Android 대 iOS: 앱 UI 디자인 차이점 및 비교 {Infographic}
게시 됨: 2020-01-22모바일 도메인의 두 가지 트렌드세터인 Android와 iOS는 모바일 앱 UI 디자인 과 관련하여 가장 큰 두 경쟁자이기도 합니다 .
시장 점유율, 인기도, 인구 통계 측면에서 Android와 iOS에 대한 누적된 호기심 은 모바일 UI 디자인 전면 에 도달했습니다 .
그래서 여기 우리는 Android와 iOS 간의 단순한 디자인 차이점으로 가득 찬 접시를 가지고 있습니다.
이 인포그래픽을 통해 두 플랫폼 에 맞게 설계된 애플리케이션 의 미세한 차이까지도 평가하고 분석 합니다 . 이것은 하나가 다른 것과 어떻게 다른지 알아내는 데 도움이 될 것입니다. 또한 Android 앱 개발 비용 과 iOS 앱 개발 회사 USA 비용 의 차이점을 명확히 하는 데 도움이 됩니다 .
*조각화로 인해 Android용 앱 디자인에 약간의 차이가 있습니다.

플랫 디자인 및 머티리얼 디자인과 관련 하여 iOS와 Android 디자인 패턴 비교 를 이해하는 것부터 시작하겠습니다 .
Android와 iOS 디자인의 차이점
평면/휴먼 인터페이스 디자인 vs 머티리얼 디자인 - 애플과 안드로이드의 차이점
휴먼 인터페이스 지침 이라고도 하는 평면 인터페이스 디자인 은 주로 명확성, 존중 및 깊이의 세 가지 원칙을 기반으로 합니다. 간단히 말해서 미니멀리즘을 지원하고 선명한 요소를 사용하며 타이포그래피 와 평면 색상에 중점을 둔 접근 방식입니다.
iOS의 디자인 규칙은 플랫 디자인 가이드라인 으로 알려져 있습니다 . Apple은 대부분 요소에 레이어 느낌을 더하여 그림자를 덜 제공하는 평면 디자인을 사용합니다.
간단히 말해서, Android Material Design 은 스큐어모피즘의 힌트가 있는 Flat 디자인의 업그레이드된 버전으로 여겨집니다. 안드로이드를 위한 최고의 UI, 디자인 룰을 머티리얼 디자인 언어라고 합니다. Android용 머티리얼 디자인은 사용자가 쉽게 탐색할 수 있도록 요소의 그림자와 모션에 중점을 둡니다.
Google의 디자인 담당 부사장 인 Matias Duarte 는 다음과 같이 말합니다.

Android 머티리얼 디자인 구성 요소 는 스큐어모피즘(표현된 항목을 실제 항목과 유사하게 만드는 인기 있는 디자인 개념)을 가미한 평면 디자인의 향상된 버전으로 취급할 수 있습니다.
앱의 UI/UX 디자인 은 매우 중요 하기 때문에 이러한 기본 사항을 제외하고 두 플랫폼( Android UI 대 iOS UI 디자인 앱) 간의 차이점에 대해 더 자세히 살펴보겠습니다 .
iOS 대 Android 비교: 탐색
화면 상단 탐색
Android의 디자인 규칙에 대해 말하자면 , 애플리케이션은 일반적으로 서랍 메뉴 또는 뒤로 버튼(선택 사항) 뒤에 왼쪽 상단 모서리에 제목을 표시합니다. 오른쪽 상단으로 더 이동하면 검색 아이콘(즐겨찾기 아이콘과 같이 둘 이상일 수 있음)과 같은 작업 항목이 있고 그 뒤에 오버플로 메뉴가 있습니다.
iOS 앱의 경우 이전 탭의 이름은 항상 뒤로 버튼 옵션 바로 옆 왼쪽 상단에 언급됩니다. 중간에 현재 탭의 이름이 언급되고 맨 오른쪽 모서리에는 "편집" 또는 "완료"(제어 버튼) 옵션이 표시되며 경우에 따라 표시됩니다.
기본 탐색
iOS 애플리케이션에서 기본 인앱 탐색 패턴은 항상 전경과 특히 가끔 사용하는 기능을 저장하는 데 사용되는 햄버거 메뉴를 따릅니다. 반면에 Android와 iOS UI 디자인 을 비교할 때 햄버거 메뉴에서 기본 탐색 이 표시되거나 이전의 다른 항목 중에서 검색 표시줄, 플로팅 작업 버튼 형태로 인터페이스 전체에 퍼집니다.
보조 탐색
탐색 창은 햄버거 메뉴 아이콘을 누르면 왼쪽에서 오른쪽으로 열리는 메뉴입니다. 모든 탭은 화면 제목 바로 아래에 배치되어 사용자가 앱의 보기, 데이터 세트 및 기능적 측면 간에 전환할 수 있습니다.
Apple 휴먼 인터페이스 지침에는 서랍 탐색 메뉴와 유사한 표준 탐색 컨트롤이 없다고 명시되어 있습니다. 대신 모든 iOS 응용 프로그램의 탭 표시줄에서 전역 탐색을 찾을 수 있으며 앱 화면 하단에 배치되어 앱의 주요 섹션 간에 빠르게 이동할 수 있는 기능을 제공합니다. "더보기" 탭에서 보조 탐색 메뉴를 찾을 수 있습니다.
뒤로 탐색
iOS 앱에서 "뒤로" 동작을 사용하는 네 가지 방법이 있습니다.
- 애플리케이션에서 왼쪽에서 오른쪽으로 스와이프하여 이전 화면으로 이동합니다.
- 액션처럼 "뒤로"를 누르기만 하면 됩니다.
- 편집하지 않는 모달 보기의 경우 "완료" 옵션 누르기
- 모달 및 전체 화면 보기를 위해 화면을 아래로 스와이프
경우 에 따라 이전 탭으로 이동하는 Android 앱 디자인 에서 등과 같은 동작이 제공됩니다 . 그러나 가장 일반적이고 쉬운 방법은 탐색 모음에서 머티리얼 디자인 뒤로 버튼을 사용하는 것입니다(현재 Android 10에서는 선택 사항임).

iOS 대 Android 비교: 버튼
버튼 스타일에 대한 Android와 iOS 앱 디자인의 가장 기본적인 차이점은 iOS 앱의 버튼이 플랫 디자인 패턴을 따르므로 결과적으로 제목 대소문자를 지원한다는 것입니다. 그러나 최고의 Android 앱 디자인은 Material Design 을 따르므로 본질적으로 그림자 스타일의 버튼이 있는 대문자를 사용합니다.
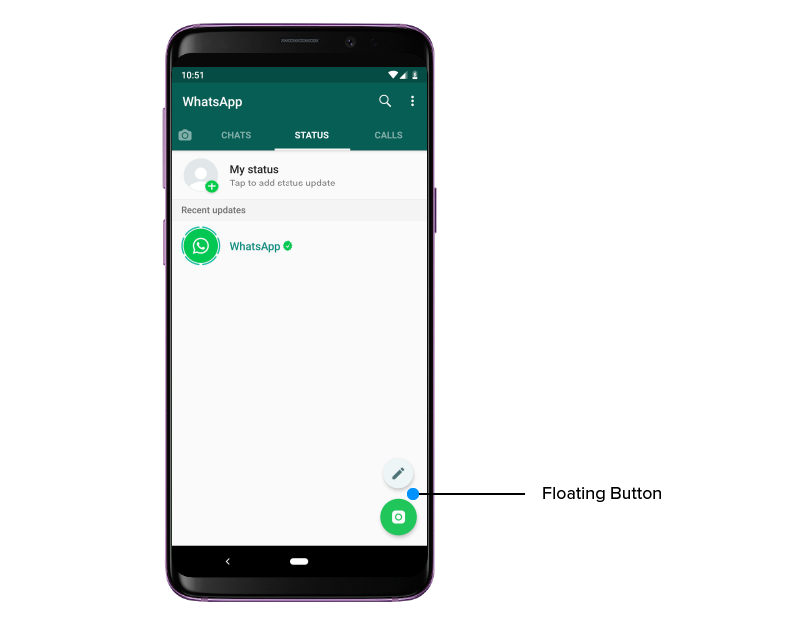
또 다른 트렌디한 버튼은 Android와 iOS 모두에서 사용하는 플로팅 액션 버튼(클릭 유도문안 버튼으로 작동)입니다. 예를 들어 Android의 Gmail에는 작성 버튼이 있고 iOS에는 소셜 미디어 앱의 새 게시물 버튼이 있습니다.

iOS 대 Android: 앱 아이콘 및 화면 해상도
두 시스템 모두 8dp 그리드를 사용하여 화면 구조를 구축하지만 가장 일반적인 여백은 16dp입니다.
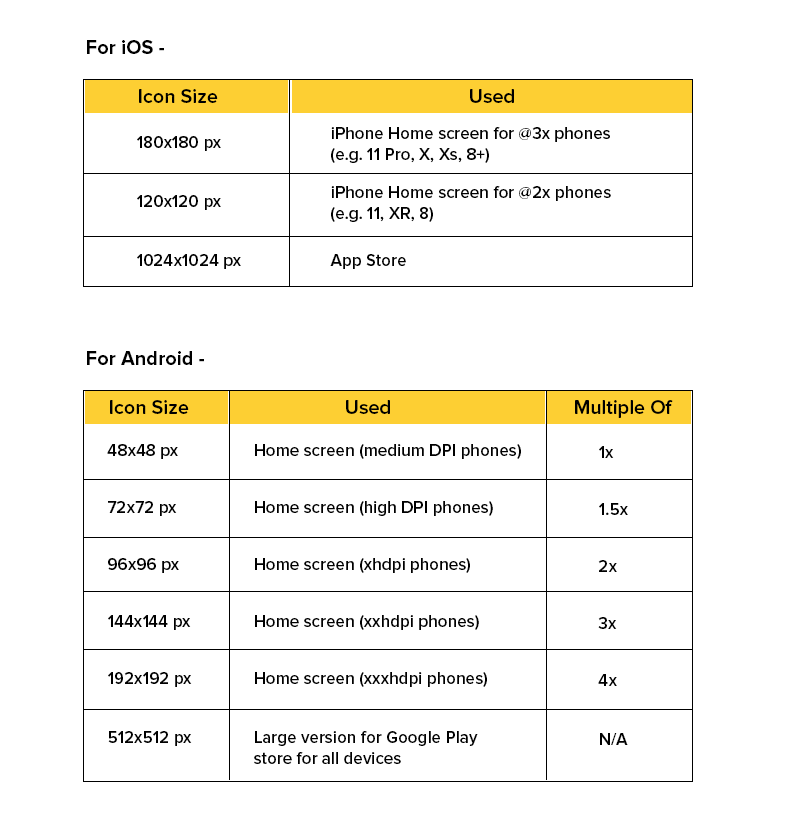
이 표는 화면 해상도가 다른 iOS 앱용으로 설계된 아이콘의 예상 크기를 보여줍니다.

이러한 테이블이 처음에는 다소 압도적으로 보일 수 있다는 것은 이해할 수 있지만 기본 크기를 알고 더 큰 배수로 확인하고 내보낼 수 있다면 모든 것이 더 간단해집니다.
애플리케이션 아이콘은 iOS와 Android 모두에서 볼 수 있는 각 앱의 고유한 이미지입니다. 사용자는 일반적으로 앱 아이콘과 관련하여 애플리케이션에 대해 더 많이 검색해야 하는지 여부를 선택합니다. 괜찮은 아이콘은 관심을 불러일으키고 누군가가 애플리케이션을 다운로드/구매하는 주된 이유입니다.

각각의 모든 iOS 아이콘은 정사각형 모양으로 성형되고 나중에 모서리에서 반올림됩니다. Apple은 단어, 이미지 및 인터페이스 요소와 같은 중복 구성 요소를 피하면서 기본 배경과 투명도가 없는 평면 이미지를 확인합니다.
반대쪽에 있는 Android 아이콘은 배경에서 투명할 수 있으며 아이콘 영역에 맞는 모든 모양을 가질 수 있습니다.
iOS 대 Android: 타이포그래피
수년 동안 Apple은 Helvetica Neue 글꼴의 팬이었지만 2015년에 동적으로 변경하여 공간 효율성이 더 높고 휴대폰, 데스크탑 및 iOS Watch에 완벽한 San Francisco 로 전환했습니다.
Android는 오랫동안 Roboto를 표준 시스템 서체로 사용해 왔습니다. 그리고 가까운 장래에 이 사랑받는 요소를 변경할 Google의 계획은 없습니다.
두 텍스트의 기본 크기는 비슷하지만 머티리얼 디자인 Android와 iOS는 글꼴 크기와 레이아웃에서 큰 차이가 있습니다. iOS는 주로 볼드체를 사용하여 텍스트 계층 구조를 구축하지만 Android는 텍스트 사이에 더 많은 공백을 사용합니다.
iOS 대 Android: 컨트롤 디자인
찾다

검색 기능은 두 플랫폼 모두에서 매우 중요하며, 최근 Apple의 iMessage에 "검색 표시줄"이 포함된 것을 보면 알 수 있습니다.
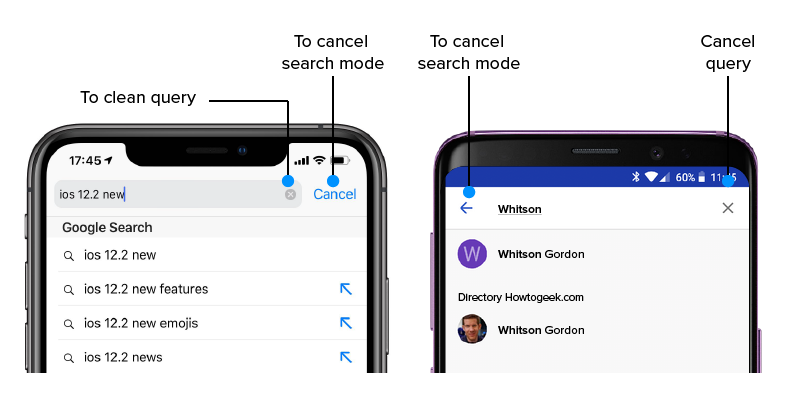
Apple에는 두 가지 유형의 검색 옵션이 있습니다 . 일반적으로 검색 아이콘은 상단 탭에 표시되지만 때로는 화면을 위에서 아래로 끌어 검색 표시줄을 표시해야 합니다. 또한 검색어를 취소하려면 '취소'를 누르고 지우려면 'X'를 사용하세요.
Android에는 숨겨진 검색 막대가 없으며 항상 상단 탭에서 찾을 수 있습니다. 검색을 취소하려면 "←" 아이콘을 클릭하고 쿼리를 지우려면 iOS와 동일합니다.
기본 클릭 유도문안
FAB, 플로팅 액션 버튼은 Android에서 기본 클릭 유도문안 버튼으로 사용되며 상단 앱 바 또는 일부 구성 요소의 가장자리에 나타날 수 있습니다. 반면 iOS 앱의 기본 클릭 유도문안 버튼은 항상 페이지의 오른쪽 상단에 나타납니다.
그러나 몇 가지 예외를 목격하면 일부 iOS 응용 프로그램은 하단 도구 모음에 CTA를 표시하고 상단 도구 모음에 Android 앱을 표시할 수 있습니다.
선택 컨트롤
몇 가지 옵션을 표시해야 하는 경우 iOS 플랫폼에서 선택기 컨트롤을 사용할 수 있습니다. 피커는 하단에 고정되어 나타날 수 있습니다(Android vs iOS 앱 디자인 인포그래픽 참조).
Android 플랫폼에서 몇 가지 옵션을 표시하기 위해 일반적으로 제자리에 나타나는 드롭다운 메뉴 또는 중앙에 표시되고 앱 배경을 어둡게 하는 모달 대화 상자가 옵션을 나열하는 데 사용됩니다.
탭
관찰된 것은 iOS에는 시각적으로 "탭"과 유사한 컨트롤이 없다는 것입니다. 대신 분할된 버튼을 사용하도록 요청합니다. 반대로 Android는 Android vs iOS 앱 디자인 인포그래픽에서 볼 수 있듯이 동일한 디스플레이에 대해 보다 "평면 디자인" 접근 방식을 사용합니다.
작업 메뉴
액션 메뉴는 휴대폰에서 해당 콘텐츠에 대한 액션을 취하는 옵션입니다. 예를 들어 메시지를 보는 동안 보관, 읽지 않은 상태로 표시, 삭제 등의 옵션이 제공됩니다.
iOS에서 액션 메뉴는 액션을 취하려는 버튼에 의해 트리거됩니다. 메뉴는 엄지손가락이 닿는 거리에 있으므로 아래쪽에서 위로 슬라이드됩니다. iOS의 최신 트렌드에는 콘텐츠나 요소를 길게 탭하면 관련 동작을 보여주는 컨텍스트 메뉴가 있습니다. 컨텍스트 메뉴가 표시되면 배경이 흐려집니다.
Android에서 메뉴는 점 3개 아이콘(대부분 "추가 옵션"으로 알려진 콘텐츠의 오른쪽에 있음)을 탭하면 나타납니다. 옵션은 작은 팝업 상자와 함께 나타납니다.
iOS 및 Android: 카드
카드는 이미지, 텍스트, 동영상의 모음이며 버튼과 설명도 포함합니다.
iOS에서 카드에는 그림자, 전체 너비 및 둥근 모서리가 없습니다. 반면 Android에서 카드는 그림자, 거터 및 둥근 모서리와 같은 기능을 갖춘 가장 잘 설계된 앱 입니다.
iOS 대 Android: UX 디자인
Android 대 iOS 사용자 경험 디자인은 다양한 요소에 따라 다릅니다. LinkedIn 의 예를 들면 디스플레이에서 iOS와 Android 간에 차이가 있습니다 .
예를 들어 중요한 요소에 쉽게 접근하고 네트워크를 관리하기 위해 Android에서는 연락처, 새 연락처, 가까운 곳 등과 같은 구성 요소를 화면 상단에 배치합니다. iOS에서는 클릭하면 모든 옵션이 포함된 다음 화면으로 이동하는 상자가 있습니다. iOS에는 버튼의 빠른 액세스를 통해 연락처를 추가할 수 있는 옵션이 있는 플로팅 버튼도 있습니다.
콘텐츠 스크롤
iOS에서 콘텐츠를 스크롤하는 동안 탐색 모음의 너비가 줄어들고 도구 모음이 사라집니다. 그러나 일반적으로 iOS 개발자는 스크롤하는 동안 콘텐츠와 막대에 대한 모든 종류의 동작을 정렬할 수 있습니다.
iOS 및 Android: 알림
Android 알림은 평면 버튼 스타일을 사용합니다. 이 스타일에 대한 치수는 머티리얼 디자인 가이드라인 에서 찾을 수 있습니다 . 작업 버튼은 경고의 오른쪽 하단에 있습니다. "버튼"은 완전히 텍스트 기반(모두 대문자)이므로 사용자가 더 쉽게 이해할 수 있습니다.
iOS 경고의 경우 작업은 구분선으로 구분됩니다. 그것들은 기본적으로 문장이나 제목 케이스에 있으며, 별도의 블록에서 구조를 얻습니다. 팝업의 중앙과 끝에 배치됩니다.
자주 묻는 질문
Q. iOS와 Android에서 앱이 다르게 보이는 이유는 무엇입니까?
브랜드와 이념의 차이는 운영 체제가 작동하는 방식에까지 영향을 미쳤습니다. 두 플랫폼의 UI 디자인은 브랜드의 상징이 되었습니다.
Q. 네이티브 앱은 어떻게 디자인하나요?
네이티브 앱을 디자인할 때 항상 iOS UI 디자인 지침과 머티리얼 디자인 지침을 준수해야 합니다. 이렇게 하면 대상으로 하는 플랫폼과 동기화된 응용 프로그램이 렌더링됩니다. 또한 이러한 플랫폼에는 다른 요구 사항이 있으므로 앱 스토어에 게시 하려면 앱이 요구 사항을 충족해야 합니다 .
Q. iOS는 Android보다 사용자 친화적입니까?
이 질문에 대한 답은 순전히 주관적입니다. 사용자의 개인 취향에 따른 것입니다. 일부는 iOS가 더 실용적이고 일부는 모든 면에서 Android를 설교할 수 있습니다.
합산
이 Android vs iOS 앱 디자인 인포그래픽은 제품 디자인 서비스 를 시작하기 위한 모든 예비 차이점을 다루었습니다 . iOS 앱과 Android UI 디자인 간에 우리가 발견한 모든 차이점이 있었습니다 . 이는 iOS 또는 Android용 모바일 애플리케이션을 디자인하는 동안 도움이 될 것 입니다. 가이드라인은 항상 반복되므로 이러한 플랫폼에서 선택될 가능성이 더 높은 앱을 디자인하려면 자신을 최신 상태로 유지해야 합니다.
iOS와 Android 중 결정은 우리가 고객에게 제공해야 하는 항목에 달려 있습니다. 그들 각각은 iOS 또는 안드로이드 사용자 인터페이스 디자이너 가 두 단계의 사용자를 위해 유사한 기능을 만들 수 있도록 하는 고유한 디자인 언어를 가지고 있습니다 . 각각의 장단점이 있기 때문에 선택하기 어렵고 특정 사용자 집단에서 가장 이상적인 결정이 될 것입니다.
앱 개발 프로세스를 간소화하는 데 도움이 필요하십니까? Android 앱 개발 회사 USA 및 iOS 애플리케이션 개발 서비스 팀에 문의 하면 어디에서나 최고의 품질로 서비스를 제공할 것입니다.
