API 없이 웹사이트에 인스타그램 사진을 추가하는 방법
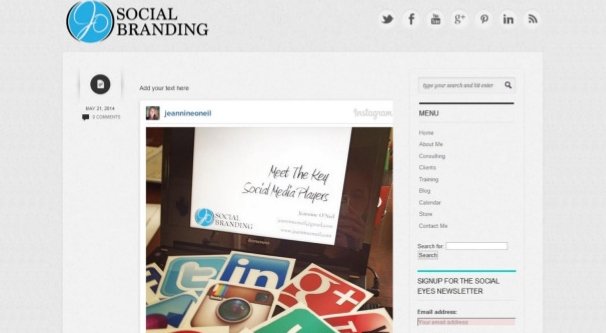
게시 됨: 2023-09-02과거에 일반적으로 홈페이지 하단에 Instagram 게시물 블록이 포함된 웹사이트를 본 적이 있을 것입니다. 예를 들어, 영국에 본사를 둔 이 사진 사이트에는 홈페이지 하단에 타일로 배열된 Instagram 사진 모음이 있는 막대가 있습니다. Instagram 피드를 직접 방문하면 해당 게시물이 그리드에 배열된 최신 게시물임을 확인할 수 있습니다. 새로운 것을 게시할 때마다 웹사이트에도 새 사진이 나타납니다.
이는 Instagram을 시각적으로 초점을 맞춘 웹사이트와 통합하는 정말 멋진 방법입니다. 최근 게시물을 자랑하고 누구나 클릭하여 탐색할 수 있도록 Instagram 계정에 대한 링크가 미리 만들어져 있습니다.
이러한 종류의 설정은 매력적이며 웹사이트 방문자를 Instagram 페이지로 유도하는 데 큰 역할을 할 수 있습니다. 그러나 실제로 설정하는 것은 생각보다 더 복잡합니다.
인스타그램 API
이제 "사용 가능한 플러그인 중 하나를 사용하는 것이 어떨까요?"라고 말할 수도 있습니다. 대답은 일반적으로 "바로 진행하세요"입니다. 이러한 피드 표시 옵션을 제공하는 플러그인이 많이 있으며 이에 대해서는 이 게시물의 마지막 부분에서 설명하겠습니다.
여기에 문제가 있습니다. 이러한 모든 플러그인은 Instagram API를 사용하여 콘텐츠에 액세스하고 공식 삽입을 위한 데이터를 가져와야 합니다. API를 사용하지 않는 경우 페이지를 스크랩해야 하며, 페이지를 스크랩하는 것은 일반적으로 Instagram과 같은 사이트의 이용 약관에 위배됩니다. 결국 그들은 콘텐츠 도둑 등을 상대하고 싶어하지 않습니다.
그렇다고 그런 일이 일어나지 않는다는 말은 아닙니다. Instagram을 스크랩하는 것 외에는 아무것도 하지 않는 수십 개의 웹사이트를 본 적이 있을 것입니다. Picdeer, Pictame 및 Piknow와 같은 사이트에는 흥미로운 역사가 있으므로 잠시 다른 이야기를 하도록 하겠습니다.
몇 년 전만 해도 인스타그램은 모바일 플랫폼에 불과했습니다. 인스타그램 앱 외에는 직접 접근할 수 있는 방법이 없었습니다. 즉, 데스크톱 플랫폼에서는 사이트를 사용할 수 없었고 비즈니스 액세스도 상당히 제한되었습니다.
많은 사람들이 모바일 장치나 모바일 앱을 사용하지 않고도 Instagram 피드에 액세스하기를 원했기 때문에 이러한 사이트가 모두 생겨났습니다. 그들이 한 일은 인스타그램 게시물을 긁어 공개적으로 표시한 것뿐이었습니다.
결국 Instagram은 네트워크를 데스크톱에 표시하게 되었지만 사용자가 취할 수 있는 일부 조치에는 여전히 제한이 있습니다. 예를 들어 현재로서는 데스크톱에서 게시할 수 없습니다.

이들 사이트 중 공식적으로 지원되는 사이트는 없으며 Instagram API를 사용하는 사이트도 없습니다. 그들이 한 일은 맞춤형 앱을 사용하여 콘텐츠를 긁어내는 것뿐이었습니다. 이제 인스타그램은 이러한 현상을 좋아하지 않았고 플랫폼을 공개하는 것이 이러한 현상을 방지하는 데 도움이 되었습니다. 많은 사람들이 하룻밤 사이에 사망했지만 위에서 언급한 것과 같이 여전히 존재하는 일부는 몇 가지 추가 기능을 추가합니다. 그들은 다른 종류의 콘텐츠 검색을 할 수도 있고, 새로운 콘텐츠를 찾아보고 발견하는 방법을 가질 수도 있고, 아니면 단지 콘텐츠를 표시하는 독특한 방법일 수도 있습니다. 요점은 단순히 표시할 콘텐츠를 스크랩하는 대신 부가 가치를 제공해야 한다는 것입니다.
이 모든 것은 기본적으로 요점을 설명하기 위한 것입니다. 스크래핑은 기술적으로 Instagram 서비스 약관에 위배될 수 있지만 실제로 스크래핑을 수행하는 사이트에 대해 많은 기소나 조치를 취하지는 않았습니다. 아래에 제공되는 옵션 중 일부에는 이러한 수동 스크래핑이 포함되므로 이것이 왜 문제가 될 수 있는지 알 수 있습니다.
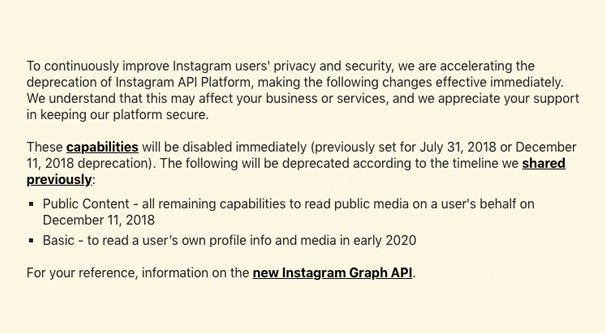
하지만 기본 질문으로 돌아갑니다. 왜 이 플러그인 중 하나를 사용하지 않습니까? 음, Instagram API는 변덕스러운 여주인입니다. 실제로 최근 2018년 12월에 Instagram은 API를 크게 변경하고 이전 버전을 더 이상 사용하지 않습니다. 이 페이지 상단에 있는 큰 면책조항/경고가 보이시나요? 이것이 API를 사용하는 브랜드가 받은 경고의 전부였습니다.

이제 Instagram 피드를 표시하기 위해 찾은 플러그인은 Instagram API 또는 스크래핑에 의존합니다. Instagram이 스크레이퍼에 대해 조치를 취하면 해당 플러그인은 종료됩니다. 인스타그램이 API를 대폭 변경하면 해당 플러그인은 종료됩니다. 어느 쪽이든 Instagram의 모든 변경 사항에 맞게 코드를 조정하기 위해 제3자에게 의존하게 되므로 신뢰할 수 없습니다.
나중에 몇 가지 플러그인을 나열하겠습니다. 왜냐하면 플러그인은 최신 상태를 유지하고 Instagram 변경에도 불구하고 작동한다는 것을 입증했기 때문입니다. 그러나 다른 솔루션이 대신 작동할 수도 있다는 점을 명심하세요.
이러한 플러그인에 문제가 있을 수 있는 또 다른 이유는 자체 API 액세스가 아닌 귀하의 API 액세스가 필요한 경우입니다. 일부는 속도 제한을 피하기 위해 API 액세스를 사용합니다. 압도될 수 있는 하나의 중앙 집중식 액세스가 아닌 각 개인의 API 액세스를 통해 콘텐츠를 가져옵니다. 여기서 문제는 어떤 이유로든 API 액세스가 취소되면 해당 플러그인을 계속 사용할 수 없다는 것입니다.
그 후에도 Instagram 콘텐츠를 웹 사이트에 표시하는 데 여전히 관심이 있다면 – 그렇게 해야 하는데, 그것은 매우 유용하고 정말 멋집니다 – 여기 옵션이 있습니다.
옵션 1: 속이기
첫 번째 옵션은 많은 수작업을 통해 가짜로 만드는 것입니다. 어렵지는 않지만 시간이 많이 걸릴 수 있으며 Instagram 계정과 웹 사이트 "삽입" 간의 패리티를 유지하려는 경우 해야 할 일입니다. 기술적으로 포함되지도 않았기 때문에 여기에 무서운 인용문을 삽입했습니다.

그러면 이 방법은 어떻게 작동하나요? 아마도 여러분은 디지털 카메라로 사진을 찍고 컴퓨터에서 편집한 후 Instagram에 게시하기 위해 모바일 장치에 업로드할 것입니다. 편집하는 동안 복사본을 두 개 만드세요. 인스타그램에는 정상적으로 1부가 업로드됩니다. 다른 사본은 웹 호스팅에 업로드됩니다.
Instagram에 콘텐츠를 게시하면 Instagram 게시물이 생성됩니다. 여기에는 캡션, 영구 링크 및 이와 관련된 기타 정보가 있습니다. 해당 게시물을 작성하고 게시하세요.

이제 웹사이트로 이동하여 Instagram 콘텐츠를 배치할 그리드를 만드세요. 웹 호스트에 사진을 업로드하고 그리드의 셀 중 하나에 삽입하세요. 영구 링크를 Instagram 게시물에 복사하고 사진을 링크로 만드세요. 호버 스크립트를 사용하여 이미지 캡션을 표시하는 것을 원할 경우 약간의 코딩이 필요하지만 캡션을 복사하여 붙여넣을 수도 있습니다.
이 옵션에는 두 가지 주요 단점이 있습니다. 첫 번째는 시간이 걸리며 Instagram에 게시하는 각 이미지에 대해 기억해야 할 사항입니다. 웹사이트에 이미지를 업로드하는 것을 잊고 모든 이미지를 그리드 아래로 이동한 다음 새 이미지를 첫 번째 슬롯에 추가하면 피드가 다르게 보입니다.
두 번째 주요 단점은 호스팅 공간을 차지한다는 것입니다. Instagram API 액세스 또는 스크래핑을 사용하면 이미지가 여전히 Facebook CDN에서 호스팅되므로 자체 서버 리소스를 차지하지 않고도 빠르게 로드된다는 이점이 있습니다. 이 가짜 삽입 옵션에는 그러한 이점이 없습니다.
옵션 2: 수동 삽입
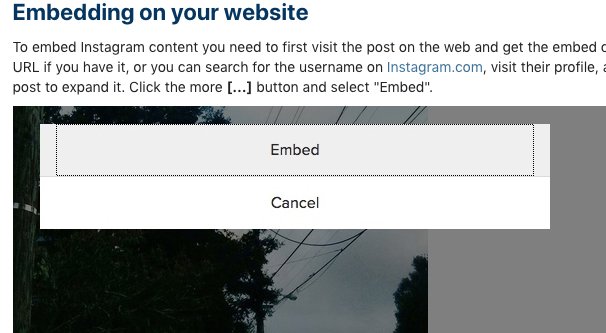
두 번째 가능한 옵션은 Instagram의 일부 사용자 지정 코드 와 수동 삽입을 사용하는 것입니다. 모든 Instagram 게시물에는 해당 게시물을 삽입할 수 있는 옵션이 있습니다. 게시물을 클릭하고 캡션 오른쪽 상단에 있는 점 3개를 클릭하면 옵션 중 하나가 포함됩니다. 이는 긴 코드를 복사하고 Instagram API를 사용합니다. 여기서 가장 큰 이점은 API를 사용하더라도 이것이 Instagram의 핵심 기능이며 변경될 가능성이 낮다는 것입니다. Instagram은 API를 변경할 때 자체 서비스가 영향을 받지 않도록 합니다.

자신의 사이트에 게시물을 삽입하면 일반적으로 게시물의 캡션과 함께 전체 크기로 표시되지만 원하는 경우 캡션을 포함하지 않도록 지정할 수 있습니다. 이는 분명히 여러 이미지로 구성된 작은 그리드에는 이상적이지 않습니다. 이런 방식으로 표시하려면 일부 사용자 정의 코드를 사용하여 이미지를 축소하고 위치를 지정해야 합니다.
이것은 기본적으로 타사 플러그인을 사용하지 않는 방식으로 그리드를 생성하는 수동적인 점프 방식입니다. Instagram의 각 게시물을 호스팅하지만 사용자 정의 코드가 필요하며 일종의 버벅거리는 솔루션입니다. 새 게시물을 추가할 때마다 게시물을 그리드 아래로 수동으로 이동해야 하며, 각 게시물에 대한 포함 코드를 수동으로 가져와야 합니다. 또한 동일한 위치에 많은 삽입을 추가하면 로드 시간이 크게 늘어날 수 있습니다. 전반적으로 실제로 최선의 선택은 아닙니다.
옵션 3: 타사 스크레이퍼 사용
앞서 언급했듯이 Instagram은 스크랩하기가 반드시 그렇게 어려운 것은 아닙니다. 타사 스크래퍼 서비스를 사용하여 데이터를 제공할 수 있으며, 그런 다음 선택한 방식으로 해당 데이터의 형식을 지정하고 사이트에 삽입할 수 있습니다.
예를 들어 Feedity는 그러한 제3자 스크레이퍼 서비스 중 하나입니다. 이를 통해 사용자 정의 스크레이퍼 인터페이스에 웹페이지를 로드하고 변경 시 검색하고 스크랩할 데이터 조각을 선택할 수 있습니다. 이 경우 Feedity는 해당 데이터를 RSS 피드 형식으로 지정합니다.

그런 다음 해당 RSS 피드를 사용하여 페이지에 콘텐츠를 삽입할 수 있습니다. 사이트 디자인에 따라 몇 가지 다른 방법으로 이 작업을 수행할 수 있습니다. 이것은 귀하의 사이트가 WordPress 아키텍처를 사용할 때 RSS 피드를 가져와 귀하의 사이트에 콘텐츠와 이미지를 모두 삽입하기 위한 튜토리얼입니다. 한편, 이 튜토리얼에서는 간단한 HTML 및 PHP 코딩을 사용하여 보다 전통적인 사이트 디자인에 대해 동일한 작업을 수행합니다.
이 옵션은 몇 가지 이유로 이상적이지 않습니다. 우선, 웹사이트에 상당한 양의 맞춤 코딩이 필요합니다. 코딩 경험이 없다면 개발자를 고용해야 하는데 비용이 많이 들 수 있습니다.
또한 귀하는 스크래핑을 수행하기 위해 제3자 서비스에 의존하고 Instagram에서 작업하는 데 의존합니다. 이는 까다롭습니다 . 그리고 정확한 종류의 스크래핑 시도를 방해하기 위해 사이트 디자인을 변경하지 않는 Instagram에 의존합니다. 사실 Instagram은 스크레이퍼를 좋아하지 않으며 실제로 개별적으로 추적하지는 않지만 생활을 힘들게 만듭니다.
옵션 4: 맞춤형 스크레이퍼 생성
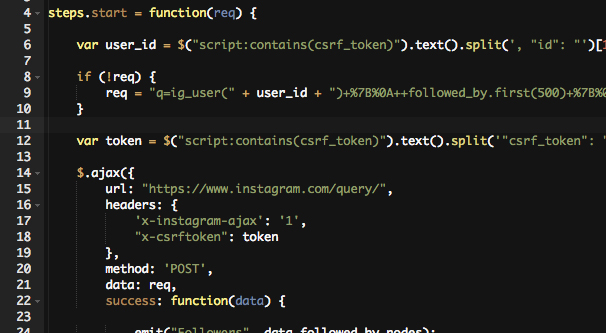
물론 스크래핑을 설정하는 것이 그다지 어렵지는 않습니다. 스크래핑 솔루션이 다양하기 때문에 스크래핑이 어려워 보일 수도 있지만, 모두 비즈니스로서 서비스를 판매하기 위해 "모든 용도에 맞는" 노력을 하고 있습니다. 당신이 원하는 것이 뭔가를 스스로 긁어내는 것이라면, 당신의 코드는 훨씬 더 간단해질 것입니다. 그런 다음 하루에 한 번씩 Instagram을 스크랩하는 코드를 만들고, 원하는 방식으로 데이터 형식을 지정하고, 사용자 정의 삽입을 설정할 수 있습니다.

다른 옵션과 마찬가지로 여기에는 많은 개인 코딩이나 개발자 시간이 필요하므로 이는 이상적이지 않습니다. 코딩을 좋아한다면 직접 할 수 있지만, 팬이 아니라면 개발자 비용을 지불해야 합니다. 또한 Instagram이 사이트를 변경하고 긁어내기를 더 어렵게 만드는 것과 싸워야 합니다. 이러한 작업은 몇 달에 한 번씩 정기적으로 발생합니다. 당신이 이것과 맞서 싸울 의향이 있다면, 그것을 위해 가십시오. 그렇지 않으면 다른 옵션을 고려하십시오.
옵션 5: 플러그인 사용
이전에 플러그인을 사용하면 안 되는 이유를 살펴봤지만 여전히 고려해 볼 수 있습니다. 일부 플러그인은 변경 사항을 잘 따라가고, 작동하는 데 API가 필요하지 않으며, 설정이 간단합니다.

EmbedSocial, Juicer, SnapWidget 및 Elfsight 중에서 선택하세요. 이것들은 모두 최소한의 설정으로 원하는 것을 정확히 달성할 수 있는 옵션입니다. 물론 고유한 장점과 단점이 있으며 일부는 무료가 아니지만 이것이 바로 여러분이 살펴봐야 할 것입니다.
