Adobe DTM 디버거 소개
게시 됨: 2023-03-21Disruptive Advertising에서 우리는 Adobe DTM을 사랑합니다. (제 생각에는) 마케팅 분석을 위한 최고의 태그 관리자입니다. 나는 거의 모든 것을 사용해 보았고 다른 도구를 사용할 때 Adobe DTM을 사용하고 싶었습니다.
DTM은 훌륭하지만 개발자 도구(Chrome Developer Tools, Firebug, Firefox Inspector 등)를 사용하지 않고는 무엇이 실제로 실행되는지 알 수 없습니다. 모든 페이지에서 Adobe DTM을 사용하여 어떤 일이 일어나고 있는지 쉽게 디버깅하고 확인할 수 있는 더 나은 방법이 있을 수 있다는 것을 알았기 때문에 마침내 도움이 되는 깔끔한 작은 도구를 만들었습니다.
Adobe DTM 디버거를 만나보세요! 자세한 내용을 살펴보기 전에 먼저 설치해 봅시다! Adobe DigitalPulse 디버거를 사용해 본 적이 있다면 이것을 사용하는 것이 매우 유사합니다. 즐겨 사용하는 브라우저에서 새 책갈피를 만들고 해당 책갈피의 위치를 다음 코드로 설정합니다.
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));내가 거기서 뭘 했는지 봤어? DTM을 디버그하는 데 도움이 되는 도구를 Adobe DTM에 호스팅합니다!
이제 다음 기능에 대해 살펴보겠습니다.
설정
규칙의 맨 위에는 몇 가지 기본 설정이 있습니다. 다음이 표시됩니다.
아주 간단합니다. 로드된 DTM 환경(프로덕션 또는 스테이징)을 표시하고 페이지를 다시 로드하고 새 환경을 로드하는 클릭 버튼을 제공합니다. 하지만 더 있습니다!
혼란스러울 수 있는 한 가지는 스테이징 라이브러리가 페이지에 이미 로드된 개발 환경에 있는 경우입니다. 스테이징 라이브러리 위에 프로덕션 라이브러리를 로드할 수 없습니다. 따라서 혼동을 피하기 위해 프로덕션 라이브러리를 로드하는 옵션이 표시되지 않습니다.
규칙
페이지에서 규칙이 실행되었는지 확인하는 이전 방법은 DTM 디버그 모드를 켠 다음 브라우저에서 콘솔을 검색하는 것이었습니다. 그 문장이 이해가 안 되더라도 걱정하지 마세요. 페이지에서 무슨 일이 일어나고 있는지 보는 것이 상당히 어려웠다는 점만 알아두세요.
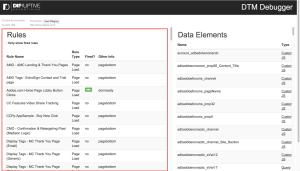
이제 DTM 디버거를 열면 모든 규칙 목록, 규칙이 현재 페이지에 있는지, 규칙이 실행되었는지 여부 및 규칙 종류가 표시됩니다.

규칙이 실행되었는지 여부를 표시할 뿐만 아니라; 그러나 이벤트 기반 규칙이나 직접 호출 규칙과 같이 초기 페이지 로드 후 해당 규칙이 실행되면 규칙이 실행될 때 강조 표시되고 실행된 작은 녹색 태그가 표시됩니다.
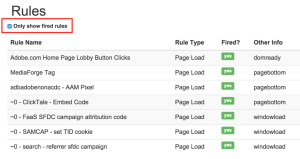
모든 규칙을 보는 것은 부담스럽고 많은 스크롤이 필요할 수 있으므로 실행된 규칙만 표시하는 멋진 기능도 포함했습니다. 해당 상자를 선택하면 규칙이 자동으로 필터링됩니다. 초기 페이지 로드 후에 실행되는 새 규칙은 실행된 후에도 나타납니다.

지금은 여기까지이지만 다음을 포함하여 기능을 확장할 몇 가지 계획이 있습니다.
- 다양한 조건과 세부 사항을 나열하십시오.
- 규칙에 대해 구성된 도구와 설정을 나열합니다.
- 타사 태그를 나열합니다. 가능하면 쉽게 액세스할 수 있도록 각 태그에 대한 코드를 링크하거나 표시하십시오.
데이터 요소
과거에 DTM을 사용했다면 브라우저의 콘솔을 사용하여 데이터 요소의 값을 확인해야 했습니다. 여기에는 다음이 포함됩니다.
- 콘솔에서 use _satellite.getVar 사용
- 대문자인지 소문자인지를 포함하여 데이터 요소의 정확한 이름을 알고 있습니다.
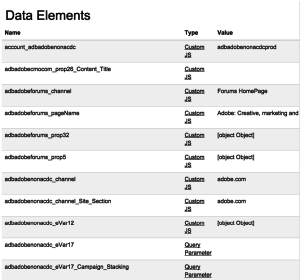
상당히 쉬워보이지만 꽤 번거로운 작업이었습니다. 이 도구는 모든 데이터 요소 목록과 해당 데이터 요소의 현재 값을 자동으로 표시합니다!

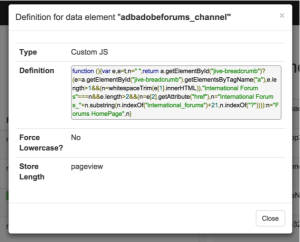
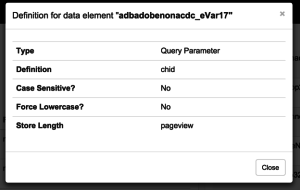
데이터 요소의 밑줄이 그어진 "유형"을 클릭해도 데이터 요소의 정의가 표시됩니다.



데이터 요소 값을 자동으로 표시하는 것만큼 좋은 것은 데이터 요소가 단순히 값을 반환하는 것 이상을 수행하도록 하는 일부 구현이 있을 수 있으므로 클릭하여 값을 가져올 수 있는 위치를 선택 사항으로 만들 계획입니다.
DTM 알림
이전에 DTM을 디버그하는 방법은 디버그 모드를 켜고 브라우저의 콘솔에서 확인하는 것이었습니다. 이제 DTM은 도구가 로드되고, 규칙이 실행되고, 기타 여러 이벤트가 발생할 때 자동으로 디버거에 정보를 입력합니다.
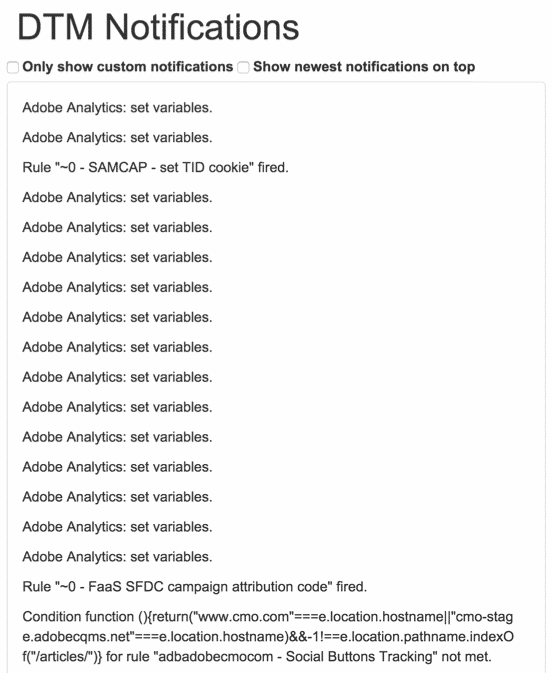
_satellite.notify 함수를 사용하여 자신의 콘텐츠를 디버거에 넣을 수도 있습니다. 디버그 메시지 및 알림의 일반적인 보기는 다음과 같습니다.

adobe.com에서 예제를 실행하고 있으므로 여기에는 많은 정보가 있으므로 이것은 단지 미리 보기일 뿐입니다.
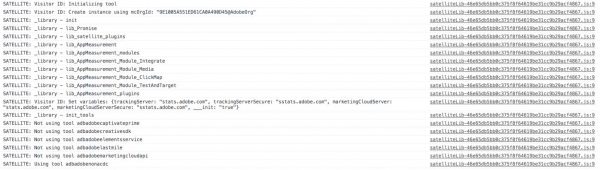
DTM 디버거에서 콘솔을 열지 않고도 이와 동일한 목록을 볼 수 있으며 콘솔에 인쇄된 DTM이 아닌 메시지뿐만 아니라 메시지에서 접두사 "SATELLITE:"를 제외할 수 있습니다.

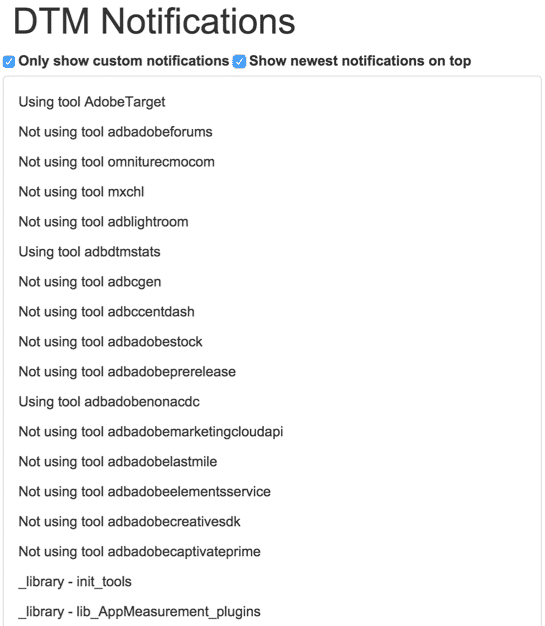
하지만 더 있습니다! 이 목록은 새 항목이 페이지에 인쇄될 때 자동으로 업데이트되며 2개의 매우 편리한 확인란이 있습니다.
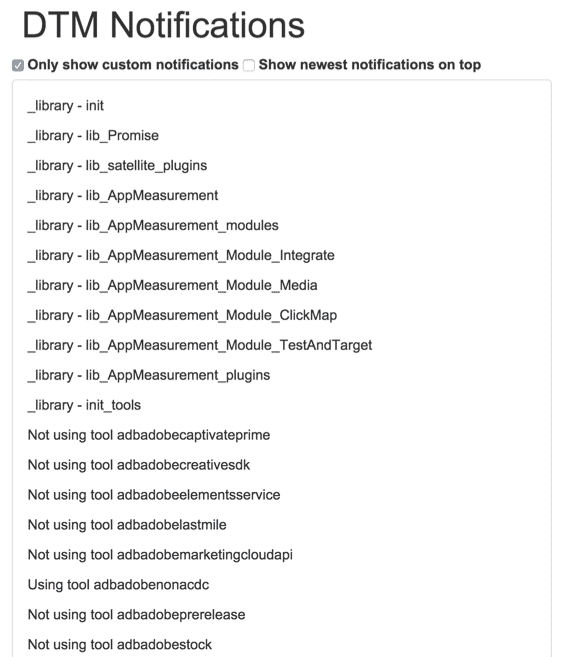
1. 맞춤 알림만 표시
코드에서 _satellite.notify를 사용하고 메시지가 기본 DTM 메시지와 일치하지 않는 경우 해당 메시지만 표시됩니다.
많은 알림을 거치지 않고 의도적으로 코딩한 내용을 확인하는 데 정말 편리합니다. 위의 스크린샷과 사용자 지정 알림을 필터링한 후의 모습의 차이점을 살펴보세요.

2. 최신 알림을 상단에 표시
이 상자를 선택하면 페이지의 새로운 내용을 보기 위해 맨 아래로 스크롤할 필요 없이 맨 위에 최신 알림이 나열됩니다. 디버그하기가 정말 쉬워집니다!

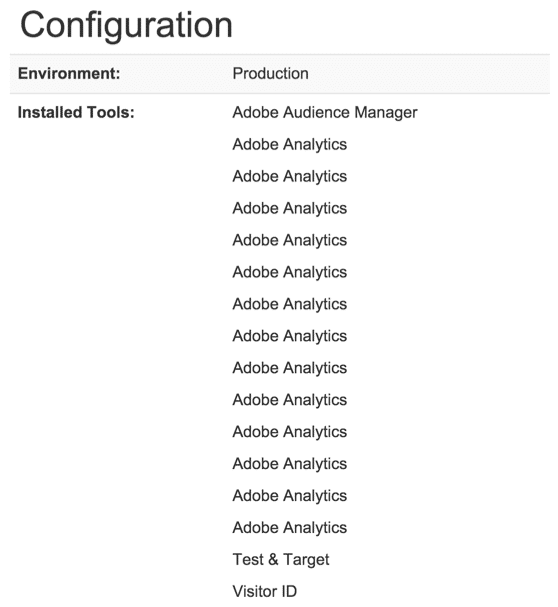
구성
DTM 디버거의 마지막 기능은 구성입니다. 로드된 환경을 보여줍니다(예, 맨 위에도 표시됨). 현재는 환경과 설치된 도구만 표시됩니다. adobe.com의 경우 많은 분석 도구가 설치되어 있습니다. 
이에 대한 계획은 도구를 클릭하고 도구의 구성/설정을 볼 수 있도록 하는 것입니다.
DTM이 설치되지 않았습니까?
이것은 내가 가장 좋아하는 부분 일 수 있습니다. 2015 Adobe Summit에서 DTM 팀은 "RUN DTM"이라고 적힌 Run DMC 로고의 장난인 이 셔츠를 입었습니다. 그들은 천재입니다. 이 셔츠(아직 가지고 있지 않음)에 대한 찬사로 DTM이 설치되지 않은 사이트에서 DTM 디버거를 열면 다음과 같이 표시됩니다.

기여하다! (돈이 아닌 시간과 아이디어)
이 도구가 훌륭하기는 하지만 몇 가지 버그가 나타날 수 있을 뿐만 아니라 더 멋진 기능을 제공하는 더 나은 기능이 있을 수 있습니다. 버그나 권장 사항을 저희에게 보내주세요! DTM 디버거 맨 아래에 이메일 초안을 자동 작성하는 링크가 있지만 이 게시물에 댓글을 달 수도 있습니다.
