텍스트 경로 및 마스크 레이어 기능을 소개합니다!
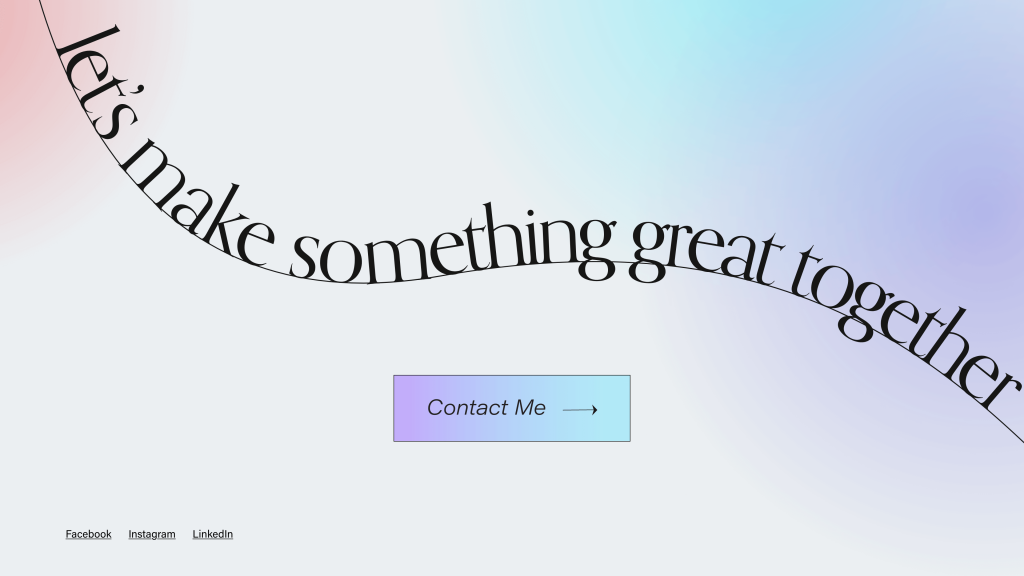
게시 됨: 2021-04-22텍스트 경로 위젯
웹사이트를 위한 고유한 텍스트 디자인 만들기


우리는 항상 전문적이고 창의적이며 아름다운 웹사이트 디자인을 제작하는 데 도움이 되는 더 많은 방법을 찾고 있습니다. 즉, 타사 플러그인의 필요성을 줄이는 디자인 도구를 더 추가하고 코드 한 줄 없이 픽셀 단위로 완벽한 창의적 디자인을 만들 수 있는 기능을 제공합니다. 새로운 텍스트 경로 위젯을 사용하면 미리 정의된 또는 사용자 정의 모양에 텍스트를 첨부하여 물결 모양 텍스트 또는 소용돌이 모양의 슬로건과 같은 고유한 텍스트 디자인을 생성할 수 있습니다.


웹사이트에 새로운 차원 추가

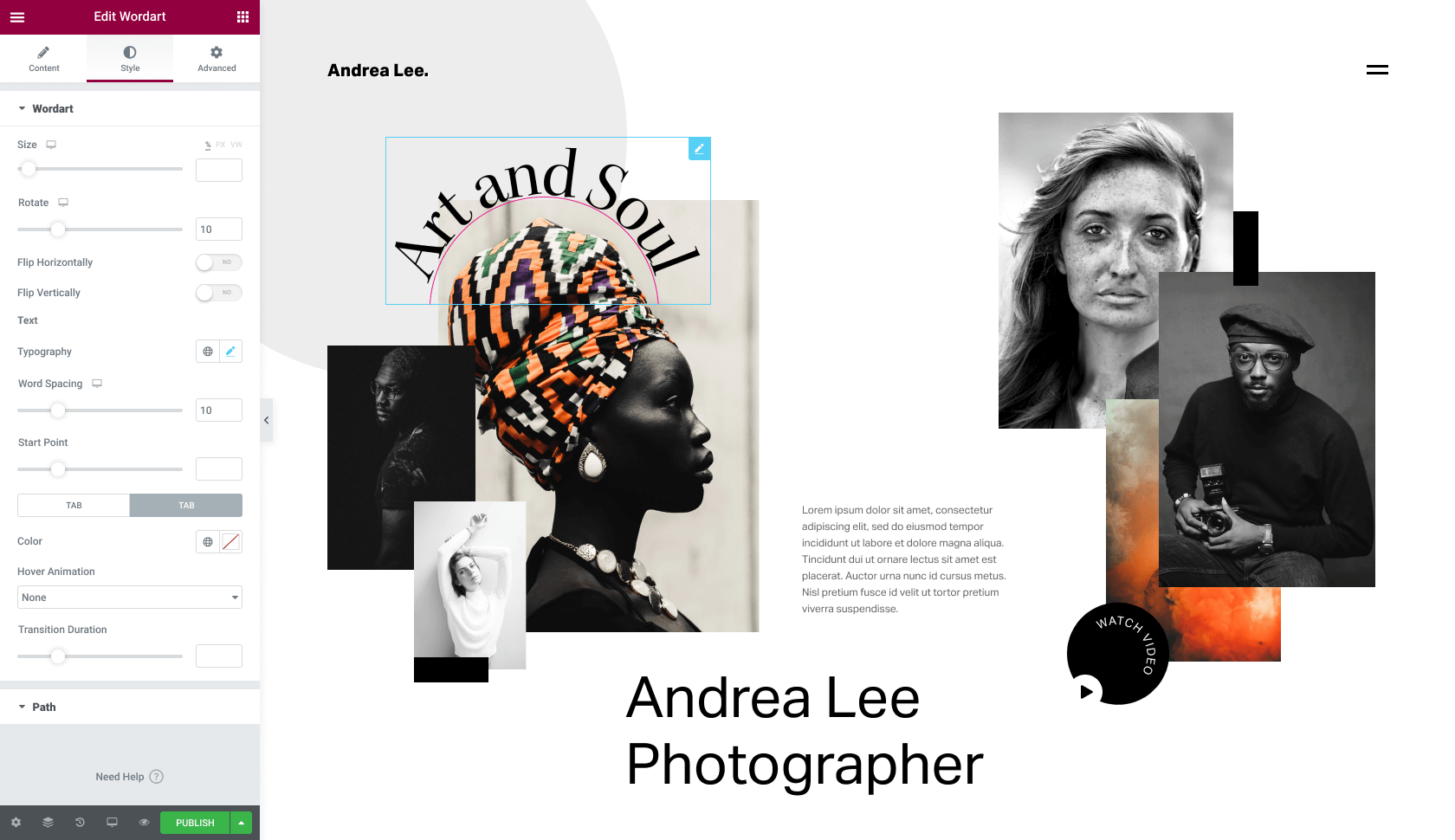
텍스트 경로 위젯을 사용하면 웹사이트의 모든 텍스트로 독특한 디자인을 매끄럽게 만들 수 있습니다. 이 도구를 사용하면 창의적인 옵션에 대해 훨씬 더 많은 제어와 유연성을 얻을 수 있으며 디자인 비전에 맞게 완전히 사용자 지정할 수 있습니다.
전문 디자이너 여부에 관계없이 텍스트 경로 위젯을 편집기로 끌어다 놓기만 하면 전문적인 디자인을 얻을 수 있습니다. 텍스트의 모든 기능을 조정할 수 있으므로 웹사이트의 주제와 일치하는 완벽한 결과를 얻을 수 있습니다.
원하는 대로 텍스트 모양 만들기

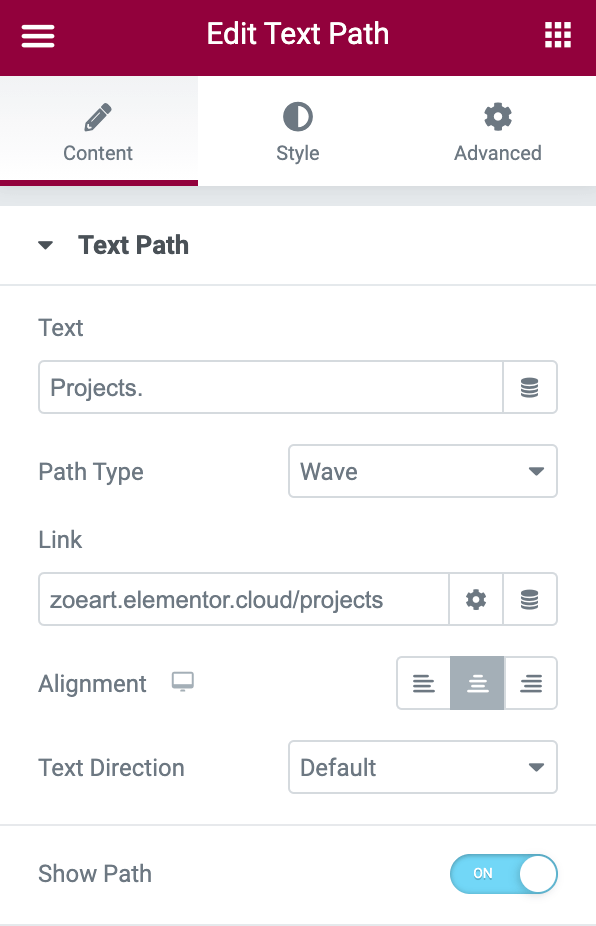
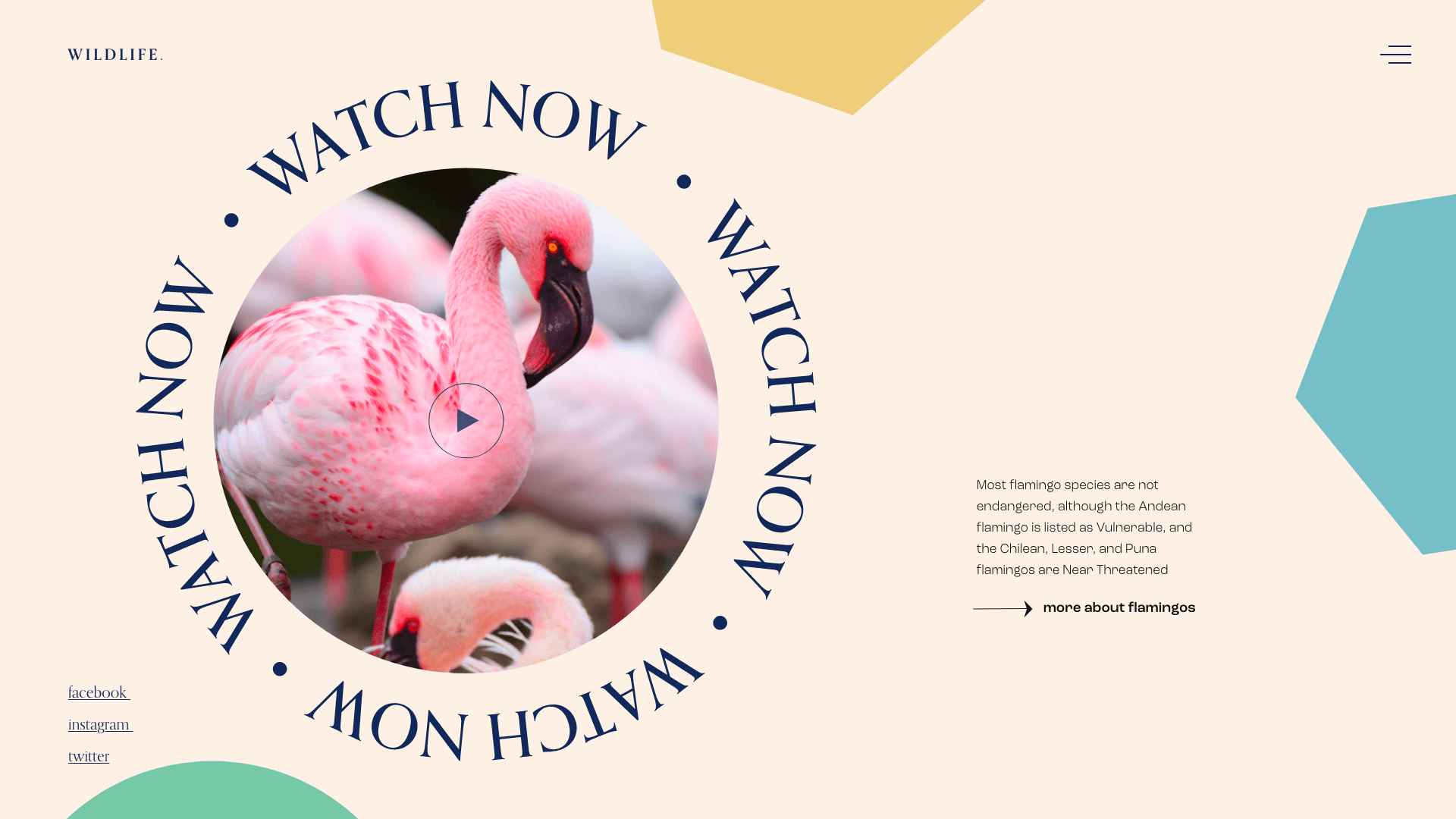
텍스트 경로 위젯을 사용할 때 파형, 호, 타원형, 원형 또는 나선형과 같은 모양 중에서 선택할 수 있습니다. 특정 비전을 염두에 두고 있습니까? 자신만의 SVG 모양을 업로드하고 상상력을 실현하세요. 웹사이트의 테마와 일치하는 경로를 따라 텍스트를 보내고, 이를 사용하여 특정 섹션에 주의를 집중시키는 등 다양한 작업을 수행할 수 있습니다. 텍스트가 점성술 웹사이트와 일치하도록 별 모양으로 표시되도록 하거나 화살표로 표시하여 새 제품을 가리키도록 하려면 텍스트 경로 위젯을 사용하면 완전한 창작의 자유를 누릴 수 있습니다. 당신의 모양, 당신의 방식, 당신이 결정합니다. 또한 텍스트 경로를 스타일화하는 데 도움이 되는 추가 사용자 지정 옵션을 제공합니다.
텍스트 경로를 표시하거나 숨기도록 선택하고 크기, 모양, 색상, 위치, 방향 및 간격을 포함한 모든 것을 개인화할 수 있습니다. 웹사이트의 색상 테마와 일치하도록 텍스트를 조정하고, 특정 영역을 강조 표시하고, 텍스트 경로를 사용하여 Elementor 내에서 모든 페이지에 깊이와 차원을 만듭니다.
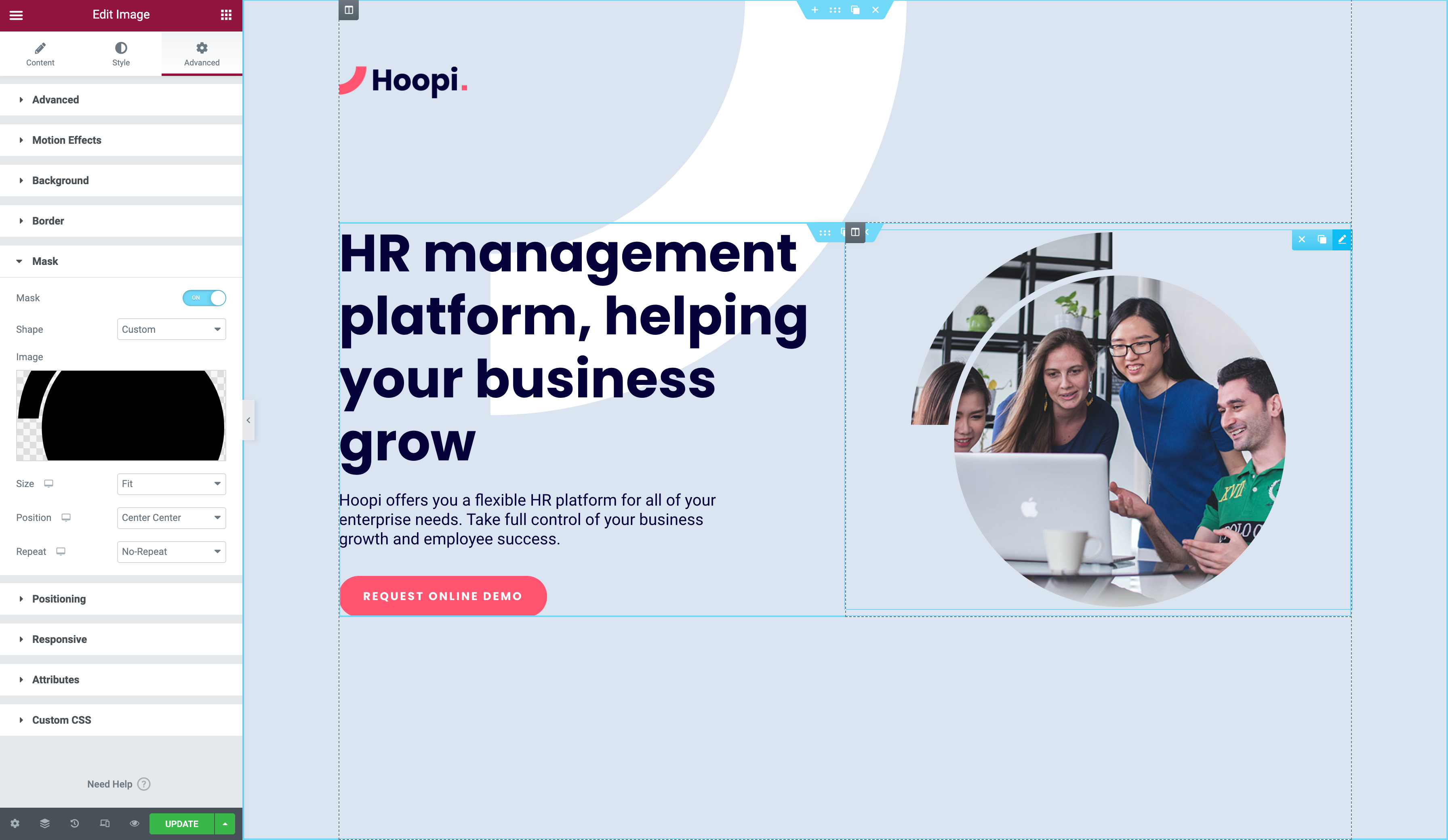
마스크 옵션
모든 요소를 모든 모양으로 자르기

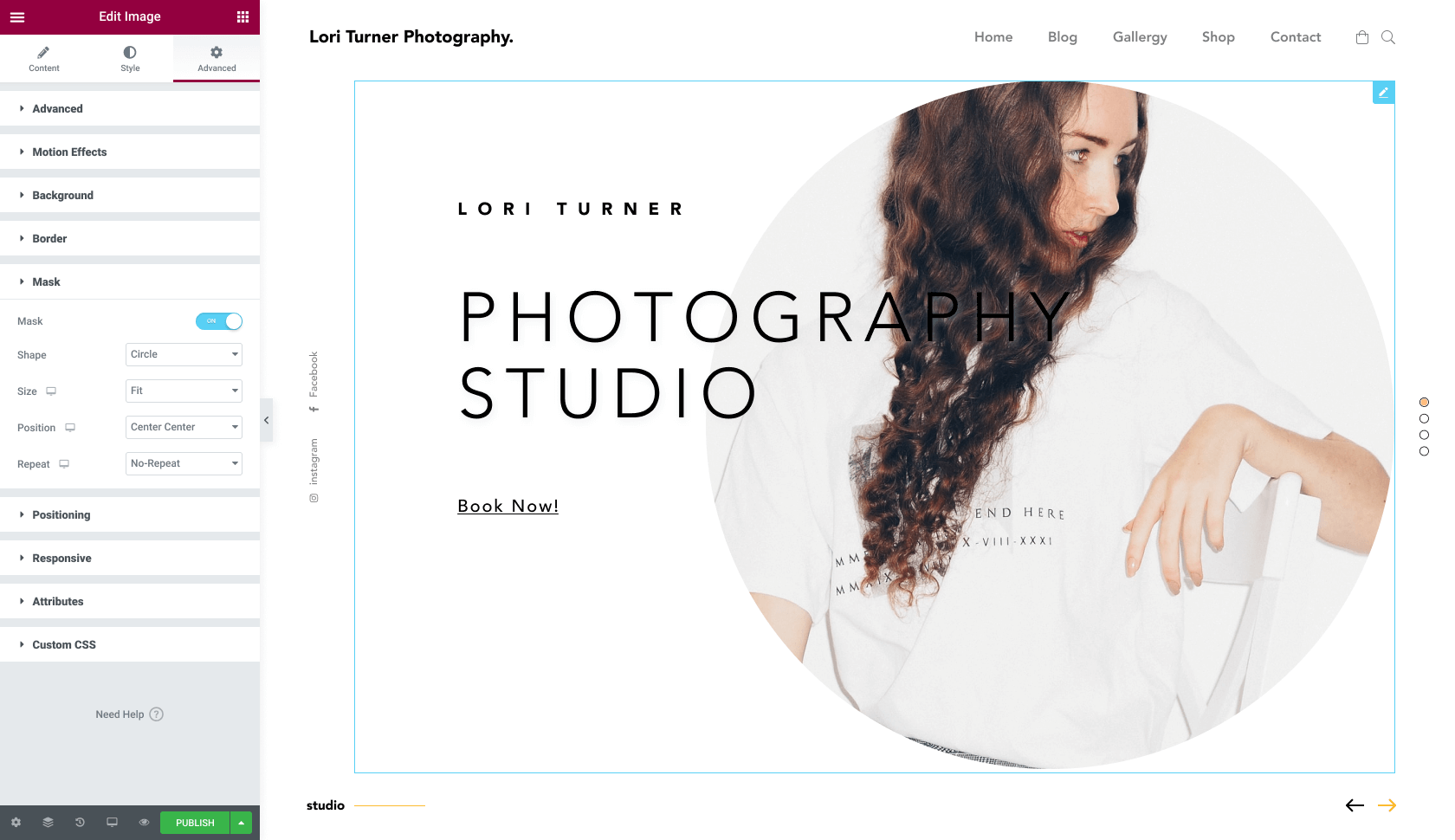
새로운 마스크 옵션을 사용하여 웹사이트의 모든 요소에 마스크를 추가하고 창의적인 비전에 맞는 흥미로운 디자인을 만드십시오. 웹사이트의 모든 요소를 마스크 기반 개체로 바꾸고 개체를 선택한 모양으로 변형하여 놀라운 결과를 만드십시오.
새로운 마스킹 옵션을 사용하여 선택한 모양에 따라 요소의 일부를 숨길 수 있습니다. 이미지 자르기와 유사하게 마스킹을 사용하면 개체의 보고 싶은 부분만 표시할 수 있습니다. 식물 가게를 운영하고 있으며 다양한 제품 이미지를 꽃 모양으로 표시하고 싶으십니까? 괜찮아요! 마스크를 사용하여 이미지의 나머지 부분을 덮고 모양 내에서 원하는 부분만 표시합니다. 마스크를 사용하여 비디오, 사진 등에 고유한 레이어를 추가하여 이미지에 고유한 효과와 치수를 생성할 수도 있습니다.

완전한 창작의 자유를 누려라

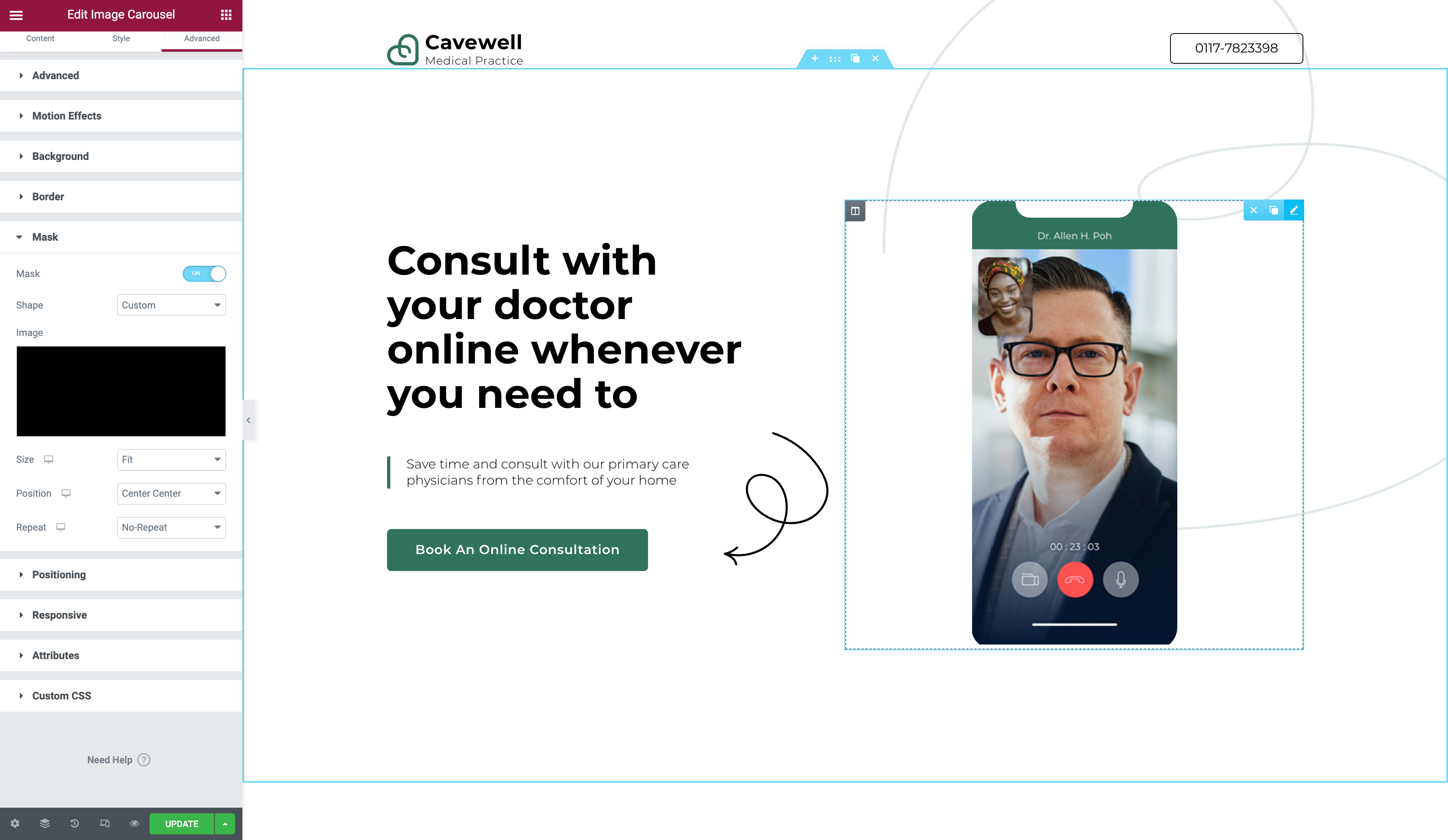
새로운 마스크 옵션을 사용하면 SVG 또는 PNG 이미지를 사용하여 이미지, 비디오, Google 지도 등과 같이 원하는 모든 요소에 대해 복잡한 디자인을 만들 수 있습니다.

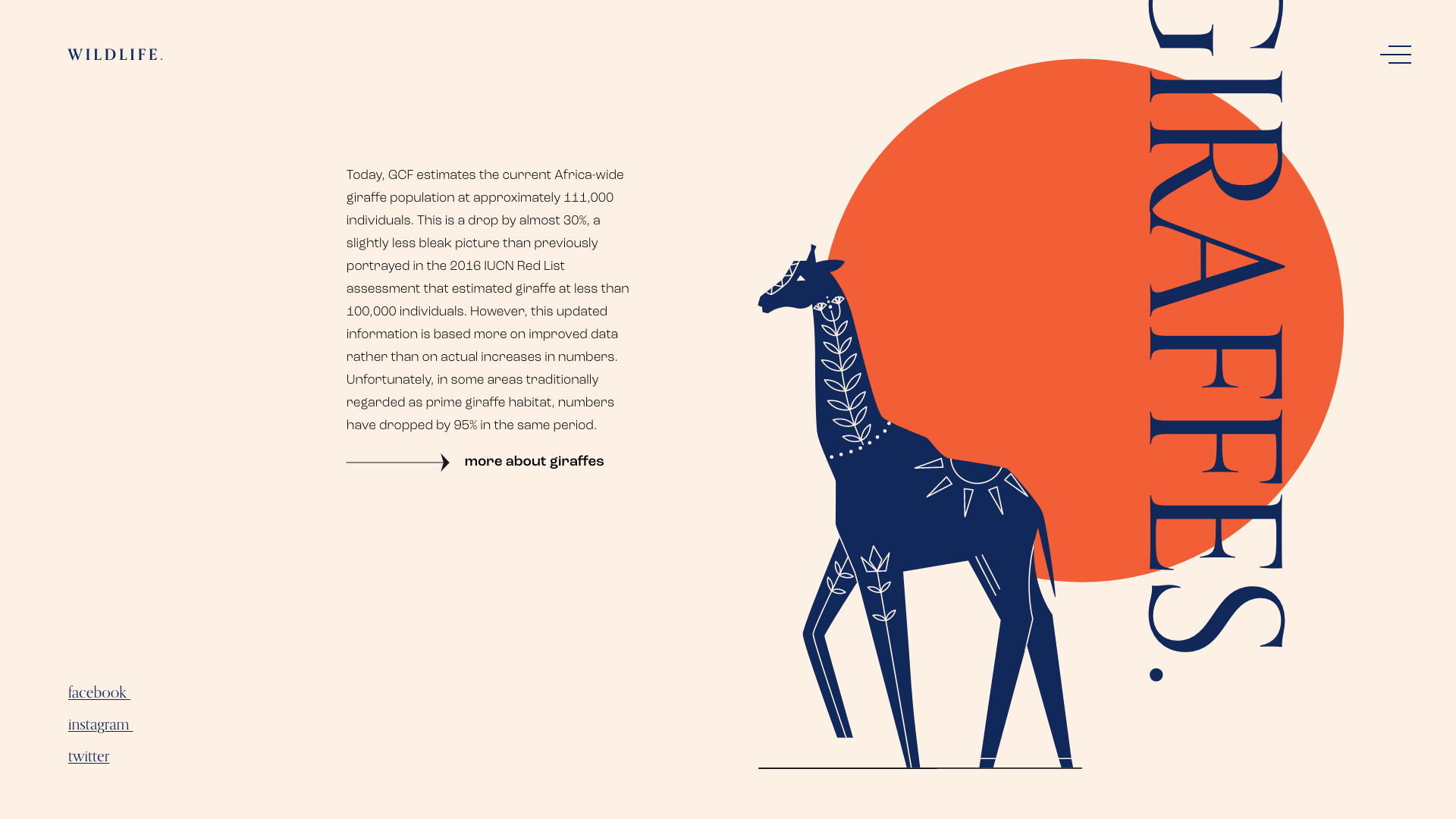
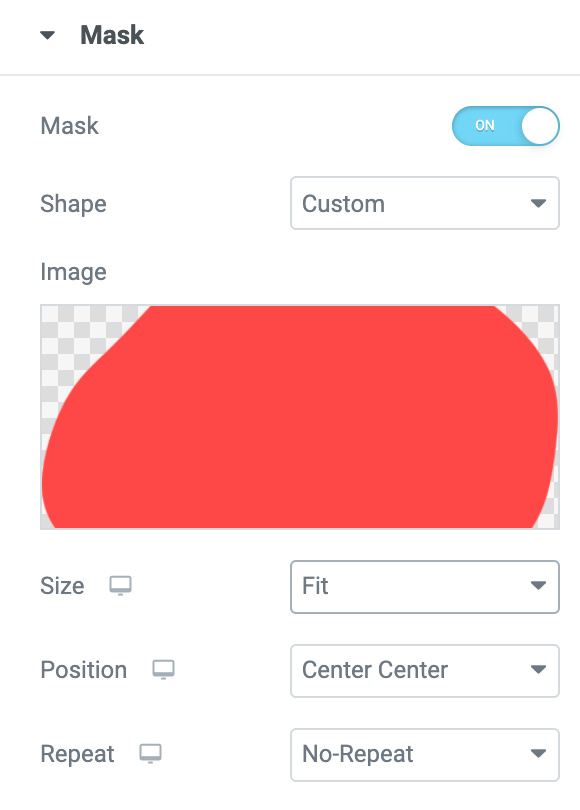
우리는 원, 사각형, 삼각형, 화살표 등과 같이 선택할 수 있는 다양한 모양을 제공합니다! 그러나 옵션은 여기서 끝나지 않습니다. 완전히 독창적인 디자인을 위해 자신의 모양을 업로드하세요. 야생 동물 보호에 관한 웹사이트를 만드시겠습니까? 동물 모양의 이미지를 업로드하고 해당 모양에 맞게 동영상을 마스킹하여 사용자의 관심을 끌고 웹사이트를 눈에 띄게 만드는 독특한 디자인을 만듭니다.
디자인을 자유롭게 사용자 지정할 수 있으며 마스크 모양의 크기, 크기 및 위치를 정의하거나 반복 제어 옵션을 사용하여 반복되는 모양을 만들 수 있습니다. 상상력을 마음껏 발휘하고 이 새로운 디자인 기능을 사용하여 창의적인 아이디어를 실현하십시오. 우리는 당신이 무엇을 생각해 낼지 기다릴 수 없습니다.

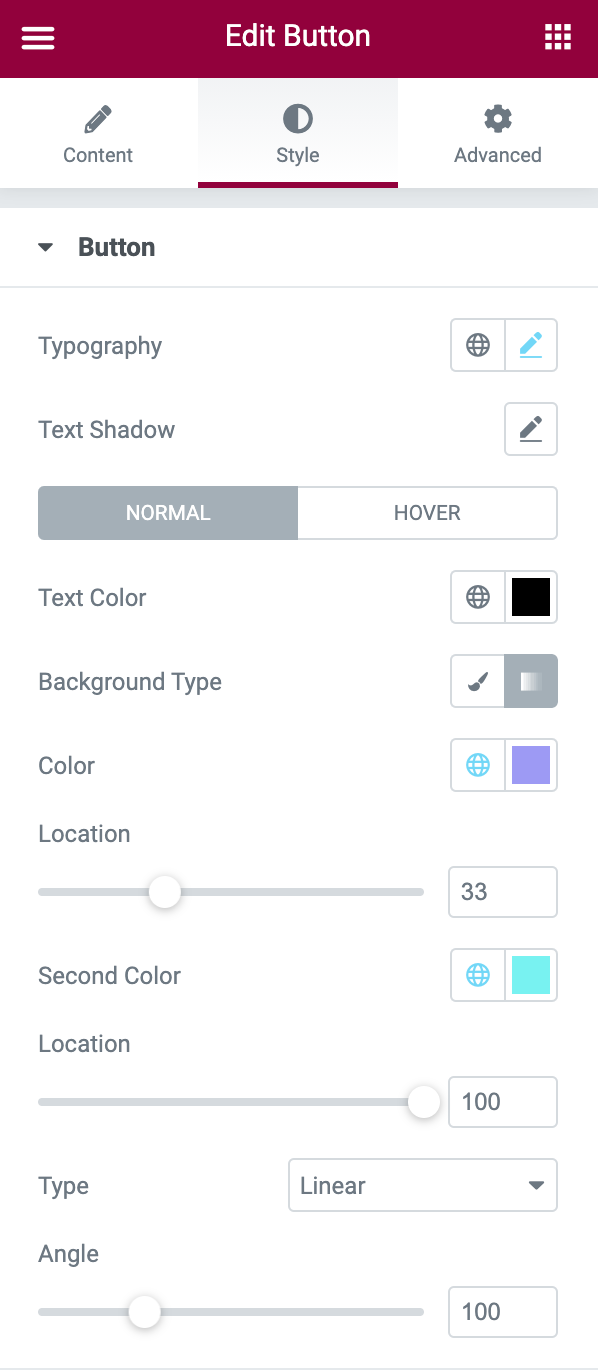
그라데이션 버튼
눈길을 끄는 버튼 디자인 만들기


당신이 물었고, 우리는 대답했습니다! 버튼에 그라디언트 색상을 추가할 수 있는 기능은 많은 디자이너가 요청한 기능이며, 우리는 그 요청을 기꺼이 이행하여 더 많은 디자인 유연성을 제공합니다.
이제 웹사이트에 버튼을 추가할 때 웹사이트의 모양과 느낌과 일치하고 방문자의 관심을 끄는 아름답고 눈길을 끄는 그라디언트 색상을 추가할 수 있습니다. 코드, 해결 방법 또는 타사 플러그인이 필요하지 않습니다! 버튼 디자인에 생명을 불어넣고 눈에 띄게 만드세요. 방문자는 ;)를 클릭하는 것 외에 다른 방법이 없습니다.
성능 향상
조건부 자산 로드 실험으로 페이지 로드 속도 향상
우리는 디자인 기능에 대해 이야기했고 이제 속도에 대해 이야기해 보겠습니다. 2021년의 주요 목표 중 하나는 성능 최적화를 두 배로 줄이는 것입니다. 이 버전에서는 조건부 로드 자산 실험에 추가하여 모든 페이지 로드에서 최대 50KB를 줄였습니다. 또한 e-icons CSS 라이브러리를 분할하여 크게 줄였으며 글꼴 로드 조정 기능을 추가하여 Elementor가 Google 글꼴을 로드하는 기본 방식을 수정할 수 있습니다.
웹사이트 성능 최적화 에 대해 자세히 알고 싶으십니까 ? 성능 최적화 과정을 시청하십시오. 다음 릴리스에서 더 많은 성능 업데이트를 계속 지켜봐 주시기 바랍니다.
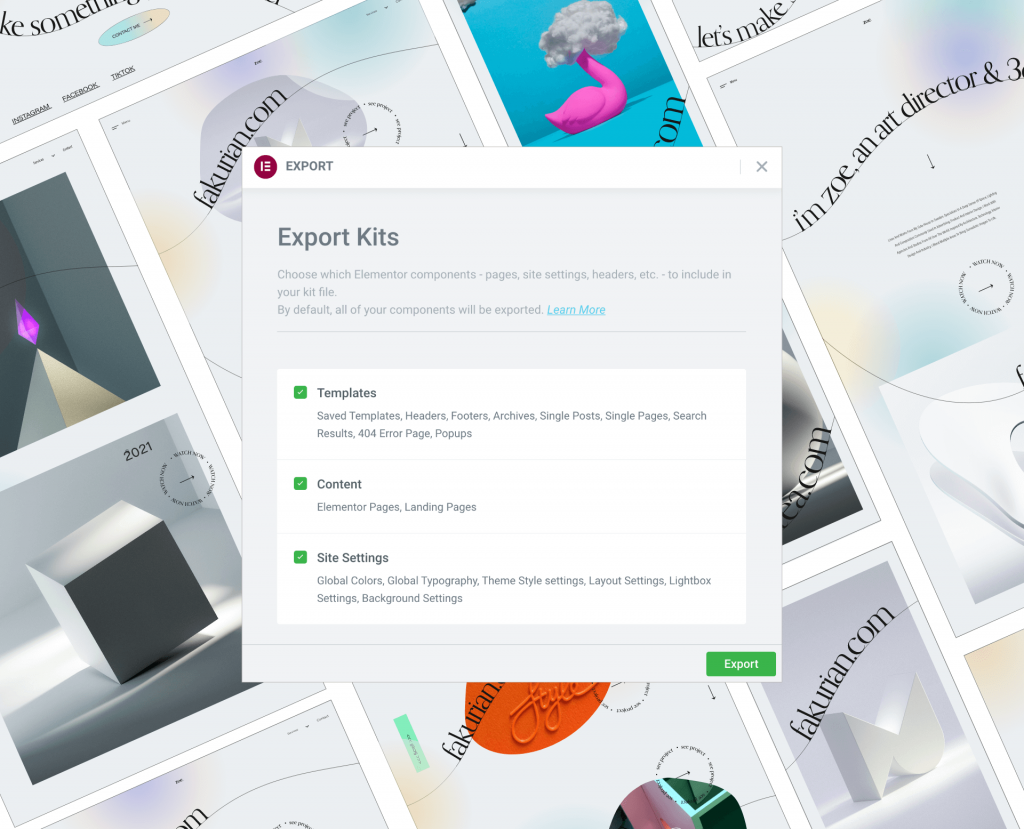
수출입 실험
더 빠르게 웹사이트 생성

우리는 항상 귀하의 웹 제작 프로세스를 원활하고 효율적으로 만들기 위해 노력하고 있습니다. 그 중 큰 부분은 시간을 절약하여 전문적인 웹사이트를 만드는 데 집중할 수 있는 새로운 방법을 찾는 것입니다. 이제 새로운 가져오기/내보내기 실험을 통해 한 사이트에서 다른 사이트로 기존 Elementor 콘텐츠를 가져오고 내보내어 웹사이트를 더 빠르게 만들 수 있습니다.
더 빨리 일하지 말고 더 빨리 일하십시오
새로운 가져오기/내보내기 실험을 통해 웹사이트를 더 빠르고 효율적으로 디자인할 수 있습니다. 전체 색상 및 글꼴, 템플릿, 테마 빌더 요소, 팝업, 방문 페이지 및 Elementor 생성 페이지와 같은 Elementor 콘텐츠를 한 웹사이트에서 내보내고 다른 웹사이트로 가져옵니다. 이 기능은 여러 웹사이트 또는 대규모 프로젝트에서 작업하고 기존 디자인을 동원하고 활용할 수 있어야 하는 프리랜서 및 에이전시에 매우 유용합니다. 웹사이트의 필수 항목에 대한 "청사진"을 만들어 시간을 절약하고 새 프로젝트에서 특정 기존 Elementor 요소를 재사용하여 여러 웹사이트를 손쉽게 만들 수 있습니다.
반응형 UI
모든 장치에서 웹 디자인 시각화
반응형 디자인을 만드는 것이 얼마나 중요한지 잘 알고 있습니다. 여러 장치용으로 디자인할 때 간단하고 친숙하며 사용하기 쉬운 UI가 필요합니다. 그래서 반응형 UI를 새롭게 단장했습니다. 이제 반응형 모드를 사용하면 반응형 장치를 즉시 탐색하고 탐색하고 디자인이 어떻게 보이는지 확인할 수 있습니다. 중단점 설정에 따라 미리보기를 끌어서 크기를 조정할 수도 있어 더 많은 제어가 가능합니다.
결론
Elementor 3.2는 전문적으로 디자인된 웹사이트를 보다 빠르고 효율적으로 만드는 데 필요한 도구를 제공합니다. 더 많은 업데이트를 기대하고 즐기시기 바랍니다!
계속해서 블로그를 방문하여 최신 기능과 업데이트를 최신 상태로 유지하십시오. 아직 Elementor Pro의 회원이 아니신가요? 시작 하려면 지금 가입하세요 .
