제트메뉴 리뷰 (2021) | WordPress 사이트에서 메가 메뉴를 만드는 방법?
게시 됨: 2019-11-17JetMenu는 메가 메뉴를 만들고 스타일을 지정하는 데 도움이 되는 플러그인입니다. 이를 통해 메뉴 내용과 모양을 만들고 사용자 정의하고 배지와 아이콘을 추가하고 메뉴 항목 배경을 변경할 수 있습니다. 이 JetMenu 리뷰에서는 JetMenu 플러그인과 직관적인 인터페이스를 사용하기 쉬운 방법을 보여 드리겠습니다.
JetMenu를 사용하면 다양한 글꼴과 색상을 사용하여 메뉴 항목의 스타일을 지정할 수 있습니다. 메뉴 항목 그림자와 같은 것을 변경하고 수정하고 활성 및 후버 모드 등을 사용자 정의하기 위한 여러 설정이 있습니다.
JetMenu 플러그인은 Elementor 페이지 빌더와 함께 작동하므로(Elementor free와 Elementor pro의 차이점 참조) 끌어서 놓기 기능으로 메뉴에 항목을 추가할 수 있습니다. JetMenu 플러그인은 Elementor의 사용자 정의 메뉴 모드를 포함하여 Elementor 및 JetElements와 동일한 특성 중 일부를 공유합니다. 이를 통해 원하는 페이지 레이아웃에 메뉴를 추가할 수 있습니다.
제트 플러그인
JetMenu는 Crocoblock 올인원 툴킷의 일부입니다. 자세한 내용은 내 Crocoblock 리뷰 및 Crocoblock 대화형 팝업 라이브러리 및 동적 요소를 확인하십시오.
JetMenu 플러그인을 별도로 구매하거나 다른 Jet 플러그인과 번들로 사용할 수 있습니다. JetPlugin 제품군에는 Elementor와 함께 사용할 수 있는 플러그인 배열이 함께 제공됩니다 .
- JetElements : 모든 WordPress 요구 사항에 맞게 설계된 40개 이상의 위젯이 포함되어 있습니다.
- JetMenu : 메뉴 항목을 사용자 정의하고 스타일을 지정하고 추가 메가 메뉴 항목을 추가할 수 있습니다.
- JetTabs : 세로 또는 가로로 원하는 대로 탭 레이아웃을 사용자 지정합니다.
- JetBlog : 블로그 게시물을 다양한 스타일로 표시할 수 있는 위젯입니다.
- JetReviews : 시선을 사로잡는 등급 표시줄과 매력적인 리뷰 섹션을 만들기 위한 도구를 제공합니다.
- JetWooBuilder : WooCommerce 위젯과 함께 작동하여 독특하고 매력적인 제품 페이지 템플릿을 만듭니다.
- JetTricks : WordPress 콘텐츠에 대한 추가 시각 효과 옵션을 제공합니다.
- JetThemeCore : 더 매력적이고 세련된 웹 페이지를 만들기 위해 미리 만들어진 콘텐츠 블록과 위젯을 제공합니다.
- JetBlocks : 무엇보다도 로고를 사용자 정의하거나 추가하고 로그인, 검색 양식, 햄버거 및 탐색 메뉴를 편집할 수 있습니다.
- JetEngine : 동적 콘텐츠 편집 및 구현을 위한 강력한 플러그인
- JetPop-up : 끌어서 놓기 기능이 있는 팝업 배열을 생성하고 팝업에 대한 위치 지정 및 이벤트 트리거를 사용자 지정하기 위한 도구를 제공합니다.
- JetSmartFilters : 사용자 정의 용어, 게시물 및 WooCommerce 제품을 만들기 위한 사용자 친화적인 Ajax 필터를 제공합니다.
- JetProductGallery : 제품 이미지와 비디오를 앵커, 갤러리 또는 슬라이더로 강조하기 위한 모든 것을 제공합니다.
- JetSearch : 빠른 검색을 위해 Elementor에 검색 상자를 추가합니다.
- JetCompareWishList : 사이트에 항목 비교 및 희망 목록을 추가하는 옵션을 제공합니다.
- JetStyleManager : Elementor에서 위젯 스타일 설정을 조정 및 제어하고, 위젯 스킨을 생성 및 적용하고, 사이트 성능을 향상시킵니다.
- JetBooking : Elementor 및 JetBooking 플러그인을 사용하여 사이트에 예약 기능을 구현합니다.
CodeCanyon(더 이상 CodeCanyon에서 구매할 수 없는 것 같습니다), Template Monster 웹사이트 및 Crocoblock 웹사이트에서 Jet 플러그인을 구매할 수 있습니다. 그들은 심지어 일부 테마와 함께 제공됩니다.
JetPlugin에 대한 Template Monster와 Crocoblock의 가격 은 동일하지만(별도 구매 시 각각 $15, JetMenu는 $17), CodeCanyon에서는 조금 더 비쌉니다(각각 $22).
Crocoblock은 번들로 모든 JetPlugin을 구매할 수 있는 옵션을 제공합니다(JetPlugins 검토 확인). Crocoblock 사이트에는 여러 계획이 있으며 모든 JetPlugin이 모든 계획에 포함되어 있지는 않습니다.

불행히도 Template Monster에서는 JetPlugins를 번들로 구매할 수 없습니다. 개별적으로 구매하셔야 합니다. 그러나 ONE by Template Monster 서비스의 일부로 이 모든 것을 얻을 수 있습니다. 자세한 내용은 One by Template Monster 리뷰를 확인하세요.
제트메뉴 리뷰
Elementor를 사용하여 WordPress 웹사이트를 구축하고 여기에 메가 메뉴를 추가하고 싶다면 JetMenu가 완벽한 플러그인입니다.
JetMenu는 Elementor를 위한 사용자 친화적이고 고도로 사용자 정의 가능한 프리미엄 애드온입니다. 이를 통해 색상, 배경 색상, 글꼴을 변경하고, 그림자를 적용하고, 아이콘과 배지를 추가하는 등의 작업을 수행할 수 있습니다!

일반 페이지를 만들 때와 마찬가지로 Elementor 위젯을 끌어다 놓기만 하면 메가 메뉴를 만들 수 있습니다. 즉, 열 수, 섹션 수, 물론 원하는 위젯을 포함하여 기본 설정에 맞는 메가 메뉴를 만들 수 있습니다.
제트메뉴 기능
사용자 친화적 : JetMenu를 사용하면 더 이상 HTML을 배우거나 매력적인 메뉴를 만들기 위한 코딩에 대해 걱정할 필요가 없습니다. JetMenu는 전문 용어 없이 이 기능을 제공합니다. 플러그인의 기능은 단순성과 완벽하게 균형을 이룹니다.
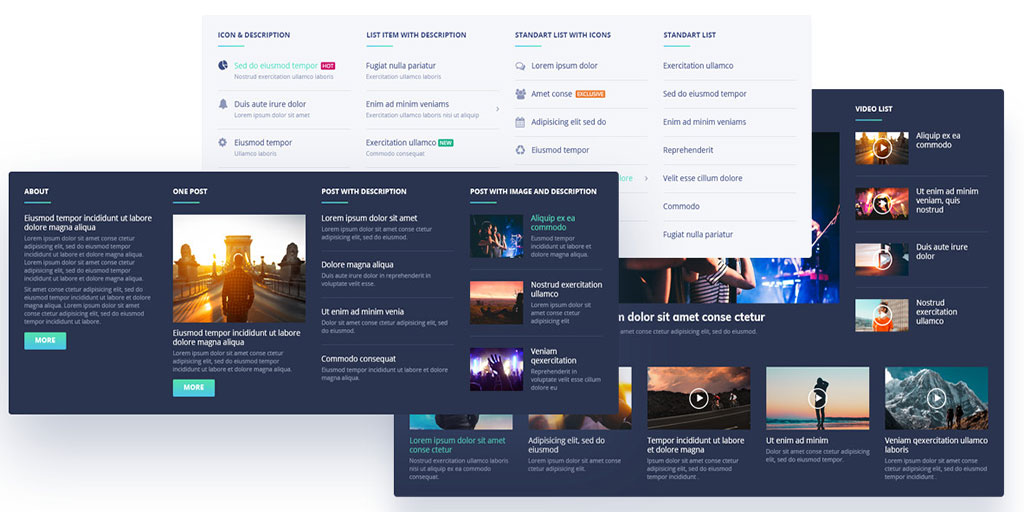
풍부한 콘텐츠 : 메뉴 구성을 지원하도록 특별히 설계된 다양한 콘텐츠 모듈을 제공합니다. 매력적인 메뉴 항목을 만들고, 눈길을 끄는 요소로 수정하고, 다양한 멀티미디어 콘텐츠를 추가할 수 있는 자유를 제공합니다.
완전 반응형 : JetMenu는 반응 형입니다 . 즉, 스마트폰, 태블릿, 노트북 등 모든 장치에 메뉴가 표시될 때 메뉴가 완벽하게 표시됩니다.

절묘한 배지 : 매력적인 배지를 추가하여 메뉴를 더 매력적으로 만드십시오. 메뉴 항목을 트렌드, 핫 또는 신규로 지정합니다. 이렇게 하면 방문자가 웹사이트를 쉽게 탐색하고 더 매력적으로 만들 수 있습니다.

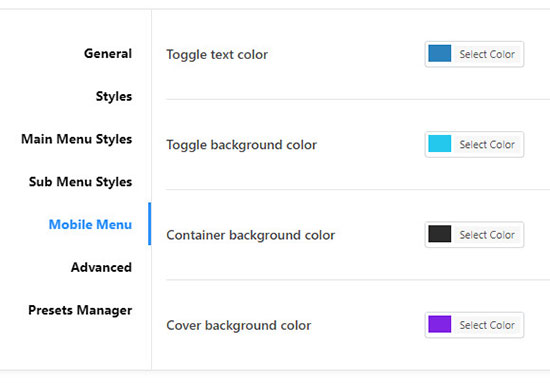
다양한 색상 : 다른 메뉴와 차별화된 메뉴를 만들고 싶으신가요? 내장된 색상 팔레트를 사용하여 메가 메뉴에 활기를 불어넣을 이국적인 색상을 선택하십시오.
사용자 정의 가능한 배경 : JetMenu의 다양한 배경을 통해 다양한 옵션을 실험할 수 있습니다. 너비를 설정하고 원하는 멋진 효과를 얻을 때까지 색상 및 기타 옵션을 사용하십시오.
메가 메뉴 모듈 : 웹 페이지에 메가 메뉴 모듈을 추가하고 원하는 대로 사용자 정의하는 것이 얼마나 쉬운지 경험해 보십시오.

가져오기/내보내기 옵션 : 메뉴 설정을 기본값으로 재설정해야 합니까? 아니면 다른 곳에서 사용할 수 있도록 스타일 설정을 내보내시겠습니까? 가져오기/내보내기 옵션을 사용하기만 하면 됩니다.
ThemeForest 테마 호환 가능 : JetMenu 플러그인은 Avada(Avada 대 X 테마 대 Enfold 비교 참조), BeTheme 및 Enfold와 같은 ThemeForest 테마와 완전히 호환되므로 해당 테마를 사용하는 경우 걱정할 필요가 없습니다.
무료 테마와 호환 가능 : 무료 테마(무료와 유료 WordPress 테마의 차이점)를 사용 중이고 메가 메뉴를 만들려는 경우 걱정하지 마십시오. JetMenu는 대부분의 무료 테마와 호환됩니다.
JetMenu 커스터마이징
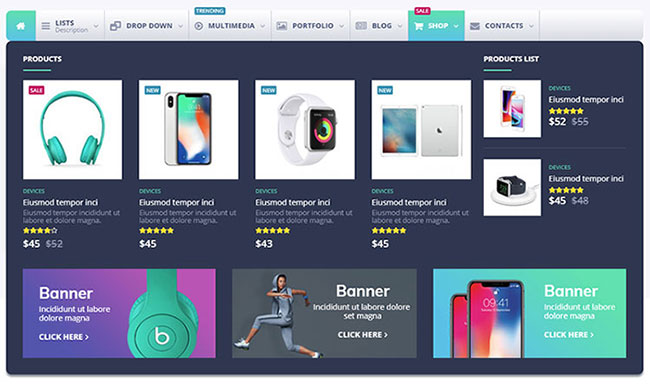
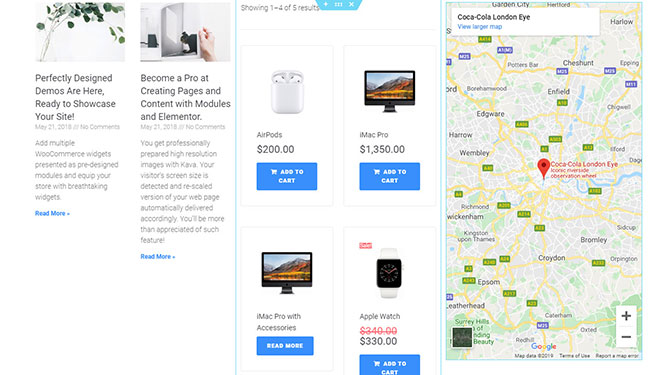
JetMenu는 상점과 함께 사용하기에 이상적입니다. WooCommerce 위젯을 사용 하여 메뉴에 최고 판매 제품 을 추가 할 수 있습니다. 멀티미디어 항목은 물론 지도 및 고급 연락처 양식도 관리할 수 있습니다.
메뉴에 최신 피드를 추가하는 것이 그 어느 때보다 쉬워졌습니다. 메뉴에 다른 블로그 게시물을 추가할 수 있다고 상상해 보십시오. 이렇게 하면 방문자가 길을 잃지 않고 블로그를 더 쉽게 탐색할 수 있습니다.

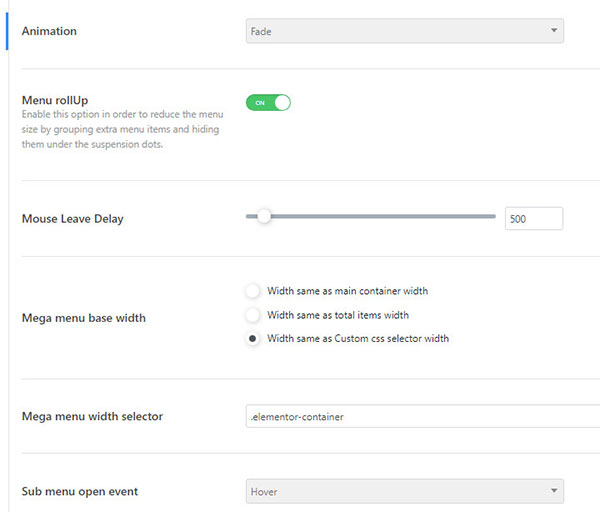
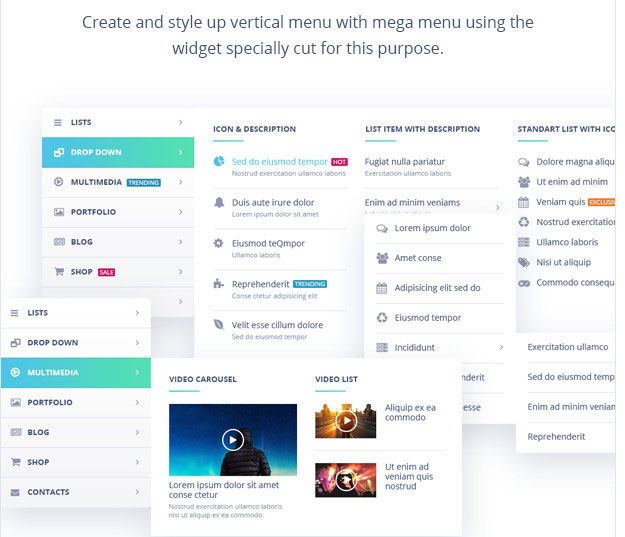
JetMenu의 사용자 정의 기능은 무한한 가능성을 제공합니다. 가장 간단하면서도 효과적인 맞춤화 도구 중 하나는 공간 방향입니다. 메뉴를 고전적인 수직 블록으로 정렬 하거나 모바일 친화적인 수직 방향을 지정할 수 있습니다.


색상, 하이라이트 또는 투명도를 변경하여 시력을 조작하여 다양한 느낌과 감정을 이끌어낼 수 있습니다. 너비, 높이, 패딩, 여백 및 전역 변수는 모두 중요한 역할을 합니다.
하지만 중첩은 어떻습니까? 중첩은 JetMenu에서 사용할 수 있습니다 . 이를 사용하여 하나의 메가 메뉴를 다른 메뉴에 포함하거나 하나의 메가 메뉴가 있는 전체 페이지를 다른 메뉴에 삽입할 수 있습니다. 이것은 JetMenu에서 사용할 수 있는 가장 혁신적인 도구 중 하나이며 가장 특이한 도구일 수 있습니다.
JetMenu 플러그인으로 메가 메뉴를 만드는 방법은 무엇입니까?
친절한 탐색은 모든 웹사이트의 강점입니다. 수년에 걸쳐 바닥글 메뉴 및 햄버거 메뉴와 같은 다양한 스타일이 도입되었습니다. 그러나 메가 메뉴 개념보다 더 흥미로운 것은 없습니다.
이렇게 복잡한 메뉴를 만드는 것은 전문가에게도 시간이 많이 걸리는 과정입니다. 그러나 Elementor로 전환하면 다른 플러그인과 함께 사용할 때 완전히 새로운 기회가 열립니다. 이러한 플러그인 중 하나는 Crocoblock의 JetMenu입니다.
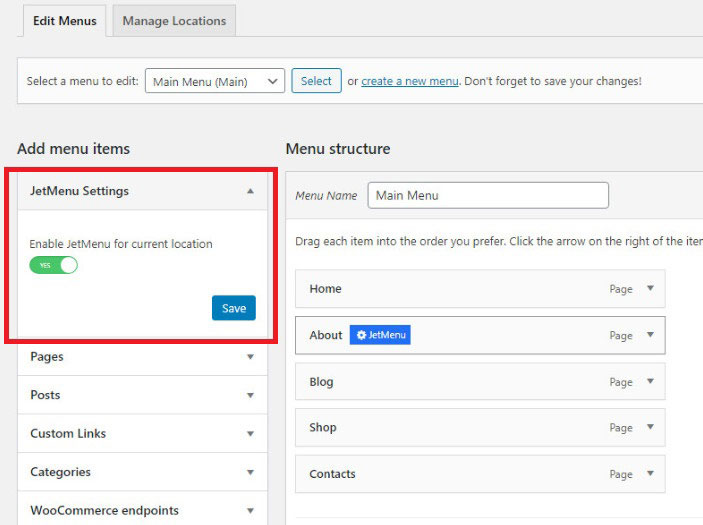
Elementor 및 JetMenu 플러그인을 사용하여 메가 메뉴를 만들려면 WordPress 대시보드에 로그인하고 모양 > 메뉴 탭으로 이동합니다. 편집할 기존 메뉴 중 하나를 선택하거나 새로 만듭니다.
그러나 먼저 JetMenu가 제대로 설치되어 웹사이트에서 작동하는지 확인하십시오. JetMenu 설정 블록이 보이면 활성 상태임을 알 수 있습니다. 현재 위치에 대해 JetMenu 활성화 옵션을 전환한 다음 저장을 클릭합니다.

메가 메뉴에 추가할 항목을 선택합니다. 마우스를 올려 놓고 파란색 JetMenu 옵션 버튼이 나타나면 클릭하십시오. 다른 옵션 목록이 표시됩니다.
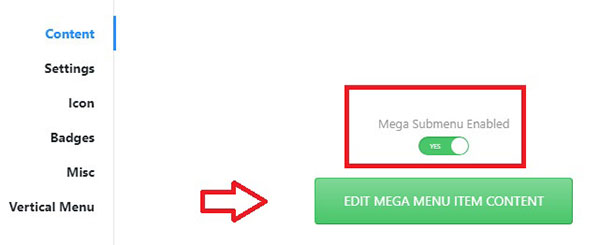
메가 하위 메뉴 사용 옵션을 예로 전환합니다. 그런 다음 메가 메뉴 항목 내용 편집 옵션을 클릭하여 Elementor 편집기로 진행합니다.

한 항목에 대해 메가 메뉴를 활성화하면 다른 하위 항목이 더 이상 자동으로 표시되지 않습니다.
위젯을 사용하여 메가 메뉴를 구축하세요. 헤더, 슬라이더, 포트폴리오, 포스트 레이아웃, 비디오, 모두 적용 가능합니다. 취향에 맞는 스타일을 적용하세요. 완료되면 업데이트 버튼을 클릭하고 메뉴 탭으로 돌아갑니다.

같은 방법으로 모든 메뉴를 수정할 수 있습니다. 모두 원하는 대로 사용자 정의한 후 메뉴 저장 버튼을 클릭하고 메가 메뉴가 표시되는 Elementor에서 사이트 페이지 중 하나를 엽니다.
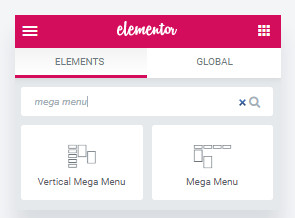
그런 다음 메가 메뉴를 추가하려는 페이지의 Elementor 패널에서 Vertical Mega Menu 또는 Mega Menu 위젯을 찾아 페이지에 표시하려는 위치로 끕니다.

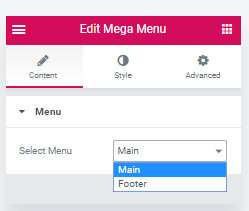
그런 다음 콘텐츠 블록에서 생성된 메가 메뉴를 선택하고 원하는 스타일 설정을 적용합니다.

완료되면 업데이트 버튼을 클릭하고 웹사이트에서 새로운 메가 메뉴가 얼마나 효과적인지 즐기십시오.
JetMenu를 사용하여 여러 열이 있는 메가 메뉴를 만드는 방법은 무엇입니까?
1단계 – WordPress 대시보드 > 모양 > 메뉴 를 연 다음 페이지 상단에서 새 메뉴 만들기 링크를 클릭합니다. 메뉴에 이름을 지정하고 메뉴 만들기 버튼을 클릭합니다. 그러면 페이지가 다시 로드되고 메뉴가 드롭다운 메뉴에 나타납니다.
2단계 – 표시 위치에서 새 메뉴를 제공된 위치 중 하나에 적용합니다. 저장을 클릭하면 페이지가 업데이트됩니다.
3단계 – 그런 다음 현재 위치에 대해 JetMenu 옵션을 활성화합니다. 그런 다음 저장을 클릭합니다.
4단계 – 메뉴 항목을 추가합니다. 그러나 여러 열이 있는 메가 메뉴를 만들려면 먼저 여러 메뉴를 만들어야 합니다. 더 많은 메뉴를 만들려면 이전 단계를 반복하기만 하면 됩니다.
5단계 – 저장 버튼을 클릭하면 메뉴 구조 블록에 탭이 표시됩니다. 메뉴 이름도 표시됩니다.
6단계 – 끌어서 놓기를 사용하여 항목의 위치를 변경할 수 있습니다.
7단계 – 항목 위로 마우스를 가져 가면 JetMenu 버튼 이 표시됩니다. 클릭하세요.
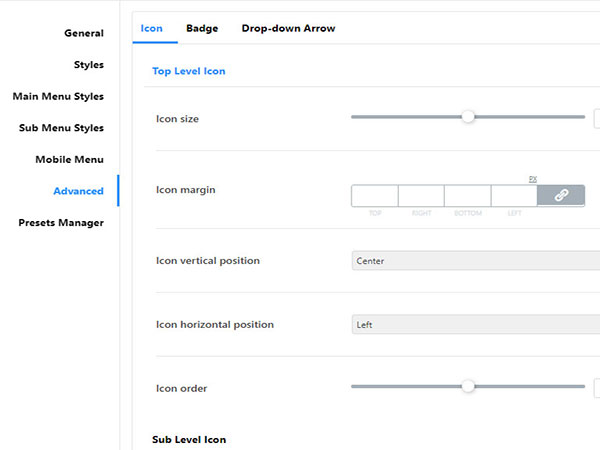
8단계 – 여기에서 세로/메가 메뉴 위치, 아이콘, 배지 및 탐색 레이블과 같은 여러 설정을 변경할 수 있습니다. 변경 사항을 저장하는 것을 잊지 마십시오. 메가 하위 메뉴 사용 을 클릭한 다음 메가 메뉴 항목 콘텐츠 편집 버튼을 클릭합니다.
9단계 – 그런 다음 Elementor 편집기로 리디렉션됩니다. 그런 다음 여러 열이 있는 선택 항목을 추가합니다.
10단계 – 각 메가 메뉴 위젯을 해당 열로 끌어다 놓습니다. 콘텐츠 > 메뉴 탭에서 적절한 템플릿을 선택합니다. 각 추가 열에 대해 이 단계를 반복합니다.
11단계 – 취향에 맞게 메뉴 모양을 사용자 정의합니다.
그리고 짜잔! 이제 JetMenu 플러그인을 사용하여 여러 열이 있는 메가 메뉴를 만드는 방법을 알게 되었습니다. 어떻게 해야 할지 모르겠다면 이 영상을 확인해보세요.
JetMenu 검토 결론
JetMenu는 메가 메뉴 를 만들고 스타일을 지정할 수 있는 플러그인입니다. 이를 통해 메뉴 항목에 대한 콘텐츠를 만들고 모양을 사용자 정의하고 배지 및 아이콘을 추가하고 메뉴 항목 배경을 변경하는 등의 작업을 수행할 수 있습니다.
JetMenu는 끌어서 놓기 기능을 사용하여 콘텐츠를 추가할 수 있는 Elementor 페이지 빌더와 함께 작동합니다. 플러그인에는 Elementor용 수직 메가 메뉴 및 메가 메뉴 위젯도 포함되어 있어 모든 페이지 섹션에 메뉴를 추가할 수 있습니다. 방문자의 관심을 끄는 놀랍고 매혹적인 메가 메뉴로 페이지를 풍성하게 만드십시오.
더 많은 Elementor 애드온에 관심이 있으시면 Elementor 검토를 위해 Master Addons를 확인하고 Elementor 검토를 위해 Plus Addons를 확인하십시오.
제트메뉴

장점
- 적절한 가격
- 30일 환불 보장
- 사용하기 쉬운
- 세로 및 가로 메가 메뉴 만들기
- 대부분의 테마와 호환
- 반응형
단점
- 무료 버전 없음
- 작동하려면 최소한 Elementor 무료 버전이 있어야 합니다.
