프로그레시브 웹 앱 초보자 가이드
게시 됨: 2020-04-21오늘날 인터넷은 모바일과 데스크톱으로 나뉘지 않습니다. 스마트폰의 등장과 함께 점점 더 많은 사용자들이 모바일 기기에서 웹을 검색하기 시작했습니다.
디지털 미디어 사용에 있어 모바일 앱은 곧 웹사이트를 능가했습니다. 애플리케이션을 통해 더 많은 콘텐츠를 제공하고 사용자와 더 잘 소통할 수 있게 되면서 기업은 웹사이트에서 앱으로 초점을 옮기기 시작했습니다.
한 연구에 따르면 사용자가 앱과 처음 상호작용할 때부터 사용자가 앱을 사용하기 시작할 때까지 이동할 때마다 앱 은 사용자 수의 20%를 잃습니다 .
그러나 다양한 비즈니스 부문의 디지털 혁신을 평가하는 Cisco Annual Internet Report 에 따르면 전 세계 모바일 장치는 2018년 88억 개에서 2023년 131억 개까지 증가할 것이라는 점에 주목하는 것도 중요합니다 .
따라서 오늘날의 인터넷이 모바일이라는 것은 분명합니다. 그리고 오늘날과 같이 디지털화된 세계에서 시장에서 입지를 확보하려면 모바일로 전환해야 할 때라는 사실이 놀라운 일이 아닙니다.
기본 모바일 앱이 가장 인기 있는 솔루션 중 하나인 반면 프로그레시브 웹 앱은 엄청난 관심을 받고 있으며 당연히 그렇습니다. PWA를 도입한 회사는 참여율과 매출 수치가 크게 증가한 것을 확인했습니다.
프로그레시브 웹 앱은 웹과 모바일 애플리케이션의 장점을 결합하기 때문에 모바일 웹의 차세대 제품입니다. 그렇기 때문에 사람들은 강력한 반응형 PWA를 구축하기 위한 가이드 방법을 찾고 있습니다. 원래 2015년에 Google에서 제안한 PWA는 개발의 상대적 단순성과 애플리케이션의 사용자 경험에 대한 거의 즉각적인 승리로 인해 이미 많은 관심을 받았습니다.
Progressive Web Apps는 모바일 장치의 기능을 현대 인터넷의 기초를 형성하는 접근성, 검색 가능성 및 사용자 친화성과 결합하는 것을 목표로 합니다.
프로그레시브 웹 앱이란 무엇입니까?
프로그레시브 웹 앱은 기본 앱처럼 작동하는 웹사이트입니다. 기본 앱의 모든 기능을 갖추고 있으며 여전히 웹사이트의 유용성을 제공합니다.
PWA는 부적절한 네트워크에서 데이터 방해 또는 완전한 연결 부족에 이르는 다양한 문제를 해결하기 위한 것입니다.
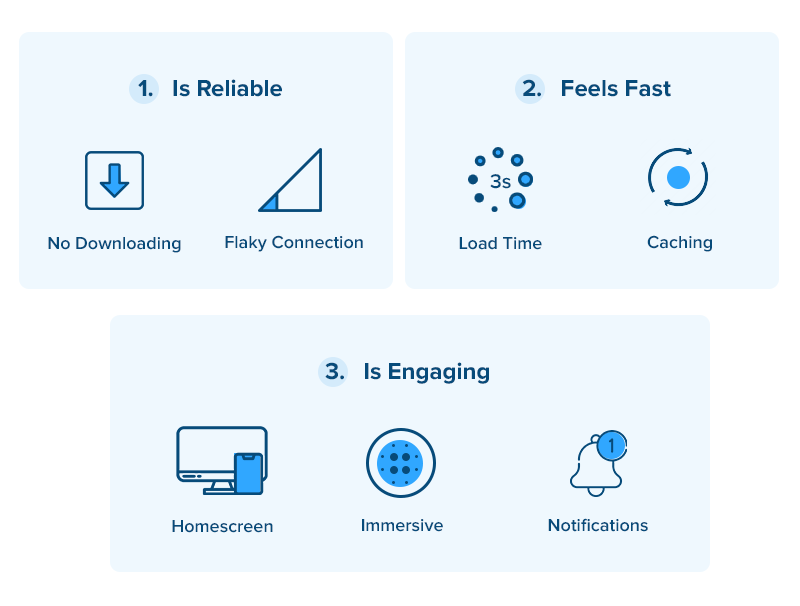
Google은 PWA를 다음과 같은 웹 경험으로 설명합니다.

- 신뢰성: 즉시 로드되며 예측할 수 없는 네트워크 조건에서도 웹사이트가 다운된 것으로 표시되지 않습니다.
- 빠름: 매끄럽고 부드러운 애니메이션과 버벅거림 스크롤 없이 사용자 상호 작용에 쉽게 응답합니다 .
- 매력적인: 직관적인 사용자 경험을 제공하는 일반 앱처럼 느껴집니다.
프로그레시브 웹 앱은 최신 기술을 활용하여 온라인 및 모바일 애플리케이션의 장점을 결합합니다. 점진적인 웹 애플리케이션 개발은 점점 더 미래의 표준이 되고 있습니다 . 사용자 경험을 최적화하려는 기업의 경우 PWA는 예산, 기능, 개발 시간 등의 요구 사항에 적합합니다.
Appinventiv에서는 사용자가 PWA와 기본 모바일 애플리케이션의 차이를 구분할 수 없을 정도로 일관되고 원활한 경험을 제공하는 양질의 Progressive 웹 앱을 개발합니다.
PWA는 점진적 향상을 통해 향상된 사용자 경험을 제공합니다. 강력한 PWA 솔루션은 기술 역량을 가속화하고 기업의 역량을 강화하며 비즈니스에 적절한 균형을 추가하는 데 유용합니다.
PWA의 출현 이후 많은 기업이 이 플랫폼의 힘을 활용하여 새로운 시장에 도달하고 사용자 경험을 향상시켰습니다. 결국 프로그레시브 웹 앱은 배포 후 개발, 테스트 및 유지 관리가 간단합니다.
PWA가 이들 기업에 의미하는 것
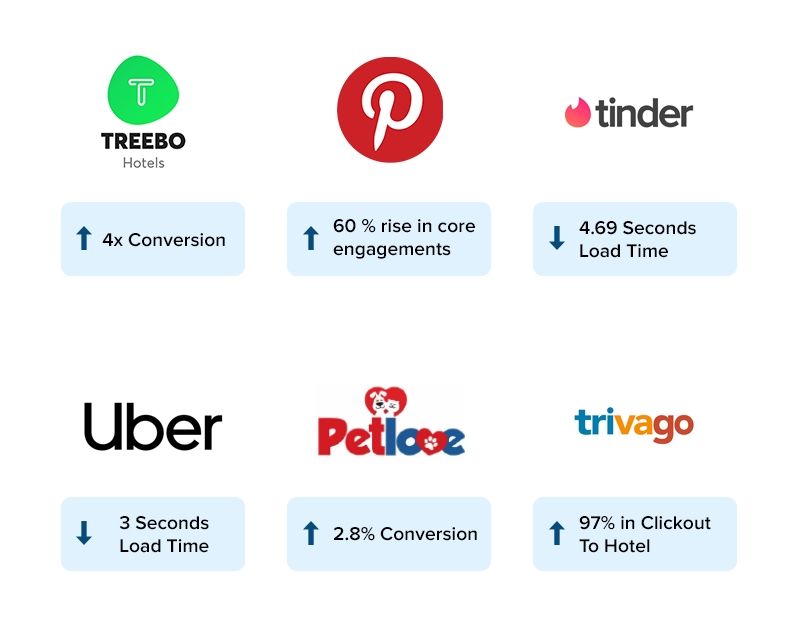
PWA와 기본 애플리케이션 간의 격차는 나날이 줄어들고 있습니다. 다음은 PWA가 기업이 고객과 소통하는 방식을 어떻게 변화시키고 있는지 보여주는 몇 가지 흥미로운 통계입니다.

- Treebo의 PWA는 스마트폰 앱에 비해 전환율이 전년 대비 4배 증가하는 데 도움이 되었습니다. 그들은 또한 반복 사용자의 전환율이 3배 증가하는 것을 목격했으며, 이는 계속해서 기본 모바일 앱과 비교할 때 PWA가 얼마나 안전하고 빠르며 매력적인지를 보여줍니다.
- Pinterest는 실제로 전체 모바일 사이트를 PWA로 재구축하고 다시 시작했습니다. 유명한 시각적 소셜 네트워크는 핵심 참여가 60% 급증했으며 사용자 생성 광고 수익이 44% 증가했습니다. Pinterest의 예는 계속해서 PWA 솔루션을 사용하여 고객에게 속도 저하 없이 원하는 콘텐츠를 정확하게 제공할 수 있는 방법을 보여줍니다.
- 또 다른 프로그레시브 웹 앱의 예는 Tinder입니다. Tinder는 로드 시간을 11.91초에서 4.69초로 줄였습니다. PWA는 현재 기본 Android 앱보다 90% 작습니다.
- Uber가 구현한 PWA는 2G에서도 빠르게 설계되었습니다. 메인 앱은 압축이 50k에 불과하며 2G 네트워크에서 로드하는 데 3초도 채 걸리지 않습니다. 이것은 PWA의 속도가 기업이 느린 모바일 데이터 패키지로 사용자를 유치하는 데 어떻게 도움이 될 수 있는지를 보여줍니다.
- Google에 따르면 PWA 설치 배너는 기본 배너보다 5-6배 더 자주 변환됩니다.
더 읽어보기: PWA가 중소기업의 비즈니스를 주도하는 방법

앱을 프로그레시브 웹 앱으로 만드는 것은 무엇입니까?
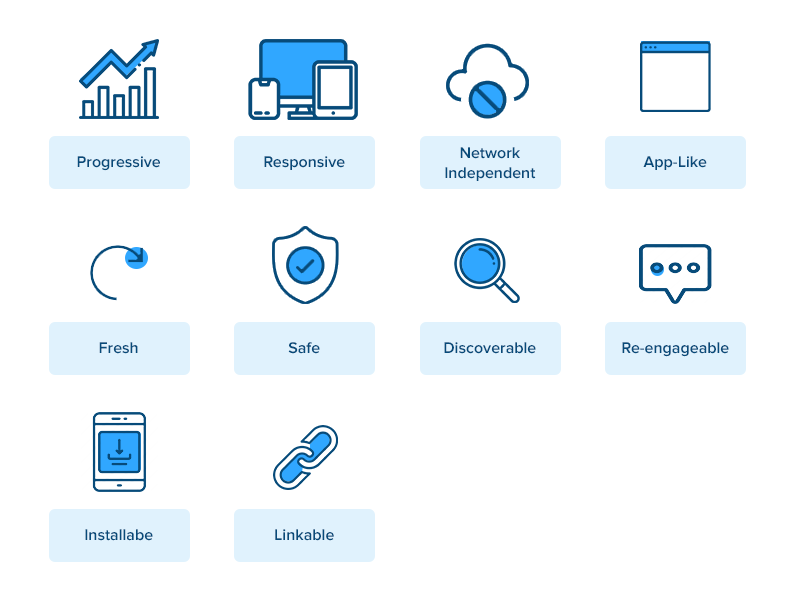
앱을 PWA로 만드는 몇 가지 고유한 특성과 속성이 있습니다 . 다음은 몇 가지 눈에 띄는 프로그레시브 웹 앱 기능입니다.

1. 프로그레시브:
프로그레시브 웹 앱은 모든 기기와 운영 체제에서 작동해야 합니다. 앱은 사용자의 장치와 브라우저에서 사용할 수 있는 모든 기능을 활용하여 점진적으로 향상됩니다. 점진적 개선 방법은 PWA가 작동하는 방식의 기본 원칙입니다.
2. 반응성
PWA UI는 모든 폼 팩터와 화면 크기에 맞아야 합니다. 프로그레시브 웹 앱은 장치에 관계없이 보기 좋고 거의 기본에 가까운 모양과 느낌을 가지며 모든 장치에서 원활한 경험을 제공합니다.
3. 연결 독립성
PWA는 오프라인에서 실행할 수 있는 서비스 워커로 점진적으로 향상됩니다.
4. 앱과 유사한 상호 작용
프로그레시브 웹 앱은 기본 앱처럼 보이고 느껴지며 명목상의 페이지 새로 고침이 있는 애플리케이션 셸 모델에 구축됩니다.
5. 신선한
이는 새로운 콘텐츠가 앱에 게시될 때마다 사용자가 인터넷에 연결되면 사용자가 액세스할 수 있어야 함을 의미합니다. 서비스 작업자 프로세스 덕분에 PWA는 투명하게 최신 상태로 유지됩니다.
6. 안전
프로그레시브 웹 앱은 보다 친밀한 사용자 경험을 제공하므로 스푸핑 및 데이터 가로채기를 방지하기 위해 앱은 HTTPS를 통해 호스팅됩니다.
7. 검색 가능
PWA는 웹사이트이기 때문에 W3C 매니페스트와 검색 엔진이 찾을 수 있도록 하는 서비스 작업자 범위 등록 덕분에 검색 엔진에서 식별할 수 있어야 합니다. 네이티브 앱에 비해 큰 장점입니다.
8. 재참여 가능
PWA는 또한 푸시 알림을 통해 사용자가 앱에 더 많이 참여하도록 상기시킵니다.
9. 설치 가능
프로그레시브 웹 앱은 쉽게 액세스할 수 있도록 장치의 홈 화면에 설치할 수 있습니다.

10. 연결 가능
PWA는 마찰이 없고 설치가 필요 없으며 공유하기 쉽습니다.
빠른 우회: 네이티브 대 프로그레시브 웹 앱(PWA) 승자는?
프로그레시브 웹 앱을 구축해야 하는 이유는 무엇입니까?
PWA를 구축해야 하는 데에는 여러 가지 이유가 있습니다. 그 중 일부는 다음과 같습니다.
사용자에 대한 빠른 응답
PWA는 장치에 따라 레이아웃을 조정하기 때문에 반응성이 뛰어나고 모든 장치와 호환됩니다. PWA는 부드러운 스크롤을 제공하며 사용자가 PWA와 상호 작용할 때 즉각적인 응답을 제공합니다.
네트워크 결함에도 불구하고 신뢰할 수 있음
연구에 따르면 전 세계의 65% 이상이 2G 인터넷 연결을 사용합니다. 따라서 네트워크가 조잡한 경우에도 오프라인으로 작동할 수 있으므로 Progressive Web Apps에 의존할 수 있습니다. 그것은 모두 웹 워커-서비스 워커의 유형으로 인해 가능합니다.
PWA는 캐시에서 데이터를 즉시 로드하고 2G 및 3G 네트워크 조건에서 원활하게 실행됩니다.
안전한
PWA는 항상 HTTPS를 통해 제공되기 때문에 기존 웹 앱보다 안전합니다. 이는 앱이 변조 방지되고 파손될 수 없음을 의미합니다.
네이티브 앱처럼 참여
PWA와 기본 앱의 차이점을 찾기가 어렵습니다. 결국, PWA는 기본 앱처럼 보이고 느껴지며 푸시 알림, 시스템과의 통합, 홈 화면에 아이콘 표시 등과 같은 유사한 기능을 제공합니다. 이를 통해 사용자는 기본 앱과 매우 유사하게 참여할 수 있습니다.
쉬운 설치
사용자가 앱을 다운로드하도록 하는 것은 정말 힘든 일입니다. 종종 사용자는 다운로드 직후 제거합니다. 그러나 PWA를 사용하면 사용자가 탭 한 번으로 앱을 설치할 수 있습니다. 이 마찰 없는 설치를 통해 사용자는 훨씬 쉽게 서비스를 즐길 수 있습니다.
쉬운 업데이트
PWA의 가장 인상적인 특성 중 하나는 업데이트가 쉽다는 것입니다. 어떤 앱 스토어도 중재자 역할을 하지 않기 때문에 사용자는 당신이 당신의 쪽에서 업데이트하는 즉시 업데이트된 버전을 활용할 수 있습니다.
경량
PWA는 멋진 기능을 제공하지만 매력적으로 가볍습니다. Tinder의 PWA는 기본 앱보다 90% 작으며 로드 시간을 11.91초에서 4.69초로 줄입니다.
매력적인 사용자 경험
PWA는 놀라운 홈 화면을 제공하고 푸시 알림을 사용하여 높은 사용자 참여를 제공합니다. PWA는 전체 화면 작업 영역을 제공하여 기본에 가까운 경험을 제공합니다.
고성능 웹사이트
웹 사이트가 너무 느린 경우 사용자가 'X 닫기' 버튼을 클릭하기 위해 얼마나 기다려야 하는지 궁금하신가요? 3초.
열악한 웹 사이트 로딩은 일반적인 문제입니다. 53%의 사용자는 웹사이트가 너무 느리면 포기합니다. PWA의 능력을 활용하여 웹사이트의 성능을 크게 향상시킬 수 있습니다.
두 세계의 베스트
PWA는 두 가지 장점을 모두 제공합니다. 오프라인에서 실행하고, 푸시 알림을 보내고, 거의 기본 품질의 경험을 렌더링할 수 있는 기본 모바일 앱의 온라인 대응입니다.
웹 사이트로서의 기능 덕분에 기본 또는 웹 앱보다 빠르게 개발하고 즉시 배포할 수 있습니다.
PWA를 사용하면 개발자가 앱을 쉽게 배포 및 유지 관리할 수 있으며 동시에 사용자가 기본 앱의 모든 기능에 원활하게 액세스할 수 있습니다.

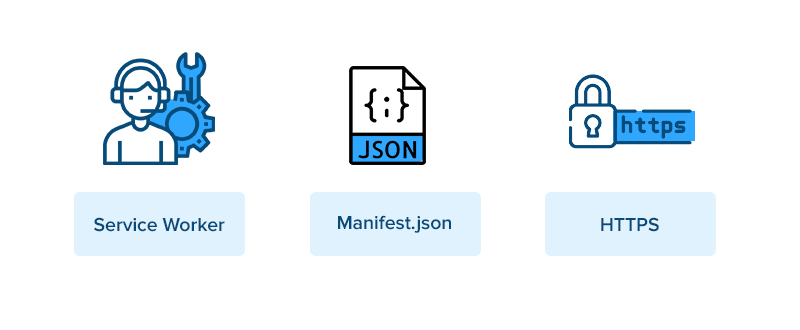
PWA의 기술 구성 요소
웹 응용 프로그램을 PWA라고 하기 위해 웹 응용 프로그램의 일반 성능을 변환하는 기본적으로 갖추어야 하는 몇 가지 기술 구성 요소가 있습니다.
다음 구성 요소는 성공적인 PWA를 개발하기 위한 전제 조건입니다.

1. 서비스 워커
Service Worker는 오프라인 기능, 푸시 알림 및 리소스 캐싱을 용이하게 하는 Progressive Web App의 이면에 있는 기술입니다. 서비스 워커는 프로그레시브 웹 애플리케이션의 핵심입니다. 웹 개발자는 지속적으로 빠른 웹 페이지와 서비스 작업자와의 오프라인 상호 작용을 구축할 수 있습니다.
2. 웹 앱 매니페스트
앱 매니페스트 파일의 목적은 앱에 필요한 리소스를 정의하는 것입니다. 여기에는 아이콘, 앱의 표시 이름, 배경색, 테마 및 웹 사이트를 앱과 같은 형식으로 변환하는 데 필요한 기타 세부 정보가 포함됩니다.
JSON 파일은 앱이 사용자에게 표시되는 방식을 제어하고 점진적 웹 앱을 검색할 수 있도록 합니다.
3. 보안 컨텍스트(HTTPS)
서비스 워커는 네트워크 요청을 가로채고 응답을 수정할 수 있습니다. 그들은 고객 측의 모든 작업을 인식하므로 Progressive Web App에는 보안 프로토콜 HTTPS가 필요합니다.
웹 애플리케이션은 보안 네트워크를 통해 제공되어야 합니다. 위치 정보 및 서비스 워커와 같은 PWA와 관련된 대부분의 기능은 앱이 HTTPS를 사용하여 로드된 후에만 사용할 수 있습니다.
결론
소비자는 일상 활동을 위해 모바일 장치에 점점 더 의존하고 있습니다. 컴퓨터에서 모바일 장치로의 전환은 많은 기업이 준비할 수 있는 것보다 더 빨리 일어났습니다. 반응형 웹사이트는 유통기한이 지났으며 모바일 인지도를 확보하고 수익을 늘리려면 전면적인 재고가 필요합니다. 프로그레시브 웹 앱을 구축하는 것은 훌륭한 솔루션입니다. 향상된 고객 경험, 유지율 및 전환율에 결과가 반영되어 성능에 최적화되어 있습니다.
프로그레시브 웹 앱에 대한 FAQ
Q. 2020년 프로그레시브 웹 앱이 모바일 전자상거래를 어떻게 변화시킬 것인가?
Progressive Web Apps는 전적으로 모바일 우선 접근 방식을 기반으로 합니다. PWA를 사용하면 최소한의 시간, 비용 및 노력으로 웹과 모바일에서 더 많은 사용자에게 비즈니스를 전달할 수 있습니다.
오늘날 소매업체는 더 많은 트래픽을 얻기 위해 비즈니스를 위해 웹사이트를 구축하거나 모바일 앱을 구축해야 하는 딜레마에 직면할 필요가 없습니다. PWA는 두 가지 장점을 모두 제공하기 때문입니다.
가장 유명한 프로그레시브 웹 앱 사례 중 하나는 Alibaba 입니다. 그들은 다양한 브라우저에서 전환율이 76%에 도달하여 비즈니스 성공의 엄청난 증가를 목격했습니다.
PWA는 모바일 전자 상거래의 얼굴을 바꿀 것입니다. 다음과 같은 이점을 제공합니다.
- 더 많은 잠재고객에게 도달
- 속도 및 접근성
- 홈 화면에 설치하여 더 나은 사용자 채택
- 푸시 알림으로 사용자 참여도 높이기
- 더 나은 전환
Q. 프로그레시브 웹 앱을 구축하는 방법
프로그레시브 웹 애플리케이션을 성공적으로 구축하는 방법에 대한 단계는 다음과 같습니다.
- HTTPS를 통해 제공
- 애플리케이션 셸 만들기
- 서비스 워커 등록
- 푸시 알림 추가
- 웹 앱 매니페스트 추가
- 설치 프롬프트 구성
- 앱 성능 분석
- 애플리케이션 감사
Appinventiv는 엔드 투 엔드 프로그레시브 웹 애플리케이션 개발 서비스를 제공하며 모든 주요 산업 분야에 걸쳐 전 세계적으로 수백 개의 프로그레시브 솔루션을 성공적으로 배포했습니다.
Q. iOS에서 프로그레시브 웹 앱이 작동합니까?
예, 프로그레시브 웹 앱은 iOS에서 작동합니다. 모든 주요 브라우저와 플랫폼은 서비스 워커를 지원하며 iOS Safari를 사용하는 Apple의 iPhone 및 iPad를 포함하여 어떤 형태로든 웹 매니페스트 파일을 사용하고 있습니다.
