당신이 아니라 Outlook입니다: 이메일 마케팅 담당자를 위한 완벽한 가이드
게시 됨: 2019-02-22거의 모든 이메일 마케팅 담당자가 있었습니다. 이메일은 iPhone, Android 기기 또는 Gmail에서 아름답게 표시되지만 Outlook에서 열면 폭발합니다. 주문으로 가득 찬 받은 편지함 대신 "링크가 작동하지 않음" 및 "이미지를 볼 수 없음"과 같은 메시지로 넘쳐나는 놀라운 이메일 캠페인을 만드는 데 상당한 에너지를 투자하는 것이 얼마나 실망스러운 일입니까!
전 세계 수백만 대의 장치에 설치된 Microsoft의 지속적인 전자 메일 클라이언트는 20년 넘게 마케터와 디자이너의 골칫거리였습니다. 그러나 현대의 Windows Mail도 훨씬 낫지 않습니다. 둘 다 Microsoft Word를 사용하여 HTML을 렌더링하고(일부 이전 버전의 Outlook은 Internet Explorer를 사용하지만) 둘 다 다른 이메일 클라이언트에서 완벽하게 작동하는 코드 규칙을 무시합니다.
우리는 그곳에 있었고 Outlook이라는 괴물을 길들이는 방법을 배웠고 도와드리겠습니다. 다음은 Outlook의 가장 일반적인 문제와 해결 방법을 나열한 것입니다.
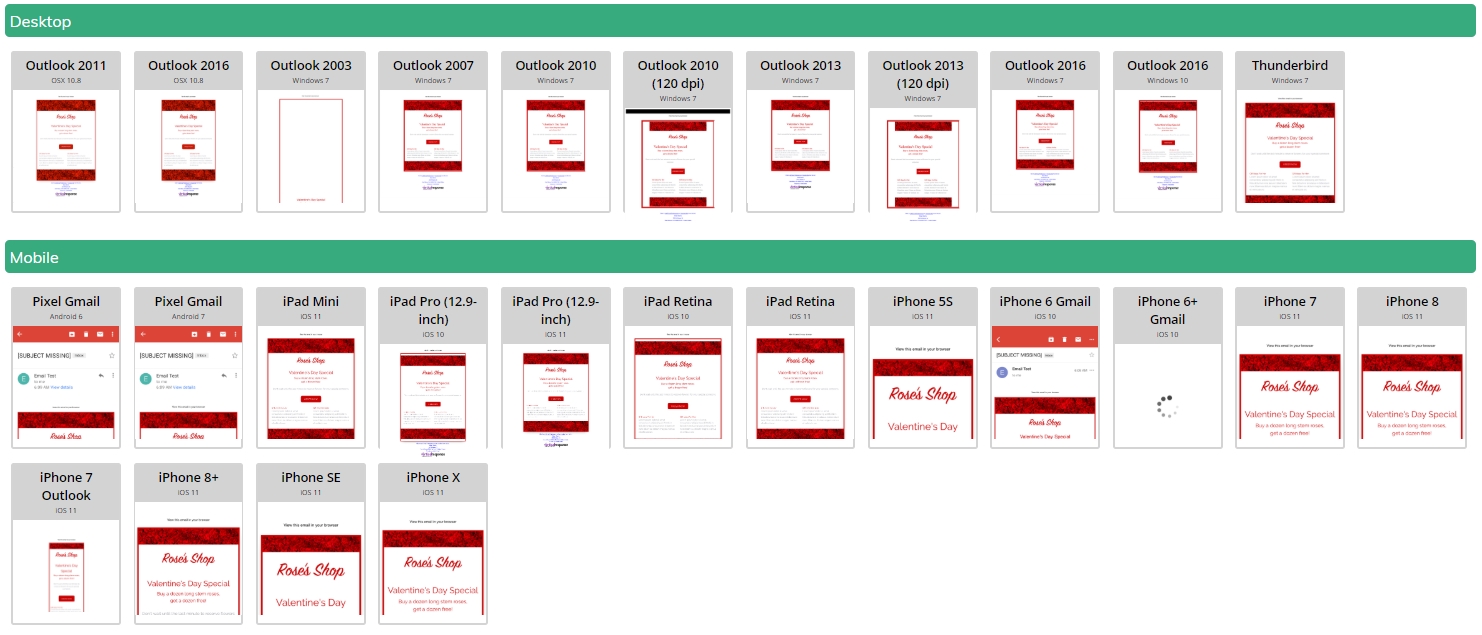
참고: 이 문서는 그래픽 인터페이스 없이 HTML을 쓰고 읽을 수 있는 중급 및 고급 코더를 위한 것입니다. 코딩 전문가가 아니고 비용을 지불하고 싶지 않다면 VerticalResponse의 도구 모음을 사용하여 쉬운 길을 택할 수 있습니다. 인기 있는 이메일 빌더 외에도 "보내기"를 누르기 전에 거의 60가지 앱, 브라우저 및 장치에서 이메일이 어떻게 표시되는지 정확하게 보여주는 이메일 테스트 키트도 제공합니다. 이렇게 하면 Outlook을 포함한 모든 플랫폼과 장치에서 이메일이 완벽하게 표시됩니다. 또한 고급 보고 도구를 사용하여 고객이 사용하는 장치 및 브라우저를 포함하여 고객 행동에 대한 통찰력을 얻을 수 있으므로 해당 플랫폼에서 올바르게 렌더링되는 이메일을 디자인할 수 있습니다.

일반적인 Outlook 문제 해결
Outlook에서 가장 일반적인 이메일 렌더링 문제를 해결하는 방법은 다음과 같습니다.
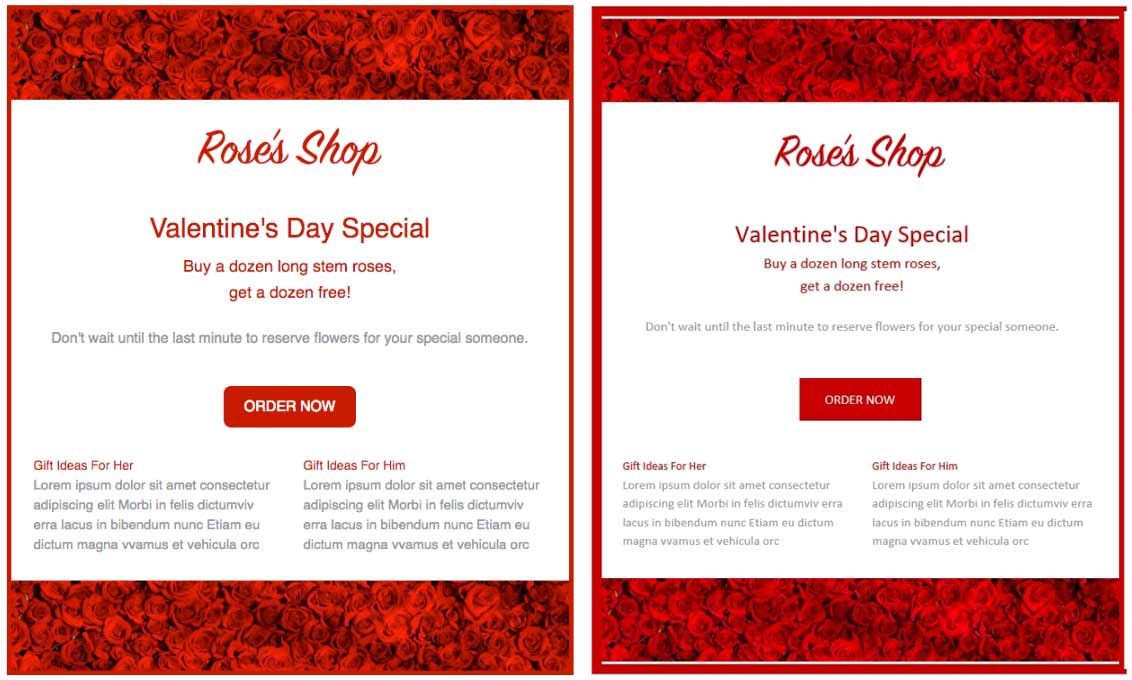
배경 이미지가 표시되지 않습니다
Outlook은 기존 HTML로 적용된 배경 이미지를 표시하지 않습니다. 반복되는 배경 이미지를 사용하는 경우 단색으로 유지하고 배경색을 백업으로 적용하십시오. 또는 VML(Vector Markup Language)을 사용하여 Outlook에 배경 이미지를 강제로 표시할 수 있습니다.

링크가 잘못된 색상으로 표시됨
Outlook은 자동으로 모든 링크를 파란색(또는 클릭한 경우 보라색)으로 만들어 의도한 이메일 디자인과 충돌할 수 있습니다. 링크 글꼴 색상을 인라인으로 정의하여 이 문제를 해결하십시오.
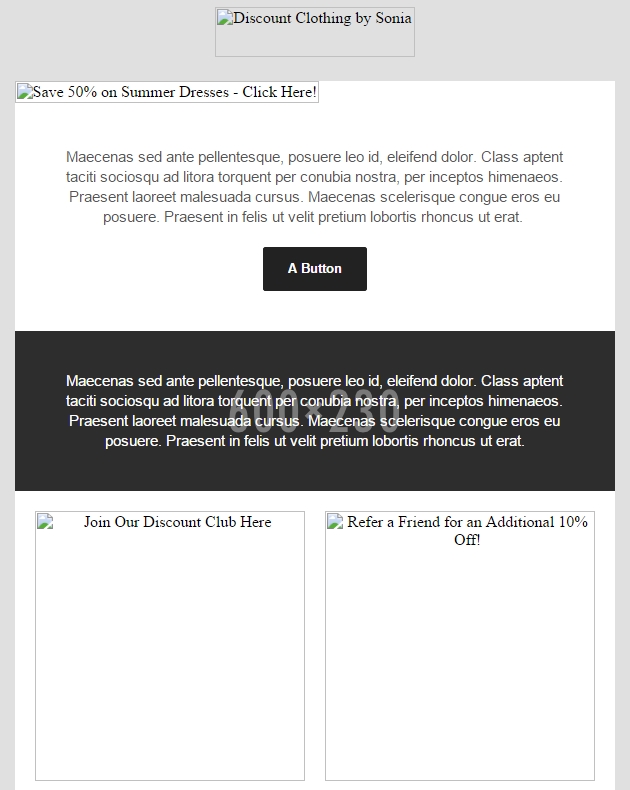
이미지가 올바르게 표시되지 않음
수신자가 이메일 이미지를 자동으로 차단하거나 허용할지 여부를 제어할 수는 없지만 이미지가 표시되지 않더라도 가능한 한 효과적인지 확인할 수 있습니다. 모든 이미지에 설명이 포함된 대체 텍스트를 추가해야 합니다. 대체 텍스트는 이미지가 렌더링되지 않더라도 렌더링되고 사람들에게 이미지가 무엇인지 알려줍니다. 클릭을 유도하는 클릭 유도문안 역할을 할 수 있으며 수신자에게 이미지를 허용하도록 영향을 미치는 욕구를 유발할 수도 있습니다.
또한 의도한 크기의 두 배인 이미지를 사용하여 망막 디스플레이를 고려해야 합니다. 이렇게 하면 이미지가 거칠게 나타날 수 있는 크기 조정 문제를 방지하는 데 도움이 됩니다.

잘못된 글꼴이 표시됩니다.
Outlook은 사용자의 컴퓨터에 설치된 글꼴만 표시하므로 Arial, Times, Helvetica, Verdana 및 Trebuchet과 같은 범용 글꼴을 사용하는 것이 가장 좋습니다. 고유한 글꼴을 사용하려면 디자인에 계속 사용할 수 있는 대체 글꼴을 지정해야 합니다.
링크가 작동하지 않거나 올바르게 표시되지 않음
링크를 만들 때 http:// 또는 https://를 포함한 전체 URL을 사용하여 Outlook에서 제대로 작동하고 표시되는지 확인하십시오.
애니메이션 GIF가 작동하지 않습니다
애니메이션 GIF는 Outlook의 첫 번째 프레임에서 멈춥니다. 안타깝게도 이에 대해 할 수 있는 일이 많지 않으므로 대상이 Outlook 사용자로 구성된 경우 해당 사용자를 사용하지 않는 것이 가장 좋습니다. 최신 버전의 Windows Mail은 애니메이션 GIF를 지원합니다.
CSS가 올바르게 렌더링되지 않음
많은 이메일 클라이언트와 마찬가지로 Outlook은 <head> 태그 내에 코딩된 CSS를 렌더링하는 데 어려움을 겪고 있습니다. HTML 요소를 인라인으로 스타일 지정하여 이 문제를 해결하십시오.
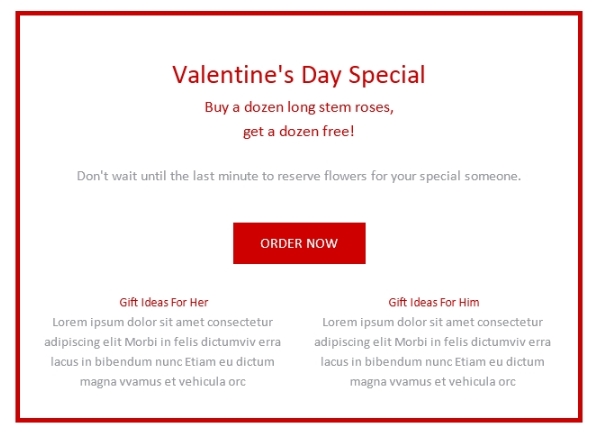
둥근 모서리 버튼이 올바르게 표시되지 않음
CSS는 border-radius 속성을 통해 모서리가 둥근 버튼을 표시하는 데 사용할 수 있습니다. 그러나 Outlook은 이 속성을 인식하지 못하며 둥근 단추를 정사각형 단추로 표시합니다. 불행히도 이것은 현재 솔루션이 없는 제한 사항입니다.


테이블 패딩 문제
Padding-top은 하나의 <td>에만 패딩을 추가하더라도 한 행의 모든 <td> 태그에 적용됩니다. 가장 간단한 수정은 행에 상단 패딩을 사용하지 않고 대신 표 셀에 포함된 요소에 여백을 추가하여 간격을 제어하는 것입니다. 장단기(margin-top: 0px)가 아닌 여백 속기(margin: 0 0 0 0)를 작성해야 합니다. 그렇지 않으면 다른 버그가 발생할 위험이 있습니다. 덜 우아한 또 다른 솔루션은 단일 셀 중첩 테이블을 추가한 다음 여기에 패딩을 추가하는 것입니다.
1,800픽셀 버그
뉴스레터와 같은 긴 이메일은 길이가 약 1,800픽셀로 끊어질 수 있습니다. 이것은 Microsoft Word를 HTML 렌더링 엔진으로 사용하여 직접적으로 발생하는 Outlook 오류 또는 버그입니다. 긴 이메일은 여러 페이지의 Word 문서로 처리되고 Outlook은 페이지 나누기를 추가하려고 합니다. 수정? 이메일 길이를 1,800픽셀 미만으로 유지하세요.
레이아웃이 엉망입니다
float 및 position과 같은 CSS 속성이 있는 div를 사용하여 이메일을 만든 경우 Outlook에서 레이아웃이 완전히 꺼져 있음을 알 수 있습니다. Outlook은 이러한 속성을 인식하지 못하기 때문에 표를 사용하여 레이아웃을 구성하는 것이 가장 좋습니다.
테이블 셀 버그
12px보다 짧은 이미지가 있는 테이블 셀의 경우 높이를 적용하거나 Outlook의 분노에 직면해야 합니다. 어쨌든 테이블 높이를 지정해야 합니다.
테이블 획이 올바르게 표시되지 않음
다른 요소가 포함된 표에 획을 추가하면 Outlook에서 추가 공간/패딩을 추가할 수 있습니다. 가능하면 스트로크를 사용하지 마십시오.
라인 높이 차이
Outlook은 줄 높이에 문제가 있을 수 있습니다. 특히 1.3과 같은 숫자를 사용하여 줄 높이를 지정하거나 줄 높이를 1보다 작게 설정하는 경우 Outlook에서 인쇄술이 이상한 방식으로 잘립니다. 줄 높이 문제를 방지하려면 이 안내서를 참조하십시오.
모든 플랫폼에서 이메일을 디자인하는 방법
Outlook 문제를 해결하는 것은 노련한 코더에게도 골칫거리가 될 수 있습니다. Outlook의 문제를 해결해야 할 뿐만 아니라 변경 사항이 Gmail, Apple Mail 및 Yahoo와 같은 널리 사용되는 다른 이메일 클라이언트에서 이메일이 렌더링되는 방식에 부정적인 영향을 미치지 않도록 해야 합니다.
좋은 소식은 이메일 테스트 키트를 사용하여 두통을 피하고 모든 플랫폼에서 작동하는 이메일을 신속하게 디자인할 수 있다는 것입니다. 수직 응답 이메일 빌더에서 새 이메일을 생성하고 "테스트 실행"을 클릭하여 거의 60가지 다른 이메일 플랫폼에 대해 다음을 확인하십시오.
- 받은 편지함 미리보기
- 제목 줄 미리보기
- 연결
문제를 발견하면 이메일 편집기를 종료하지 않고도 변경할 수 있으며 모든 플랫폼과 장치에서 완벽하게 표시될 것이라는 확신을 갖고 이메일을 보낼 수 있습니다.

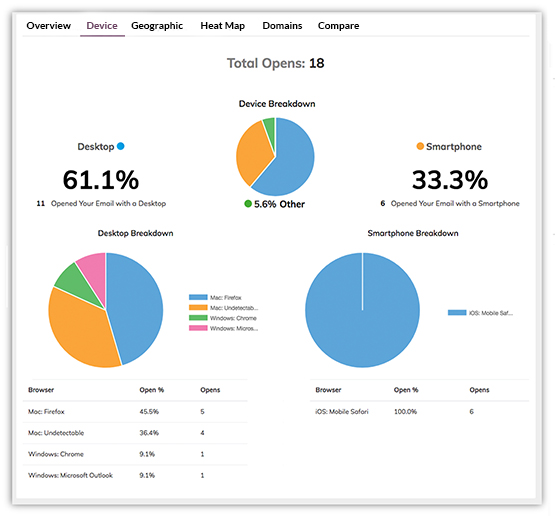
또한 고객이 사용하는 브라우저 및 장치 클라이언트를 보여주는 VerticalResponse의 고급 보고 도구를 사용하여 시간을 절약할 수 있으므로 해당 플랫폼에서 이메일이 완벽하게 렌더링되도록 할 수 있습니다.
이러한 도구를 사용하면 이메일 마케팅에서 한때 매우 실망스러웠던 부분이 빠르고 간단해졌습니다. 지루한 테스트와 HTML 편집기와 다양한 이메일 클라이언트 사이를 왔다 갔다 하는 번거로움을 원하지 않는다면, VerticalResponse로 이메일을 만들고 테스트하여 시간, 비용 및 골칫거리를 절약할 수 있습니다.
모든 장치에서 멋지게 보이는 이메일을 작성, 전송 및 추적
 무료 평가판 시작
무료 평가판 시작편집자 주: 이 가이드는 원래 2012년에 출판되었으며 정확성과 관련성을 위해 업데이트 및 수정되었습니다.
