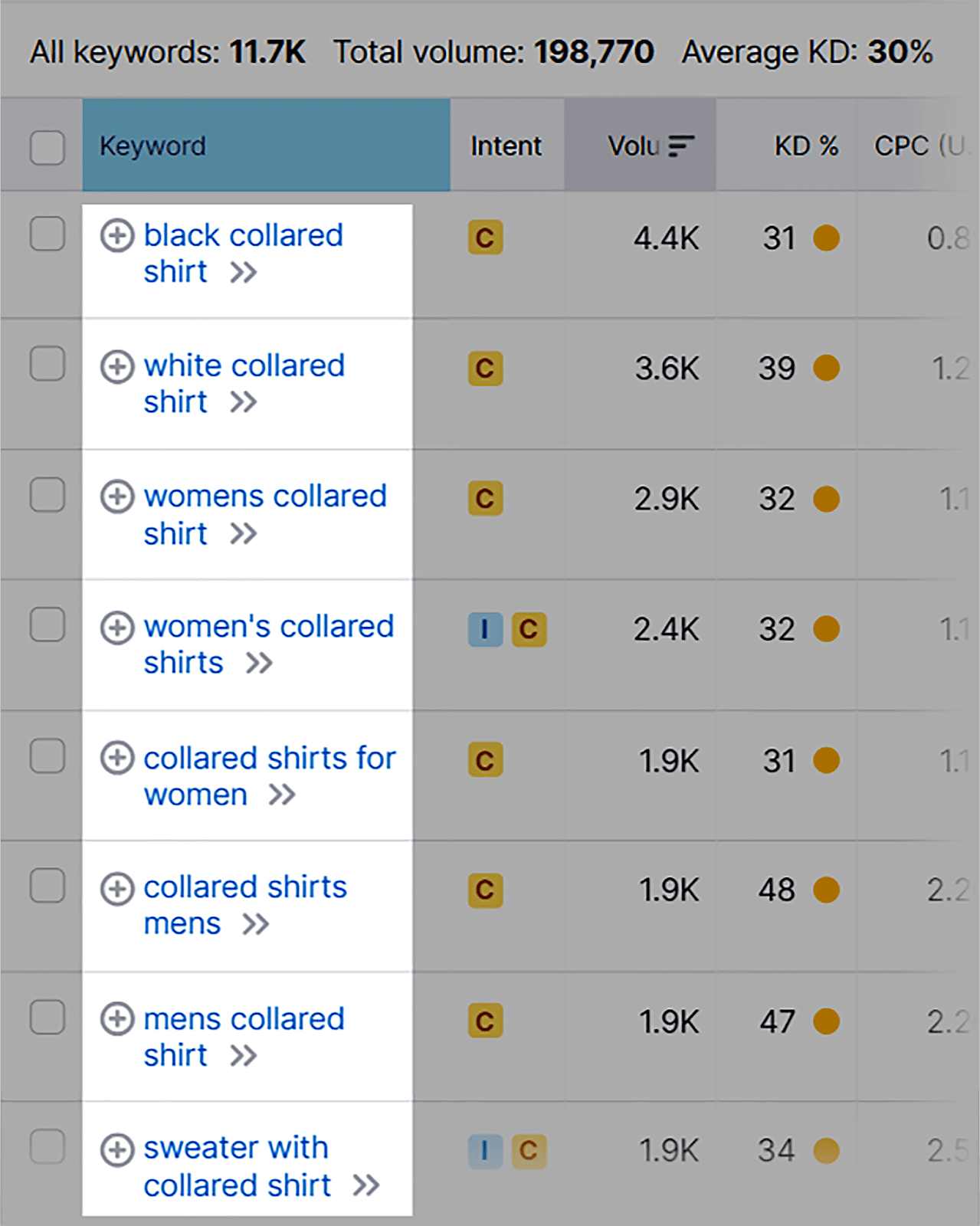
도구로 이동한 다음 앞서 보여드린 것처럼 시드 키워드를 입력하세요. 예를 들어 '칼라 셔츠'를 검색하겠습니다.
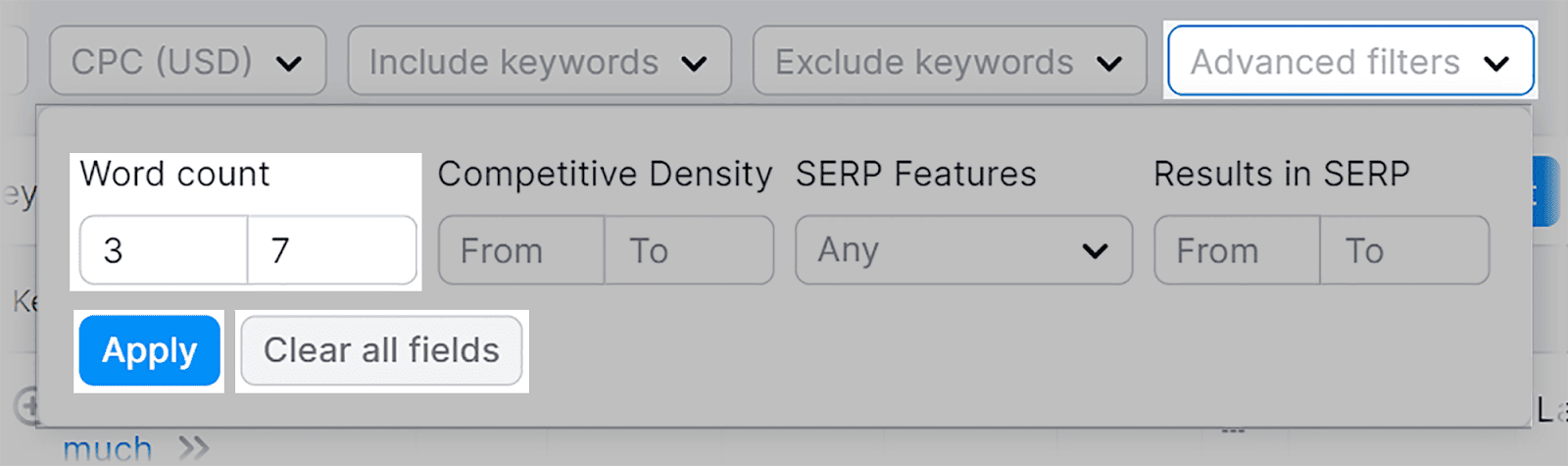
얻는 결과가 모두 롱테일 키워드인지 확인하는 좋은 방법은 "고급 필터"를 클릭한 다음 최소 단어 수를 3개 이상으로 설정하는 것입니다. 롱테일 키워드에는 3개 이상의 단어가 포함되기 때문입니다.

"적용"을 누르면 선택할 수 있는 롱테일 키워드 제안 목록이 표시됩니다.

귀하의 필요에 맞는 것을 선택하고 이를 이미지 설명에 포함시키십시오.
6. 반응형 이미지 사용
페이지를 크롤링하고 색인을 생성할 때 Google은 모바일 브라우저의 관점에서 해당 페이지를 크롤링합니다. 그런 다음 모바일 버전을 기준으로 페이지 순위를 매깁니다. 이는 '모바일 우선 색인 생성'으로 알려져 있으며 지난 몇 년 동안 모바일 장치를 통한 검색이 엄청나게 증가했기 때문에 발생했습니다.
실제로 2023년 1분기 모바일 트래픽은 전 세계 인터넷 트래픽의 58.33%를 차지했습니다. 즉, 모바일 장치에 맞게 사이트를 최적화하는 것이 그 어느 때보다 중요하며 여기에는 이미지도 포함됩니다.
모바일 화면은 데스크톱 화면보다 작기 때문에 이미지를 반응형 디자인에 원활하게 적용할 수 있는 반응형 이미지 기술을 활용하는 것이 중요합니다. 이는 브라우저가 이미지를 보고 있는 장치에 적합한 크기로 이미지를 표시할 수 있음을 의미합니다.
여러 콘텐츠 관리 시스템(CMS)에는 반응형 디자인이 내장되어 있거나 반응형 테마 및 템플릿이 제공됩니다. 이렇게 하면 사이트가 모바일 친화적인지 확인하는 번거로움이 사라집니다. 이러한 CMS 중 일부는 다음과 같습니다.
- 워드프레스
- 줌라
- 드루팔
- 윅스
- 정사각형 공간
그러나 데스크톱 사이트에서와 마찬가지로 이미지 파일 형식을 선택하고 이미지를 압축해야 합니다.
WordPress를 사용하는 경우 이미지를 압축하고 크기를 조정하는 데 도움이 되는 수많은 플러그인이 있습니다. 제가 선택한 TOP 3는 다음과 같습니다.
- Smush : 품질을 유지하면서 이미지를 자동으로 압축하고 크기를 조정하는 널리 사용되는 이미지 최적화 플러그인입니다.
- ShortPixel : 이 플러그인은 무손실 압축 옵션과 손실 압축 옵션을 모두 제공합니다. 이미지를 대량으로 압축할 수 있으며 더 빠른 로딩을 위해 WebP 이미지를 제공할 수도 있습니다.
- Imagify : 이미지를 쉽게 압축하고 크기를 조정할 수 있는 또 다른 사용자 친화적인 이미지 최적화 플러그인입니다.
이미지를 반응형으로 만들기 위해 자신만의 HTML 코드를 작성할 계획이라면 꽤 복잡해질 수 있으므로 웹 개발자를 고용하거나 Google의 반응형 이미지 가이드를 확인하는 것이 좋습니다.
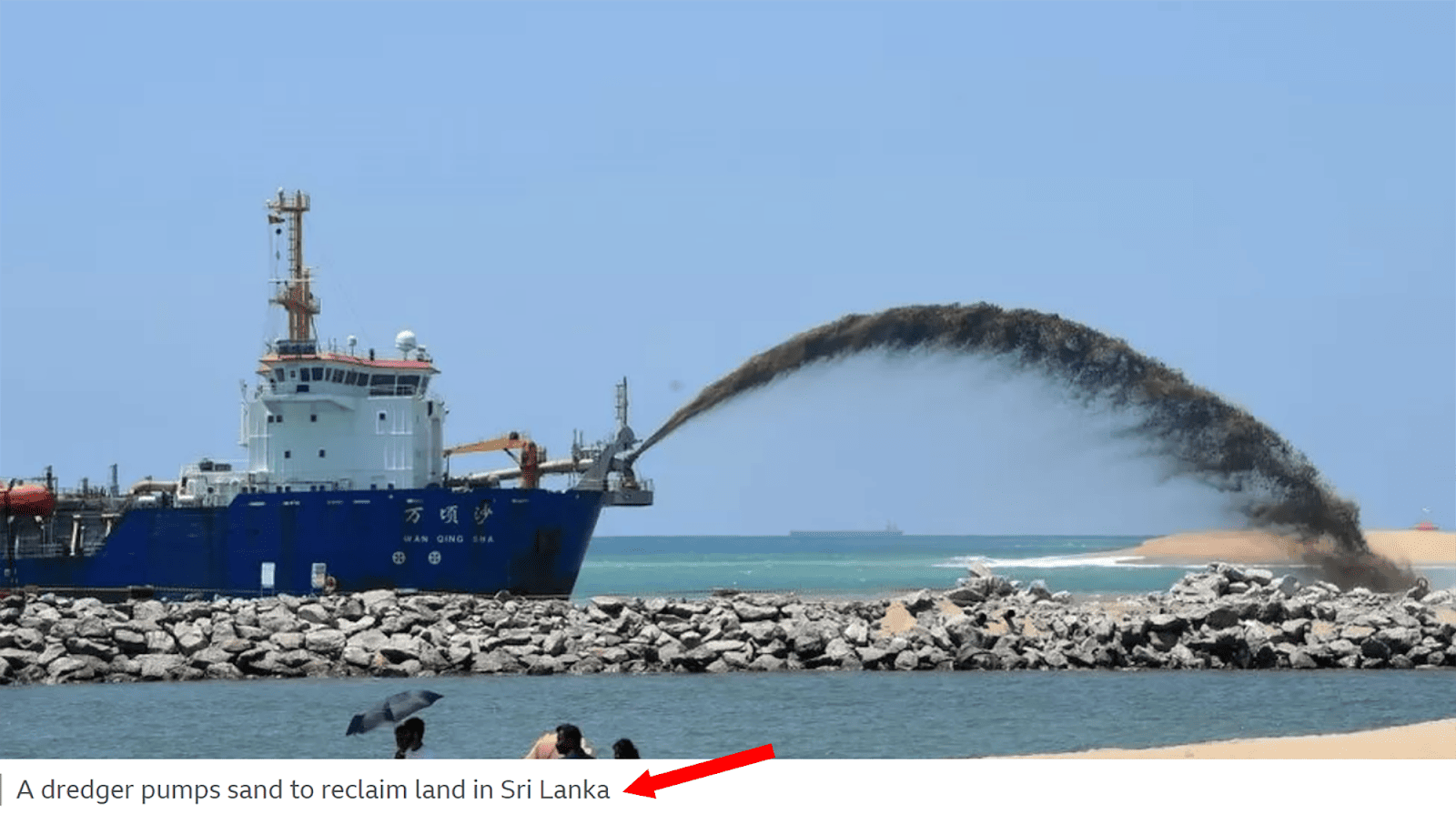
7. 캡션으로 사용자 경험 향상
캡션은 이미지 바로 아래에 표시되는 텍스트입니다. 일반적으로 이미지를 설명하는 것뿐만 아니라 아래 이미지와 같이 더 많은 컨텍스트를 제공합니다.

나는 당신이 어떻게 생각하는지 알고 있습니다: “ 이것이 SEO에 얼마나 중요합니까 ?”
대답은 이미지 캡션이 순위에 직접적인 영향을 미치지는 않지만 방문자의 참여를 유도하고 페이지에서 더 많은 시간을 보내도록 유도하여 UX를 향상시킬 수 있다는 것입니다.
사용자가 귀하의 페이지에서 더 많은 시간을 보내면 귀하의 페이지가 긍정적인 UX를 제공하고 있으며 페이지가 사용자에게 즐겁고 가치 있다는 신호를 Google에 보냅니다. 이는 잠재적으로 더 나은 순위로 이어질 수 있습니다.
다음은 효과적인 캡션을 작성하는 데 도움이 되는 몇 가지 팁입니다.
간결하게 유지하되 설명적이어야 합니다.
캡션은 간단하고 명확하며 요점을 명확하게 전달해야 합니다. 사용자를 압도할 수 있는 불필요한 세부정보는 피하세요.
예를 들어 투스카니의 아름다운 풍경 이미지가 있다고 가정해 보겠습니다. “이탈리아 토스카나의 무성한 녹색 계곡과 언덕의 놀랍고 매혹적인 전망. 밝은 여름날 그림처럼 아름다운 푸른 하늘과 예스러운 마을을 보여줍니다.”
하지만 이 장면에 대해 서정적으로 표현하고 싶은 유혹이 있을 수 있지만, 멋지고 간결하게 유지해야 합니다. “화창한 날의 이탈리아 토스카나 풍경”과 같은 것이 더 적절할 것입니다.
이 캡션은 이미지에 대한 불필요한 세부정보로 사용자를 압도하지 않습니다.
그러나 사용자에게 명확한 정신적 그림을 그리려면 생생하고 설명적인 언어를 사용해야 합니다. 내가 알지. 캡션을 간결하게 작성하라고만 했는데 이제는 생생하고 설명적으로 설명하라고 말씀드리고 있습니다.
글쎄, 그 둘은 상호 배타적이지 않습니다. 지나치게 화려하지 않으면서도 매력적인 캡션을 작성할 수 있습니다.
두 가지 예를 살펴보겠습니다.
- 예 1: “색칠된 창문과 공기 역학적 기능을 갖춘 매끈한 은색 자동차가 햇볕이 내리쬐는 구불구불한 사막 고속도로를 따라 주행하는 모습이 보입니다. 양쪽에는 황금빛 모래 언덕이 광활하게 펼쳐져 있고 머리 위로는 밝고 푸른 하늘이 펼쳐져 있습니다.”
- 예 2: “아름다운 사막 풍경을 미끄러지는 은색 자동차”.
보다? 두 번째 예는 지나치게 자세하게 설명하는 것을 피하면서 사용자에게 이미지의 생생한 그림을 그려줍니다. 첫 번째 예는 너무 장황하고 많은 가치를 추가하지 않습니다.
값을 추가
캡션은 사용자에게 이미지에 대한 이해를 높이는 추가 정보를 제공해야 합니다. 여기에는 흥미로운 사실, 역사적 맥락 또는 개인적인 일화가 포함될 수 있습니다.
예를 들어, “프랑스 파리의 에펠탑. 1889년 세계 박람회의 중심으로 1887~1889년에 건설되었습니다.”
페이지의 모든 단일 이미지에 캡션을 추가할 필요는 없습니다. 페이지의 UX를 개선하고 독자에게 추가적인 가치를 제공할 것이라고 생각되는 캡션만 추가하세요.
키워드 추가
또한 키워드를 캡션에 통합하여 캡션을 최적화해야 합니다. 이는 검색 엔진이 사용자의 검색어와 일치하는 특정 키워드와 이미지를 연결하는 데 도움이 됩니다.
콘텐츠의 관련성을 높이고 사용자가 키워드를 검색할 때 SERP 및 Google 이미지에 이미지가 나타날 가능성을 높일 수 있습니다.
캡션에 대한 키워드를 찾으려면 오랜 친구인 키워드 매직 도구를 사용할 수 있습니다. 이전에 설명한 단계를 사용하여 도구로 이동하고 키워드를 입력한 다음 캡션에 포함할 가장 관련성이 높은 키워드를 선택하세요.
8. 이미지에 스키마 마크업 활용
ImageObject라는 특정 유형의 스키마 마크업이 있습니다. 이는 사이트의 이미지에 대한 자세한 정보를 검색 엔진에 제공할 수 있는 구조화된 데이터 형식입니다.
이는 검색 엔진이 이미지의 맥락과 콘텐츠를 이해하는 데 도움이 되므로 검색 결과의 색인 생성 및 가시성이 향상될 수 있습니다.
이는 귀하의 틈새 시장과 관련된 시각적 콘텐츠를 적극적으로 검색하는 사용자에게 귀하의 이미지가 잠재적으로 제공될 수 있음을 의미합니다.
ImageObject 스키마 마크업을 구현하면 이미지 축소판, 캡션 및 기타 시각적 개선 사항과 같은 기능이 포함될 수 있는 풍부한 결과를 얻을 수 있습니다.
이미지 썸네일은 페이지 콘텐츠, 포함된 이미지, 검색어와 얼마나 일치하는지 등 다양한 요소를 기반으로 검색 엔진 자체에서 생성됩니다.
눈길을 끄는 이러한 추가 기능을 통해 목록이 사용자에게 더욱 매력적으로 보이고 클릭률(CTR)이 향상될 수 있습니다.
이를 통해 다음과 같은 자세한 정보를 제공할 수 있습니다.
- 이미지의 이름이나 제목
- 이미지 내용에 대한 설명
- 이미지 파일의 URL
- 이미지의 썸네일 버전 URL
- 이미지의 작성자 또는 작성자
- 이미지가 생성되거나 게시된 날짜
스키마 마크업을 구현할 때 표시될 수 있는 리치 결과 유형은 다음과 같습니다.
- 이미지 썸네일 : 이미지의 작은 미리보기 또는 썸네일입니다.
- 제목 : 이미지와 관련된 제목이나 설명입니다.
- 작성자 또는 출처 : 이미지의 출처 또는 작성자에 대한 정보입니다.
- 게시 날짜 : 해당하는 경우 이미지가 게시되거나 업로드된 날짜입니다.
- 설명 : 이미지와 관련된 간략한 설명이나 캡션입니다.
- 추가 링크 : 웹사이트의 관련 콘텐츠나 페이지에 대한 링크입니다.
- 평가 및 리뷰 : 해당되는 경우 이미지에 대한 사용자 평가 또는 리뷰입니다.
- 이미지 라이선스 정보 : 이미지의 라이선스 또는 사용 권한에 대한 세부정보입니다.
현재 Google 이미지는 다음 유형의 구조화된 데이터를 지원합니다.
- 제품
- 비디오
- 조리법
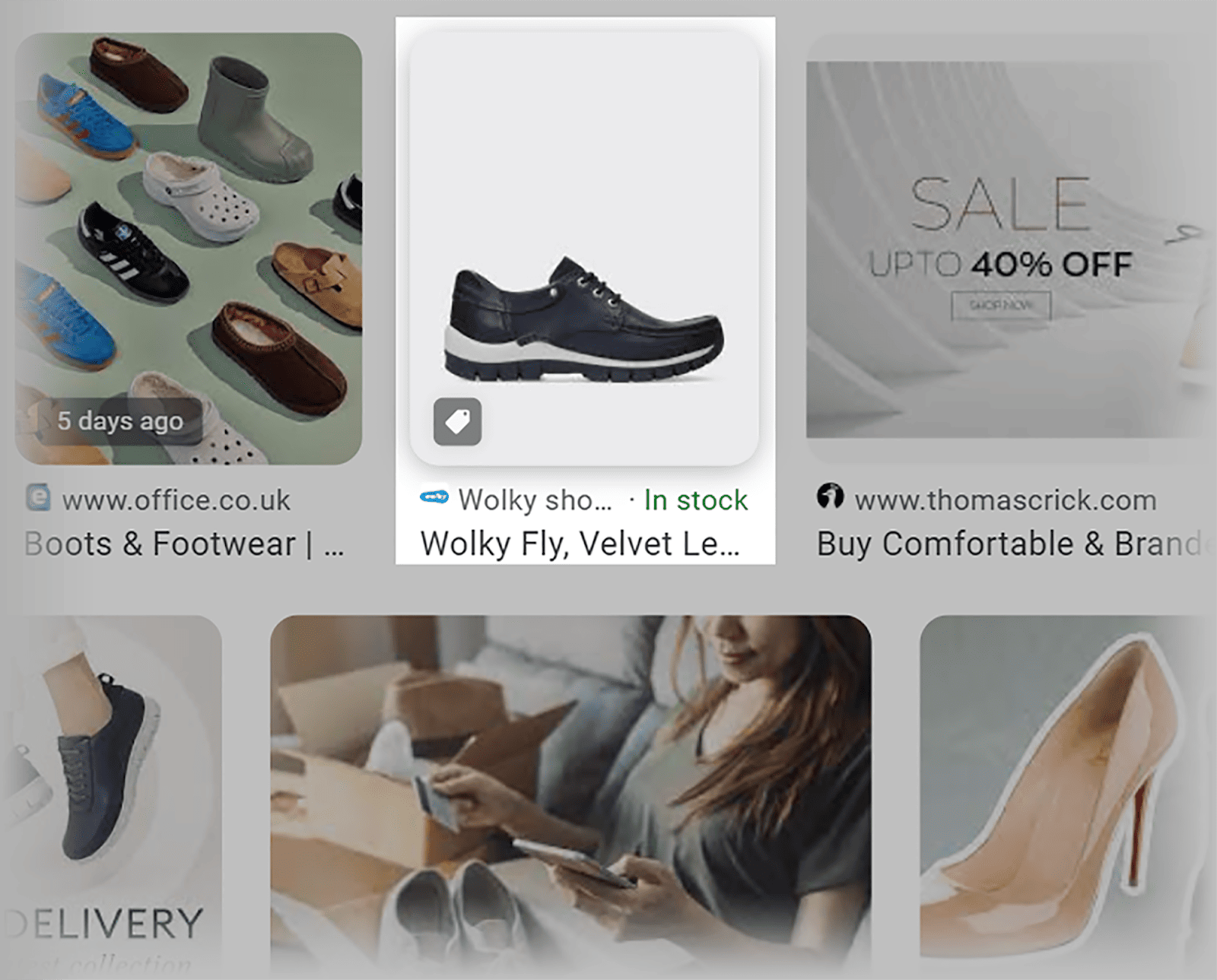
신발을 판매하는 전자상거래 사이트를 운영하고 있다고 가정해 보겠습니다. 스키마 마크업을 사용하여 이미지를 제품으로 정의하는 경우 Google은 SERP의 이미지 팩과 Google 이미지에 가격표 아이콘(종종 '배지'라고 함)과 함께 이미지를 표시할 수 있습니다. 이렇게 하려면 페이지에 제품 구조 데이터를 추가해야 합니다.

이는 사용자가 귀하의 이미지가 원하는 결과 유형인지 신속하게 알 수 있음을 의미합니다. 신발을 구매할 계획이라면 제품 배지를 통해 이미지를 클릭하면 구매할 수 있다는 사실을 알 수 있습니다. 배지가 표시되지 않으면 이미지가 신발에 대한 블로그 게시물과 관련이 있다고 가정할 수 있습니다.
레시피 사이트를 운영하는 경우 페이지에 레시피 스키마 마크업을 추가할 수 있습니다. 이렇게 하면 이미지가 페이지 링크 옆에 축소판으로 나타날 수 있습니다.

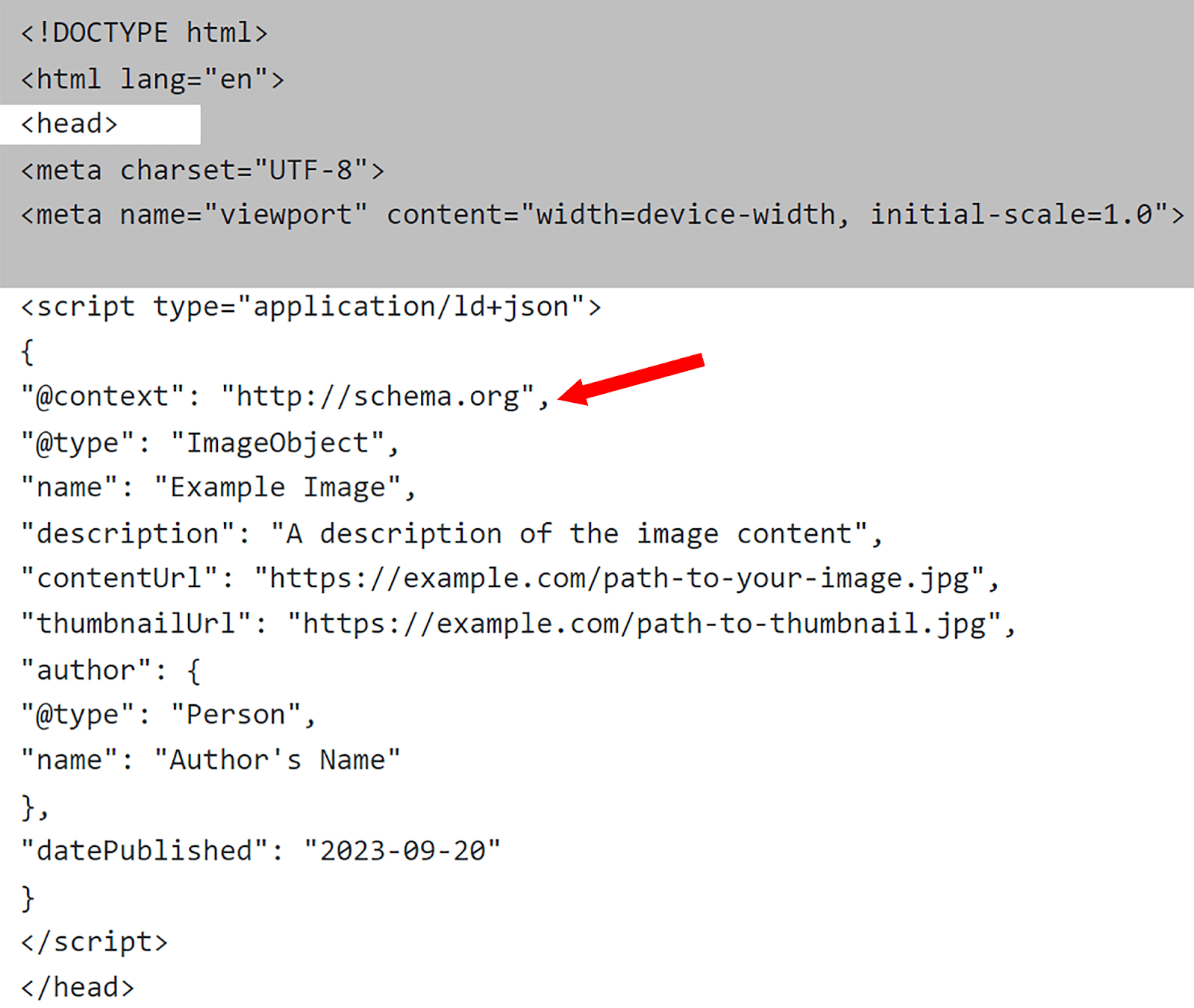
ImageObject 스키마 마크업을 이미지에 추가하려면 Schema.org에서 제공되는 구조화된 데이터 코드를 사용하여 쉽게 수행할 수 있습니다.
이 코드는 사전 구조화되어 있습니다. 즉, 이미지 URL, 크기, 설명 등 구체적인 이미지 세부정보만 입력하면 됩니다. 완료되면 HTML 파일의 <head> 섹션에 코드를 통합할 수 있습니다.

9. 독특하고 독창적인 이미지를 사용하세요
항상 스톡 이미지 대신 원본 이미지를 사용하는 것을 목표로 해야 합니다. 귀하의 사이트가 틈새 시장 내의 다른 많은 사이트와 동일한 이미지를 사용한다면 눈에 띄지 않을 것입니다. 또한 사이트의 신뢰성에 대해 Google에 좋은 EEAT 신호를 보내지 않을 것입니다.
논의 중인 주제와 관련성이 높고 틈새 시장에 맞는 이미지를 사용해야 합니다.
예를 들어, 귀하의 블로그가 파리 여행에 관한 것이라면 수백 개의 다른 블로그에서 본 에펠탑 이미지를 사용하지 않아야 합니다.
생각해 보십시오. 파리의 스톡 사진을 사용한 블로그 게시물과 파리의 가장 유명한 랜드마크를 방문한 작가의 이미지가 포함된 블로그 게시물 중 어느 쪽을 더 신뢰하시겠습니까? 분명히 두 번째 게시물은 훨씬 더 많은 경험과 신뢰성을 보여줍니다.
여기에 대해 생각하는 또 다른 방법이 있습니다.
순위를 높이려고 할 때 단순히 다른 사이트의 콘텐츠를 복사하여 자신의 사이트에 붙여넣을 수는 없습니다. 사용자에게 가치를 제공하는 독특하고 독창적인 콘텐츠를 만드는 데 시간을 투자하게 됩니다.
마찬가지로, 스톡 이미지는 순위에 큰 도움이 되지 않을 것입니다. 반면 원본 이미지는 잠재적으로 다른 관련 사이트에서 링크를 얻을 수 있습니다.
예를 들어, 특정 주제에 대한 유용한 정보가 포함된 인포그래픽을 생성하는 경우 다른 사이트에서 해당 주제에 대한 콘텐츠를 생성할 때 이에 대한 링크를 원할 수 있습니다. 이는 귀하의 사이트가 백링크 프로필을 개선하는 데 도움이 되며 더 높은 순위로 이어질 수 있습니다.
10. 이미지 사이트맵 만들기
XML 사이트맵은 검색 엔진이 색인을 생성할 페이지를 찾는 데 도움을 주는 동시에 사이트 구조를 이해하는 데도 도움이 됩니다. 나는 그것들을 검색 엔진의 로드맵으로 생각하고 싶습니다. 이미지 사이트맵은 유사하지만 몇 가지 중요한 차이점이 있습니다.
XML 사이트맵은 사이트의 모든 페이지에 대한 포괄적인 목록입니다. 여기에는 블로그, 기사, 제품 페이지를 포함한 모든 유형의 콘텐츠에 대한 URL이 포함됩니다. 또한 Google이 이미지 URL을 크롤링하고 색인을 생성할 수 있도록 XML 사이트맵에 이미지 URL을 추가할 수도 있습니다. 이를 이미지 사이트맵 태그 추가라고 합니다. 이에 대해 더 자세히 알아보려면 Google의 사이트맵 가이드를 확인하세요.
이미지 사이트맵은 사이트의 모든 이미지 목록을 Google에 제공합니다.
이는 Google이 이미지를 찾고 색인을 생성할 수 있기 때문에 Google 이미지와 같은 이미지별 검색결과에 해당 이미지가 나타날 가능성이 높다는 것을 의미합니다. 이는 특히 시각적 콘텐츠를 검색하는 사용자에게 도달 범위를 확장하는 데 도움이 됩니다.
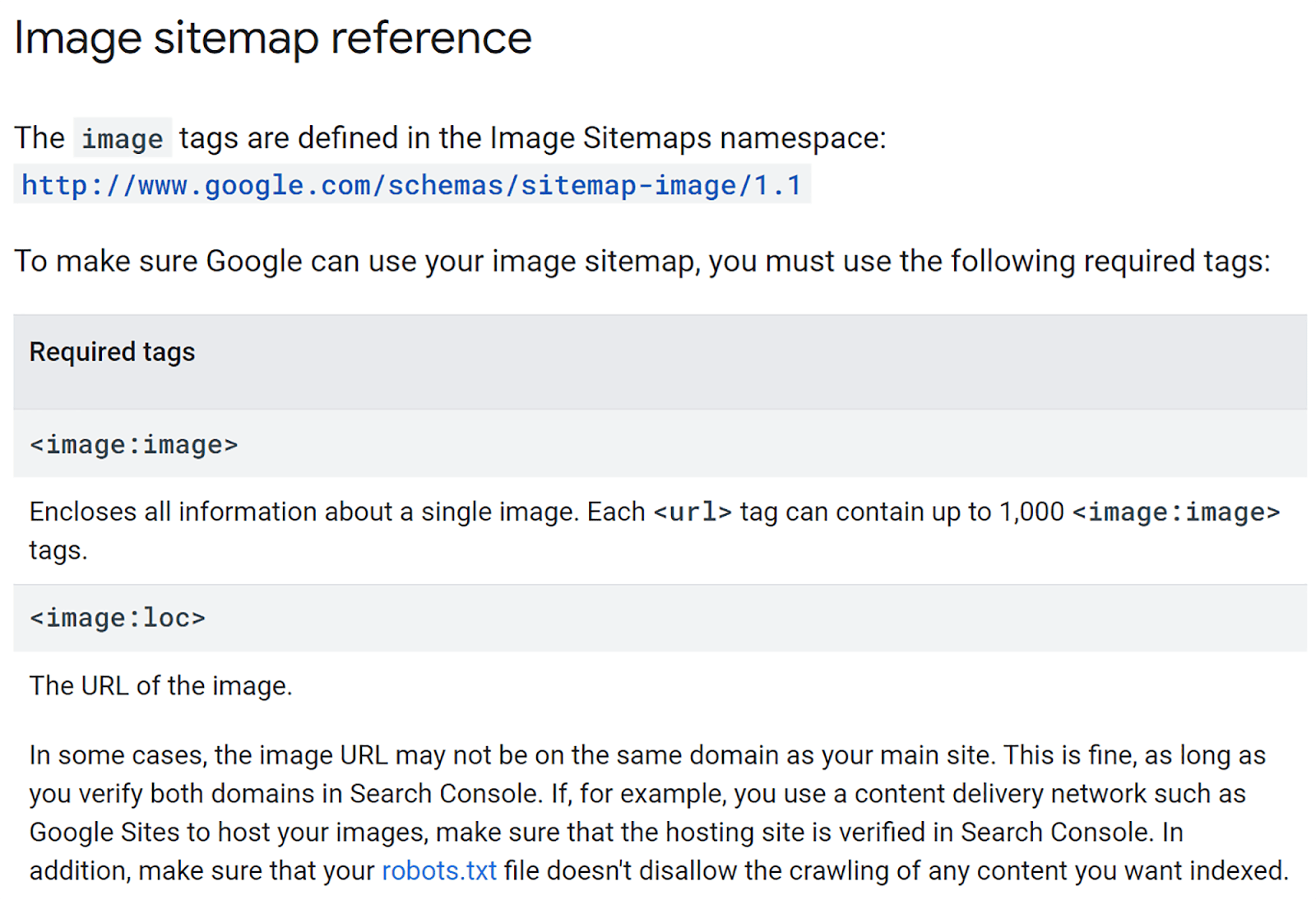
이미지 URL이 포함된 일반 XML 사이트맵이나 이미지 사이트맵을 만들 때 포함해야 하는 특정 이미지 태그가 있습니다. Google에서 직접 제공하는 조언은 다음과 같습니다.

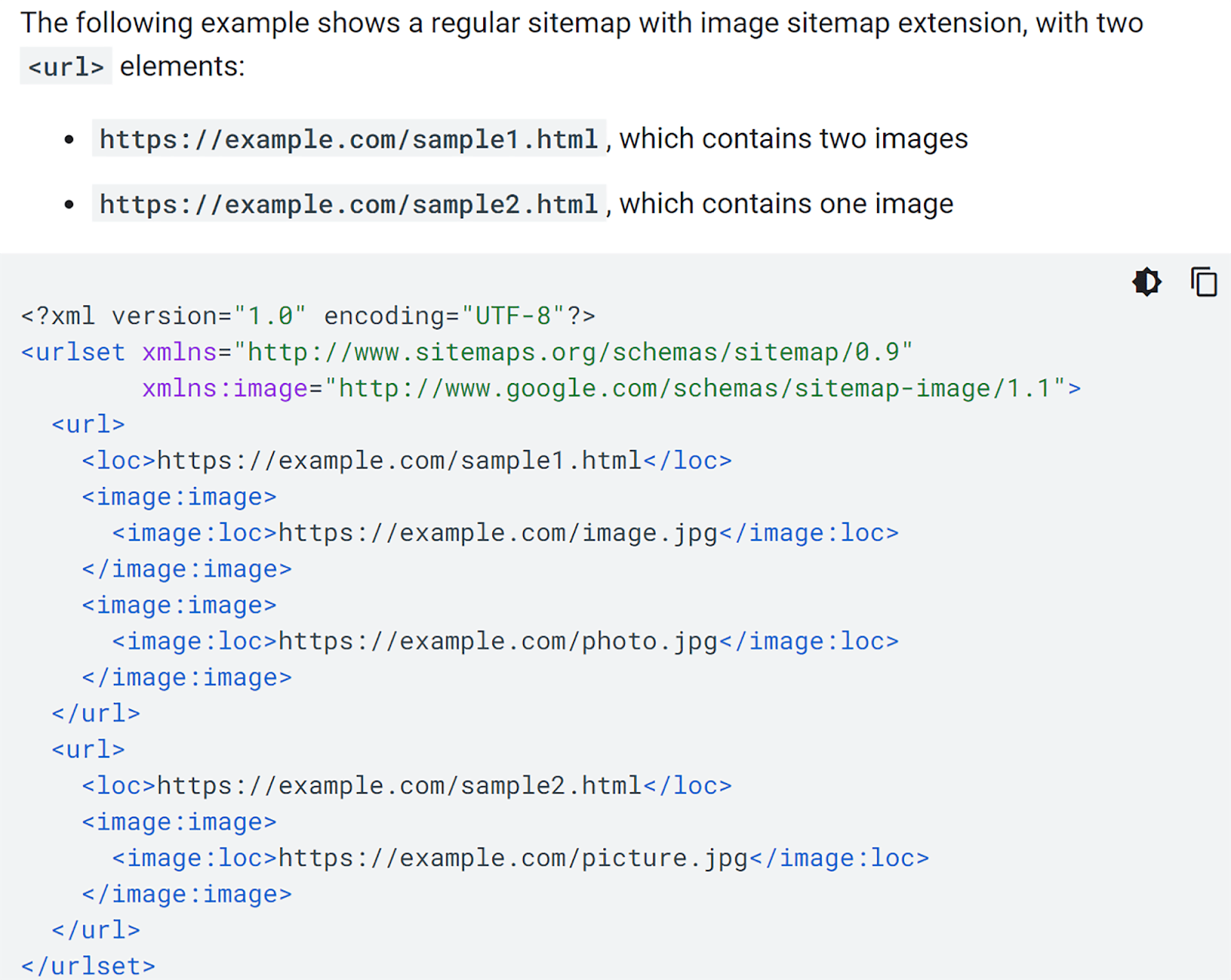
그렇다면 이미지 사이트맵은 실제로 어떤 모습일까요? 다음은 Google의 예입니다.

이미지 사이트맵을 수동으로 생성하려면 Google의 지침을 따르는 것이 가장 좋습니다.

수동으로 수행하고 싶지 않다면 내 사이트맵 생성기와 같은 도구를 사용할 수 있습니다. 이것은 이미지 사이트맵을 생성할 수 있는 무료 온라인 도구입니다. 그러나 이미지가 CDN, 하위 도메인 또는 외부 서버에서 호스팅되는 경우 이를 활성화하려면 유료 요금제를 구입해야 합니다.
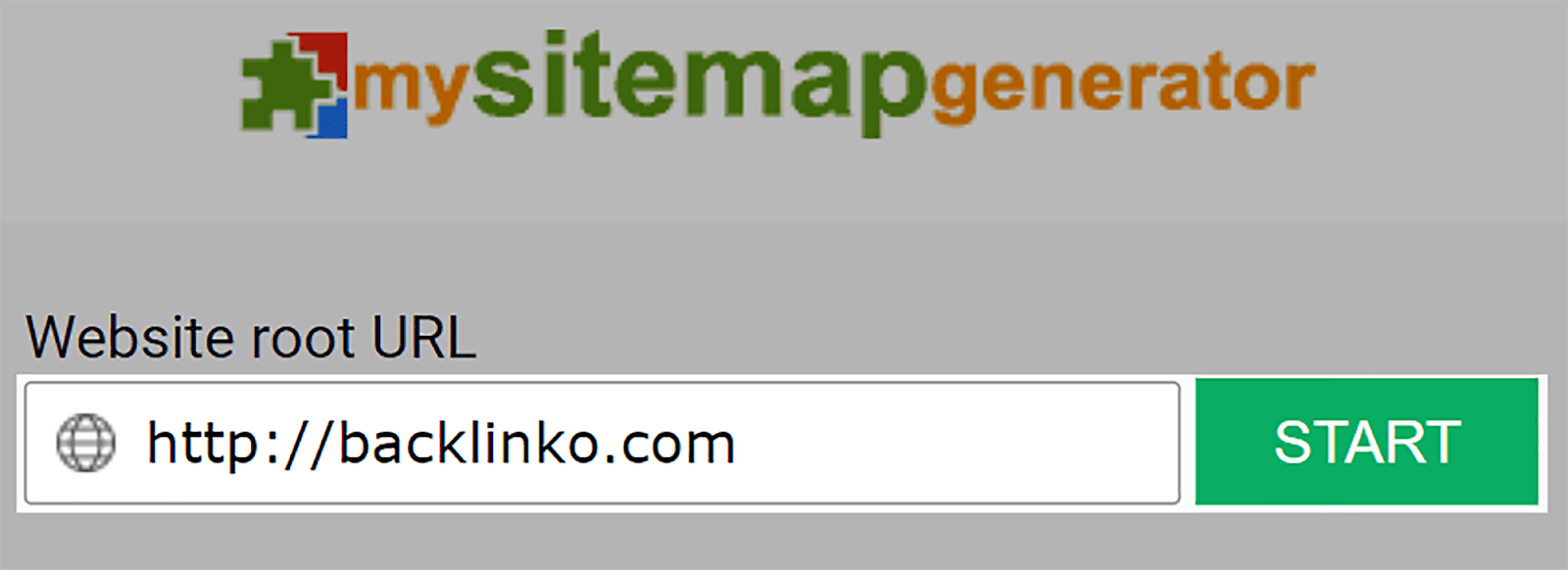
시작하려면 내 사이트맵 생성기로 가서 도메인을 입력하고 "시작"을 클릭하세요.

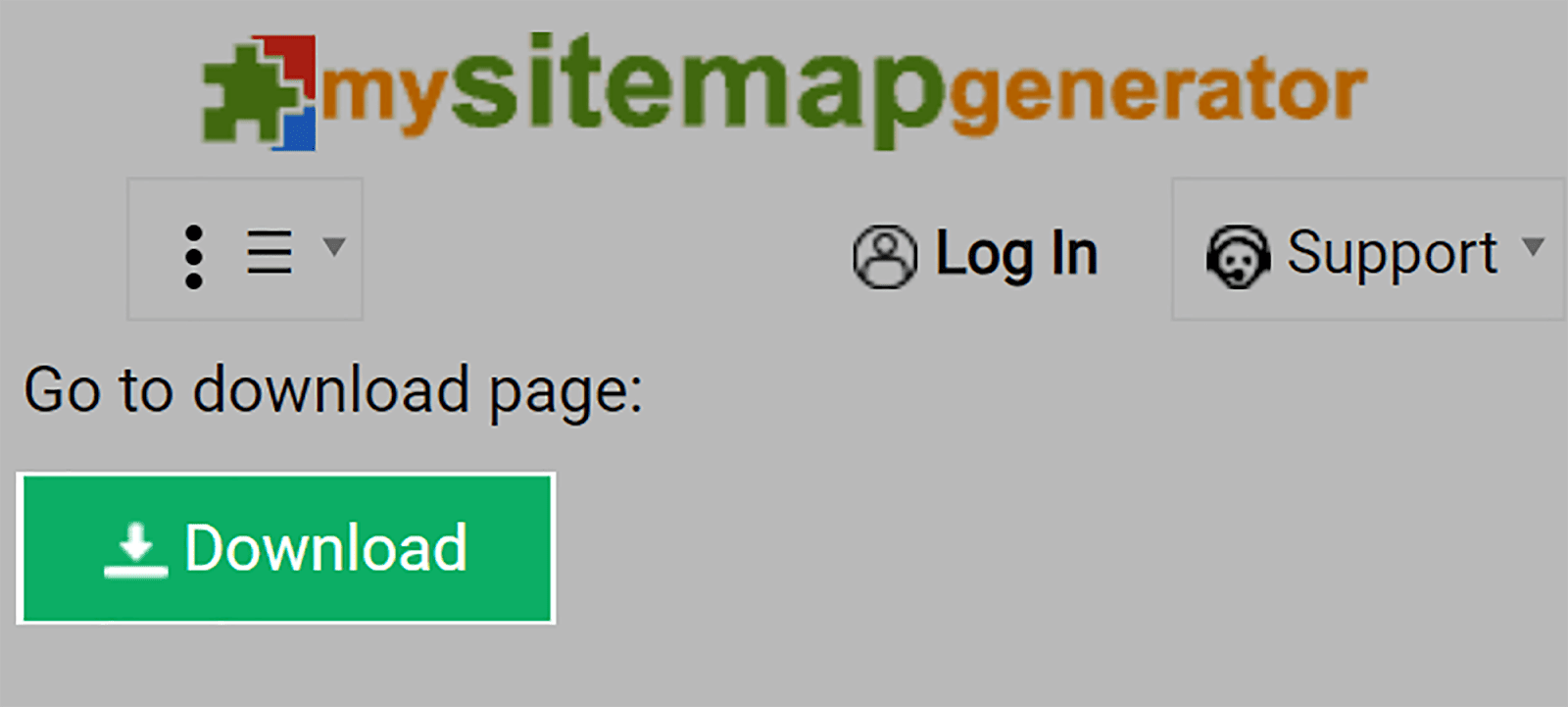
사이트 규모에 따라 생성하는 데 시간이 걸릴 수 있습니다. 완료되면 “다운로드” 버튼을 클릭하세요.

그런 다음 파일을 도메인의 루트 폴더에 업로드합니다. 도메인의 루트 폴더는 사이트의 폴더와 파일이 서버에 저장되는 기본 디렉터리입니다. 위치는 웹 호스팅 환경에 따라 다릅니다. 위치를 잘 모르겠으면 웹 호스팅 제공업체에 문의하는 것이 가장 좋습니다.
루트 파일에 업로드하면 Google Search Console에 업로드할 수 있습니다.
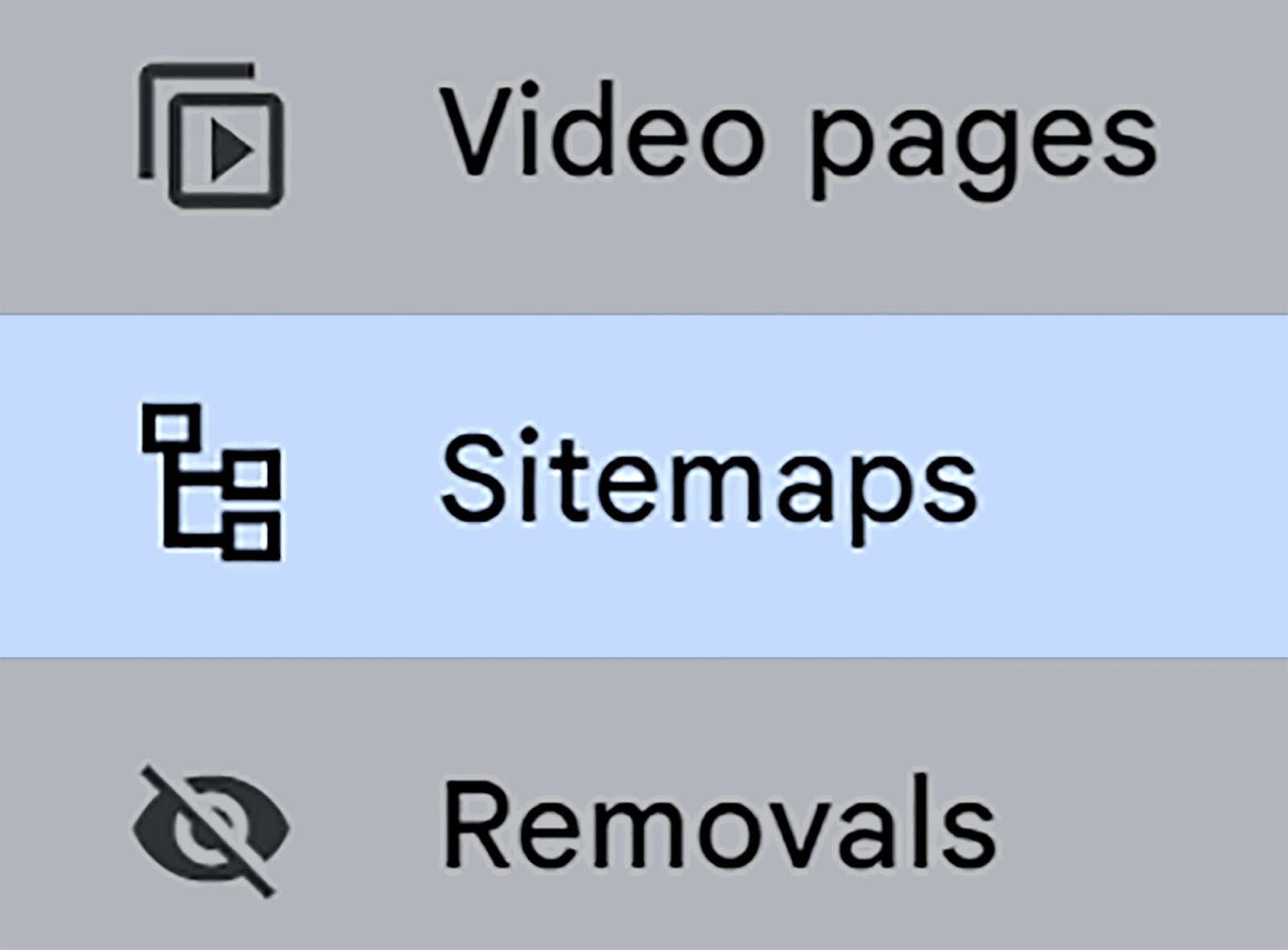
따라서 GSC 계정에 로그인하고 페이지 왼쪽에 있는 '사이트맵'을 클릭하세요.

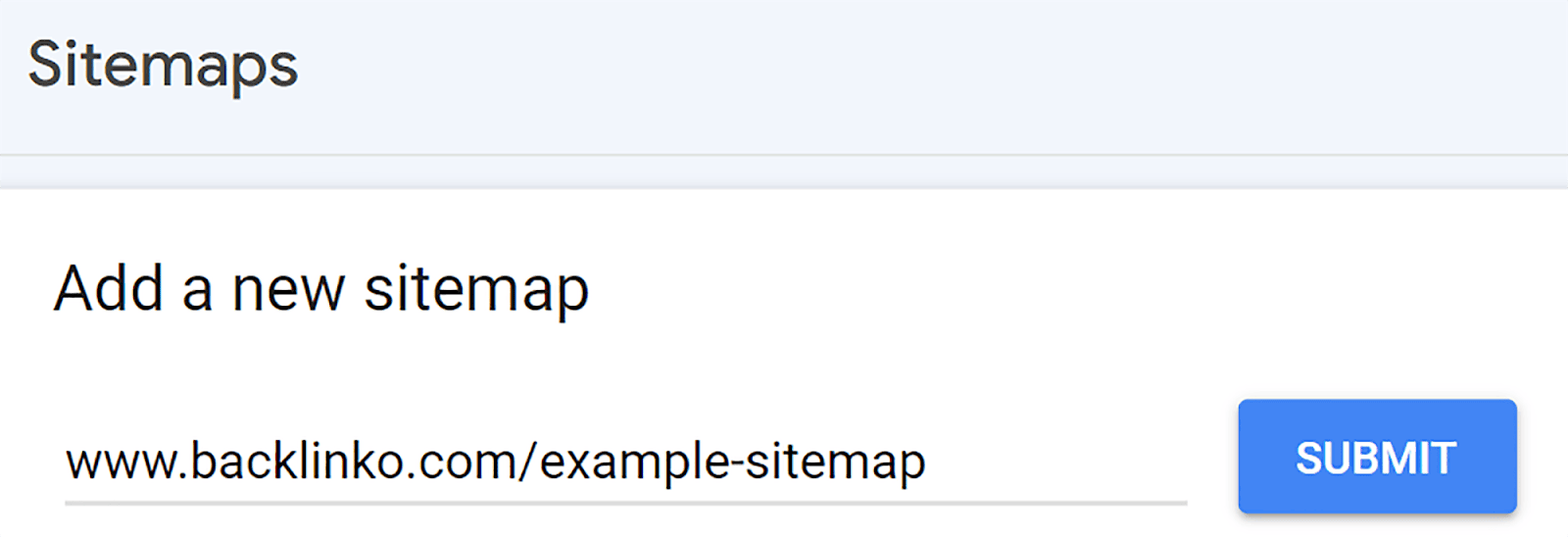
그런 다음 사이트맵 URL을 붙여넣고 “제출”을 클릭하세요.

11. 오픈 그래프 메타 태그 사용
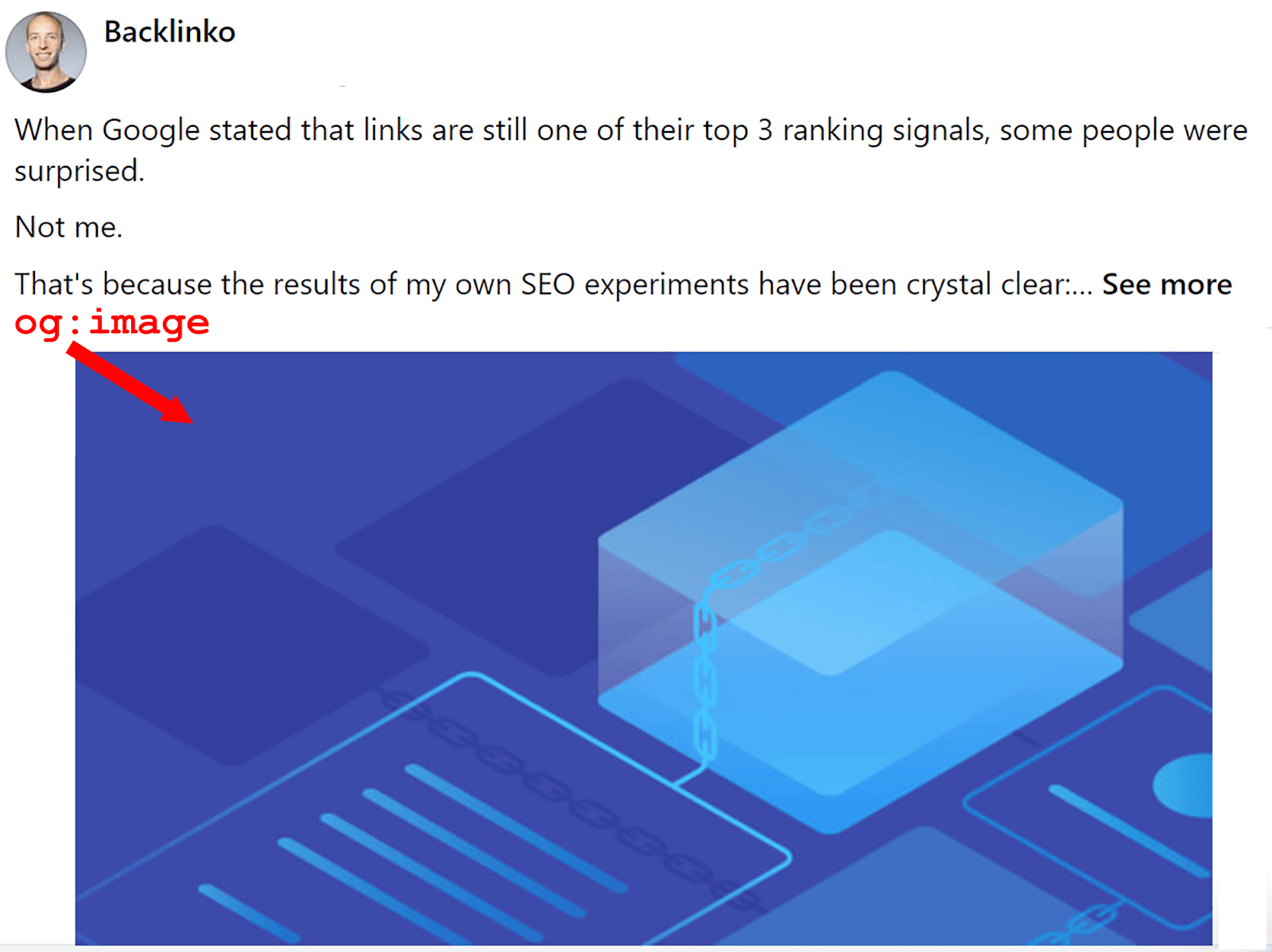
OG(Open Graph) 메타 태그는 Facebook, LinkedIn, Pinterest 등 소셜 미디어 플랫폼에서 공유할 때 URL이 표시되는 방식을 제어하는 코드 조각입니다.
공유 콘텐츠를 더욱 눈에 띄고 클릭 가능하게 만들어 소셜 미디어 플랫폼에서 귀하의 사이트로 유입되는 트래픽을 늘릴 수 있습니다. 이에 대한 주요 이유는 다음과 같습니다.
- 소셜 미디어 피드 내에서 콘텐츠를 시각적으로 더욱 매력적으로 만듭니다.
- 사용자에게 콘텐츠 주제에 대한 빠른 통찰력을 제공합니다.
- 이는 소셜 미디어 플랫폼이 SERP에서 브랜드의 검색 가능성을 향상시킬 수 있는 콘텐츠의 주제와 맥락을 이해하는 데 도움이 됩니다.
OG 태그를 구현하면 웹사이트의 URL이 소셜 미디어에서 공유될 때 눈에 띄게 표시되어야 하는 이미지와 정보를 지정할 수 있습니다.

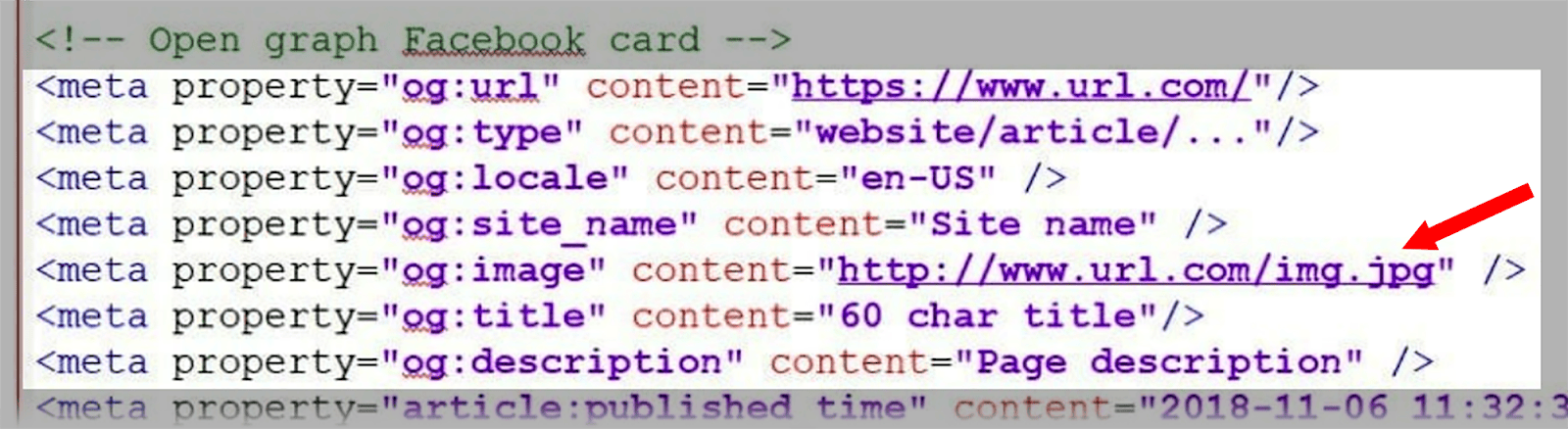
OG 메타 태그는 일반적으로 페이지 HTML의 <head> 섹션에 있으며 속성 이름 앞에 접두사 "og:"가 붙습니다. 예를 들어 Open Graph Facebook 카드는 다음과 같습니다.

소셜 미디어에 게시물을 공유할 때 선택한 이미지가 올바르게 표시되도록 하려면 이미지 태그를 포함해야 합니다.
사용을 시작하려면:
- 페이스북 OG 태그,
- 핀터레스트 OG 태그,
- 및 LinkedIn OG 태그,
내가 연결한 편리한 가이드에 나와 있는 지침을 따르세요.
Twitter(현재 X로 알려짐)의 경우 플랫폼은 Open Graph 프로토콜을 사용하지 않습니다. Twitter 카드라는 자체 버전을 사용합니다. 설정 방법을 알아보려면 이 Twitter 카드 가이드를 확인하세요.
WordPress에 OG 태그 추가
WordPress를 사용하는 경우 OG 태그를 추가하는 것이 훨씬 더 쉽습니다. Yoast SEO 플러그인을 사용하면 됩니다. 아직 Yoast SEO 플러그인을 설치하지 않았다면 설치하세요. 그런 다음 화면 왼쪽의 '게시물'을 클릭하세요.

그런 다음 OG 태그를 추가하려는 게시물 아래에서 “수정”을 클릭하세요.

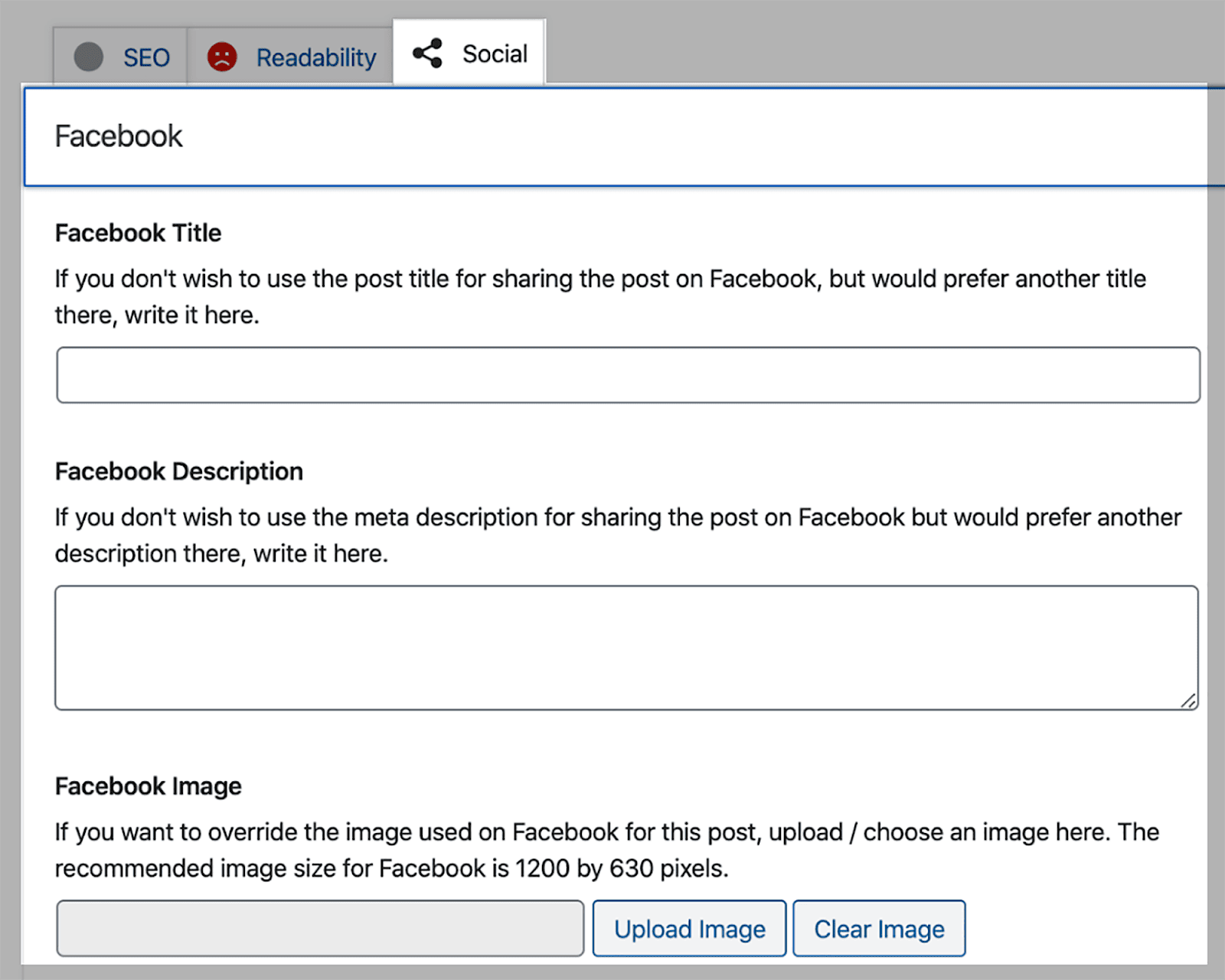
이제 "Yoast SEO" 상자가 보일 때까지 아래로 스크롤하세요. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. 이는 다음을 수행하는 데 도움이 됩니다.
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI : AI가 구동하는 이미지 최적화 도구는 이미지를 자동으로 분석하고 최적화할 수 있습니다. 여기에는 압축 설정 미세 조정 및 불필요한 메타데이터 제거가 포함됩니다.
- AR(Augmented Reality) : AR이 널리 활용되면서 AR에 맞게 이미지를 최적화하는 것도 더욱 중요해질 것입니다. 여기에는 종횡비, 크기 조정, 일관성 및 응답성과 같은 사항에 세심한 주의를 기울이는 것이 포함됩니다.
아직은 이러한 모든 기술을 완전히 최신 상태로 유지할 필요는 없지만 가까운 시일 내에 이미지 SEO에 상당한 영향을 미칠 가능성이 높습니다. 따라서 이러한 발전을 면밀히 관찰해야 합니다.
이미지 문제를 식별하는 방법
그렇다면 사이트의 이미지와 관련된 문제를 어떻게 추적하고 개선이 필요한 영역을 식별할 수 있습니까? 우선, 이미지의 모양이 좋은지 확인하기 위해 무엇을 분석해야 하는지 아는 것이 도움이 됩니다. 주의해야 할 사항은 다음과 같습니다.
깨진 이미지 링크
깨진 이미지 링크는 URL의 철자가 틀리거나 더 이상 존재하지 않거나 파일 경로가 잘못되어 이미지를 표시할 수 없음을 의미합니다. 이것이 SEO에 왜 나쁜가요? 잘,
- 검색 엔진은 콘텐츠가 잘 관리된 사이트를 선호하는 경향이 있습니다. 따라서 깨진 이미지 링크가 너무 많다는 것은 귀하의 사이트가 잘 관리되지 않고 품질이 낮다는 신호일 수 있습니다. 이로 인해 잠재적으로 순위가 낮아질 수 있습니다.
- 깨진 이미지 링크는 열악한 UX를 만듭니다. 방문자는 귀하의 사이트가 비전문적이고 신뢰성이 떨어지는 것으로 간주하게 되어 이탈률이 증가하고 사용자 참여가 감소하게 됩니다.
- Google과 같은 검색 엔진에서는 깨진 이미지 링크가 발견되면 이미지의 색인을 올바르게 생성하지 못하거나 아예 색인화하지 못할 수도 있습니다. 이는 이미지 관련 검색에 이미지가 표시되지 않을 수 있음을 의미합니다.
하지만 이미지 링크가 깨졌는지 어떻게 알 수 있나요? 이를 식별하는 가장 좋은 방법은 Semrush의 사이트 감사 도구를 사용하는 것입니다.
시작하려면 사이트에서 감사를 실행해야 합니다.
따라서 Semrush에 로그인하고 화면 왼쪽의 “Site Audit”을 클릭하십시오.

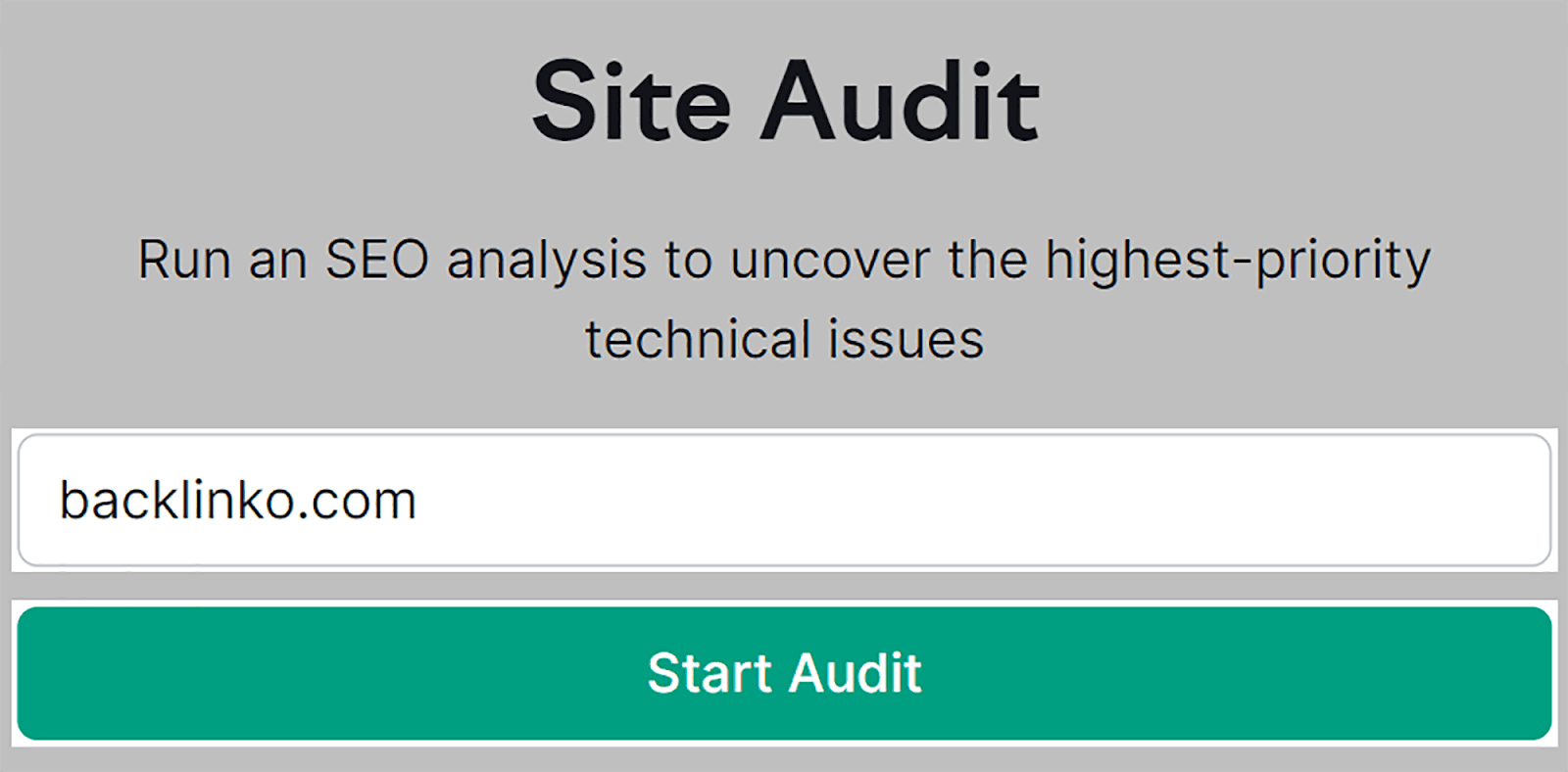
그런 다음 도메인을 입력하고 “감사 시작”을 클릭하세요.

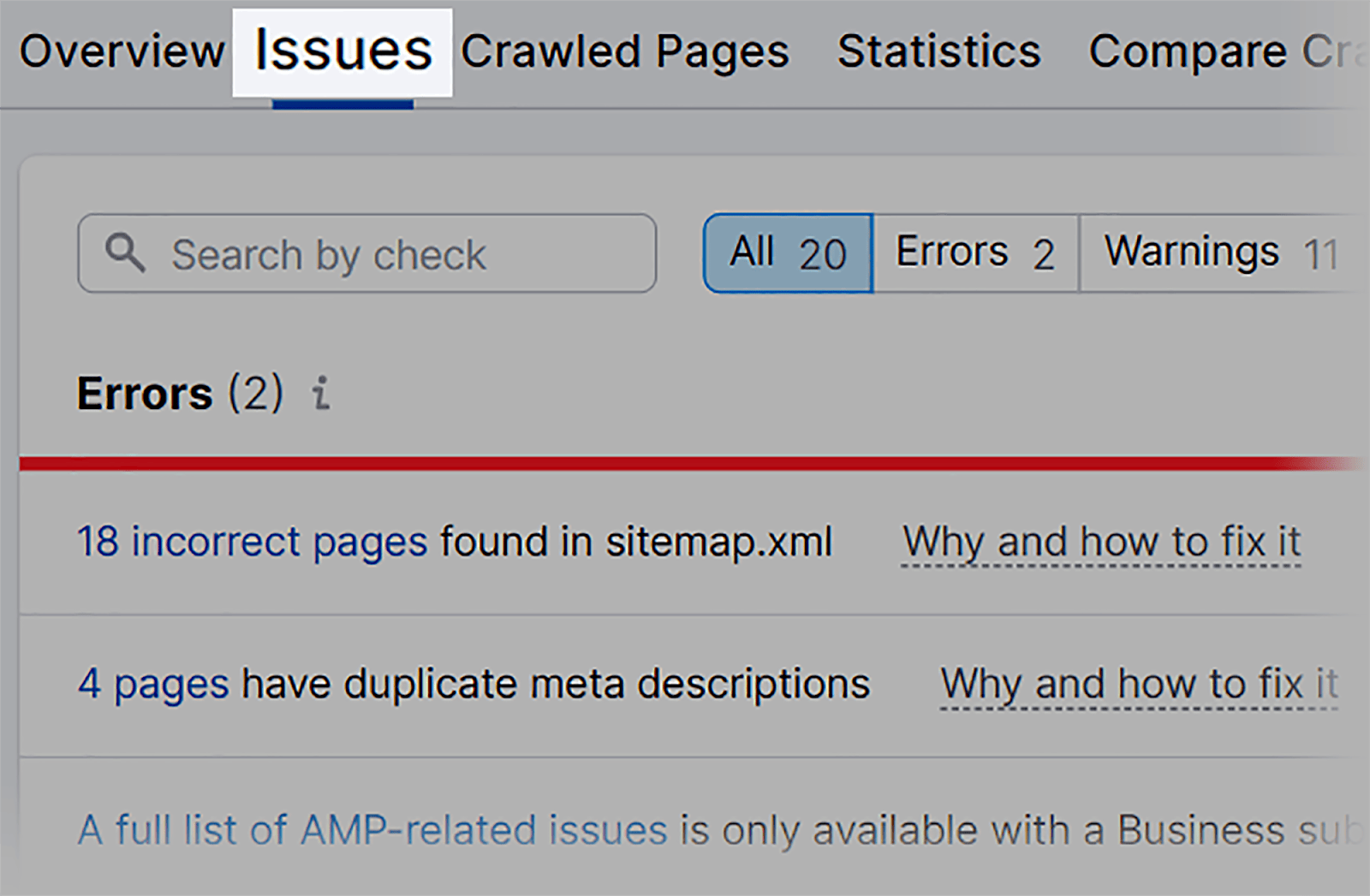
감사가 완료되면 페이지 상단의 '문제' 탭을 클릭하세요.

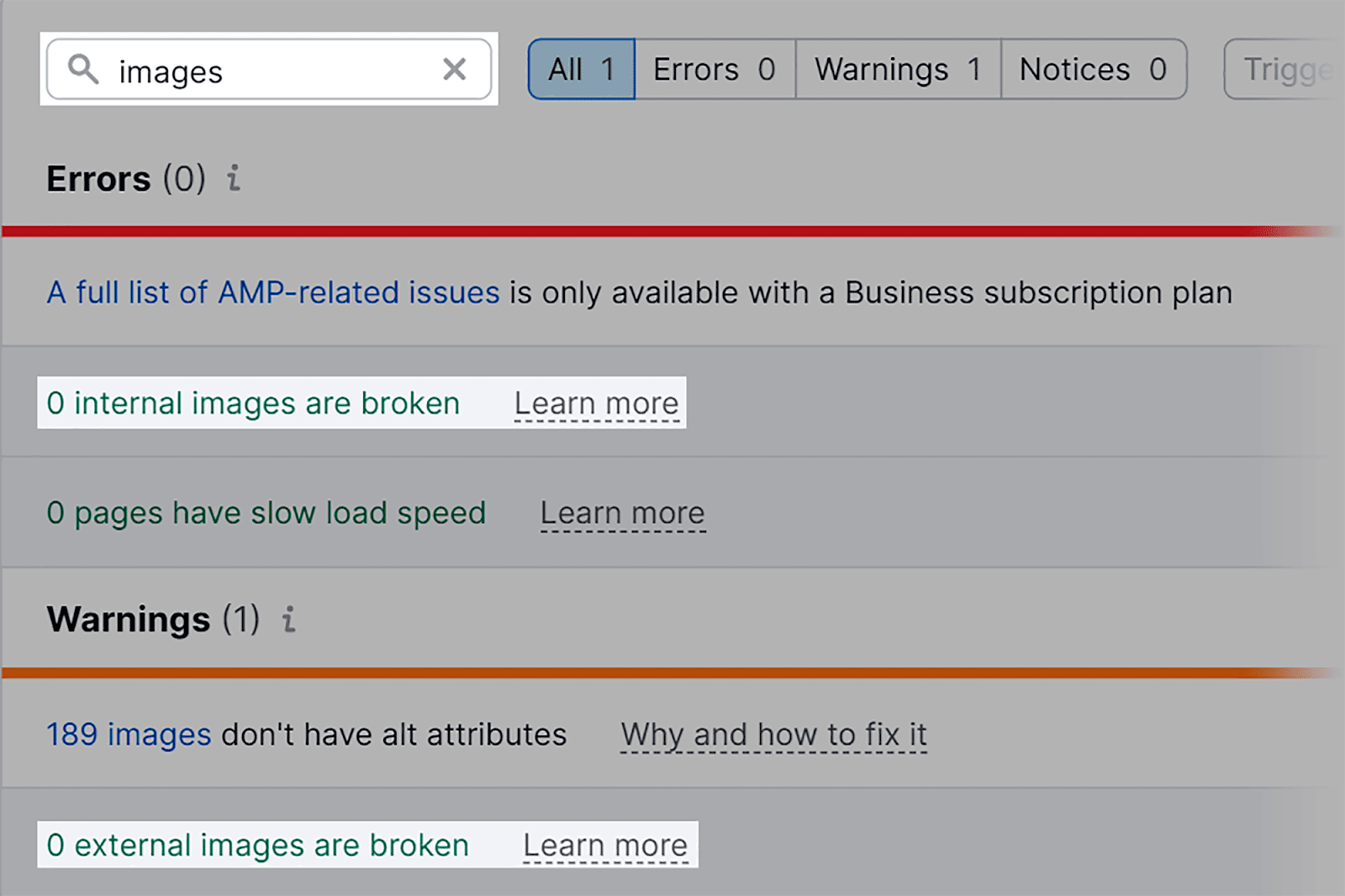
그런 다음 검색창에 '이미지'를 입력하세요. 이제 사이트에서 이미지 관련 문제를 확인할 수 있습니다.

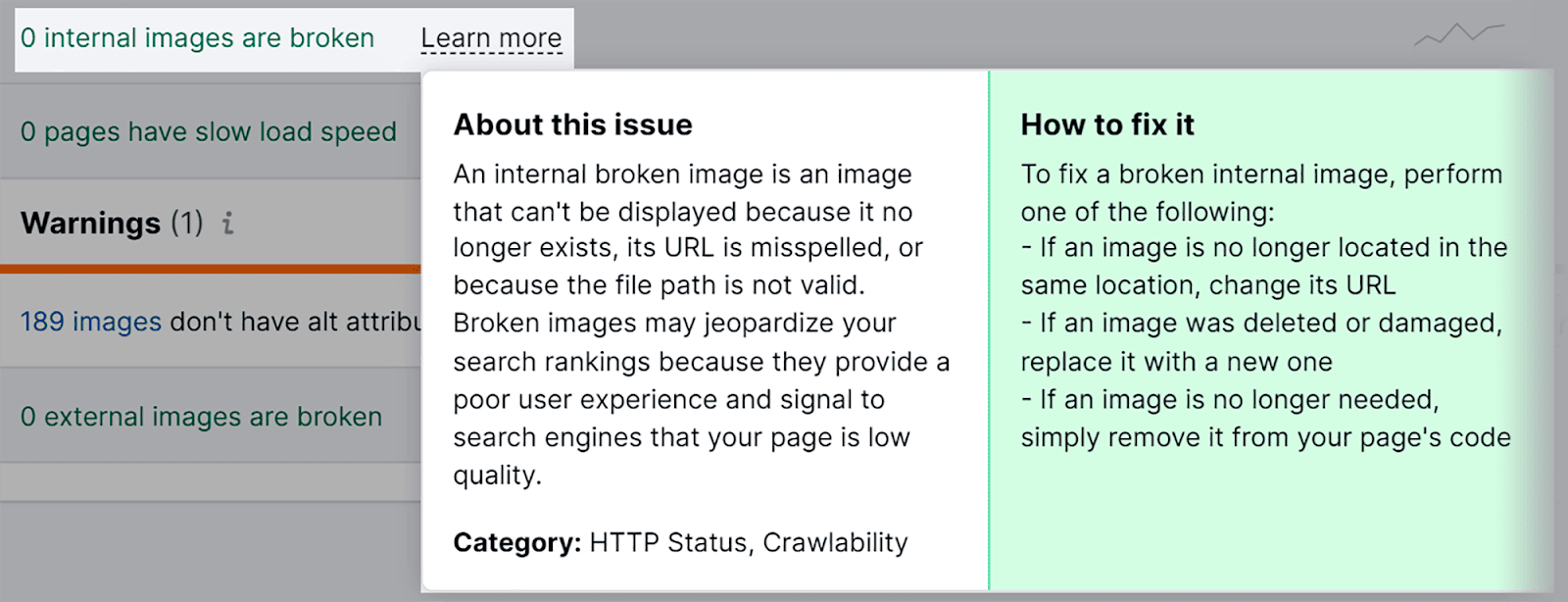
현재 내 사이트에 깨진 내부 또는 외부 이미지가 없는 것을 볼 수 있습니다. 문제가 있는 경우 Semrush는 손상된 이미지의 URL 목록을 나에게 제공합니다. 또한 '자세히 알아보기'를 클릭하여 문제에 대한 자세한 정보와 해결 방법을 알아볼 수도 있습니다.

대체 텍스트 누락
대체 텍스트가 왜 매우 중요한지 이미 언급했으므로 이에 대해 다시 이야기하는 데 더 이상 시간을 낭비하지 않겠습니다. 하지만 제가 보여드리고 싶은 것은 이미지에서 누락된 대체 텍스트를 찾는 방법입니다.
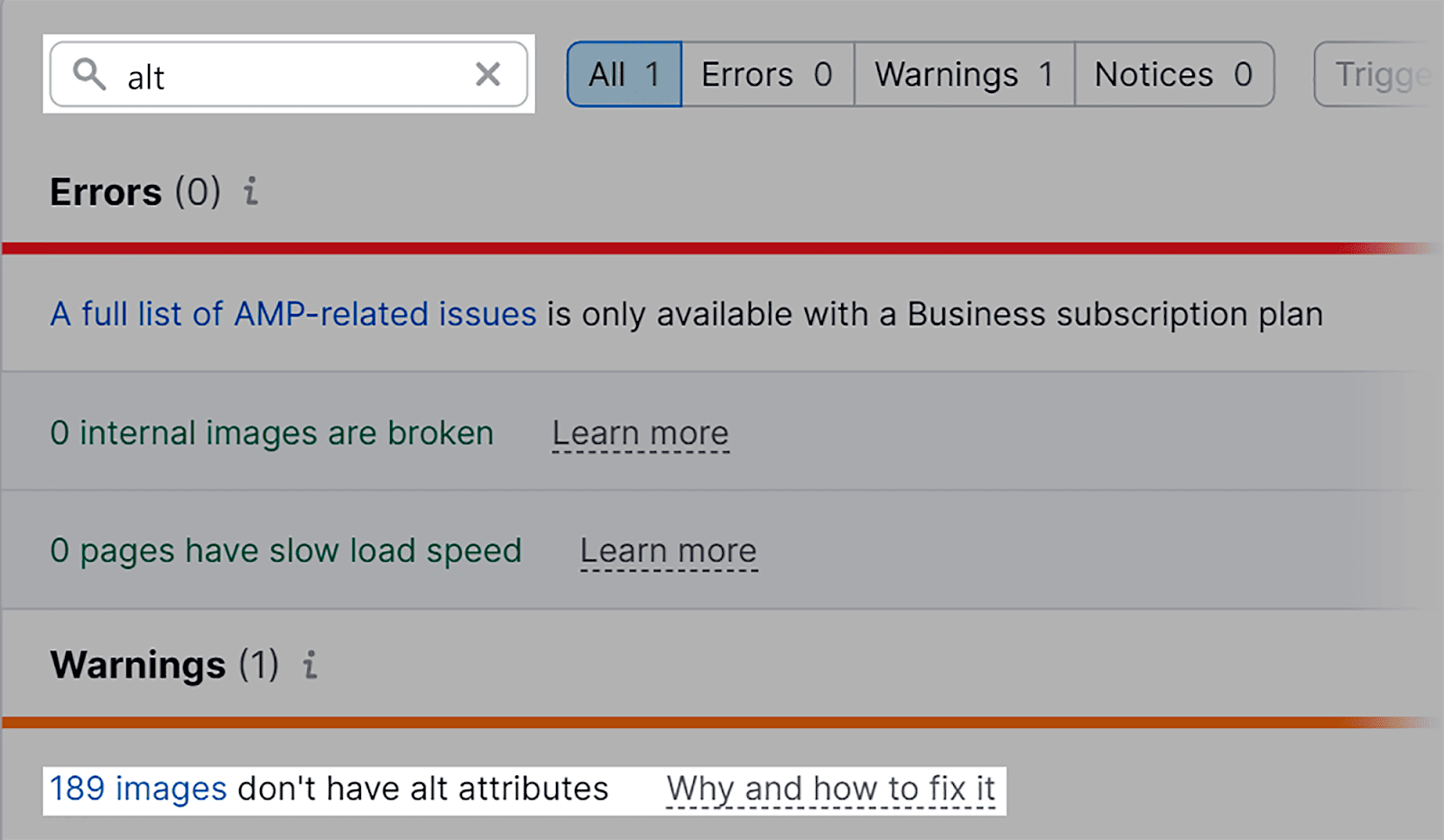
따라서 사이트 감사 도구와 '문제' 탭을 계속 사용하여 검색 상자에 'alt'를 입력하세요.

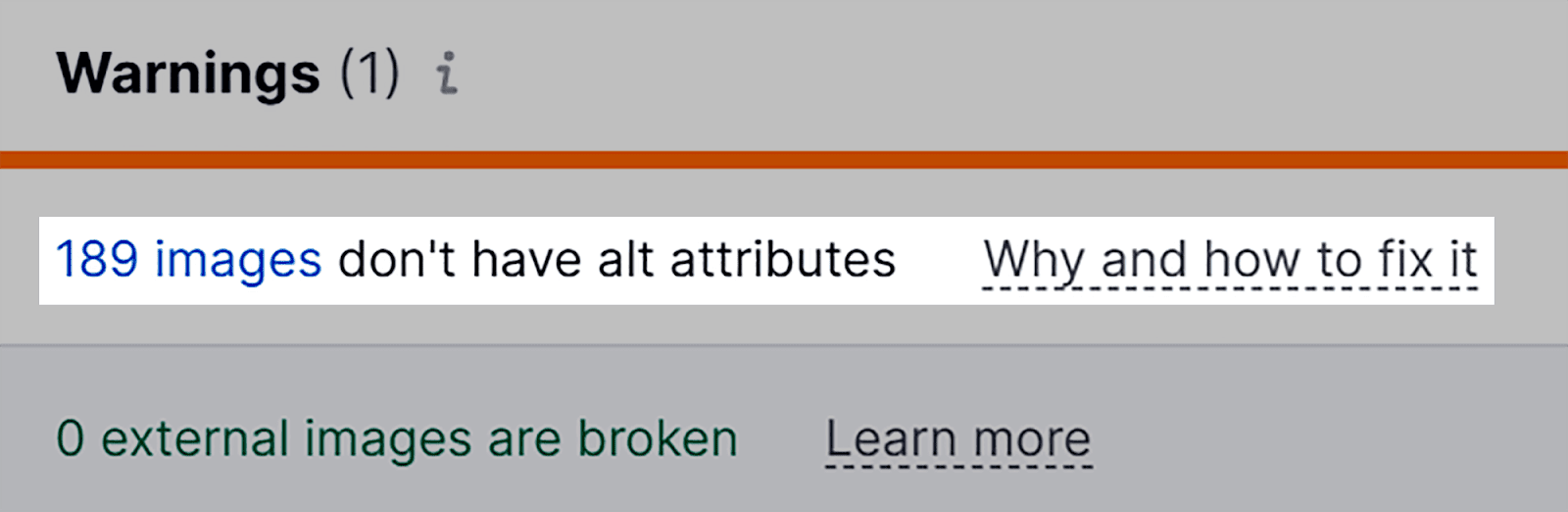
내 사이트에 대체 속성이 누락된 이미지가 189개 있는 것을 볼 수 있습니다.

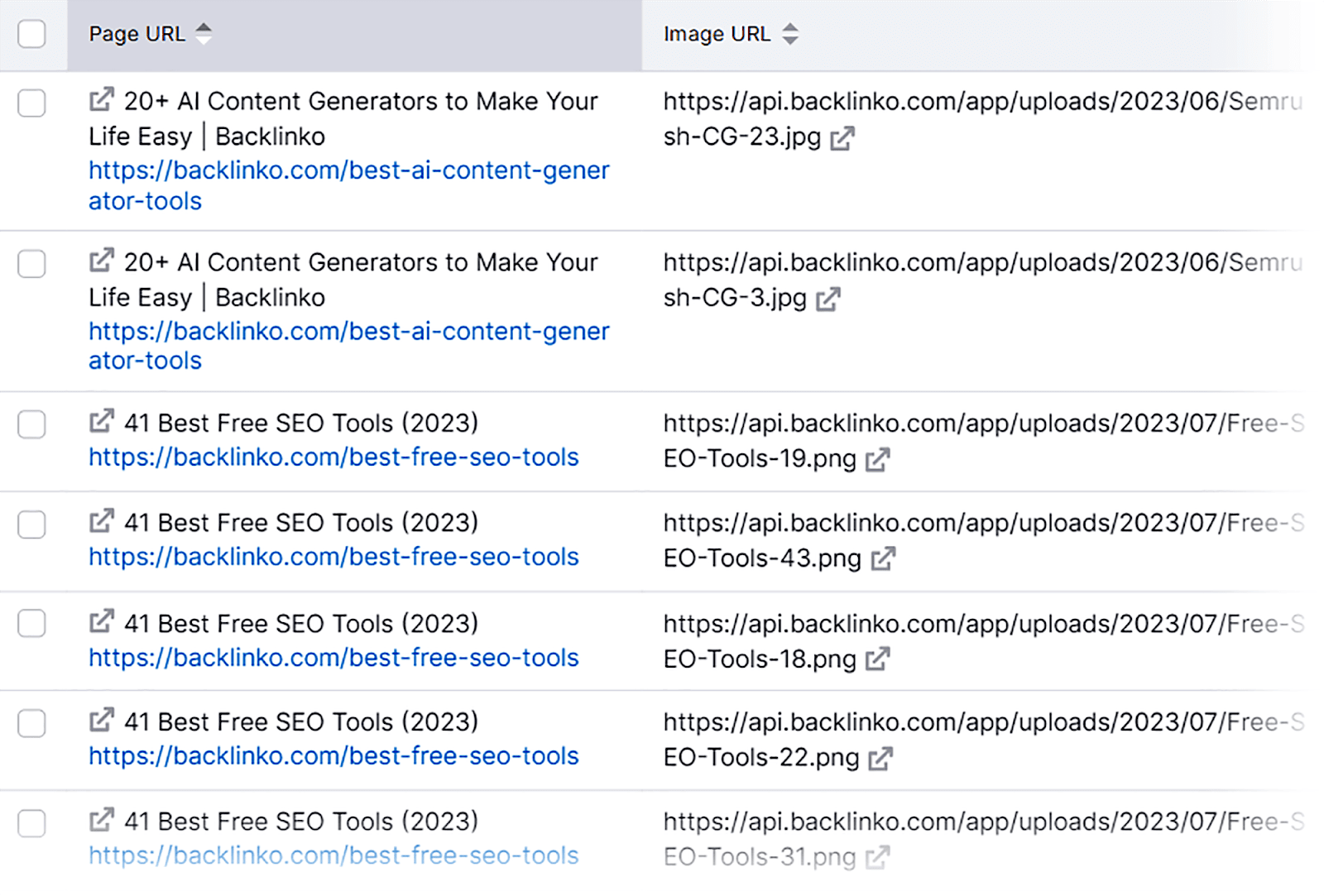
문제를 클릭하면 영향을 받은 페이지와 이미지 URL이 표시됩니다. 페이지 URL은 이미지가 있는 위치이고 이미지 URL은 대체 텍스트가 누락된 실제 이미지입니다. 이제 누락된 대체 텍스트를 이미지에 추가할 수 있습니다.

부적절한 크기의 이미지
이미지 크기와 관련된 문제를 식별하는 가장 쉬운 방법 중 하나는 Google PageSpeed Insights를 사용하는 것입니다.
시작하려면 브라우저에서 열고 URL을 입력하세요. 그런 다음 "분석"을 클릭하십시오.

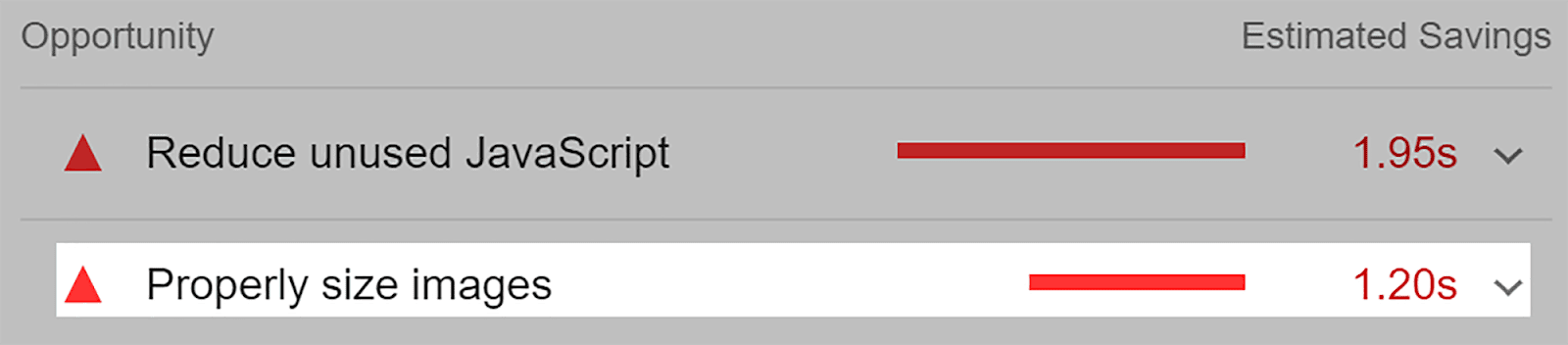
그런 다음 '기회' 섹션까지 아래로 스크롤합니다. 내 사이트에 이미지 크기와 관련된 문제가 있음을 알 수 있습니다. '적절한 이미지 크기'를 클릭하면 이 문제에 대한 자세한 정보를 얻을 수 있습니다.

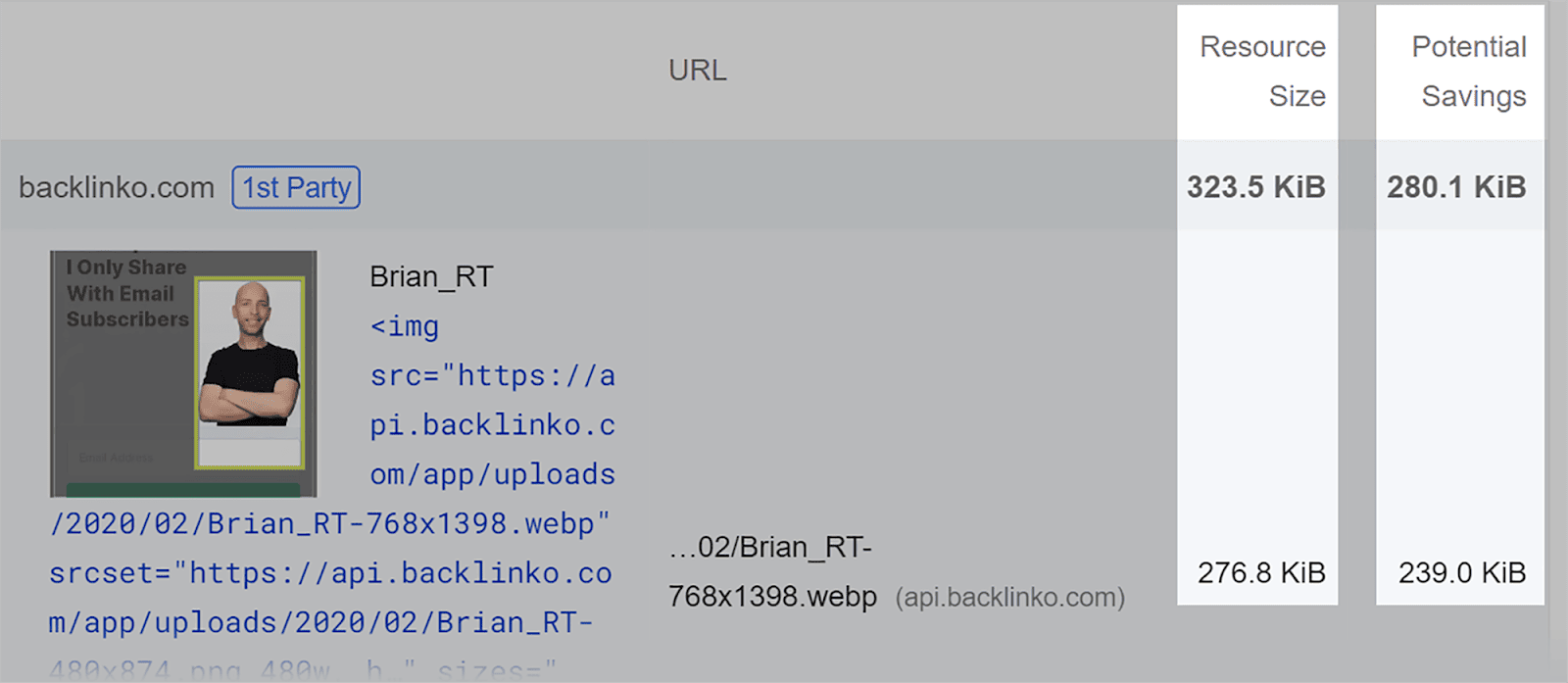
이 도구는 표시될 장치에 맞게 크기가 적절하지 않은 특정 이미지를 표시합니다. 여기서는 이 이미지의 크기를 올바른 크기로 조정하면 잠재적으로 280.1KB의 대역폭을 절약할 수 있음을 보여줍니다.

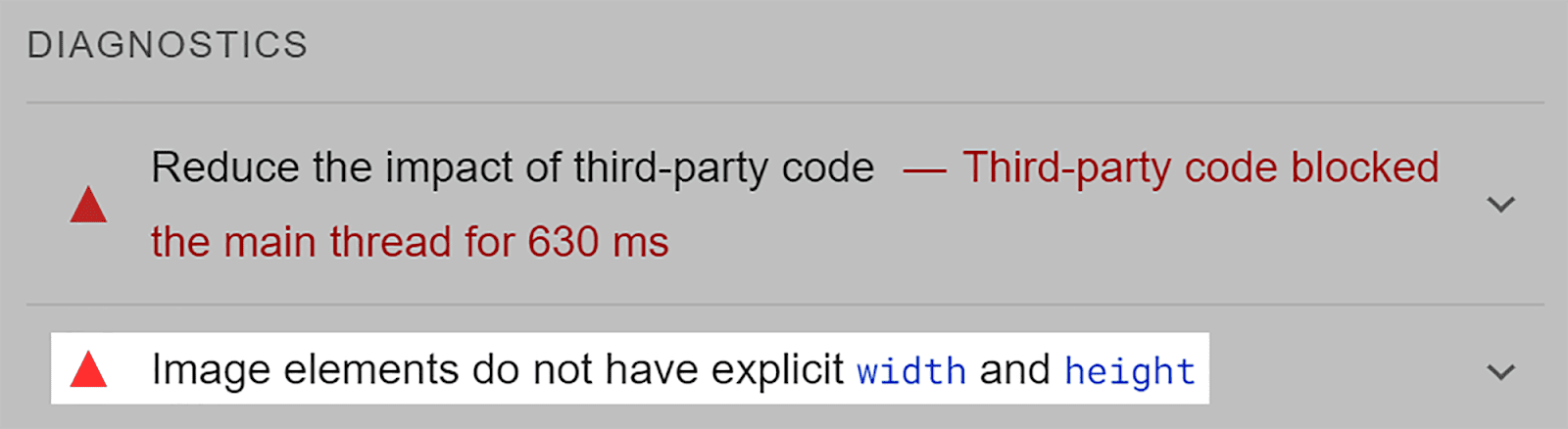
조금 더 아래로 스크롤하면 "진단" 섹션을 찾을 수 있습니다. 이 보고서에서는 명시적인 너비나 높이가 없는 이미지가 있는지 확인할 수 있습니다. 이는 해당 이미지의 너비와 높이가 내 사이트의 HTML 코드에 지정되지 않았음을 의미합니다.

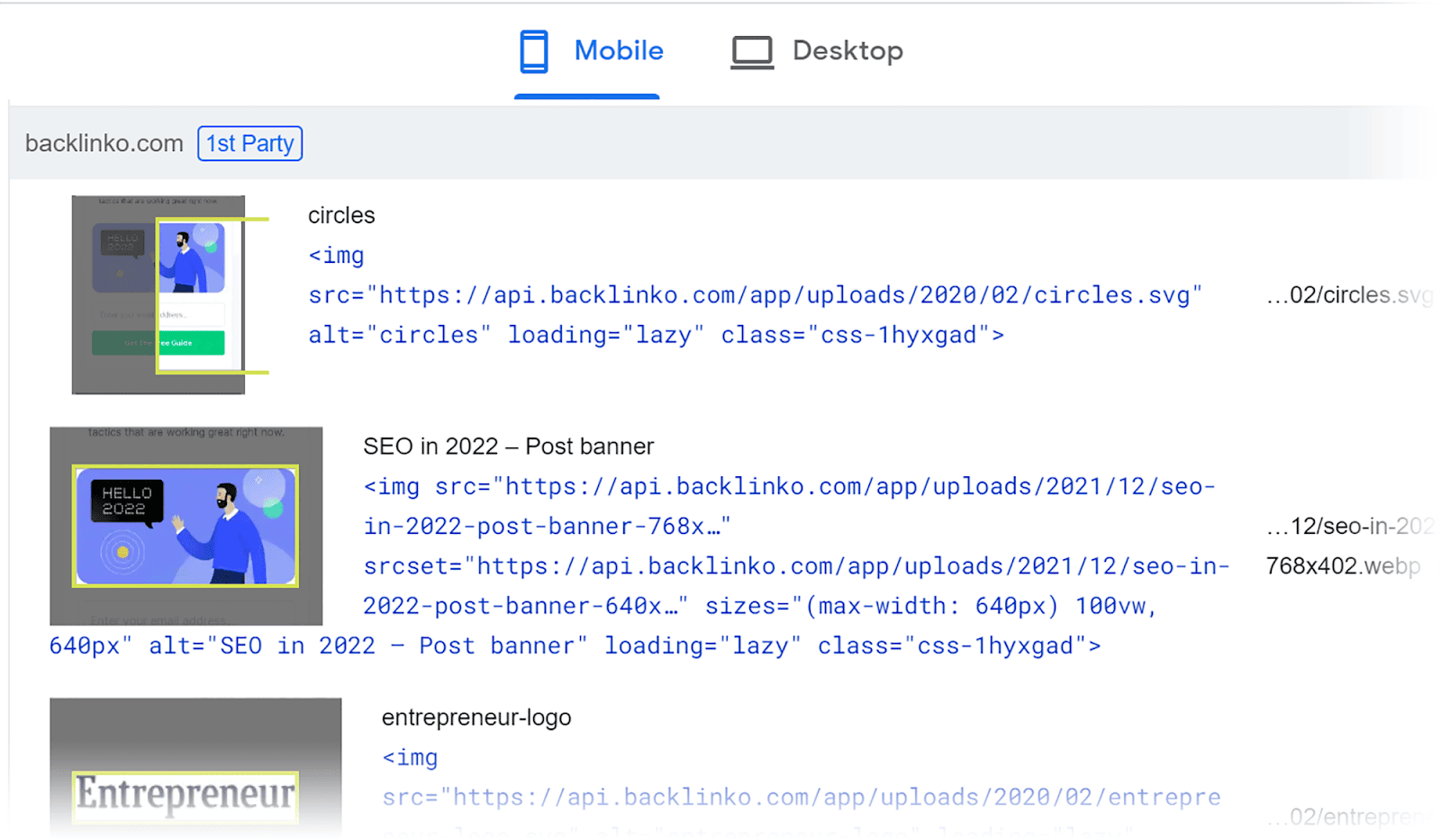
이 문제를 클릭하면 영향을 받은 각 이미지의 썸네일과 해당 URL을 볼 수 있습니다. 지금 해야 할 일은 이미지의 너비와 높이를 설정하는 것뿐이므로 매우 유용합니다. 이렇게 하면 내 페이지가 다양한 장치에서 효율적으로 로드되어 보다 긍정적인 UX가 제공되고 궁극적으로 순위가 향상됩니다.

모바일 친화성
Google의 모바일 친화성 테스트는 사이트의 모바일 성능을 확인하는 가장 쉬운 방법입니다.
이 무료 브라우저 도구는 주석에 표시된 것과 정확히 일치합니다. 이는 귀하의 사이트가 모바일 친화적인지 여부를 알려주고 사이트의 모바일 성능에 영향을 미치는 이미지 관련 문제에 대해 경고합니다.
이를 사용하려면 브라우저에서 열고 URL을 입력한 후 “URL 테스트”를 클릭하세요.

그러면 도구가 해당 페이지를 모바일에서 사용할 수 있는지 알려줍니다.

페이지의 모바일 친화성에 영향을 미치는 이미지 관련 문제가 있는 경우 여기에서 확인할 수 있습니다. 다행히 이 페이지의 이미지에는 문제가 없었습니다.
총 이미지 요청 및 총 이미지 바이트
총 이미지 요청은 웹 페이지를 렌더링할 때 브라우저가 로드하려고 시도하는 이미지 파일 수를 측정합니다. 이 숫자를 줄이면 페이지 로딩 시간이 더 빨라질 수 있습니다.
총 이미지 바이트는 브라우저가 페이지 로드를 요청하는 모든 이미지 파일의 총 크기를 나타냅니다. 예를 들어, 각각 100KB인 5개의 이미지 파일이 있는 경우 총 이미지 바이트는 500KB가 됩니다. 이를 줄임으로써 로딩 시간을 단축하고 대역폭 사용량을 줄일 수 있습니다.
GTmetrix는 이 두 가지 문제를 식별하는 데 사용할 수 있는 무료 브라우저 도구입니다.
시작하려면 URL을 입력하고 “사이트 테스트”를 누르세요.

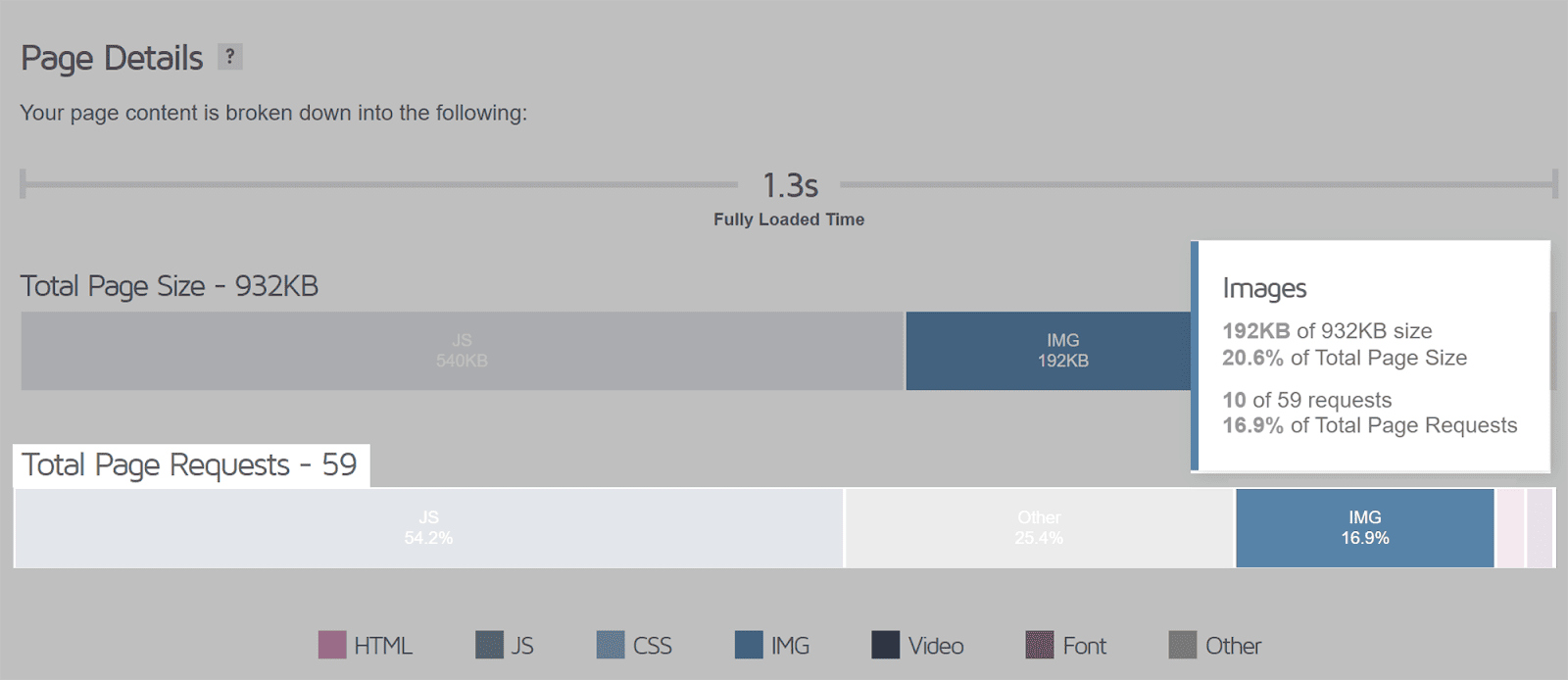
다음 페이지에서 '페이지 세부정보' 섹션까지 아래로 스크롤합니다. 여기에는 입력한 URL에 대한 "총 페이지 요청"을 나타내는 막대가 표시됩니다.
바의 'Img' 섹션에 커서를 올리면 전체 페이지 요청 중 이미지 요청 개수를 확인할 수 있습니다. 또한 전체 페이지 크기 중 이미지로 구성된 부분을 확인할 수도 있습니다.

페이지의 이미지 요청 수를 줄이는 가장 좋은 방법 중 하나는 이전 친구 지연 로딩을 사용하는 것입니다. 즉, 사용자가 아래로 스크롤하여 이미지가 뷰포트에 표시될 때만 이미지 요청이 이루어집니다.
또한 꼭 필요한 이미지만 사용하여 페이지의 이미지 수를 제한해야 합니다. 이미지가 가치를 더하지 않거나 UX를 개선하지 않는다면 포함하지 않는 것이 가장 좋습니다.
이미지가 차지하는 페이지 크기의 비율을 줄이려면 올바른 이미지 형식을 선택하고 모든 이미지를 압축해야 합니다.
FCP 및 로드 시간
FCP(First Contentful Paint) 측정항목은 웹 페이지가 처음 로드될 때 처음으로 표시되는 콘텐츠가 웹 페이지에 표시되는 데 걸리는 시간을 측정합니다. 이는 이미지가 페이지에 나타나는 첫 번째 콘텐츠인 경우에 유용합니다. 이미지가 최적화되지 않은 경우 FCP에 심각한 영향을 미쳐 부정적인 UX를 초래할 수 있습니다.
로드 시간은 이미지가 페이지에 로드되고 렌더링되는 데 걸리는 시간입니다. 짐작하셨겠지만, 빠를수록 좋습니다!
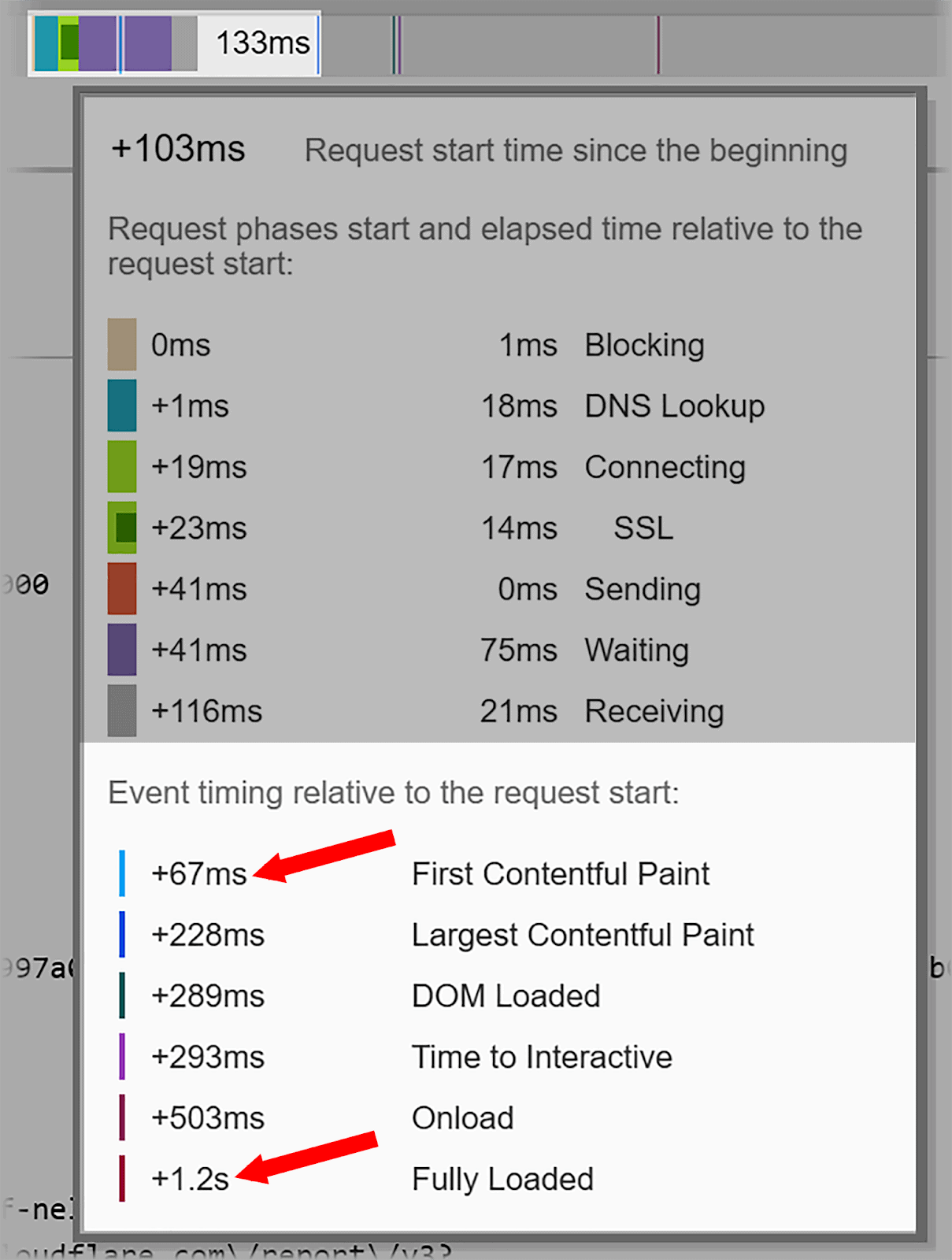
GTmetrix를 사용하여 FCP와 선택한 페이지의 이미지에 대한 총 로딩 시간을 볼 수 있습니다. 화면 상단에서 '폭포' 탭을 클릭하고 '이미지'를 선택하세요.

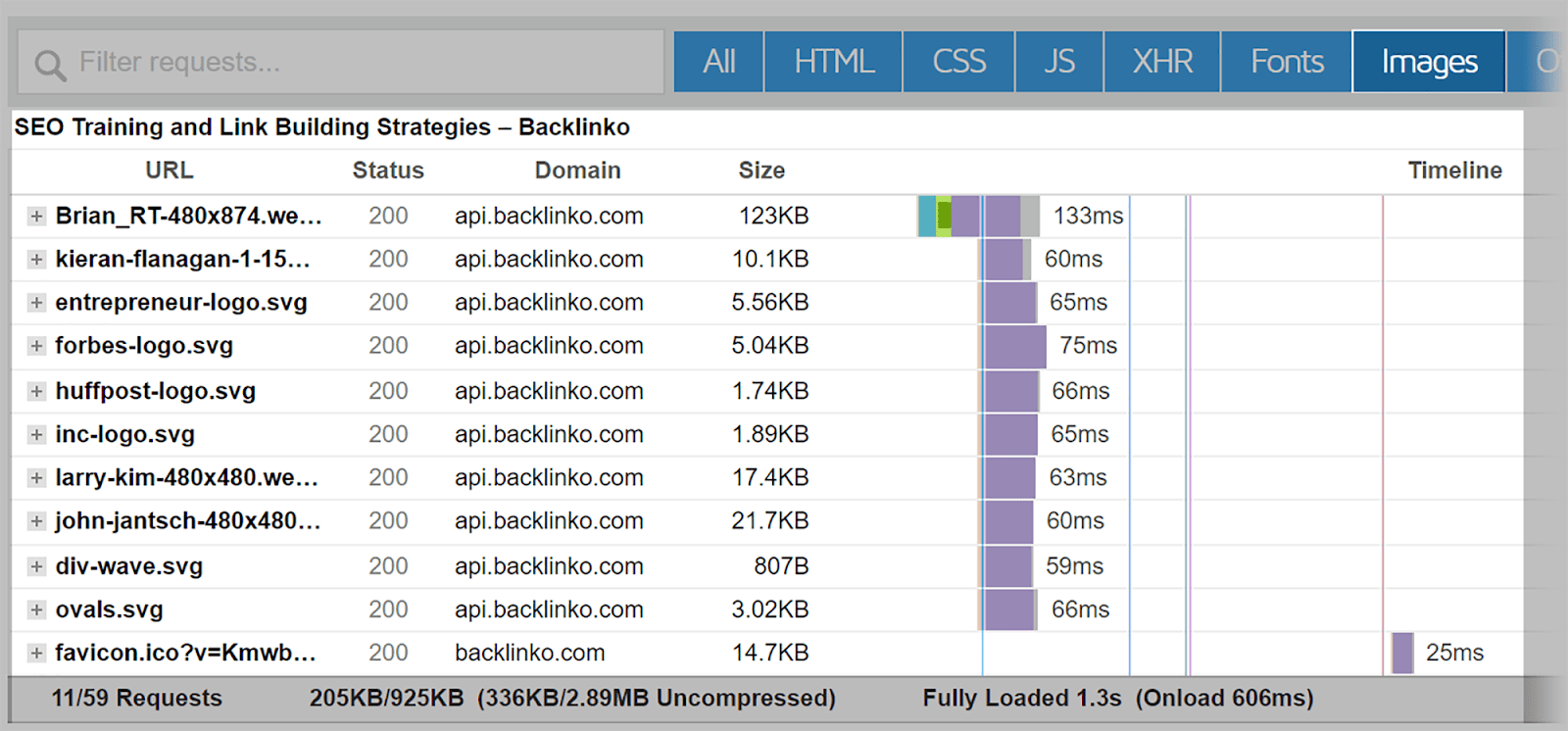
그러면 URL 및 크기와 함께 페이지의 이미지 목록이 표시됩니다.

이미지 옆에 있는 파란색, 녹색, 보라색 블록을 클릭하면 해당 이미지의 FCP 및 "완전히 로드된" 시간을 포함한 더 자세한 정보를 얻을 수 있습니다. 이 이미지의 FCP는 "+67ms"이고 "완전히 로드된" 시간은 "+1.2s"임을 알 수 있습니다.

이제 적절한 FCP 시간은 약 1.8초로 간주됩니다. 따라서 이 이미지는 전체 페이지 로딩 속도를 크게 저하시키지 않으므로 작업이 필요하지 않습니다. 하지만 1.8초가 넘었다면 이미지 파일의 크기를 줄여서 이를 수정하는 것을 볼 수 있었습니다.
일반적으로 이미지가 페이지에 완전히 로드되는 최적의 시간은 2초 미만입니다. 다시 말하지만, 이미지를 완전히 로드하는 데 이보다 시간이 오래 걸리는 경우 가장 좋은 방법은 파일 크기를 줄이는 것입니다.
Google Lens용 이미지 최적화
Google Lens는 혁신적인 시각적 검색 프로그램입니다. AR, AI, 컴퓨터 비전과 검색 기능을 결합합니다. 인공 신경망을 사용하여 이미지를 분석하고 내용을 해독합니다.
모든 Google Pixel 휴대전화에는 Google 렌즈가 있으며 Google 포토, Google 어시스턴트, Google 지도와 같은 플랫폼을 통해서도 액세스할 수 있습니다. 또는 Chrome 검색창 오른쪽에 있는 Google 렌즈 아이콘을 클릭하면 됩니다.
사용자가 시각적 검색을 수행할 때 이미지가 Google 이미지에 표시되는 데 도움이 되므로 Google 렌즈에 맞게 최적화하는 것이 중요합니다. 기존 텍스트 기반 SEO와 마찬가지로 Google Lens에 최적화하면 사이트의 가시성을 높이고 더 많은 유기적 트래픽을 유도할 수 있습니다. 사용자가 이미지를 통해 귀하의 제품이나 서비스를 더 쉽게 찾을 수 있기 때문입니다.

그렇다면 실제로 어떻게 사용하나요?
당신이 레스토랑에 있고 와인 목록에 있는 와인에 대한 추가 정보를 원한다고 가정해 보겠습니다. Google Lens로 목록을 스캔하면 Google에서 제공되는 다양한 와인에 대한 세부정보를 제공합니다.
또는 Google 지도를 사용하면 거리 표지판을 스캔하여 해당 지역의 업체 정보를 볼 수 있습니다.
당신은 또한 수:
- 의류나 기타 제품을 스캔하면 Google에서 구매할 물건을 추천해 드립니다.
- 이미지에 포함된 텍스트를 스캔하여 100개 이상의 언어로 번역하세요.
- 식물과 동물의 사진을 찍으면 Google 렌즈가 이를 식별합니다.
Google Lens는 점점 더 대중화되고 있으므로 이미지가 이에 맞게 최적화되어 있는지 확인해야 합니다.
이렇게 하려면 대체 텍스트 추가, 캡션을 포함한 이미지 파일 크기 축소, 반응형 이미지 사용 등 제가 이미 언급한 팁을 따라야 합니다.
하지만 이미지가 Google Lens에 적합한지 확인하기 위해 취할 수 있는 몇 가지 추가 단계도 살펴보겠습니다.
이미지를 넉넉하게 제공하세요
전자상거래 사이트를 운영하는 경우 각 제품의 여러 이미지를 제공하세요. 모든 각도에서 제품을 볼 수 있도록 해야 합니다. 하나의 이미지에만 의존하지 마세요.
예를 들어 리드가 Google 렌즈를 사용하여 상품 뒷면을 스캔하는 경우 사이트에 있는 관련 제품의 뒷면 사진이 검색결과에 표시되기를 원합니다. 제품의 정면 사진만 있는 경우 리드를 놓칠 수 있습니다.
수많은 제품 이미지를 제공하면 더 많은 리드를 얻을 수 있고 전환율도 높아질 수 있습니다.
고품질 이미지 사용
Google이 귀하의 이미지를 사용자의 검색어와 일치시킬 수 있도록 하려면 이미지의 해상도가 높아야 합니다. 흐릿하고 품질이 낮은 이미지를 사용하는 경우 Google에서는 해당 이미지가 사용자가 스캔한 항목과 일치하는지 인식하지 못할 수 있습니다.
또한 해상도가 낮은 이미지로 인해 사용자가 제품을 제대로 분석하기가 어렵습니다.
가능하다면 고해상도 이미지를 사용하세요. 단, 이미지 크기를 작게 유지하려면 품질을 약간 타협해야 할 수도 있다는 점을 기억하세요. 페이지 로드 속도를 너무 많이 늦추지 않고 얼마나 많은 품질을 유지할 수 있는지 확인하려면 몇 개의 이미지를 실험해야 할 수도 있습니다.
고해상도 이미지는 사용자의 참여를 유지하고 제품에 대한 최상의 인상을 제공합니다. 따라서 품질과 크기 사이의 중간 지점을 찾는 것이 매우 중요합니다.
IPTC 사진 메타데이터 포함
IPTC(국제언론통신협의회) 사진 메타데이터는 사진을 설명하는 데 사용되는 표준입니다. 이는 메타데이터 속성을 구조화하고 정의하는 데 가장 보편적으로 사용되는 표준이므로 중요합니다. 이를 통해 이미지에 대한 신뢰할 수 있고 정확한 데이터를 추가할 수 있습니다.
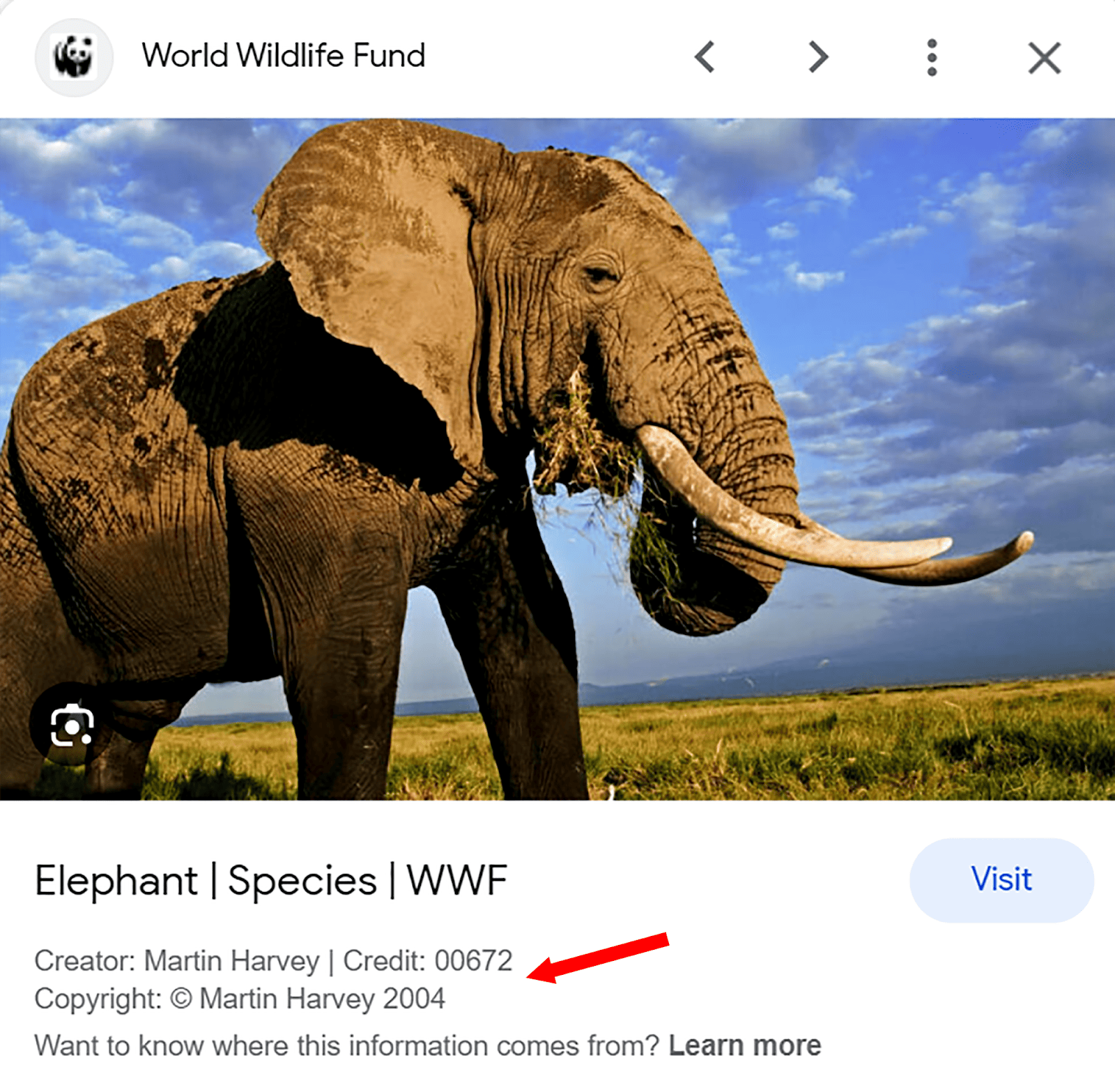
Google 이미지에 이미지가 표시되면 해당 정보가 포함된 경우 해당 정보가 이미지 선택 시 이미지 옆에 표시됩니다. 다음과 같습니다.

IPTC 메타데이터는 사이트의 신뢰성을 높이는 데 도움이 될 수 있습니다. 사용자가 이미지 작성자의 이름과 날짜가 표시된 저작권 정보를 볼 수 있으면 해당 이미지가 원본임을 나타냅니다. 또한 사용자에게 사진이 언제 촬영되었는지에 대한 아이디어를 제공하여 특정 쿼리에 대한 관련성을 높일 수 있습니다.
IPTC 메타데이터를 이미지에 추가하는 가장 좋은 방법은 Photoshop을 사용하는 것입니다. Photoshop에서 IPTC 메타데이터를 추가하는 방법을 알아보려면 가이드를 확인하세요.
Google 판매자 센터 사용
전자상거래 사이트를 운영하는 경우 Google Merchant Center에서 Google의 무료 제품 목록을 최대한 활용해야 합니다. 이렇게 하면 사용자가 Google 렌즈로 귀하의 제품과 관련된 항목을 스캔할 때 귀하의 제품이 Google 이미지에 표시됩니다.
Google Merchant Center 계정을 설정하려면 Google Merchant Center 문서의 지침을 따르세요.
자주 묻는 질문
내 사이트에서 이미지를 사용하려면 저작권 허가가 필요한가요?
사이트에 저작권이 있는 이미지를 사용하는 경우 잠재적인 법적 문제를 피하기 위해 적절한 허가를 받는 것이 중요합니다. 또는 저작권이 없는 이미지를 사용하거나 자신만의 원본 이미지를 만들 수도 있습니다.
한 페이지에 이미지를 너무 많이 사용하는 것이 문제인가요?
전적으로. 페이지에 이미지를 너무 많이 넣으면 레이아웃이 어수선해지고 매력적이지 않게 될 수 있습니다. 이는 UX에 좋지 않으며 페이지 로딩 속도도 느려질 수 있습니다. 콘텐츠에 실제로 가치를 더하는 관련 이미지의 우선순위를 지정하세요.
소셜 미디어에 공유할 수 있는 이미지를 만들어야 합니까?
예, 소셜 미디어 플랫폼용으로 공유 가능한 이미지를 만드는 것은 콘텐츠의 가시성과 참여도를 높이는 좋은 방법입니다. 이미지는 소셜 미디어에서 사용자의 관심을 끌고 사용자가 귀하의 콘텐츠를 클릭할 가능성을 높일 수 있습니다.
최적화된 이미지는 콘텐츠에 대한 정보를 빠르게 전달하고 사용자를 끌어들입니다. 고품질 이미지를 사용하고 각 플랫폼에 적합한 이미지 크기를 사용하십시오.
