귀하의 웹사이트는 최악의 적입니까?
게시 됨: 2021-10-23내가 가장 좋아하는 것 중 하나는 영어 정의를 무시하는 평범한 감정이나 행동을 정확하게 묘사하는 모호한 외국 구어체 입니다. 현재 덴마크어 휘게(Hygge)는 온통 포근한 분노로 삶의 소소한 즐거움을 즐기는 데서 오는 따뜻한 만족감을 표현한다. 다른 사람의 불행에서 쾌락을 취하는 행위인 Schadenfreude는 또 다른 예입니다. 웹사이트로 인해 고객을 잃게 되는 경우에 대한 단어가 있어야 합니다.
귀하가 몇 년 전에 투자한 그 아름답고 값비싼 사이트가 귀하의 SEO 및 PPC 노력에 반하는 음모를 꾸미고 있습니다. 이 게시물에서는 이러한 배신을 취소할 수 있는 방법에 대해 알아볼 것입니다. 구체적으로 다음과 같은 배신 영역을 살펴보겠습니다.
- 사이트 속도
- 이미지 및 미디어 콘텐츠
- 손상되거나 과도한 코드
- 모바일 경험
사이트 속도 및 로드 시간
사이트 속도는 웹 브라우저가 호스팅 사이트에서 웹 사이트의 콘텐츠를 다운로드하는 데 걸리는 시간입니다. 로드 시간은 사용자가 웹 사이트 콘텐츠의 URL을 클릭하거나 입력한 후 로드되어 표시되는 시간을 나타냅니다. 2010년에 Google은 랜딩 페이지 관련성, 페이지에 대한 외부 링크 및 아기 동물 사진의 수와 같은 다른 많은 요소 외에도 사이트 속도를 SERP 알고리즘의 순위 요소로 만들었습니다.
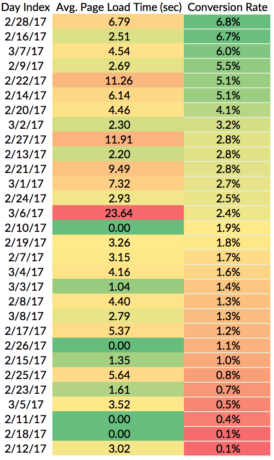
사이트 속도와 로드 시간은 리드 생성 및 전자 상거래 비즈니스 모두에서 온라인 성능의 중요한 요소입니다. 예를 들어 디지털 성과 관리 회사인 Soasta는 페이지 로드 시간을 1초만 줄여도 전환율이 27% 증가한다는 분석을 발표했습니다.
그렇다면 "좋은 시간"으로 간주되는 것은 무엇입니까? 대부분의 연구에서 가장 보편적인 대답은 약 2~6초이지만 이것은 보편적인 대답이 아닐 수도 있습니다. 귀하의 제품은 시간에 비탄력 적일 수 있습니다. 이것은 경제 용어인 가격 비탄력성을 변형한 것으로, 일반적으로 가격이 변동할 때 수요의 변화가 거의 없는 재화나 서비스를 나타냅니다. 이 용어를 채택할 때 시간 비탄력적이란 다른 곳에서는 사용할 수 없는 고유한 제품이 있거나 청중이 긴 대기 시간에 조건이 지정되어 있거나 지속적으로 고품질 콘텐츠가 있기 때문에 로드 시간의 유예 기간이 있을 수 있음을 의미합니다. 로드할 가치가 있습니다. 예를 들어, 중장비 기계를 수리하는 고객이 있고 웹사이트에서 더 큰 로드 시간 창을 보여주더라도 이러한 서비스가 절실히 필요한 사용자는 여전히 수용 가능한 것으로 간주됩니다.

그러나 이 이론은 드문 비즈니스 하위 집합에만 적용됩니다. 소비자가 점점 더 참을성이 없음을 보여주는 많은 통계가 있습니다. 40%의 사람들이 로드하는 데 3초 이상 걸리는 웹사이트를 포기하고, 온라인 쇼핑객의 52%가 빠른 사이트 속도가 브랜드 충성도의 한 요소라고 말하며, 온라인 쇼핑객의 79%가 웹 사이트 경험이 좋지 않은 경우 다시 구매하기 위해 사이트로 돌아가지 않습니다.
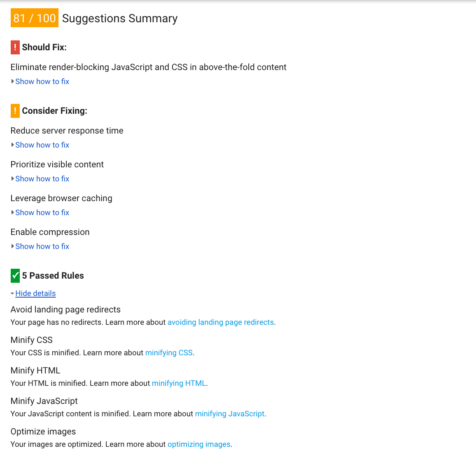
운 좋게도 Google에는 사이트가 귀하를 방해하는 여러 가지 방법과 문제를 해결하는 방법에 대한 팁을 식별할 수 있는 강력한 무료 도구가 있습니다.

다른 도구에는 Pingdom 및 WebPageTest가 있습니다.
웹 개발자는 지연을 유발하는 복잡한 스크립트, 타사 도구 및 플러그인의 매우 기술적인 문제에 익숙합니다. 또한 웹 호스트의 응답성에 문제가 있을 수 있습니다. 일반적으로 프로그래밍 언어에 대한 실무 지식이 있는 경우 사이트를 개선할 수 있는 몇 가지 사항이 있습니다. 그럼에도 불구하고 우리는 좀 더 이해하기 쉬운 사이트 속도 속임수의 보다 기본적이고 일반적인 소스에 초점을 맞출 것입니다.
이미지 및 기타 미디어 최적화
웹사이트는 시각적 매체이므로 가능한 한 많은 놀랍고 다채로운 이미지로 페이지를 채우고 싶은 유혹을 뿌리치기 어렵기 때문에 이것은 사업주에게 민감한 주제입니다. 이 아름다운 이미지와 비디오는 많은 픽셀과 큰 파일 크기를 로드하는 데 많은 대역폭이 필요하므로 사이트 속도에 몇 초가 추가됩니다. 해결책은 이미지의 파일 크기를 압축하고 사이트의 모든 시각적 요소의 필요성을 재평가하는 것입니다.
Compressor.io와 같이 온라인에서 사용할 수 있는 무료 이미지 압축 웹사이트가 많이 있지만 독점 이미지를 무료 온라인 도구에 업로드하고 있다는 점에 유의하십시오. 이미지가 데이터베이스의 일부가 되지 않는다는 보장은 없습니다. 재고 이미지. 좀 더 사적인 것에 돈을 투자하고 싶다면 Kraken을 사용해 보세요.
클러터 코드 잘라내기
웹사이트를 더 보기 좋게 만들거나 소셜 공유를 더 쉽게 만드는 데 도움이 되는 훌륭한 도구와 플러그인이 많이 있습니다. OctaGate Site Timer와 같이 가장 큰 파일을 대상으로 하여 로드 시간이 가장 필요한 도구가 있습니다.
이러한 플러그인 중 일부를 사용하고 가치가 있다고 판단되면 계속 진행하십시오! 그러나 때때로 새롭고 빛나는 기능을 추가하지만 최종 결과를 평가하지는 않습니다. 사이트의 모든 위젯, 플러그인 및 특수 기능에 대한 감사는 매년 사이트에 불필요한 코드가 로드되지 않도록 하는 건전한 활동이 될 수 있습니다.
사이트 성능을 저해할 수 있는 또 다른 유형의 혼란은 제휴 광고입니다. 광고를 실행하는 데 필요한 코드는 고객의 로딩 시간을 추가할 수 있지만 사이트 자체에서 경험을 저하시킬 수도 있습니다. 제휴 광고를 통해 발생하는 수익은 느린 웹사이트 탐색으로 인한 수익 손실 가능성과 함께 평가되어야 합니다.
리디렉션 수 줄이기
아카데미 시상식에서 LaLa Land가 작품상으로 발표되었지만 진정한 승자는 Moonlight였고 드라마가 전개되면서 관객들은 3시간 이상의 쇼를 보고 당황하고 혼란스럽고 지쳤던 것을 기억하십니까? 그것은 당신의 브라우저에 대한 리디렉션의 느낌과 비슷합니다.

리디렉션은 사이트에서 자동으로 다른 웹 주소로 이동하도록 안내하는 경우입니다. 리디렉션의 일반적인 이유는 URL을 변경하거나 "www"를 입력하는 것을 잊어버린 사람들을 리디렉션하려는 경우입니다. URL 표시줄에 삽입하거나 브랜드를 보호하기 위해 여러 도메인이 있는 경우 그럼에도 불구하고 리디렉션은 브라우저가 읽고 처리하는 데 추가 시간이 걸릴 수 있습니다. 권장 사항에는 리디렉션 체인 제거, 다른 URL(오늘 여기에서 많이 볼 수 있음)을 가리키는 내부 링크의 양 줄이기, 불필요한 리디렉션 제거가 포함됩니다. 이러한 권장 사항을 적용하기 위한 추가 지침은 여기에서 찾을 수 있습니다.
모바일 친화적인 페이지 만들기
2015년에 우리가 Adele의 앨범을 여러 번 재생한 후 복구를 시도하는 동안 Google은 모바일 친화적인 사이트를 우선적으로 처리하기 위해 검색 알고리즘을 조정했습니다.

미국 시민의 65%가 휴대기기를 소유하고 있고 우수한 모바일 환경이 대중을 행복하게 하기 때문에 Google의 부드러운 지원이 필요했습니다. 모바일 친화적인 사이트는 모바일 장치의 화면 크기로 축소되어야 하며 모든 양식과 위젯은 스크롤, 확대/축소 또는 핀치 없이 사용하기 쉬워야 합니다. 코드 축소, 브라우저 캐싱 사용, 모바일 사이트의 이미지 수 감소 등 좋은 모바일 경험을 만드는 많은 요소가 있습니다. 이러한 권장 사항 중 일부는 여기에서 찾을 수 있는 모바일 사이트 속도를 테스트하는 Google에서 생성한 보고서에서 찾을 수 있습니다.
결론
귀하의 웹사이트는 종종 고객이 귀하의 브랜드와 첫 번째 상호작용을 하는 곳이며 더 많은 것을 알기를 기다리고 싶어 하는 사람은 없습니다. 직관적이지 않지만 사용자는 품질은 떨어지지만 더 빠른 속도로 다른 사이트를 확인하기 위해 적절한 콘텐츠가 포함된 느린 사이트를 떠나고 싶어합니다. 웹 개발자와의 대화를 통해 사이트를 보다 효율적이고 쉽게 액세스할 수 있으며, 이는 궁극적으로 더 많은 고객 참여로 이어질 것입니다.
