프론트엔드 개발을 위한 JavaScript 프레임워크에 대한 전체 가이드
게시 됨: 2018-06-15백엔드 및 프론트엔드 – 기본 모바일 앱과 웹 앱의 두 가지 기본 구성요소. 전자는 앱에 연료를 공급하지만 후자는 사용자 영역(사용자 장치)에 있을 때 앱이 작동하는 방식을 정의합니다.
이전 기사에서 강력한 앱의 백엔드 개발을 지원 하는 요소를 이미 다루었지만 , 이 기사에서는 프론트엔드 개발, 특히 JavaScript 프레임워크에 대해 긴 시간 동안 살펴볼 것입니다.
웹사이트나 모바일 앱이 다른 웹사이트나 앱과의 상호작용 범위가 거의 없는 단순한 정적 텍스트 사이트로 구성되던 시절이 있었습니다. 그리고 혁신성의 유일한 범위는 화면에 떠 있는 최소한의 애니메이션에서 비롯되었습니다. 그 때가 HTML과 CSS의 시대였습니다.
그러나 오늘날 JavaScript 프레임워크의 출현 이후 시나리오가 바뀌었습니다. 오늘날의 웹 앱은 비디오를 재생하고, 다른 앱과 상호 작용하고, 양식을 작성하고, 사용자가 페이지를 새로 고치지 않고도 계속 투자할 수 있도록 하는 모든 작업을 수행합니다.
Top JavaScript 프레임워크가 프론트엔드 개발 세계에 도입한 발전을 보면서 많은 다른 언어/기술이 번성하기 시작했습니다.

웹 기반 및 기본 앱의 프론트엔드 개발과 관련하여 기업이 선택할 수 있는 옵션
모바일 앱의 프론트엔드 개발(네이티브, 웹 앱 및 Google에서 귀하가 알고 싶어하는 새로운 앱 유형인 프로그레시브 웹 앱 ) 과 관련하여 기업에서 선택할 수 있는 다양한 기술 옵션이 있습니다.
이 기사가 주로 JavaScript 프레임워크에 대해 이야기한다는 것을 알고 있지만 웹 앱의 프론트엔드 개발에 관해서는 다른 옵션을 기반으로 만지는 것이 공정합니다.
다음은 주목할 가치가 있는 최고의 JavaScript 프레임워크 대안입니다.

JavaScript가 있든 없든, 프론트엔드 개발 산업도 기대할 것이 많습니다.
2019년 프론트엔드 개발 동향
고급 챗봇
모바일과 웹사이트에서 대화 기반의 사용자 인터페이스는 현 시대 프론트엔드 개발의 가장 큰 트렌드입니다. 2020년까지 기업과의 고객 상호작용의 85%가 사람의 개입 없이 이루어질 것으로 추정됩니다.
[읽기: 챗봇이 비즈니스 성장 스토리를 형성하는 방법 ]
모션 UI
인터페이스 디자인에 대해 이야기할 때 머티리얼 디자인이 여전히 우월하지만 모션 UI의 통합은 웹사이트와 모바일 앱에 생명을 불어넣을 것입니다.
사용자의 관심을 끌고 정보를 전달하기 위해 준비된 호버, 애니메이션, 모듈식 스크롤 및 페이지 헤더 전환과 같은 모션 UI 요소는 매끄럽고 만족스러운 사용자 경험 사이의 차별화 요소가 될 수 있습니다.
[읽기: 모션 디자인으로 모바일 앱에 생명을 불어넣는 방법 ]
자바스크립트의 진화
Javascript는 의심할 여지 없이 개발자가 사용하는 가장 유명한 언어로 프론트엔드 개발자, 풀 스택 개발자 및 백엔드 개발자 사이에서 높은 위치를 차지하고 있습니다.
Node.js 및 React.js와 같은 확장 가능한 Javascript 프레임워크와 NPM 클라이언트 및 Yarn과 같은 강력한 패키지 관리자가 있으므로 Javascript 프레임워크는 2019년 프론트엔드 개발에 대해 이야기할 때 계속해서 주요 기술입니다.
'JavaScript의 진화'가 프론트엔드 개발 트렌드 목록에서 어떻게 자리를 잡았는지 보셨나요?
궁금하지 않으세요...?
왜 자바스크립트인가?
몇 분 전에 보았듯이 실제로 기업이 프론트엔드 개발을 기반으로 하는 기술과 관련하여 많은 대안이 있습니다. 그러나 그럼에도 불구하고 계속해서 대량 채택을 목격하고 있는 것은 JavaScript이며 JavaScript 프레임워크의 성장을 뒷받침하는 타당한 이유가 있습니다. 그 중 몇 가지를 살펴보자
우리와 같은 기업이 JavaScript를 선택하는 이유는 무엇입니까?

모든 플랫폼에 있습니다
JavaScript 프레임워크는 브라우저, 모바일, IoT, 데스크탑 앱 등 상상할 수 있는 모든 플랫폼에 존재하며 다양한 플랫폼에서 사용됩니다.
최고의 기초 언어 역할
JavaScript를 배우면 다른 언어를 배우는 것은 케이크 조각이 됩니다.
복잡성을 처리할 수 있음
Paypal, Netflix, LinkedIn과 같은 세계에서 가장 인기 있는 웹사이트의 대부분은 하나 또는 다른 형태의 JavaScript 프레임워크에서 작동합니다.
더 빠른 디버깅 = 더 빠른 배포
다른 언어와 달리 JavaScript에는 피드백 루프 기능이 있습니다. 브라우저를 기반으로 하기 때문에 코드를 실행하고 즉각적인 결과를 얻을 수 있습니다.
이와 같은 이유와 다른 많은 이유는 JavaScript를 대중적인 언어로 설정하기에 충분합니다. 다양한 상황과 다양한 플랫폼에서 쉽게 사용할 수 있는 언어입니다.
JavaScript 언어와 함께 제공되는 인기와 용이성 때문에 많은 프레임워크가 이제 JavaScript 우산 아래 자리를 찾았고 다른 많은 프레임워크가 패밀리의 일부가 되기 위해 개발되었습니다.
전체적으로 현재 모바일 앱의 프론트엔드 개발에 사용할 수 있는 50개 이상의 다양한 JavaScript 프레임워크가 있으며 웹 전용 프레임워크를 추가하면 그 수가 다양하게 늘어납니다.
시장에서 50개 이상의 JavaScript 프레임워크가 사용됨에 따라 어떤 프론트엔드 개발 프레임워크가 최고인지 결론을 내리기가 사실상 어렵습니다.
프론트엔드 JavaScript 프레임워크를 선택할 때 비즈니스마다 선호도가 다르지만 Appinventiv에서는 이러한 Four – Angular 프레임워크에 집중합니다. 반응합니다. 뷰. 마디.
– 판타스틱 포 –
Angular.js. 반응합니다. 뷰. 마디

프론트엔드 개발을 위해 Angular.js, React, Node 및 Vue를 선택하는 이유
인기도 – 네 가지 JavaScript 프레임워크는 모두 웹 및 모바일 앱 개발 업계에서 널리 사용되며 이러한 인기 덕분에 강력한 개발자 커뮤니티의 지원을 받아 문제 해결을 빠르게 처리할 수 있습니다.
유연성 – Angular Framework 및 React Framework에서 Vue 및 Node에 이르기까지 이러한 모든 프레임워크는 중급에서 고복잡도 수준 앱의 개발에 사용됩니다.
개발자의 용이한 적응성 – 다른 프레임워크와 비교하여 학습 곡선이 비교적 낮기 때문에 모바일 앱 개발 프로세스 가 훨씬 빨라집니다.
경험 – 우리는 이러한 최고의 JavaScript 프레임워크를 사용하여 100개 이상의 모바일 기반 앱을 개발하여 작동 방식에 대한 심층적인 아이디어를 제공합니다.
그들에 대해 자세히 살펴보겠습니다.
뷰.js
React Framework와 Angular.js에 아기가 있다면 Vue.js처럼 보일 것입니다(로고가 아니라 기능이 현명함). 전 Google 직원인 Evan You의 아이디어인 Vue.js는 프론트엔드 개발과 관련하여 Angular Framework , React.js Framework 및 Ember Framework 의 세 가지 주요 프레임워크 모두의 경쟁자가 되었습니다. 프로세스. 핫샷 기술 이름의 지원 없이도 이 브랜드는 개발자 커뮤니티에서 정말 인기 를 끌 수 있었습니다.
Vue.js는 인터페이스 개발을 체계적이고 단순하게 만드는 유일한 목표로 고안되었습니다. 그리고 매우 완벽하게 수행하여 이제 경량 앱 개발에 이상적인 것으로 간주됩니다.
React와 Angular의 정당한 자식 역할을 하는 JavaScript 프레임워크는 두 가지의 장점을 모두 보여줍니다. 한편으로는 Angular Framework의 양면 데이터 바인딩 기능을 제공하고 다른 한편으로는 서버 측 렌더링을 제공합니다. 리액트 프레임워크.
그러나 겉보기에 이상해 보이는 모든 것과 마찬가지로 Vue.js도 장단점이 있습니다.
여기 있습니다
장점 -
- 신속한 채택. 출시 후 불과 몇 년 만에 많은 기업에서 Vue를 기술 스택의 일부로 만들기 시작했습니다.
- 낮은 학습성 척도. Angular JavaScript 프레임워크에 비해 프레임워크에 익숙해지기가 더 쉽습니다.
- 렌더링 지원은 선언적입니다.
- HTML 요소와 더 쉽게 통합
단점 -
- 신규 사업이라 아직 자원이 부족하다.
- 특히 Angular.js 및 React Framework와 비교할 때 상대적으로 작은 커뮤니티 지원
각도 프레임워크
우리 개발자 모두가 동의하는 한 가지는 Angular JavaScript가 강력한 웹 응용 프로그램 프론트엔드 개발 기능을 가진 하나의 프레임워크라는 것입니다.
Angular.js는 코드의 빠른 생성, 앱 부분의 편리한 테스트 및 백엔드에서 발생하는 변경 사항을 즉시 반영하는 데 도움이 되는 양방향 데이터 바인딩과 같은 일련의 비즈니스 이점과 함께 제공되는 완전한 기능의 JavaScript 프레임워크입니다. 사용자 인터페이스 개발에 대해.

Angular Framework는 Angular.js 6과 같이 정기적으로 업데이트를 제공하며 더 작고 빠른 응용 프로그램을 위한 렌더링 엔진이 개선되었습니다.
수백 개의 기업이 Angular Framework를 채택하고 전 세계적으로 Angular와 React.js 프레임워크 비교에서 압도적인 위치를 차지한 경우에도 이 JavaScript 프레임워크와 관련된 몇 가지 확실한 장단점이 있습니다.
장점
- 머티리얼 디자인 및 PWA 지원
- Google 지원으로 안정적인 장기 지원
- 양방향 데이터 바인딩
- 웹 개발에 대한 모바일 중심 접근 방식
단점
- Angular Framework에서 개발된 앱은 장치의 배터리를 그리는 것으로 유명합니다.
- 현재의 낮은 성능 문제를 해결하려면 더 많은 최적화가 필요합니다.
- 높은 학습성 척도와 함께 제공
리액트 프레임워크
Facebook과 Instagram의 지원을 받아 React Framework는 현재 가장 많이 사용되는/최고의 JavaScript 프레임워크가 되었으며 GitHub에 1,000개 이상의 기여가 있어 Frontend 개발에 사용하고 있습니다. 가상 DOM을 사용하기 때문에 React 프레임워크는 Angular.js에 비해 앱에 더 나은 성능 향상을 제공합니다.


전 세계 개발자의 38% 이상이 React.js를 사용합니다. 다른 JavaScript 프레임워크와 비교하여 Netflix, Paypal, Flipboard 및 BBC와 같은 여러 주요 비즈니스의 첫 번째 선택으로 성장했습니다.
이제 우리와 WhatsApp과 같은 기업이 프론트엔드 개발에서 React Framework 사용을 기피하는 데는 여러 가지 이유가 있지만, 그 모든 것의 최고는 유연성입니다. 그리고 JavaScript 프레임워크는 고급 사용자 인터페이스로 모바일 앱 개발에서 우위를 점할 수 있었던 과대 광고에 충실합니다.
그럼에도 불구하고 프레임워크는 다른 프레임워크와 마찬가지로 장점과 단점이 없습니다. 장점과 단점은 다음과 같습니다.
장점
- 좋은 문서 및 온라인 리소스 세트
- 서버 측 렌더링의 가능성
- 쉬운 구성 요소 모델
- 빠르고 효율적이며 유연하며 작은 크기
단점
- 빌드 도구가 있어야 합니다.
- 프레임워크가 DOM을 수정하는 다른 라이브러리 및 코드와 호환되지 않을 가능성이 매우 높습니다.
- 학습 곡선은 약간 더 높을 수 있습니다.
노드.js
Node.js는 시간이 지남에 따라 최고의 서버 측 JavaScript 프레임워크 가 되었습니다.
Node.js의 기본 아이디어는 이벤트 기반 I/O를 사용하여 일련의 분산 장치에서 작동하는 데이터 집약적인 실시간 앱 개발 시 효율적이고 가벼운 상태를 유지하는 것입니다.
최상위 서버 측 자바 스크립트 프레임워크 는 높은 처리량을 통해 수많은 연결을 관리할 수 있으므로 빠르고 확장 가능한 네트워크 응용 프로그램을 구축하는 데 도움이 됩니다. 이는 궁극적으로 더 큰 확장성을 가져옵니다.
모든 도구가 있는 완전한 기능을 갖춘 JavaScript 프레임워크 환경을 찾고 있다면 Node.js가 올바른 선택이 될 것입니다. 실제로 Node.js가 인기를 얻으면서 최고의 JavaScript 프레임워크 중 하나가 되었습니다. PHP 및 Golang 과 비교하여 한 단계 앞서 있습니다.

지금쯤이면 드릴에 대해 잘 알게 되셨을 것입니다. 따라서 추세에 따라 여기에서 –
장점
- 개발자가 여러 요청을 동시에 처리할 수 있는 비차단 IO 에코시스템
- Node.js 개발자 커뮤니티는 매우 활발합니다. 즉, GitHub에서 준비된 솔루션과 코드에 액세스할 수 있습니다.
- JavaScript 전체 스택을 만들었습니다. Node.js 이전에는 플랫폼이 클라이언트 측 개발에만 사용되었습니다.
- 가장 인기 있는 서버 측 JavaScript 프레임워크 중 하나인 Node는 제한과 반대입니다. 앱의 모든 요소를 처음부터 구축할 수 있습니다.
단점
- Node API가 불안정한 사례가 있었습니다.
- 그것은 여전히 다중 스레드 프로그래밍을 지원하지 않습니다. 즉, 장기 실행 계산을 수행하는 경우 이상적이지 않으며 궁극적으로 앱 성능이 저하됩니다.
그래서 여기에 웹 앱 개발을 위한 프로젝트가 올 때마다 우리가 맹세하는 네 가지 프론트엔드 JavaScript 프레임워크가 있습니다.
이 4개 외에도 11개의 Frontend JavaScript Framework가 목록에서 이를 대체할 위치를 놓고 경쟁하는 것을 볼 수 있습니다. Angular.js와 React js Framework 및 Node, Vue가 자리 잡은 위치에 오려면 몇 년이 걸리겠지만 2019년에 Fantastic Four와 맞붙을 준비는 100%입니다.
간단히 말해서, 다음 11개의 JavaScript 프레임워크는 이제 무시하기에는 너무 커졌습니다. 이제 우리가 그들에게 상당한 주목을 받을 때입니다. 이제 시작하겠습니다.
– 사이드킥 –
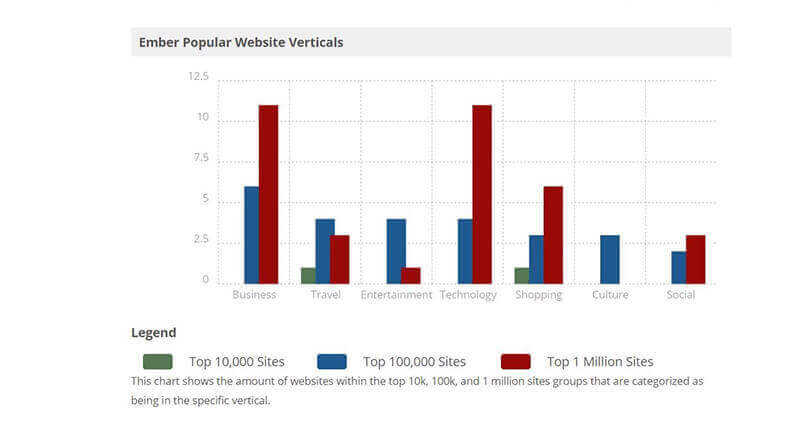
엠버.js
Kickstarter, Heroku 및 LinkedIn과 같은 여러 복잡한 웹사이트를 설계하는 데 사용되는 Ember.js는 거대한 온라인 커뮤니티의 지원, 지속적인 업데이트 롤아웃 및 마지막으로 JavaScript 모범 사례의 광범위한 어플라이언스와 함께 제공됩니다.
Ember.js는 복잡한 웹 앱 개발에 이상적이며 함께 제공되는 문자열 기반 템플릿 시스템은 훨씬 빠른 부팅 시간에 기여합니다.
Frontend JavaScript Framework는 또한 개발자가 모바일 및 웹 앱 모두에서 쉽게 작업할 수 있도록 확장성에 중점을 둡니다.

다음.js
Next.js는 일반적인 JavaScript 프레임워크가 아닙니다. 프레임워크는 서버 측 렌더링을 위한 도구로 React js 팀에 의해 시작되었습니다. Next와 React.js를 함께 사용하는 개발자는 프론트엔드 개발 프로세스를 단순화하는 데 도움이 될 수 있습니다.
인기 있는 서버 측 자바스크립트 프레임워크 는 페이지 기반 클라이언트 측 라우팅 및 자동 코드 분할과 같은 놀라운 기능 세트와 함께 제공됩니다. 무엇보다도 Next.js는 styled-jsx로 알려진 완전한 CSS 지원과 함께 제공되어 사용자 인터페이스 개발의 스타일을 훨씬 쉽게 만들 수 있습니다.
유성.js
전체 스택 클라이언트 및 서버 측 JavaScript 프레임워크 는 JavaScript에서 종단 간 웹 및 모바일 응용 프로그램의 신속한 Frontend 개발을 허용합니다. 모듈식 구조로 인해 라이브러리와 패키지가 빠르게 사용됩니다.
성능 측면에서 데이터베이스에서 발생하는 모든 변경 사항은 즉시 UI로 전송됩니다.
현재 프레임워크는 특히 Mazda, Honeywell 및 IKEA와 같은 회사의 실시간 애플리케이션 개발에 사용됩니다.
미스릴.js
Mithril.js에는 React.js와 유사한 일련의 기능이 있습니다. Mithril은 계층적 MVC 요소와 고성능 렌더링 검사에 들어가는 지능형 DOM 차이와 함께 제공되는 다양한 기본 안전 템플릿을 제공합니다.
JavaScript 프레임워크는 또한 프론트엔드 개발을 위한 두 가지 매우 인상적인 기능인 URL 라우팅 및 사용자 정의 가능한 데이터 바인딩과 함께 제공됩니다.
폴리머.js
경량 프레임워크는 웹 구성 요소를 완전히 활용할 수 있도록 설계되었습니다.
Polymer에는 ReactJS와 비교하여 더 긴 존재를 약속하는 HTML 표준의 일부인 웹 구성 요소가 있습니다.
Polymer.js는 앱을 다른 프레임워크 및 플랫폼과 결합해야 하고 JavaScript 표준으로 작업해야 할 때 가장 잘 작동합니다.
아우렐리아.js
Durandal Inc. 제품은 차세대 UI 프레임워크로 광고되고 있습니다. 현재 개발자에게 친숙하고 고급 프론트 엔드 JavaScript 프레임워크 중 하나로 간주됩니다.
JavaScript 프레임워크 API는 오늘날의 요구 사항뿐만 아니라 미래의 웹 프로그래밍 언어에서도 사용할 수 있도록 설계되었습니다. ES2015, ES5, ES206 및 Typescript도 지원하므로 개발자에게 높은 유연성을 제공합니다.
Aurelia는 또한 확장 가능한 HTML 컴파일러와 함께 제공되어 개발자가 사용자 정의 HTML 요소를 만들고 동적 로딩, 데이터 바인딩 및 일괄 렌더링을 지원하여 템플릿 생성을 제어할 수 있습니다.
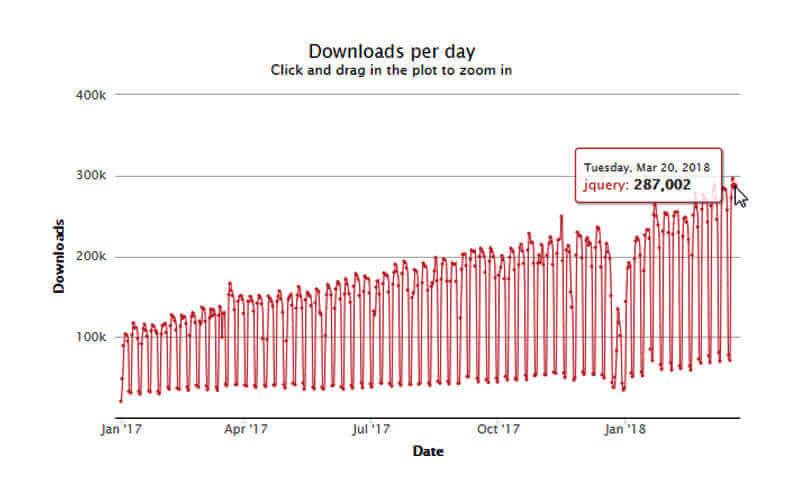
제이쿼리
인기 있는 Android 앱 개발 프레임워크 는 오래되었지만 여전히 널리 사용되는 위치를 유지하고 있으며 매일 보는 300,000번의 다운로드가 그 신호입니다.

업데이트가 롤아웃되는 빈도가 크게 낮아졌지만 새로운 버전인 v4.0은 다음과 같은 일련의 변경 사항으로 계획됩니다.
- 속도 프레임워크의 재작성
- 차세대 JavaScript를 사용하여 다시 작성
- 완전히 새로운 이벤트 모듈 디자인
백본.js
프레임워크는 JavaScript 프레임워크 개발자 커뮤니티에서 가장 유명한 것 중 하나입니다. 프레임워크가 자체적으로 수집할 수 있었던 인기 뒤에 있는 이유는 매우 간단합니다. 프레임워크는 매우 이해하기 쉽고 학습 곡선이 매우 간단한 사용성 모듈과 함께 제공됩니다.
Backbone을 사용하면 기존 웹 라이브러리의 도움으로 단일 페이지 앱을 만들 수 있습니다. 복잡한 웹 앱 프레임워크의 복잡한 기능을 구현하기 위해 구성해야 하는 코드의 수를 최소화하므로 서버 측 기능은 항상 API를 통해 흘러야 한다는 아이디어에서 개발되었습니다.
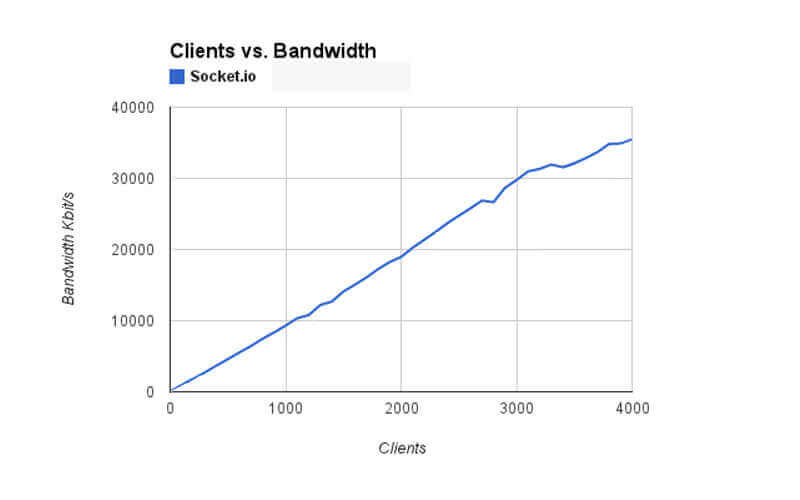
소켓
클라이언트 및 서버 측 JavaScript 프레임워크 는 프론트엔드 개발 커뮤니티에서 많은 관심을 받아 가장 인기 있는 JavaScript 프레임워크 중 하나가 되었습니다. 소켓을 사용하면 서버와 클라이언트 간의 실시간 통신을 활용할 수 있습니다. 브라우저에서 실행되는 클라이언트 라이브러리와 Node.js에 구축된 서버 라이브러리의 두 부분으로 나뉩니다.
Socket을 사용하면 실시간 바이너리 스트리밍, 대화형 문서 협업 세트, 인스턴트 메시지 플랫폼, 프로젝트 및 앱의 실시간 통계를 구현할 수 있습니다.

티탄
이 프레임워크를 통해 모바일 앱 개발자는 JavaScript, HTML 및 CSS와 같은 웹 기술을 사용하여 기본 앱을 만들 수 있습니다.
현재 460,587,474개 이상의 기기에 앱이 있고 91609명 이상의 개발자가 작업하고 있는 최고의 JavaScript 프레임워크 중 하나입니다.
녹아웃
프레임워크의 인기 있는 선택의 위치를 유지할 것이라고 생각하는 마지막 JavaScript 프레임워크는 Knockout.js입니다.
이 프레임워크는 개발자가 깨끗한 기본 데이터 모델을 사용하여 풍부하고 반응이 빠른 디스플레이와 편집기 UI를 구축하는 데 도움이 됩니다. 동적으로 업데이트되는 UI 섹션이 있는 앱은 Knockout 프레임워크에서 큰 이점을 얻을 수 있습니다.
프론트엔드 개발 도메인에서 프레임워크의 인기에 기여하는 녹아웃과 관련된 세 가지 기능이 있습니다.
종속성 추적 – JavaScript 프레임워크는 데이터 모델이 변경될 때 UI의 올바른 섹션을 업데이트합니다.
선언적 바인딩 – 이 기능을 사용하면 임의로 배치된 바인딩 컨텍스트의 도움으로 복잡하고 동적인 사용자 인터페이스 개발을 제공할 수 있습니다.
Trivially Extensible – 편리한 재사용을 위해 새 바인딩의 일부로 사용자 지정 동작을 사용할 수 있습니다.
그래서 여기에 우리가 의존하는 4개의 JavaScript 프레임워크와 Fantastic Four와 함께 2019년에 두드러지게 나타날 11개의 JavaScript 프레임워크가 있습니다.
이제 가장 인기 있는 JavaScript 프레임워크 중 하나로 결정을 내릴 때 아키텍처, 성능, 문서, 학습 곡선, 커뮤니티 지원 및 조직을 비교해야 합니다.