반복 설계를 통해 전환율을 높이는 방법
게시 됨: 2022-03-12반복 디자인이란 무엇입니까?
일련의 결과를 생성하기 위해 프로세스를 반복하는 것을 포함하는 반복 또는 반복이라는 용어에 익숙할 것입니다. 반복적인 웹 디자인은 동일한 방법론을 따르고 클라이언트의 디지털 경험을 지속적인 개선이 필요한 지속적인 프로세스로 포지셔닝하는 것을 처리합니다. 이러한 유형의 접근 방식은 사용자 데이터를 중심으로 하는 "설계에 따른 설계"를 따르기 때문에 웹사이트를 설계하고 개발하는 데 매우 일반적인 방법이 되었습니다.
그렇다면 반복적인 설계가 조직의 마케팅 모델에 어떤 이점을 줄 수 있습니까? Enginess에 따르면 반복적인 설계 프로세스가 매력적인 몇 가지 주요 이유가 있습니다.
하나는 UX 테스트를 통해 많은 사용자 데이터를 분석하는 것입니다. 성공적인 마케팅을 위해서는 타겟 고객을 알아야 합니다. 사용자 활동을 기반으로 단계적으로 변경을 구현함으로써 웹사이트 최적화가 보다 원활한 경험이 되며 동시에 사용 편의성을 개선하고 전환율을 높일 수 있습니다.
둘째, 반복적인 모델을 따르면 웹사이트의 문제 영역을 조사하는 데 도움이 됩니다. 문제가 발생할 때 사이트를 테스트하고 연마하면 디자인 프로세스를 훨씬 더 효율적으로 정리할 수 있습니다. 시간을 고려하지 않았을 수도 있는 시간 소모가 큰 대규모 프로젝트보다 최신 상태를 유지하기 쉬운 소규모 업데이트를 수행하지 않겠습니까?
마지막으로 비용 효율적인 접근 방식보다 성공적인 비즈니스 모델을 실행하는 것은 없습니다. 반복적인 디자인 프로세스를 통해 가장 중요한 것인 생산에 시간을 할애할 수 있습니다! 전략을 세우고 설계를 실행하는 방법에 대한 문서를 제공하는 데 시간과 에너지를 사용하는 대신 설계를 구현하는 데만 집중하십시오.
반복적인 디자인에 대해 다른 회사의 의견이 궁금하시다면 저희 블로그 "What We're Talking About...Iterative Web Design"을 확인하십시오.
폭포수 vs 애자일 vs 반복
반복적 마케팅 외에 두 가지 인기 있고 오래된 방법이 있습니다. 바로 애자일 마케팅과 폭포수 방법론입니다.
폭포수 방법론은 구현이 시작되기 전에 설계 전략의 모든 마지막 부분이 완료되어야 함을 강조합니다. 폭포수의 움직임과 마찬가지로 위에서 아래로 단계의 논리적 진행이 있어야 한다는 개념을 포함합니다. 일부 기업은 여전히 이 프로세스를 사용하고 있지만 대부분은 민첩하거나 반복적인 모델을 채택했습니다.
그렇다면 질문은...이 두 모델을 다르게 만드는 이유는 무엇입니까?
애자일 마케팅은 실제로 90년대 중반의 소프트웨어 개발자가 필요 이상으로 계획하지 않는다고 믿었던 것에서 비롯되었습니다. 이는 단계를 통해 점진적으로 설계를 기반으로 구축해야 함을 의미했습니다. 익숙한 것 같죠? 반복적인 마케팅은 애자일 마케팅과 동일한 가치를 공유하고 지원하기 때문입니다. 그러나 둘 사이에는 몇 가지 중요한 차이점이 있습니다...
애자일 마케팅은 캠페인의 아이디어를 수용하고 더 짧은 시간 규모로 실행되며, 종종 스프린트를 통해 뚜렷한 기한을 제공하는 반면 반복 마케팅은 캠페인을 피하는 경향이 있고 개선이 전혀 시간 제한이 없는 진행 중인 프로세스를 수용합니다.
애자일 마케팅은 소프트웨어 개발을 통해 처음 등장한 이후로 기술 중심 기업들 사이에서 여전히 큰 인기를 끌고 있습니다. 반면 Iterative는 모든 산업에 적용할 수 있으므로 적용률이 더 넓습니다.
업종에 따라 자신에게 맞는 방법을 찾는 것이 중요합니다! 이 두 마케팅 방법의 차이점에 대해 조금 더 알고 싶다면 반복 마케팅 팟캐스트의 에피소드 21을 확인하세요.
반복 설계의 3단계
회사에서 반복적인 모델을 따르기 위해 기어를 전환하는 방법을 찾고 있다면 어떻게 시작해야 하는지 궁금할 것입니다. 디자인을 성공적으로 실행하기 위해 필요한 단계는 무엇입니까?
많은 정보가 필요한 긴 프로세스처럼 보이지만 대부분의 반복적인 웹 디자인은 반복적입니다. Business 2 Community에서 제공하는 이러한 일반 단계를 따르면 전략을 세우는 데 필요한 기초를 갖게 됩니다.
1단계: 발견 단계
이 단계에서는 회사 이해 관계자와 일치시키는 것이 중요합니다. 이해 관계자는 사용자가 아니므로 사이트에서 놓칠 수 있는 다른 각도 또는 관점을 제공합니다.
이해 관계자와 만날 때 다음 사항에 대한 아이디어를 얻으십시오.
- 예상 결과물
- 귀하의 주요 연락처
- 핵심 의사결정자
- 선택한 커뮤니케이션 채널
- 회의 빈도
이해 관계자는 다양한 부서에서 올 수 있으므로 각 부서와 확인하여 이 설계 프로세스를 통해 달성하고자 하는 목표를 설정해야 합니다.
이 온보딩 프로세스가 완료되면 콘텐츠 감사를 실행하여 사이트 프레임워크를 최대한 쉽게 전환할 수 있도록 설계하는 가장 좋은 방법을 평가하는 것이 중요합니다.
새로운 디자인을 만들 때 다음과 같이 자문해 보십시오.
- 내 사이트를 모바일 및 데스크톱에서 반응형으로 만드는 가장 좋은 방법은 무엇입니까?
- 디자인을 단순하고 현대적이며 콘텐츠 중심으로 유지하려면 어떻게 해야 합니까?
- 내 메시지를 뒷받침하기 위해 어떤 시각 자료와 아이콘을 사용할 수 있습니까?
- 사이트를 쉽게 탐색할 수 있도록 하려면 어떻게 해야 합니까?
2단계: 구조화 단계
이 단계에서는 사용자가 사이트에서 상호작용할 때 경험할 수 있는 문제점을 식별합니다. 이 새로운 구조를 통해 방문자를 리드로 전환할 수 있는 기반을 구축하고 있음을 기억하십시오. 이를 결정하는 가장 좋은 방법은 사용자 인터뷰를 통해 확인하는 것입니다. 사용자에게 사이트의 특정 영역에 도달하는 프로세스 및/또는 현재 인터페이스에 대해 쉽거나 어렵다고 느낀 점에 대해 물어보는 것으로 시작하십시오.
사용자 인터뷰 중에 물어볼 가치가 있는 기타 사이트 질문은 다음과 같습니다.
- 우리 사이트에서 가장 좋아하는 부분과 가장 좋아하지 않는 부분은 무엇입니까?
- 우리 사이트에서 마지막으로 작업을 수행한 것이 언제였습니까?
- 질문이 있는 경우 당사 사이트에서 실시간 채팅을 하시겠습니까?
새 사이트는 구매자 페르소나가 결정을 내리는 데 필요한 정보와 계층 구조를 기반으로 사용자 중심 여정을 만드는 데 중점을 두어야 합니다. 구매자 페르소나는 타겟 시장을 결정할 때 생성해야 하지만 6-12개월마다 또는 비즈니스 전략에 중대한 변화가 있을 때(예: 사이트 전체 재설계) 페르소나를 다시 방문하는 것이 중요합니다.

이 단계와 이전 단계에서 얻은 정보를 사용하여 이제 IA 생성으로 이동한 다음 와이어프레임을 만들고 설계를 완료할 수 있습니다.
3단계: UX 테스트 단계
이 단계에서 보고는 가장 친한 친구입니다! 사이트를 효과적으로 반복할 수 있으려면 사용자 데이터와 많은 데이터가 필요합니다.
이 단계에서 주의해야 할 몇 가지 중요한 사항은 다음과 같습니다.
- 평균 세션 길이: 사용자가 사이트에 머문 시간
- 사이트 탐색: 사용자가 사이트를 탐색하는 위치
- 작업 완료 및 효율성: 사용자가 작업을 완료하는 데 걸리는 시간
UX 테스팅은 심층 평가가 필요하기 때문에 더 많은 정보를 수집할 수 있습니다. 사이트에서 사용자가 문제를 겪고 있는 부분을 이해함으로써 대안 디자인을 제안하여 사용자를 지점에서 Z 지점으로 더 효율적으로 이동할 수 있는 가장 좋은 방법을 찾을 수 있습니다.
언급했듯이 반복적인 웹 디자인은 지속적인 프로세스입니다. 이 3단계는 반복 모델의 기본 기본 사항을 포함하지만 3단계는 지속적인 개선을 추진하기 위한 실제로 광범위하고 영원한 단계입니다.
우리의 반복적 접근
Campaign Creators는 반복적인 진행의 열렬한 지지자이며 지난 몇 년 동안 그 혜택을 누리며 작년 한 해에만 도약을 했습니다. 우리가 어디에서 시작하여 현재에 이르렀는지에 대한 아이디어를 제공하기 위해 아래에 두 개의 홈페이지 스크린샷이 있습니다.
2016 캠페인 작성자 홈페이지:

우리 웹 사이트의 이 반복은 사용자가 홈페이지를 스크롤하는 동안 탐색할 수 있는 많은 기회를 제공하지 않았습니다. 또한 사용자는 우리 서비스에 대한 많은 정보를 받지 못했습니다.
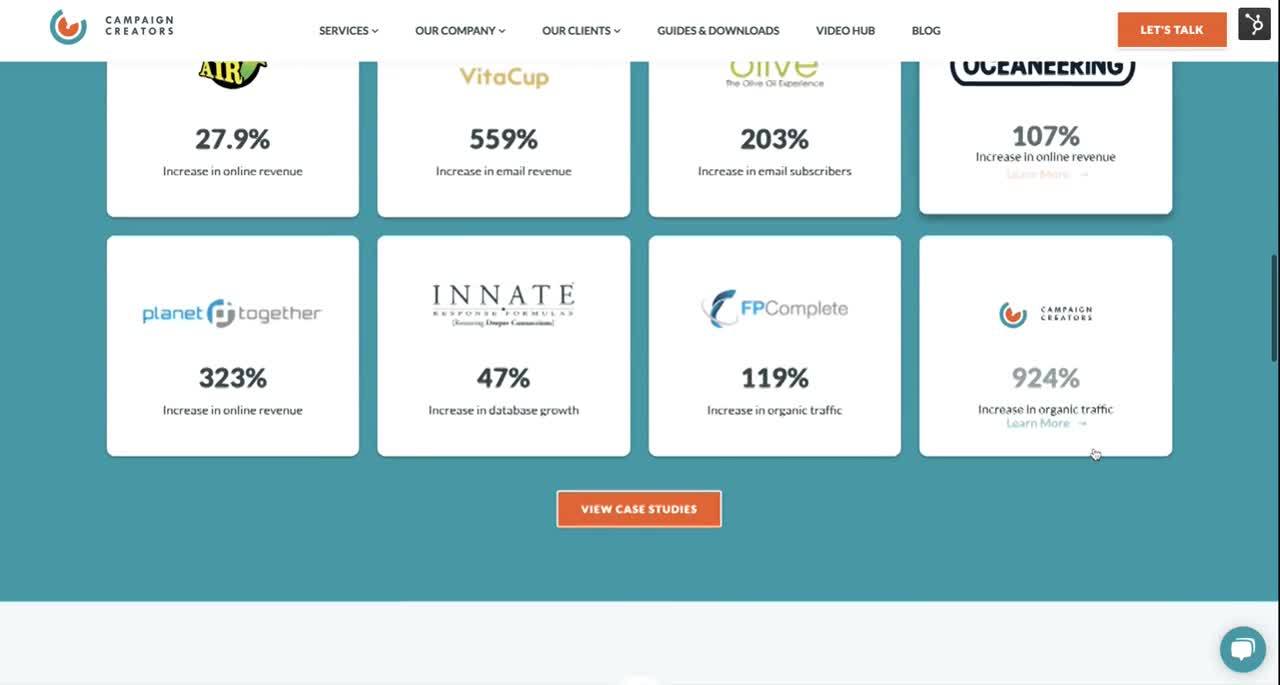
2019 캠페인 제작자 홈페이지:

이 웹사이트의 현재 반복은 명확한 제목을 제공하고, 우리의 서비스를 나열하고, 사례 연구 및 평가를 통해 사용자에게 결과 중심 정보를 제공하고, 교육 블로그 기사를 제공하고, 사용자가 페이지를 스크롤하는 동안 사이트를 탐색할 수 있는 모든 기회를 제공합니다. .
반복적인 웹 디자인을 구현하여 다음과 같은 모델을 구축했습니다.
- 유기적 트래픽 세션이 744% 증가했습니다.
- 작년에 거의 14,000개의 월간 페이지뷰를 가져왔습니다.
- 2개월 만에 200만 회 이상 노출
- 유기적 트래픽에서 1.26%의 평균 CTR 생성
- 지난 1년 동안 유기적 트래픽에서 평균 페이지 방문 시간이 21.04% 증가했습니다.
성장에 대한 더 많은 결과를 보려면 사례 연구 페이지를 확인하십시오! 더 많은 증거를 원하십니까? 또한 DesignRush에서 캘리포니아 최고의 웹 디자인 회사로 인정받고 있습니다.
광범위한 콘텐츠 감사를 수행하고 구매자 페르소나와 더 관련이 있는 핵심 주제를 생성함으로써 사이트를 미세 조정하고 결과를 생성하는 디자인이 될 때까지 UX 테스트를 수행했습니다. 마찬가지로 HubSpot은 작년에 대규모 사이트 재설계를 받았습니다. 90개 이상의 다른 전환 경로를 추적하는 유사한 3단계 프로세스를 통해 구현 프로세스가 끝날 때까지 전환율을 두 배로 늘렸습니다.
추적 가능하고 가시적인 결과로 인해 반복적인 웹 디자인이 업계 전반에 걸쳐 계속해서 원동력이 되는 이유는 당연합니다. 결국 반복 작업은 디자이너의 부담을 덜어줍니다. 유레카를 추적함으로써 데이터가 사용자를 대신하여 스스로를 대변할 수 있습니다. 전환 친화적 웹사이트를 위한 기반을 마련하는 확실한 데이터를 통해 더 많은 리드와 더 많은 수익을 창출하는 데 한 걸음 더 다가섰습니다.
행복한 반복!
사용자가 웹사이트에서 전환할 수 있도록 CTA 기반 전략을 구현하는 데 도움이 필요하십니까? 20포인트 방문 페이지 감사를 다운로드하여 방문 페이지의 약점을 식별 하고 사이트 전체에 더 나은 전략을 구현하여 전환율을 개선할 수 있는 방법을 찾으십시오.

