월간 템플릿 키트 #11: 레스토랑 웹사이트 템플릿 키트
게시 됨: 2020-06-17웹사이트 디자인은 일본 문화, 즉 매끄럽고 세련된 스타일에서 영감을 받았습니다. 이 레스토랑 웹사이트 템플릿은 현대적이고 세련된 웹사이트로 온라인 입지를 구축하고자 하는 레스토랑과 온라인 비즈니스에 적합합니다. 템플릿 구조 및 레이아웃의 단순성과 단순성은 본질적으로 다재다능하므로 모든 비즈니스 유형에서 템플릿을 사용하고 고유한 요구 사항에 맞게 조정할 수 있습니다.
템플릿 전체에 배치된 이미지의 깊은 색상과 선명도를 강조하는 미니멀한 배경의 깔끔한 디자인을 선택했습니다. 그것으로 우리는 레스토랑에서 제공되는 음식 요리의 매우 상세한 사진을 보여줌으로써 요리 예술의 세계를 받아들였습니다. 이 게시물에서는 사진 접근 방식, 이미지를 보완하기 위해 웹 사이트 색 구성표 및 레이아웃을 디자인한 방법 등 템플릿을 만들 때 사용한 디자인 선택과 디자인 사고에 대해 알아봅니다.
홈페이지: 톤 설정

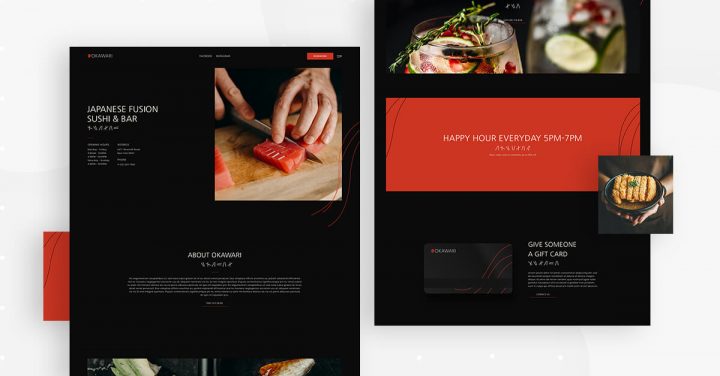
템플릿의 홈페이지는 색 구성표 덕분에 평온함, 친밀감, 세련된 미니멀리즘의 분위기를 조성합니다. 우리는 검은색과 같은 어두운 색상을 선택하여 어두운 색상의 전통적인 일본 색상 팔레트와 흰색과 빨간색 음영을 표현했습니다. 전체적인 디자인의 목표는 고객이 일본 레스토랑에 들어갈 때와 같은 분위기를 절제하면서도 현대적인 가구와 장식으로 만드는 것입니다.
홈페이지(및 헤더)에서 가장 독특하고 실행 가능한 디자인 요소 중 하나는 햄버거 메뉴이며 실제로 이 템플릿에서 가장 좋아하는 것 중 하나입니다. SVG 파일을 업로드하여 햄버거를 표현할 수 있는 작은 젓가락 아이콘을 사용했습니다. 또한 수평 젓가락을 클릭하면 팝업이 열리고 종료 아이콘도 젓가락 그림이지만 X로 배치되어 있음을 알 수 있습니다. 젓가락 이미지는 전체에 걸쳐 선과 같은 디자인의 수많은 용도 중 하나입니다 웹 사이트.
여기에서 사용된 디자인 구성표의 독특한 점은 템플릿의 전체 색상 팔레트가 홈페이지의 영웅 이미지인 짙은 붉은 오렌지색 생 연어 조각의 세부 사항을 기반으로 한다는 것입니다. 이 정확한 빨간색 음영은 '예약' 버튼과 왼쪽 상단 모서리에 있는 Okawari 로고에 사용됩니다.
또한 로고의 빨간색 그래픽에 가늘고 미묘한 선이 있음을 알 수 있습니다. 이는 이미지의 연어 조각을 통해 슬라이스된 선을 반영하기 위한 것입니다. 우리는 이 디자인 개념을 한 단계 더 발전시켰습니다. 웹사이트 전체에서 볼 수 있는 빨간색 곡선 세로선을 페이지 아래로 배치했습니다. 또한 스크롤해야 볼 수 있는 부분 아래로 스크롤하면 더 많은 콘텐츠가 있음을 나타냅니다.
전체적으로 우리가 사용한 색 구성표가 연어의 붉은 오렌지색을 중심으로 구성되어 있다는 점을 감안할 때 완성된 색상 팔레트는 "봄 목재." 우리는 레스토랑의 환대와 맛있는 식사를 찾는 사람들을 위한 초대적인 분위기를 표현하는 좋은 방법인 이 팔레트가 만들어낸 매력적이며 절제된 분위기를 즐깁니다.
홈페이지 템플릿을 웹사이트에 삽입하기로 선택한 경우 이 템플릿은 다음에서 다운로드할 수 있는 '페이지'입니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
머리글 및 바닥글: 대비의 아름다움

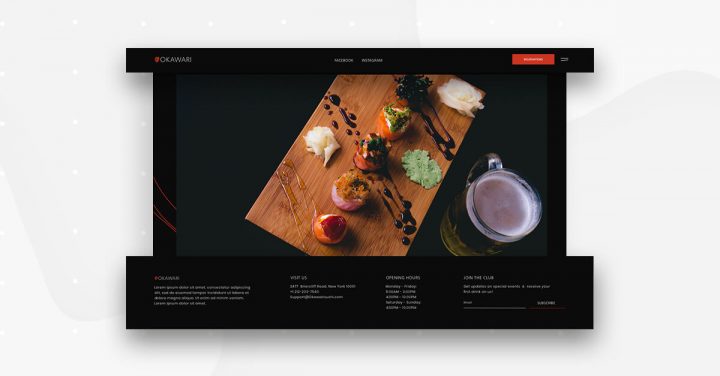
홈페이지에 대해 논의한 것과 유사하게 머리글과 바닥글에서 찾을 수 있는 색상 조합은 특히 빨간색과 검은색 사이의 섬세한 대조를 만들어 레스토랑의 분위기를 명확하게 나타냅니다. 모던하고 트렌디한 레스토랑.
사용성 측면에서 이러한 대조는 웹사이트 방문자가 헤더에서 대담하게 눈에 띄는 매력적인 '예약' 버튼을 알아차리는 데 도움이 됩니다. 궁극적으로 웹사이트의 주요 목표 중 하나는 방문자가 예약을 하도록 유도하는 것이며 밝고 매력적인 클릭 유도문안 버튼은 이를 가능하게 하는 좋은 방법입니다.
사실, 가시성은 클릭 유도문안 버튼을 디자인할 때 가장 중요한 요소 중 하나입니다. 배경과 주변 환경 사이에서 눈에 띄는 버튼은 성공에 매우 중요합니다.
바닥글의 미니멀한 디자인은 4개의 열 각각의 텍스트에 대한 고유한 글꼴 선택이 특징입니다. Poppins는 얇고 둥근 산세리프 서체입니다. 템플릿에서 실제로 두 가지 다른 서체를 선택했습니다. 둘 다 산세리프체인 Poppins와 Nanum Gothic입니다. 둘 다 얇고 가볍고 미니멀한 글꼴인 반면 나눔 고딕은 약간 덜 둥글고 직선적이고 선형입니다. 이 스타일은 템플릿 전체에서 반복되는 가는 선 이미지와 잘 일치합니다.
머리글 및 바닥글 템플릿을 사이트에 삽입하도록 선택한 경우 다음을 수행하여 삽입할 수 있습니다.
헤더:
WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "헤더" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
보행인:
WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "바닥글"> 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
셰프 메뉴 및 바: 식사 시작하기

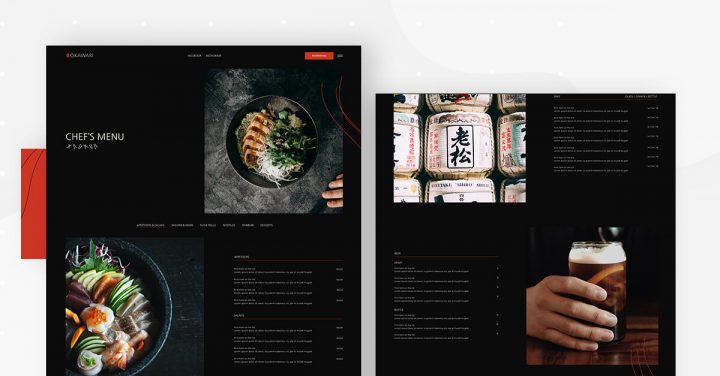
Chef's Menu와 Bar 페이지는 오카와리의 정통 일본 요리에 사용된 재료의 색상, 질감 및 독특함을 강조합니다. 깨진 격자 레이아웃에 따라 상세하고 풍부한 음식 및 음료 사진 뒤에 있는 검은 배경은 방문자에게 "만질 수 있는 현실감"과 같은 경험을 제공합니다.
아래로 스크롤하면 전채 및 샐러드 섹션이 두 개의 넓은 열로 구성되며 각각의 측면에 있는 가격표 위젯 옆에 이미지 위젯이 있습니다. 섹션의 이미지는 514×795 px의 큰 크기로 주어졌기 때문에 연어의 질감부터 오이 조각의 정밀함, 서리로 덥고 바삭바삭한 락 캔디까지 각 재료의 디테일이 살아납니다.
메뉴를 탐색하고 레스토랑에서 테이블 예약을 고려하는 사람들은 그들이 즐길 음식과 음료의 유형에 대한 기민한 시각적 샘플을 얻습니다.
이 생생한 이미지 스타일은 페이지의 모든 이미지에 적용되며 홈페이지에서 보았듯이 각 메뉴 항목을 설명하는 가벼운 흰색 텍스트는 메뉴의 음식 사진의 아름다움을 향상시키는 효과적인 디자인 전술입니다.
Chef's Menu와 Bar 페이지는 모두 페이지 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
갤러리: 작업 표시

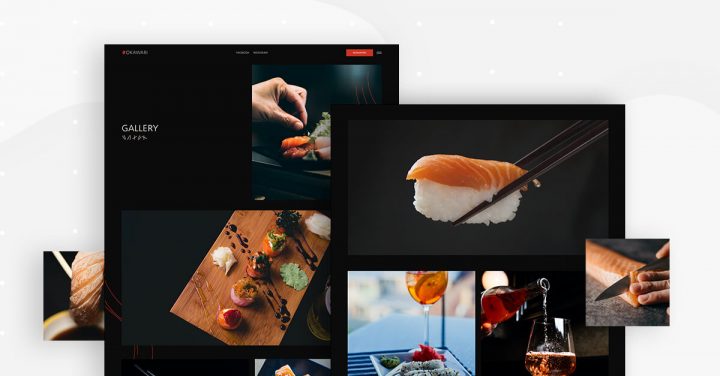
이 템플릿 키트의 갤러리 페이지는 요리 예술의 아름다움을 한 차원 높여줍니다. 또한 갤러리 위젯이 제공하는 잠재력을 극대화합니다. 깨진 그리드 레이아웃을 유지하면서 갤러리 페이지는 전체 너비 이미지를 추가하고 아래로 스크롤할 때 2열 레이아웃과 1열 레이아웃을 번갈아 가며 작업을 약간 뒤섞습니다.
갤러리 페이지의 각 이미지에 사용한 또 다른 기술은 지연 로드이며, 이는 Elementor에서 가장 좋아하는 디자인 전술 중 하나입니다. 지연 로드는 페이지 로드 시간과 사이트의 전체 성능을 최적화할 뿐만 아니라 사용자가 화면을 아래로 스크롤할 때 계속 참여하게 합니다. 기본적으로 지연 로드는 웹 사이트 방문자가 화면의 해당 콘텐츠 섹션으로 스크롤한 경우에만 이미지 콘텐츠가 페이지 로드 시간에 로드되지 않음을 의미합니다.
이것은 페이지 로딩 프로세스를 가속화하고 사용자가 아래로 스크롤할 때 이미지가 화면에 활발하게 나타나 동적 시각적 상호 작용을 생성하기 때문에 사용자 참여를 자극합니다.
각 접시의 사진에는 다채로운 이미지가 다시 사용되었으며 구석구석에 존재하는 생생한 '다채로운 식사' 테마가 있습니다. 스시나 니기리의 롤 하나하나에 씹는 것이 어떤 것인지 상상할 수 있을 정도로 모든 것을 아우르는 경험입니다.
갤러리 페이지는 페이지 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
Elementor로 레스토랑 웹사이트를 만드는 방법 배우기
이벤트: 환대

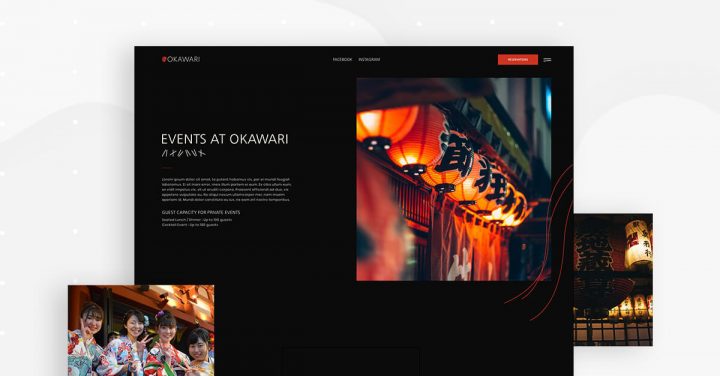
이벤트 페이지는 정통 복장을 한 일본 여성의 상세하고 선명한 이미지를 보여줌으로써 '사람 우선' 태도를 사용합니다. 그들의 행복한 표정은 레스토랑이나 이벤트 손님이 레스토랑 입구나 이벤트 룸에 걸어갈 때 느끼고 싶어하는 것처럼 환영하고 낙관적인 분위기를 조성합니다.
레스토랑의 랜턴과 테마 장식을 보여주는 것은 오카와리에서 열리는 이벤트나 파티에 참석하는 것이 진정한 일본의 전통 축하 경험이라는 메시지를 전달하며, 친근한 조명은 사용자가 문을 열고 들어서는 것을 들뜨게 합니다.
다른 모든 페이지와 마찬가지로 젓가락 이미지를 텍스트의 다른 본문과 연어의 색 구성표와 웹사이트의 전체 모양과 일치하는 빨간색 선 테마 사이의 구분선으로 사용했습니다.
이벤트 페이지는 페이지 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
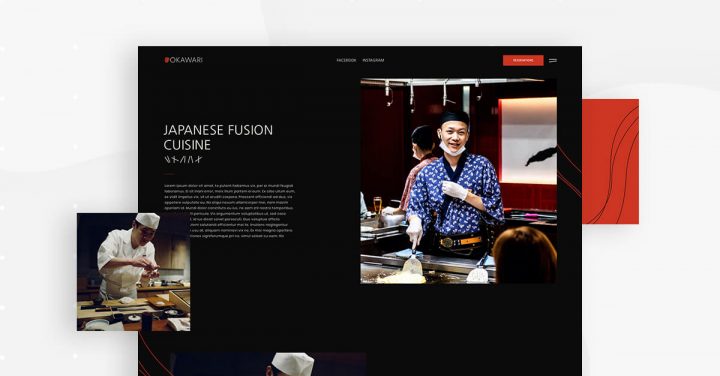
소개: 오카와리의 사람들

정보 페이지는 '사람 우선' 콘텐츠 디자인의 개념을 한 단계 더 발전시켰습니다. 스시 요리사가 공예 작업 중에 웹사이트 방문자와 눈을 마주치는 첫 번째 이미지는 회사 소개 페이지에 개인적인 연결을 추가합니다. 실제 레스토랑을 방문하지 않고도 잠재 고객은 레스토랑에서 누구와 상호 작용할 것인지에 대해 확실하고 실질적인 감각을 갖게 됩니다.
더 아래로 내려가면 Okawari의 수석 셰프가 자신의 전문 기술을 손바닥으로 직접 볼 수 있어 웹 사이트 방문자에게 "비하인드 스토리" 유형의 경험을 전달할 수 있습니다. 그의 주방 작업 공간 전체가 보이면서 고급스러우면서도 겸손한 프로페셔널한 분위기를 보여줍니다.
이미지 위에 아이코닉한 레드 라인 디자인을 배치하면 레스토랑의 브랜딩과 전반적인 웹사이트 경험에 대한 총괄 셰프의 작업과 공헌이 연결됩니다.
정보 페이지는 페이지 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
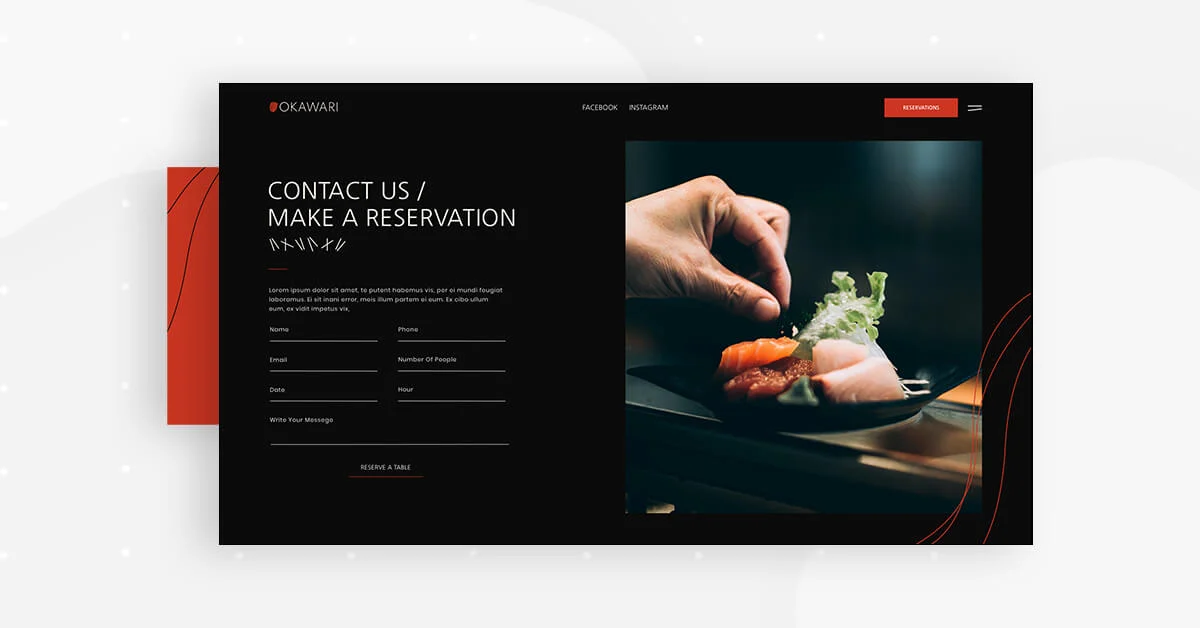
예약: 연락하기

예약 페이지는 양식 작성기를 사용하여 간단하고 사용자 친화적인 양식을 만듭니다. 손이 페이지 디자인에 '인간적인 터치'를 더하기 때문에 양식 옆에 있는 사진 선택은 의미를 더합니다. 여기에 내재된 의미는 웹사이트 방문자가 레스토랑과 인간적인 접촉을 시작하고 맛있는 음식을 맛보는 데 한 걸음 더 다가서고 있다는 것입니다. 이것은 긍정적인 관계의 시작일 뿐입니다.
예약 페이지에서 사용한 또 다른 위젯은 Google 지도 위젯입니다. 고객은 분명히 식당에 가는 방법을 찾을 것이며 좋은 Google 지도보다 탐색하기 쉬운 것은 없습니다. 고객이 귀하를 쉽게 찾을 수 있도록 하는 것과 마찬가지로 귀하도 사이트에 Google 지도 위젯을 쉽게 추가할 수 있습니다. 표시하려는 위치를 입력한 후 방문자가 처음 지도를 볼 때 지도의 확대/축소 정도, 크기를 완전히 제어할 수 있으며 원하는 대로 지도 스타일을 완전히 자유롭게 지정할 수 있습니다.
예약 페이지는 페이지 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
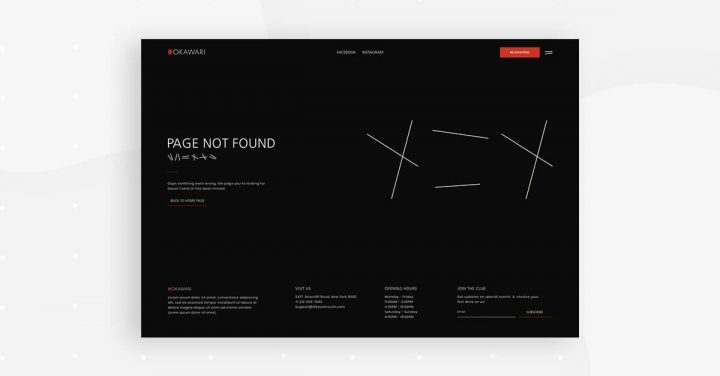
404: 정상으로 돌아가다

404 페이지는 흑백 디자인의 아름다움을 활용하여 짧은 몇 단어를 강조합니다. 작은 글꼴 크기와 짧은 문장 길이에도 불구하고 우리의 주의는 즉시 404 메시지로 향하기 때문에 이 경우에는 적을수록 좋습니다.
사용자가 404 페이지를 방문했을 때 우리의 주요 우선 순위는 가능한 한 빨리 사용자를 웹사이트로 다시 리디렉션하고 가능한 산만하거나 혼란스러운 탐색을 제거하는 것입니다. 따라서 미니멀하고 간결한 메시지와 시각적 구성표를 사용하는 것이 이를 용이하게 하는 가장 좋은 방법입니다.
404 페이지는 404 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "단일 – 404 페이지" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
탐색 메뉴 및 해피 아워 팝업: 명확한 행동 방침

탐색 메뉴 팝업은 템플릿의 우아한 레드-오렌지 색 구성표의 확장입니다. 여기에서는 빨간색과 검은색 배경의 대비가 조화를 이룹니다. 짙은 빨간색 색상은 얇고 가벼운 메뉴 항목 텍스트를 돋보이게 하고 얇고 적당한 크기에도 불구하고 완전히 보입니다.
해피 아워 팝업은 탐색 메뉴 팝업과 동일한 색 구성표 및 스타일을 따르지만 콘텐츠를 세로 형식으로 다시 포장합니다. 여기에서 초점을 맞춘 것은 정확한 정보 계층 구조입니다. 사용자가 원래 계획했던 것보다 더 빨리 레스토랑을 방문하도록 권장할 수 있는 할인 제안을 제시하고 있다는 점을 감안할 때입니다.
마지막으로 빨간색 주황색 배경은 해피 아워가 나타내는 것을 기민하게 반영합니다. 즉, 기분을 고양시키는 상쾌하고 활기찬 경험입니다. 1시간의 스시와 칵테일이 도움이 될 것이라는 데는 의심의 여지가 없습니다.
예약 페이지는 페이지 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
WP 왼쪽 패널 > 템플릿 > 팝업 > 새로 추가 > "팝업" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "일식 레스토랑"을 검색합니다.
프레젠테이션의 모든 것
우리와 같은 미식가는 음식이 맛만큼이나 보기에도 중요하다는 것을 알고 있습니다. 식당 웹사이트도 마찬가지입니다. 귀하의 시그니처 요리와 비즈니스 전체를 매력적이고 시각적으로 즐거운 온라인 형식으로 제공하는 웹사이트를 만들면 미래의 레스토랑 손님은 와인과 식사를 열망하게 될 것입니다.
전체 일식 레스토랑 템플릿 키트를 보려면 이 데모를 확인하십시오.
Elementor Pro가 있는 경우 이 최첨단 키트를 즐기기 위해 해야 할 일은 Elementor로 이동하여 템플릿 라이브러리를 열고 '일식 레스토랑'을 검색하는 것입니다.
다음은 키트를 검색하는 방법을 보여주는 짧은 gif입니다.
다음에 보고 싶은 템플릿은 무엇입니까? 아래 의견에 알려주십시오.
