SaaS 회사 웹사이트의 8가지 핵심 요소
게시 됨: 2021-05-27SaaS 회사는 제품과 서비스가 엄격하게 디지털이기 때문에 웹 사이트를 특히 부지런히 관리해야 합니다. 웹사이트는 온라인 홈이자 고객과의 주요 접점입니다.
웹사이트는 그 자체로 정보를 제공하고 탐색하기 쉽고 제공하는 제품과 서비스에 대해 명확해야 합니다. 그러나 그것은 또한 브랜드 아이덴티티와 가치를 보여줌으로써 회사가 눈에 띄는 데 도움이 되어야 하며, 따라서 기억에 남고 경쟁업체와 구별될 수 있어야 합니다.
그렇다면 온라인 자산을 SaaS 비즈니스를 위한 진정한 집, 즉 손님을 환영하고 잠시 머물도록 초대할 수 있는 곳으로 어떻게 바꾸겠습니까? 우리는 경험을 통해 모범 사례를 분석하고 어떤 것이 귀사에 가장 적합한 디자인을 식별하는 데 도움이 될 것인지 설명했습니다.
새로운 리드를 확보하고 전환을 장려할 때 SaaS 회사 웹사이트에서 고려해야 할 핵심 요소를 알아보려면 계속 읽으십시오.
1. 매력적인 홈페이지

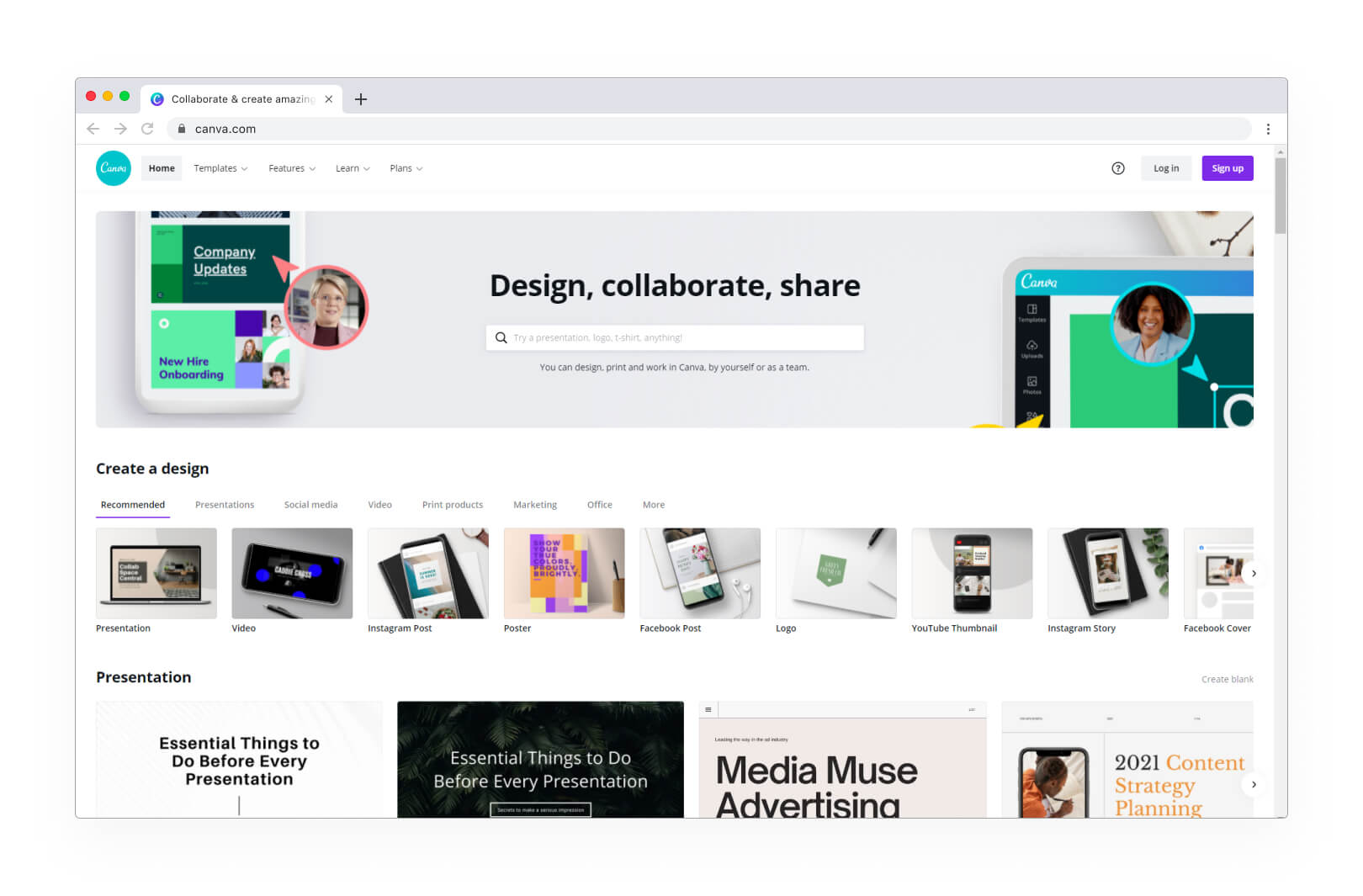
원천
홈페이지는 방문자가 귀하의 비즈니스에 대한 첫인상을 얻는 곳입니다. 매력적이고 정보를 제공해야 하며 서비스에 대한 명확한 인상을 주어야 합니다.
SaaS 제품은 어떤 사람들에게는 다소 추상적으로 느껴질 수 있습니다. 결국 SaaS 제품은 보거나 만질 수 있는 것이 아니며 어떤 경우에는 아무 것도 다운로드할 필요가 없습니다. 이것은 일부 사람들에게 혼란을 줄 수 있습니다. 그리고 사람들은 혼란스러운 웹사이트를 해독하는 데 시간을 거의 낭비하지 않습니다. 그들이 당신이 실제로 하는 일과 당신이 제공해야 하는 것이 무엇인지 이해하기 어렵다고 생각한다면, 그들은 대부분 그냥 떠나서 다른 곳으로 사업을 떠맡을 것입니다.
그렇기 때문에 홈페이지를 사용자 친화적으로 만들 때 각별한 주의를 기울이는 것이 중요합니다. 브랜드의 태도를 표현하고 창의적이도록 디자인하는 것을 고려하되, 동시에 내용을 이해하기 쉽게 만들고 정보를 채우지 않도록 하십시오. 방문자가 메시지에 집중할 수 있도록 충분한 호흡 공간을 제공하기 위해 텍스트 및 이미지 블록을 고르게 배포해야 합니다.
방문할 때 방문자는 일반적으로 홈페이지를 스캔하여 웹사이트가 무엇인지에 대한 일반적인 아이디어를 얻고 원하는 것이 있는지 확인합니다. 덜 복잡하게 만들기 위해 SaaS 홈페이지를 구성하는 좋은 방법은 기본 정보에 대한 짧고 눈에 띄는 소개를 제공하는 것입니다. 당신이 누구이고 당신의 제품이 무엇인지와 같은 세부 사항을 포함하고 더 자세한 두 번째 수준 페이지에 대한 링크를 포함하십시오.

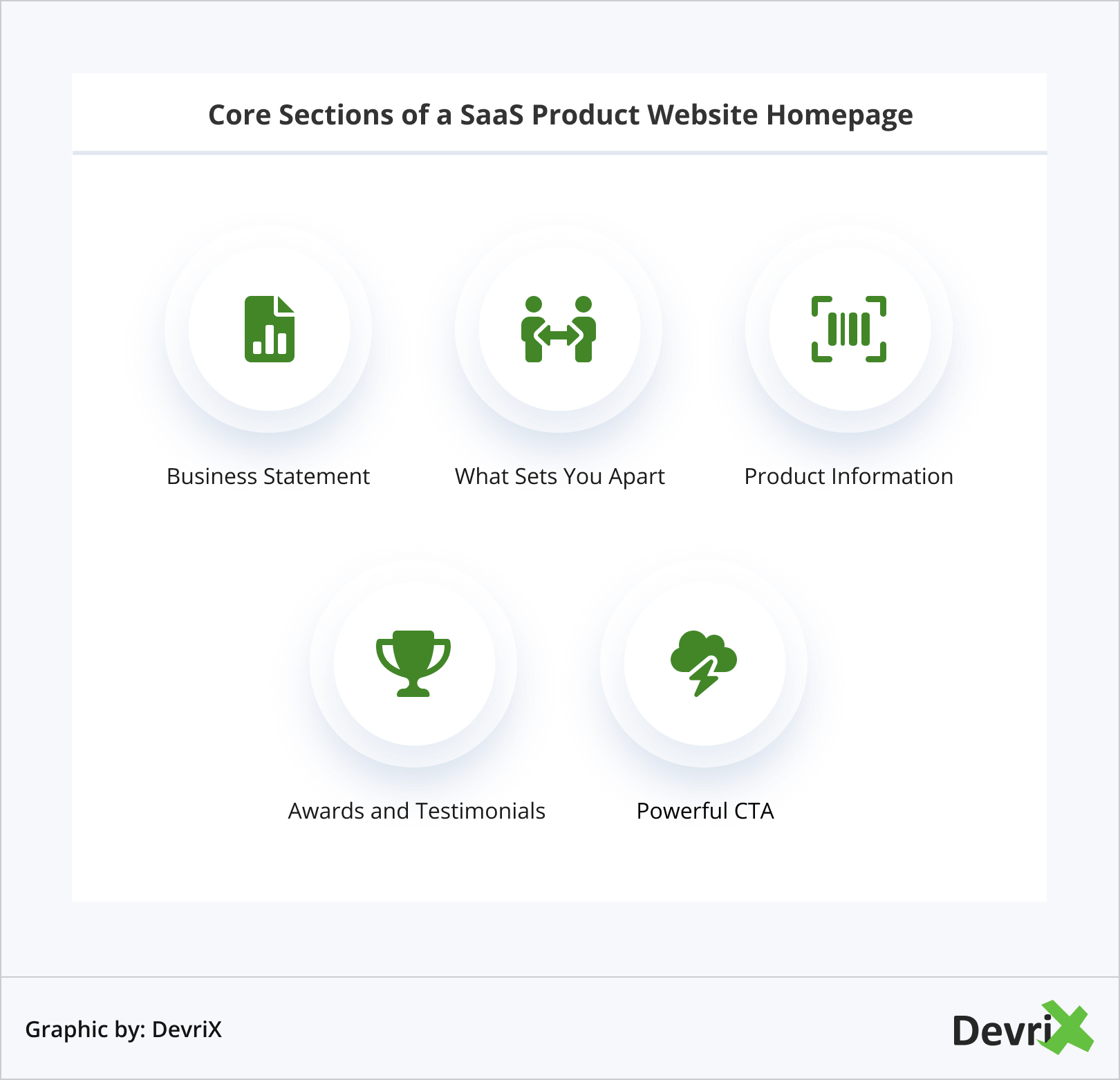
고려해야 할 핵심 섹션은 다음과 같습니다.
- 비즈니스 스테이트먼트. 귀하의 비즈니스를 소개하고 귀하의 가치와 목표를 기술하십시오. 메시지는 짧지만 유익해야 합니다.
- 당신을 차별화하는 것. 귀하의 회사가 다른 회사와 다른 이유를 설명하십시오. 고객이 군중에서 눈에 띄는 방법을 추론할 필요가 없습니다. 그냥 말할 수 있습니다.
- 제품 정보. 귀하의 제품이 무엇이며 누가 혜택을 받을 수 있는지 명확하게 설명하십시오. 세부 사항에 들어가지 말고 간단한 설명과 제품 페이지 링크를 제공하십시오. 제품을 설명하기 어려운 경우 작동 방식을 자세히 설명하는 눈에 띄는 비디오를 제공할 수 있습니다.
- 수상 및 평가. 수상과 인증서는 신뢰성을 보여줄 수 있는 좋은 방법입니다. 그러나 고객의 결정에 가장 큰 영향을 미치고 신뢰할 수 있는 것처럼 보이는 것은 행복한 고객의 리뷰입니다.
- 강력한 CTA. 귀하의 제품이 방문자가 찾고 있는 것이라고 가정하면 강력한 클릭 유도문안(CTA)을 통해 방문자를 잠재 고객에서 리드로 전환할 수 있습니다. 고객을 사로잡고 제품의 이점을 보여줄 수 있는 무료 평가판 또는 기타 리소스를 제공하는 것을 고려하십시오.
SaaS 제품 웹사이트의 홈페이지는 환영하고 흥미롭고 정보를 제공해야 합니다. 귀하의 비즈니스 성격을 반영하고 귀하를 돋보이게 해야 합니다.
2. 이해하기 쉬운 제품 페이지
홈페이지는 SaaS 제품을 소개하기에 좋은 곳이지만 모든 정보를 넣을 수는 없습니다. 콘텐츠를 잘 구성하더라도 방문자에게 압도적이고 혼란스러울 수 있습니다. 홈페이지에서 강조한 내용을 제품 페이지에서 확장하고 자세히 설명해야 합니다.
여기에 추가 비디오, 인포그래픽 및 고객 리뷰를 포함하여 더 많은 신뢰성을 제공할 수도 있습니다.
웹사이트의 제품 페이지는 방문자가 가질 수 있는 몇 가지 중요한 질문을 명확히 하는 데 중점을 두어야 합니다.
구매자 페르소나 지정
잠재 고객이 SaaS 제품이 필요한지 여부를 이해하는 가장 쉬운 방법은 해당 제품이 누구를 위한 것인지 설명하는 것입니다.
구매자 페르소나를 나열하고 그들이 일하는 회사, 직위 등과 같은 프로필에 대한 정보를 제공하십시오. 이렇게 하면 귀하의 제품이 비즈니스에 적합한지 여부를 확신하지 못하는 고객이 더 쉽게 찾을 수 있습니다. 또한 잠재적인 고객 이탈을 줄여주기 때문에 양측 모두의 시간과 실망을 줄일 수 있습니다.
제품 목적을 명확히 하십시오

구매 결정을 내리는 고객에게 가장 중요한 것은 구매하는 제품이 삶을 더 쉽게 만들거나 문제를 해결할 수 있다는 것입니다.
제품 페이지를 사용하여 SaaS 제품이 일반적인 문제를 해결하고 구매자 페르소나가 직면한 문제를 해결하는 방법을 설명합니다.
또한 사례 연구가 있는 경우 귀하의 진술에 더 많은 신뢰를 줄 수 있으므로 사례 연구를 소개하는 것이 좋습니다.
고유 속성 강조
귀하의 웹사이트를 방문하는 사람들은 다른 유사한 SaaS 제품 페이지도 확인하게 될 것입니다. 귀하의 제품이 나머지 제품과 차별화되는 점과 더 나은 점을 강조하세요.
그러나 너무 과장하지 말고 제공하는 것을 과도하게 판매하지 마십시오. 이는 나중에 귀하의 평판에 반영될 수 있기 때문입니다.
주요 기능 소개
제품의 주요 기능은 사용자가 가장 큰 이점을 얻을 수 있는 것입니다. 어떻게 작동하는지 자세히 설명하여 잠재 고객이 그것이 그들에게 유용하고 삶을 어떻게 개선할 것인지 더 잘 이해할 수 있도록 하십시오. 정보를 간단하고 이해하기 쉽게 만드십시오.

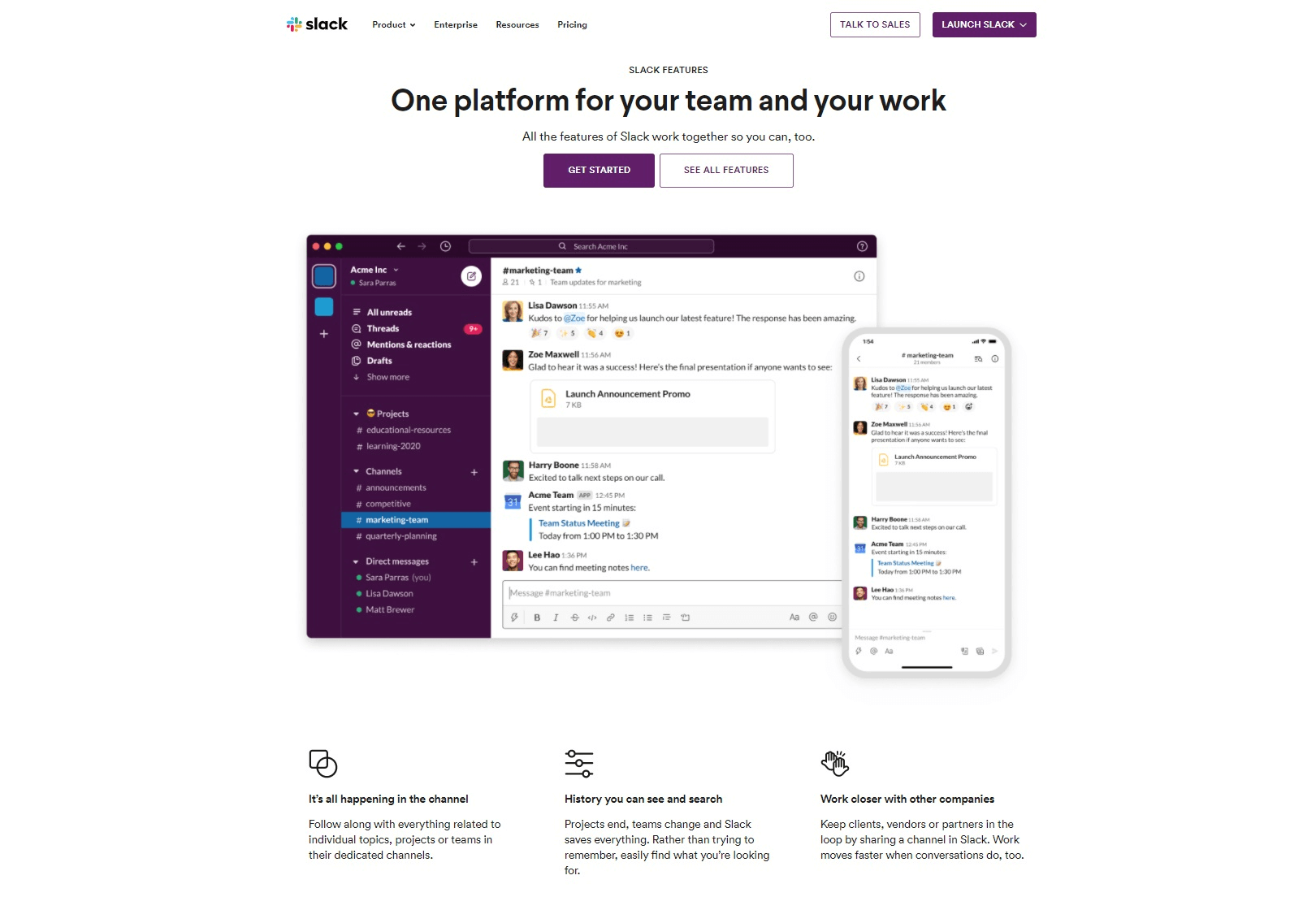
원천
제품 인터페이스의 스크린샷이나 다양한 기능을 표시하는 애니메이션과 같은 시각화를 사용하는 것이 좋습니다. 이것은 페이지를 더 매력적으로 만들고 개념을 더 잘 설명할 것입니다.
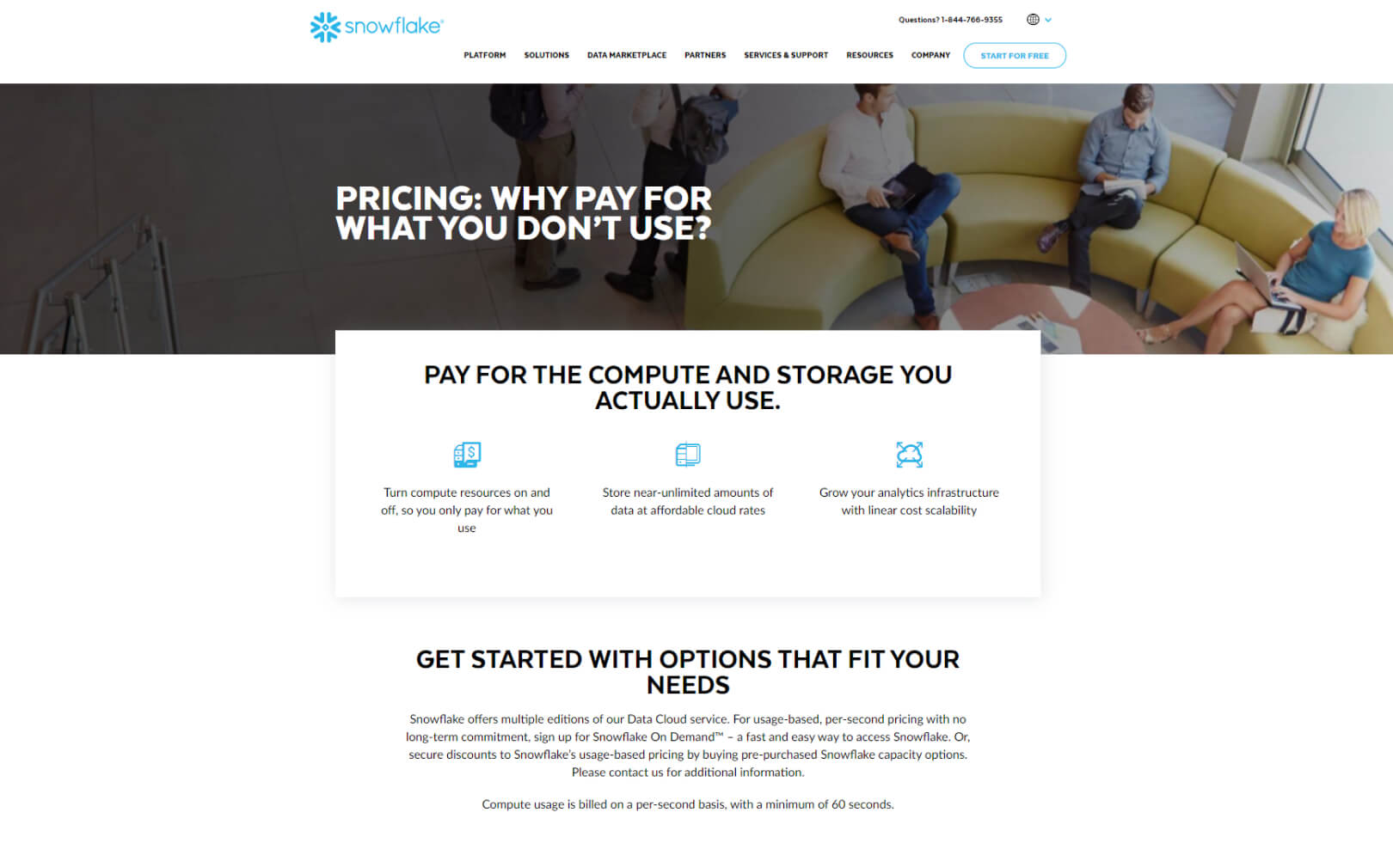
3. 구독 계획, 가격 및 지불 정보

원천
가격은 일반적으로 사람들이 구매 결정을 내릴 때 매우 중요한 요소입니다. 제품에 익숙해진 후 가장 먼저 확인하는 것이 종종 있습니다.
SaaS 제품 및 서비스는 일반적으로 구독 기반이므로 웹 사이트에서 계획 및 가격에 대한 정보를 쉽게 액세스할 수 있고 잘 구성해야 합니다.
월간 및 연간 구독을 제공하는 경우 콘텐츠를 별도의 페이지로 나눌 수 있습니다. 계약 기간과 수준에 따라 가격이 어떻게 달라지는지 명확히 하십시오. 이 정보는 고객이 옵션을 탐색하고 계속 사용할지 아니면 계속 진행할지 결정할 때 모든 차이를 만들 수 있습니다.
또한 이 페이지는 지불 옵션에 대한 자세한 정보를 제공하는 좋은 곳입니다. 클라이언트는 종종 선호하는 지불 방법을 가지고 있으므로 귀하가 해당 방법을 지원하는지 여부를 확인하려고 할 것입니다.

지불 문제 해결 및 계정 문제에 대한 정보가 포함된 FAQ 페이지로 연결되는 링크를 여기에 제공하는 것이 좋습니다.
4. 잘 정리된 바닥글
SaaS 제품 웹사이트의 바닥글은 스크롤 없이 볼 수 있는 가장 중요한 요소 중 하나입니다. 사람들은 그곳에서 정보를 찾는 데 익숙하며 탐색이 혼란스럽거나 무언가를 찾고 있고 빠른 액세스가 필요한 경우 일반적으로 가는 곳입니다.
주제별로 바닥글을 구성하고 웹사이트의 중요한 페이지에 대한 링크를 제공합니다. 또한 연락처 세부 정보나 강조하고 싶은 추가 정보는 물론 소셜 미디어와 같이 유지 관리하는 다른 채널에 대한 링크도 표시할 수 있습니다.

원천
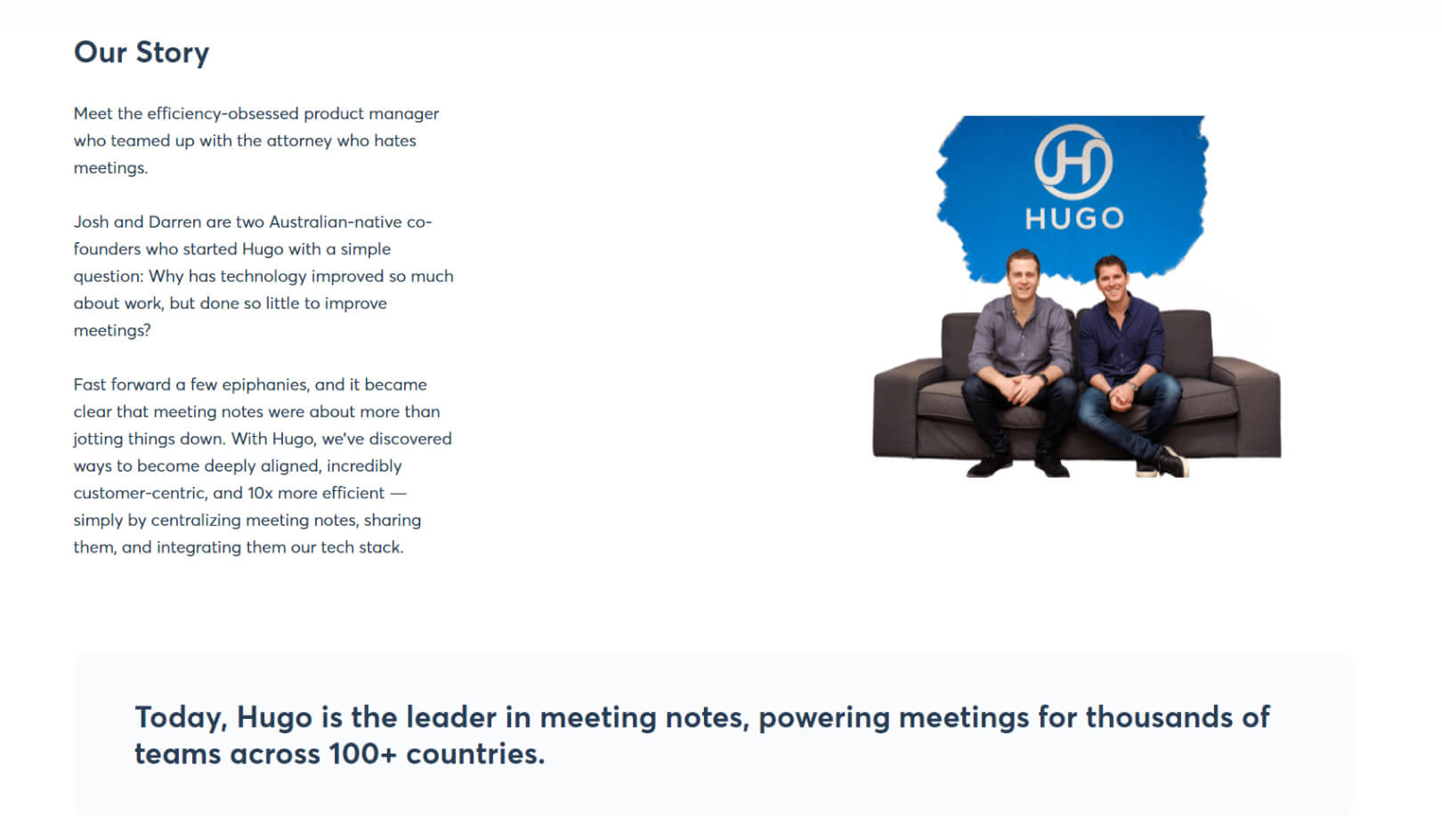
5. 회사 소개 페이지
다른 모든 기술 회사와 마찬가지로 SaaS 비즈니스는 종종 비인격적이고 고객과 떨어져 있다는 비난을 받습니다. 회사 소개 페이지에서 귀하의 이야기를 전달하고 팀 구성원을 소개하면 귀하가 보다 현실적이고 공감할 수 있는 것처럼 보일 수 있습니다.

원천
다음은 웹사이트의 회사 소개 페이지를 보다 개인화하는 방법에 대한 몇 가지 아이디어입니다.
- 당신의 이야기를 공유하세요. 반드시 세부 사항에 들어갈 필요는 없지만 약간의 성실함이 큰 도움이 되는 경우가 있습니다. 사업을 시작하기로 결정한 방법과 사명이 중요하다고 느끼는 이유에 대한 개인적인 메모를 공유함으로써 사람들에게 당신이 하는 일에 관심을 갖고 있음을 보여줄 수 있습니다.
유사한 회사가 넘쳐나는 시장에서 귀하의 가치와 아이디어는 고객이 경쟁업체보다 귀하를 선택하는 이유가 될 수도 있습니다. - 팀을 소개합니다. 비즈니스 뒤에 있는 실제 사람들을 만나면 더 개인적이고 공감할 수 있습니다. 또한 귀하가 회사의 자산뿐만 아니라 사람으로서 팀원을 소중히 여기고 있음을 보여줍니다. 이 페이지를 사용하여 매우 중요한 주제인 다양성과 평등에 대한 귀하의 입장을 설명할 수 있으며, 이에 대한 입장을 보여주는 것은 많은 고객에게 중요합니다.
- 자격 증명을 보여주십시오. 팀과 회사의 전문성과 경험을 보여 고객에게 당신이 그 일을 하고 있다는 것을 보여주십시오. 또한 전문성은 Google의 EAT 규정의 세 가지 핵심 요소 중 하나이기 때문에 귀하의 능력 증명을 제공하는 것이 순위에 중요합니다.
- 연락처를 제공합니다. 위의 제안과 유사하게 충분한 연락처 정보를 표시하는 것은 검색 엔진에서 순위를 매기는 데 중요합니다. 충분한 정보를 보여줌으로써 웹사이트를 사람과 로봇 모두에게 신뢰할 수 있고 투명하며 신뢰할 수 있게 만들 수 있습니다.
6. FAQ 페이지 및 지원
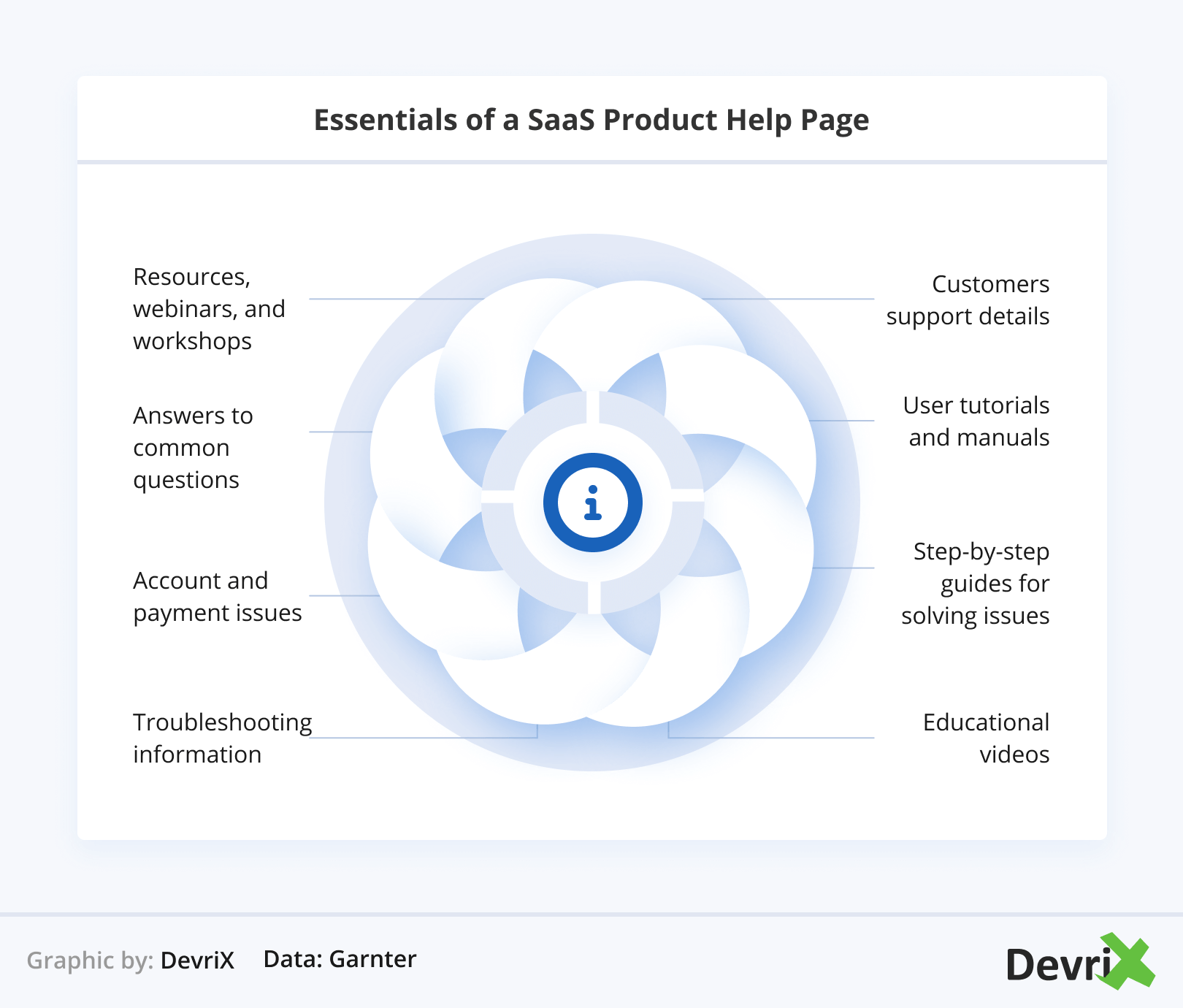
도움말 페이지는 SaaS 웹사이트의 매우 중요한 요소이며 귀하와 귀하의 고객 모두에게 매우 유용할 수 있습니다. 주요 기능은 고객이 SaaS 제품을 사용하는 동안 발생할 수 있는 모든 문제에 대한 답변과 솔루션을 제공하는 것입니다.

고객이 빠른 답변을 더 쉽게 찾을 수 있도록 다음과 같은 정보를 한 곳에서 정리할 수 있는 FAQ 페이지를 만드는 것을 고려해야 합니다.
- 사용자 튜토리얼 및 매뉴얼
- 문제 해결을 위한 단계별 가이드
- 교육용 비디오
- 문제 해결 정보
- 계정 및 결제 문제
- 일반적인 질문에 대한 답변
- 리소스, 웨비나 및 워크샵
페이지는 찾기 쉬워야 하며 웹사이트의 몇 가지 주요 위치에 해당 페이지에 대한 링크를 제공하는 것이 가장 좋습니다.
그러나 FAQ 페이지가 좋은 것처럼 모든 문제를 해결할 수 있는 것은 아닙니다. 경우에 따라 케이스가 너무 복잡하거나 아주 간단하게 일부 사람들은 고객 지원팀과 직접 소통하는 것을 선호합니다.
그렇기 때문에 SaaS 웹 사이트의 도움말 페이지에는 지원 팀에 연락할 수 있는 다양한 방법에 대한 정보도 포함되어야 합니다. 커뮤니케이션이 어떤 단계로 구성되어 있는지에 대한 예비 정보와 함께 고객을 위한 안내를 포함하여 프로세스를 훨씬 더 번거롭지 않고 쉽게 만들 수 있습니다.
SaaS 제품에 대한 효과적인 FAQ 페이지를 만드는 방법
7. 블로그
블로그를 유지 관리하는 것은 고객에게 유용한 정보를 제공하고 웹사이트 트래픽을 늘릴 수 있는 좋은 방법입니다. 리드 생성 및 브랜드 인지도에도 매우 중요합니다.
게시하는 블로그 게시물은 제품 및 틈새 시장과 관련이 있어야 하며 구매자 페르소나가 마주하는 일반적인 문제에 대한 솔루션을 제공해야 합니다. 유혹적인 리드 자석을 사용하여 전략적으로 클릭 유도문안(CTA)을 배치하면 새로운 리드를 생성하고 궁극적으로 고객으로 육성하는 데 도움이 될 수 있습니다.
그러나 블로그는 결과를 제공하는 데 오랜 시간이 걸리고 인내와 끈기 및 계획이 필요한 인바운드 전략입니다. 따라서 시작하기 전에 이를 유지 관리할 시간, 전문 지식 및 리소스가 있는지 확인하십시오.
8. 반응형 디자인
만족스러운 사용자 경험을 제공하고 새로운 검색 엔진 표준을 충족하려면 모든 웹사이트가 모바일 친화적이어야 합니다. 오늘날 대부분의 사람들은 데스크톱 컴퓨터보다 모바일 장치에서 검색하는 데 더 많은 시간을 보냅니다. 고객을 확보할 수 있는 기회를 얻으려면 웹사이트가 모든 모양과 크기의 화면에서 똑같이 좋아야 합니다.
웹사이트를 모바일 친화적으로 만드는 방법에는 여러 가지가 있지만 가장 똑똑하고 유연한 방법은 반응형 디자인을 선택하는 것입니다.
반응형 디자인을 사용하면 웹 사이트의 두 가지 버전을 유지하고 최적화할 필요가 없습니다. 콘텐츠가 화면의 크기와 모양에 따라 페이지에서 보이고 작동하는 방식을 조정하고 재정렬하도록 구축된 웹사이트가 하나 있습니다.
반응형 디자인이 얼마나 중요한가요?
요약
SaaS 회사 웹 사이트는 잘 구성되고 탐색하기 쉬워야 합니다. 사용자 여정의 단계를 따르는 직관적인 디자인은 잠재 고객이 더 쉽게 길을 찾고 당신을 더 잘 알게 될 것입니다. 여기에 잘 쓰여진 카피와 회사 정신을 결합하면 경쟁에서 한 발 앞서 나갈 수 있습니다.
