언어의 예술, 또는 UX 쓰기의 중요성
게시 됨: 2021-10-05이 기사에서는 사용자 경험 디자인에서 카피라이팅의 중요성과 카피를 잘하면 청중에게 제품을 더 매력적으로 만드는 방법에 대해 조금 알려드리고자 합니다.
소프트웨어 개발은 매우 다면적인 산업입니다. 웹사이트나 모바일 앱을 구축하기로 결정할 때 버튼에 사용하는 단어는 종종 나중에 생각해야 할 것들이 너무 많습니다. 많은 웹사이트 소유자는 양질의 텍스트의 힘을 과소평가합니다.
동시에 일부 전문가들은 좋은 UX 카피가 버튼 하나로 사용자 참여를 17%까지 높일 수 있다고 주장합니다. 이것이 UX 작성이 앱의 성공에 얼마나 중요한지 알 수 있습니다. 이것이 바로 탐색 개념을 스케치한 첫날부터 UX 작성자가 필요한 이유입니다.
내용물:
- UX 쓰기 vs UX 디자인
- UX 작가란?
- UX 작가의 임무와 책임
- 일반적인 UX 작성 실수
- UX 작가 vs 카피라이터
- 그렇다면 UX 작가는 어떻게 해야 할까요?
UX 쓰기 vs UX 디자인
UX 디자인에 대해 UX 쓰기를 피칭하는 것은 당신이 해야 할 일이 아닙니다. UX 작성이 UX 디자인 과 다르다는 것은 아닙니다. UX 쓰기는 UX 디자인의 일부입니다. 소프트웨어 개발 서비스를 필요로 하는 많은 사람들은 이것이 UI/UX 디자이너가 탐색 개념과 눈을 즐겁게 하는 비주얼을 만드는 것은 물론 수반되는 모든 텍스트를 작성해야 하는 사람이라는 것을 의미한다고 가정합니다. 이는 UX 디자이너가 이 기능을 수행하기 때문에 중소 개발 회사가 UX 라이터라는 별도의 위치를 갖는 이유 중 하나인 것 같습니다.
동시에 구글, 마이크로소프트, 아마존과 같은 대기업을 보면 모두 경험 많은 UX 작가를 찾고 있음을 알 수 있습니다. Google에만 각 제품에 대해 별도의 UX 작성자 팀이 있습니다 . 그 이유는 무엇이며 이 사람들은 무엇을 합니까?
UX 작가란?
UX 작가는 다른 직책을 가질 수 있으며, 이는 당신이 직업을 찾기 시작할 때 문제의 일부입니다. 어떤 회사는 그들을 UX 작가 라고 부르고, 어떤 회사는 콘텐츠 디자이너 와 함께 가고, 다른 회사는 제품 작가 나 심지어 콘텐츠 전략가를 찾고 있습니다. 이는 기업과 지원자 모두에게 혼란을 야기합니다. 그러나 작업의 핵심은 일반적으로 동일합니다. 인터페이스용 사본 작성 .
모든 웹사이트 또는 앱의 성공의 큰 부분은 뛰어난 사용자 경험을 제공하는 직관적인 인터페이스에 있습니다. 기능이 아무리 좋아도 앱이 어수선하고 탐색이 번거롭다면 사용자는 금방 떠날 것입니다.
앱을 직관적으로 만드는 요소 중 하나는 다음과 같습니다.
- 유능한 클릭 유도문안
- 쉽게 알아볼 수 있는 작업 버튼
- 즉시 이해할 수 있는 지침
그것이 바로 당신이 UX 작가를 고용하는 이유입니다.
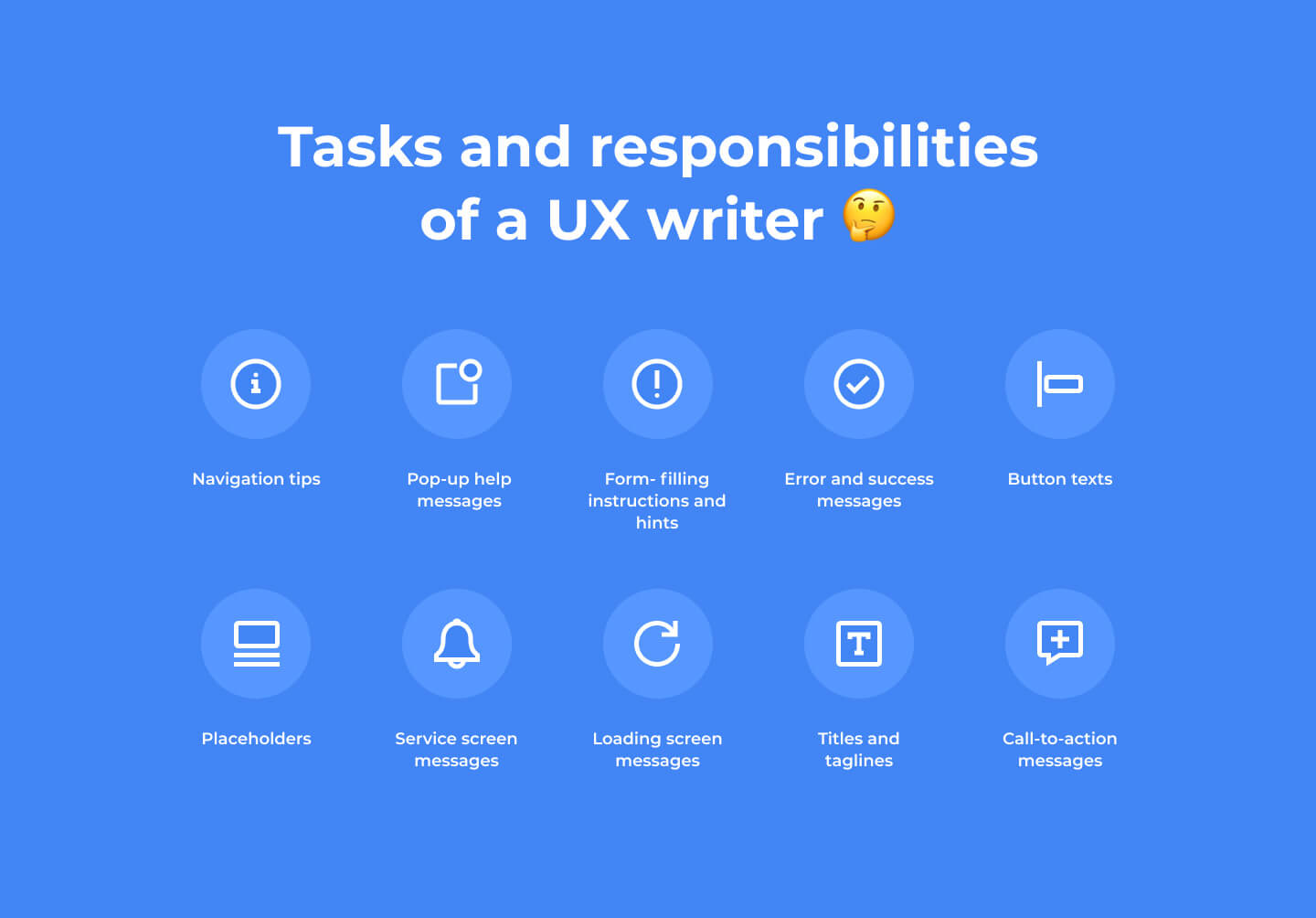
UX 작가의 임무와 책임

오늘날 과포화 된 디지털 시장에서 사용자의 관심을 끌고 제품에 빠지게 할 수 있는 기회가 종종 있습니다. 온보딩 메시지는 성공할 수도 있고 깨뜨릴 수도 있습니다.
당신의 UX 작가는 말 대신 말로만 당신 제품의 Alexa입니다.
다시 생각해보면, 그것을 긁어보세요. 단지 서면으로만 하는 것이 아닙니다. Alexa, Siri, Cortana 또는 기타 음성 비서를 사용할 때 듣는 단어도 UX 작가가 작성합니다. 서면이든 말이든 제품이 사용자와 소통하는 데 도움이 되는 모든 단어는 UX 작가의 땀과 눈물의 결과입니다. 여기에는 다음이 포함되지만 이에 국한되지는 않습니다.
- 탐색 팁
- 팝업 도움말 메시지
- 양식 작성 지침 및 힌트
- 오류 및 성공 메시지
- 버튼 텍스트
- 자리 표시자
- 서비스 화면 메시지
- 화면 메시지 로드 중
- 제목 및 태그라인
- 클릭 유도문안 메시지
사용자 경험은 제품의 논리, 시각 및 오디오/사운드 외에 이와 같은 작은 메시지 로 구성됩니다. UX 작가의 임무는 다음과 같은 메시지를 만드는 것입니다.
- 간단하지만 너무 간단하지도 않은
- 짧지만 너무 짧지 않은
- 친절하지만 어느 정도 제품에 맞는
- 개인적이지만 경계를 넘지 않음
- 브랜드 고유의 음색과 목소리
보시다시피 UX 작성은 케이크워크가 아닙니다.
사용자 경험이 성공하려면 UX 작가가 작업하는 각 제품에 대한 스타일 가이드 를 만들어야 합니다. 스타일 가이드는 디지털 제품의 바다에서 제품-사용자 커뮤니케이션을 일관되고 독특하게 만들기 위한 일련의 지침입니다. 스타일 가이드는 인터페이스 텍스트뿐만 아니라 뉴스레터, 마케팅 캠페인 및 소셜 미디어 커뮤니케이션에도 사용됩니다.

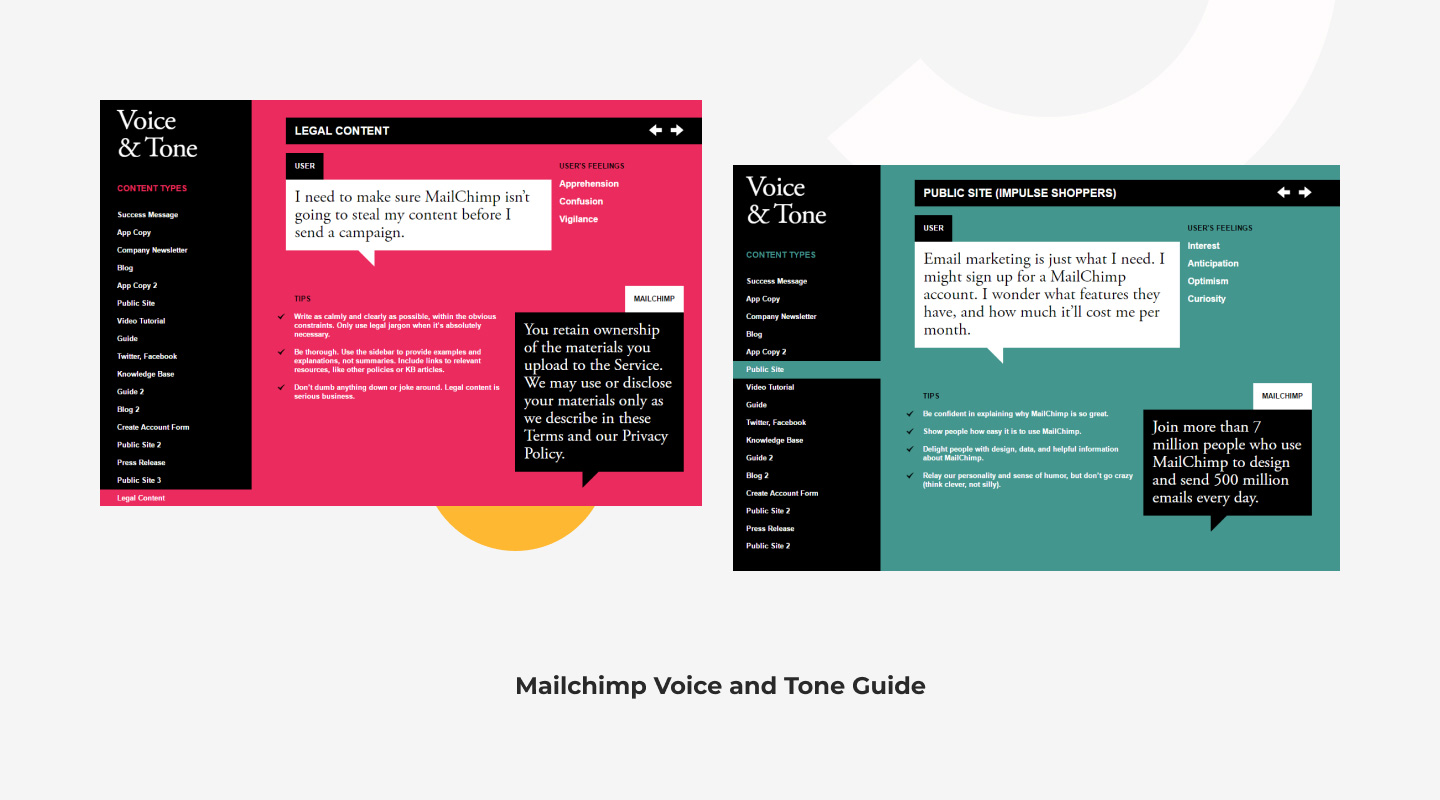
UX 작성의 고품질 예제를 보고 싶다면 업계에서 유명한 Mailchimp Voice and Tone Guide에서 찾을 수 있습니다.
일반적인 UX 작성 실수
인터페이스를 텍스트로 채우는 작업은 디자이너, 개발자, 앱 소유자 등 누구나 처리할 수 있을 정도로 매우 간단합니다. 또는 그렇게 보인다. 그러나 인터넷에는 나쁜 UX 작성의 예가 가득합니다. 우리는 가장 크고 가장 널리 퍼진 UX 작성 실수에 주의를 기울이고 싶습니다.
1. 브랜드 보이스 문제

사람마다 목소리가 다르듯이 회사마다 UX 라이팅에서 브랜드 보이스 라고 하는 것이 있습니다. 브랜드 보이스는 브랜드가 고객과 소통하는 구체적인 방법입니다. 여기에는 메시지의 어조와 웹사이트와 앱에서 사용하는 단어가 포함됩니다. 인터페이스 비주얼과 결합된 브랜드 보이스는 고객이 제품과의 상호 작용을 기억하는 방법을 결정합니다.
일부 회사의 가장 큰 문제는 제품이 다음과 같다는 것입니다.
- 목소리가 전혀 없다
- 목소리가 일관성이 없다
- 잘못된 목소리를 가지고 있습니다.
각 유형의 실수에 대한 예를 살펴보겠습니다.
브랜드 보이스 없음
일반적인 콘텐츠와 "로봇" 음성이 포함된 웹사이트를 본 적이 있을 것입니다. 여기에는 개성이 없고 사용자에 대한 공감이 없는 메시지가 포함되어 있습니다.
- "계정 동결"
- "카드가 거부되었습니다"
- “등록 완료”
이러한 종류의 텍스트는 특히 공감이 예상되는 오류 메시지에서 사용자에게 가중됩니다. 개인화되지 않은 커뮤니케이션은 제품에 대한 사용자의 상호 작용을 단조롭고 지루하며 눈에 띄지 않게 만듭니다.
이 문제는 다음 두 가지 이유로 가장 자주 발생합니다.
- 일부 제품 소유자와 디자이너는 텍스트가 적을수록 사용자가 지연 없이 제품에 참여할 수 있다고 생각합니다 .
너무 많은 텍스트는 실제로 참여율에 해를 끼칠 수 있습니다. 그러나 텍스트를 위한 공간을 너무 많이 제한하면 개성이 사라질 수 있는 것도 사실입니다. 걷기 좋은 선입니다.
- 글은 작가가 쓴 것이 아니다.

많은 경우 커뮤니케이션 메시지, 버튼 및 CTA는 디자이너나 개발자가 작성합니다. 이러한 메시지 작성이 최우선 순위가 아닌 전문가입니다. 그리고 걷는 동의어 사전 인 디자이너 나 개발자가 없다면 작가가 제품 메시지에 대해 작업하도록하는 것이 도움이 될 것입니다. 이렇게 하면 제품과 사용자 간의 커뮤니케이션이 향상될 뿐만 아니라 디자이너와 개발자의 부담도 줄어듭니다.
| 다음 메시지를 비교하십시오. | |
|---|---|
| 인증 실패가 발생했습니다. | 앗! 비밀번호와 이메일이 일치하지 않습니다. 오타를 확인하고 다시 시도하십시오. |
| 예약 엔진을 초기화하지 못했습니다. 잘못된 요청입니다. | 죄송합니다! 날짜에 맞는 티켓을 찾을 수 없습니다. 다음 날 티켓을 볼까요? |
| 작업을 완료할 수 없습니다. WDGeneralNetworkError 오류 500. | 네트워크 연결이 끊어진 것 같습니다 :( 페이지를 새로고침해 보세요. |
일관성 없는 목소리
귀하의 제품은 사용자와 소통하는 유일한 장소가 아닙니다. 대부분의 회사는 또한 마케팅 캠페인을 개최하고 뉴스레터를 발송하며 소셜 미디어에 존재합니다. 플랫폼과 매체를 초월하여 사용자와 커뮤니케이션할 때 동일한 어조와 음성을 사용해야 합니다.
일관성 없는 음성은 사용자를 잃을 수 있습니다. 작동 방식은 다음과 같습니다.
제품, 서비스 또는 회사와 상호 작용할 때 사용자는 초기 커뮤니케이션을 기반으로 특정 이미지를 만듭니다.
예를 들어 사용자가 Facebook에서 귀하의 광고를 보고 앱 스토어의 수십 가지 옵션 중에서 귀하의 앱을 선택했다고 가정해 보겠습니다. 그런 다음 앱을 열고 광고에서 본 것과 완전히 다른 스타일과 어조를 봅니다. 사용자는 혼란스럽고 실망할 가능성이 있으며 이러한 감정은 각 상호 작용에 영향을 줄 것입니다. 결국 사용자는 앱 사용을 완전히 중단할 수 있습니다. 왜냐하면 그것이 그들이 기대한 것이 아니기 때문입니다.
UX 작가에게 브랜드의 스타일 가이드를 작성하게 하면 일관된 목소리를 낼 수 있습니다. 스타일 가이드는 UX 메시지, 마케팅 이메일, 광고, 소셜 미디어 게시물 등 모든 브랜드-사용자 상호 작용에 사용됩니다.
잘못된 음성 사용
브랜드 보이스는 어려운 일이며, 이를 올바르게 하기 위해 디자인 팀은 철저한 조사를 수행합니다. 보험 회사의 웹사이트가 지나치게 열성적인 십대처럼 들리기를 원하지 않습니까?
브랜드의 목소리와 어조는 브랜드가 제공하는 제품이나 서비스의 유형과 대상 고객에 따라 달라야 합니다.
2. 복잡성과 전문용어


인터페이스용 텍스트를 작성하는 것은 많은 어려움을 수반합니다. 가장 큰 문제는 종종 사용 가능한 공간이 제한 된다는 것 입니다. 웹사이트를 아름답게 만들고 이미지와 여백으로 채우는 것은 좋은 추세이지만, (예를 들어 기사에서 하는 것처럼) 제대로 설명할 곳이 거의 또는 전혀 남지 않습니다. 게다가 한 단어의 버튼에 개성을 담는 것도 쉽지 않다.
이 문제를 해결하기 위해 일부 웹사이트에서는 약어와 전문 용어를 제공합니다. 예전에 Windows에는 오류 메시지에 다음과 같은 전문 용어가 많이 있었습니다.
'TSC' is undefined Critical error #2348FA300032:30 Unhandled exception at 0x5716646c in Template.exe이러한 메시지는 사용자를 화나게 했습니다. 그리고 겁도 났습니다. 하지만 대부분 화를 낸다. 도대체 무엇이 잘못되었습니까? 정확히 무엇입니까? 이것을 어떻게 이해해야 할까요? 어떻게 해야 하나요?
요즘은 상황이 그렇게 심각하지 않지만 때로는 웹사이트에서 여전히 매우 구체적인 용어나 약어를 찾을 수 있으며 사이트 또는 Google에서 더 깊은 곳에서 그 의미를 검색해야 합니다.
IIF instead of Institute of International Finance SEOM instead of Search Engine Optimization and Marketing다른 경우는 젊은 청중에게 더 가깝게 보이도록 약어를 사용하는 것입니다.
- AFAIK = 내가 아는 한
- FTFY = 당신을 위해 고쳤습니다
- ICYMI = 당신이 그것을 놓친 경우를 대비하여
- TBT = 후퇴 목요일
이러한 약어는 문자 제한으로 인해 대부분 인스턴트 메시지나 트위터에서 사람들이 실제로 사용하지만, 예를 들어 병원의 공식 게시판에는 적합하지 않습니다.
일부 웹 사이트에서 전문 용어를 사용하는 또 다른 이유는 보다 "전문적"으로 보이기 위함입니다. 일반적으로 이는 업계 내부자가 아닌 고객을 혼란스럽게 만듭니다. 심령 서비스를 제공하는 웹사이트의 이 예를 보십시오.
"우리 독자들은 모두 재능이 있고 직관력이 뛰어납니다. 어떤 독자는 순수하게 투시력이 있는 반면, 다른 독자는 투시력 과 투시력이 있습니다."
이제 clairaudient 및 clairsentient 같은 단어가 완료 횡설수설하지, 당신은 말할지도 모른다. 실제로, 그들은 그렇지 않습니다. clairvoyant라는 단어는 꽤 많이 들리며 다른 두 단어를 구문 분석하여 의미를 추측할 수 있습니다. 그러나 이 모든 신비주의에 발을 담그고 있다면 아이디어를 이해하는 데 1-2분 정도 걸릴 수 있습니다. 그리고 독자들은 잠시 동안 자신이 그렇게 밝지 않다고 생각할 수도 있습니다.

왜 더 간단한 단어를 사용하지 않습니까?
우리는 매우 재능 있고 매우 직관적인 독자를 보유하고 있습니다. 일부는 투시력을 사용하여 의사소통을 하는 반면, 다른 일부는 보이지 않는 에너지를 감지하거나 오래전에 사라진 이들의 목소리를 들을 수 있습니다.
사용자가 모든 작은 설명이 필요한 바보라고 생각해서는 안 된다는 말을 자주 듣습니다. 그리고 그것은 사실입니다. 그러나 전문 용어를 사용하는 것은 대부분의 경우에 좋은 방법이 아닙니다. 예, 웹사이트나 앱이 특정 산업을 다루는 경우 해당 산업 내에서만 사용되는 용어로 채우고 싶은 마음이 들 수 있습니다. 사용자가 똑똑하고 업계를 알고 있기 때문에 설명을 제공하지 마십시오. 그렇죠? 글쎄요, 후자는 논쟁의 여지가 있습니다.
때때로 귀하의 웹 사이트는 업계의 초보자, 외국인 또는 귀하가 제공하는 서비스를 찾는 일반 사람들이 사용합니다. 때때로 노련한 전문가는 교과서나 매뉴얼에 언급되어 있지 않기 때문에 당신이 사용하는 전문용어를 모를 것입니다. 입소문은 기껏해야 신뢰할 수 없습니다. 이것이 UX 글쓰기가 중요한 이유입니다. UX 작가의 연구에 따르면 디자인 팀은 어떤 용어를 설명해야 하는지 알아야 합니다.
3. 잘못된 편집
얼마나 많은 웹사이트에 눈에 띄는 오타가 있는지 놀랄 것입니다. 디자이너나 개발자 또는 다른 사람이 텍스트를 작성한 사람이 멍청하다는 의미는 아닙니다. 광범위한 작성 및 편집 경험이 없는 사람들이 오타나 잘못된 쉼표를 알아차리지 못하는 것은 매우 자연스러운 일입니다.
그러나 사용자에게 오타는 콘텐츠 개발에 충분한 주의를 기울이지 않은 것처럼 보입니다. 어쨌든 아무도 눈치채지 못할 거라 생각하는 것처럼 편집을 건너뛸 수 있습니다. 당신이 별로 신경 쓰지 않는 것처럼. 그리고 그것은 귀하의 비즈니스가 번창하기 위해 원하는 이미지가 아닙니다.
UX 작가를 고용하는 이유는 무엇입니까? UX 디자이너와 개발자가 디자인하고 개발할 수 있는 시간을 갖습니다. 본연의 업무에 집중하고 글은 작가에게 맡겨야 합니다.
UX 작가 vs 카피라이터
별도의 UX 라이터 직책이 없는 일부 소프트웨어 개발 회사는 인터페이스 텍스트로 디자이너를 돕기 위해 카피라이터를 고용합니다. 일반적으로 이것은 개발의 후반 단계에서 수행되며 UX 작성자가 수행하는 전체 범위보다 대부분 교정을 포함합니다.
카피 라이팅과 UX 라이팅의 차이점은 무엇이며 카피라이터가 좋은 UX 작가가 될 수 있습니까?
짧은 대답은 예입니다. 카피라이터는 방법을 배운 후에 UX 쓰기를 잘 할 수 있습니다. 하지만 UX 디자이너도 마찬가지입니다. 또는 개발자. 또는 완전히 다른 직업에서 온 사람.
물론, 카피라이터나 저널리스트, 특히 이미 IT 분야에서 일하고 있는 사람에게는 학습 곡선이 더 얕아질 것입니다.
작업의 대조
복사 길이
블로그 글을 쓰는 카피라이터와 UX 라이터의 가장 큰 차이점은 물론 카피의 길이에 있습니다. 평균 기사는 천 단어에서 무한대에 이르기까지 다양합니다. 이를 통해 작가는 모든 것을 할 수 있습니다. 풍부한 은유와 많은 예를 사용하여 모든 것을 세심하게 설명합니다.
UX 텍스트를 마이크로카피라고 부르는 데는 이유가 있습니다. UX에서 작가는 기껏해야 두 줄, 최악의 경우 단일 2음절 단어를 위한 공간이 있습니다. 그 공간에서 그들은 업계 내부자이든 그냥 지나가는 사람이든 관계없이 모든 잠재 사용자가 즉시 이해할 수 있고 명확한 사본을 작성해야 합니다.
학과
전통적인 카피라이터는 마케팅 부서의 구성원입니다. 그들은 — 우리 — 어떤 식으로든 관심을 끌고, 새로운 고객을 확보하고, 우리 회사의 서비스를 판매하기 위해 글을 씁니다. 우리는 또한 이야기를 하고, 교육하고, 연구 결과를 공유하고, 지식을 전파하기 위해 글을 씁니다. 그러나 궁극적으로 우리는 마케팅을 합니다.
UX 작가는 UX 디자인 팀에 속합니다. 그들은 제품과 사용자 간의 상호 작용을 유익하고 즐겁게 만들기 위해 씁니다. UX 작가의 일은 웹사이트나 앱 인터페이스를 통해 사용자와 대화하는 것입니다. UX 작가는 제품 판매에 대해 생각하지 않거나 적어도 해서는 안 됩니다. 사용자가 제품에 머물게 하는 방법을 생각해야 합니다.
팀 플레이
마케팅 카피라이터의 작업은 기술이 주어지면 고독한 일이 될 수 있습니다. 연구, 글쓰기, 검색 엔진 최적화, 출판, 소셜 미디어 관리, 출판 후 모니터링을 할 수 있습니다. 그것이 블로거가 운영하는 방식입니다. 오늘날 대부분의 회사에는 SEO, 소셜 미디어 및 기사를 관리하는 별도의 사람들이 있습니다. 그러나 기사를 조사하고 작성하는 것은 혼자 할 수 있는 일입니다.
UX 작가의 경우 상황이 다릅니다. 적절한 UX 작성자는 디자인 및 개발 팀의 모든 기능을 갖춘 구성원입니다. 그들은 1단계부터 디자인 프로세스에 참여합니다. 클라이언트가 제공하지 않는 경우 제품에 대한 스타일 가이드를 만드는 것이 그들의 작업입니다. 모든 텍스트 필드의 길이를 UX 디자이너와 논의하는 것도 UX 작성자의 책임 중 하나입니다. UX 작가는 사용자와 효율적으로 대화할 수 있도록 조사를 합니다. 종종 올바른 단어를 찾기 위해 현미경으로 A/B 테스트를 수행합니다.
참여 단계
마지막으로 마케팅 캠페인은 편리한 시간에 진행할 수 있습니다. 즉, 제품의 온라인 인지도를 높이고 싶을 때마다 마케팅 카피라이터를 고용할 수 있습니다.
반면에 UX 작성은 디자인 프로세스의 일부이며 디자인 흐름을 망치고 싶지 않다면 개발 초기에 UX 작성자를 고용해야 합니다.
차트에서 이러한 모든 차이점을 살펴보겠습니다.
| UX 작가 | 카피라이터 |
|---|---|
| UX디자인팀 소속 | 마케팅팀 소속 |
| 글자 수에 따라 크게 제한되므로 간략하지만 쉽게 이해할 수 있어야 합니다. | 길이에 제한이 없으므로 복잡한 언어를 사용하고 설명을 제공할 수 있습니다. |
| 제품을 사용하기 쉽도록 작성 | 제품을 판매하기 위해 씁니다. |
| 사용자와 대화하는 사본을 작성합니다. | 사용자에게 스토리를 전달하는 카피 작성 |
| 팀에서 긴밀하게 작동 | 혼자 일할 수 있다 |
| 첫날부터 제품과 함께 작동 | 언제든지 프로젝트에 참여할 수 있습니다. |
그렇다면 UX 작가는 어떻게 해야 할까요?

우리는 UX 작가라는 직업이 미래에 번성할 것이며 UX 작가가 앱과 웹사이트 개발 모두에서 필수가 될 것이라고 굳게 믿기 때문에 UX 쓰기의 이점에 대해 이 기사를 만들었습니다.
귀사가 중소 규모의 앱 개발 회사인 경우 다음 이유 중 하나 또는 둘 모두로 인해 지정된 UX 작성자가 없을 가능성이 있습니다.
- 상대적으로 새로운 직업이며 가시성이 낮고 자격을 갖춘 전문가를 찾기가 어렵습니다.
- 귀하 또는 귀하의 고객은 프로젝트에서 다른 사람을 감당할 수 없습니다.
특히 디자이너 및/또는 카피라이터가 기술을 개발하고 뛰어난 마이크로카피를 만드는 방법을 배우게 할 수 있기 때문에 이러한 이유 중 하나가 유효합니다. 이 기술은 지정된 UX 라이터를 고용하더라도 그들(그리고 당신의 회사)에 유용할 것입니다.
UX 디자인에서 카피라이팅의 중요성은 앞으로 더욱 커질 것입니다. 소프트웨어 개발 회사의 소유자이고 최신 정보를 얻고 싶다면 지금이 직원 교육을 시작하고 이 새로운 틈새 시장에서 인재를 찾아야 할 때입니다.
더 궁금한 사항이 있으시면 상담해 드리겠습니다. 질문을 하시면 최대한 빨리 답변을 드리겠습니다.
