VerticalResponse 팝업 소개
게시 됨: 2018-06-20이메일 목록 작성이 훨씬 쉬워졌습니다. VerticalResponse 팝업을 소개하게 되어 기쁩니다. 이제 이메일 가입을 캡처하고 VerticalResponse 연락처 목록과 원활하게 동기화하는 맞춤형 팝업 양식을 사용하여 웹사이트 또는 방문 페이지를 개선할 수 있으므로 새로운 구독자에게 빠르게 후속 조치를 취할 수 있습니다.
VerticalResponse 팝업이란 무엇입니까?
누구나 웹사이트를 탐색하는 동안 나타나는 작은 창인 팝업에 대해 어느 정도 경험이 있습니다. 독자의 관심을 끌어야 하는 비즈니스 소유자는 팝업을 사용하여 메시지를 전면 중앙에 배치하고 마케팅 목표를 달성하는 데 도움을 줄 수 있습니다. 팝업은 웹사이트 방문자에게 시기 적절한 정보를 제공할 뿐만 아니라 강력한 목록 작성 도구입니다. 새롭고 강력한 이메일 연락처 목록이 있으면 잠재 고객에게 도달하는 데 도움이 됩니다. 목록 작성에 대한 많은 방법이 있지만 웹 사이트에 팝업을 추가하는 것은 가장 빠르고 쉬운 옵션 중 하나입니다.
VerticalResponse에서 사용자 정의 팝업을 만드는 것은 간단합니다. VerticalResponse에서 이메일을 생성하는 데 사용하는 것과 동일한 편집기를 사용하여 방문자의 이메일 주소를 수집할 뿐만 아니라 전화번호, 지리적 위치 및 생년월일과 같은 청중에 대한 기타 데이터를 수집하는 양식을 사용자 정의할 수 있습니다. 웹사이트에 양식을 포함하는 것은 쉽고 기술이나 코딩 경험이 필요하지 않습니다.
팝업을 사용하는 이유는 무엇입니까?
이메일 목록과 고객 인텔리전스를 확장하세요. 팝업 양식을 사용하여 이름, 이메일, 생일, 전화번호 및 위치와 같은 잠재 고객 또는 고객에 대한 데이터를 수집합니다. 이 데이터를 사용하여 청중이 누구인지 더 잘 파악하여 가능한 가장 관련성 높은 마케팅 콘텐츠를 제공할 수 있습니다.
리드 및 판매를 생성합니다. 팝업의 등록 필드를 통해 이메일 주소를 수집한 후 VerticalResponse의 환영 시리즈 기능을 활용하여 리드 육성 캠페인을 만들고 즉시 새 구독자를 참여시킵니다.
시간을 절약. 몇 분 안에 옵트인 양식을 작성하고 사용자 정의하십시오. 웹사이트에 팝업을 추가하면 수집된 모든 데이터가 지정된 이메일 연락처 목록에 자동으로 추가되므로 새로운 리드를 바로 육성할 수 있습니다.
귀하의 브랜드를 일치시키십시오. 기존 웹 사이트 디자인과 일치하는 글꼴, 색상 및 스타일로 팝업을 사용자 정의하십시오. 추가 개인화를 위해 자신의 배경 이미지를 업로드하십시오. 디자인이 마음에 들면 팝업 편집기에서 바로 양식을 미리 봅니다.
유연한 배치. 웹사이트 또는 방문 페이지에서 팝업이 가장 잘 보이는 위치를 결정합니다. 배치 옵션에는 중앙, 왼쪽 사이드바 또는 하단 배너가 있습니다.
팝업 성능을 추적합니다. 얼마나 많은 방문자가 그것을 보았고 얼마나 많은 사람들이 목록에 등록했는지 보여주는 보고서로 팝업이 어떻게 작동하는지 알 수 있습니다.
웹사이트 또는 VerticalResponse 방문 페이지에 대한 팝업을 만드는 방법은 다음과 같습니다.
새 팝업을 만드는 것은 네 가지 간단한 단계로 수행할 수 있습니다.
1단계: 설정
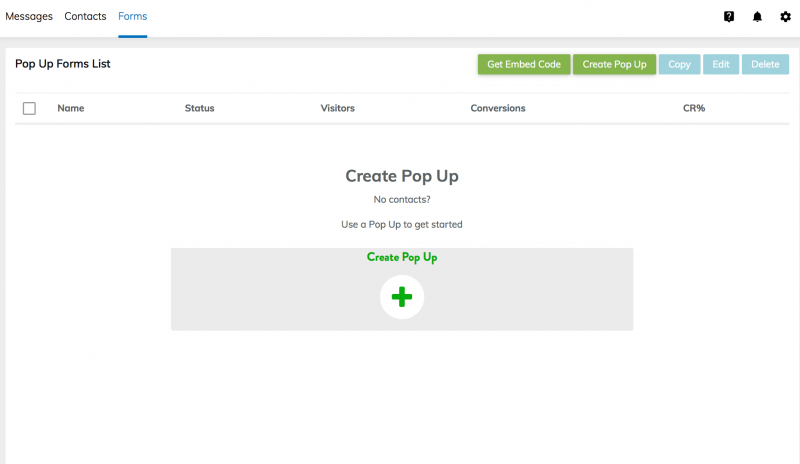
VerticalResponse 앱에서 Forms 탭을 클릭한 다음 "Create Pop Up"을 클릭합니다.

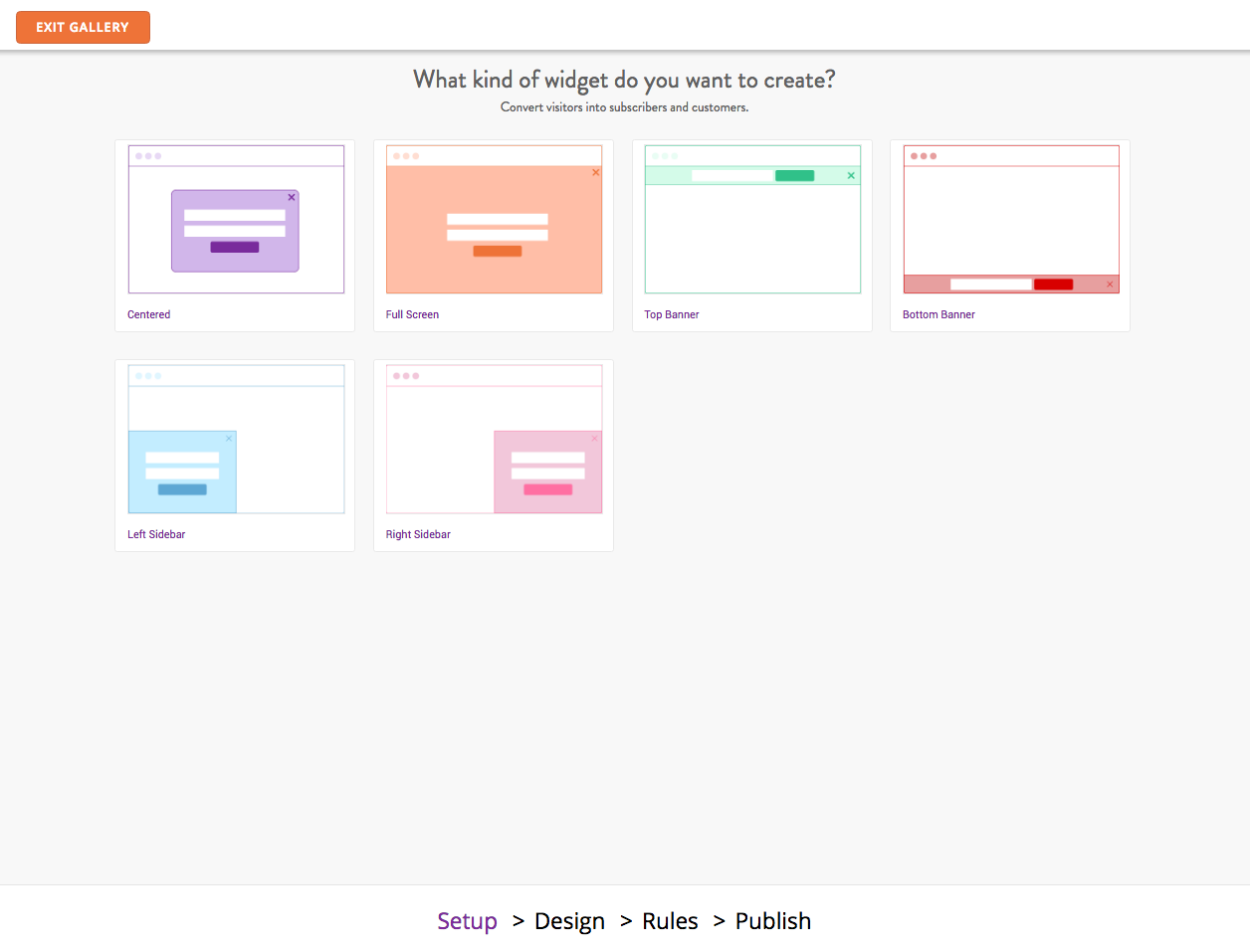
웹사이트에서 양식을 배치할 위치에 대해 6가지 레이아웃 옵션이 있습니다: 가운데, 전체 화면, 상단 배너, 하단 배너, 왼쪽 사이드바 또는 오른쪽 사이드바.

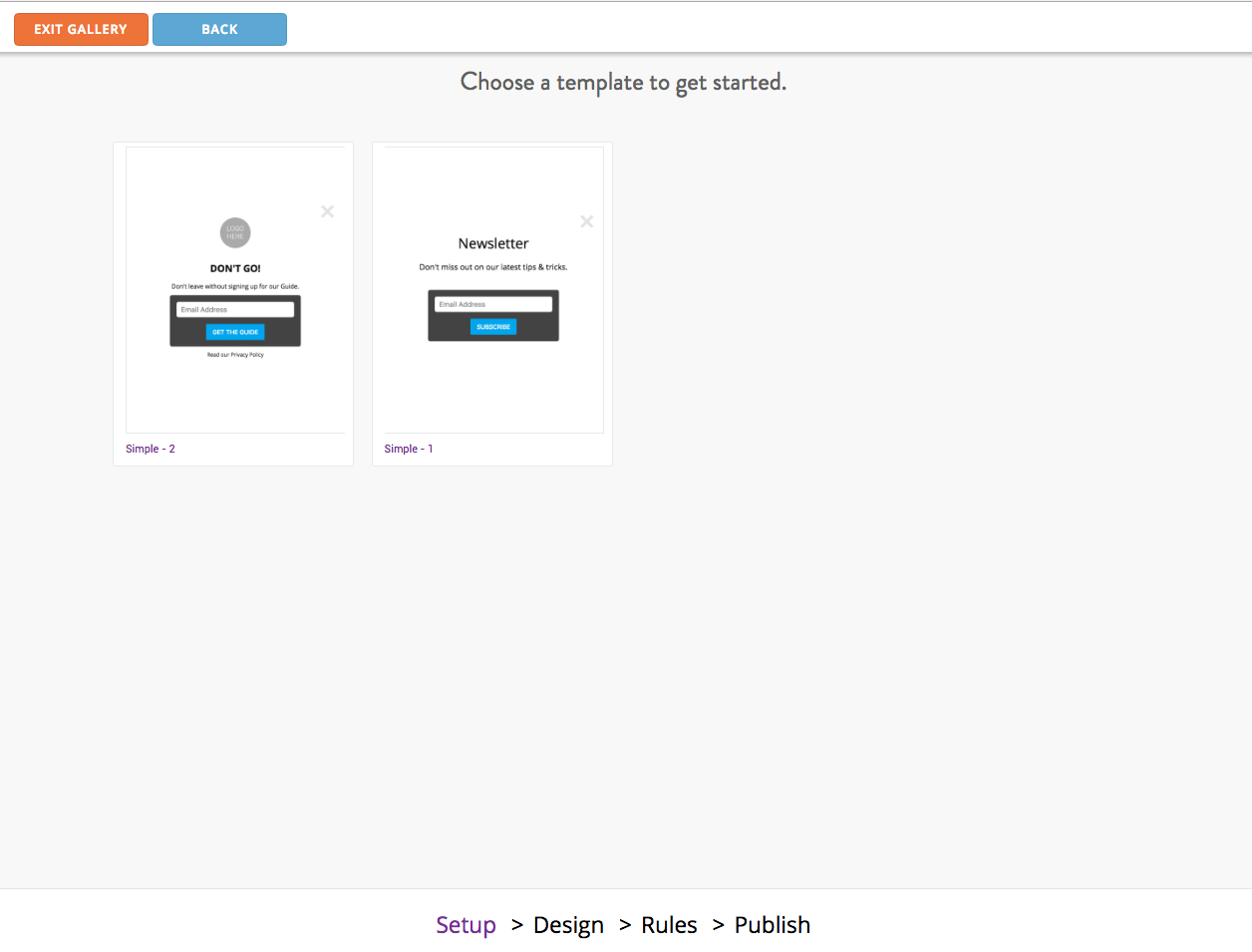
각 레이아웃에는 디자인의 시작점으로 선택할 수 있는 두 가지 템플릿 옵션이 있습니다.


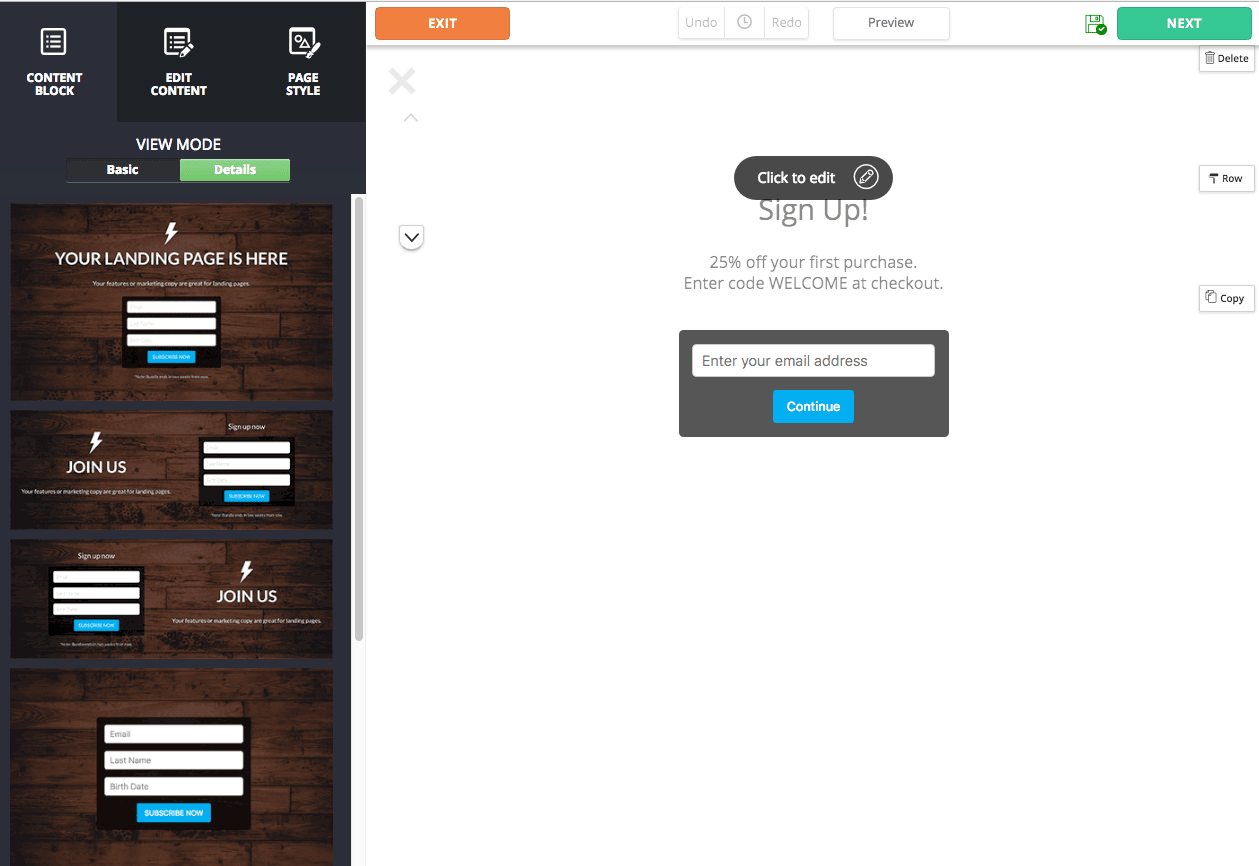
2단계: 디자인
콘텐츠 블록을 추가하고 콘텐츠를 편집하고 팝업 편집기에서 페이지 스타일을 선택합니다. 여러 다른 양식 필드를 포함할 수 있는 옵션이 있습니다. 방문자의 이메일 주소에서 웹사이트 주소까지 필요한 정보를 수집할 수 있습니다.

방문자가 양식을 완전히 작성할 수 있도록 필수 필드를 생성할 수 있는 옵션이 있습니다. 사이트 방문자가 필수 필드를 채우지 않으면 양식 필드에 빨간색 오류가 표시됩니다.
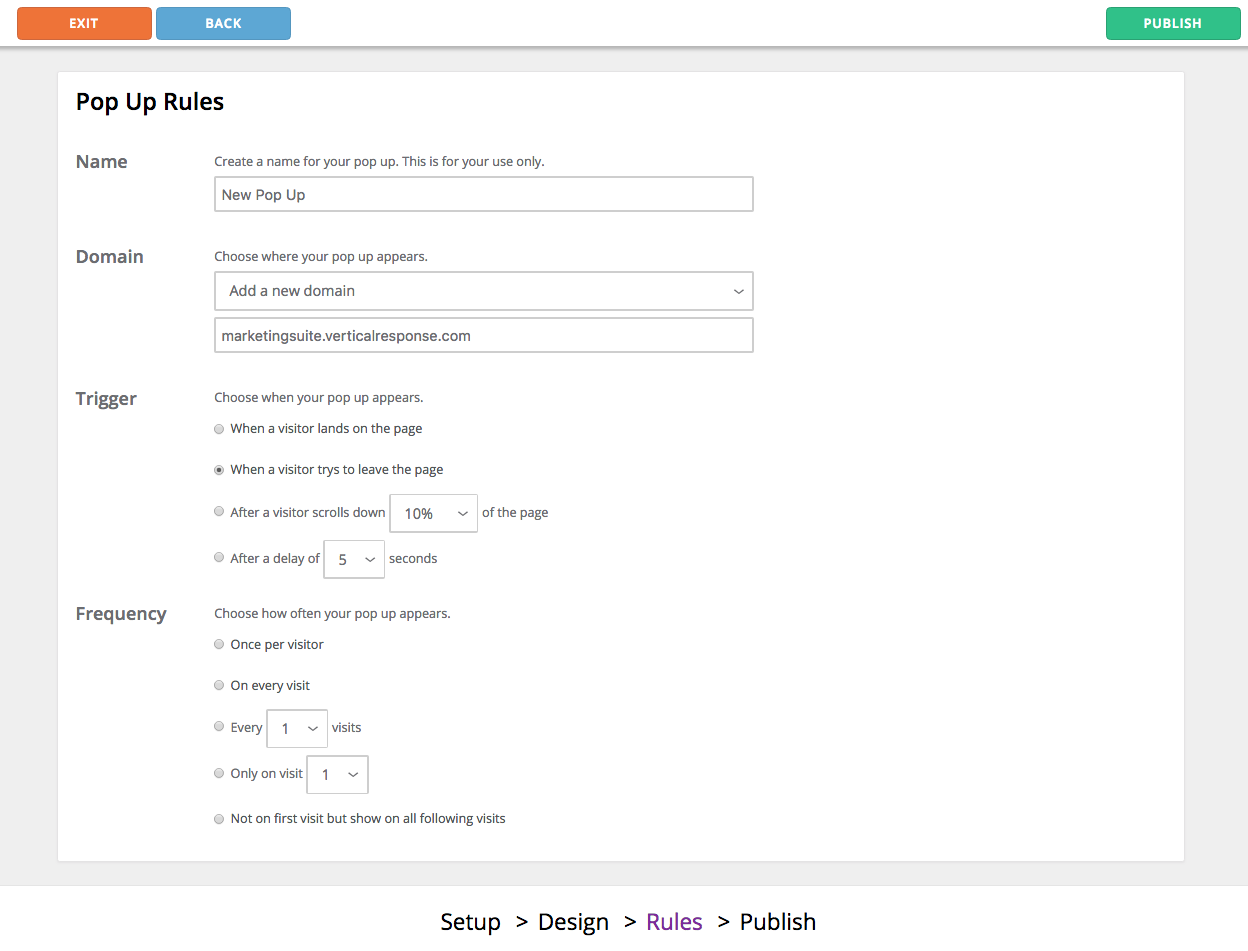
3단계: 규칙
팝업 이름(참고용이며 웹사이트 방문자에게는 표시되지 않음)을 지정한 다음 팝업을 자신의 도메인에 표시할지 아니면 이미 생성한 방문 페이지에 표시할지 선택합니다. 귀하의 VerticalResponse 계정.
팝업이 실행될 때 선택:
- 방문자가 페이지를 방문할 때
- 방문자가 페이지를 떠나려고 할 때
- 방문자가 페이지의 일정 비율 아래로 스크롤한 후(10%에서 100% 사이에서 선택할 수 있음)
- 지연 후 결정(5초에서 60초 사이에서 5초 단위로 선택할 수 있음)
팝업 표시 빈도 선택:
- 방문자당 1회
- 방문할 때마다
- 특정 방문 횟수마다(1회에서 10회까지 선택 가능)
- 특정 방문에만 해당(첫 번째 방문과 열 번째 방문 중 선택 가능)
- 첫 번째 방문이 아니라 모든 다음 방문에서

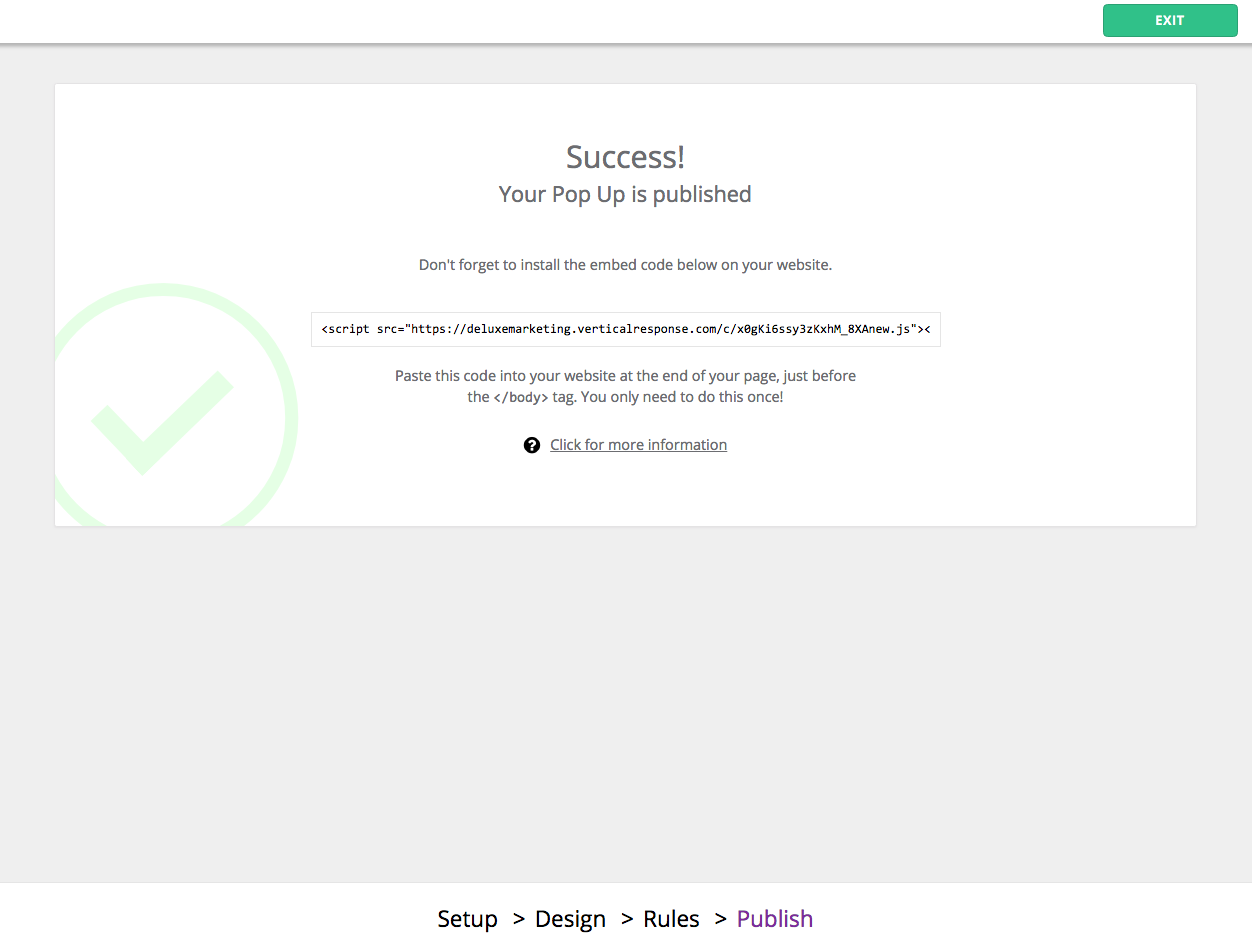
4단계: 게시
이 단계에서는 팝업이 게시되었는지 확인하고 </body> 태그 바로 앞에 웹사이트에 붙여넣는 데 필요한 포함 코드를 제공합니다. 3단계에서 VerticalResponse 생성 랜딩 페이지를 사용하기로 선택했더라도 여전히 랜딩 페이지로 이동하여 임베드 코드를 추가해야 합니다. 코드는 자동으로 추가되지 않습니다.
웹사이트 또는 방문 페이지에 팝업을 추가한 후 상단 탐색 메뉴에서 "양식"을 클릭하면 모든 팝업을 볼 수 있습니다. 이렇게 하면 각 팝업의 상태(활성 유지 여부 선택)를 선택하고 방문자 및 전환 수, 전환율을 볼 수 있습니다.

VerticalResponse 팝업은 새로운 뉴스레터 구독자를 모으고, 귀하의 제품이나 서비스에 대해 더 알고 싶어하는 잠재 고객과 연결하고, 보다 표적화된 마케팅 메시지를 작성할 수 있도록 방문자 인구 통계 정보를 수집하는 데 도움이 됩니다. 지금 바로 팝업 만들기를 시작하세요.
모든 장치에서 멋지게 보이는 이메일을 작성, 전송 및 추적
 무료 평가판 시작
무료 평가판 시작편집자 주: 이 게시물은 원래 2015년 2월에 게시되었습니다. 정확성과 관련성을 위해 수정 및 업데이트되었습니다.
