간질 불안을 최적화하여 사용자 경험 디자인을 개선하는 방법
게시 됨: 2018-06-30
오늘, 우리는 우리 모두를 움츠리게 만드는 것에 대해 이야기하고 있습니다. 틈새 불안 — 그렇습니다. 그것은 끔찍하게 들리고 진실로, 디자이너의 관점에서 그것은 정말로 좋지 않습니다. 그러나 디자인 프로세스 전반에 걸쳐 틈새 불안을 최적화할 수 있는 방법을 포함하여 알아야 할 모든 것을 논의하여 이러한 찡그린 표정을 뒤집기 위해 최선을 다할 것입니다.
간질 불안은 웹 페이지나 앱 디자인과 상호 작용할 때 느끼는 짜증과 뭔가 이상해 보이는 것입니다. 로딩이 되지 않거나, 지연되거나, 정상적으로 작동하지 않습니다. 이 문구에 대해서는 나중에 더 자세히 다루겠지만 UX 디자인에서 그것이 무엇이며 얼마나 중요한지 아는 것이 중요합니다.
디자인과 관련하여 브랜드는 소비자와 디지털 경험을 염두에 두어야 합니다. 그들은 흥미롭고 매력적인 플랫폼을 만들고 청중이 원하는 것을 정확히 제공해야 합니다.
이것은 콘텐츠뿐만 아니라 디자인의 모양과 느낌에서도 마찬가지입니다. 사용자가 콘텐츠 블록의 한 페이지에서 다음 페이지로 이동하는 방법에 있습니다. 혼란스럽거나 지연되는 경우 사용자가 페이지와 브랜드 전체에서 관심을 끌 수 있는 이러한 전면적 불안을 느끼기 시작할 것입니다.
마케터와 사업주 여러분, 잘 들으십시오! 틈새 불안에 대한 이 가이드는 웹사이트와 앱 디자인을 전환하여 전환, 판매 및 브랜드 아이덴티티를 전체적으로 촉진하는 데 도움이 될 수 있습니다.
최적화된 간질 불안이란 무엇입니까?
첫째, 우리가 최적화를 시작하기 전에, 간질 불안은 사용자가 행동과 반응 사이에서 경험하는 순간적인 긴장 상태를 말합니다. 예를 들어, 웹사이트에서 버튼(동작)을 클릭하여 다른 페이지로 이동하도록 선택한 경우 해당 페이지를 보기 전에 해당 페이지를 로드(응답)해야 합니다.
광대역 이전에 태어났다면 느린 로딩 웹 페이지에 너무 익숙해질 것입니다. 궁극적인 불안 요소입니다! 느린 피드백 및 지연 문제와 함께 일반적으로 사용자가 작업과 예상 응답 사이에 경험하게 될 지연의 핵심 원인입니다.
이러한 생각과 감정이 순간적이라고 생각할 수도 있지만 사용자에게 깊은 영향을 미치고 무의식적으로라도 계속 유지됩니다. 사용자는 필연적으로 사이트의 속도 저하를 염두에 두고 이를 전체 브랜드의 비효율성과 동일시할 것입니다.
그리고 이는 미래의 전환, 리드, 판매 및 성장에 재앙을 초래합니다.
최적화된 삽입 불안이 사용자 경험에 중요합니까?
귀하의 사이트를 다시 방문하는 행복한 사람들을 원하신다면 그렇습니다! 사용자 중심의 디자인은 UX 디자인에 대한 불안을 줄이고 브랜드와 비즈니스를 홍보하는 데 매우 중요합니다. 진지하게 말하자면, 간질 불안은 불행히도 웹사이트나 앱의 성능에 지대한 영향을 미칠 수 있습니다.
2006년 웹 2.0 컨퍼런스에서 당시 Google 부사장인 Marissa Mayer는 로드 시간이 0.5초 지연되면 Google 검색 페이지의 트래픽이 20% 감소한다는 연구 결과를 발표했습니다.
사용자 5명 중 1명은 0.5초 동안 중단되어 사이트를 떠났습니다.
이제 이것이 귀하의 웹사이트와 관련하여 잠재적으로 무엇을 의미할 수 있는지 생각해 보십시오. 속도 및 성능 문제를 방치하기로 선택한 경우 사용자가 유사한 불안을 경험하고 궁극적으로 소외되기까지 얼마나 걸릴까요? Mayer에 따르면 얼마 남지 않았습니다.
이렇게 봐. 귀하의 웹사이트는 모든 정답으로 가득 차 있을 수 있습니다. 소셜 캠페인은 타겟 고객과 완벽하게 공감할 수 있습니다. 당신의 창의적인 디자인은 완벽한 고객의 시선을 사로잡을 수 있습니다. 그러나 그 사람들이 귀하가 귀하의 사이트에서 작성하는 데 몇 시간을 소비한 정보에 액세스할 수 없는 경우에는 아무 의미가 없습니다.
사람들은 좋은 콘텐츠만 원하는 것이 아니라 효율성을 원합니다. 그들은 원하는 것을 원하는 곳에서 원하지만 가장 중요한 것은 원할 때입니다. 귀하의 사이트에서 해당 프로세스가 지연되는 경우 소비자는 원래 찾고 있던 정보, 제품 또는 서비스를 다른 곳에서 찾을 것입니다.
최적화된 간질 불안을 사용하여 UX 디자인 향상
마지막으로 원하는 것은 웹사이트 방문자의 경험에 부정적인 영향을 미치는 UX 디자인입니다. 따라서 최적화된 삽입 불안을 사용하는 것은 사용자가 느린 로딩 속도나 전환 문제에 직면할 가능성을 줄이는 좋은 방법입니다.
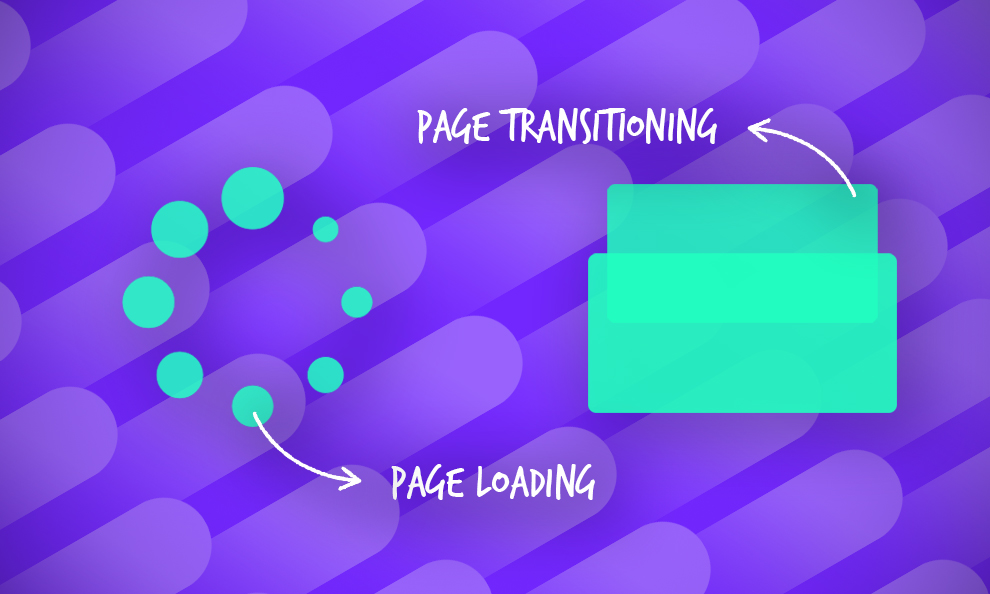
이를 수행할 수 있는 방법을 실제로 설명하기 전에 간질 불안을 형성하는 두 가지 연결된 구성 요소가 있음을 이해하는 것이 중요합니다. 과도기 불안과 일시적 불안입니다.

과도기적 불안
먼저 사람들이 경험할 수 있는 과도기적 불안을 살펴보자. 이것은 시퀀스의 첫 번째 단계이며 다른 화면이나 페이지로의 전환 기간에서 파생되는 불안을 나타냅니다. 사이트의 한 섹션 또는 프로세스 단계에서 다른 섹션으로의 전환은 완전히 원활해야 합니다. 사용자가 마찰을 경험하면 궁극적으로 프로세스를 방해하고 지속적인 경험을 중단하게 됩니다.
과도기적 불안의 좋은 예는 사용자가 수행하는 온라인 거래의 체크아웃 단계 동안입니다. 예를 들어, 아마존에서 구매하려는 모든 품목을 장바구니에 추가했다고 가정해 보겠습니다. 주문 비용을 지불할 준비가 되었으며 구매 검토 단계를 시작합니다.
모든 것이 계획된 것처럼 보이지만 구매 완료를 클릭하면 Amazon 홈페이지로 리디렉션됩니다.
"내 주문이 완료 되었습니까?"
"내가 기소됐어?"
"내 주문을 확인하는 이메일은 어디에 있습니까?"
예상한 전환 화면이나 페이지를 받지 못한 경우 미친 공황 상태에서 스스로에게 물어볼 수 있는 모든 잠재적인 질문입니다. 갑작스러운 변화는 불안을 증가시킵니다. 그것은 우리의 자연스러운 본능입니다.
간단한 해결 방법이 있더라도 - 그것이 단지 일시적이고 작은 딸꾹질일지라도 - 사람들을 끄집어 내고 앞으로 그들과 함께 할 부정적인 것으로 채우는 것으로 충분합니다. 또한 사이트를 떠나 구매를 완전히 종료할 수도 있습니다.
일시적인 불안
두 번째 형태의 틈새 불안은 사용자가 페이지에 액세스하려고 시도하는 데 걸리는 시간으로 인한 긴장에 초점을 맞춥니다. 이는 사용자가 새 페이지 또는 화면으로 전환한 후에 발생하지만 특히 모든 페이지 콘텐츠가 로드되는 데 걸리는 시간을 나타냅니다.
당연히 시간이 오래 걸릴수록 더 불안해지며 특정 상황에서는 상당히 스트레스를 받을 수 있습니다. 다시 한 번 구매 과정을 생각해 보십시오.
예를 들어, Ed Sheeran 콘서트 티켓을 구매하려고 합니다. 티켓을 구하는 것이 어렵고 웹사이트가 평소보다 느려질 수 있다고 예상하지만 운이 좋다면 티켓을 구입할 수 있는 기회가 있다면 여전히 정상적인 예약 절차를 거칠 것으로 예상합니다.
예약 프로세스의 결제 단계에 도달했습니다. 티켓이 거의 도착했습니다! 그러나 "지금 지불"을 클릭하면 화면이 약 25%만 로드된 화면으로 전환됩니다. 티켓팅을 했는지 안했는지 알 수 없고 화면이 멈춘 것처럼 보입니다.
"페이지를 새로고침해야 하나요?"
“내가 두 번 지불해야 한다면?”
“제가 줄을 설 자리를 잃었습니까?”
이것은 일시적인 불안의 대표적인 예이며 일반적으로 경험합니다. 당신은 당신이 티켓을 받았는지 아닌지에 관해서 말 그대로 림보에 있습니다.
그리고 그것은 우리 모두가 공감할 수 있는 것이기도 합니다. 당신은 무엇을 해야 할지 확신이 서지 않고, 당신이 뭔가를 잘못했는지 확신이 서지 않습니다. 당신이 아는 것은 프로세스에 지연이 있고 최종 결과를 얻지 못할 수도 있다는 것뿐입니다.
그러나 소규모에서는 페이지가 로드되지 않을 때 이러한 불안을 느낄 수 있습니다. 거래의 마지막 단계에 있을 필요는 없습니다. 정말 새 드레스를 사고 싶은데 좋아하는 온라인 소매업체의 제품 이미지가 로드되지 않으면 평범하고 단순한 다른 곳을 찾아야 합니다.
그리고 당신의 브랜드는 그것을 원하지 않습니다.
최적화된 간질 불안을 통해 사용자 경험을 개선하는 방법
단순화를 위해 이것을 이전에 확인된 유형의 간질 불안으로 다시 분해해 보겠습니다. 로 시작…
과도기적 불안을 줄이는 방법
전환 불안을 줄이는 최적의 방법은 미묘한 애니메이션과 화면 간 전환을 사용하는 것입니다. 왜요? 글쎄, 이것은 사용자가 페이지 또는 화면 사이의 변화에 점진적으로 적응하는 데 도움이 될 것입니다. 그렇지 않으면 상당히 다르게 보일 것입니다.
온라인 비즈니스가 깨달았듯이 과도기적 불안을 이점으로 전환하는 방법을 배우는 것이 그것을 완전히 없애려고 하는 것보다 더 나은 접근 방식입니다. 스니펫 미리보기를 제공하거나 다음 섹션에 나올 내용을 미리 보여 주는 것과 같은 전환 요소를 만들어 사용자는 다음에 일어날 일에 대해 걱정하기보다는 예상할 수 있습니다.
경우에 따라 로딩 시간과 속도 저하가 불가피합니다. 그리고 이러한 문제를 해결하려는 시도는 브랜드가 원하는 것보다 더 많은 시간이 걸리고 더 많은 자극을 유발할 수 있습니다. 그러나 이러한 애니메이션을 통합하는 것은 긍정적이고 흥분을 증가시키는 매끄러운 전환을 만드는 간단하고 효과적인 방법입니다.
실제 실제 사례를 사용하여 알람 시계에 의해 오전 6시에 일어났을 때를 상상해 보십시오(좋은 생각이 아닙니다. 제가 압니다!). 이제 침실 조명도 동시에 예기치 않게 켜질 경우 어떻게 반응할지 상상하여 그 경험을 더욱 악화시키십시오. 당신은 충격을 받았고, 당황하고, 화났고, 속상하고 혼란스러웠을 것입니다.

그러나 스누즈 알람이 켜진 시간 동안 침실 조명이 점차 켜진다면 방심하여 충격을 받은 상태로 두는 대신 조명에 적응하는 데 9분의 시간이 주어집니다. 이는 점진적인 웹 페이지 전환에 적용되는 것과 동일한 원리입니다.
온라인 목적지에 대한 도움이 필요하십니까? 이 웹 디자인 및 개발 에이전시는 귀하의 사이트를 단조로운 곳에서 멋진 곳으로 만드는 데 도움을 줄 수 있습니다!
일시적인 불안을 줄이는 방법
시간적 불안 문제를 해결하기 위해 사용할 수 있는 두 가지 주요 방법이 있습니다. 두 가지 모두 빈 화면보다 더 흥미로운 것을 전달하기 위해 시각 자료를 사용하는 데 중점을 둡니다. 로딩 애니메이션과 자리 표시자 애니메이션입니다.
애니메이션 로드 중
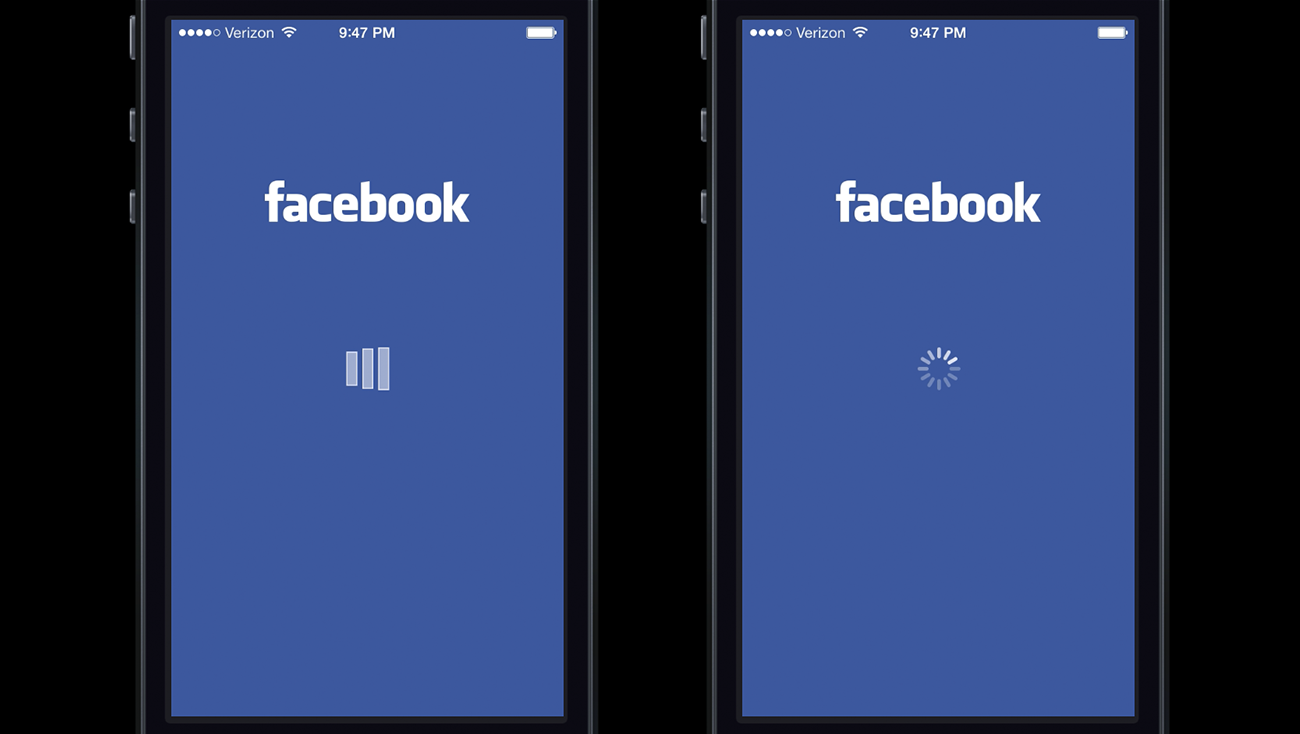
회전하는 바퀴나 로딩 바와 같은 로딩 애니메이션을 사용하는 것만으로도 혼란스러운 페이지 로딩 시퀀스를 만족스러운 사용자 경험으로 변환할 수 있습니다. Facebook의 로딩 애니메이션을 알고 있고 경험했을 수도 있습니다.
애니메이션에 사용된 그래픽 유형에 따라 사용자가 다르게 느낄 수 있다는 사실을 인지하지 못할 수도 있습니다. 예를 들어, “사용자가 Facebook iOS 앱(왼쪽)에서 사용자 정의 로딩 애니메이션을 제시했을 때 지연에 대해 앱을 비난했습니다. 그러나 사용자에게 iOS 시스템 스피너(오른쪽)가 표시되면 시스템 자체를 비난할 가능성이 더 큽니다.”

다시 말하지만, 이 기술을 어떤 맥락에 두십시오. 마지막으로 엘리베이터에 탔을 때를 생각해 보십시오. 당신이 20층에 있었고 4층에서 내리고 싶었다고 가정해 봅시다. 리프트가 움직이기 시작하면 분명히 알 수 있습니다.
그러나 자신이 몇 층에 있는지에 대한 개념이 없다면 어떻게 될까요? 언제 내릴지 어떻게 알 수 있습니까? 엘리베이터에서 기다리는 동안 일반적으로 층 번호가 표시되는 것을 볼 수 있습니다. 4층으로 내려가면 엘리베이터가 언제 멈출지 알 수 있습니다.
이것은 당신에게 약간의 긴장을 풀 수 있는 기회를 줄 뿐만 아니라 궁극적으로 즐거운 여행을 만듭니다. 즉, 마찰 없는 사용자 경험입니다!
그리고 여기에 일부 브랜드 콘텐츠와 애니메이션을 통합하여 모든 것이 의도적으로 이루어진 것처럼 보이게 할 수도 있습니다! 이를 통해 사용자가 더 즐겁게 상호 작용하고 참여할 수 있도록 브랜드와 아이덴티티에 장난기와 창의적인 인물을 추가할 수 있습니다.
브랜딩은 중요하며 디자인은 브랜딩에 막대한 영향을 미칩니다. UX 불안에 문제가 있는 경우 문제를 유리하게 활용하고 그에 대한 응답으로 흥미롭고 혁신적인 브랜드 아이덴티티를 공고히 하는 것이 유리할 수 있습니다.
자리 표시자 애니메이션
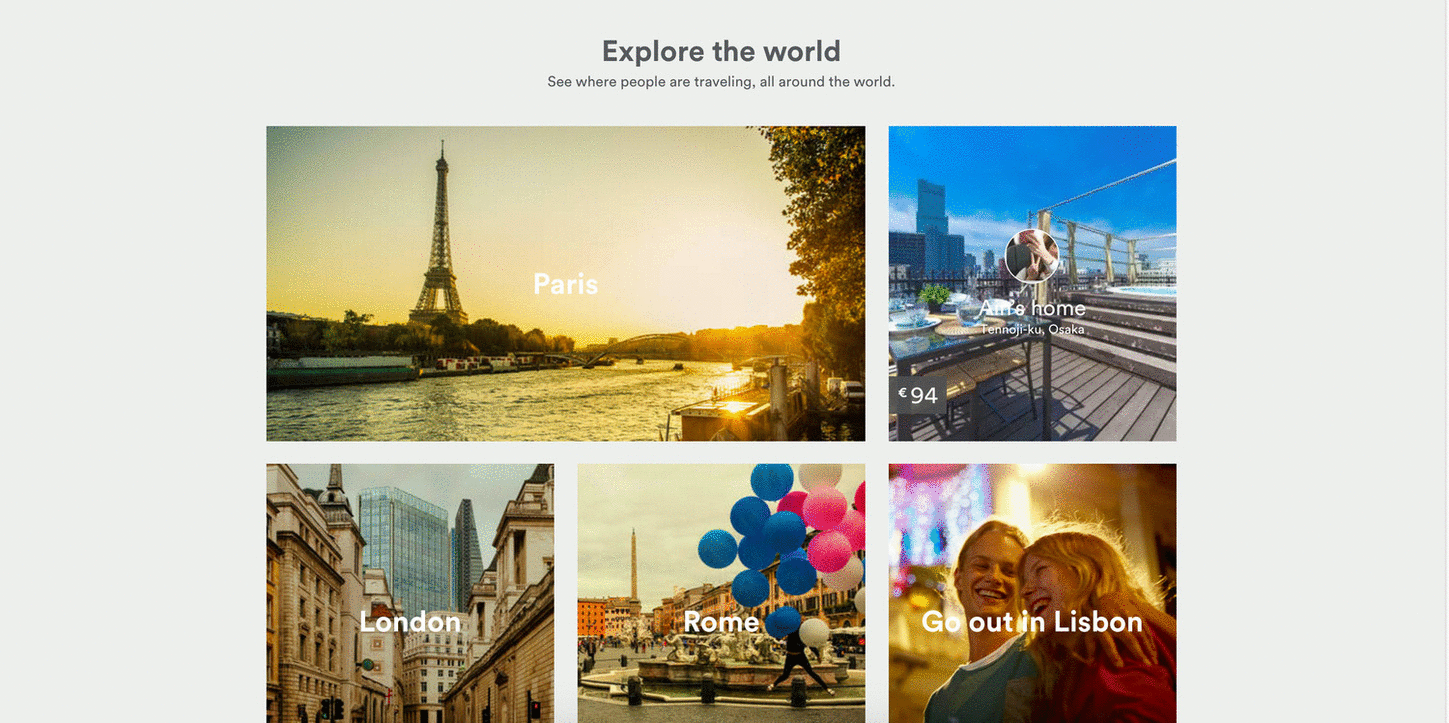
또는 실제 콘텐츠가 로드될 때 어떻게 보이는지 시뮬레이션하는 자리 표시자 애니메이션을 선택할 수 있습니다. 아래 예는 실제 이미지가 로드되는 동안 간단한 이미지 와이어프레임을 자리 표시자로 사용하는 Medium의 예입니다.
이것은 불안 문제를 해결하는 더 간단하고 우아한 방법입니다. 그리고 창의적이고 복잡한 애니메이션에서 나오는 모든 종소리와 휘파람을 필요로하지도 원하지도 않는 브랜드에 적합합니다.
지연된 로딩 시간과 불안한 디자인으로 인해 브랜드에 권위를 부여하는 우아함과 정교함의 느낌과 분위기를 조성합니다.

최적화된 간질 불안을 사용하여 디자인 만들기
이제 우리는 틈새 불안이 무엇인지, 그것이 사용자와 어떤 관련이 있는지, 어떻게 최소화할 수 있는지 이해했으므로 디자이너가 디자인이 사람들이 설정한 UX 기대치를 충족하도록 하기 위해 취할 수 있는 단계를 함께 시작할 수 있습니다. 문제 - 사용자!
과도기적 불안과 일시적 불안 모두에 대해 개략적으로 설명된 잠재적 솔루션을 기반으로 할 때, 움직임이 간질 불안의 감소에 중요한 역할을 한다는 것은 분명합니다. UX in Motion의 Issara Willenskomer는 'UX in Motion 선언문'을 작성하여 모션을 사용하여 UX 프로젝트에서 유용성을 지원할 수 있는 12가지 특정 기회를 설명합니다.
간질 불안의 경우 이는 다음을 의미합니다.
- 페이지나 화면이 로드되는 데 걸리는 시간 줄이기
- 빈 화면 및 페이지 수 최소화
- 정체된 전환으로 인한 마찰 감소
따라서 브랜드는 이 12가지 개요 옵션을 사용하여 역동적이고 직관적인 디자인을 만들 수 있습니다.
기업 웹사이트에도 동적 요소를 통합할 수 있습니다! 영감을 얻으려면 다음 최고의 전문 웹 사이트를 확인하십시오!
움직이는 UX의 12가지 원칙
위의 이미지를 보면 두 가지가 떠오릅니다. 첫째, 모션이 매우 미묘하고, 둘째, 12개의 간단한 모션이 대부분의 애니메이션을 구성하는 기반을 구성할 수 있다는 점이 매우 흥미로웠습니다.
이것들은 기본에 불과하지만 상호 작용, 참여 및 판매를 촉진하는 디자인을 만들기 위해 역동적이고 창의적인 방법으로 구축할 수 있습니다.
Willenskomer는 이러한 각 요소에 대해 매우 자세히 설명하지만 요약하면 다음과 같습니다.
- 여유: 일시적인 이벤트가 발생할 때 개체 동작이 사용자 기대와 일치합니다.
- 오프셋 및 지연: 새로운 요소 및 장면을 도입할 때 개체 관계 및 계층 구조를 정의합니다.
- 양육: 여러 개체와 상호 작용할 때 공간 및 시간 계층 관계를 생성합니다.
- Transformation : 오브제 효용이 변할 때 서사적 흐름의 연속적인 상태를 만든다.
- 가치 변화: 가치 주체가 바뀔 때 역동적이고 지속적인 내러티브 관계를 생성합니다.
- 마스킹: 개체 또는 그룹의 어느 부분이 드러나거나 숨겨지는가에 따라 유틸리티가 결정될 때 인터페이스 개체 또는 개체 그룹에 연속성을 생성합니다.
- 오버레이: 계층화된 개체가 위치 종속적일 때 시각적 평지에서 내러티브 및 개체 공간 관계를 생성합니다.
- 복제: 새로운 개체가 시작되고 떠날 때 연속성, 관계 및 내러티브를 생성합니다.
- Obscuration: 사용자가 기본 시각적 계층 구조가 아닌 객체 또는 장면과의 관계에서 공간 방향을 지정할 수 있습니다.
- 시차: 사용자가 스크롤할 때 시각적 평면에 공간 계층을 생성합니다.
- 차원: 새로운 객체가 시작되고 떠날 때 공간적 내러티브 프레임워크를 제공합니다.
- 돌리 및 줌: 인터페이스 개체 및 공간을 탐색할 때 연속성과 공간 내러티브를 유지합니다.
이 12가지 모션 옵션을 염두에 두는 것은 웹사이트 및 앱 디자인에서 불안을 줄이고 흥분감을 조성하기 위해 필요한 경우 움직임을 통합하여 디자인이 게임의 최상위에 있도록 하는 훌륭한 가이드입니다.
온라인 비즈니스가 최적화된 간질 불안에 대해 알아야 할 모든 것
요약하자면, 우리는 틈새 불안, 그것이 무엇인지, 웹사이트와 앱의 UX에 어떻게 영향을 미칠 수 있는지 살펴보았습니다. 그리고 이것은 또 다른 지나가는 디자인 트렌드가 아닙니다.
간단히 요약하자면, 다음은 향후 주제를 검토할 때 염두에 두어야 할 몇 가지 핵심 사항입니다.
- 인터스티셜 불안은 버튼을 클릭하고 페이지가 로드되기를 기다리는 것과 같이 사용자가 행동과 반응 사이에서 경험하는 순간적인 긴장 상태입니다.
- 간질 불안에는 과도기적 불안과 일시적 불안의 두 단계가 있습니다.
- 전환은 한 화면이나 페이지에서 다른 화면으로 이동하는 것과 관련이 있습니다.
- 시간은 페이지 또는 화면이 로드되는 데 걸리는 시간과 사용자 행동에 미치는 영향입니다.
- 점진적인 페이지 전환 및 로딩 화면 애니메이션을 도입하면 틈새 불안을 최적화하여 더 나은 UX 디자인을 달성하는 데 도움이 됩니다.
- 모션 UX의 12가지 원칙은 사용성을 개선하기 위해 애니메이션을 사용할 수 있는 방법을 정의합니다.
틈새 불안은 종종 간과되며 최근에 디자인, 브랜딩 및 마케팅 세계에서 논의의 주제가 되었습니다. 그러나 자신의 디자인에서 이해하고 수정해야 하는 중요한 개념입니다.
사용자는 웹 및 앱 디자인을 기반으로 판단합니다. 그들은 당신의 디자인이 그들을 어떻게 느끼게 하는지에 대한 반응으로 당신의 브랜드에 대해 스스로 결론을 내립니다. 그리고 그들이 좌절하거나 혼란스럽거나 짜증을 내면 다시 돌아오지 않을 것입니다.
이 기사를 읽은 후에 개념을 더 잘 이해할 수 있기를 바랍니다. 중요한 요점을 놓쳤다고 생각하거나 최적화된 간질 불안에 대해 질문하고 싶다면 언제든지 의견을 공유할 수 있습니다.
더 많은 디자인 통찰력을 원하십니까? DesignRush 일일 복용량에 가입하십시오!
사용자 경험은 앱 디자인에서도 필수적입니다. DesignRush에는 브랜드를 위한 효과적인 모바일 목적지를 구축할 수 있는 훌륭한 앱 디자인 및 개발 회사 목록이 있습니다.
