InstaShow WordPress Instagram 피드 플러그인 검토 장단점
게시 됨: 2015-12-01WordPress Instagram 피드를 만드는 방법은 무엇입니까? WordPress와 Instagram은 함께 사용합니까? 블로그/사이트에서 WordPress용 Instagram 위젯을 사용할 수 있습니까?
예, 모든 질문에. WordPress와 Instagram은 적절한 플러그인을 사용하여 정말 완벽하게 함께 할 수 있습니다 . WordPress에 Instagram 피드를 추가하거나, WordPress Instagram 갤러리를 만들거나, 위젯을 사용하여 사진을 전시하는 방법에는 여러 가지가 있습니다.
이를 가능하게 하는 대부분의 플러그인은 무료입니다. 그리고 WordPress에 Instagram 피드를 포함하는 방법이 너무 많기 때문에 그들 사이에는 큰 경쟁이 있습니다. 그러나 약간의 비용을 지불해도 괜찮다면 몇 가지 뛰어난 옵션이 있습니다.
인스타그램 이 4년도 채 안 되어 성장한 것은 놀랍 습니다. 그것은 최고의 사진 및 비디오 공유 응용 프로그램 중 하나가되었습니다. 2010년 10월에 출시된 후 100만 활성 사용자를 달성하는 데 불과 몇 달이 걸렸습니다. 6개월 후 서비스 사용자는 500만 명이 넘었습니다. 이제 그 수치는 약 2억 명의 사용자입니다.
Instagram은 매우 단순하지만 중독성이 높습니다. Instagram 앱을 사용하면 사진이나 동영상을 찍고 필터를 사용하여 보정한 다음 Instagram, Facebook, Twitter 및 기타 소셜 네트워크에 업로드할 수 있습니다.
다른 사람들과 프로필 페이지를 공유하는 것 외에도 Instagram을 사용하면 Instagram API에 연결하고 업로드한 이미지를 웹사이트에 표시할 수 있습니다. 이것은 이미지를 공유하는 좋은 방법일 뿐만 아니라 다른 Instagram 사용자가 귀하를 팔로우하도록 권장합니다 .
사이드바에 최신 Instagram 사진의 위젯을 표시하고, 게시물 또는 페이지에 완전한 Instagram 기반 갤러리를 표시하고, Instagram 배지 또는 카운터를 제공하거나, Instagram 사진을 WordPress 게시물로 가져오는 데 적합한 플러그인 을 찾는 것은 어려운 작업이 될 수 있습니다. .
워드프레스 인스타그램 피드 플러그인
Elfsight는 WordPress에서 Instagram 사진의 독특한 갤러리를 만들기 위한 완전히 새로운 제품을 선보입니다. 인스타쇼라고 합니다. InstaShow는 사용자 친화적이고 유연하며 반응이 빠른 Instagram 이미지 갤러리를 만들기 위한 프리미엄 WordPress Instagram 플러그인입니다.
사용을 시작하면 공개 Instagram 계정이나 웹사이트의 태그로 사진을 업로드하는 데 필수적인 도구가 됩니다. 플러그인을 사용하면 클릭 시 호버 스타일과 팝업 오버레이로 WordPress Instagram 갤러리 위젯의 모양과 느낌을 사용자 지정할 수 있습니다. 여기 에는 10가지 색 구성표와 50개 이상의 조정 가능한 매개변수가 포함 됩니다.

WordPress Instagram 피드를 사용하면 사용자 이름이나 해시태그 또는 두 표시기를 모두 사용하여 사진 을 표시 할 수 있습니다. 다중 태그 및 다중 사용자 이름을 삽입할 수도 있습니다.
InstaShow를 사용하면 갤러리 콘텐츠를 자유롭게 선택할 수 있습니다. 얼마나 많은 다른 출처를 지적할지는 당신에게 달려 있습니다.
추가 조건을 사용 하여 Instagram 사진을 필터링 하거나 지정된 해시태그를 포함하거나 특정 작성자를 언급하는 특정 사진이나 사진을 제외할 수도 있습니다.
이것은 "제외" 필터, @username, #hashtag 또는 "only" 필터가 있는 특정 사진으로 사진을 필터링하여 수행할 수 있습니다. 원하는 경우 로드된 이미지의 필요한 수를 지정하여 "제한" 옵션을 사용하여 개수를 제한할 수 있습니다.
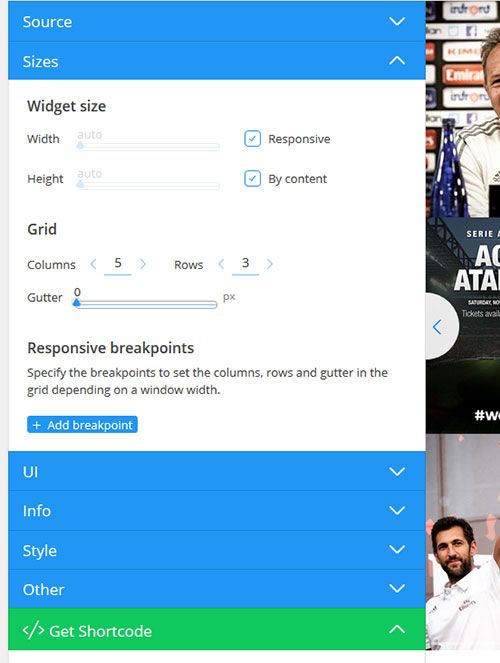
Instagram 피드 플러그인을 사용하면 갤러리의 높이와 너비 를 설정 하고 열과 행의 수를 조정할 수 있습니다. 이미지는 필요한 공간에 자동으로 맞춰 집니다.
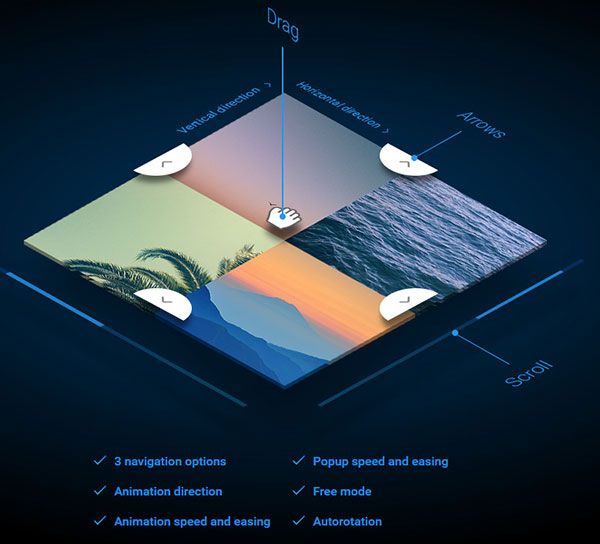
다른 옵션은 갤러리의 탐색 및 방향을 제어하고, 스크롤을 조정하고, 댓글 카운터, 좋아요 카운터 및 설명과 같은 이미지 호버에서 갤러리의 데이터를 켜고 끄는 것입니다.
WordPress용 인스타그램 위젯
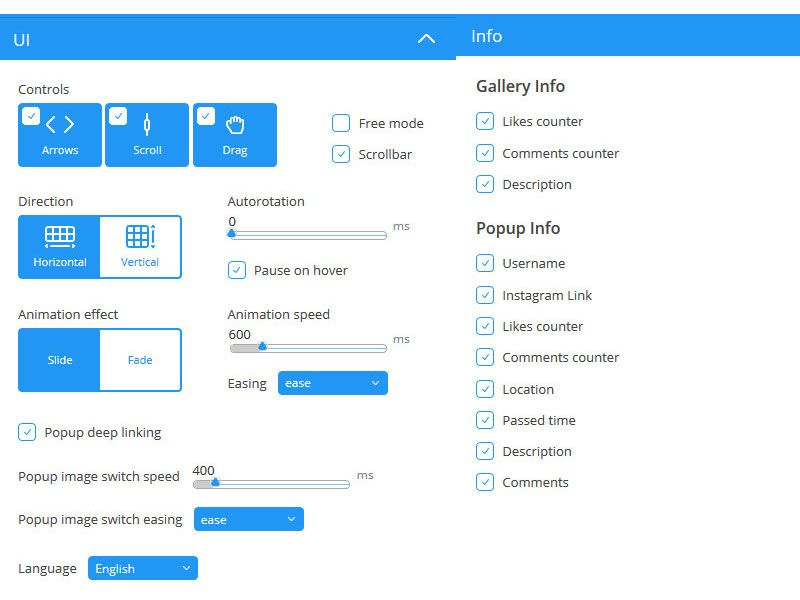
위젯 요소의 색상을 변경하고 UI 및 위젯 구조를 사용자 정의하여 Instagram 사진에 가장 적합한 모양을 찾을 수 있습니다. Instagram 피드 위젯에는 14개의 조정 가능한 매개변수가 포함되어 있습니다. 또한 변경할 수 있는 UI 매개변수가 많이 있습니다.
다양한 탐색 요소를 통해 갤러리를 스크롤하는 가장 좋은 방법을 선택할 수 있습니다. 화살표, 스크롤 또는 드래그 중에서 선택할 수 있습니다. 그 중 하나를 선택하거나 모두 포함하십시오. 수평 또는 수직 스크롤 옵션은 물론 자동 회전 및 애니메이션도 사용할 수 있습니다. 자동 회전 속도는 쉽게 수정할 수 있습니다.
위젯의 크기를 수동으로 설정할 수 있습니다 . Instagram 사진 사이의 너비, 높이 및 여백을 제어합니다. 열과 행의 수까지 설정할 수 있습니다. 따라서 실험하고 매일 다른 Instagram 피드를 가질 수 있습니다.
InstaShow로 만든 WordPress Instagram 위젯은 휴대용 장치에서도 멋지게 보입니다. " 반응형 " 을 클릭하기만 하면 위젯의 너비가 모든 화면에 자동으로 조정됩니다.
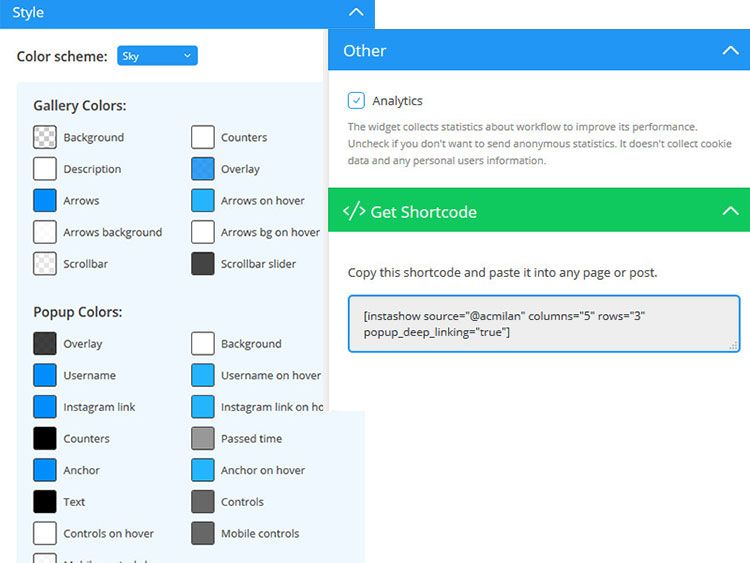
기초를 선택할 수 있는 10가지 색상 구성표가 있습니다. 그 후 24개의 UI 요소의 색상을 설정할 수 있습니다 .
WordPress Instagram 피드 팝업 데이터
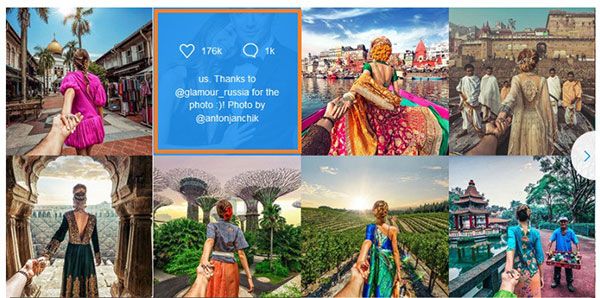
정보는 모든 이미지의 필수적인 부분입니다. WordPress를 위한 최고의 Instagram 피드는 게스트에게 Instagram 계정의 모든 종류의 데이터를 제공합니다. InstaShow를 사용 하면 누군가가 이미지를 클릭할 때 표시할 데이터를 선택할 수 있습니다 . 사용자 이름, 좋아요, 댓글, 설명 등을 표시할 수 있습니다.

방문자가 클릭하여 각 Instagram 사진에 대해 더 많이 알 수 있도록 팝업에 포함할 데이터를 선택하고 청중에게 표시합니다.
팝업 정보에서 켜거나 끌 수 있는 설정은 사용자 이름, Instagram 링크 버튼, 좋아요 카운터, 댓글 카운터, 위치, 경과 시간, 설명 및 댓글입니다.
Instagram 플러그인 WordPress 기능 목록
다음은 InstaShow 기능 중 일부입니다.
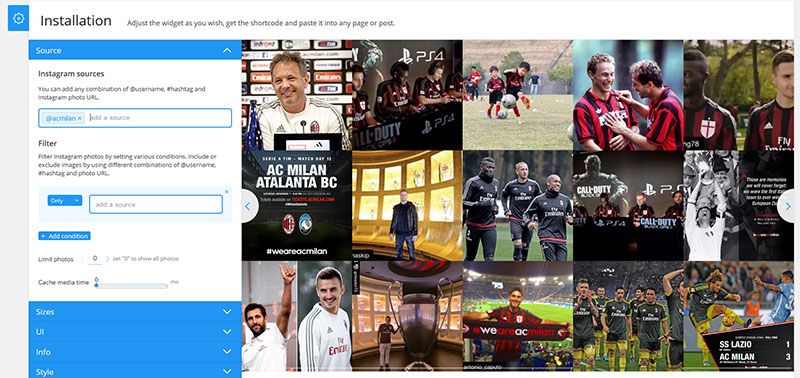
- 출처 – 사용자 이름과 해시태그의 조합을 사용하여 WordPress 웹사이트/블로그에 Instagram 사진을 표시합니다. 얼마나 많은 다른 소스를 포함할지는 귀하에게 달려 있습니다.
- 필터 – 다양한 조건을 설정하여 인스타그램 사진을 필터링합니다. @username, #hashtag 및 사진 URL의 다양한 조합을 사용하여 이미지를 포함하거나 제외합니다.
- 반응형 – InstaShow는 모든 휴대용 장치에서 잘 보입니다. 화면 크기는 상관없습니다.
- 크기 – 그리드의 열과 행 수와 이미지 사이의 갤러리 너비, 높이 및 여백을 설정할 수 있습니다.
- 방향 – 사진 탐색의 움직임을 구성할 수 있습니다. 수평 또는 수직일 수 있습니다.
- 탐색 – WordPress Instagram 갤러리를 탐색하는 데 가장 편리한 컨트롤 세트를 선택합니다. 화살표, 스크롤, 드래그 또는 모두일 수 있습니다.
- 언어 – InstaShow는 16개 언어로 번역됩니다.
- 애니메이션 – 이미지에는 두 가지 애니메이션이 있습니다. 그것들은 슬라이드와 페이드입니다. 애니메이션 속도를 선택할 수도 있습니다.
- 스타일 – 갤러리의 모든 UI 요소의 색상을 설정할 수 있습니다. 24가지 조정 가능한 색상과 10가지 색상 구성표가 있습니다.
- 팝업 – 방문자에게 웹사이트를 떠나지 않고도 Instagram에 있는 것처럼 모든 이미지를 자세히 보고 모든 데이터를 검색할 수 있는 기회를 제공합니다.
- 실시간 미리보기 – 모든 변경 사항이 실시간 미리보기에 즉시 표시됩니다.

InstaShow의 특별한 점은 무엇입니까? – 어떻게 작동합니까?
플러그인을 설치하고 활성화하면 "InstaShow"라는 새 메뉴가 나타납니다. Instagram과 연결하려면 Instagram 액세스 토큰이 필요합니다.
연결하는 것은 매우 쉽습니다. Instagram으로 리디렉션되고 로그인 후 Instagram에 성공적으로 연결되었다는 메시지가 표시됩니다.
그런 다음 검색할 사용자 이름이나 해시태그를 입력하여 Instagram 갤러리 구성을 시작할 수 있습니다. 그러면 이미지가 오른쪽에 로드됩니다.

다음 탭에서 크기를 설정할 수 있습니다. 높이와 너비를 설정하거나 자동 크기로 두고 반응형 옵션을 활성화할 수 있습니다. 그리드의 열과 행 수를 설정하고 이미지 사이의 여백 너비를 설정할 수도 있습니다.

UI 탭 에서는 이미지 탐색을 위한 컨트롤을 설정할 수 있습니다. 방향, 컨트롤, 애니메이션 효과 , 팝업 이미지 전환 속도, 팝업 이미지 전환 이징 및 언어를 설정할 수 있습니다 .
"정보" 탭 은 이미지 위로 마우스를 가져갈 때 표시되는 "갤러리 정보"와 사용자에 의해 팝업이 트리거될 때 표시될 "팝업 정보"를 구성할 수 있는 곳입니다.

"스타일" 탭 에서 10가지 다른 색 구성표에서 사용할 색 구성표를 설정하거나 사이트에 맞게 각 요소를 개별적으로 사용자 지정할 수 있습니다.
나머지 섹션은 Analytics 활성화를 위한 것입니다. 이것은 플러그인 사용에 대한 정보를 개발자에게 다시 보냅니다. 원하는 경우 이 기능을 비활성화할 수 있습니다. 마지막 섹션은 위젯을 표시하기 위해 게시물이나 페이지에 복사하여 붙여넣는 데 필요한 "단축 코드 가져오기" 입니다.

InstaShow를 WordPress용으로 가장 인기 있는 페이지 빌더 플러그인 중 하나인 WPBakery와 함께 사용할 수도 있습니다(WPBakery 검토 확인). WPBakery InstaShow 요소는 모든 사용자 정의 기회와 함께 사용할 수 있습니다.
InstaShow는 새 업데이트를 자동으로 확인합니다. CodeCanyon InstaShow 구매 코드를 입력하기만 하면 알림이 표시되며 새 버전을 사용할 수 있는 경우 WordPress 관리자 패널에서 위젯을 업데이트할 수 있습니다.
InstaShow 리뷰 찬반 양론
장점
- 라이브 업데이트
- 반응형
- Instagram 사진 필터링
- 표시할 항목 선택 옵션(사용자 이름, 댓글…)
- 그리드에 로드된 이미지 수를 제한할 수 있습니다.
- 정사각형이 아닌 사진을 게시할 수 있습니다.
- 동시에 둘 이상의 피드를 가질 수 있습니다.
단점
- 설정한 옵션에 따라 단축 코드가 매우 길어질 수 있습니다.
WordPress Instagram 피드 InstaShow 최종 단어
때로는 무료 플러그인도 설치할 가치가 없을 정도로 비용이 많이 듭니다. 선택의 폭이 넓기 때문에 플러그인 저장소로 돌아가서 플러그인이 어떻게 작동하는지 알아내야 하는 것은 용납할 수 없는 것만큼이나 짜증나는 일입니다.
특히 Instagram 사용자 이름과 비밀번호를 제공해야 하는 경우. 항상 원하는 작업을 수행하는 플러그인을 선택해야 합니다. 인스타그램은 특히 중요합니다.
예를 들어, 사이드바 위젯에 최신 사진을 표시하고 싶다면 그 역할을 하는 플러그인을 받으세요. 그렇지 않으면 모든 것이 복잡해지기 시작할 수 있습니다. Instagram API를 사용하는 플러그인을 사용하는 경우 Instagram의 API 사용 약관을 염두에 두십시오.
특히 한 페이지에 표시할 수 있는 사진의 수에 대한 제한과 훨씬 더 중요한 것은 귀하의 계정이 아닌 다른 계정에서 가져올 수 있는 사진에 대한 권리를 존중하는 것입니다.
어떤 플러그인 이든 간단하고 직관적으로 사용할 수 있도록 설계되어야 한다고 생각합니다. 사용자가 추가 도움이 필요한 경우 설정 화면에서 제공해야 합니다. InstaShow 플러그인 은 구성 가능한 기능을 이해하고 설정하기 쉽게 만드는 데 탁월 했습니다.
Instagram 피드는 단축 코드를 사용하여 사이트의 모든 위치에 배치됩니다. 원하는 경우 동일한 페이지/게시물에 동시에 둘 이상의 피드를 가질 수도 있습니다. 그러나 피드를 변경하기로 결정한 경우 새 단축 코드를 생성하여 웹사이트의 원하는 위치에 배치해야 합니다.
InstaShow는 모든 WordPress 웹사이트에서 Instagram 피드를 공유하기 위한 쉬운 접근 방식입니다 . 당신은 그것에 $19를 지출한 것에 대해 후회하지 않을 것입니다. 나는 그것을 시도하거나 공식 사이트에서 데모를 테스트하는 것이 좋습니다.
소셜 공유 버튼을 표시하는 플러그인이 필요한 경우 ESSB(Easy Social Share Buttons 검토 확인) 또는 Monarch 플러그인(Monarch 검토 확인)을 사용하는 것이 좋습니다. 게시된 콘텐츠를 다양한 소셜 미디어 사이트에 자동으로 공유하려면 Blog2Social 및 SNAP를 선택하는 것이 좋습니다(Blog2Social 대 Social Networks 자동 포스터 비교 확인).
InstaShow Instagram 피드 플러그인

장점
- 라이브 업데이트
- 반응형
- Instagram 사진 필터링
- 표시할 항목 선택 옵션(사용자 이름, 댓글 등)
- 그리드에 로드된 이미지의 수를 제한할 수 있습니다.
- 정사각형이 아닌 사진을 게시할 수 있습니다.
- 동시에 둘 이상의 피드를 가질 수 있습니다.
단점
- 설정한 옵션에 따라 단축 코드가 매우 길어질 수 있습니다.
